
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.




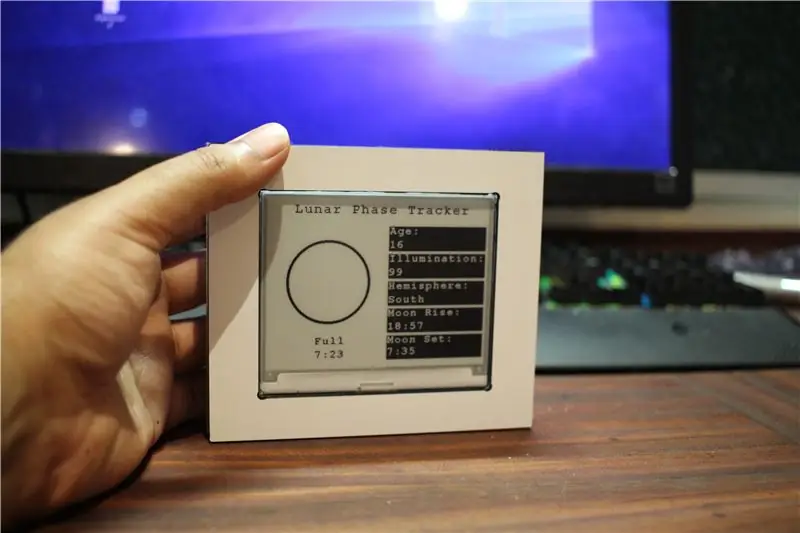
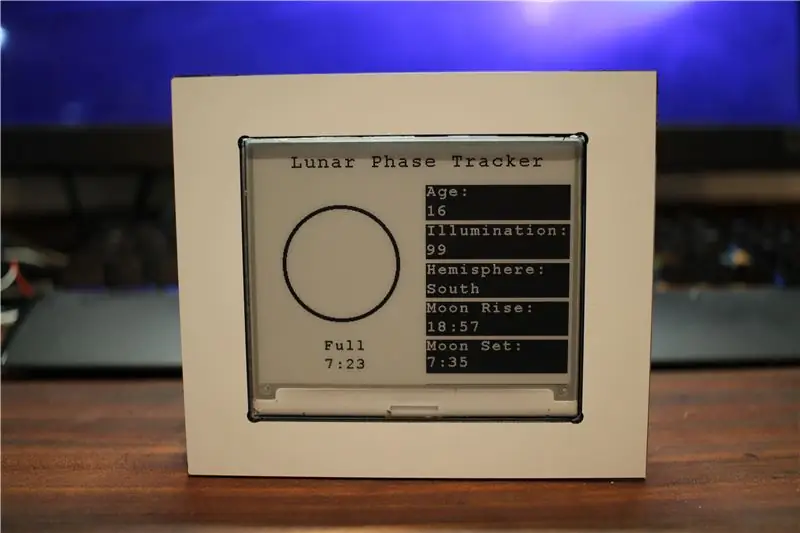
Il localizzatore di fasi lunari è un piccolo dispositivo semiportatile che consente di raccogliere informazioni critiche sulla Luna. Il dispositivo riporta parametri come l'illuminazione visibile, la fase, il sorgere e il tramonto della luna e altro ancora.
Questo dispositivo è essenziale per chiunque abbia un interesse per la scienza o l'astronomia e fornisce un'ottima decorazione per l'ufficio desktop ed è sicuramente un inizio di conversazione.
Il progetto è abbastanza semplice e richiede un dispositivo connesso a Internet come un ESP32, tuttavia puoi sempre adattare il codice per funzionare con uno scudo WiFi, uno scudo Ethernet o qualsiasi altro dispositivo connesso a Internet che potresti avere. Il Lunar Phase Tracker è stato progettato per funzionare con batterie ai polimeri di litio e un display E-ink molto efficiente dal punto di vista energetico che non solo fornisce uno schermo meraviglioso da guardare, ma mantiene anche l'ultima immagine anche se l'alimentazione si spegne!
Passaggio 1: registrazione per informazioni sull'astronomia


Questo passaggio è assolutamente essenziale (anche se noioso) poiché utilizziamo un'API online per raccogliere le nostre informazioni. Sebbene sia possibile calcolare le fasi lunari, l'illuminazione, ecc., farlo è un compito noioso. L'API che stiamo utilizzando fornisce informazioni aggiornate dalla stazione meteorologica in tempo reale e dai sistemi di monitoraggio, quindi i dati che riceviamo sono risultati del mondo reale e non valori calcolati.
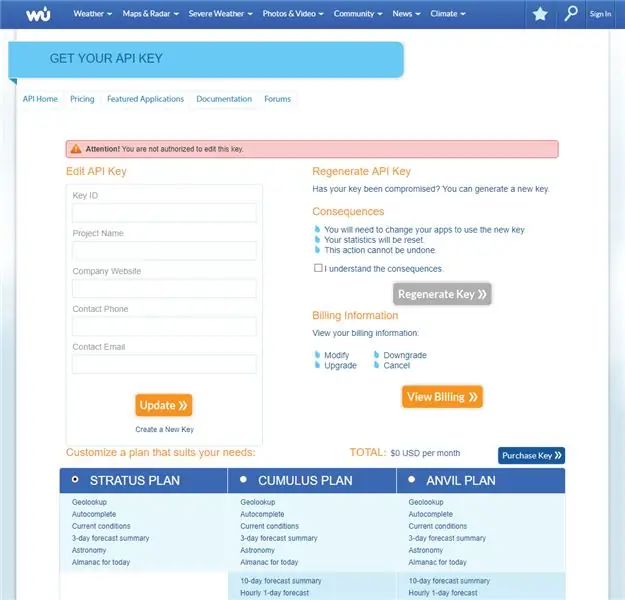
Vai su Weather Underground, fai clic su "iscriviti" e inserisci tutte le tue informazioni. L'account è totalmente gratuito, così come le tue chiamate API, purché non richiedi troppi risultati al minuto o superi le 500 richieste al giorno. Assicurati di aggiungere questa pagina ai segnalibri, puoi sempre tornare più tardi e utilizzare l'API per le statistiche meteorologiche e altre ottime informazioni. Una volta creato il tuo account, vai al sito API, fai clic su "chiave di acquisto" e seleziona il piano gratuito, devi semplicemente inserire alcuni dettagli e avrai problemi con un ID chiave devoloper. Questo ID è univoco per te e dovrebbe essere mantenuto privato. Ho fornito la mia chiave nel codice Arduino di esempio che vedremo un po' più avanti. Sei più che benvenuto a utilizzare il mio ID chiave a scopo di test, ma consiglio vivamente di registrarti per conto tuo.
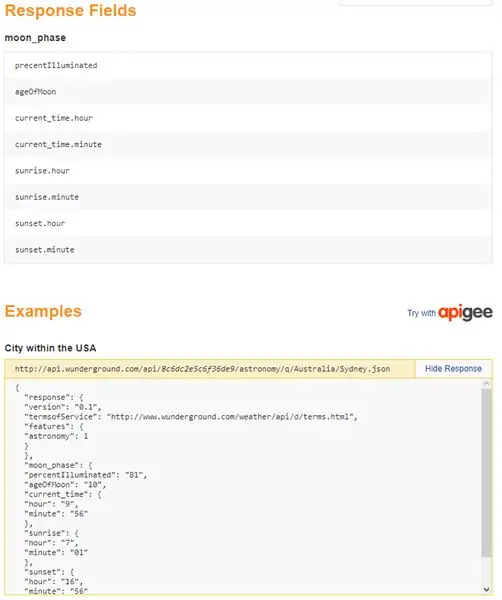
Una volta che hai il tuo ID univoco, puoi andare alle informazioni sull'API Astronomy, che onestamente sono molto scarse. Troverai un semplice esempio simile a questo:
api.wunderground.com/api/8c6dc2e5c6f36de9/a…
Questo URL è estremamente importante in quanto è ciò che ci fornisce tutte le informazioni di cui abbiamo bisogno per realizzare il nostro progetto. Vai avanti, fai clic sul collegamento, vedrai i risultati per Sydney come la fase lunare, l'illuminazione e altre buone informazioni. Dai un'occhiata all'URL, vedremo Sydney, Australia e un lungo codice che inizia con "8c6dcwe…". Quel codice è il tuo ID chiave che abbiamo raccolto in precedenza. Cambia quel codice con il tuo ID univoco e guarda come funziona, dovresti ottenere esattamente lo stesso risultato. Prova a giocare con le posizioni. Per me in Sud Africa, uso Johannesburg e ZA.
Passaggio 2: componenti



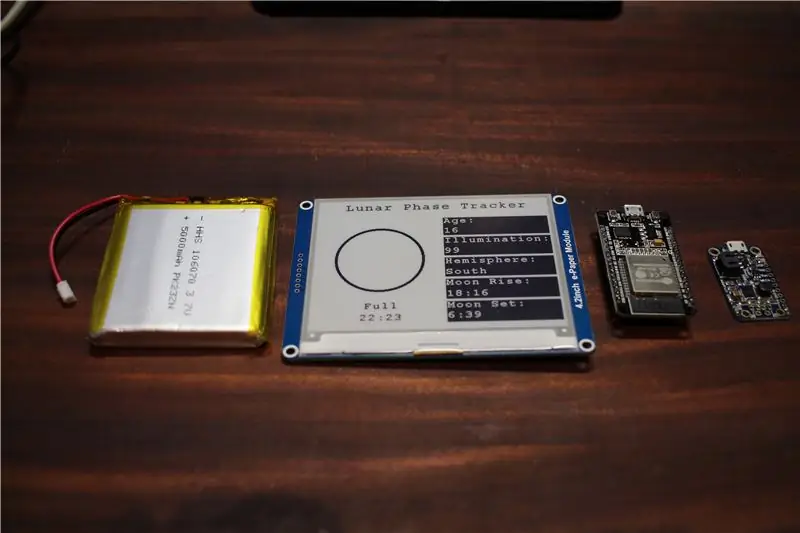
Quindi ora per le cose interessanti. Avremo bisogno di pochi componenti, non molti e nessuno di questi è estremamente costoso e ho fornito i collegamenti Amazon per i componenti che ho utilizzato. Tieni presente che, se sei bravo con la programmazione, sentiti libero di utilizzare qualsiasi display o dispositivo Internet che hai a disposizione. Per la mia build, ho usato quanto segue:
Display SPI da 4,2" Waveshare E-Ink SPI
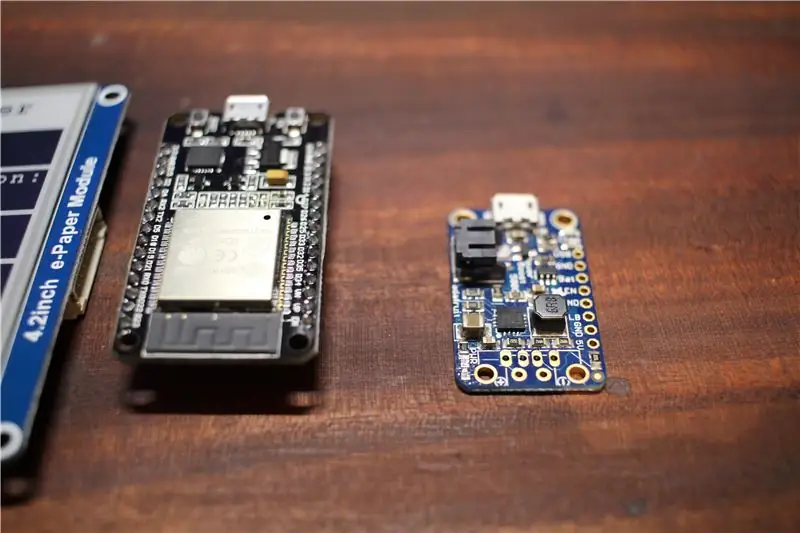
- Scheda di sviluppo ESP32 (generica)
- Adafruit Power Boost 500
- Batteria Lipo da 5000 mAh
- Stripboard (scheda prototipale)
Avrai ovviamente bisogno degli strumenti di base come:
- Saldatore
- Saldare
- Multimetro
- calibri
- Punta da trapano per separare le tracce sulla scheda prototipi
- Filo
- Tagliafili
- Colla (la colla a caldo funzionerà)
- Laptop con Arduino IDE installato
L'unico strumento avanzato di cui potresti aver bisogno è una stampante 3D per realizzare la custodia. Se non ne hai uno, va bene, crea il tuo recinto di legno e seghe a mano o qualsiasi cosa tu abbia a disposizione. E sì, la mia stampante 3D è vecchia e polverosa lol.
Passaggio 3: il software per computer
Prima di poter iniziare a lavorare sul circuito e sulla programmazione, avremo bisogno della versione più recente dell'IDE di Arduino che può essere trovata qui.
Poiché stiamo utilizzando ESP32 con il core Arduino, dovremo installare questo core sull'IDE Arduino. Segui questa semplice guida di Github che ti mostra quale software e configurazione dovrai fare in modo da poter utilizzare la tua scheda di sviluppo ESP32 all'interno dell'IDE Arduino.
Avremo anche bisogno di due librerie extra per far funzionare il nostro sistema. La prima è una libreria Arduino JSON che ci consente di leggere e analizzare le richieste JSON che è esattamente ciò che otteniamo da Weather Underground. Puoi scaricare queste due librerie dal mio Dropbox personale o in basso. Una volta che hai i file, estraili e inseriscili nella cartella della libreria di Arduino. Si trova generalmente in C:\Users\YOUR_NAME\Documents\Arduino\libraries. Assicurati di riavviare il tuo IDE altrimenti Arduino non raccoglierà le nuove aggiunte. Il codice principale di Arduino SRC si trova anche in quella cartella. La libreria contiene anche una versione modificata del campione fornito dai display Waveshare. I file sono stati modificati per essere eseguiti sul modulo ESP32 con i relativi GPIO e ho implementato un nuovo "font" che contiene tutte le immagini per le varie fasi lunari.
Passaggio 4: il circuito



Ok, quindi il circuito per questo è estremamente semplice e richiede solo pochi componenti e fili.
L'idea generale è che abbiamo un circuito di ricarica Lipo, un convertitore boost per darci 5V e poi il Dev Kit ESP32 che abbassa la tensione a 3,3V. Questo 3,3 V viene utilizzato anche per il display Waveshare E-Ink. Sì, questo è leggermente inefficiente a causa dell'aumento e della riduzione con un regolatore lineare, ma l'ESP32 funziona su un intervallo di tensione molto orribile. Da qualche parte intorno a 2,5 - 3,6 V. Questo non è adatto per progetti di batterie, specialmente quelli che utilizzano celle ai polimeri di litio.
Il cablaggio di base è il seguente:
- Convertitore boost Uscita 5V Vin & GND su ESP32 Dev Kit
- ESP32 3,3 V 3,3 V e display E-Ink GND
- ESP32 PIN 18 CLK Display E-Ink
- Display E-Ink ESP32 PIN 23 DIN/MOSI
- Display E-Ink ESP32 PIN 5 CS/SS
- Display E-Ink DC PIN 32 ESP32
- ESP32 PIN 33 RST Display E-Ink
- ESP32 PIN34 OCCUPATO Display E-Ink
Puoi vedere che il cablaggio è molto semplice e che le mie schede fai-da-te hanno impiegato solo circa 15 minuti per essere costruite. Assicurati di controllare i cortocircuiti con un multimetro prima di fornire alimentazione.
Ho anche rimosso i LED dalla mia scheda ESP32 e Lipo boost per risparmiare circa 40 mA di energia durante la modalità di sospensione. Questo aiuterà le batterie a durare un po' più a lungo. Se lo desideri, puoi implementare un interruttore di alimentazione, un circuito di risparmio energetico, la disconnessione automatica ecc. Puoi espandere questo progetto e renderlo complesso quanto vuoi.
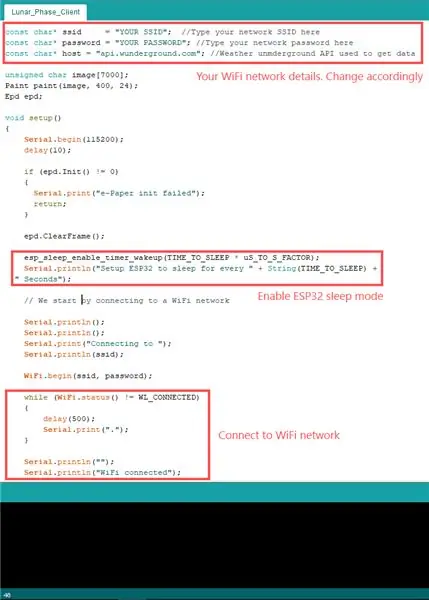
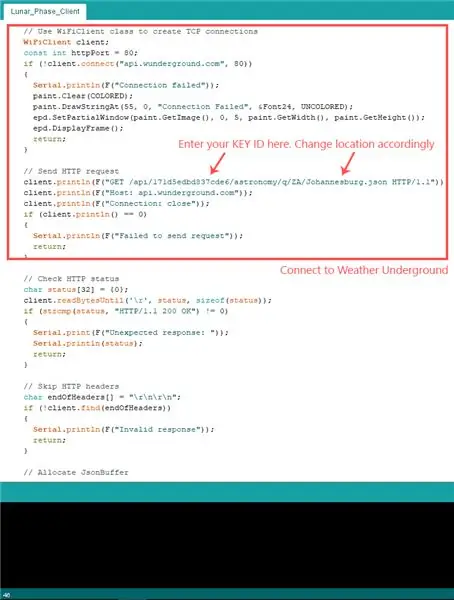
Passaggio 5: il codice




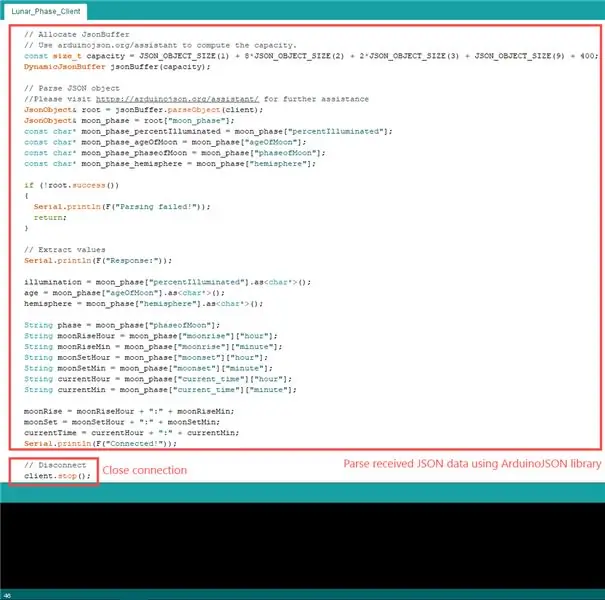
Il codice può essere trovato nella cartella fornita durante il passaggio 3 oppure è possibile scaricare il file.ino dal basso. Dovrai installare le librerie associate come menzionato nel passaggio 3 per far funzionare tutto insieme. Non c'è molto da dire su questo passaggio in quanto il codice viene fornito funzionante. Assicurati di inserire il tuo SSID e la password di rete prima di testare il programma, puoi sempre eseguire la scansione WiFi ESP32 per rilevare eventuali reti wireless vicine, tuttavia nel mio programma, le informazioni di rete sono impostate solo in codice e codice. Forse puoi modificarlo per chiedere a quale rete vuoi connetterti:)
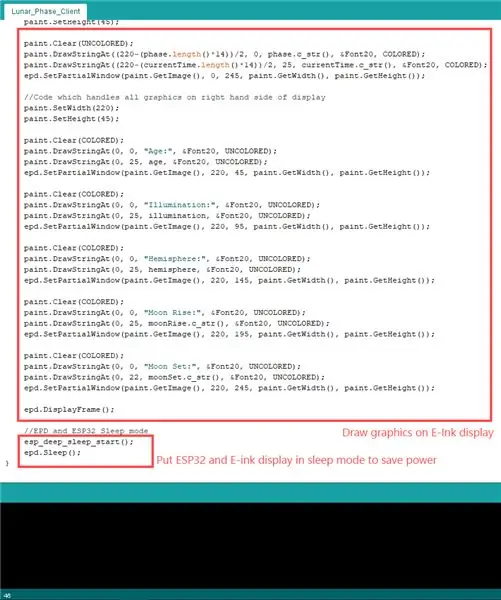
Il codice è abbastanza semplice e passerò un po' di tempo a commentarlo e perfezionarlo nelle prossime settimane. Fondamentalmente ci colleghiamo a una rete, nel mio caso, la mia rete domestica. Tentiamo quindi di connetterci a Weather Underground e di ricevere il testo JSON dalla pagina web. La libreria ArduinoJSON viene quindi utilizzata per estrarre. o analizzare, il codice JSON in array di caratteri o stringhe che ci consentono di manipolare i valori prima di mostrarli all'utente. L'ultimo bit di codice è strettamente per la programmazione della GUI ed è stato fatto per tentativi ed errori. Ho guardato il display, incrementato o decrementato la posizione di una risorsa e ho eseguito di nuovo il codice finché non ero soddisfatto di come apparivano la dimensione del carattere, il layout e le immagini.
Ho implementato una routine di sospensione profonda per ESP32 per risparmiare energia. L'impostazione predefinita è 60 secondi, tuttavia ti suggerisco di modificare il valore in qualcosa come un'ora o due poiché gli aggiornamenti non si verificano per almeno alcune ore. L'esempio accetta secondi, quindi assicurati di eseguire correttamente le conversioni.
Ho anche usato il programma The Dot Factory per generare array esadecimali per un nuovo font. Questo font viene utilizzato per generare le "immagini" per le fasi lunari. Se desideri modificare il file dei caratteri, assicurati di utilizzare il programma sopra menzionato per la generazione. È un po' confuso poiché la libreria E-Ink non è ben documentata e la maggior parte del mio successo è stato grazie a tentativi ed errori. Quando trascorro più tempo con questo codice, aggiornerò Instructable per fornire maggiori informazioni sui miei risultati.
Il carattere utilizzato per le fasi lunari deve essere eseguito secondo un layout ASCII standard. Se apri font24 nella cartella EPD-master, puoi vedere il layout in cui il primo grafico è identificato da uno spazio bianco, il secondo è un "!" (segno esclamativo) e così via. Vedrai che estraggo il font associato usando il numero 3 o un simbolo di hashtag nell'ultimo bit di codice (funzione getLunarChar). Questo perché Arduino si aspetta lo standard ASCII da 32 a 127. Poiché stiamo usando caratteri che non hanno nulla a che fare con i caratteri reali e piuttosto una matrice grafica della fase lunare, dobbiamo assicurarci che il carattere ASCII faccia riferimento all'immagine della fase lunare scelta. Ciò significa che l'utilizzo di un ! segno, il nostro carattere della fase lunare ci mostra il secondo grafico della fase lunare in quell'elenco. Se guardi il carattere delle fasi lunari, vedrai un sacco di fasi lunari, tutte con diversi livelli di illuminazione. In futuro aggiungerò altro codice per utilizzare tutta la grafica che abbiamo implementato. Al momento ne stiamo usando solo alcuni, tuttavia la grafica è già implementata nel font delle fasi lunari e deve solo essere implementata nel codice per farne uso.
Passaggio 6: assemblaggio finale



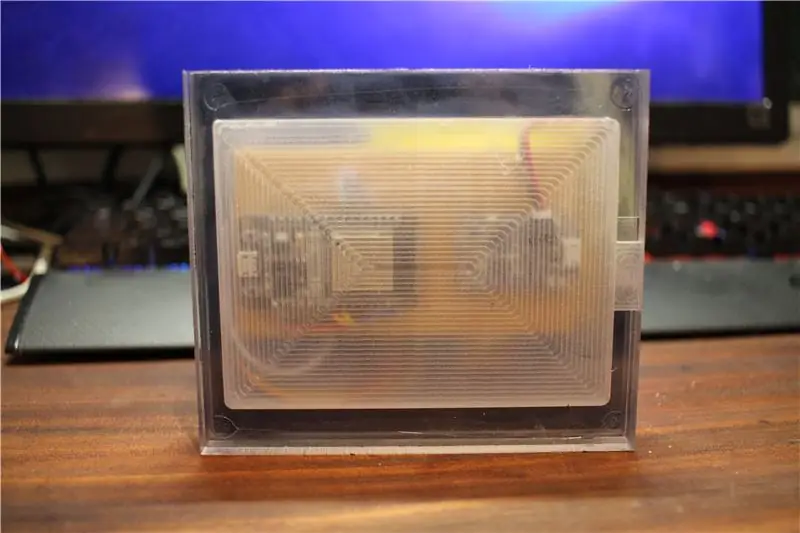
L'ultima parte della costruzione e la più soddisfacente, è il processo di assemblaggio. Ho progettato e stampato in 3D un involucro che si adatta alla mia scheda. Il progetto è molto fai da te, non ci sono PCB professionali o un unico layout standard. Per la maggior parte, la scatola che ho usato è abbastanza grande da contenere qualsiasi caricatore lipo o convertitore boost che scegli di utilizzare. Finché forniscono le stesse funzionalità di base menzionate in questo Instructable, dovresti stare bene.
Ho usato 4 viti per tenere insieme la metà superiore e inferiore della custodia e la colla a caldo per montare i miei circuiti fai-da-te. ho usato delle gocce molto piccole di colla per tenere la batteria dentro ma se avessi avuto più tempo, avrei fatto una staffa personalizzata per tutta l'elettronica.
Ho anche deciso di fare un foro per un pulsante di chiusura sul retro. Questo disconnette la batteria dal convertitore boost, il che è utile se non si prevede di far funzionare il dispositivo 24 ore su 24, 7 giorni su 7. Sfortunatamente il convertitore boost utilizza ancora energia anche se il tuo ESP32 è in modalità di sospensione profonda.
Nel complesso sono molto soddisfatto del risultato. Ho imparato molto usando ESP32 e posso vedermi usarlo per una varietà di progetti in futuro.
Se avete domande, non esitate a chiedere, sarò più che disposto ad aiutarvi e se trovate errori in questo Instructable, per favore fatemelo sapere.
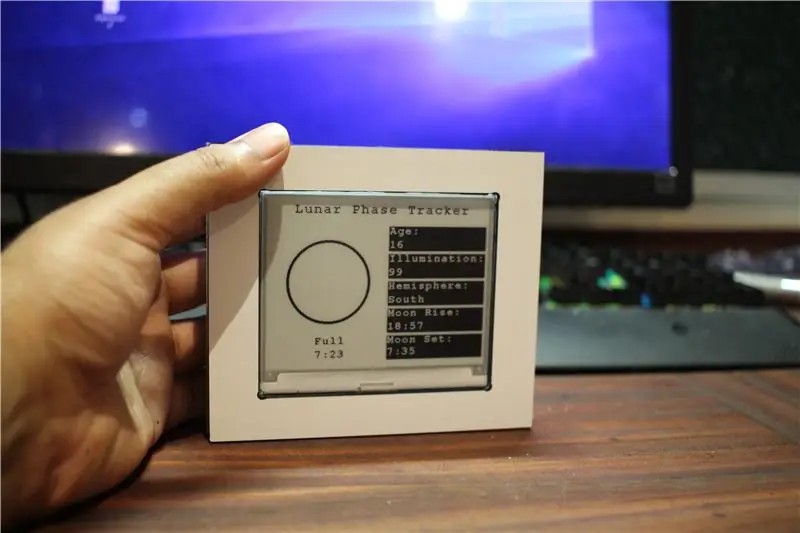
EDIT: in realtà ho lavorato a CNC un piccolo caso invece della versione stampata in 3D che è quella che vedi nelle immagini in primo piano.
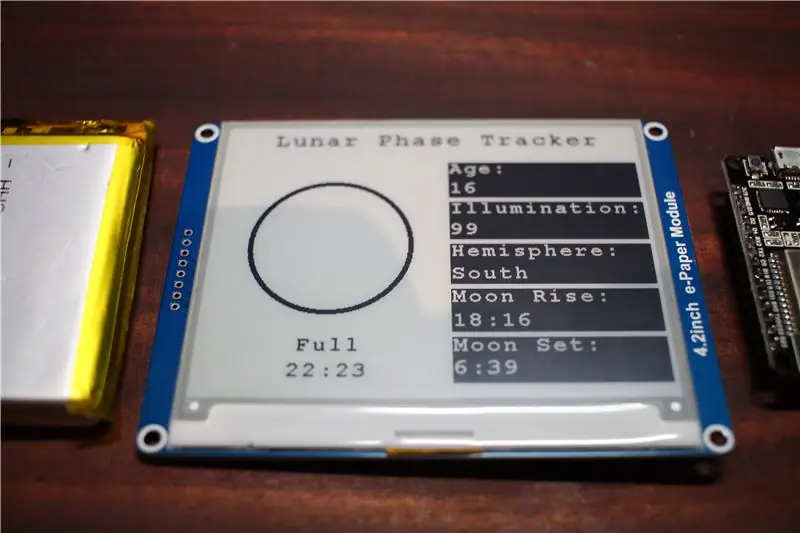
EDIT: Nelle immagini in primo piano vediamo una luna piena con un'illuminazione del 99%. Quindi il cerchio bianco, mentre la luna attraversa le sue fasi tipiche, l'immagine della luna cambierà di conseguenza. Ulteriori immagini verranno caricate man mano che la luna avanza attraverso le sue fasi in modo da poter ottenere una rappresentazione della grafica.


Secondo classificato nella sfida spaziale
Consigliato:
Rilevatore di corrente CA wireless: 7 passaggi (con immagini)

Rilevatore di corrente CA wireless: durante la realizzazione del mio precedente Instructable (sensore di prossimità a infrarossi facile) ho capito alcune cose sull'utilizzo di 2 transistor di fila per amplificare un segnale molto debole. In questo Instructable elaborerò questo principio che è anche chiamato &quo
Orologio digitale a 4 tempi: 4 fasi (con immagini)

Orologio digitale a 4 tempi: l'"orologio digitale a 4 tempi" guidato da Arduino è un divertente emulatore di un motore a combustione interna in un orologio digitale. Le cifre delle ore e dei minuti rappresentano i pistoni in movimento e con un preciso controllo dei giri (da 100 a 800). Gli RPM sono mostrati da tw
Orologio digitale e binario con display a LED a 8 cifre x 7 segmenti: 4 fasi (con immagini)

Orologio digitale e binario con display a LED a 8 cifre x 7 segmenti: questa è la mia versione aggiornata di un digitale e amp; Orologio binario che utilizza un display a LED a 8 cifre x 7 segmenti. Mi piace dare nuove funzionalità per i normali dispositivi, in particolare gli orologi, e in questo caso l'uso del display a 7 Seg per l'orologio binario è non convenzionale e
Rilevatore di fumo IOT: aggiorna il rilevatore di fumo esistente con IOT: 6 passaggi (con immagini)

Rilevatore di fumo IOT: aggiorna il rilevatore di fumo esistente con IOT: elenco dei contributori, Inventore: Tan Siew Chin, Tan Yit Peng, Tan Wee Heng Supervisore: Dr Chia Kim Seng Dipartimento di ingegneria meccatronica e robotica, Facoltà di ingegneria elettrica ed elettronica, Universiti Tun Hussein Onn Malaysia.Distribuzione
Sequencer digitale in 4 fasi: 19 fasi (con immagini)

Sequencer digitale in 4 fasi: CPE 133, Cal Poly San Luis ObispoProgettisti: Jayson Johnston e Bjorn Nelson Nell'industria musicale di oggi, uno degli “strumenti” più comunemente usati. è il sintetizzatore digitale. Ogni genere di musica, dall'hip-hop al pop e alla vigilia
