
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.





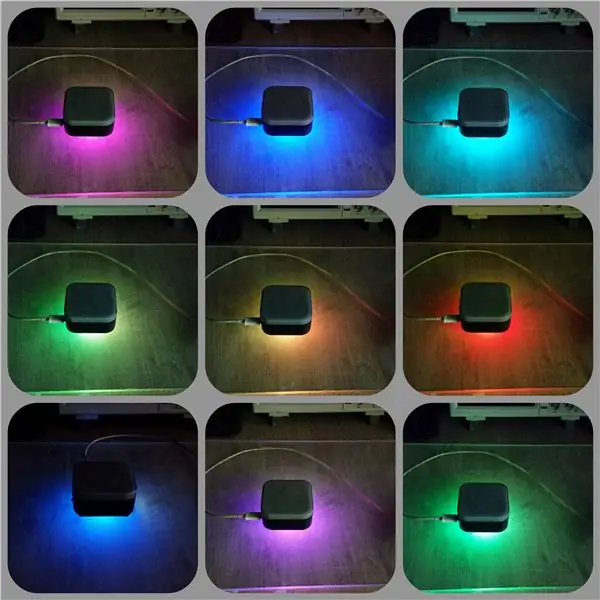
Ho sempre desiderato avere un orologio desktop vecchio stile, che assomigliasse a qualcosa dei film degli anni '90, con funzionalità piuttosto umili: orologio in tempo reale, data, luce di sfondo che cambia, segnale acustico e un'opzione di sveglia. Quindi, mi è venuta un'idea, per costruirne uno: un dispositivo digitale, basato su un microcontrollore con tutte le funzionalità che ho menzionato sopra e alimentato da USB, PC o qualsiasi caricatore USB mobile. Dal momento che volevo renderlo programmabile, con la regolazione dei menu e delle impostazioni, il posizionamento dell'MCU era inevitabile in questo progetto. L'IC ATMEGA328P (di cui è composta ogni scheda Arduino Uno) è stato scelto per essere il "cervello" del circuito (a proposito, ne ho appena avuto un sacco). La combinazione di alcune parti elettroniche come LED RGB, chip per la misurazione del tempo di carica di mantenimento e pulsanti, ha permesso la nascita dell'intero progetto - Orologio da tavolo con display a LED programmabile di piccole dimensioni.
Quindi, dopo aver coperto l'entità del progetto, costruiamolo
Passaggio 1: l'idea

Come accennato in precedenza, il nostro dispositivo contiene alcuni display a matrice di LED di bell'aspetto, retroilluminazione a LED RGB che cambia colore, chip di mantenimento del tempo di carica, comodo alimentatore USB e custodia di piccole dimensioni.
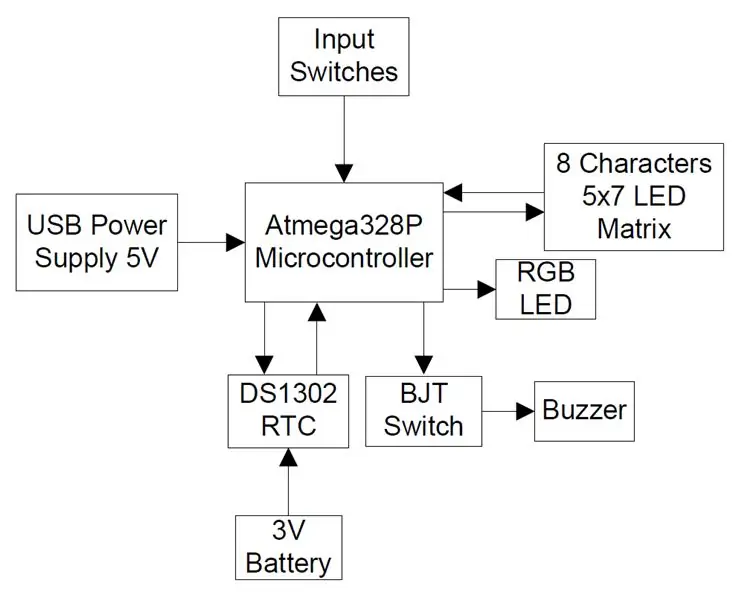
Descriviamo il diagramma a blocchi del funzionamento del dispositivo per parti:
1. Alimentatore:
Poiché il dispositivo funziona a 5 Volt DC, il componente di alimentazione è costituito da due circuiti separati:
- Ingresso micro-USB - Per caricatore diretto / alimentazione PC.
- Circuito regolatore di tensione lineare 5V basato su LM7805 IC.
Il circuito IC LM7805 è opzionale, a meno che non si preferisca implementare una diversa disponibilità di ingresso dell'alimentatore. Nel nostro dispositivo viene utilizzato l'alimentatore Micro-USB.
2. Unità microcontrollore:
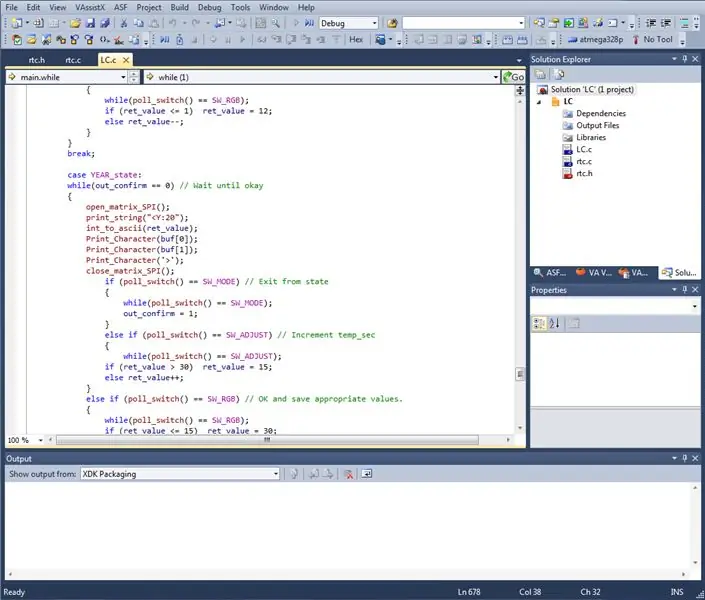
Il microcontrollore ATMEGA328P, funge da "cervello" dell'intero dispositivo. Il suo scopo è quello di comunicare con tutti i circuiti periferici, fornire i dati necessari e l'interfaccia utente del dispositivo di controllo. Poiché il microcontrollore scelto è ATMEGA328P, avremo bisogno di Atmel Studio e della conoscenza di base del C (gli schemi e le sequenze di programmazione sono descritti nei passaggi successivi).
3. Circuito dell'orologio in tempo reale:
Il secondo circuito più importante del dispositivo. Il suo scopo è fornire dati di data e ora, con l'obbligo di memorizzarli, senza alcuna dipendenza dalla connessione di alimentazione in ingresso, ovvero i dati dell'ora vengono aggiornati in modalità in tempo reale. Per rendere il componente RTC in grado di continuare a modificare i dati di data e ora, al circuito viene aggiunta una batteria a bottone da 3V. L'IC è DS1302, il suo funzionamento è descritto in ulteriori passaggi.
4. Interfaccia di ingresso - Interruttori a pulsante:
Gli interruttori Input PB forniscono un'interfaccia di input per l'utente. Questi interruttori vengono elaborati nell'MCU e controllano il programma definito dal dispositivo.
5. Display a matrice di LED
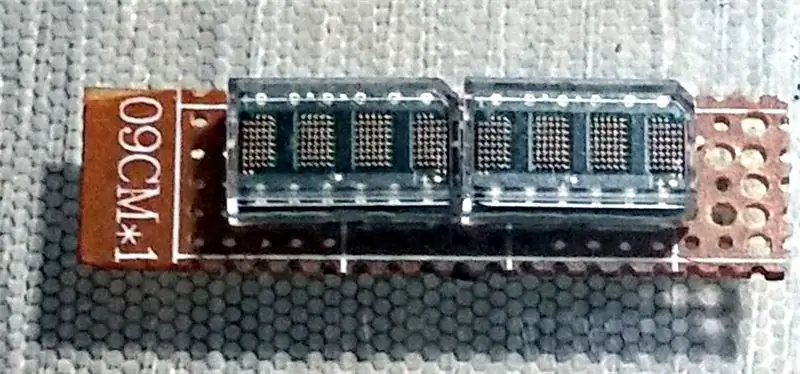
Il display del dispositivo è costituito da due matrici LED alfanumeriche HCMS-2902 avvolte in IC, ogni IC ha 4 caratteri di una piccola matrice LED 5x7. Questi display sono semplici da usare, supportano la comunicazione a 3 fili e di piccole dimensioni: tutto ciò di cui abbiamo bisogno in questo progetto.
6. Retroilluminazione RGB:
La retroilluminazione che cambia colore si basa su LED RGB esterni, controllati da segnali PWM provenienti dall'MCU. In questo progetto, il LED RGB ha un totale di 4 pin: R, G, B e comune, dove la tavolozza dei colori R, G, B è controllata tramite PWM da MCU.
7. Cicalino:
Il circuito del cicalino viene utilizzato come uscita sonora, principalmente per scopi di allarme. L'interruttore BJT viene utilizzato per fornire abbastanza corrente al componente del cicalino, quindi il suo volume sarà abbastanza alto da svegliare una persona viva.
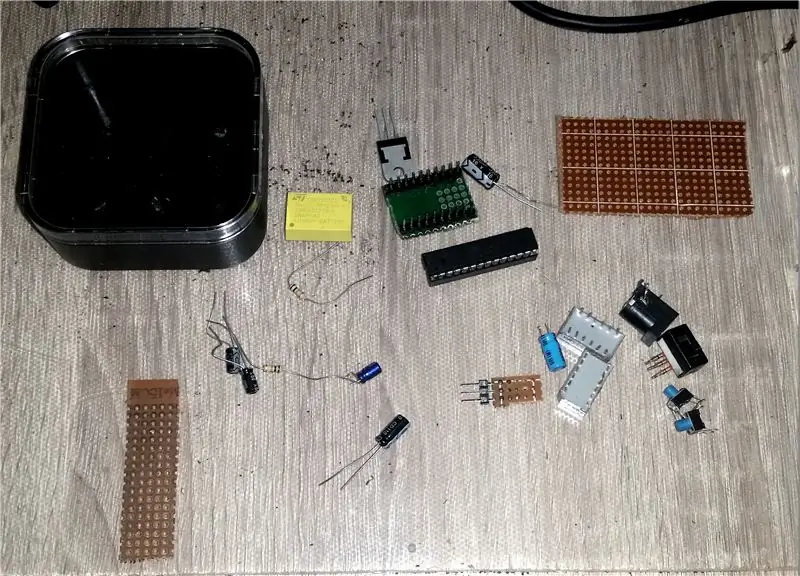
Passaggio 2: parti e strumenti

I. Elettronica:
A. Componenti integrati e attivi:
- 1 x ATMEGA328P - MCU
- 2 x HCMS2902 - Display AVAGO
- 1 x DS1302 - RTC
- 1 x 2N2222A - BJT (NPN)
B. Componenti passivi:
-
resistori:
- 5 x 10K
- 1 x 180 R
- 2 x 100 R
-
Condensatori:
- 3 x 0.1uF
- 1 x 0,47uF
- 1 x 100uF
- 2 x 22 pF
- 1 x LED RGB a 4 pin
- 1 x cicalino
- 1 x 32,768 KHz Cristallo
C. Connettori:
- 1 x connettore Micro-USB
- Connettore a passo standard 2 x 6 pin (100 mil).
- Connettore a passo standard 2 x 4 pin (100 mil).
- 1 x Custodia per batterie a bottone.
D. Varie:
- 3 x interruttori a pulsante SPST
- 1 batteria a bottone da 3V.
E. Alimentatore opzionale:
- 1 x LM7805 - Regolatore lineare
- 2 x 0.1uF Cap
- 2 x 100uF Cap
II. Meccanico:
- 1 x custodia in plastica
- 4 x attacchi in gomma
- 1 x scheda di saldatura prototipo
- 1 x intestazione MCU (in caso di guasto del microcontrollore)
- 2 x bulloni piccoli da 8 mm
- 2 rondelle da 8 mm
III. Strumenti e materiali:
- Fili di saldatura
- Tubi termoretraibili
- stagno di saldatura
- Saldatore
- taglierina
- pinza
- pinzette
- Punta del trapano
- File di piccole dimensioni
- Cacciaviti vari
- Calibro
- Multimetro
- Tagliere (opzionale)
- Cavo micro USB
- File di medie dimensioni
- Pistola per colla a caldo
-
Programmatore ISP AVR
IV. Programmazione:
- Atmel Studio 6.3 o 7.0.
- ProgISP o AVRDude
- Microsoft Excel (per la creazione di caratteri di visualizzazione)
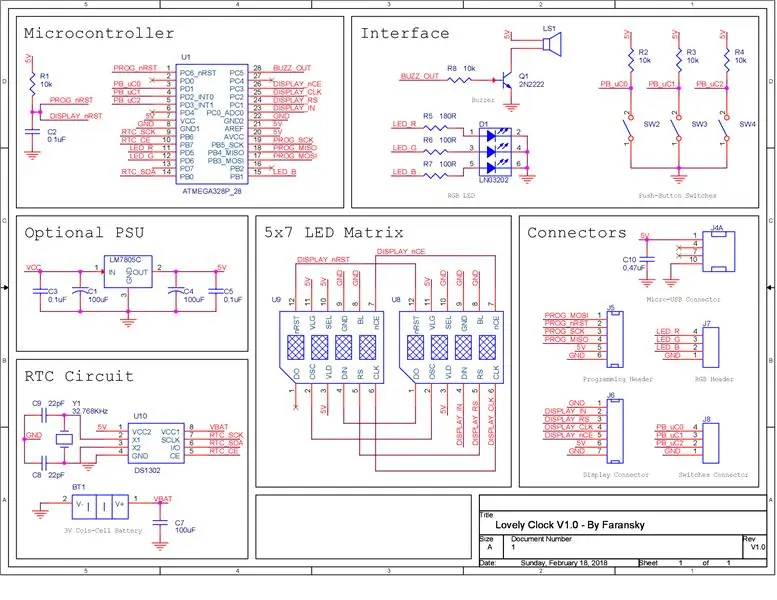
Passaggio 3: descrizione degli schemi

Per facilitare la comprensione del funzionamento del circuito, la fase degli schemi è suddivisa in sette sottogruppi. Dovresti notare che i nomi di rete sono definiti nella pagina dello schema e definiscono anche le connessioni tra i sottocircuiti separati del dispositivo.
A. Scheda componenti principali:
Come è stato detto prima, tutti i sotto-circuiti appropriati che vogliamo essere "dentro" il dispositivo, sono posizionati su una scheda prototipo a taglio singolo. Passiamo alla spiegazione del funzionamento dei circuiti posti sulla scheda principale:
1. Circuito del microcontrollore:
L'MCU utilizzato in questo progetto è un ATMEGA328P. È alimentato da un alimentatore esterno 5V, in questo caso - connettore micro USB. Tutti i pin di I/O appropriati sono collegati secondo i requisiti di progettazione. La mappatura delle porte I/O è di facile comprensione, poiché tutti i nomi di rete sono definiti esattamente come verranno utilizzati nella fase di programmazione. L'MCU ha un semplice circuito di reset RC, che viene utilizzato sia sulla sequenza di programmazione che sull'inizializzazione dell'alimentazione.
La parte cruciale dell'MCU è il circuito di programmazione. C'è un connettore di programmazione a 6 pin - J5, assicurarsi che le reti VCC, GND e RESET siano comuni al programmatore ISP esterno e alla scheda dei componenti principali.
2. Circuito dell'orologio in tempo reale:
Il circuito successivo, è una parte periferica principale del progetto. DS1302 è un circuito integrato di misurazione dell'ora a carica di mantenimento, che fornisce i valori di data e ora elaborati alla nostra unità di elaborazione. DS1302 comunica con MCU tramite interfaccia a 3 fili, simile alla comunicazione SPI a 3 fili, sulle seguenti linee:
- RTC_SCK (Output): Esegue il pilotaggio e il campionamento dei dati che vengono trasmessi sulla linea SDO.
- RTC_SDO (I/O): linea di pilotaggio dati. Agisce come input all'MCU quando vengono ricevuti i dati di data e ora e come output quando vengono trasmessi i dati (vedere il passaggio Programmazione di base per ulteriori spiegazioni).
- RTC_CE:(Output): Linea di abilitazione trasmissione dati. Quando è impostato su HIGH da MCU, i dati sono pronti per essere trasmessi/ricevuti.
DS1302 richiede un oscillatore a cristallo esterno da 32,768 KHz per il comportamento del circuito adeguato. Per evitare grandi derive sul sistema di conteggio dei circuiti (il fenomeno della deriva è inevitabile in questi tipi di circuiti integrati), è necessario posizionare due condensatori di calibrazione su ciascun pin di cristallo (vedere le parti X1, C8 e C9 negli schemi). 22pF era un valore ottimale dopo molti esperimenti con misure di mantenimento del tempo in questo progetto, quindi, quando stai per saldare del tutto il circuito, assicurati che ci sia un'opzione per sostituire questi condensatori con altri con altri valori. Ma 22pF per una tavola di piccole dimensioni ha funzionato abbastanza bene per una deriva molto piccola (7 secondi al mese).
L'ultimo ma non meno importante componente di questo circuito: la batteria a bottone da 3 V dovrebbe essere posizionata sulla scheda per fornire energia sufficiente all'IC DS1302 in modo che possa continuare la sua operazione di conteggio del tempo.
4. Matrice LED a 8 caratteri:
Il display del dispositivo si basa su circuiti integrati con display a matrice di LED da 2 x 4 caratteri, programmati tramite interfaccia a 3 fili, simile al DS1302 del circuito RTC, con una sola differenza, che la linea di fornitura dati (SDI) è definita come uscita dell'MCU (a meno che non si desideri aggiungere capacità di controllo dello stato al circuito del display). I display sono combinati in un'estensione a 3 fili di serie, quindi entrambi i circuiti integrati agiscono come un unico dispositivo di visualizzazione, dove è possibile programmarlo per tutte le definizioni dei caratteri del display (vedere la combinazione della serie SPI). Tutti i nomi di rete del circuito corrispondono alle connessioni appropriate dell'MCU - notare che esistono reti comuni che stabiliscono la comunicazione tra i display e non è necessario collegare entrambi i display interfacce di comunicazione all'MCU. La programmazione e la sequenza di creazione dei caratteri sono definite in ulteriori passaggi.5. Circuito interfaccia utente:
L'interfaccia utente è divisa in due sottogruppi - Sistemi di ingresso e uscita: Sistema di ingresso: il dispositivo stesso ha un ingresso fornito dall'utente definito come tre interruttori a pulsante SPST, con resistori di pull-up aggiuntivi, per pilotare la logica definita ALTO o BASSO a l'MCU. Questi interruttori forniscono un sistema di controllo per l'intero algoritmo programmato, poiché è necessario regolare i valori di ora/data, il controllo del menu e così via.
6. Sistema di uscita:
A. Il circuito del cicalino fornisce l'uscita del suono in entrambi gli stati, la commutazione del menu conferma il suono e l'algoritmo di allarme. Il transistor NPN viene utilizzato come interruttore, fornendo una corrente sufficiente al cicalino, facendolo suonare con un'intensità appropriata. Il cicalino è controllato direttamente dal software dell'MCU. B. Il LED RGB viene utilizzato come parte di retroilluminazione del dispositivo. È controllato direttamente dall'MCU, con quattro opzioni per la scelta della retroilluminazione: modalità RED, GREEN, BLUE, PWM o OFF. Si noti che i resistori collegati in serie ai pin LED R, G e B hanno valori diversi, poiché ogni colore ha intensità diversa su una corrente costante. Per i LED verdi e blu ci sono le stesse caratteristiche, quando il rosso ha un'intensità leggermente maggiore. Quindi il LED rosso è collegato al valore di resistenza maggiore - in questo caso: 180 Ohm (vedi spiegazione LED RGB).7. Connettori:
I connettori sono posizionati sulla scheda principale per consentire la comunicazione tra i componenti dell'interfaccia esterna come: display, LED RGB, ingresso di alimentazione e interruttori a pulsante e scheda principale. Ogni connettore è dedicato a un circuito diverso, quindi la complessità dell'assemblaggio del dispositivo diminuisce drasticamente. Come puoi vedere negli schemi, ogni ordine di rete del connettore è facoltativo e può essere scambiato, se rende il processo di cablaggio molto più semplice. Dopo aver trattato tutti i concetti degli schemi, procediamo al passaggio successivo.
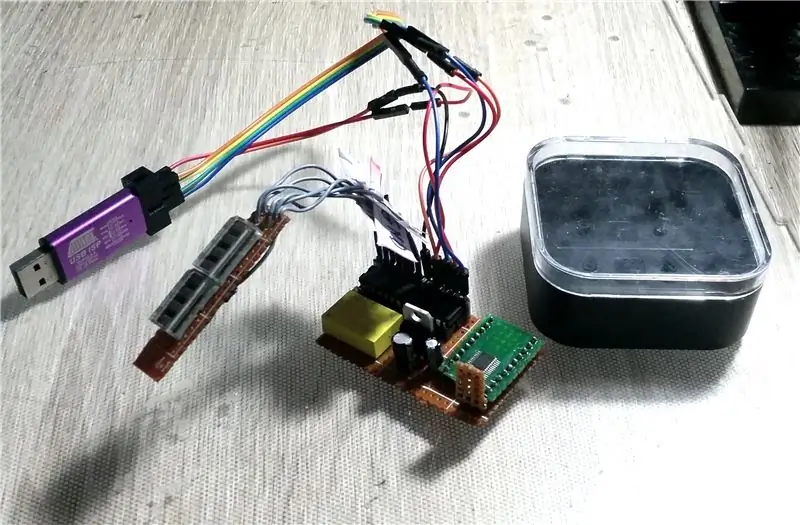
Passaggio 4: saldatura



Probabilmente per alcuni di noi è il passo più difficile dell'intero progetto. Per rendere molto più semplice il funzionamento del dispositivo il prima possibile, il processo di saldatura dovrebbe essere completato nella seguente sequenza:
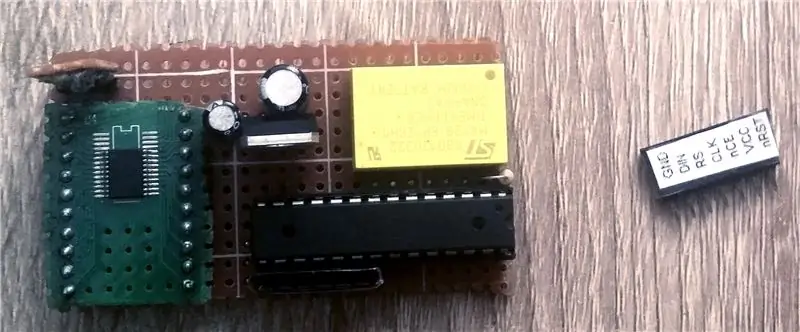
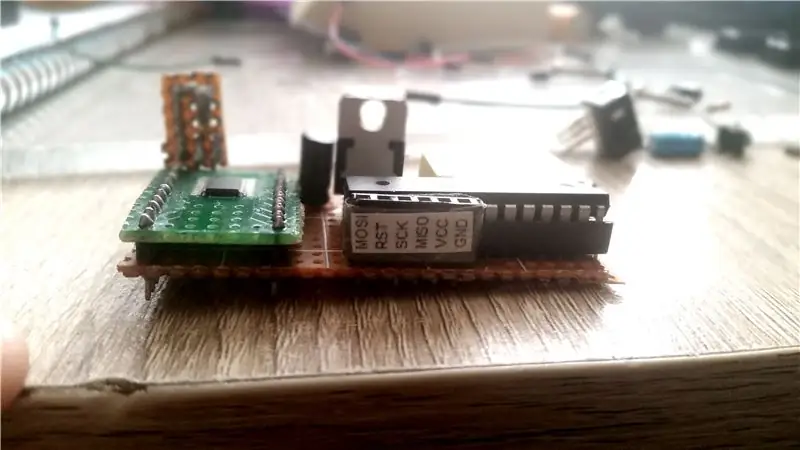
1. MCU e connettore di programmazione: si consiglia di saldare l'intestazione a 28 pin invece dell'MCU stesso per poter sostituire l'IC MCU in caso di guasto. Assicurati che il dispositivo possa essere programmato e acceso. Si consiglia di posizionare l'adesivo con la descrizione del pin sul connettore di programmazione (vedere la terza immagine).
2. Circuito RTC: dopo aver saldato tutte le parti necessarie, assicurarsi che i condensatori di calibrazione siano facilmente sostituibili. Se si desidera utilizzare una custodia per batterie a bottone da 3 V, assicurarsi che corrisponda alle dimensioni della custodia del dispositivo.
3. Display: due circuiti integrati del display devono essere saldati sulla scheda separata di piccole dimensioni (Fig. 1). Dopo aver saldato tutte le reti necessarie, è necessario preparare i fili esterni (Fig. 4): questi fili devono essere saldati e condotti sul lato del tabellone, si noti che le tensioni e le sollecitazioni meccaniche applicate ai fili non influenzare i giunti di saldatura sul tabellone.
4. Sui fili del passaggio precedente, dovrebbero essere posizionati adesivi con etichette, che renderebbero il processo di assemblaggio molto più semplice nel passaggio successivo. Passaggio opzionale: aggiungere un connettore maschio a pin singolo a ciascun filo (stile Arduino).
5. Saldare i connettori rimanenti sulla scheda principale, inclusi i componenti periferici. Ancora una volta, si consiglia di posizionare adesivi con una descrizione del pin per ciascun connettore.
6. Circuito del cicalino: il cicalino si trova all'interno del dispositivo, quindi dovrebbe essere saldato sulla scheda principale, non è necessario il connettore di interconnessione.
7. LED RGB: per risparmiare spazio sulla scheda principale, ho saldato i resistori in serie sui pin del LED, dove ogni resistore corrisponde al proprio colore abbinato e al pin MCU appropriato (Fig. 5).
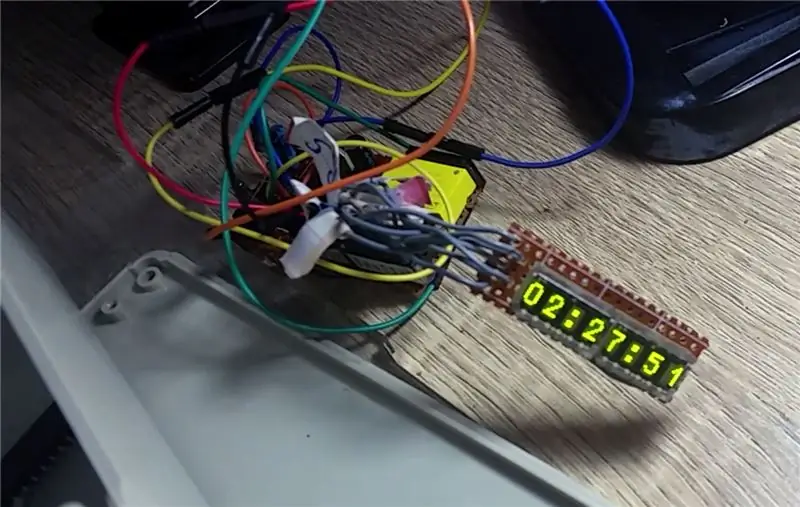
Passaggio 5: assemblaggio



Questo passaggio definisce l'aspetto del progetto - elettrico e meccanico. Se tutte le note consigliate sono state prese in considerazione, il processo di assemblaggio diventa molto facile da eseguire. La seguente sequenza passo passo fornisce informazioni complete sul processo:
Parte A: allegato
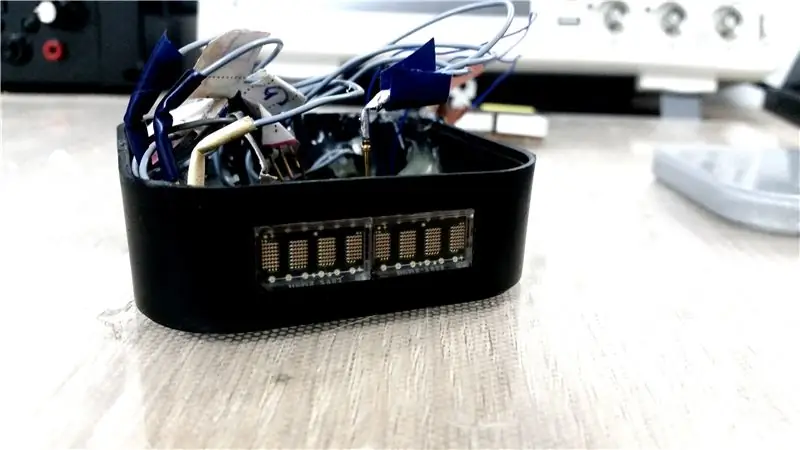
1. Praticare tre fori, in base al diametro della manopola del pulsante (3 mm in questo caso).2. Praticare un foro dedicato al cicalino sul lato della custodia. È possibile utilizzare qualsiasi diametro della punta del trapano desiderato.3. Praticare un piccolo foro come base per la molatura in base al connettore USB che si dovrebbe utilizzare (Micro USB in questo caso). Successivamente, eseguire la rettifica con la lima di piccole dimensioni, in modo che corrisponda alle dimensioni del connettore.4. Praticare un foro relativamente grande come base per la molatura. Eseguire la molatura con una lima di medie dimensioni, secondo le dimensioni del display. Assicurarsi che i circuiti integrati del display siano presenti sul lato esterno del contenitore.5. Praticare un foro di medie dimensioni sul fondo del dispositivo, in base al diametro del LED RGB. Parte B - Allegati:
1. Saldare due fili a ciascuno dei tre pulsanti (GND e segnale). Si consigliano etichette adesive e connettori a pin singolo sui cavi.2. Collegare quattro fili preparati ai pin LED RGB. Posizionare etichette adesive e tubi termoretraibili sui giunti di saldatura.3. Fissare quattro piedini in gomma sulla parte inferiore del dispositivo. Parte C - Collegamento delle parti:
1. Posizionare il LED RGB nella parte inferiore della custodia, collegarlo al connettore dedicato sulla scheda principale. Attaccalo con la colla a caldo.2. Posizionare tre interruttori a pulsante, collegarli al connettore dedicato sulla scheda madre, fissarli con la colla a caldo.3. Posizionare il connettore USB, collegarlo ai pin di alimentazione del connettore di programmazione (VCC e GND). Assicurarsi che la polarità delle linee di alimentazione corrisponda alle parti saldate. Attaccalo con la colla a caldo.4. Posizionare il tabellone, collegarlo al connettore dedicato. Attaccalo con la colla a caldo. Note:
1. Si consiglia di aggiungere coppie bullone-dado all'armadio della scheda principale e al coperchio superiore (come mostrato in questo caso).2. Al fine di evitare guasti ai cavi rotti, si tiene conto del loro aspetto all'interno della custodia.
Passaggio 6: breve introduzione alla programmazione



Dopo che tutte le parti sono state saldate, si consiglia di eseguire il test iniziale del dispositivo prima di procedere alla fase di assemblaggio finale. Il codice MCU è scritto in C e ATMEGA328P è programmato tramite qualsiasi programmatore ISP (esistono vari tipi di dispositivi di programmazione Atmel: AVR MKII, AVR DRAGON ecc. - Ho usato un programmatore USB ISP economico da eBay, che è controllato dal software ProgISP o AVRDude). L'ambiente di programmazione deve essere Atmel Studio 4 e versioni successive (consiglio vivamente le versioni più recenti del software). Se viene utilizzato un programmatore intrinseco esterno, non Atmel Studio, è necessario fornire il percorso del file.hex al software di programmazione (di solito situato nella cartella Debug o Release del progetto). Assicurarsi che prima di procedere alla fase di assemblaggio, il dispositivo possa essere programmato e che qualsiasi processo di costruzione e compilazione del progetto AVR dedicato di base sia basato sul microcontrollore ATMEGA328P (vedere il tutorial Atmel Studio).
Passaggio 7: la descrizione del codice


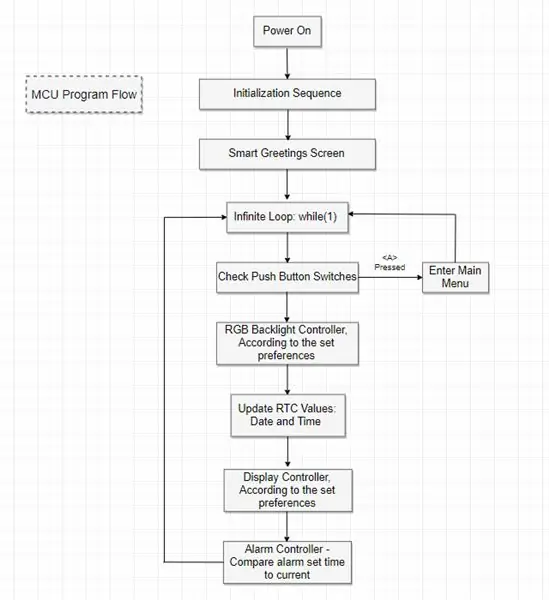
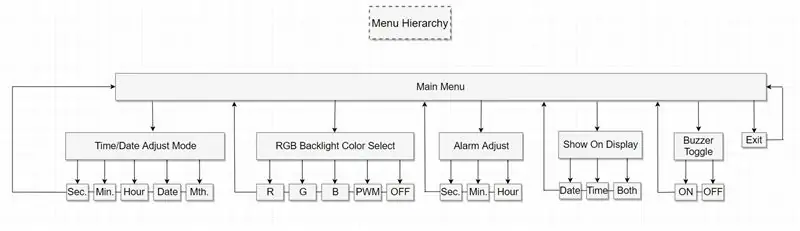
L'algoritmo del codice Decice è stratificato in due livelli semiseparati:1. Livello principale: comunicazione con i circuiti periferici, definizione delle operazioni del dispositivo, inizializzazione e dichiarazioni dei componenti.2. Livello interfaccia: interazione utente-dispositivo, funzionalità menu, regolazione orologio/cicalino/colore/sveglia. La sequenza del programma è descritta nella Fig. 1, dove ogni blocco corrisponde allo stato dell'MCU. Il programma descritto funge da "sistema operativo" di base che fornisce l'interfaccia tra l'hardware e il mondo esterno. La seguente spiegazione descrive il funzionamento essenziale del programma per parti:Parte A: Core Layer:
1. Inizializzazione I/O MCU: Prima di tutto, è necessario inizializzare i componenti hardware:- Costanti utilizzate dal codice.- Porte I/O - Interfaccia.- Dichiarazioni di comunicazione periferica.
2. Funzioni generali di base: alcune funzioni sono utilizzate da blocchi di codice separati, definiscono le operazioni sui pin controllati dal software: - Abilita/Disabilita la comunicazione RTC e tabellone.- Attivazione/disattivazione della generazione del suono del cicalino.- Orologio a 3 fili funzioni up/Clock down.- Visualizza le funzioni di creazione del personaggio.3. Inizializzazione periferica: dopo la configurazione delle porte I/O, avviene la comunicazione tra le funzioni dei circuiti e la definizione. Al termine, l'MCU inizia l'inizializzazione dell'RTC e visualizza i circuiti utilizzando le funzioni definite sopra.
4. Definizione delle funzioni principali: a questo punto il dispositivo è impostato e pronto per effettuare comunicazioni con alcuni circuiti periferici. Queste funzioni definiscono: - Controllo interruttore a levetta - Funzionamento LED RGB (soprattutto PWM) - Generatore di onde quadre del cicalino
5. Funzioni di visualizzazione: non ho trovato molto su Internet sui circuiti integrati HSMS che ho usato, quindi ho scritto la sua libreria da solo. Le funzioni di visualizzazione forniscono funzionalità complete di visualizzazione dei caratteri, inclusa la visualizzazione di caratteri ASCII e qualsiasi numero intero. Le funzioni sono scritte in modo generalizzato, quindi se è necessario richiamare funzioni di visualizzazione da qualsiasi parte del codice, è facile utilizzarle poiché sono generalizzate per operazione (ad esempio: visualizzazione a stringa, visualizzazione a carattere singolo ecc.).
6. Funzioni di funzionamento RTC: Tutte le funzioni RTC sono scritte in modo generalizzato (Simile al set di funzioni Display) secondo il funzionamento del DS1302 IC. Il codice si basa su librerie scritte, disponibili in molte varianti su gitHub. Come vedrai nel codice finale, le funzioni di visualizzazione e RTC impostate sono incluse nei file separati.c e.h. Parte B - Livello interfaccia:
1. Funzione principale: nella sezione void main(), c'è la dichiarazione di tutte le funzioni di inizializzazione principali. Subito dopo l'inizializzazione di tutti i componenti, MCU entra in loop infinito, in cui la funzionalità del dispositivo è controllata da un utente.
2. Interruttori in tempo reale, retroilluminazione e controllo del display: durante l'esecuzione in un ciclo infinito, l'MCU esegue l'aggiornamento su ciascuna parte del dispositivo. Sceglie quali dati visualizzare, quale pulsante è stato premuto e quale modalità di retroilluminazione è stata scelta.
3. Funzioni del menu utente: queste funzioni hanno una forma ad albero (vedi Fig. X), in cui il sistema di menu e la gerarchia sono definiti come una macchina a stati. Ogni macchina a stati controllata da un input dell'utente - interruttori a pulsante, quindi quando è stato premuto il pulsante appropriato - la macchina a stati cambierà il suo valore. È progettato in modo tale che tutte le modifiche apportate al dispositivo nel menu vengano modificate istantaneamente.
4. Cambio menu utente: quando viene fornito l'input dell'utente, lo stato del menu deve cambiare il suo stato. Quindi, queste funzioni forniscono un controllo dipendente dall'utente su una macchina a stati. In questo caso particolare: successivo, precedente e OK.
Passaggio 8: codice finale e file utili
E questo è tutto! In questo passaggio, puoi trovare tutti i file di cui potresti aver bisogno: - Schemi elettrici - Codice sorgente completo - Generatore di caratteri del display Caratteristica opzionale: sono disponibili una varietà di caratteri che possono essere visualizzati nella libreria dei circuiti integrati di visualizzazione, ma alcuni non sono inclusi. Se desideri creare caratteri da solo, aggiungi lo stato del caso con un riferimento ASCII nella funzione Print_Character(' ') (vedi funzioni display.c). Spero che troverai utile questo Instructable:) Grazie per la lettura!
Consigliato:
Luce dell'orologio con display a matrice di strisce LED controllate WiFi: 3 passaggi (con immagini)

Luce dell'orologio con display a matrice di strisce LED controllate tramite WiFi: strisce LED programmabili, ad es. basati su WS2812, sono affascinanti. Le applicazioni sono molteplici e puoi ottenere rapidamente risultati impressionanti. E in qualche modo costruire orologi sembra essere un altro campo a cui penso molto. Partendo da una certa esperienza in
Joystick USB minuscolo: 5 passaggi (con immagini)

Tiny USB Joystick: questo instuctables mostra come realizzare un minuscolo joystick USB molto semplice
Case per computer in legno minuscolo: 3 passaggi (con immagini)

Piccola custodia per computer in legno: in questo tutorial, ti mostrerò come ho costruito molto facilmente la mia piccola custodia per computer in legno. Le uniche cose di cui avrai bisogno: - penna per sega a mano e righello-risparmio tempo-dremel e trapano-un case alimentatore ATX (sarà utilizzato per un pa
Orologio digitale con display a matrice di punti a LED e Arduino: 6 passaggi

Orologio digitale che utilizza Arduino e display a matrice di punti Led: Al giorno d'oggi, i produttori, gli sviluppatori preferiscono Arduino per lo sviluppo rapido della prototipazione dei progetti. Arduino è una piattaforma elettronica open source basata su hardware e software di facile utilizzo. Arduino ha un'ottima community di utenti. In questo progetto
Microdot - Orologio da polso con motivo a LED Orologio: 7 passaggi (con immagini)

Microdot - Orologio da polso con motivo a LED: un'altra produzione RGB Sunset Productions! funzioni più applicabili a un dispositivo portatile. UN
