
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Recentemente ho iniziato a usare Arduino per realizzare i miei progetti. Come designer amo creare interfacce personalizzate per i miei giochi/progetti interattivi.
L'unico problema che ho riscontrato è che l'utilizzo della comunicazione seriale è piuttosto complicato e soggetto a problemi e bug e volevo una soluzione rapida e semplice che mi permettesse di utilizzare pulsanti esterni per controllare i miei giochi.
Poiché volevo un dispositivo plug and play che si potesse usare istantaneamente con qualsiasi computer, ho acquistato un Arduino Leonardo. È quasi identico a uno, ma con alcune differenze. La differenza principale che utilizzerò a mio vantaggio per questo progetto è la sua capacità di agire come HID. Un dispositivo HID, o interfaccia umana, è un protocollo USB che consente al computer di riconoscere e accettare input da tastiere e mouse del computer senza dover installare driver personalizzati per ciascun dispositivo.
nota: puoi anche utilizzare uno, se aggiorni il firmware, come mostrato qui.
Passaggio 1: materiali
Per questo progetto avrai bisogno di:
1x microcontrollore con capacità HID (ce ne sono alcuni come Arduino micro, Due e leonardo, userò Arduino Leonardo)
1x cavo da USB ad arduino (per il Leonardo è USB micro)
3x pulsanti Arcade (ho comprato questi)
1x breadboard senza saldatura
3 resistenze da 10k ohm
3 resistenze da 220 ohm
Ponticelli
Ovviamente puoi aggiungere più pulsanti o saldare tutto su una breadboard per rendere le cose più permanenti.
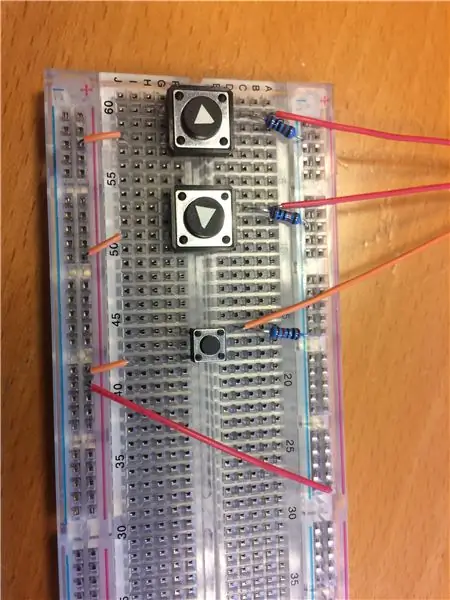
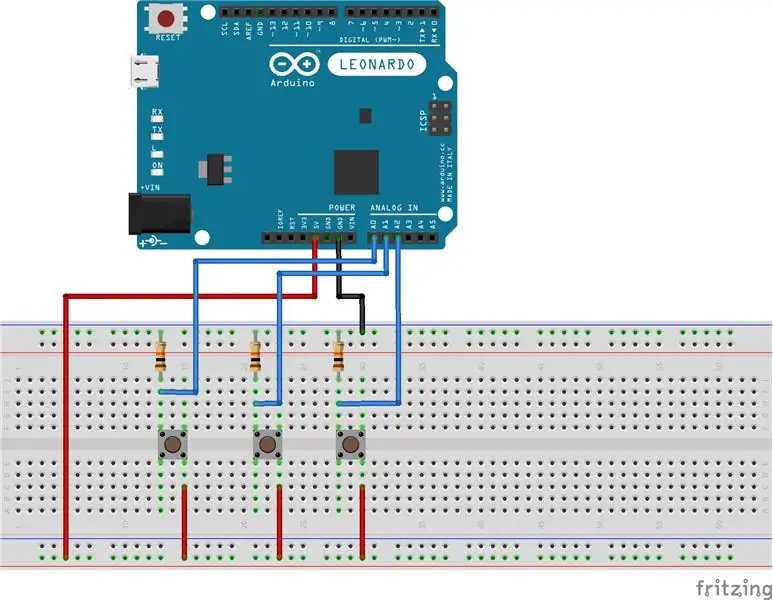
Passaggio 2: prototipazione



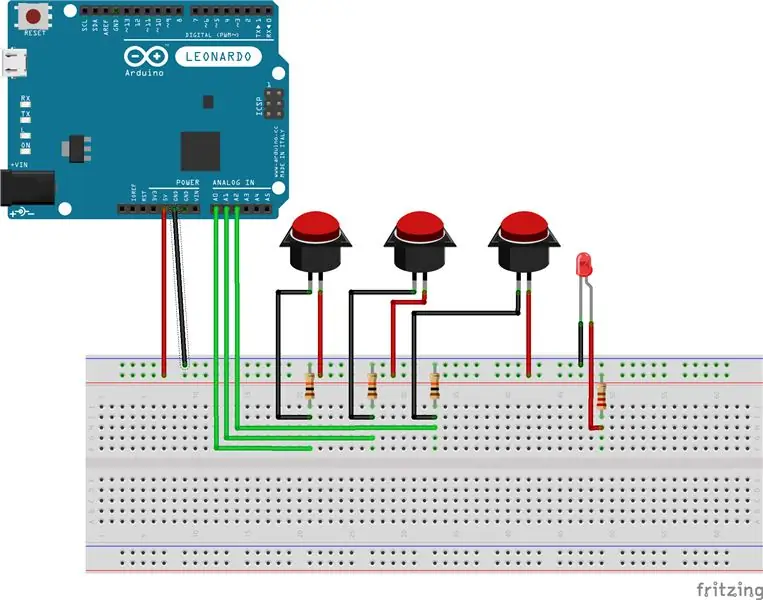
Quindi, prima di acquistare i pulsanti arcade che volevo usare, l'ho testato con pulsanti standard. Cablare i pulsanti nel modo standard, credo di aver usato resistori da 10K ohm.
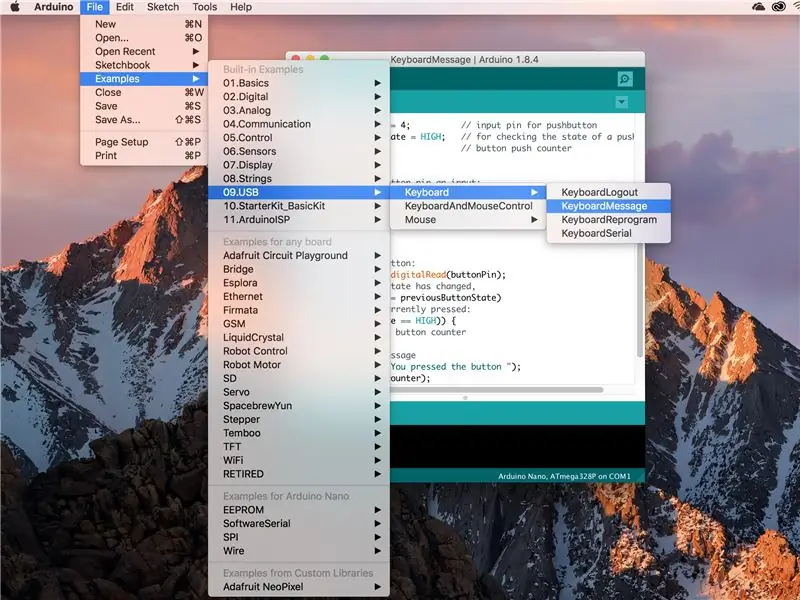
La programmazione, grazie al Leonardo, è piuttosto semplice. Devi includere la libreria della tastiera. Ho usato l'esempio standard di Arduino "Messaggio della tastiera" come base per il mio codice.
Ora la domanda è come vuoi che funzionino i tuoi pulsanti. Fondamentalmente hai due scelte, la pressione di singoli pulsanti e un flusso continuo di lettere se premuti. Dipende davvero dal tuo progetto cosa vorresti.
Se vuoi che accada una singola istanza di qualcosa se viene premuto un tasto, come un salto o un interruttore on/off, allora dovresti scegliere il metodo a pressione singola. Con questo metodo guardi lo stato del pulsante, è su o giù? Quindi lo confronti con lo stato precedente, era già su o giù? Se lo stato del pulsante precedente è lo stesso dello stato del pulsante corrente, non accade nulla. Ma se lo stato del pulsante cambia, come quando si preme o si rilascia un pulsante, succede qualcosa. Nel mio codice digita una lettera solo quando viene premuto il pulsante, non quando viene rilasciato, ma potresti cambiarlo.
#include "Tastiera.h"
const int buttonLeft = A0; // pin di ingresso per pulsante
const int buttonRight = A1; const int buttonUp = A2;
int previousButtonStateLeft = HIGH; // per controllare lo stato di un pulsante
int previousButtonStateRight = HIGH; int previousButtonStateUp = ALTO;
void setup() {
// rende il pin pushButton un input: pinMode(buttonLeft, INPUT); pinMode(buttonRight, INPUT); pinMode(pulsanteSu, INPUT); // inizializza il controllo sulla tastiera: Keyboard.begin(); }
ciclo vuoto() {
// legge il pulsante: int buttonStateLeft = digitalRead(buttonLeft); // se lo stato del pulsante è cambiato, if ((buttonStateLeft != previousButtonStateLeft) // ed è attualmente premuto: && (buttonStateLeft == HIGH)) { // digita un messaggio Keyboard.print("a"); } // salva lo stato del pulsante corrente per il confronto la prossima volta: previousButtonStateLeft = buttonStateLeft;
// legge il pulsante:
int buttonStateRight = digitalRead(buttonRight); // se lo stato del pulsante è cambiato, if ((buttonStateRight != previousButtonStateRight) // ed è attualmente premuto: && (buttonStateRight == HIGH)) { // digita un messaggio Keyboard.print("w"); } // salva lo stato del pulsante corrente per il confronto la prossima volta: previousButtonStateRight = buttonStateRight;
// legge il pulsante:
int buttonStateUp = digitalRead(buttonUp); // se lo stato del pulsante è cambiato, if ((buttonStateUp != previousButtonStateUp) // ed è attualmente premuto: && (buttonStateUp == HIGH)) { // digita un messaggio Keyboard.print("d"); } // salva lo stato del pulsante corrente per il confronto la prossima volta: previousButtonStateUp = buttonStateUp; }
Se vuoi che qualcosa accada continuamente finché il pulsante viene premuto, come vorresti per un movimento a sinistra oa destra, lascia che scriva una lettera senza controllare lo stato precedente del pulsante. Ricordati di aggiungere un piccolo ritardo per evitare che impazzisca e per contrastare qualsiasi rimbalzo che i tuoi pulsanti potrebbero avere. Ci sono modi più eleganti per risolvere questo problema, ma questo è facile e veloce.
#include "Tastiera.h"
const int buttonLeft = A0; // pin di ingresso per pulsante
const int buttonRight = A1; const int buttonUp = A2;
void setup() {
// rende il pin pushButton un input: pinMode(buttonLeft, INPUT); pinMode(buttonRight, INPUT); pinMode(pulsanteSu, INPUT); // inizializza il controllo sulla tastiera: Keyboard.begin(); }
ciclo vuoto() {
// legge il pulsante: int buttonStateLeft = digitalRead(buttonLeft); if (buttonStateLeft == HIGH) //se il pulsante viene premuto { //digita un messaggio Keyboard.print("a"); ritardo(50); //Ritardo per il rimbalzo e per consentire al computer di recuperare il ritardo }
// legge il pulsante:
int buttonStateRight = digitalRead(buttonRight); if (buttonStateRight == HIGH) //se il pulsante viene premuto { //digita un messaggio Keyboard.print("w"); ritardo(50); //Ritardo per il rimbalzo e per consentire al computer di recuperare il ritardo }
// legge il pulsante:
int buttonStateUp = digitalRead(buttonUp); if (buttonStateUp == HIGH) //se il pulsante è premuto { //digita un messaggio Keyboard.print("d"); ritardo(50); //Ritardo per il rimbalzo e per consentire al computer di recuperare il ritardo } }
Puoi sempre utilizzare un mix di entrambi i metodi, a seconda di ciò che meglio si adatta alle tue esigenze.
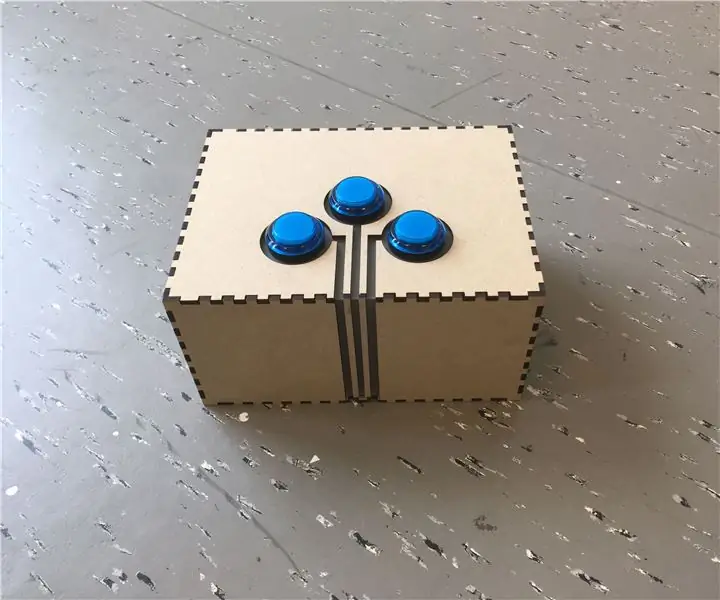
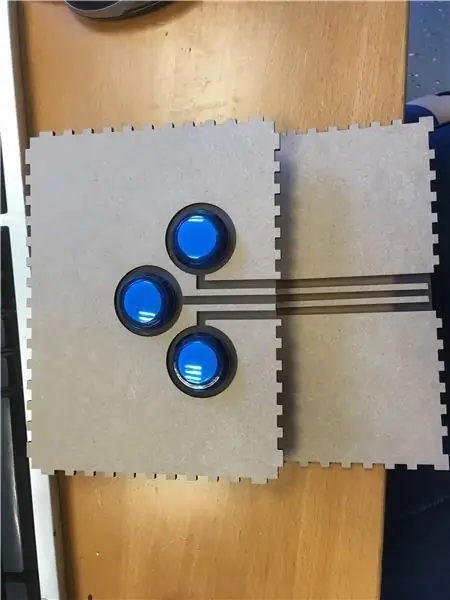
Passaggio 3: taglio laser della custodia

Per la custodia ho usato mdf da 3 mm, con un inserto in plexiglas da 2 mm. Ho aggiunto l'inserto perché voglio aggiungere alcuni LED all'interno della custodia in una fase successiva per renderlo bello e luminoso.
Ho inserito le mie dimensioni in makercase e ho scaricato il file svg. L'ho aperto in Illustrator e ho aggiunto i fori dove li volevo. Se non hai Illustrator puoi usare Inkscape per questo passaggio.
Ovviamente non è necessario utilizzare un laser cutter, poiché si tratta di una semplice scatola con alcuni fori. Dovrebbe essere abbastanza facile crearlo usando strumenti elettrici più tradizionali (o anche strumenti manuali!). Sono solo molto pigro e ho avuto accesso a un laser cutter.
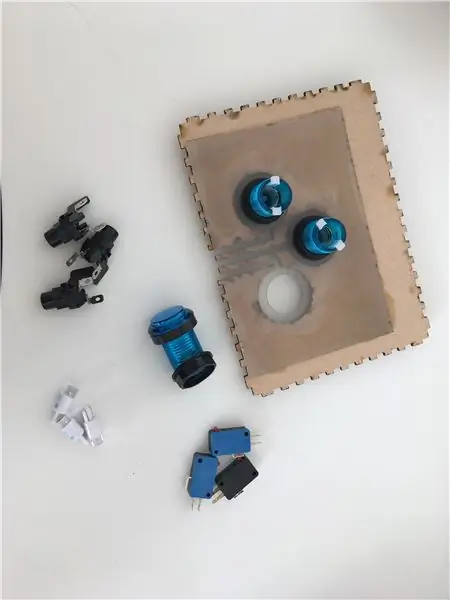
Passaggio 4: saldatura dei pulsanti Arcade



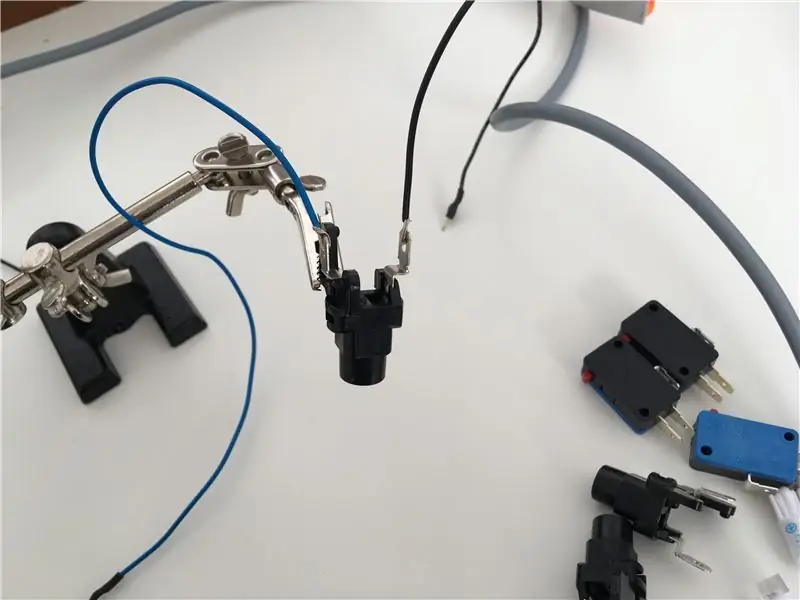
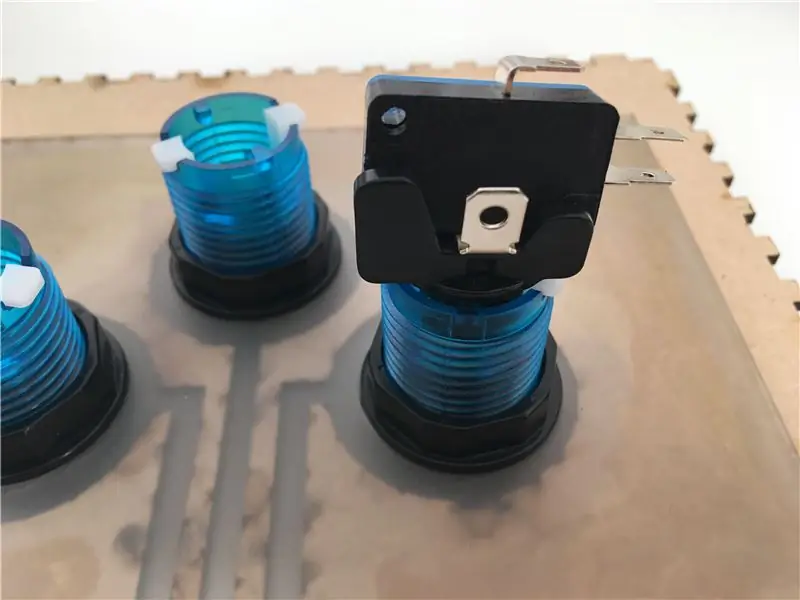
Un pulsante arcade (o almeno il mio) è composto da tre parti. L'involucro in plastica, il supporto LED (con LED all'interno) e il microinterruttore. Il microinterruttore è la parte effettiva del pulsante ed è ciò di cui avrai bisogno per connetterti al tuo Arduino. Ci sono tre terminali (punte metalliche che sporgono, dove salderai i fili) sul microinterruttore. Quello in alto (o in basso, quello che vuoi) è il terreno. Gli altri due terminali sono Normalmente Aperto (NO) e Normalmente Chiuso (NC). NO significa che se l'interruttore viene premuto effettua una connessione. NC significa che se il pulsante viene premuto interrompe la connessione. Useremo il NO per questo progetto. Ho etichettato la terra, NO e NC sul mio microinterruttore nelle immagini.
I miei pulsanti sono illuminati, quindi ho saldato i fili al supporto del LED. Assicurati di codificare a colori i tuoi fili in modo da sapere quale lato è l'anodo e quale il catodo (lati positivo e negativo del LED).
Ho saldato i pin dell'intestazione sui miei fili, per renderli facili da usare con una breadboard senza saldatura. Ho appena saldato il filo a un perno di intestazione e ho messo un po' di guaina termorestringente intorno per renderli più resistenti.
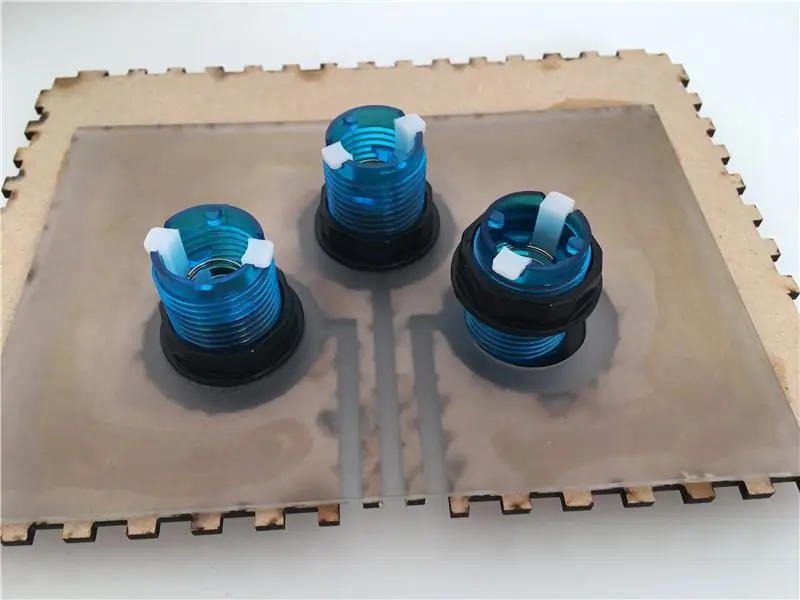
Passaggio 5: impila i pulsanti e collegali alla tua scheda




Ora è il momento di impilare i pulsanti arcade nel tuo caso. Rimuovere l'anello di bloccaggio dall'involucro di plastica e inserirlo attraverso il foro nella custodia. Infilare l'anello di bloccaggio sull'altro lato per fissare il pulsante in posizione. Attaccare il supporto LED e ruotarlo per bloccarlo in posizione. Agita i microinterruttori (ci sono piccole sporgenze e fori che si allineano tra loro per tenerlo in posizione).
Per collegare gli interruttori alla scheda rimuovere i pulsanti che potresti aver aggiunto o meno. Collegare il filo che va dalla massa del microinterruttore alla massa dell'Arduino e alla resistenza (dove si trovava la gamba del pulsante). Collegare il filo che va dal NO del microinterruttore ai 5v dell'Arduino.
Per i cavi LED collegare il filo negativo a terra e il positivo tramite un resistore da 220OHM al 5v. Se li colleghi in questo modo, saranno sempre accesi. Puoi aggiungerli nel codice e farli accendere e spegnere in sincronia con i pulsanti, se lo desideri.
Passaggio 6: codificare l'inferno
Quindi, ora hai collegato i tuoi fantasiosi nuovi pulsanti al tuo vecchio codice e improvvisamente non funziona più come dovrebbe. Le lettere appaiono due o tre alla volta e non funziona come dovrebbe con i semplici giochi HTML5. Benvenuti a sbattere contro l'inferno.
Cominciando dall'inizio. Il codice che abbiamo scritto durante la prototipazione? funziona bene ed è semplice, ma non è elegante. Se vuoi aggiungere più pulsanti devi copiare e incollare frammenti di codice e modificare tutti i valori al loro interno. Se ne dimentichi uno, entri nell'inferno della correzione dei bug. Rileva un tema qui? La programmazione è un inferno, ma un inferno molto divertente per risolvere i problemi.
Vogliamo un codice carino e breve. Quindi cambieremo tutti i singoli numeri interi dei pulsanti in array. In questo modo, se desideri aggiungere più pulsanti, devi solo modificare la quantità di pulsanti, i pin in cui si trovano e il loro output. Cambiamo anche gli input chiave in ASCII perché… funziona meglio?
Ora, se sei come me, scriverai un modo semplice e facile per usare i pulsanti e non funzionerà come vorresti. Quindi crei nuove versioni (ricorda bambini, backup incrementali!), provi cose diverse, scrivi codice sempre più complicato che ancora non funziona bene e alla fine torni al codice semplice che hai scritto ore fa E noti un piccolo errore che risolve tutto all'istante.
Lascia che ti risparmi quel viaggio, ecco il codice funzionante:
Dichiarazione di non responsabilità: questo testo è stato scritto dopo ore di codifica e correzione di bug su un codice molto semplice. Si prega di ignorare qualsiasi segno di frustrazione e concentrarsi sul codice funzionante pubblicato di seguito;)
#include "Keyboard.h"#define buttonAmount 3
int pulsantePin = {
A0, A1, A2 }; //Dove sono i pulsanti? int asciiLettera = { 97, 100, 119}; //Lettere in ASCII, qui: a, d, w int buttonState[buttonAmount]; //Il pulsante è stato premuto o no?
void setup() {
for (int i = 0; i < buttonAmount; i++) { // scorre l'array pinMode(buttonPin, INPUT); //imposta tutti i pin in input } }
ciclo vuoto() {
for (int i = 0; i < buttonAmount; i++) // scorre l'array { buttonState = digitalRead(buttonPin); //Cosa stanno facendo i pulsanti? if (buttonState == HIGH){ //Se il pulsante viene premuto Keyboard.press(asciiLetter); //invia la lettera corrispondente } else //se il pulsante non viene premuto { Keyboard.release(asciiLetter); //rilascia la lettera } }
}
Passaggio 7: tutto funziona

Goditi il tuo controller personalizzato plug & play!
Se ti è piaciuto questo tutorial, considera di votarmi al concorso!
Consigliato:
Aggiungi LED ai pulsanti Sanwa di Arcade Stick!: 6 passaggi (con immagini)

Aggiungi LED al tuo Arcade Stick Sanwa Buttons!: Ci sono molte soluzioni LED disponibili per il tuo fightstick o cabinato arcade, ma le versioni senza saldatura o acquistate in negozio possono costare parecchio. Non essendo in un lavoro particolarmente ben pagato, ma desiderando ancora un tocco di LED per il mio bastone da combattimento, ho cercato un
2-4 giocatori Plug and Play Raspberry Pi Arcade: 11 passaggi

2-4 giocatori Plug and Play Raspberry Pi Arcade: Plug and play, non solo un termine per quelle schifose console di gioco in plastica che hai acquistato presso il tuo Walmart locale. Questo cabinet arcade plug and play ha le opere, alimentato da un Raspberry Pi 3 con Retropie, questa macchina vanta capacità di personalizzazione complete e
Console Arcade retrò plug 'n' play: 5 passaggi (con immagini)

Console Plug 'n' Play Retro Arcade: La console Plug 'n' Play Retro Arcade racchiude molte delle tue console e giochi classici preferiti in un unico dispositivo. La parte migliore è che tutto ciò di cui hai bisogno è collegare la tua console all'ingresso video della tua TV e a una fonte di alimentazione per goderti tutti i tuoi fa
Costruisci mini altoparlanti USB Plug & Play fai da te (con opzione microfono): 3 passaggi (con immagini)

Costruisci mini altoparlanti USB Plug & Play fai da te (con opzione microfono): Ciao ragazzi.! Volevo mostrarvi un metodo più semplice che ho usato per l'altoparlante portatile. Questo metodo è davvero unico perché "non c'è nessun tutorial su questo tipo di argomenti di altoparlanti". Pochi motivi: hai mai affrontato un sou
Fogli di layout breadboard senza saldatura (elettronica plug and play): 3 passaggi (con immagini)

Fogli di layout breadboard senza saldatura (elettronica plug and play): ecco un sistema divertente progettato per prendersi cura di alcuni dei mal di testa coinvolti nel breadboarding di un circuito. Si tratta di un semplice set di file modello disegnati in scala con componenti elettronici del mondo reale. Utilizzando un programma di disegno vettoriale è sufficiente spostare la c
