
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:50.


Ciao amici, In questo tutorial, spiegherò la procedura per creare un'unità di visualizzazione di data, ora e temperatura corrente utilizzando Arduino pro mini, un RTC e un display a sette segmenti a otto cifre in un'unità molto compatta, che è un dispositivo utile e un divertente, spero che ti piaccia e fallo e mettilo sulla tua scrivania.
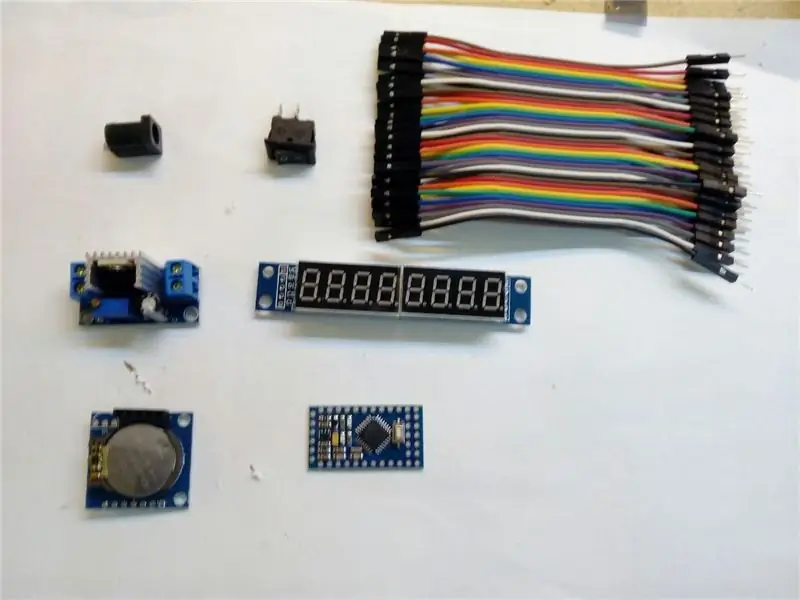
Passaggio 1: componenti e materiali necessari in questo progetto




Per realizzare questo progetto sono necessari alcuni componenti elettronici e alcuni meccanici come segue:
NUMERO COMPONENTE/ LUNGHEZZA
1- Arduino pro mini…………………………………………………………………………….1
2- Display a 7 segmenti a otto cifre……………………………………………………………1
3- Modulo orologio in tempo reale -DS3231 ……………………………………………………..1
4- Regolatore lineare LM317 con tensione di uscita variabile……………………………..2
5- fili breadboard…………………………………………………………………………10/10 cm
6- Interruttore a bilanciere………………………………………………………………………………….1
7- Jack femmina ……………………………………………………………………………………1
8- 25 mm* condotto elettrico da 40 mm ………………………………………………………..17 cm
9- Viti piccole …………………………………………………………………………………7
Passaggio 2: strumenti



Gli strumenti per realizzare questo progetto sono i seguenti:
1- Seghetto alternativo
2- Tagliacarte
3- Taglia fogli di plastica
4- Piccolo trapano
5- Saldatore
6- Saldare
7- Spelafili
8- Tagliere
9- Multimetro
10-Alimentazione
11- Super Colla
Passaggio 3: come realizzare l'unità di visualizzazione




Realizzare questo progetto non è difficile ma dovrebbe essere suddiviso in pochi passaggi come segue:
Software e circuito elettronico
- Il primo passo è programmare Arduino pro mini-5 V, il software pertinente è fornito qui e dovrebbe essere prima scaricato, la libreria di DS3231 dovrebbe essere scaricata e aggiunta alle librerie IDE di Arduino, quindi caricare il programma sul tuo Arduino pro mini. Per programmare pro mini leggi quanto segue:
www.instructables.com/id/Program-Arduino-P…
e segui le istruzioni fornite lì, ovviamente dovresti usare un Arduino UNO come spiegato in quell'istruzione. Non vedo alcuna difficoltà nel farlo.
- Usa una breadboard per costruire il circuito e testare le connessioni, le connessioni sono secondo il programma ma lo cito qui - vedi tabella - una nota di cautela, perché Arduino pro mini e otto cifre a 7 segmenti usano 5 V, quindi dovrebbe impostare uno dei moduli LM317 per l'uscita a 5 V e utilizzare un altro modulo LM317 per impostare il potenziometro per l'uscita a 3,3 V per la tensione di ingresso RTC D3231. Naturalmente è possibile realizzare questi due convertitori di tensione utilizzando l'IC LM317, ma potrebbe non diventare compatto come questi moduli già pronti. utilizzare l'alimentatore per alimentare 12 V ai moduli LM317 per attivare il circuito e vedere il risultato, se il risultato è buono iniziare a realizzare le parti meccaniche.
- Iniziare ora a realizzare la parte meccanica, preparando un pezzo di canale elettrico lungo 17 centimetri con le suddette dimensioni, prima disegnare un rettangolo sul corpo e tagliarlo utilizzando un taglia fogli di plastica per l'inserimento dell'interruttore a bilanciere, quindi tagliare due pezzi di canale copri per entrambi i tappi, fai un buco per inserire il jack e usa una goccia di supercolla per fissarlo, quindi taglia un rettangolo sul coperchio del condotto elettrico al centro di quella superficie, la dimensione dovrebbe essere 6 cm * 1,5 cm per gli otto display a 7 segmenti cifre, segnare i fori del display sul coperchio e utilizzare il trapano per fare quattro fori quindi avvitare il display al coperchio, quindi fissare pro mini, RTC e due moduli LM317 all'interno del condotto con viti e chiudere il coperchio ed entrambi cappucci dei lati, e godetevi il vostro espositore.
Consigliato:
Come creare un'unità flash USB utilizzando una gomma - Custodia per unità USB fai da te: 4 passaggi

Come creare un'unità flash USB utilizzando una gomma | Custodia per unità USB fai-da-te: questo blog tratta di "Come realizzare un'unità flash USB utilizzando una gomma | Custodia per unità USB fai da te" Spero ti piaccia
ARUPI - un'unità di registrazione automatizzata a basso costo/unità di registrazione autonoma (ARU) per ecologisti del paesaggio sonoro: 8 passaggi (con immagini)

ARUPI - un'unità di registrazione automatizzata a basso costo/unità di registrazione autonoma (ARU) per ecologisti del paesaggio sonoro: questa istruzione è stata scritta da Anthony Turner. Il progetto è stato sviluppato con molto aiuto dallo Shed in the School of Computing, University of Kent (il signor Daniel Knox è stato di grande aiuto!). Ti mostrerà come costruire un sistema di registrazione audio automatizzato
Visualizzazione di data, ora e temperatura utilizzando XinaBox: 8 passaggi

Visualizzazione di data, ora e temperatura utilizzando XinaBox: display OLED che mostra la data, l'ora e la temperatura in gradi Celsius e Fahrenheit utilizzando Xinabox xChips basato su ESP8266
IoT Data Science PiNet per la visualizzazione dei dati sullo schermo intelligente in tempo reale: 4 passaggi

IoT Data Science PiNet per Smart Screen Data Viz in tempo reale: puoi facilmente mettere insieme una rete IoT di display intelligenti per la visualizzazione dei dati per potenziare i tuoi sforzi di ricerca in Data Science o in qualsiasi campo quantitativo. Puoi chiamare il "push" delle tue trame ai clienti direttamente dal tuo
Una pagina Web per una visualizzazione stereografica ottimale: 7 passaggi

Una pagina Web per una visualizzazione stereografica ottimale: non affaticare gli occhi per visualizzare le immagini stereografiche. Regola le immagini
