
Sommario:
- Passaggio 1: cablare lo schermo (touch)
- Passaggio 2: familiarizzare con le biblioteche
- Passaggio 3: progettare un'interfaccia utente grafica/menu principale
- Passaggio 4: cablare i due controller
- Passaggio 5: iniziare a cablare la connessione wireless
- Passaggio 6: scatenati! Prova varie cose
- Passaggio 7: progettazione
- Passaggio 8: stampa 3D dell'involucro
- Passaggio 9: saldatura e finalizzazione
- Passaggio 10: anteprima
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Cosa ho usato
- Arduino MEGA
- 2x Arduino UNO
- Adafruit 3.5 TFT 320x480 Touchscreen HXD8357D
- Cicalino
- Altoparlante 4Ohm 3W
- Luci LED da 5 mm
- Stampante Ultimaker 2+ con filamento PLA nero
- Lasercutter con legno MDF
- Vernice spray nera (per il legno)
- 3 ricetrasmettitori wireless nRF24L01+
- 2 pulsanti da 16 mm
- 2x sensori di pressione
- 3 supporti per batterie da 9 V
- Tagliere
- 2 schermi OLED I2C da 0,96''
- Cavi maschio - femmina
- Stazione di saldatura
- Super colla
- 2x modulo touch a un canale (ROSSO/BLU)
Passaggio 1: cablare lo schermo (touch)


Quindi faremo di questa console una console portatile, con due controller wireless.
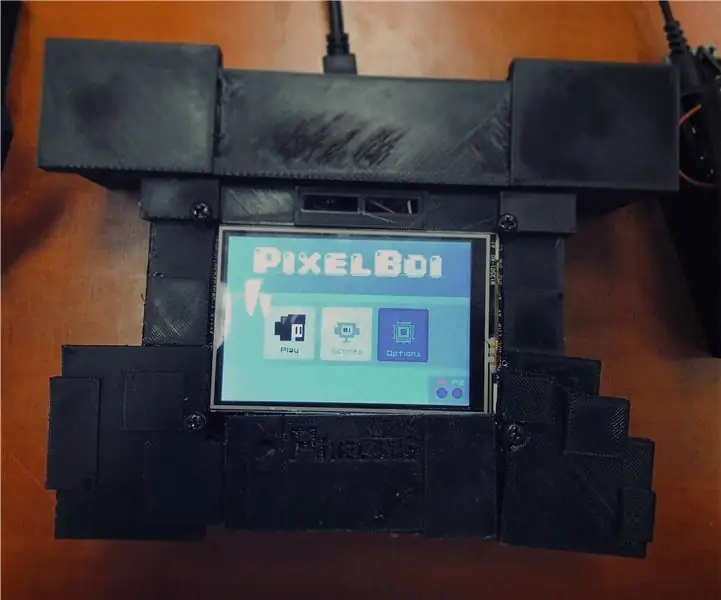
Quindi avremo un'unità principale (La parte più grande, con lo schermo LCD)
L'unità principale verrà eseguita con Arduino MEGA.
I due controller separati eseguiranno ciascuno un Arduino UNO.
In seguito faremo in modo che gli Arduino comunichino tra loro per inviare i dati del controller.
Inizia con il cablaggio corretto dello schermo 320x480 all'unità dello schermo principale (Arduino MEGA) come in questo tutorial. (Adafruit ha un ottimo tutorial dettagliato per cablaggio e codice).
Per il suono, ho collegato un cicalino e un altoparlante da 3W 4Ohm per separare i pin digitali e GND.
con il tono (pin, frequenza, durata); Puoi creare alcuni suoni monofonici di base.
Passaggio 2: familiarizzare con le biblioteche


Lo schermo Adafruit 320x480 supporta le corrispondenti librerie Adafruit_GFX e Adafruit_TFTLCD.
Leggi la documentazione. Penso che sia spiegato un po' bene lì.
Assicurati di inserire le impostazioni corrette nell'IDE di Arduino:
Strumenti -> Scheda -> Arduino/Genuino MEGA o MEGA 2560
Strumenti -> Porta -> [La porta con ''Arduino MEGA'' dentro]
Questa particolare libreria dello schermo supporta caratteri personalizzati, forme di base e una varietà di colori.
Qualcosa di degno di nota potrebbe essere che la frequenza di aggiornamento è troppo bassa per un'animazione fluida. Se vuoi aggiornare lo schermo ogni tick, sarà troppo lento per gestire il ridisegno di ogni pixel e sfarfallerà
Quindi suggerirei di lavorare in modo creativo attorno a questo, come il modo in cui alcuni dei vecchi palmari gestivano l'animazione: con i fotogrammi chiave. Meno è di più! E invece di ridisegnare tutto ogni secondo, se vuoi spostare un rettangolo a sinistra oa destra, puoi semplicemente cancellare la scia che lascia dietro, invece di cancellare l'intero oggetto e ridisegnarlo.
Ad esempio, ho usato lo sfarfallio dello schermo come effetto lampeggiante per il personaggio nella sequenza di introduzione.
Dalla libreria Adafruit_GFX ho utilizzato principalmente il tft.fillRect(x, y, width, height, color); e tft.print(testo); funzioni.
Sperimentare è fondamentale.
Passaggio 3: progettare un'interfaccia utente grafica/menu principale


Dopo aver acquisito conoscenze all'interno della libreria e conoscendo i suoi limiti/poteri, puoi iniziare a progettare una schermata del menu principale.
Ancora una volta, pensa ai rettangoli. Almeno questo è quello che ho fatto.
Ecco il mio codice per l'interfaccia utente
pastebin.com/ubggvcqK
Puoi creare cursori per la luminosità dello schermo, per controllare il pin ''Lite'' sul tuo touchscreen Adafruit, attraverso un pin analogico.
Passaggio 4: cablare i due controller



Per la parte del controller, in realtà dipende da te che tipo di sensori vuoi utilizzare, a seconda del gioco che intendi realizzare
Ok, quindi per i controller ho deciso di usare:
- Un sensore di pressione
- Uno schermo OLED
- Modulo touch a un canale che si accende o si spegne
- Sensore di gesti (RobotDyn APDS9960)
- Ricetrasmettitore nRFL01+ (per comunicazione wireless)
- Un pulsante
Nota: il sensore di gesti e l'OLED utilizzano entrambi connessioni SCL/SDA. Mi ci è voluto un po' per rendermi conto che Arduino ne ha solo due: A4 e A5. Ma puoi semplicemente collegare questi paralleli sulla breadboard e funzionerà bene
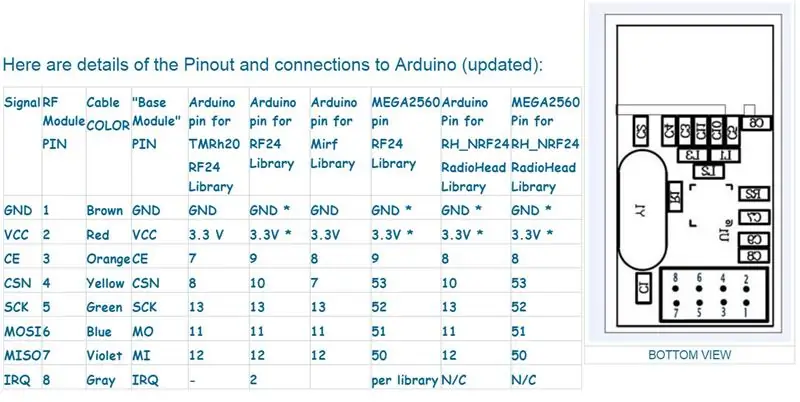
Passaggio 5: iniziare a cablare la connessione wireless



Il cablaggio dei moduli nRF24L01+ mi ha richiesto un po' di tempo per farlo funzionare.
Ho dovuto ricorrere alla libreria TMRh20 RF24, dopo non essere riuscito a far trasmettere allo schermo i dati del sensore corretti.
Affinché più Arduino possano comunicare tra loro, dobbiamo assicurarci che almeno uno degli UNO sia alimentato, così come il MEGA.
Usa la console seriale del MEGA per stampare i risultati che ricevi dall'ONU e vedi se funziona.
Ecco il codice
Ecco la libreria
Passaggio 6: scatenati! Prova varie cose

Una parte cruciale del mio processo di sviluppo è stata quella di provare un sacco di cose!
Che tipo di pulsanti vuoi usare?
Cosa metti nei tuoi controller?
Guardati intorno sui siti web, troverai molti componenti oltre ai soliti pulsanti "A/B" o joystick analogici. Lasciati ispirare e motivato a provarlo!
Una volta che hai un'idea chiara e funzionante di cosa vuoi mettere nei controller, cabla i componenti.
A seconda di come funzionano, sarà necessario utilizzare ingressi digitali o ingressi analogici.
NOTA: alcuni componenti potrebbero aver bisogno di pin SCL/SDA per funzionare correttamente. E se hai due o più sensori che necessitano entrambi dello stesso, probabilmente avrai un attacco di panico come me. Ma non devi preoccuparti
Puoi mettere entrambi i pin SDA e SCL dei sensori in serie tra loro, andando in A4 e A5 e funzionerà
Passaggio 7: progettazione



Una volta che hai un'idea interessante per i sensori che desideri utilizzare, disegna alcune idee per un design che ti piace.
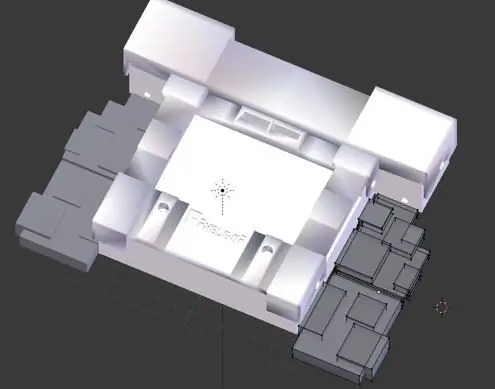
Successivamente, entra in alcuni programmi di modellazione come Blender, Maya, Cinema 4D.
Ho usato Blender per creare un modello (grezzo).
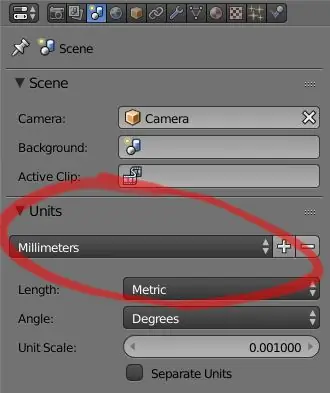
Per ottenere misurazioni chiare in Blender, puoi cambiare l'unità della dimensione della griglia in millimetri.
Dopo aver creato un modello, assicurati di non avere doppi vertici e di aver ricalcolato le normali.
Esporta il file come.stl, se vuoi usare una stampante 3D come me.
NOTA: In Blender, dovrai impostare la scala di esportazione su 0.1, se vuoi la dimensione accurata in Cura nel passaggio successivo
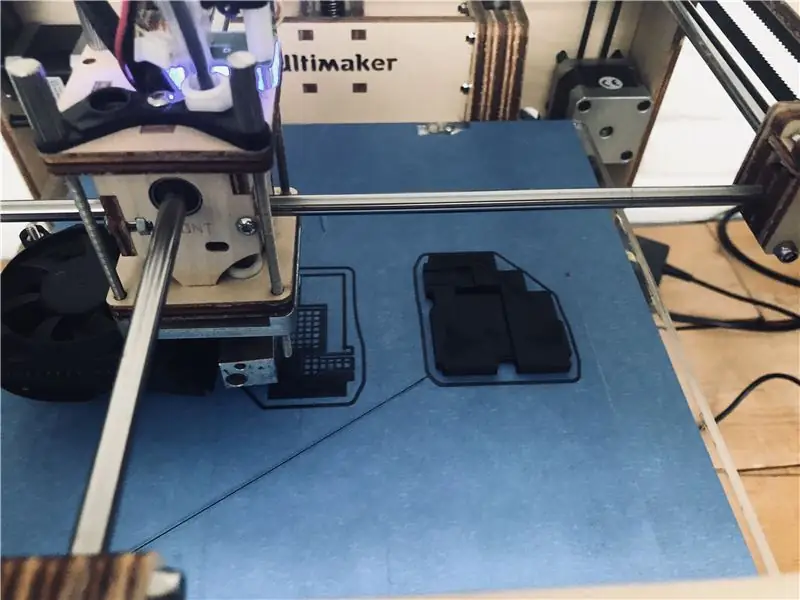
Passaggio 8: stampa 3D dell'involucro



Questo modello è stato stampato con filamento PLA nero da 2,85 mm su una stampante Ultimaker 2+.
Scarica CURA
Carica il tuo. STL in Cura e ti mostrerà quanto tempo ci vorrà.
Per una custodia portatile potrebbero essere necessarie fino a 10 ore per la stampa, a seconda delle dimensioni.
Tuttavia, per i modelli a basso dettaglio puoi accelerare il processo, che è quello che ho fatto.
Ecco le mie impostazioni:
Altezza strato: 0.2
Spessore della parete: 0,8
Spessore superiore/inferiore: 0.8
Ugello: 0,4
Temperatura: 60 gradi Celsius
Flusso: 100%
Bordo: ovunque toccando la piastra di costruzione
Densità di riempimento: 20%
Graduale: 0
Temperatura dell'ugello: 220 C
Velocità di stampa: 120%
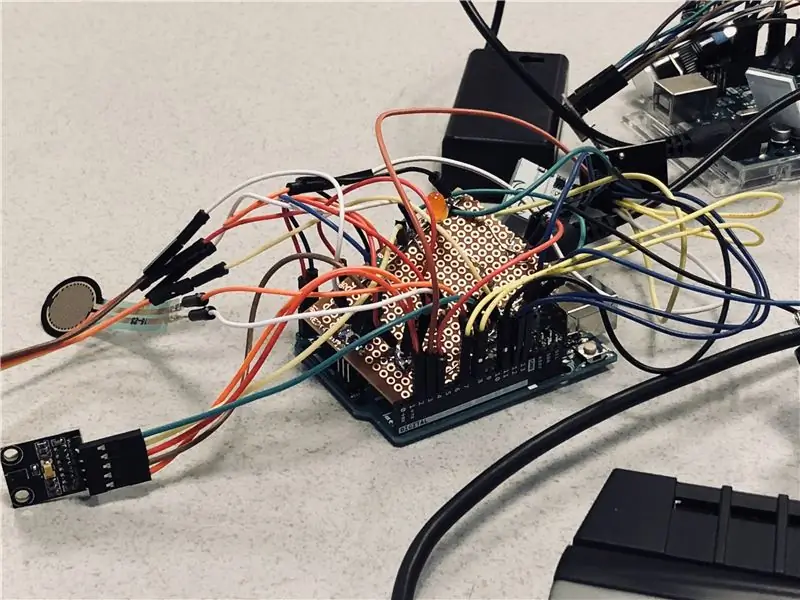
Passaggio 9: saldatura e finalizzazione



Hai fatto molta strada.
Il passaggio finale consiste nell'acquisire una perfboard/veroboard e tradurre le connessioni della breadboard in una parte di una scheda di prototipazione.
Assicurati che l'elettronica si inserisca all'interno delle custodie stampate e magari taglia un po' di legno MDF per creare parti in cui i pulsanti / gli ingressi del controller si attaccano.
Ho usato un lasercutter per questo.
La cosa più importante è cazzeggiare, provare cose che altrimenti non hai mai fatto e divertirti!
Spero che questo tutorial sia stato abbastanza chiaro… È stato un progetto piuttosto difficile, che ha prodotto un ottimo risultato!:)
Passaggio 10: anteprima
Consigliato:
Crea la tua console di gioco retrò portatile!che è anche un tablet Win10!: 6 passaggi (con immagini)

Crea la tua console di gioco retrò portatile!……che è anche un tablet Win10!: In questo progetto ti mostrerò come creare una console di gioco retrò portatile che può essere utilizzata anche come tablet Windows 10. Consisterà in un 7" LCD HDMI con touchscreen, un SBC LattePanda, un PCB di alimentazione PD USB di tipo C e alcuni altri complementi
Console di gioco portatile Raspberry Pi Zero fai da te: 6 passaggi (con immagini)

Console di gioco portatile Raspberry Pi Zero fai-da-te: in questo progetto ti mostrerò come ho utilizzato un Raspberry Pi Zero, batterie NiMH, un circuito di protezione da sovraccarico fatto in casa, un lcd retrovisore e un amplificatore audio per creare una console di gioco portatile che può giocare giochi retrò. Iniziamo
Console di gioco portatile ESP32: 21 passaggi (con immagini)

Console di gioco portatile ESP32: queste istruzioni mostrano come utilizzare ESP32 e ATtiny861 per creare una console di gioco emulatore NES
Console portatile Arduino Pong: 6 passaggi (con immagini)

Console Arduino Pong portatile: DFRobot mi ha contattato di recente, chiedendomi di utilizzare la loro speciale scheda Arduino Nano e OLED. All'inizio volevo creare una bici intelligente e l'ho costruita nella sua interezza. Ma sfortunatamente il Nano era troppo debole per eseguire e memorizzare l'enorme schizzo
Supporto/dispositivo di raffreddamento portatile semplice, economico e portatile: 9 passaggi (con immagini)

Supporto / dispositivo di raffreddamento portatile semplice, economico e portatile: questo è un progetto super facile e a basso costo che chiunque può fare. Questo supporto / dispositivo di raffreddamento per laptop può essere realizzato per qualsiasi dimensione o laptop di qualsiasi marca (ho realizzato il mio per un MacBook da 13,3 pollici)
