
Sommario:
- Fase 1: Dichiarazioni iniziali
- Passaggio 2: codice HTML per front-end, ad es. Pagina di login
- Passaggio 3: utilizzo dei metodi WebServer.arg() e WebServer.on()
- Passaggio 4: se l'utente digita credenziali errate
- Passaggio 5: come aggiungere un'immagine alla tua pagina Web…
- Passaggio 6: di quali componenti abbiamo bisogno
- Passaggio 7: connessioni
- Passaggio 8: ora prova e divertiti
- Passaggio 9: il codice è qui
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



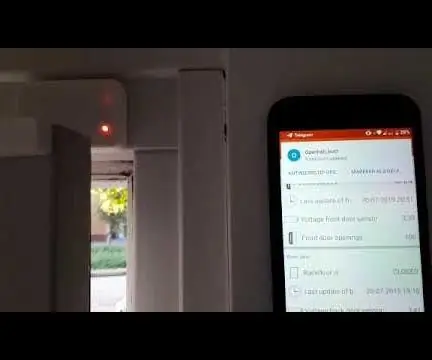
Qui, creeremo un progetto molto interessante di automazione domestica basata su Captive Portal utilizzando nodeMCU da zero. Quindi, iniziamo..
Fase 1: Dichiarazioni iniziali

Dichiarare i pin IO di nodeMCU per eseguire l'azione, i file di intestazione e il codice per la creazione del server DNS..mostrato nell'immagine..
Passaggio 2: codice HTML per front-end, ad es. Pagina di login

Come mostrato nell'immagine, dichiarare il codice html all'interno di una variabile stringa che inviamo all'utente finale per la convalida del codice di accesso.
*Per catturare i dati inseriti dall'utente qui stiamo usando il pannello di ancoraggio e il tag href
* Fondamentalmente il tag Anchor viene utilizzato per aggiungere un'altra pagina Web all'interno della pagina Web e il tag href definisce la destinazione del collegamento.
*Ma qui stiamo ricevendo i dati inseriti dall'utente all'interno del campo Codice di accesso tramite Anchor Pane e tag href …
come, menzionerò di due metodi per catturare l'input dall'interfaccia web al nostro fine programmatore di mezzi..
Passaggio 3: utilizzo dei metodi WebServer.arg() e WebServer.on()


Come, menziono nel passaggio precedente, ti dirò due metodi diversi..
1) Usando il metodo webServer.arg():
Qui, specifichiamo l'attributo di messa a fuoco automatica insieme all'elemento come mostrato nell'immagine, ciò che fa l'autofocus è che è un attributo booleano quando è vero significa che presente assicura che l'elemento di input venga messo a fuoco quando la pagina viene caricata.
e poi, chiamiamo il metodo args() sull'oggetto server. Questo metodo restituirà il numero di parametri di query che sono stati passati su HTTP e applicherà le istruzioni condizionali per eseguire le azioni di conseguenza.
2) Utilizzando l'attributo e href:
Qui, specifichiamo i nostri elementi di controllo (come i pulsanti) all'interno e assegniamo una stringa, un carattere, un collegamento che desideri convalidare utilizzando istruzioni condizionali e quindi chiamiamo webServer.on() per ricevere l'input per la convalida.
Come mostrato..
Passaggio 4: se l'utente digita credenziali errate

Quello che avevo fatto, cambia semplicemente il codice della pagina di accesso esistente e aggiungi una nuova intestazione che informa che l'utente ha inserito una credenziale errata.
Prima convalidare la credenziale se è errata indirizzare l'utente alla nuova pagina di accesso modificata che mostra un messaggio di errore.
Come mostrato..
Passaggio 5: come aggiungere un'immagine alla tua pagina Web…

È molto semplice, perché qui non memorizziamo le nostre immagini in un archivio fisico in modo da fornire un percorso per recuperare quell'immagine che di solito facciamo in caso di pagina html.
quindi quello che facciamo è semplicemente convertire le nostre immagini in base64 e incollarle nel codice della nostra pagina come mostrato..
Passaggio 6: di quali componenti abbiamo bisogno
1)- nodoMCU
2)- Arduino IDE per flashare nodeMCU
3)-fili di ponticello (F-2-F)
4)-Modulo relè
5)-Uno smartphone o laptop abilitato per il WiFi da testare
Passaggio 7: connessioni

Aggiungi il modulo relè ai pin IO dichiarati nel codice.
Collegare il relè alle apparecchiature elettriche che si desidera controllare come mostrato nell'immagine..
Passaggio 8: ora prova e divertiti




Passaggio 9: il codice è qui
Si prega di scrivere i vostri preziosi commenti..
Consigliato:
Domotica passo dopo passo con Wemos D1 Mini con progettazione PCB: 4 passaggi

Automazione domestica passo dopo passo con Wemos D1 Mini con PCB Design: Domotica passo dopo passo con Wemos D1 Mini con PCB Design Alcune settimane fa abbiamo pubblicato un tutorial "Automazione domestica con Raspberry Pi" in rootsaid.com che è stato ben accolto tra gli hobbisti e studenti universitari. Poi è arrivato uno dei nostri membri
Sensore porta alimentato a batteria con integrazione domotica, WiFi ed ESP-NOW: 5 passaggi (con immagini)

Sensore porta alimentato a batteria con integrazione domotica, WiFi ed ESP-NOW: in questo tutorial ti mostro come ho realizzato un sensore porta alimentato a batteria con integrazione domotica. Ho visto altri bei sensori e sistemi di allarme, ma volevo crearne uno da solo. I miei obiettivi: un sensore che rileva e segnala un doo
Captive Portal ESP32 per configurare le impostazioni IP statiche e DHCP: 8 passaggi

Captive Portal ESP32 per configurare le impostazioni IP statiche e DHCP: ESP 32 è un dispositivo con WiFi e BLE integrati. È una sorta di vantaggio per i progetti IoT. Basta fornire SSID, password e configurazioni IP e integrare le cose nel cloud. Ma gestire le impostazioni IP e le credenziali utente può essere una testa
Torretta di Portal 2 - Controllo della torretta principale: 9 passaggi (con immagini)

Portal 2 Turret - Master Turret Control: questo progetto è un'estensione o un remix della mia Portal Turret originale su Instructables (Portal-2-Turret-Gun). Può anche essere usato come controller economico per controllare tutto ciò che utilizza il chip radio nRF24L01. Lo schermo LCD è particolarmente utile quando
Arduino MusicStump: tocco leggero, captive e buzzer: 3 passaggi

Arduino MusicStump: Light, Captive Touch e Buzzer: un albero interattivo con un anello LED nella parte superiore, un buzzer per emettere suoni e un sensore touch captive all'interno che cambia colore quando lo tocchi. Per realizzare questa piccola cosa divertente avrai bisogno di quanto segue:Elettronica:- 1x Arduino Uno- 15x cavi- 1x quindi
