
Sommario:
- Passaggio 1: raccogliere materiali
- Passaggio 2: prova Micro:bit con MakeCode
- Passaggio 3: configurare l'hardware
- Passaggio 4: collegare Micro: bit e Raspberry Pi
- Passaggio 5: aggiorna il Pi e installa Mu
- Passaggio 6: codice Micro: bit in Mu
- Passaggio 7: cablaggio del Micro:bit al Raspberry Pi
- Passaggio 8: codifica in Python
- Passaggio 9: imposta tutto
- Passaggio 10: portare tutto insieme
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.


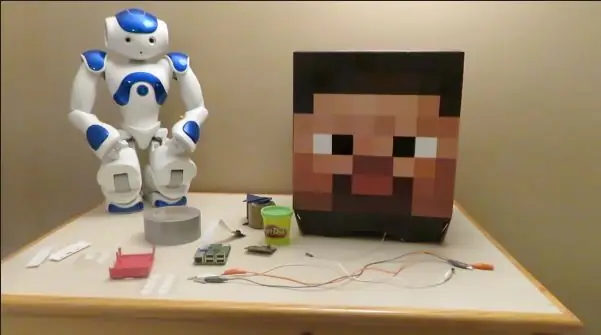
Benvenuto nel mio ultimo progetto per aiutare a dimostrare agli studenti la potenza della codifica e del calcolo fisico.
Il primo video è una rapida panoramica del progetto.
Il secondo video è un tutorial passo passo completo su come copiare questo progetto e, si spera, renderlo ancora migliore.
Divertiti!
Se ti va, metti mi piace e iscriviti al canale YouTube e anche qui su questo sito!
Passaggio 1: raccogliere materiali
Avrai bisogno di quanto segue:
1 kit micro:bit
1 lampone pi
1 fotocamera Raspberry Pi
1 cavo header maschio/femmina per connessione GPIO
3 clip di coccodrillo
Punti in velcro (opzionale)
Nastro adesivo o nastro da imballaggio
Testa di Steve Minecraft (opzionale)
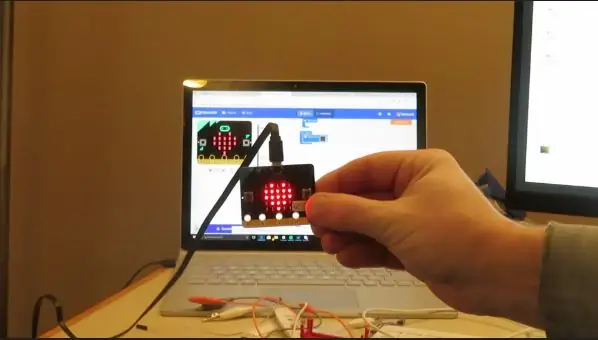
Passaggio 2: prova Micro:bit con MakeCode

1. Vai su MakeCode.com e scegli la piattaforma Micro:bit
2. Scarica un'immagine preimpostata solo per assicurarti che Micro: bit funzioni e capisci come utilizzare Micro: bit
3. Una volta che hai un'immagine sul Micro: bit e hai capito come scaricarla (segui il tutorial sul sito web), allora possiamo passare al Raspberry Pi.
Passaggio 3: configurare l'hardware

1. Configura il tuo Raspberry Pi: tastiera, mouse, monitor e alimentazione
2. Collega la fotocamera Raspberry Pi
3. Assicurati che la videocamera sia abilitata nel pannello di configurazione
Passaggio 4: collegare Micro: bit e Raspberry Pi

1. Collega Micro:bit al Raspberry Pi
2. Lo schermo dovrebbe indicare che è collegato e quindi fare clic su OK
3. Assicurati di vedere il Micro:bit nel File Manager
4. Quando è collegato, il Micro: bit dovrebbe visualizzare l'immagine del passaggio 2
Passaggio 5: aggiorna il Pi e installa Mu

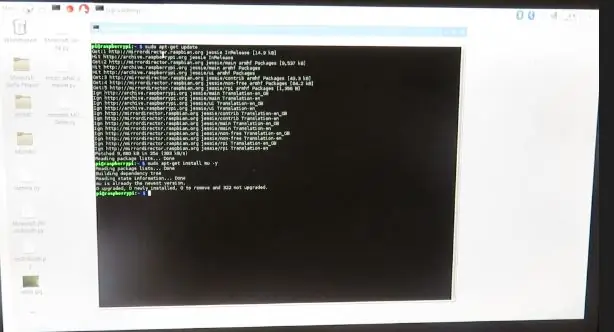
1. Apri Terminale sul Raspberry Pi e inserisci quanto segue per aggiornare il tuo Pi
sudo apt-get update
2. Dobbiamo anche installare un software di programmazione chiamato Mu. Questo è un programma Micro Python progettato per microcontrollori come Micro:bit. Installa in Terminale usando quanto segue:
sudo apt-get install mu -y
Passaggio 6: codice Micro: bit in Mu

Apri Mu andando nel menu Programmazione Mu
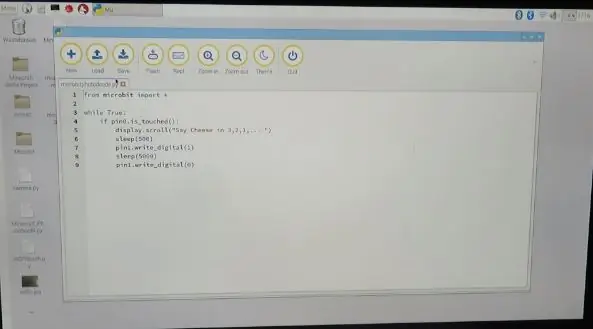
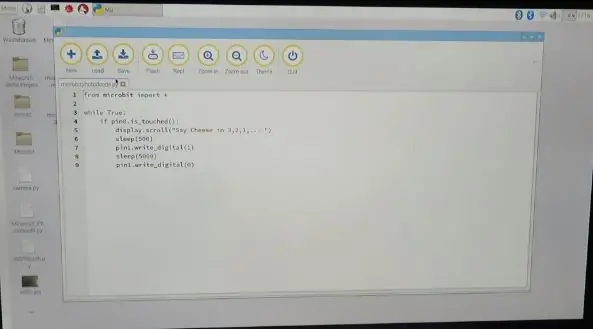
Digita il seguente codice in Mu
da micro: importazione bit *
mentre vero:
se pin0.is_touched():
display.scroll("Dì formaggio in 3, 2, 1, ….!")
dormire(500)
pin1.write_digital(1)
dormire (5000)
pin1.write_digital(0)
Salva questo codice sul tuo Raspberry Pi
Fare clic su Flash per importare il codice nel Micro: bit
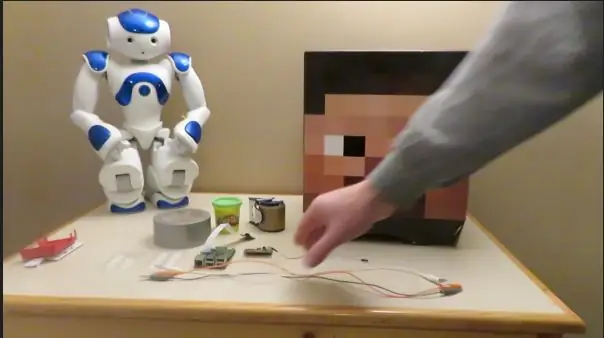
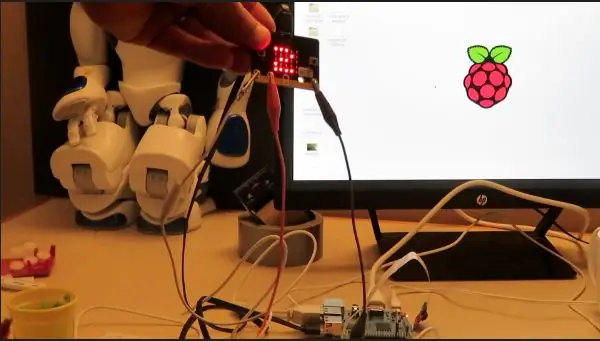
Passaggio 7: cablaggio del Micro:bit al Raspberry Pi

Aggiungi una clip a coccodrillo al Pin 0 sul Micro: bit
Aggiungi una clip a coccodrillo al Pin 1 sul Micro: bit
Aggiungi una clip a coccodrillo a GND sul Micro: bit
La clip a coccodrillo sul Pin 1 deve essere collegata al filo maschio/femmina che è agganciato al cavo maschio. Il cavo femmina di questo cavo va al pin 4 GPIO sul Raspberry Pi
A questo punto inserisco la clip a coccodrillo Pin 0 in Play-doh come mio pulsante. Puoi creare qualsiasi tipo di pulsante tu scelga, ma è facile e veloce.
Puoi testare il tuo Micro:bit se hai lampeggiato il codice. Non accadrà nulla tranne il tuo messaggio sul Micro: bit. Assicurati che funzioni perché se il tuo trigger non funziona, anche i passaggi successivi non funzioneranno.
Passaggio 8: codifica in Python

Crea una cartella per memorizzare tutto il codice per questo progetto. Puoi aggiungere il codice Mu se desideri aiutare a rimanere organizzato.
0. Salva questo file nella tua cartella. Questo aiuta a mappare i pixel nel mondo di Minecraft.
1. Apri Python 3
2. Fare clic su Nuovo file
3. Salva il file con il nome che desideri.
4. Inserisci il seguente codice
from picamera import PiCamerafrom gpiozero import Button
da mcpi.minecraft import Minecraft
dal tempo importa il sonno
da skimage import io, color
mc = Minecraft.create()
bottone = bottone(4, pull_up=falso)
## Scattare una foto con Micro:bit
mc.postToChat("Premi il pulsante!") sleep(2) button.wait_for_press()
con PiCamera() come fotocamera:
c amera.risoluzione = (100, 80)
camera.start_preview()
dormire(3)
camera.capture('/home/pi/Desktop/Microbit/selfie.jpg')
camera.stop_preview()
mc.postToChat('vola in aria e cerca l'ombra per terra')
dormire(5)
### carica selfie e mappa
selfie_rgb = io.imread("/home/pi/Desktop/Microbit/selfie.jpg")
map_rgb = io.imread("/home/pi/Desktop/Microbit/colour_map.png")
### Converti in Lab
selfie_lab = color.rgb2lab(selfie_rgb)
map_lab = color.rgb2lab(map_rgb)
### Mappatura dei colori sulla mappa dei colori ai blocchi di Minecraft ### La prima tupla sono le coordinate della mappa dei colori ### La seconda tupla è il blocco di Minecraft
colori={(0, 0):(2, 0), (0, 1):(3, 0), (0, 2):(4, 0), (0, 3):(5, 0), (0, 4):(7, 0), (0, 5):(14, 0), (0, 6):(15, 0), (1, 0):(16, 0), (1, 1):(17, 0), (1, 2):(21, 0), (1, 3):(22, 0), (1, 4):(24, 0), (1, 5):(35, 0), (1, 6):(35, 1), (2, 0):(35, 2), (2, 1):(35, 3), (2, 2):(35, 4), (2, 3):(35, 5), (2, 4):(35, 6), (2, 5):(35, 7), (2, 6):(35, 8), (3, 0):(35, 9), (3, 1):(35, 10), (3, 2):(35, 11), (3, 3):(35, 12), (3, 4):(35, 13), (3, 5):(35, 14), (3, 6):(35, 15), (4, 0):(41, 0), (4, 1):(42, 0), (4, 2):(43, 0), (4, 3):(45, 0), (4, 4):(46, 0), (4, 5):(47, 0), (4, 6):(48, 0), (5, 0):(49, 0), (5, 1):(54, 0), (5, 2):(56, 0), (5, 3):(57, 0), (5, 4):(58, 0), (5, 5):(60, 0), (5, 6):(61, 0), (6, 0):(73, 0), (6, 1):(79, 0), (6, 2):(80, 0), (6, 3):(82, 0), (6, 4):(89, 0), (6, 5):(103, 0), (6, 6):(246, 0)}
## Itera sull'immagine e poi sulla mappa. Trova il colore più vicino dalla mappa, quindi cerca quel blocco e quel luogo
mc = Minecraft.create()
x, y, z = mc.player.getPos()
per io, selfie_column in enumerate(selfie_lab):
per j, selfie_pixel in enumerate(selfie_column):
distanza = 300
per k, map_column in enumerate(map_lab):
per l, map_pixel in enumerate(map_column):
delta = color.deltaE_ciede2000(selfie_pixel, map_pixel)
se delta < distanza:
distanza = delta
blocco = colori[(k, l)]
mc.setBlock(x-j, y-i+60, z+5, blocco[0], blocco[1])
Se hai bisogno di spiegazioni o vuoi ulteriore aiuto ho tirato fuori le idee da qui e qui per fonderle in questo progetto.
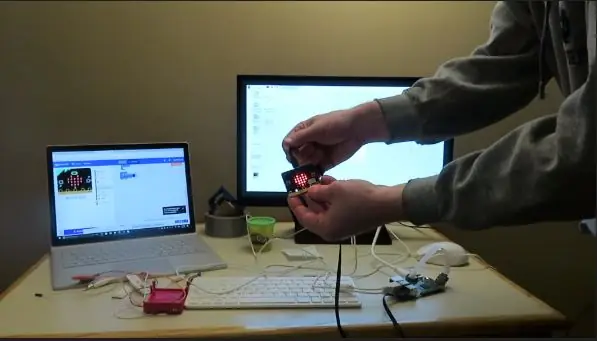
Passaggio 9: imposta tutto

1. Salva tutti i programmi.
2. Spegni Pi
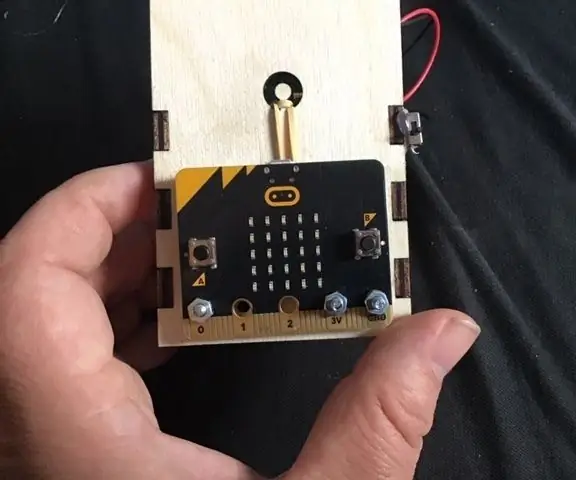
3. Collega il Micro:bit e il Raspberry Pi all'interno della testa di Steve usando nastro e punti in velcro (vedi video intorno al segno di 19 minuti)
4. Metti tutto in posizione e accendi
Passaggio 10: portare tutto insieme




1. Apri Minecraft
2. Apri il programma Python
3. Esegui il programma Python e apri Minecraft World
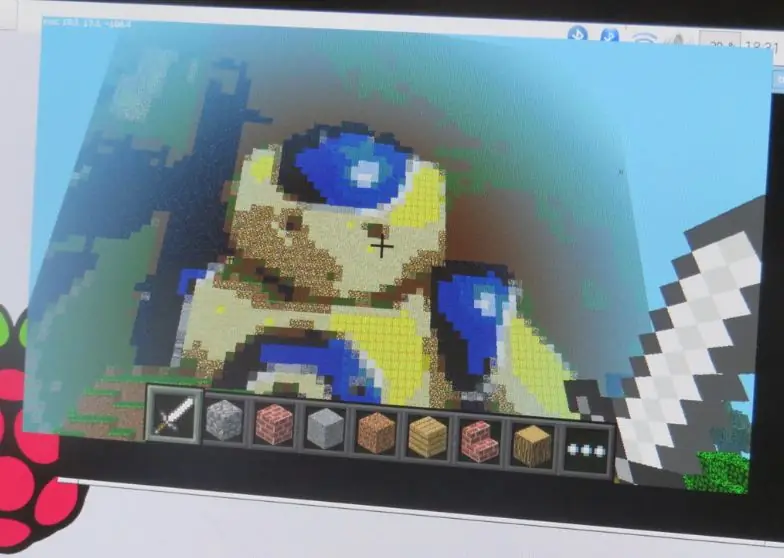
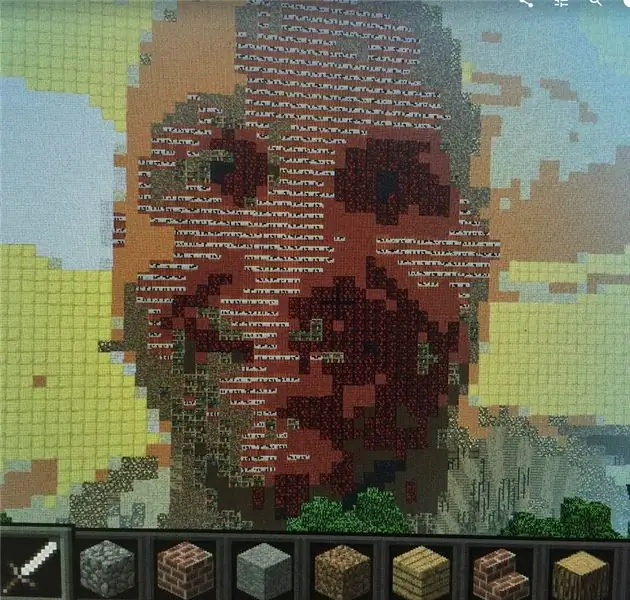
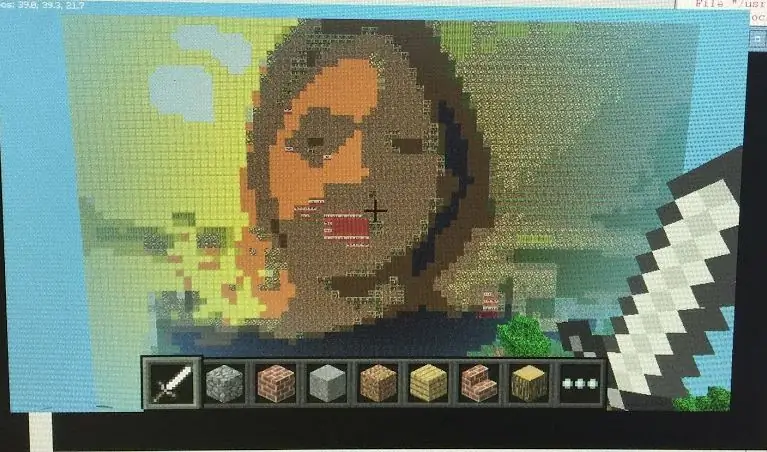
4. Segui le istruzioni sullo schermo e guardalo stampare il tuo selfie!
Per favore condividi le stampe, i disegni e le configurazioni del tuo progetto in modo che io possa imparare e condividere con gli studenti a cui insegno.
Rimanete fantastici tutti.
Consigliato:
LEGO WALL-E Con Micro:bit: 8 passaggi (con immagini)

LEGO WALL-E con Micro:bit: stiamo usando un micro:bit insieme a una Bit Board LEGO-friendly per controllare i due servomotori che consentiranno a WALL-E di essere in grado di attraversare il terreno pericoloso del pavimento del tuo soggiorno .Per il codice utilizzeremo Microsoft MakeCode, che è un blo
Come far funzionare i servomotori utilizzando Moto:bit con Micro:bit: 7 passaggi (con immagini)

Come eseguire i servomotori utilizzando Moto:bit con Micro:bit: Un modo per estendere la funzionalità del micro:bit è utilizzare una scheda chiamata moto:bit di SparkFun Electronics (circa $ 15-20). Sembra complicato e ha molte funzioni, ma non è difficile far funzionare i servomotori da esso. Moto:bit ti permette di
Coronavirus EXTER-MI-NATION Con Micro:bit e Daleks: 4 passaggi (con immagini)

Coronavirus EXTER-MI-NATION Con Micro:bit e Daleks: questo è un secondo progetto in serie sulla protezione dal coronavirus di TinkerGen. Potete trovare il primo articolo qui. Crediamo fermamente che con gli sforzi collettivi dell'umanità, l'attuale epidemia finirà presto. Ma anche dopo che il COVID-19 è passato
Micro:bit - Micro Drum Machine: 10 passaggi (con immagini)

Micro:bit - Micro Drum Machine: Questa è una micro:bit micro drum machine, che invece di generare solo il suono, suona effettivamente la batteria. È pesantemente ispirato ai conigli dell'orchestra micro:bit. Mi ci è voluto un po' di tempo per trovare dei solenoidi facili da usare con il mocro:bit
Micro: bit Selfie Remote: 5 passaggi (con immagini)

Micro:bit Selfie Remote: che cos'è micro:bit? Micro Bit è un sistema embedded basato su ARM progettato dalla BBC per l'uso nell'istruzione informatica nel Regno Unito. La scheda misura 4 cm &volte; 5 cm e ha un processore ARM Cortex-M0, sensori accelerometro e magnetometro, Bluetooth e USB
