
Sommario:
- Passaggio 1: parti necessarie
- Passaggio 2: creazione dell'interfaccia
- Passaggio 3: risorse del progetto
- Passaggio 4: importazione di immagini
- Passaggio 5: creazione della GUI
- Passaggio 6: Pagina 0-Schermata iniziale
- Passaggio 7: Pagina 1 - Controller motore passo-passo
- Passaggio 8: Pagina 2 - Piano del motore passo-passo
- Passaggio 9: debug
- Passaggio 10: CONFIGURAZIONE ARDUINO
- Passaggio 11: finalizzazione + schemi
- Autore John Day [email protected].
- Public 2024-01-30 10:04.
- Ultima modifica 2025-01-23 14:49.

Questo progetto riguarda la progettazione di una semplice interfaccia dinamica, che consentirà di interagire con un motore passo-passo in due modi diversi.
La prima interfaccia controllerà la direzione e la velocità del motore passo-passo attraverso l'uso di una semplice GUI, che ha le frecce sinistra e destra per la direzione e le frecce su e giù per la velocità.
La seconda interfaccia sarà di natura più musicale e consentirà di riprodurre semplici brani utilizzando i suoni rotazionali del motore passo-passo.
Passaggio 1: parti necessarie
- Arduino UNO (o scheda compatibile)
- Nextion Enhanced NX4827K043 di iTead Studio.
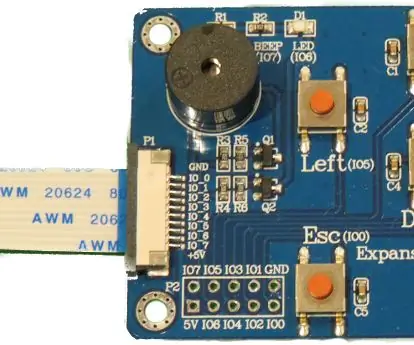
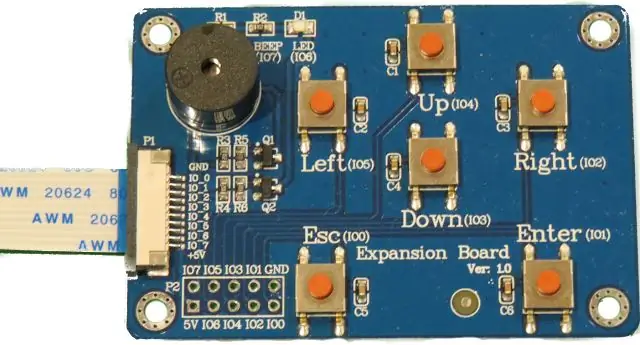
- Scheda di espansione Nextion per display Nextion Enhanced
- Scheda Micro SDHC
- Lettore/scrittore di schede SD - per trasferire file dal computer alla scheda SDHC
- tagliere
- Motore passo-passo (42BYGHM809)
- Condensatore da 100 uF Driver per motore passo-passo Duinotech (L298) - [JayCar part# XC4492].
- Alimentazione esterna - ad es. Alimentatore da laboratorio regolamentato
Passaggio 2: creazione dell'interfaccia

Il primo passo è creare le interfacce nell'editor Nextion sul tuo PC.
Puoi scaricare l'editor Nextion qui.
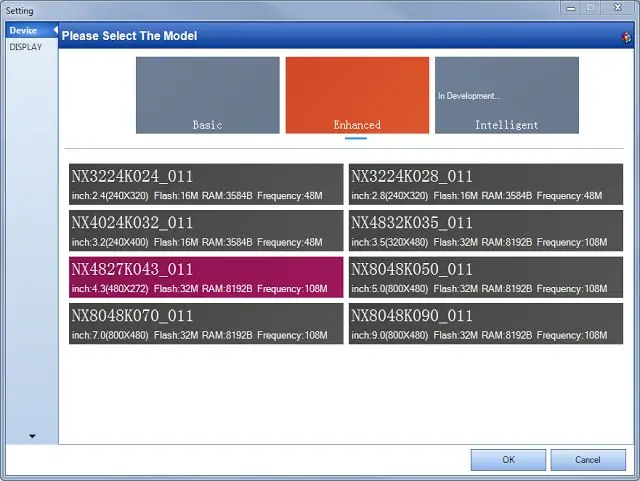
Carica l'editor Nextion e crea un nuovo progetto. Quando avvii un nuovo progetto, devi assicurarti di selezionare il dispositivo Nextion corretto tra le opzioni disponibili. Qui viene utilizzato il dispositivo "Nextion Enhanced NX4827K043".
- Seleziona File → NuovoSeleziona un nome per il progetto e salvalo in una posizione adatta sul disco rigido.
-
Seleziona il dispositivo Nextion appropriato dalle opzioni disponibili
Il mio dispositivo ha una dimensione dello schermo di 480 x 272 pixel
Passaggio 3: risorse del progetto



Devi importare tutte le risorse (ad es. immagini e caratteri) nel tuo progetto, quindi progettare l'interfaccia in base alle tue esigenze specifiche.
caratteri
Non ci sono caratteri specifici utilizzati, ma se vuoi scrivere del testo sul display, dovrai generare un carattere nell'editor Nextion.
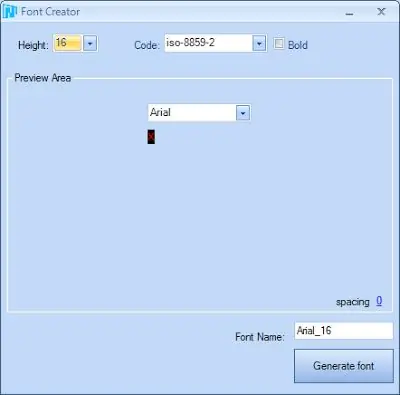
A) Strumenti → Generatore di caratteri
- Selezionare l'altezza del carattere (es. 16).
- Seleziona il tipo di codice carattere (es. iso-8859-2)
- Seleziona se vuoi che sia in grassetto o no
- Scegli il Font che vuoi utilizzare (es. Arial)
- Scegli la spaziatura (es. 0)
- E infine dai a questo carattere un nome univoco (ad es. Arial_16)
- Premi il pulsante "Genera carattere" in basso a destra nella finestra.
Una volta premuto il pulsante Genera carattere, ti verrà chiesto di salvare il carattere utilizzando un'estensione *.zi e ti chiederà automaticamente se desideri "Aggiungere il carattere generato?" al progetto. Se sei soddisfatto del carattere e desideri utilizzare questo carattere nel tuo progetto, seleziona "Sì", altrimenti seleziona "No" e ricomincia.
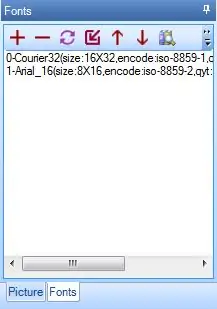
Non puoi aggiungere alcun testo al tuo progetto finché non hai importato o aggiunto un font. Tutti i caratteri del tuo progetto verranno visualizzati nella finestra dei caratteri.
**Nota: ogni carattere verrà automaticamente indicizzato, in modo da poter fare riferimento al carattere in modo programmatico, se necessario. Infatti a tutte le risorse che aggiungi al tuo progetto viene assegnato un numero e incrementato di uno per ogni risorsa aggiunta. Per alcune risorse, puoi vedere questo numero a sinistra dell'elemento. Per esempio. Nell'immagine sopra, il carattere Courier ha un indice di 0, mentre il carattere Arial ha un indice di 1. Se elimini una risorsa, il numero di indice potrebbe cambiare per quell'elemento.
Passaggio 4: importazione di immagini


Sul dispositivo Nextion Enhanced NX4827K043, ogni immagine deve avere una dimensione di 480 x 272 pixel.
Ora importeremo le seguenti immagini nell'editor Nextion in modo da poterle utilizzare nel progetto. Nell'angolo in basso a sinistra dell'editor Nextion c'è la finestra delle risorse "Caratteri e immagini":
- Seleziona la scheda Immagine
- Quindi selezionare l'icona "+"
- Si aprirà una finestra di dialogo che ti consentirà di selezionare le immagini da aggiungere al progetto. Puoi selezionare più di un'immagine da importare.
Per Splash Screen puoi creare qualsiasi immagine secondo la tua scelta.
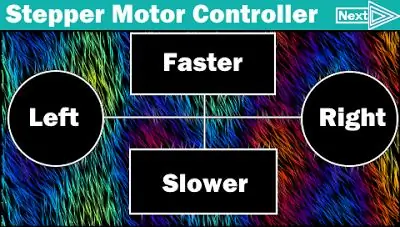
E per il motore passo-passo e l'interfaccia del pianoforte puoi scaricare l'immagine sopra.
Passaggio 5: creazione della GUI

Ogni risorsa riceverà un ID in base all'ordine in cui viene aggiunta e ogni risorsa riceverà automaticamente un nome.
È possibile modificare il nome della risorsa o dell'oggetto, ma non è possibile modificare l'ID.
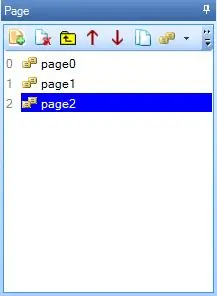
Saranno progettate tre pagine per soddisfare i criteri sopra descritti.
Per aggiungere una pagina, è sufficiente selezionare l'icona "Aggiungi" dalla "finestra della pagina". E continua ad aggiungere pagine finché non hai un totale di 3 pagine (pagina0, pagina1 e pagina2).
Passaggio 6: Pagina 0-Schermata iniziale

Quando il Nextion è acceso, la schermata iniziale verrà visualizzata per 3 secondi prima di mostrare la schermata del controller del motore passo-passo. Ho usato i seguenti passaggi per creare la schermata iniziale.
Aggiungi l'immagine della schermata iniziale alla pagina 0
- Seleziona "pagina 0" dalla finestra Pagina
- Seleziona "Immagine" dalla finestra della casella degli strumenti
- Fare doppio clic sull'attributo "foto" dalla finestra Attributi
- Seleziona l'immagine della schermata iniziale dall'elenco
- Premi il pulsante OK
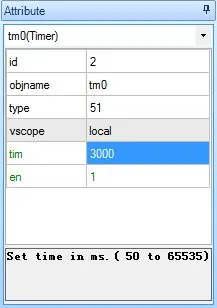
2. Aggiungi un timer alla pagina 0
- Seleziona Timer dalla finestra Toolbox
- Cambia l'attributo "tim" da 400 a 3000 nella finestra degli attributi
- Immettere "pagina pagina1" nella sezione Codice utente dell'evento timer (0) Questo evento timer farà saltare Nextion alla pagina 1 dopo 3 secondi.
Questo evento timer farà passare Nextion alla pagina 1 dopo 3 secondi.
Passaggio 7: Pagina 1 - Controller motore passo-passo
Questa pagina è progettata per controllare la direzione e la velocità del motore passo-passo. Ci saranno due pulsanti per la direzione (sinistra e destra) e due pulsanti per la velocità (più veloce e più lento). E un altro pulsante per passare alla pagina successiva (ovvero la pagina Stepper Motor Piano). Questi pulsanti verranno anche mappati sulla scheda di espansione Nextion. I pulsanti tattili della scheda di espansione forniranno un metodo alternativo per controllare il motore.
Aggiungi l'immagine del controller del motore passo-passo a pagina 1
- Seleziona "pagina1" dalla finestra Pagina
- Seleziona "Immagine" dalla finestra della casella degli strumenti
- Fare doppio clic sull'attributo "foto" dalla finestra Attributi
- Seleziona l'immagine "Controller motore passo-passo" dall'elenco
- Premi il pulsante OK
2. Aggiungi hotspot su ciascun pulsante sull'immagine del controller del motore passo-passo
a)Selezionare "Hotspot" dalla finestra Toolbox
b) Trascina e ridimensiona l'hotspot in modo che copra il pulsante "Sinistra"
- Questa è l'area che risponderà alle pressioni del "pulsante sinistro".
- Sarà trasparente quando caricato sulla scheda Nextion
c)Selezionare la scheda "Touch Press Event" nella finestra Evento
d) Deselezionare la casella di controllo "Invia ID componente"
e) Digitare il seguente codice nella sezione “Codice Utente” della finestra Evento:
stampa “L”
f) Modificare il nome dell'oggetto dell'hotspot in "Sinistra" utilizzando la seguente procedura:
- Seleziona objname dalla finestra degli attributi e cambia il testo da "m0" a "Left"
- Non è obbligatorio modificare il nome dell'oggetto hotspot; tuttavia aiuterà in seguito.
g) Ripetere i passaggi 2a-2f per ciascuno degli altri pulsanti nell'ordine seguente e secondo la tabella sottostante
- Destra
- Più veloce
- Più lentamente
- Prossimo
Il codice ASCII decimale per la lettera "L" è 76, quindi quando il display Nextion Enhanced invia la lettera L ad Arduino utilizzando il comando print "L", Arduino riceverà il numero 76. Quando viene premuto il pulsante destro, viene riceverà il numero 82, e così via. Il pulsante "Avanti" non trasmette nulla ad Arduino, è semplicemente lì per passare all'interfaccia successiva sul display Nextion Enhanced, quindi il motivo per cui il codice utente è diverso per quel pulsante.
3. Associa i pulsanti alla scheda di espansione
a)Selezionare “page0” e poi “page1” dalla finestra Page
b)Selezionare la scheda "Preinizializza evento" dalla finestra Evento
c) Inserire il seguente codice nel campo “Codice Utente” della scheda Preinizializza Evento:
- cfgpio 5, 1, Sinistra
- cfgpio 2, 1, Destra
- cfgpio 4, 1, Più veloce
- cfgpio 3, 1, Più lento
- cfgpio 1, 1, Successivo
***Nota: c'è uno spazio tra cfgpio e il numero accanto, ma non ci sono altri spazi su ogni riga. Se introduci spazi extra, non verrà compilato. Questo codice associa i pulsanti sulla scheda di espansione agli oggetti hotspot a pagina1. Ad esempio, quando viene premuto il pulsante Sinistra (IO5) sulla scheda di espansione, simula le azioni o gli eventi associati all'hotspot m0/Sinistro. In questo caso invierà ad Arduino il valore “L” (76).
Il numero IO è contrassegnato tra parentesi sulla scheda di espansione.
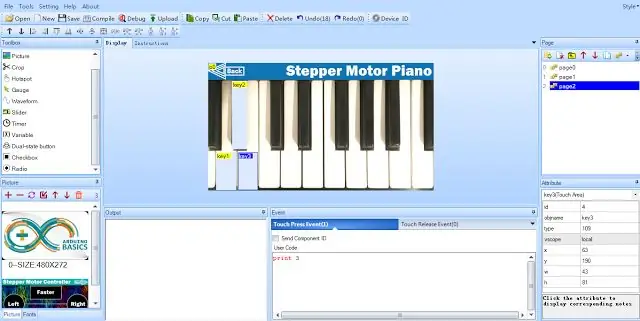
Passaggio 8: Pagina 2 - Piano del motore passo-passo


la sua interfaccia sarà progettata per assomigliare a un pianoforte e mi permetterà di controllare il motore passo-passo in modo che produca una nota nella stessa chiave di quella che premo sul display Nextion. Il motore passo-passo produrrà la nota ruotando a una frequenza specifica.
1. Aggiungi l'immagine del piano del motore passo-passo a pagina 2.
- Seleziona "pagina2" dalla finestra Pagina
- Seleziona "Immagine" dalla finestra della casella degli strumenti
- Fare doppio clic sull'attributo "foto" dalla finestra Attributi
- Seleziona l'immagine "Stepper Motor Piano" dall'elenco
- Premi il pulsante OK
2. Aggiungi hotspot su ciascun tasto sull'immagine del piano del motore passo-passo
a)Selezionare "Hotspot" dalla finestra Toolbox
b) Trascina e ridimensiona l'Hotspot in modo che copra il tasto "A". Questa è l'area che risponderà alle pressioni del "tasto A". Sarà trasparente quando viene caricato sulla scheda Nextion.
c)Selezionare la scheda “Touch Press Event” nella finestra Evento.
d) Digitare quanto segue nella sezione “Codice Utente”
stampa 1
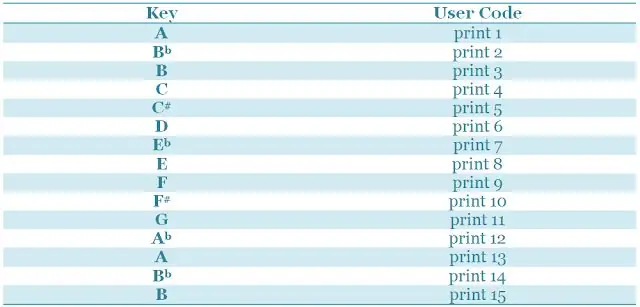
e) Ripetere i passaggi 2a-2d per ciascuno degli altri tasti come da tabella sottostante.
**Premendo il tasto specifico, la scheda Nextion Enhanced trasmetterà il numero stampato, seguito da tre valori 0x00. I valori finali possono essere ignorati.
3. Il pulsante "Indietro" mi consentirà di tornare all'interfaccia precedente sulla scheda Nextion Enhanced.
a) Crea un hotspot per il pulsante Indietro utilizzando la seguente procedura:
- Seleziona Hotspot dalla finestra Toolbox
- Sposta/ridimensiona l'hotspot sul pulsante "Indietro"
b)Selezionare la finestra Evento.
c)Assicurarsi che sia selezionata la scheda "Evento di stampa touch"
d)Digitare: pagina pagina1 nella sezione Codice Utente
Passaggio 9: debug


La cosa buona dell'editor Nextion è che puoi testare la funzionalità dell'interfaccia prima di caricarla sulla scheda.
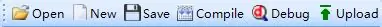
- Salva il progetto premendo il pulsante Salva sulla barra delle applicazioni
- Quindi premi il pulsante di compilazione
- Quindi premere il pulsante di debug.
Apparirà una finestra dell'emulatore Nextion. Questa finestra dovrebbe rispondere allo stesso modo del modulo Nextion dopo che il file Nextion è stato caricato sulla scheda. Questo emulatore è un ottimo modo per testare la tua interfaccia e assicurarti che appaia e funzioni come previsto. Una volta soddisfatto delle interfacce, ho trasferito il file Nextion compilato su una scheda SD:
- Premi il pulsante Compila
- File → Apri cartella di compilazione
- Seleziona il file *.tft con lo stesso nome di quello del progetto.
- Copialo su una scheda micro SDHC
- Inserire la scheda SDHC nello slot per schede SD sul display Nextion
- Accendi la scheda Nextion
Attendi che il file lampeggi la scheda Nextion e dovresti vedere un messaggio simile a questo:
Il prossimo passo è spegnere la scheda Nextion e rimuovere la scheda SDHC.
Passaggio 10: CONFIGURAZIONE ARDUINO
Il display Nextion Enhanced è pronto, e ora è il turno di Arduino. L'Arduino è programmato per ricevere messaggi seriali dal display Nextion Enhanced e controllare il motore passo-passo in base alle lettere o ai numeri ricevuti. Le lettere o i numeri univoci trasmessi dalla scheda Nextion consentono ad Arduino di capire quale pulsante viene premuto e utilizza quei numeri o lettere per controllare il flusso del codice al fine di eseguire azioni specifiche del motore passo-passo.
La libreria SoftwareSerial viene utilizzata per abilitare la comunicazione seriale tra Arduino e il display Nextion Enhanced. La libreria AccelStepper viene utilizzata per semplificare il processo di controllo del motore passo-passo.
Impostare una velocità massima e minima per i motori e alcuni tasti predefiniti. È possibile “sintonizzare” il motore utilizzando la prima interfaccia del display Nextion. Puoi farlo facendo girare il motore più velocemente o più lentamente fino a raggiungere la chiave desiderata. Qui viene utilizzata l'app "Tuner T1 Free" dall'app store di iTunes per identificare QUANDO il motore stava producendo una nota in chiave. Quando il motore stava producendo una nota specifica, annotavo la velocità del motore passo-passo che è stata stampata nella finestra del monitor seriale. Ogni volta che la velocità del motore viene aumentata o diminuita, il codice Arduino stampa la velocità nella finestra del monitor seriale. Quindi uso queste velocità per aggiornare l'array notes nel codice Arduino. L'array notes contiene le velocità del motore passo-passo che corrispondono alle singole note sul pianoforte. Il display Nextion invia essenzialmente il numero di indice della nota da riprodurre dall'array di note sull'Arduino, semplificando così il codice necessario per far girare il motore a 16 velocità diverse.
Passaggio 11: finalizzazione + schemi




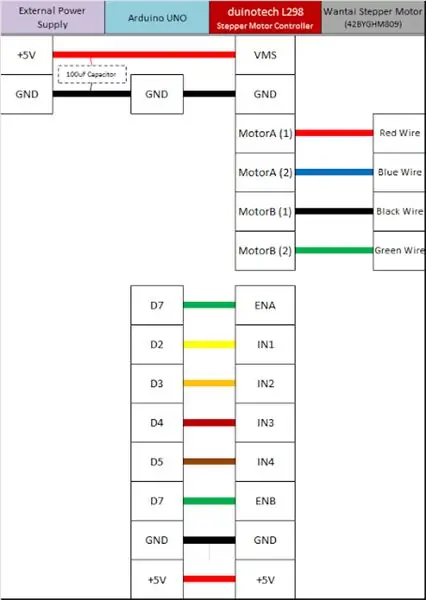
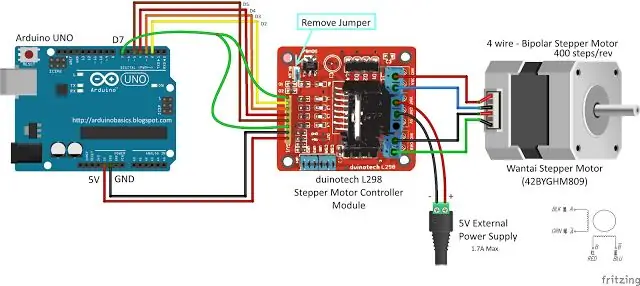
Con tutte le schede spente, il passaggio successivo consiste nell'effettuare tutte le connessioni hardware necessarie all'Arduino. Ci sono due sezioni principali da considerare:
- Il driver e il motore del motore passo-passo
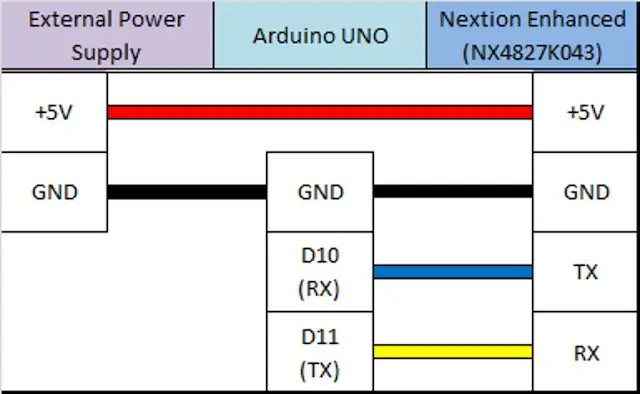
- La scheda Nextion Enhanced.
È necessario assicurarsi di utilizzare una fonte di alimentazione esterna per alimentare sia il motore passo-passo che la scheda Nextion Enhanced. La stessa scheda del driver del motore passo-passo è stata alimentata da Arduino senza problemi, ma il motore passo-passo effettivo avrà bisogno di un alimentatore esterno. La scheda Nextion Enhanced necessita anche di un alimentatore esterno perché richiede più corrente di quella che Arduino può fornire in sicurezza.
Prendere nota dell'alimentatore esterno utilizzato. Mi sono assicurato di avere un alimentatore sufficientemente grande per gestire i requisiti di alimentazione del progetto e ho utilizzato le schede tecniche pertinenti per aiutarmi a identificare tali requisiti. Se hai intenzione di replicare questo progetto, assicurati di prendere in considerazione i requisiti di alimentazione specifici del tuo motore, del driver del motore e del display Nextion. L'Arduino può fornire solo 400 mA di corrente dal pin 5V. Con tutto collegato, ho acceso il display Nextion, quindi ho acceso Arduino. Il motore passo-passo inizia a girare automaticamente. Ho usato la prima interfaccia per cambiare la direzione e/o la velocità del motore. Si prega di notare le velocità massima e minima impostate nel codice Arduino. Ho quindi utilizzato il pulsante Avanti per passare alla seconda interfaccia sul display Nextion Enhanced. La seconda interfaccia sembra un pianoforte. E quando premo un tasto sul display del pianoforte, il motore cambia velocità in modo che corrisponda alla nota che ho premuto.
Questo è tutto. Ora hai finito.
Spero che ti piaccia
Consigliato:
Riproduci video con ESP32: 10 passaggi (con immagini)

Riproduci video con ESP32: questo Instructables mostra qualcosa sulla riproduzione di video e audio con ESP32
Creare canzoni con un Arduino e un motore CC: 6 passaggi

Fare canzoni con un Arduino e un motore DC: L'altro giorno, mentre scorrevo alcuni articoli su Arduino, ho notato un progetto interessante che utilizzava motori passo-passo controllati da Arduino per creare brevi melodie. L'Arduino utilizzava un pin PWM (Pulse Width Modulation) per far funzionare il motore passo-passo
Riproduci brani (MP3) con Arduino utilizzando PWM su altoparlante o trasformatore flyback: 6 passaggi (con immagini)

Riproduci brani (MP3) con Arduino usando PWM su altoparlante o trasformatore flyback: Ciao ragazzi, questo è il mio primo istruttore, spero che ti piaccia!! Fondamentalmente, in questo progetto ho usato la comunicazione seriale tra il mio Arduino e il mio laptop, per trasmettere dati musicali dal mio laptop ad Arduino. E usando i TIMER di Arduino t
Riproduci musica con Arduino!: 5 passaggi (con immagini)

Riproduci musica con Arduino!: In questo tutorial ti mostrerò come suono la musica usando un Arduino UNO e un modulo SD Card. Useremo la comunicazione SPI. Cominciamo
Rimuovere i testi dalla maggior parte delle canzoni: 6 passaggi (con immagini)

Rimuovi i testi dalla maggior parte delle canzoni: questo ti insegnerà come rimuovere la voce da quasi tutte le canzoni. Questo è ottimo per creare la tua canzone Karaoke Ora, prima di iniziare, voglio che tu sappia che questo non rimuoverà completamente il cantante, ma farà un buon lavoro, quindi ne vale la pena
