
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



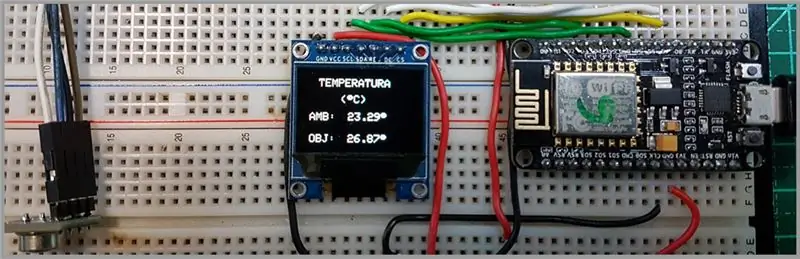
Il nostro obiettivo questa volta è creare un programma che legga la temperatura ambiente di qualsiasi oggetto che punta verso il nostro sensore. Per fare ciò, utilizzeremo in questo progetto un nodeMCU ESP8266, un sensore a infrarossi MLX90614 e un display OLED 96 , che visualizzerà i dati della temperatura.
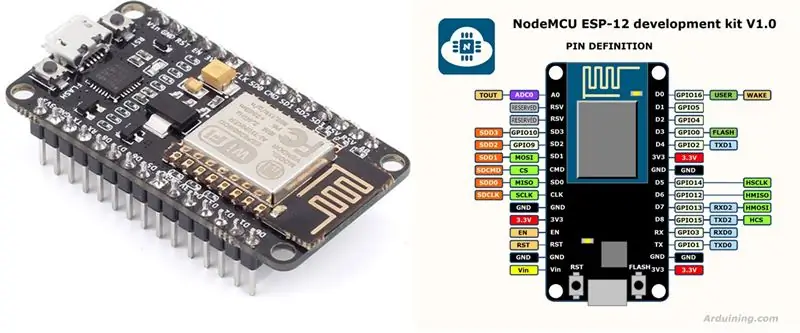
Passaggio 1: WiFi ESP8266 NodeMcu ESP-12E
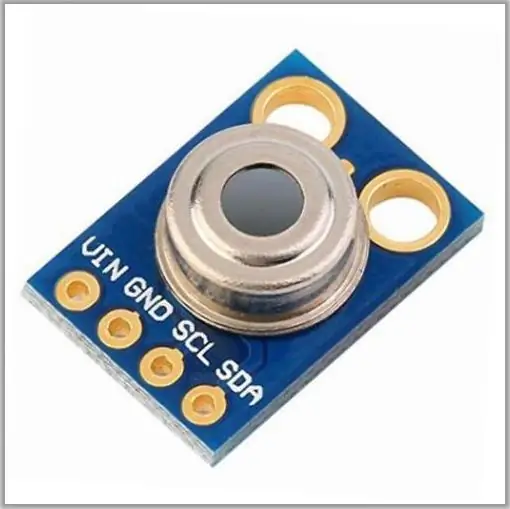
Passaggio 2: sensore a infrarossi

Il sensore a infrarossi MLX90614 utilizzato in questa configurazione è in realtà un tipo di videocamera. Cattura le immagini tramite il CCD (Charged Coupled Device), un sistema molto simile a quello utilizzato nelle fotocamere digitali fisse. Pertanto, registra la quantità di infrarossi che esce dall'oggetto e con questa quantità calcola la temperatura. È molto preciso.
Passaggio 3: visualizza OLED

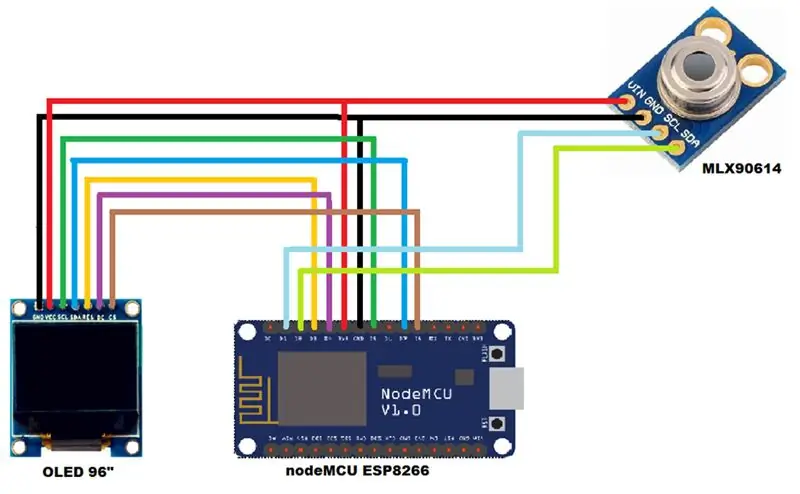
Passaggio 4: assemblaggio

Questo è uno schema molto semplice. Ho una tabella qui che consente una facile visualizzazione.
ESP8266 - OLEDD5 - SCL
D7 - SDA
D3 - RES
D4 - DC
RE8 - CS
3, 3v - VCC
GND - GND
MLX90614
D1 - SCL
D2 - SDA
3, 3v - VCC
GND - GND
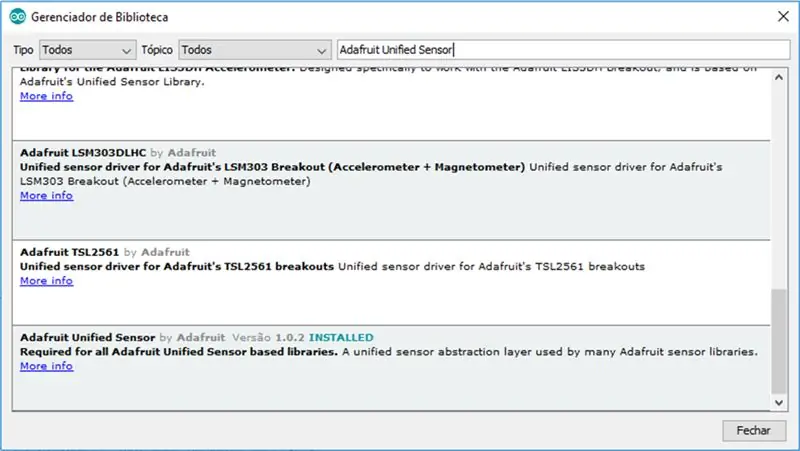
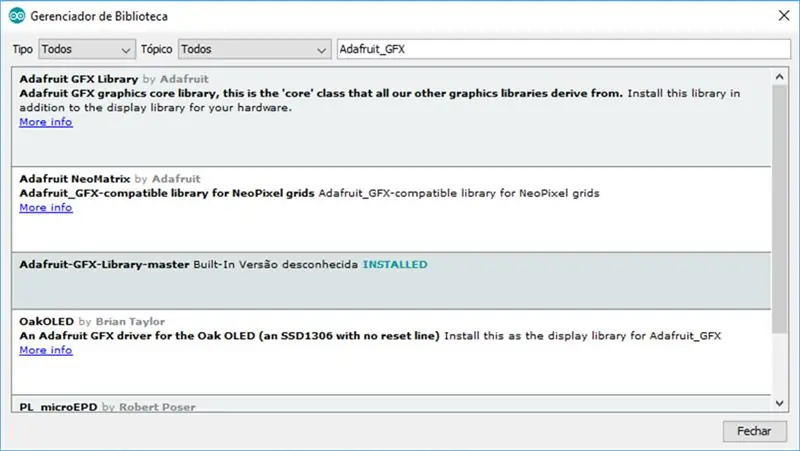
Passaggio 5: biblioteche


Per utilizzare il display OLED, aggiungi la seguente libreria "Adafruit-GFX-Library-master".
Accedi semplicemente a "Schizzo >> Includi librerie >> Gestisci librerie …"
Inoltre, aggiungi la seguente libreria "Adafruit Unified Sensor".
I link per il download delle librerie sono nel PDF, disponibile appena sotto.
Passaggio 6: codice sorgente
Inizieremo definendo le librerie e le costanti che useremo durante il nostro codice.
#include //Biblioteca per I2C#include //Biblioteca per la comunicazione con il sensore #include //Biblioteca per le grafiche di proprietà #include //Biblioteca per la comunicazione con display OLED // pinagem per NodeMCU ESP8266 #define sclk D5 #define mosi D7 #define cs D8 #define rst D3 #define dc D4 // definição das cores que serão utilizadas #define BLACK 0x0000 #define WHITE 0xFFFF //definição da coordenada onde escreveremos cada um dos #define POS_X_AMBIENTE_AMJETOfine POS_Y_AMBIENTE 2 #define POS_Y_AMBIENTE 2 #define POS_Y_OBJETO 55 #define POS_X_TITULO 10 #define POS_Y_TITULO 4 // costruttore di oggetti per comunicare con il display OLED Adafruit_SSD1331 display = Adafruit_SSD1331(cs, dc, mosi, sclk, rst); //objeto responsável pela comunicação com o sensor infravermelho Sensore IRTherm; //variáveis que armazenarão o valor das temperaturas lidas float tempAmbiente; float tempObjeto;
Impostare
Nella funzione setup() inizializzeremo il nostro oggetto di comunicazione con il sensore, così come l'oggetto di comunicazione con il display. Ecco alcune impostazioni per ciascuno di essi.
void setup(){ //Inizializzazione sensore di temperatura infravermelho sensor.begin(); //Selezione temperatura em Celsius sensor.setUnit(TEMP_C);//podemos aiuta a utilizzare TEMP_F per Fahrenheit //ou TEMP_K per Kelvin //inicializa o objeto para comunicarmos com o display OLED display.begin(); //pinta a tela toda de preto display.fillScreen(BLACK); //configura o tamnaho do texto que escreveremos en tela display.setTextSize(0); //configura un ramo per il testo display.setTextColor(WHITE); //os comandis abaixo posicionam o cursor no (x, y) desejado para a seguir escrevermos em tela display.setCursor(POS_X_TITULO, POS_Y_TITULO); display.print("TEMPERATURA"); display.setCursor(POS_X_TITULO+20, POS_Y_TITULO+15); display.print("("); display.print((char)247); //simbolo di colore display.print("C)"); display.setCursor(POS_X_AMBIENTE, POS_Y_AMBIENTE); display.print("AMB:"); //AMBIENTE display.setCursor(POS_X_OBJETO, POS_Y_OBJETO); display.print("OBJ:"); //OBJETO }
Ciclo continuo
Nella funzione loop(), leggiamo i dati del sensore e poi li visualizziamo sul display OLED.
//chamamos o método "read" do sensor para realizar a leitura da temperatura//read retornará 1 caso consiga realizar a leitura, ou 0 caso contrário if (sensor.read()) { //recupera a leitura da temperatura do ambiente tempAmbiente = sensore.ambiente(); //recupera a leitura da temperatura do objeto apontado pelo sensor tempObjeto = sensor.object(); //limpa a área onde colocamos o valor da temperatura do ambiente e do objeto display.fillRect(POS_X_AMBIENTE+35, POS_Y_AMBIENTE, 35, 10, BLACK); display.fillRect(POS_X_OBJETO+35, POS_Y_OBJETO, 35, 10, NERO); //posiciona o cursor e escreve a temperatura ambiente display.setCursor(POS_X_AMBIENTE+35, POS_Y_AMBIENTE); display.print(tempAmbiente); display.print((carattere)247); //simbolo de graus //posiciona o cursor e escreve a temperatura do objeto que o sensor está apontando display.setCursor(POS_X_OBJETO+35, POS_Y_OBJETO); display.print(tempObjeto); display.print((carattere)247); //simbolo de graus } delay(1000); //intervallo di 1 secondo para a próxima leitura }
Consigliato:
Utilizzo del sensore a infrarossi con Arduino: 8 passaggi (con immagini)

Utilizzo del sensore a infrarossi con Arduino: cos'è un sensore a infrarossi (noto anche come IR)? Un sensore IR è uno strumento elettronico che esegue la scansione dei segnali IR in intervalli di frequenza specifici definiti dagli standard e li converte in segnali elettrici sul suo pin di uscita (tipicamente chiamato pin di segnale) . Il segnale IR
Termometro a infrarossi senza contatto basato su Arduino - Termometro a infrarossi con Arduino: 4 passaggi

Termometro a infrarossi senza contatto basato su Arduino | Termometro a infrarossi con Arduino: Ciao ragazzi in questo tutorial faremo un termometro senza contatto usando arduino. Poiché a volte la temperatura del liquido/solido è troppo alta o troppo bassa e quindi è difficile entrare in contatto con esso e leggerlo temperatura poi in quella scena
Sensore di prossimità a infrarossi con LM358: 5 passaggi

Sensore di prossimità a infrarossi con LM358: questa è una guida alla realizzazione di un sensore di prossimità a infrarossi
Termocamera M5Stack IR con sensore di imaging a matrice di infrarossi AMG8833: 3 passaggi

Termocamera IR M5Stack che utilizza il sensore di imaging ad array a infrarossi AMG8833: come molti ho avuto un fascino con le termocamere ma sono sempre state fuori dalla mia fascia di prezzo - fino ad ora!! Durante la navigazione nel sito Web di Hackaday mi sono imbattuto in questa fotocamera costruita utilizzando l'M5Stack Modulo ESP32 e un relativamente economico
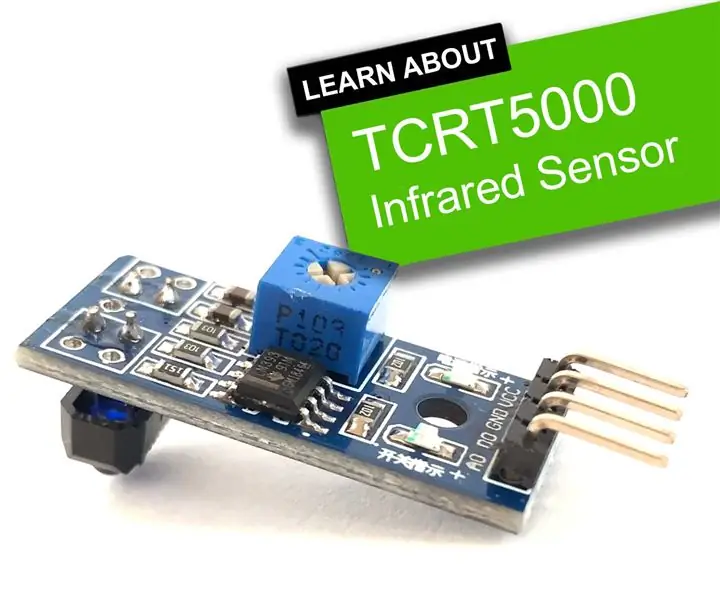
Sensore riflettente a infrarossi TCRT5000 - Come funziona e circuito di esempio con codice: 6 passaggi

Sensore riflettente a infrarossi TCRT5000 - Come funziona e circuito di esempio con codice: Ciao, di recente ho usato un sacco di TCRT5000 durante la progettazione e la realizzazione della mia macchina per lo smistamento delle monete. Puoi vederlo qui: Per fare questo ho dovuto conoscere il TCRT5000 e dopo averlo capito ho pensato di creare una guida per chiunque altro fosse look
