
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Queste istruzioni mostrano come creare un album fotografico con aggiornamento automatico WiFi oltre alle funzionalità commerciali delle schede flash per bambini.
Passaggio 1: perché un album fotografico per bambini?

Mio figlio ama giocare a tutte le cose cliccabili come fidget, analizzatore WiFi portatile, telecomando TV, pulsante home dell'iPhone (^o^);
Mia figlia adora vedere le sue foto, ci porta sempre l'iPad o il cellulare e ci chiede di vedere le foto (^_^)a;
Mio figlio non è interessato alla flashcard (~_~).
Che ne dici di creare un piccolo album fotografico digitale che può scaricare automaticamente le ultime foto, allo stesso tempo mostrerà una flashcard casuale "commerciale"?
Sembra interessante, proviamolo!
Passaggio 2: preparazione


Dispositivo IoT alimentato a batteria
www.instructables.com/id/Battery-Powered-E…
Flashcard
Ci sono varie flashcard sul web, ecco quella che sto usando in questo esempio:
busyteacher.org/24109-printable-alphabet-fl…
Passaggio 3: progettazione

Un album di foto con aggiornamento automatico è suddiviso in 2 parti:
Server foto
Ha lo scopo di raccogliere l'ultima foto, ridimensionare, ritagliare e quindi servire al dispositivo IoT.
In questa demo sto usando un server HTTP Node.js con una libreria nitida. Basta trascinare la nuova foto nella cartella delle foto, ridimensiona automaticamente e ritaglia l'immagine al volo e poi serve al dispositivo IoT.
È un metodo passivo per ottenere l'ultima foto. Se hai familiarità con Node.js, puoi renderlo più attivo, ad es. scarica automaticamente le foto dai tuoi social media o dall'album fotografico web.
Album fotografico IoT
Ha lo scopo di sincronizzare l'ultima foto con l'archiviazione locale e visualizzarla.
In questa demo riutilizzo il dispositivo IoT nelle mie precedenti istruzioni. Il modulo ESP32 ha 4 MB di memoria flash, circa 3 MB di spazio possono essere utilizzati per archiviare le foto. Per i file JPEG 320x240, è di circa 100 - 200 pezzi. È abbastanza buono nella maggior parte dei casi.
Per motivi di risparmio energetico, ogni trigger di accensione mostra solo alcune foto casuali e poi cade di nuovo in un sonno profondo. WiFi disattivato anche se non è possibile connettersi al WiFi presentato o terminata la sincronizzazione.
Passaggio 4: configurazione del server foto

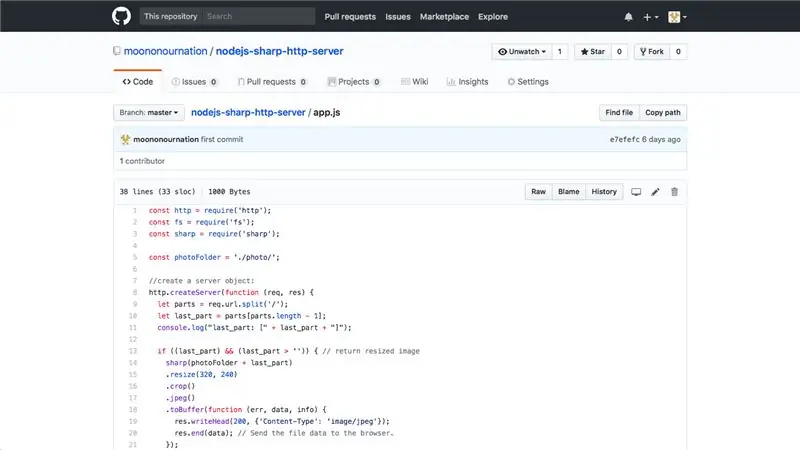
Codice sorgente
Ho scritto un server HTTP semplice di trenta righe per soddisfare questo requisito, potresti trovarlo su GitHub:
github.com/moononournation/nodejs-sharp-ht…
se non hai familiarità con GitHub, fai semplicemente clic sul pulsante verde al centro a destra, quindi seleziona Scarica ZIP.
Installare
- Decomprimi il sorgente
- Scarica e installa Node.js, se non ancora
- Scarica il pacchetto correlato seguendo il comando:
cd nodejs-sharp-http-server
installazione npm
Correre
nodo app.js
Dai un'occhiata
- Metti alcune foto nella cartella delle foto
- Browser su:
- Puoi vedere un elenco di file separati da virgole
- Browser su:
- Puoi vedere una foto ridimensionata e ritagliata 320x240
Passaggio 5: album fotografico IoT

Hardware
Segui le mie istruzioni precedenti per creare il dispositivo IoT.
Codice sorgente
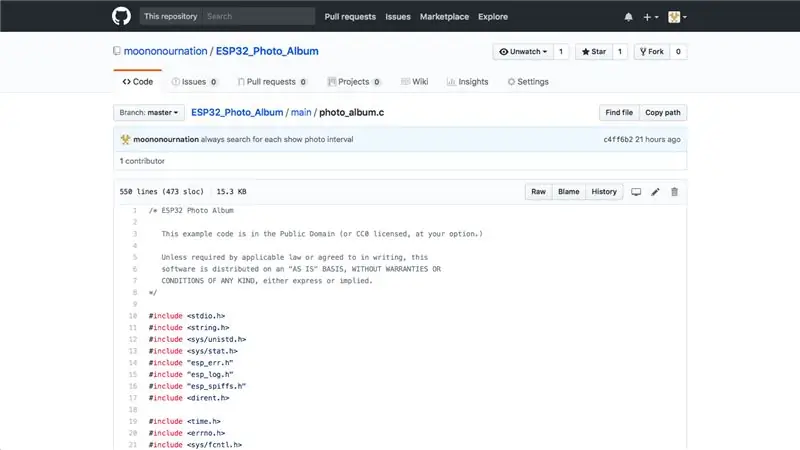
Scarica il codice sorgente dell'album fotografico ESP32 su GitHub:
github.com/moononournation/ESP32_Photo_Alb…
Ancora una volta, se non hai familiarità con GitHub, fai semplicemente clic sul pulsante verde al centro a destra, quindi seleziona Scarica ZIP.
ESP-IDF
Se non hai ancora configurato ESP-IDF, consulta le guide di configurazione per istruzioni dettagliate su come configurare ESP-IDF:
Guida all'installazione di Windows
Guida alla configurazione del sistema operativo Mac
Guida all'installazione di Linux
Configurazione
Correre
make menuconfig
seleziona "seriale":
porta
seleziona "Configurazione album fotografico", inserisci il tuo valore:
- SSID Wi-Fi
- Password Wi-Fi
- server web
- Porta del server Web
Compilare
fare tutto
Veloce
fare lampeggiare
Dai un'occhiata
fare il monitor
La prima volta richiedono alcune volte per formattare gli SPIFFS e scaricare le foto. Dopodiché, ogni pulsante di attivazione premuto mostrerà 5 foto a intervalli di 5 secondi e quindi entrerà in modalità di sospensione profonda.
Passaggio 6: Flash Card commerciale

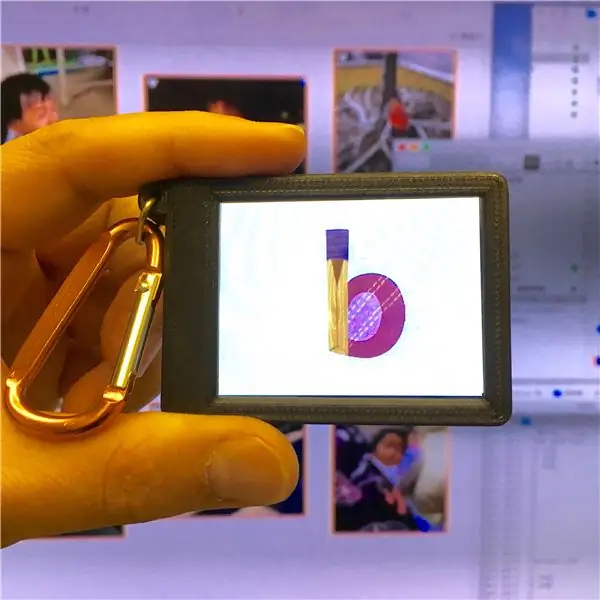
Vorrei mostrare alcune flashcard alfabetiche mentre mio figlio visualizza l'album fotografico. Supponiamo che il rapporto sia 4:1, quindi posso mettere 5 flashcard nella cartella delle foto ogni 20 foto. Le foto e le flashcard vengono mostrate in modo casuale.
Passaggio 7: buon apprendimento

È ora di regalare l'album fotografico ai tuoi figli. Una volta scaricato il primo lotto di foto, è pronto per portarlo da solo con i tuoi bambini!
Passaggio 8: qualcosa sulla batteria

Questo dispositivo IoT progettato per il risparmio della batteria.
Nella mia misurazione, il consumo energetico è di circa 0,0 - 0,1 mA durante il sonno profondo.
Sto effettuando un'ulteriore misurazione contando quante foto possono essere visualizzate per una carica completa della batteria.
Puoi seguire il mio Twitter per conoscere le ultime notizie.
Consigliato:
Realizzare una lavagna elettronica per quiz per bambini: 10 passaggi (con immagini)

Realizzare una lavagna elettronica per i quiz per bambini: in questo tutorial, ti mostrerò come il figlio di mio cugino, Mason, e io abbiamo realizzato insieme una scheda elettronica per i quiz! Questo è un grande progetto relativo alle discipline STEM da fare con i bambini di qualsiasi età interessati alla scienza! Mason ha solo 7 anni ma ha sempre più
Console Atari Punk con un Sequencer a 8 passaggi per bambini: 7 passaggi (con immagini)

Console Atari Punk con sequenziatore a 8 fasi Baby: questa build intermedia è la console Atari Punk all-in-one e il sequenziatore a 8 fasi Baby che puoi fresare sulla fresatrice PCB desktop Bantam Tools. È composto da due schede elettroniche: una è una scheda di interfaccia utente (UI) e l'altra è una scheda di utilità
Scatola per interruttori della luce giocattolo per bambini + Remix di giochi: 19 passaggi (con immagini)

Kid's Toy Light Switch Box + Games Remix: questo è un remix che dovevo fare da quando ho visto due fantastici tutorial e non riuscivo a smettere di pensare a combinare i due! Questo mashup combina fondamentalmente l'interfaccia del Light Switch Box con semplici giochi (Simon, Whack-a-Mole, ecc…) su t
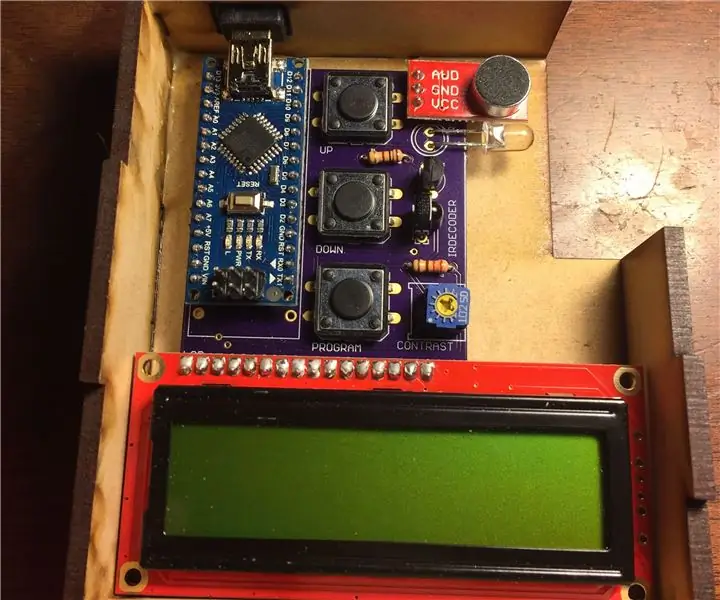
Soppressore di volume commerciale TV: 6 passaggi (con immagini)

Soppressore del volume della pubblicità in TV: mio padre si lamenta costantemente di quanto sia fastidioso quando le pubblicità sono considerevolmente più rumorose del loro programma di accompagnamento. Dato che le sue lamentele stavano diventando più fastidiose degli spot pubblicitari veri e propri, ho deciso di creare un piccolo gadget che potesse
Carica le foto di Flickr direttamente nell'album fotografico di Facebook: 7 passaggi

Carica le foto di Flickr direttamente nell'album fotografico di Facebook: questa istruzione mostra come caricare le foto di Flickr direttamente nell'album fotografico di Facebook. Esistono diverse applicazioni Facebook che ti consentono di importare il tuo photostream Flickr su Facebook, ma le foto vengono visualizzate in una casella separata sul tuo profilo
