
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.

Questo tutorial mostra come controllare un arduino con una richiamata ajax da un adafruit Huzzah usando solo funzioni javascript. Fondamentalmente puoi usare javascript nella pagina html che ti permetterà di scrivere facilmente interfacce html con semplici funzioni javascript che utilizzano un callback ajax. Per consentire all'ESP8266 di comunicare con arduino. Pertanto, tutti i pin possono essere impostati da una funzione javascript. Allo stesso modo, possiamo anche leggere il valore da qualsiasi pin utilizzando una funzione javascript. Spero che questo aiuti a rendere più facile controllare un arduino da un documento html. Ho pensato che ci sono molte persone là fuori che possono scrivere html. La maggior parte dei quali non vuole preoccuparsi di provare a creare un'app per cellulare con java o xcode o qualche altro framework. Ciò renderà molto facile per le persone perché tutto ciò che devono fare è utilizzare una funzione javascript per impostare e leggere i valori dai pin. Ad esempio, non è molto più facile scrivere?
Accendere
Per attivare un pulsante. Il bello è che non c'è altra programmazione arduino coinvolta oltre a dichiarare il pinMode(12, INPUT); Nella tua funzione di configurazione. Finché il pin è dichiarato, javascript può essere utilizzato per tutto il resto.
document.onload = {
GetJSON('A0', 1 'return_json')
}
Questo è tutto ciò che devi fare per ottenere il valore del pin analogico 0 e restituire il risultato nel div. Quindi questo dovrebbe essere un modo semplice per le persone di essere in grado di creare pagine html che controllano l'arduino. Oltre a creare un'interfaccia in modo che i pin di arduino possano essere impostati e letti con javascript.
Passaggio 1: cosa ti servirà
Ho creato questo progetto per gli utenti che vogliono controllare il proprio arduino con una pagina html su un ESP8266. L'obiettivo di questo progetto è creare un metodo semplice per impostare i valori dei pin sul tuo arduino con una funzione javascript. Ad esempio, onclick="SetPin(12, 1, 0)" imposterà il Pin 12 sul tuo arduino su High.
Per questo tutorial avrai bisogno dei seguenti elementi per seguire esattamente. Tuttavia, presumo che dovrebbe funzionare sulla maggior parte delle combinazioni arduino ed ESP8266. Tuttavia, per seguire esattamente ciò che ho qui, avrai bisogno dei seguenti componenti.
Arduino Uno - Dovrebbe funzionare con qualsiasi compatibile con Arduino che ha una scheda seriale Rx TxAdafruit Huzzah Breakout Board Cavo da USB a seriale 4 LED a bassa potenza Testor analogico di turpidità - qualsiasi sensore analogico che fornisce un'uscita analogica funzionerà Wire Wifi Router Cellulare con browser mobile Librerie Arduino.
Passaggio 2: preparazione dell'ID Arduino
Questo progetto richiede una nuova libreria arduino e alcune configurazioni e per motivi di tempo. Non inserirò uno sreenshot di ogni schermata e esaminerò solo ciò di cui avrai bisogno per configurarlo e farlo funzionare. Ho cercato di renderlo il più semplice possibile per l'utente.
Il codice utilizza un numero di librerie per funzionare. Per prima cosa ci concentreremo sulla configurazione di arduino per ESP8266 Sto usando Adafruit Huzzah in questo esempio, perché trovo che i prodotti adafruit siano i più affidabili e abbiano il miglior supporto. Finché non provi a ottenere supporto dal server Adafruit Discord. Avrai molta più fortuna a ricevere aiuto nei forum di supporto.
Ad ogni modo, sto usando le seguenti librerie su ESP8266
ESP8266WiFi WiFiClient ESP8266WebServer ArduinoJSONQuesto non è un tutorial su come scaricare e installare le librerie, tuttavia, queste sono le librerie utilizzate su HUZZAH. Quindi, per favore, trovali e installali. Dovrai anche installare le definizioni della scheda per HUZZAH, quindi se vai su FILE> Preferenze Nella casella che dice URL di Gestione schede aggiuntive aggiungi il seguente https://arduino.esp8266.com/stable/package_esp8266c… se hai già qualcosa in questo campo, quindi assicurati di aggiungere una virgola per aggiungere un ulteriore URL della scheda. Fai clic su ok che va
Strumenti>Board>Board Manager Quindi cerca ESP8266 e installa ESP8266 da ESP8266 Community.
Ottimo ora assicuriamoci di avere tutto ciò di cui abbiamo bisogno per far funzionare il codice arduino. Uno l'arduino Lato l'arduino stesso utilizza solo 2 librerie per questo tutorial.
SoftwareSerialArduinoJSONChe dovresti già avere.
Passaggio 3: preparazione dell'ESP8266

Ora inseriremo il codice sull'ESP8266 (Adafruit HUZZAH) e lo prepareremo per la connessione ad Arduino. Decomprimi il codice per l'HUZZAH e apri lo schizzo. Sulle righe 11 e 12 cambia ssid e password con quelli della tua connessione WIFI sulla tua rete locale. Noterai che ci sono 2 file, il file sketch e il file index.h. Il file index.h è dove è memorizzato l'html che verrà visualizzato nel tuo telefono.
Dopo aver impostato l'SSID e la password corretti sul tuo wifi, puoi compilare il codice e caricarlo sul tuo ESP8266. Su HUZZAH devi tenere premuto il pulsante etichettato GPIO0, quindi fare clic sul pulsante di riposo, quindi rilasciare il pulsante GPIO0 per mettere il chip in modalità bootloader. Se il chip è stato messo correttamente in modalità bootloader, una luce rossa si accenderà indicando che il chip è in modalità boot loader.
Per connetterti all'ESP8266 avrai bisogno di un cavo seriale o di un adattatore da USB a seriale o di un chip FDTI. In questo caso sto usando il cavo di adafruit come indicato nelle istruzioni. Tuttavia, puoi collegarti al chip in diversi modi, usando TTL sui pin Tx e Rx. Che spero che le persone che vedono questo sappiano come collegarsi al chip per caricare il codice su di esso. Comunque vai avanti e flasha il chip con il codice nel file zip che è allegato a questo passaggio.
Passaggio 4: preparare l'Arduino
Per caricare il codice su arduino, cambia la definizione della scheda in Arduino/Genuino Uno. Quindi decomprimere il file allegato a questo passaggio. Quindi caricalo su ardunio. Abbastanza semplice davvero, tutto il duro lavoro è già stato fatto per te. Ho già eseguito un processo di prova e errore, quindi tutto ciò che devi fare è caricare il codice.
Passaggio 5: cablare tutto insieme

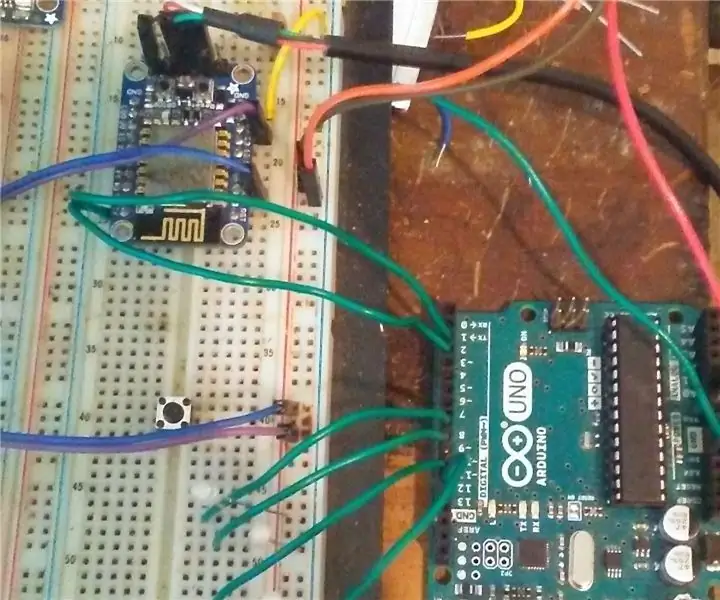
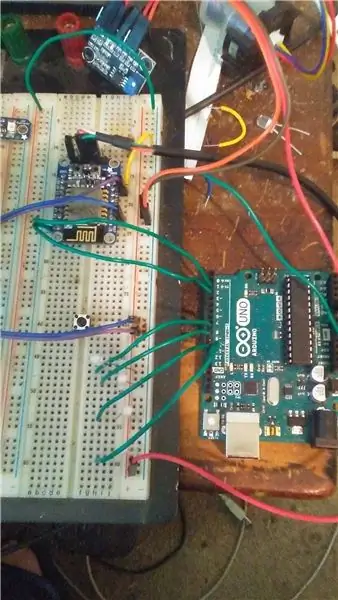
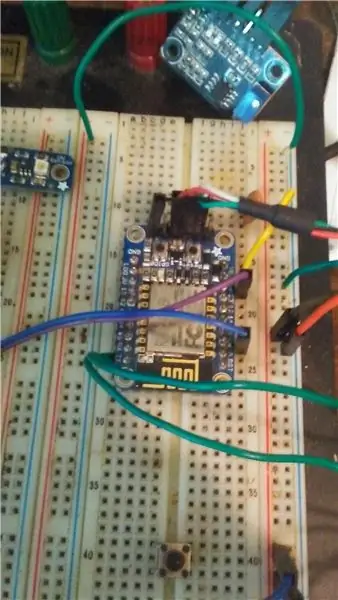
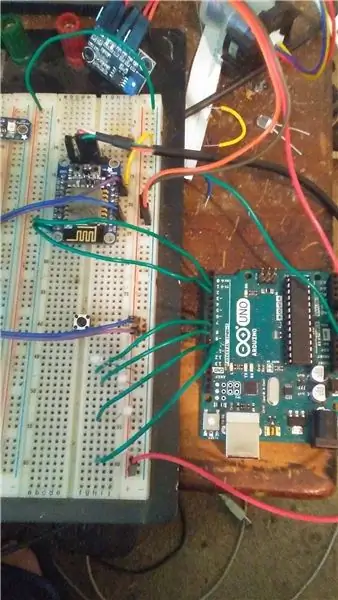
Ok, quindi per il cablaggio ho una foto sopra di quello che ho qui.
Collega Tx su Huzzah al Pin 2 su arduino. Collega Rx su Huzzah al Pin 3 su arduino. Ho creato un altro socket seriale sui pin 2 e 3 dell'arduino per liberare la console seriale predefinita.
Collega i Pin V+ e En a 5v dall'arduino. - L'adafruit Huzzah ha un regolatore di tensione integrato da 3,3 V, quindi collegare questi pin in questo modo potrebbe non funzionare con tutti i moduli ESP8266. Potrebbe essere necessario collegare il proprio regolatore di tensione. Raccomando di usare Huzzah se vuoi solo che la cosa funzioni facilmente. Collega il GND al GND dell'arduino
Sui pin 12, 11, 9, 8 del filo Arduino nei tuoi LED ho usato LED a bassa potenza qui perché quelli che assorbono troppa corrente potrebbero assorbire troppa energia per mantenere semplice questo esperimento.
Poi su A0 analogico Pin 0 sull'arduino ho collegato la linea di uscita del mio tester Turpitity. Tuttavia, puoi collegare l'uscita praticamente di qualsiasi sensore che ti dia una lettura analogica. Questo è tutto ciò che devi fare per collegarlo.
Passaggio 6: accesso alla pagina Web
Ora che hai collegato l'arduino e hai caricato tutto sulle tue schede, devi essere in grado di visualizzare l'html sul tuo cellulare. Ora voglio che tu ti connetta allo stesso router wifi per cui hai impostato SSID e password nel codice sull'Huzzah. Quindi devi capire quale indirizzo IP che il tuo router ha assegnato al tuo dispositivo. Di solito, se accedi alla configurazione del tuo router, dovrebbe esserci un elenco di client. Questo mostra gli indirizzi IP di tutti i dispositivi collegati alla tua connessione Wifi. Tuttavia, se non riesci a trovare questo indirizzo IP, puoi scollegarlo dall'arduino ed eseguirlo nuovamente con il cavo seriale. Se apri la console seriale sul dispositivo, stamperà l'indirizzo IP sul dispositivo nella console seriale nel caso non riuscissi a trovarlo in un altro modo. Ad ogni modo, una volta connesso alla stessa rete Wi-Fi con il tuo cellulare. Quindi punta il tuo browser web mobile all'indirizzo IP dell'Huzzah. Che probabilmente assomiglia a questo. https://192.168.0.107 o qualcosa di molto simile. Lì ho inserito una pagina base che vi permetterà di accendere e spegnere i 4 Led oltre che leggere il valore del sensore analogico.
Passaggio 7: utilizzo di Javascipt
Nel file chiamato index.h nello sketch ESP8266Code dovrebbe apparire come una scheda separata nell'editor di arduino. Puoi vedere l'esempio di base che ho fatto qui. Fondamentalmente il modo in cui funziona è così.
ImpostaPin(12, 1, 0); SetPin({Numero Pin}, {Valore 1 Alto 0 Basso}, {IsAnalog 1 Sì 0 No})
Questo imposterà il valore del pin digitale 12 su alto
ImpostaPin(4, 0, 0);
Questo imposterà il valore del pin digitale 4 su basso
SetPin(A2, 439, 1) Questo imposterà il valore del Pin analogico 2 su 439
Allo stesso modo, la funzione GetJSON restituirà un valore richiesto da un pin e lo posizionerà in un html con l'ID div specificato.
GetJSON('A0', 1, 'resp_i') GetJSON({Numero pin}, {IsAnalog 1 Sì 0 No}, {Id dell'elemento HTML per restituire il risultato})
Questo invierà una richiesta all'arduino chiedendogli il valore del pin analogico 0 e di restituire il risultato in Div con ID resp_iGetJSON(12, 0, 'mydiv'); Questo chiederà all'arduino di ottenere il valore del pin digitale 0 e restituire il risultato in un elemento html con e Id di mydiv
Passaggio 8: supporto
Spero che il mio script aiuti quelli di voi che vogliono usarlo. Ho usato un esempio html molto semplice qui con la speranza che altre persone ne esplorino tutte le capacità che io non posso. Tuttavia, questo dovrebbe dimostrare come ajax può essere usato per controllare un arduino senza caricamenti di pagine html e cose del genere.
Se avete commenti, non esitate a chiedermeli, farò del mio meglio per rispondere. Vorrei espandere ulteriormente la funzionalità di questo, ma ho esaurito tempo e denaro. Tuttavia, sto lavorando a un'implementazione più robusta di questo, che memorizza i file su un normale server web anziché su ESP8266.
Grazie per aver dedicato del tempo per vedere il mio codice.
John AndersonInviami un'e-mail
Vermont Internet Design LLC
www.vermontinternetdesign.com
Consigliato:
Modo super semplice per controllare il servomotore con Arduino: 8 passaggi

Modo super semplice per controllare il servomotore con Arduino: in questo tutorial utilizzeremo il servomotore e Arduino UNO e Visuino per controllare la posizione del servomotore utilizzando solo pochi componenti, rendendo così questo progetto super semplice. Guarda un video dimostrativo
Modo semplice per personalizzare il tuo laptop: 8 passaggi

Un modo semplice per personalizzare il tuo laptop: hai mai visto quelle grandi skin fatte per i laptop? Non sembra che sarebbe davvero difficile tornare indietro? Questo è il motivo principale per cui li ho evitati in passato, ma volendo davvero aggiungere un tocco personale al mio laptop, ho iniziato a pensarci
Un modo semplice per ottenere dati dal tuo veicolo: 4 passaggi

Un modo semplice per ottenere dati dal tuo veicolo: qui presentiamo un modo semplice per ottenere dati dal connettore OBD-II del tuo veicolo, nonché i dati GPS. OBD-II, la seconda diagnostica di bordo, è un termine automobilistico che si riferisce alla capacità di autodiagnosi e segnalazione di un veicolo. I sistemi OBD danno
Un nuovo modo per controllare con Arduino un'auto radiocomandata: 7 passaggi (con immagini)

Un nuovo modo per controllare con Arduino un'auto radiocomandata: ho lavorato con le auto controllate da Arduino, ma quelle su cui ho lavorato sono sempre state lente e metodiche. Questo è fantastico quando si impara arduino, ma volevo qualcosa di un po' più…divertente. Entra nell'auto RC. Le auto RC sono letteralmente progettate per essere
Il modo più semplice per modificare in modo soft una XBOX originale: 5 passaggi

Il modo più semplice per modificare in modo soft un XBOX originale: questo Instructable è preso da gh3tt0h4x0r su Youtube (compresi gli screencaps, dato che il mio Gamebridge era strano la notte in cui l'ho fatto). Il suo video in due parti mostra come è possibile eseguire una semplice installazione dell'XBMC (XBox Media Center) su una XBox senza la necessità
