
Sommario:
- Passaggio 1: iniziare
- Passaggio 2: collega il modulo GPS a Raspberry Pi
- Passaggio 3: ricezione dei dati dal modulo ricevitore GPS
- Passaggio 4: collega il display a Raspberry Pi
- Passaggio 5: configurare il display per funzionare con Raspberry Pi
- Passaggio 6: impostare le macchine a stati per visualizzare le informazioni GPS sul display
- Passaggio 7: implementiamo il nostro sistema GPS
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.



Creatore del progetto: Carlos Gomez
Avere un sistema di navigazione affidabile è fondamentale per chiunque cerchi di viaggiare ed esplorare il mondo.
L'aspetto più importante che consente al sistema di navigazione di funzionare è la capacità GPS incorporata all'interno del sistema. Il sistema GPS consente a chiunque di tenere traccia della propria posizione e velocità al fine di visualizzare informazioni accurate sull'utente e fornire all'utente una rappresentazione accurata di dove si trova e quanto dista dalla propria posizione.
Il Global Positioning System (GPS) è una rete di satelliti in orbita attorno alla Terra ad un'altitudine di circa 20.000 km. Chiunque disponga di un dispositivo GPS può ricevere i segnali radio trasmessi dai satelliti ed è in grado di utilizzarli in qualsiasi modo necessario. Ovunque la tua posizione sul pianeta, almeno quattro GPS dovrebbero essere disponibili in qualsiasi momento. Utilizzando un metodo chiamato trilaterazione 3D, un dispositivo GPS è in grado di utilizzare tre satelliti per determinare la posizione del dispositivo sulla Terra. Ciascuno dei tre satelliti invia un segnale al dispositivo e il dispositivo determina la sua distanza dal satellite. Utilizzando ciascuno dei tre calcoli della distanza, il dispositivo è ora in grado di individuare la sua posizione sulla Terra e la restituisce all'utente.
Il sistema GPS che creeremo sarà in grado di tracciare le posizioni dell'utente ottenendo le coordinate dell'utente sulla Terra e facendo alcuni calcoli per restituire all'utente la velocità, la posizione e la distanza percorsa.
Passaggio 1: iniziare




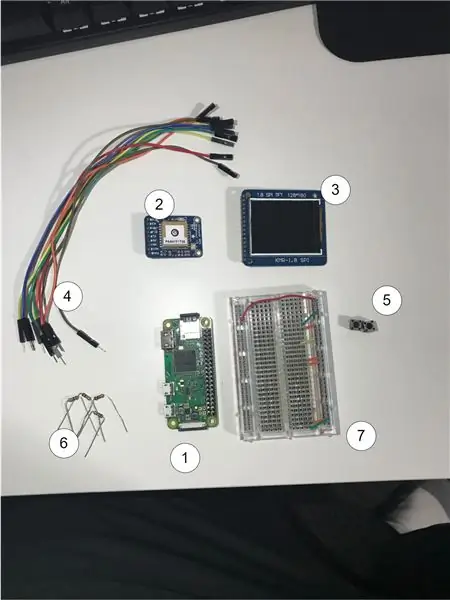
Per avviare questo progetto, dovremo prima raccogliere tutti i materiali corretti
1: Raspberry Pi Zero W
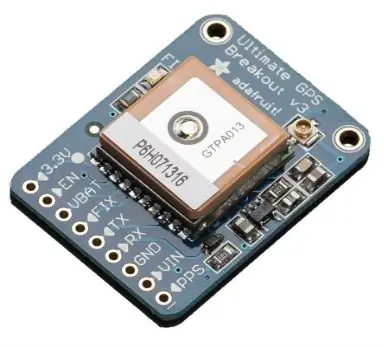
2: Ricevitore GPS
3: Schermo LCD SPI da 1,8 TFT 128 x 160
4: ~11 fili
5: 2 pulsanti
6: resistenze 2x 1k e 2x 10k per i pulsanti pull down
7: Tagliere di pane
Questo progetto utilizzerà i pin GPIO del Raspberry Pi e come tale avremo bisogno di collegare tutto con una breadboard per sviluppare il nostro progetto. Si presume inoltre che la saldatura su tutti i pin sia eseguita e terminata prima di procedere e collegare tutte le nostre parti.
Passaggio 2: collega il modulo GPS a Raspberry Pi


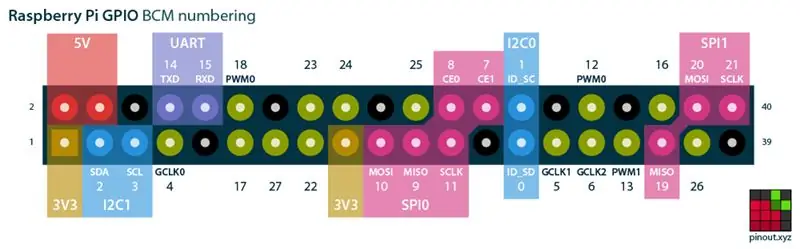
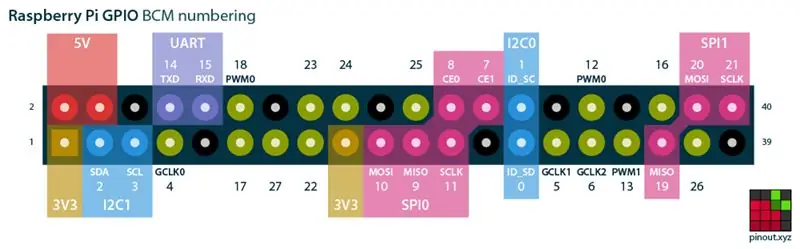
Per l'utilizzo del nostro sistema GPS sarà necessario collegare i pin Tx e Rx dal modulo GPS ai pin 14 e 15 GPIO del Raspberry Pi. Il pin Tx del ricevitore GPS va al pin Rx del Pi e il pin Rx del ricevitore GPS va al pin Tx del Raspberry pi.
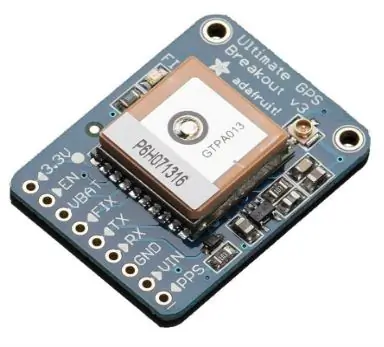
Il ricevitore GPS mostrato nelle immagini richiede l'utilizzo di 3,3 V ed è possibile collegare i pin da 3,3 V alla tensione corretta, mentre si collega il pin di terra a terra.
Passaggio 3: ricezione dei dati dal modulo ricevitore GPS

Per ricevere i dati dal ricevitore GPS al Raspberry Pi dobbiamo consentire ai socket corretti di leggere dalle porte UART. La lettura dei dati grezzi richiederebbe la creazione della nostra libreria di analisi, ma in questo scenario possiamo sfruttare un demone GPS che viene eseguito in background per analizzare i dati e trasmetterli al Raspberry Pi
Per fare ciò, possiamo aprire un terminale sul Raspberry Pi ed eseguire il codice:
sudo apt-get update
sudo apt-get install gpsd gpsd-clients python-gps
Questo dovrebbe occuparsi del download per noi.
Una volta completato, dobbiamo disabilitare il servizio di sistema gpsd eseguendo i seguenti comandi:
sudo systemctl stop gpsd.socket
sudo systemctl disabilita gpsd.socket
Se desideri abilitare il servizio di sistema gpsd predefinito, puoi eseguire i seguenti comandi per ripristinarlo:
sudo systemctl enable gpsd.socket
sudo systemctl start gpsd.socket
Ora dobbiamo avviare il demone gpsd e puntarlo alle porte UART inserendo
sudo gpsd /dev/ttyAMA0 -F /var/run/gpsd.sock
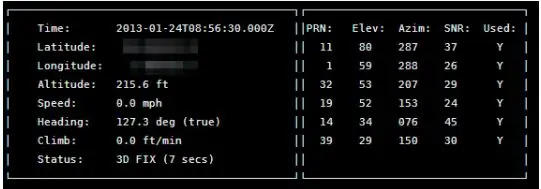
Ora possiamo eseguire il comando qui sotto e vedere tutti i dati che fluttuano dentro!
cgps -s
Passaggio 4: collega il display a Raspberry Pi


Una volta installato il ricevitore GPS e funzionante con il Raspberry Pi, possiamo collegare il display al Raspberry Pi. Useremo 5 fili per collegare il nostro display LCD al Raspberry Pi e altri 4 pin per collegare l'alimentazione principale e il LED sullo schermo.
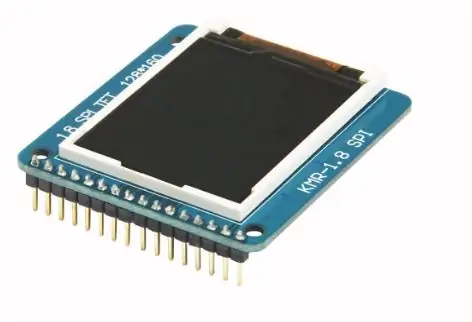
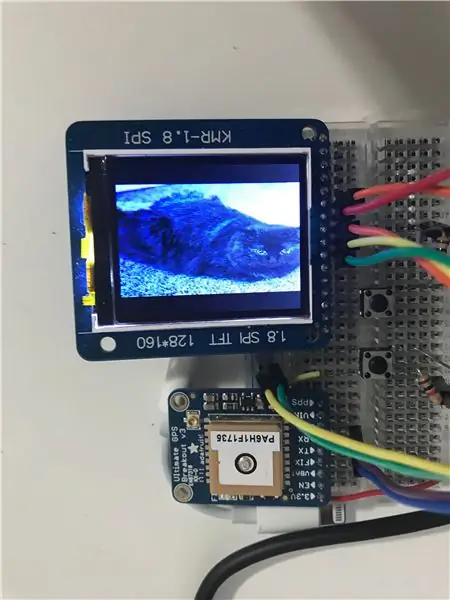
Ho incluso una foto dello schermo TFT che sto utilizzando, ma dovrebbe funzionare con schermi di dimensioni e struttura simili.
Collegare LED- e GND a terra e collegare LED+ e VCC a 3.3V.
Collegare il pin RESET sullo schermo al pin 25 sulla scheda Pi.
Collega A0 al pin 24 sulla scheda Pi.
Collega il pin SDA al pin MOSI sulla scheda Pi.
Collega il pin SCK sullo schermo LCD alla scheda Pi.
Collegare il pin CS al pin 8 sulla scheda Pi.
Passaggio 5: configurare il display per funzionare con Raspberry Pi

Per impostare il display dobbiamo utilizzare la libreria ST7735 che si trova in questo repository:
Libreria di schermate Python ST7735
Una volta installata questa libreria di visualizzazione sul nostro sistema Raspberry Pi, ora possiamo procedere alla configurazione di un file di esempio per confermare che il cablaggio precedente funzioni correttamente.
Crea un file intitolato example.py e inserisci il seguente testo insieme a un'immagine di esempio a tua scelta nella stessa cartella
import ST7735 as TFTimport Adafruit_GPIO as GPIO import Adafruit_GPIO. SPI as SPI
LARGHEZZA = 128
ALTEZZA = 160 VELOCITÀ_HZ = 4000000
# Configurazione Raspberry Pi.
# Questi sono i pin necessari per collegare l'LCD al Raspberry Pi
DC = 24 RST = 25 SPI_PORT = 0 SPI_DEVICE = 0
# Crea una classe di display LCD TFT.
disp = TFT. ST7735(DC, rst=RST, spi=SPI. SpiDev(SPI_PORT, SPI_DEVICE, max_speed_hz=SPEED_HZ))
# Inizializza la visualizzazione.
disp.begin() disp.reset()
# Carica un'immagine.
newData = 0x42 disp.command(newData) print('Caricamento immagine…') image = Image.open('cat.jpg')
# Ridimensiona l'immagine e ruotala in modo che corrisponda al display.
image = image.rotate(270).resize((WIDTH, HEIGHT))
# Stamperà sul terminale che il nostro programma sta disegnando la nostra immagine sullo schermo
print('Immagine disegno')
# Questa funzione visualizzerà la nostra immagine sullo schermo
display.display(immagine)
Questo file imposterà la configurazione del Raspberry Pi per lo schermo LCD e la libreria convertirà la nostra immagine nella cartella e la visualizzerà sullo schermo.
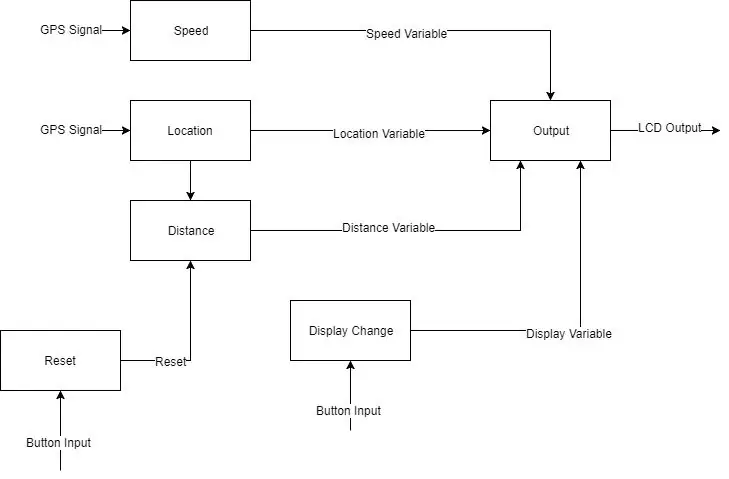
Passaggio 6: impostare le macchine a stati per visualizzare le informazioni GPS sul display



Useremo 5 diverse macchine a stati, implementando il nostro diagramma delle attività per configurare il nostro sistema GPS.
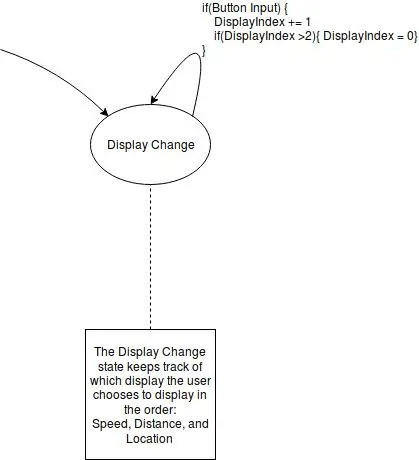
Display Cambia macchina di stato:
Questa macchina a stati controllerà quale visualizzare in base al nostro input del pulsante. Lo fa modificando una variabile che consente a Python di sfruttare la digitazione dell'anatra e chiamando la funzione corretta da visualizzare a seconda della funzione chiamata
Macchina a stati di velocità:
Questa macchina a stati eseguirà la velocità corrente a seconda della posizione degli individui. Questo eseguirà ogni ciclo di clock per il sistema GPS
Macchina a stati di uscita:
Questa macchina a stati determinerà l'output in base alla variabile che la macchina a stato di modifica del display determina essere il display corrente.
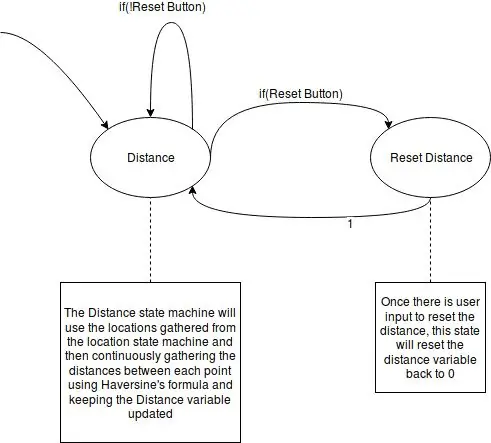
Macchina a stati a distanza
Questa macchina a stati esegue ogni ciclo di clock e determina la distanza totale percorsa dall'utente e una volta premuto il pulsante di ripristino, azzera la distanza percorsa corrente.
Macchina degli stati della posizione:
Questa macchina a stati restituisce la posizione corrente dell'utente, utilizzando le coordinate che il modulo GPS restituisce sull'utente. Questa macchina a stati dipende dalla connessione Internet degli utenti.
Passaggio 7: implementiamo il nostro sistema GPS

Una volta che il nostro modulo GPS invia informazioni al nostro Raspberry Pi e il nostro schermo LCD visualizza informazioni su di esso, possiamo iniziare a programmare il nostro sistema GPS. Userò le macchine a stati finiti del passaggio precedente per codificare il nostro sistema GPS
## File principale per il sistema di navigazione # # # #
# Librerie per disegnare immagini
da importazione PIL Immagine da importazione PIL ImageDraw da importazione PIL ImageFont
# Libreria per controller ST7737
importa ST7735 come TFT
# Libreria per GPIO per Raspberry Pi
importa Adafruit_GPIO come GPIO importa Adafruit_GPIO. SPI come SPI
# Libreria per GPS
#import gpsd da gps3 import gps3
# Biblioteca per il tempo
tempo di importazione
# Libreria per trovare la distanza tra due punti
da math import sin, cos, sqrt, atan2, radianti
# Importa la libreria Rpi per utilizzare i pulsanti per cambiare menu e ripristinare
# importa RPi. GPIO come bGPIO
# Perni di configurazione per i pulsanti
bGPIO.setmode(bGPIO. BCM)
bGPIO.setup(18, bGPIO. IN, pull_up_down=bGPIO. PUD_DOWN)
bGPIO.setup(23, bGPIO. IN, pull_up_down=bGPIO. PUD_DOWN)
# importa la libreria geopy per la geocodifica
# # Per funzionare è necessario l'accesso a Internet
da geopy.geocoders import Nominatim
geolocalizzatore = Nominatim()
# Costanti per sistema
#################################
LARGHEZZA = 128
ALTEZZA = 160 VELOCITÀ_HZ = 4000000
# Pin di configurazione Raspberry Pi
DC = 24 # A0 sullo schermo TFT RST = 25 # Reset pin sullo schermo TFT SPI_PORT = 0 # Porta SPI su raspberry pi, SPI0 SPI_DEVICE = 0 # Selezione slave su rapsberry pi, CE0
# Crea oggetto display LCD TFT
disp = TFT. ST7735(DC, rst=RST, spi=SPI. SpiDev(SPI_PORT, SPI_DEVICE, max_speed_hz=SPEED_HZ))
# Inizializza il display
disp.inizio()
# Lo sfondo sarà impostato su verde
#disp.clear((0, 255, 0))
# Cancella lo schermo in bianco e visualizza
#disp.clear((255, 255, 255)) draw = disp.draw() #draw.rectangle((0, 10, 127, 150), outline=(255, 0, 0), fill=(0, 0, 255)) #disp.display()
# Variabili di posizionamento velocità, latitudine, longitudine
#currentS = "Velocità attuale: " # Stringa di velocità #totalDis = "Distanza totale: " # Stringa di distanza #currentLoc = "Posizione attuale: " # Stringa di posizione
# Coordinate della distanza x e y
distX = 10 distY = 20
listapunti =
# Coordinate della velocità x e y
velocitàX = 10 velocitàY = 20
# Posizione xey coordinate
locX = 10 locY = 20
# Converte da m/s a mph
ConversionVal = 2.24
# Funzione di aggiornamento della velocità, restituisce una stringa
VelocitàVar = 0
def speedFunc(): globale SpeedVar SpeedText = data_stream. TPV['speed'] if (SpeedText != "n/a"): SpeedText = float(SpeedText) * conversionVal SpeedVar = round(SpeedText, 1) # return (SpeedText)
def locationFunc():
latLoc = str(latFunc()) lonLoc = str(lonFunc())
stringa inversa = latLoc + ", " + lonLoc
posizione = geolocator.reverse(reverseString)
ritorno (location.address)
# Funzione di aggiornamento della latitudine, restituisce il valore float
def latFunc(): Latitude = data_stream. TPV['lat'] if(Latitude == "n/a"): return 0 else: return float(round(Latitude, 4))
# Funzione di aggiornamento della longitudine, restituisce una stringa
def lonFunc(): Longitudine = data_stream. TPV['lon'] if (Longitudine == "n/a"): return 0 else: return float(round(Longitudine, 4))
# La funzione Distanza restituisce la distanza TOTALE percorsa
TotalDistance = 0
def distFunc():
global totalDistance newLat = latFunc() newLon = lonFunc() if(newLat == 0 o newLon == 0): totalDistance = totalDistance # return (totalDistance) else: pointsList.append((newLat, newLon)) last = len(pointsList)-1 if(last == 0): return else: totalDistance += coorDistance(pointsList[last-1], points[last]) # return totalDistance
# Azzera la distanza totale
def resDistance():
totale globale Distanza totale Distanza = 0
# Funzione utilizzata per trovare la distanza tra due coordinate
# usa la formula di Haversine per trovare. # I punti di input sono una tupla
def coorDistance(punto1, punto2):
# Raggio approssimativo della Terra in chilometri EarthRadius = 6373.0
lat1 = punto1[0]
lon1 = punto1[1]
lat2 = punto2[0]
lon2 = punto2[1]
distanzaLon = lon2 - lon1
distanzaLat = lat2 - lat1
# Haversine a
a = sin(distanzaLat/2)**2 + cos(lat1) * cos(lat2) * sin(distanzaLon/2)**2
# Haversine c
c = 2 * atan2(sqrt(a), sqrt(1-a))
# Converti km in miglia
distanza = (terraRaggio * c) * 0,62137
if(distanza <= 0.01): return 0.00 else: return round(distanza, 3)
# Funzione per visualizzare la velocità sullo schermo
def dispSpeed():
global SpeedVar # Posiziona la distanza sulla variabile sullo schermo draw.text((speedX, speedY), str(SpeedVar), font=ImageFont.truetype("Lato-Medium.ttf", 72))
# Funzione per visualizzare la distanza sullo schermo
def dispDistance():
draw.text((distX, distY), str(totalDistance), font=ImageFont.truetype("Lato-Medium.ttf", 60))
# Funzione per visualizzare la posizione sullo schermo, richiede Internet per funzionare
def dispLocation():
draw.text((locX, locY), locationFunc(), font=ImageFont.truetype("Lato-Medium.ttf", 8))
# Utilizzo del dizionario per imitare le dichiarazioni di commutazione
dispOptions = {
0: dispSpeed, 1: dispDistance, 2: dispLocation }
# Funzione di uscita dello schermo
def output():
# Utilizzo della variabile globale per displayIndex global displayIndex # Cancellazione dello schermo e applicazione dello sfondo disp.clear((255, 255, 255)) draw.rectangle((0, 10, 127, 150), outline=(255, 0, 0), riempimento=(255, 0, 0))
# Richiama la funzione a seconda del valore displayIndex
dispOptions[displayIndex]()
# Si cancellerà se un altro metodo funziona
# posiziona la variabile della distanza sullo schermo
#draw.text((distX, distY), str(distFunc()), font=ImageFont.load_default()) # posiziona la variabile speed sullo schermo #draw.text((speedX, speedY), speedFunc(), font=ImageFont.load_default()) # Visualizza gli aggiornamenti sullo schermo disp.display()
displayButton = 18 # BCM Pin su lampone più
resetButton = 23 # BCM Pin su lampone più
pulsantePremere = Falso
def checkDisplay():
global buttonPremere global displayIndex if(bGPIO.input(displayButton) and not buttonPremere): displayIndex += 1 buttonPremere = True if(displayIndex == 2): displayIndex = 0 elif(bGPIO.input(displayButton) e buttonPress): print (" Ancora premuto") else: buttonPress = False
# Configurazione gps
gps_socket=gps3. GPSDSocket() data_stream=gps3. DataStream() gps_socket.connect() gps_socket.watch()
timerPeriod =.5
# Valore indice per display displayIndex = 0 try: for new_data in gps_socket: if new_data: data_stream.unpack(new_data) if data_stream. TPV['lat'] != 'n/a': print(data_stream. TPV['speed'], data_stream. TPV['lat'], data_stream. TPV['lon']) distFunc() speedFunc() output() checkDisplay() if(bGPIO.input(resetButton)): resDistance() else: output() checkDisplay() if(bGPIO.input(resetButton)): resDistance() print('GPS non ancora connesso') time.sleep(.1) time.sleep(.8) tranne KeyboardInterrupt: gps_socket.close() print(' \nTerminato dall'utente ctrl+c')
Il codice sopra è solo un esempio su come codificare il nostro sistema e ho incorporato un video su come funziona questo sistema.
Consigliato:
Sistema di allarme incidente con GSM, GPS e accelerometro: 5 passaggi (con immagini)

Sistema di avviso di incidenti che utilizza GSM, GPS e accelerometro: Votami per il concorsoVotami per il concorso Oggigiorno molte persone muoiono sulla strada a causa di un incidente, la causa principale è il "ritardo nei soccorsi". Questo problema è molto grande nei paesi in via di sviluppo, quindi ho progettato questo progetto per salvare il
Crea il tuo sistema di monitoraggio della sicurezza SMS GPS: 5 passaggi (con immagini)

Crea il tuo sistema di tracciamento di sicurezza SMS GPS: in questo progetto ti mostrerò come combinare un modulo SIM5320 3G con un Arduino e un trasduttore piezoelettrico come sensore di shock per creare un sistema di tracciamento di sicurezza che ti invierà la posizione del tuo prezioso veicolo via SMS quando
PCB: sistema di localizzazione del veicolo basato su GPS e GSM: 3 passaggi

PCB: Sistema di localizzazione del veicolo basato su GPS e GSM: Sistema di localizzazione del veicolo basato su GPS e GSMGiugno 30, 2016, Progetti di ingegneria Il progetto Sistema di localizzazione del veicolo basato su GPS e GSM utilizza il Global Positioning System (GPS) e il sistema globale per la comunicazione mobile (GSM), che rende questo progetto più e
Sistema di smistamento dei colori: sistema basato su Arduino con due cinghie: 8 passaggi

Color Sorting System: Arduino Based System With Two Belts: Il trasporto e/o confezionamento di prodotti e articoli in ambito industriale avviene tramite linee realizzate con nastri trasportatori. Quelle cinghie aiutano a spostare l'oggetto da un punto all'altro con una velocità specifica. Alcune attività di elaborazione o identificazione possono essere
Come collegare e configurare correttamente un sistema di scaffale Mini HiFi (sistema audio): 8 passaggi (con immagini)

Come collegare e configurare correttamente un sistema di mensole mini HiFi (sistema audio): sono una persona a cui piace imparare l'ingegneria elettrica. Sono un liceo presso la Ann Richards School for Young Women Leaders. Sto rendendo questo istruttivo per aiutare chiunque voglia godersi la propria musica da un Mini LG HiFi Shelf Syste
