
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

Continua a leggere se vuoi essere in grado di creare i tuoi grafici IOT utilizzando 7 righe di codice.
Volevo creare grafici per visualizzare i dati in formato grafico dai miei sensori IOT su una pagina web. In precedenza, per questo, avevo utilizzato servizi di terze parti (alcuni a pagamento) e funzioni grafiche di terze parti per il mio sistema di database - Mysql, utilizzando un linguaggio di programmazione noto come Php. Ho trovato questi servizi di terze parti troppo difficili o troppo costosi da implementare. Pertanto, ho scritto la mia semplice funzione Php che prende i dati come array da un file di testo o da una tabella di database (forse da Mysql) e li visualizza come un grafico a linee su una pagina web. Ho reso disponibile tutto il codice php su github - https://github.com/scanos/php-simple-chart. Ho anche incluso parte del codice qui - il primo file php - PhpSimpleChart2.php - contiene il file della funzione del grafico a linee, l'altro, PhpSimpleChart_ex1.php, è un file di esempio che mostra come utilizzarlo. Ti suggerisco di visitare anche la pagina github per ottenere gli aggiornamenti del codice.
Lo sto implementando sul mio Raspberry Pi. Ecco cosa ti serve:
1) Alcune conoscenze sulla distribuzione di un server Web come Apache, un database come Mysql e PHP. Collettivamente, questi sono conosciuti come LAMP - Linux, Apache, Mysql e PHP. e c'è un'enorme quantità di informazioni sul web riguardo alla distribuzione di questi su un Raspberry Pi. Pertanto, non tratterò questo qui.
2) Un ambiente Linux LAMP - di nuovo, come Raspberry Pi.
3) Un mezzo per caricare e creare file nel tuo ambiente web, ovvero le cartelle sul tuo Raspberry Pi in cui distribuisci i file php del tuo programma.
Successivamente, ti mostrerò come creare i tuoi file Php usando i due file php a cui ho accennato prima.
Passaggio 1: il codice della funzione PHP - PhpSimpleChart2.php

Questo file si chiama PhpSimpleChart2.php - dovrai scaricarlo dal repository git facendo clic sul pulsante download / clone - vedi l'immagine sopra. Dopo averlo fatto, trasferisci i due file php sul tuo server web usando il tuo client FTP standard o forse hai impostato una condivisione samba sul tuo Raspberry Pi che fa sembrare le tue cartelle Pi come cartelle di Windows.
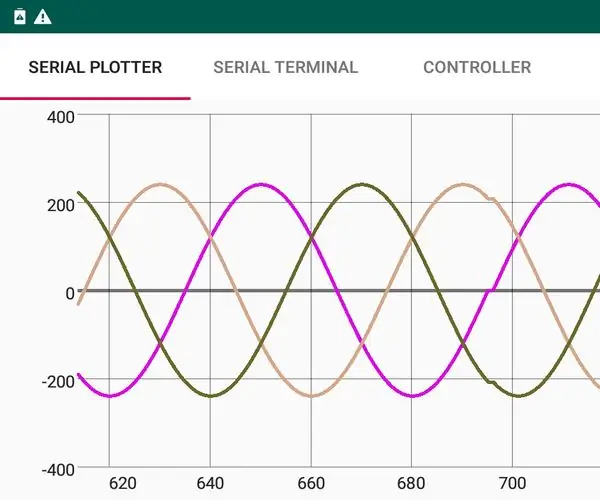
Non hai davvero bisogno di cambiare il codice in questo file Php principale - PhpSimpleChart2.php. Questa è una semplice funzione di creazione di grafici a linee per Php. Fondamentalmente, alla funzione vengono passati 2 array e altri argomenti come le dimensioni del grafico. Il primo array contiene i primi valori grezzi come la temperatura ecc. Il secondo array contiene i valori di data associati. Il programma cerca di ridimensionare automaticamente il grafico in base all'intervallo, al minimo, al massimo e agli elementi dell'array. Il grafico risultante può essere tagliato e incollato in documenti MS Office come gif, png, ecc. Qui è mostrato un esempio di gif.
Dopo aver caricato PhpSimpleChart2.php sul tuo server web, puoi scrivere il tuo script per usarlo. Questo è mostrato nella pagina successiva.
Passaggio 2: scrivere il proprio programma in base al programma di esempio

Ho mostrato un programma di esempio, PhpSimpleChart_ex1.php che è di nuovo nel repository git. La prima riga del codice è chiamare lo script php che contiene la funzione di creazione di grafici -
require("PhpSimpleChart2.php");
In questo caso, il file PhpSimpleChart2.php si trova nella stessa cartella dello script che stai scrivendo per chiamarlo. Si spera che tu sappia che i file php devono avere le proprietà di lettura/scrittura corrette 755.
Successivamente, è necessario creare le origini dati e popolare l'array. Ecco gli array di esempio, uno per i dati e uno per le date e le ore associate. Ovviamente, deve esserci lo stesso numero di valori in entrambi gli array.
$array_dati = array("12", "15", "18", "12", "11", "23", "11", "24", "15", "18", "12", " 11", "23", "11", "24");
$array_data = array("12h 14", "12th 15h", "12th 16h", "12th 17h", "12th 18h", "12th 19h", "12th 20h", "12th 21h", "12th 15h", "12a 16", "12a 17", "12a 18", "12a 19", "12a 20", "12a 21");
In genere, leggeresti questi valori da una query di database o li caricheresti da un file di testo.
Successivamente, devi impostare i parametri per il tuo grafico. È piuttosto semplice. Si impostano prima i titoli e poi si fissa l'altezza e la larghezza del grafico.
$chart_text="Il mio grafico di prova luglio 2018";
$y_title="Temp Gradi C";
$x_scale=1000;
$y_scale=400;
Quindi fai una chiamata di funzione come segue.
draw_line_chart($ data_array, $date_array, $chart_text, $x_scale, $y_scale, $y_title);
Ho mostrato l'output di questo programma di esempio nell'immagine allegata. La funzione di creazione di grafici tenta di ridimensionare automaticamente ed evitare l'ingombro dell'asse y e dei punti del descrittore del grafico. Spero che funzioni per te. Questo è tutto ciò di cui hai bisogno.
Passaggio 3: conclusione
Spero che tu l'abbia trovato utile. Potresti utilizzare un altro metodo che funziona per te, ma qui ci sono comunque alcuni pensieri;
1) La maggior parte dei servizi grafici IOT di terze parti opera come un servizio online accessibile solitamente come API.
2) Gli utenti IOT hanno una vasta gamma di competenze per quanto riguarda l'implementazione di funzionalità grafiche.
PRO della mia soluzione
a) Può operare offline
b) Costo zero.
c) Ingombro ridotto
CONTRO
a) Non testato con lo stesso rigore delle grandi software house.
b) Funzionalità limitate, ovvero nessun grafico a barre, ecc.
Cibo per la mente!
Consigliato:
Crea bellissimi grafici dai dati di Arduino in tempo reale (e salva i dati in Excel): 3 passaggi

Crea bellissimi grafici dai dati di Arduino in tempo reale (e salva i dati in Excel): a tutti noi piace giocare con la nostra funzione P…lotter nell'IDE di Arduino. Tuttavia, sebbene possa essere utile per le applicazioni di base, i dati vengono cancellati man mano che più si aggiungono punti e non è particolarmente gradevole alla vista. Il plotter Arduino IDE non
Tracciare grafici in tempo reale su Android da Arduino tramite HC-05: 3 passaggi

Tracciare grafici in tempo reale su Android da Arduino tramite HC-05: Ehi, ecco un tutorial su come tracciare un grafico di valori in tempo reale da un microcontrollore come un Arduino all'app. Utilizza un modulo Bluetooth come l'HC-05 per fungere da dispositivo di messaggistica per trasmettere e ricevere i dati tra l'Ar
Stazione meteorologica: ESP8266 con Deep Sleep, SQL, grafici di Flask&Plotly: 3 passaggi

Stazione meteorologica: ESP8266 con Deep Sleep, SQL, Graphing di Flask&Plotly: sarebbe divertente conoscere la temperatura, l'umidità o l'intensità della luce sul tuo balcone? So che lo farei. Così ho realizzato una semplice stazione meteorologica per raccogliere tali dati. Le sezioni seguenti sono i passaggi che ho seguito per crearne uno. Cominciamo
Crea il tuo display MQTT EInk per tempo, notizie e dati ambientali: 7 passaggi

Crea il tuo display MQTT EInk per tempo, notizie e dati ambientali: "THE" è un mini display informativo MQTT per tempo, notizie e informazioni ambientali. Utilizzando uno schermo eInk da 4,2 pollici, il suo concetto è semplice: visualizzare le informazioni a rotazione, aggiornandole ogni paio di minuti. I dati possono essere qualsiasi feed - f
I miei dieci consigli e trucchi per la breadboard più utili: 9 passaggi (con immagini)

I miei dieci consigli e trucchi più utili per la breadboard: ci sono 6 pollici di neve per terra e tu sei rinchiuso in casa. Hai momentaneamente perso la motivazione per lavorare sul tuo laser per il taglio dei metalli guidato da GPS. Non ci sono stati nuovi progetti sul tuo sito preferito che hanno stuzzicato il tuo int
