
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.


Sul progetto
Il microcontrollore può essere divertente e divertente allo stesso tempo, aggiungere un po' di connettività Internet per un vero Internet delle cose! Permettimi di mostrarti come sono riuscito a creare un mini display dello stato del tempo utilizzando un display a matrice 8x8 e un MKR1000 carino ma potente.
Userò Genuino MKR1000 per recuperare la temperatura, l'umidità e le condizioni meteorologiche all'interno di un luogo selezionato.
Mostra lo stato da visualizzare in un modello di animazione della diapositiva.
Sfide
Usa la potenza del tuo microcontrollore e sali di livello per il vero Internet of Things!
Poiché 8x8 Matrix è fondamentalmente un array di LED, dovrò programmarlo per mostrare effetti di testo ed animazione
In questo progetto imparerai anche a
- consumare il resto del servizio web API
- come sfruttare appieno la potenza del tuo microcontrollore
- utilizzare la connessione Internet per IOT
- come analizzare i dati Json
- come usare le librerie Thread e Wifi in Arduino
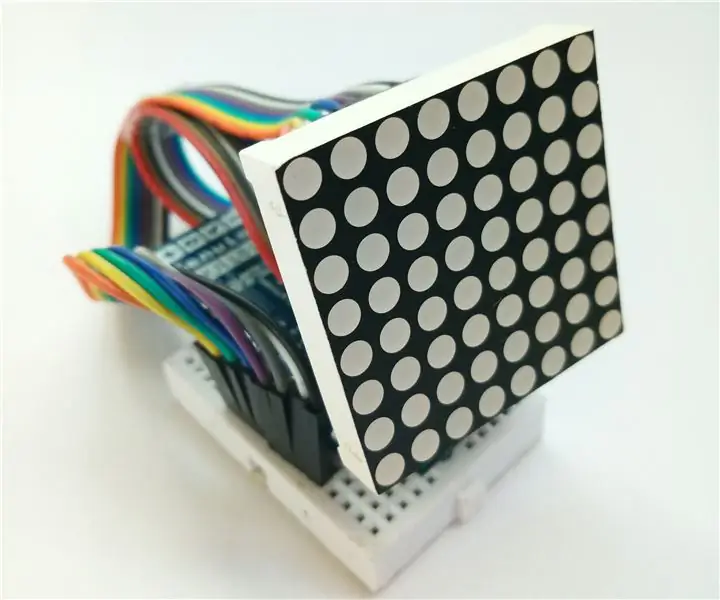
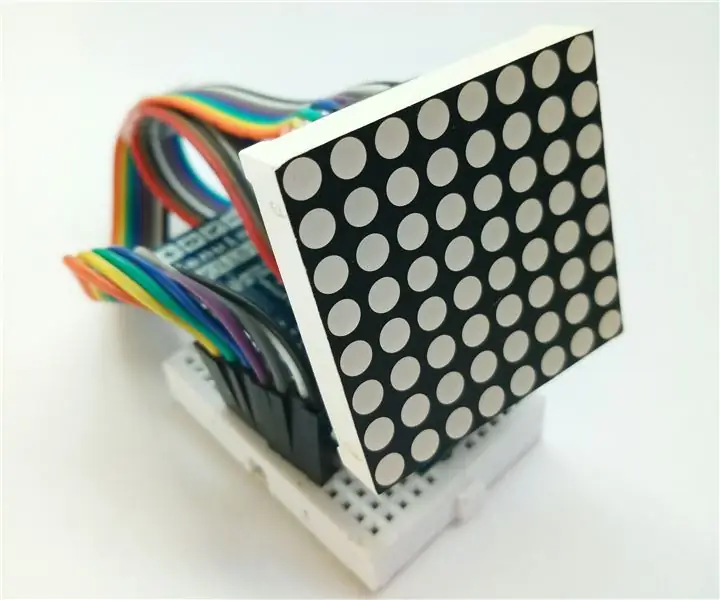
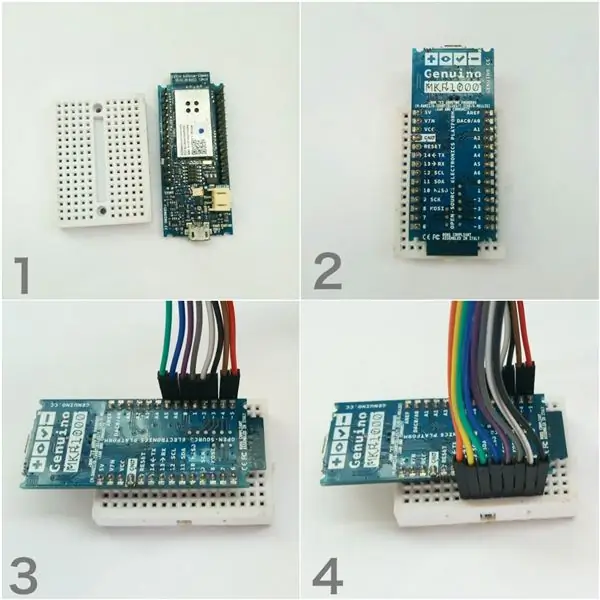
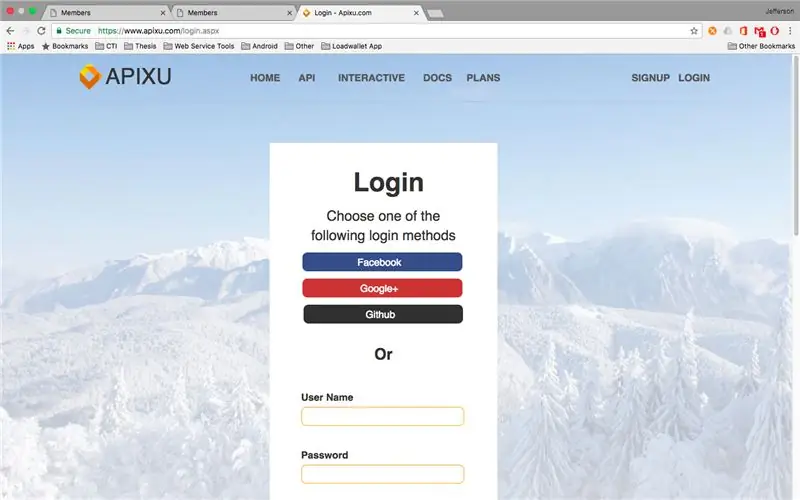
Passaggio 1: assemblare MKR1000 e display 8x8 su Mini Bread Board



La configurazione è piuttosto semplice, dobbiamo solo collegare il display a matrice 8x8 al nostro microcontrollore.
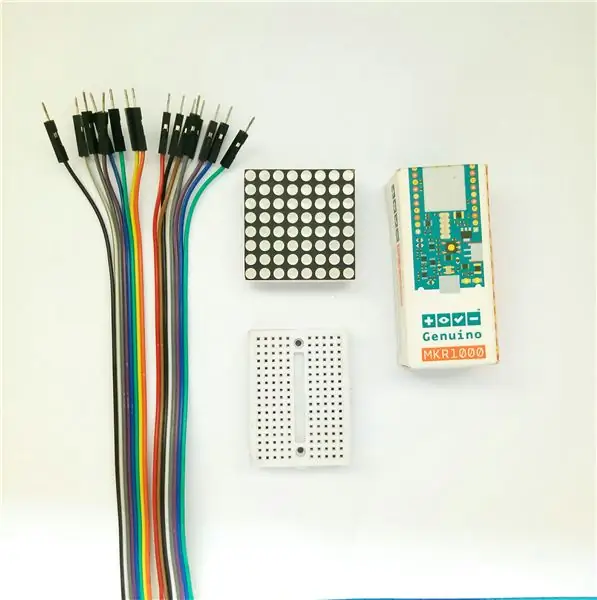
Requisiti
- 16 pezzi di maglioni da maschio a femmina
- Mini tagliere per pane
- Microcontrollore
- Display a matrice 8x8'
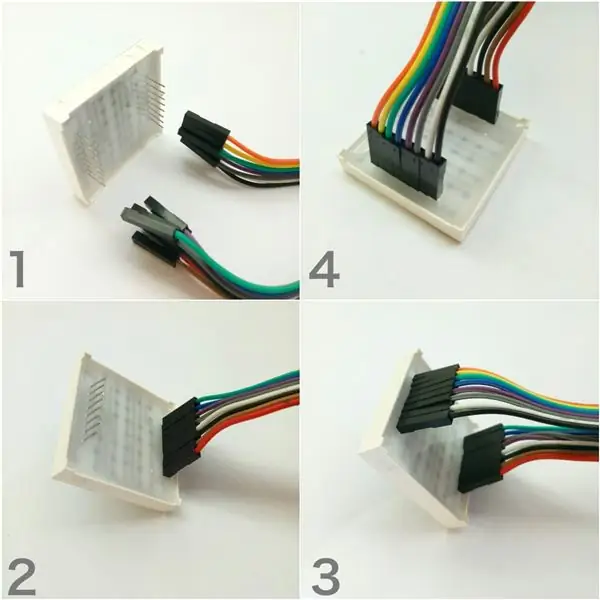
Display di montaggio
Dividi i tuoi maglioni in un gruppo di 8 pezzi.
Assicurarsi che i fili dei ponticelli siano perfettamente allineati.
Collegare gli 8 jumper femmina ai primi 8 pin del display a matrice.
Collegare gli altri 8 jumper femmina ai 2nd 8 pin del display a matrice.
Collega al microcontrollore
Collega il microcontrollore alla mini breadboard
Utilizzando i pin maschio terminali dei cavi jumper, inserirli nei primi 8 fori dove sono fissati i pin del microcontrollore (5-A5).
Inserire il rimanente sugli altri 8 fori dove sono fissati i pin del microcontrollore (6-13).
Regola il display a matrice 8x8 in modo che sia rivolto in avanti quando lo metti sul tavolo.
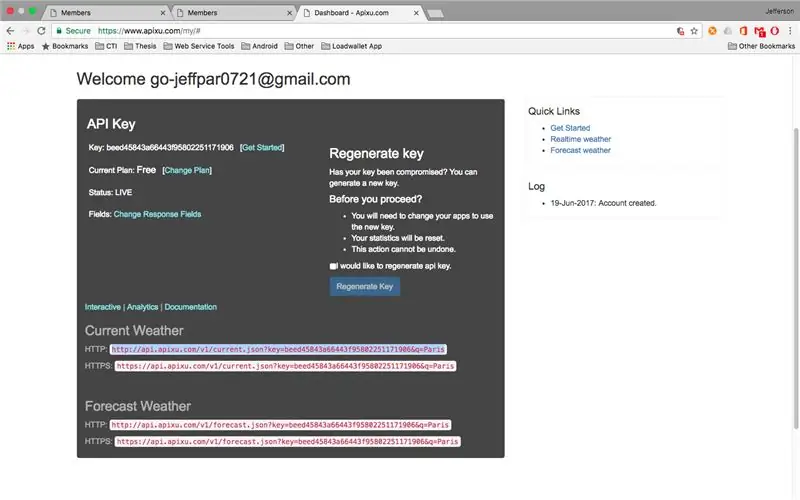
Passaggio 2: crea il tuo account API Meteo


Per essere chiamato completamente Internet of Things, dobbiamo recuperare alcuni dati da Internet.
Ho usato l'API APIXU per recuperare i dati meteo dalla mia posizione selezionata.
Registrati per l'account qui https://www.apixu.com/login.aspx e ottieni la chiave API del tuo account.
Sentiti libero di usare la mia chiave API
StringapiKey = "8f0ff191defb4a20b5583518171203"; // la tua chiave API apixu
Passaggio 3: Flash o programma il tuo MKR1000
Aggiungi il file HexFont.h allegato alle tue librerie Arduino.
Usa simple_weather_display.ino allegato per eseguire il flashing del tuo microcontrollore.
Su questa parte del codice:
Sostituisci con le tue impostazioni WiFi
char ssid = ""; // il tuo SSID di rete (nome)char pass = ""; // la tua password di rete (usa per WPA o usa come chiave per WEP)
Sostituisci con la tua chiave Apixu Api e le coordinate della posizione
StringapiKey = "8f0ff191defb4a20b5583518171203"; // la tua chiave API apixu
Coordinate stringa = "14.3335591, 120.9758737"; // le coordinate della tua posizione
Puoi anche cambiare i dati da visualizzare su questa parte del codice
// aggiorna il testo visualizzato alle nuove condizioni meteorologiche
messaggio = ""; //ottene la condizione corrente String condition = result["current"]["condition"]["text"]; appendMessage(condizione); appendMessage(" "); String temp_c = risultato["current"]["temp_c"]; appendMessage(temp_c); appendMessage("C"); appendMessage(" "); Stringa umidità = risultato["corrente"]["umidità"]; appendMessage(umidità); appendMessage("H"); appendMessage(" ");
Ad esempio, se vuoi aggiungere wind_mph dal risultato apixu api:
String wind_mph = risultato["current"]["wind_mph"];
appendMessage(wind_mph); appendMessage("Vento mph"); appendMessage(" ");
Passaggio 4: finisci

Una volta lampeggiato, tenterà di connettersi al WiFI e recupererà le condizioni meteorologiche, la temperatura e l'umidità!
Assicurati di avere una connessione Internet.
Ho bisogno di aiuto?
Sentiti libero di commentare qui.
Sostieni il progetto sul mio repository Github
github.com/imjeffparedes/iot-simple-weath…
Inoltre, per favore, vota per me nel Microcontroller Contest.:)
Consigliato:
Indicatore dello stato di lavoro da casa: 5 passaggi

Indicatore dello stato del lavoro da casa: con l'attuale situazione del lavoro da casa, sto affrontando alcune sfide perché anche i miei figli studiano da casa. A volte la vita lavorativa e familiare può essere un po' confusa. Quindi devo essere in grado di impostare alcune regole di base con i miei figli per
Trasmissione dati NBIoT Come utilizzare gli schermi basati su modem BC95G - Test UDP e segnalazione dello stato della rete: 4 passaggi

Trasmissione dati NBIoT Come utilizzare gli scudi basati su modem BC95G - Test UDP e segnalazione dello stato della rete: Informazioni su questi progetti: Testare le capacità della rete NB IoT e la trasmissione dei dati UDP grezzi utilizzando xyz-mIoT tramite scudo itbrainpower.net dotato di modem Quectel BC95G. Tempo richiesto: 10-15 minuti. Difficoltà: intermedia. Nota: sono richieste capacità di saldatura
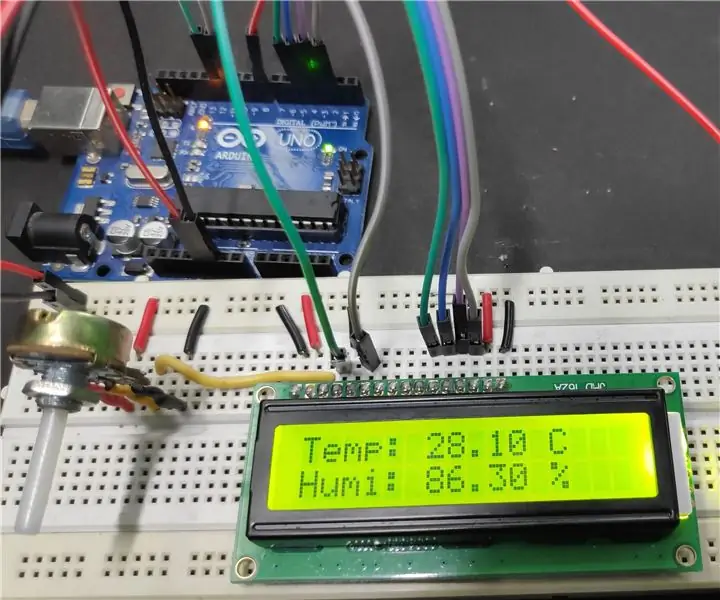
Come Realizzare una Stazione Meteo Arduino: 4 Passaggi

Come realizzare una stazione meteorologica Arduino: in questo progetto, realizzeremo una stazione meteorologica che misura la temperatura e l'umidità dell'aria utilizzando Arduino che visualizza il valore della temperatura e dell'umidità attuali su un display LCD
Progetto di registrazione dello stato della porta e della temperatura: 21 passaggi

Progetto di registrazione dello stato della porta e della temperatura: questo Instructable ti mostrerà come creare un semplice registratore di stato della porta e della temperatura per meno di $ 10.00 utilizzando un NodeMCU ESP8266, un sensore di temperatura e umidità DHT11, un interruttore reed per porta / finestra, un resistore da 10K ohm e alcuni filo di collegamento. Il gene
Dispositivo Palm Os per funzionare come display di stato LCD. (ora con foto!): 4 passaggi

Dispositivo Palm Os per funzionare come display di stato LCD. (ora con immagini!): questo articolo è tutto su come utilizzare il tuo dispositivo palmare per emulare un display di stato LCD per il tuo computer! Puoi visualizzare statistiche di sistema (come: grafici di carico della CPU, temperature della CPU, spazio libero su disco), avvisi di notizie, indici azionari, grafici di WinAmp, ecc
