
Sommario:
- Passaggio 1: obiettivi
- Passaggio 2: materiali
- Passaggio 3: Passaggio 1 – Pulsanti
- Passaggio 4: Passaggio 2: collegalo
- Passaggio 5: Passaggio 3 – Attivazione del cablaggio
- Passaggio 6: Passaggio 4 – Aggiungi un cicalino
- Passaggio 7: Passaggio 5 – Alimentazione a batteria
- Passaggio 8: Passaggio 6 – Orario di chiusura
- Passaggio 9: cose fantastiche
- Passaggio 10: fonte
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-06-01 06:09.

Scopriamo dove dovrebbero andare tutte quelle viti.
Passaggio 1: obiettivi
Assembla il gioco: bit.
Cerca di non romperlo.
Passaggio 2: materiali

1 x gioco: kit di bit
1 x cacciavite
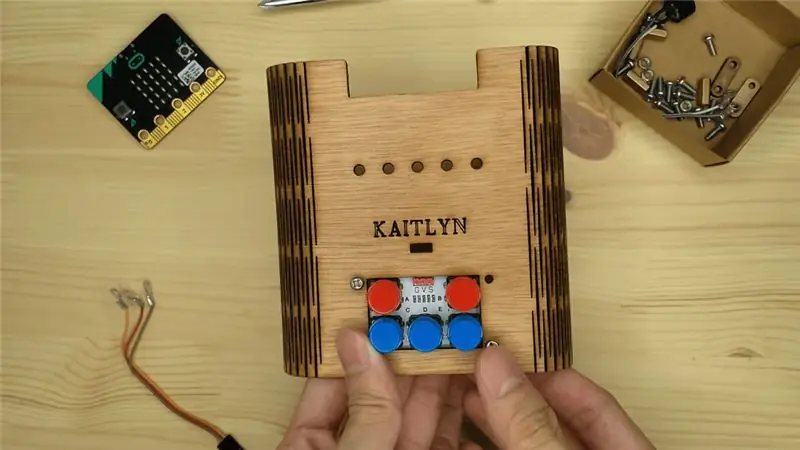
Passaggio 3: Passaggio 1 - Pulsanti




Collegare prima ADKeypad con i pulsanti rossi in alto.
Avvitare i 4 angoli e fissarli sul retro con i distanziatori dorati.
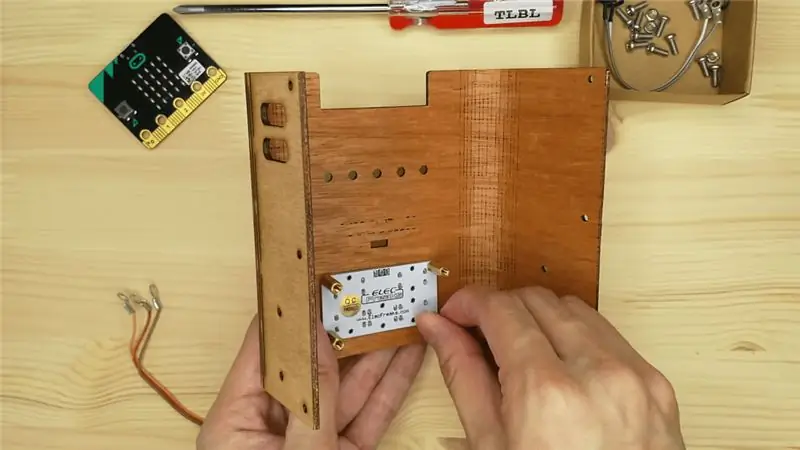
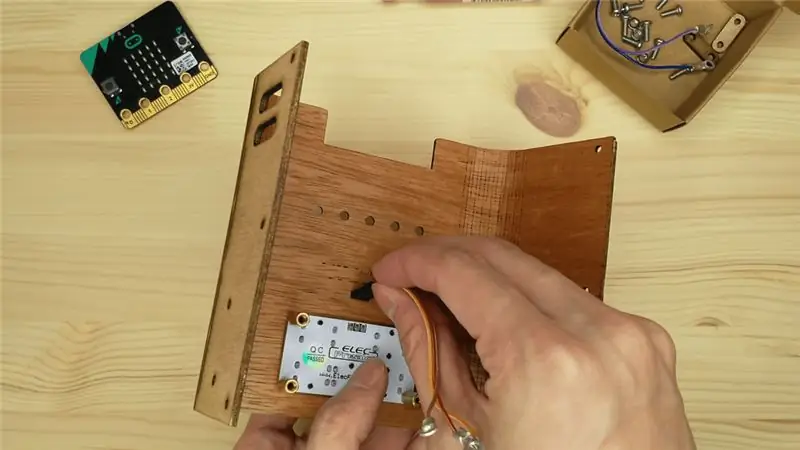
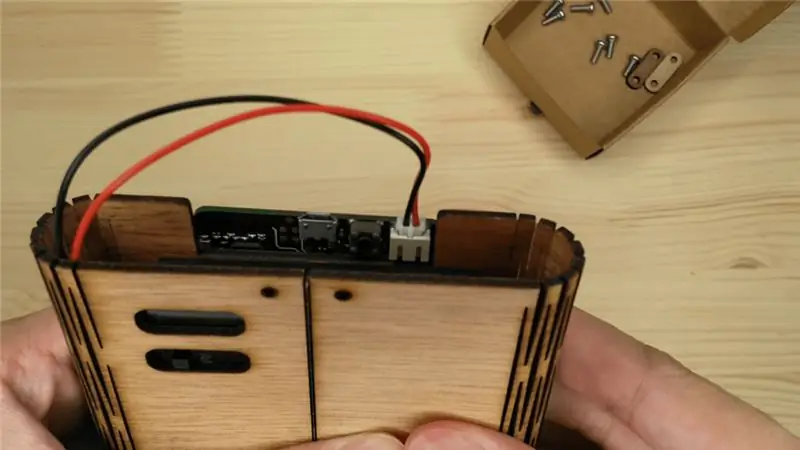
Passaggio 4: Passaggio 2: collegalo


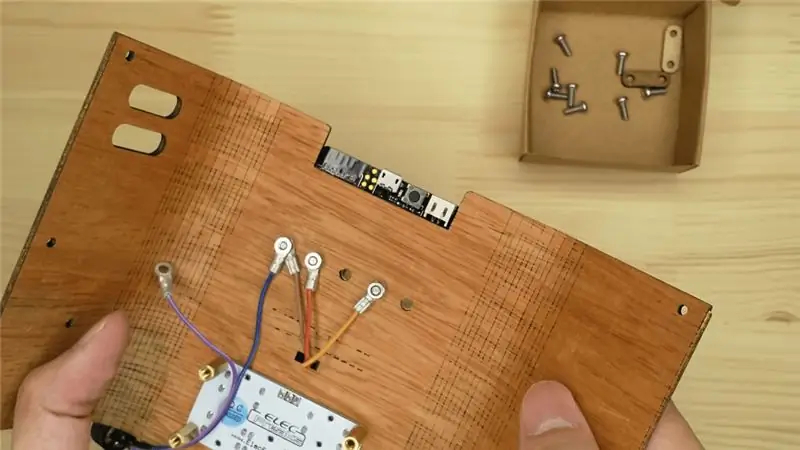
Infilare il filo tricolore attraverso il foro e collegarlo a ADKeypad. Marrone a G (massa), rosso a V (tensione) e arancione a S (segnale).
I colori dei cavi dei ponticelli non influiscono effettivamente sul funzionamento dell'elettronica. Tuttavia, è buona norma seguire una convenzione sui colori in modo da poter identificare facilmente dove sono collegati i cavi.
Passaggio 5: Passaggio 3 - Attivazione del cablaggio



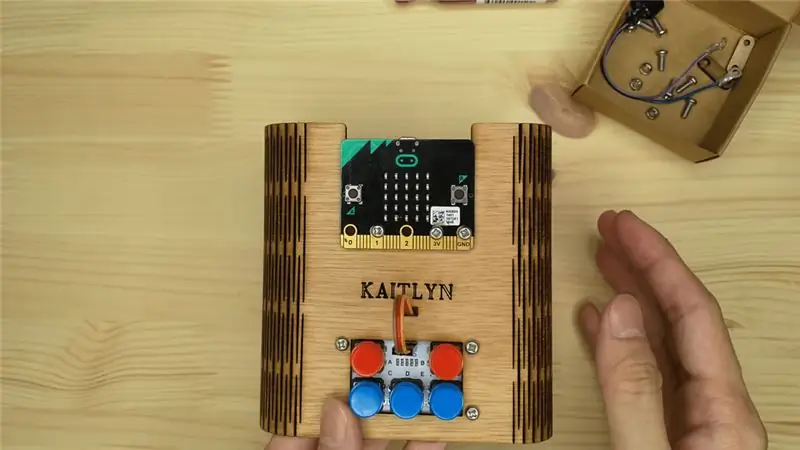
Posiziona il tuo micro:bit sopra e sopra il tuo guscio.
Inserire una vite nei fori P1, 3V e GND del micro:bit. Comunicheremo con il nostro ADKeypad tramite P1 del micro:bit.
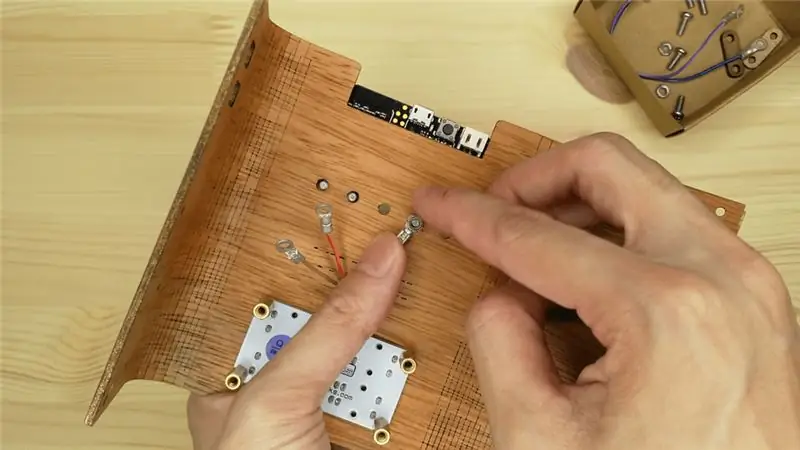
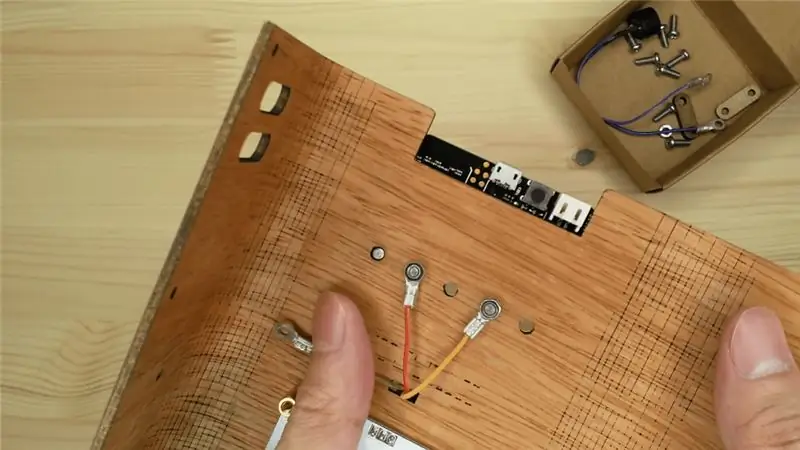
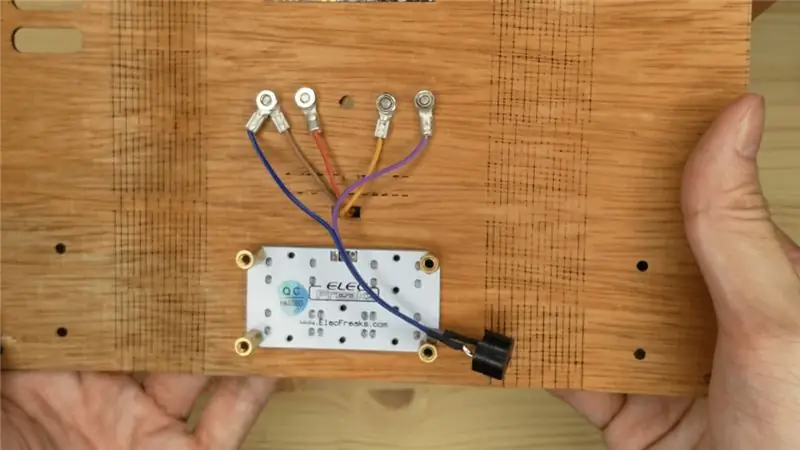
Sul retro, fissare il terminale ad anello del filo arancione (S) dall'ADKeypad alla vite su P1 utilizzando un dado. Fai lo stesso per il filo rosso (V) con la vite attaccata a 3V. Posiziona il filo marrone (G) sulla vite GND ma non attaccarlo ancora!
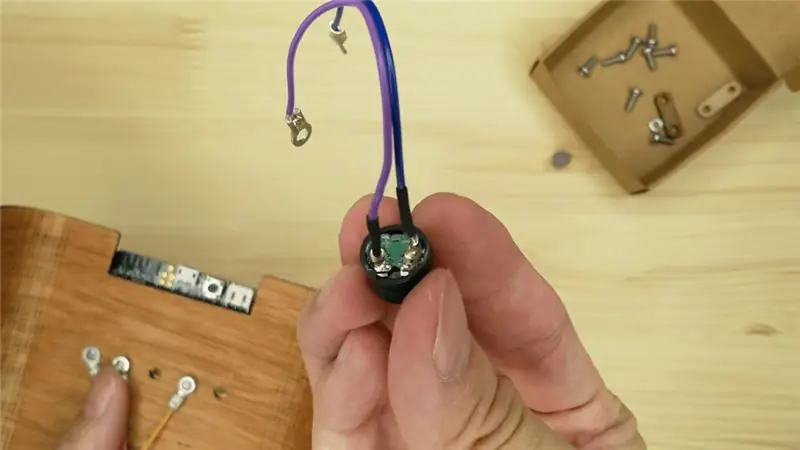
Passaggio 6: Passaggio 4 - Aggiungi un cicalino



Il cicalino ha sia un filo positivo che negativo! Puoi trovare i contrassegni sul fondo verde del cicalino. Prendi nota di quale colore è positivo (+) e quale negativo (-).
Collegare il filo negativo alla vite GND sopra il terminale ad anello dall'ADKeypad. Avvitalo stretto!
Collegare il filo positivo a P0 del micro:bit utilizzando lo stesso metodo di vite e dado.
Tieni presente che il cicalino funzionerà solo con il micro:bit quando lo colleghi a P0! In caso contrario, non sarai in grado di utilizzare i blocchi musicali makecode.
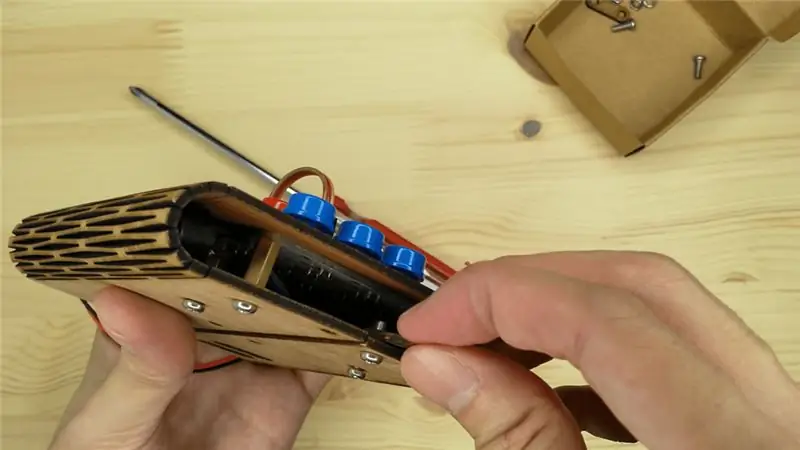
Passaggio 7: Passaggio 5 - Alimentazione a batteria


L'ultima cosa da fare nel tuo gioco: bit sarà la tua batteria!
Aggiungi due batterie AAA nel pacco batteria.
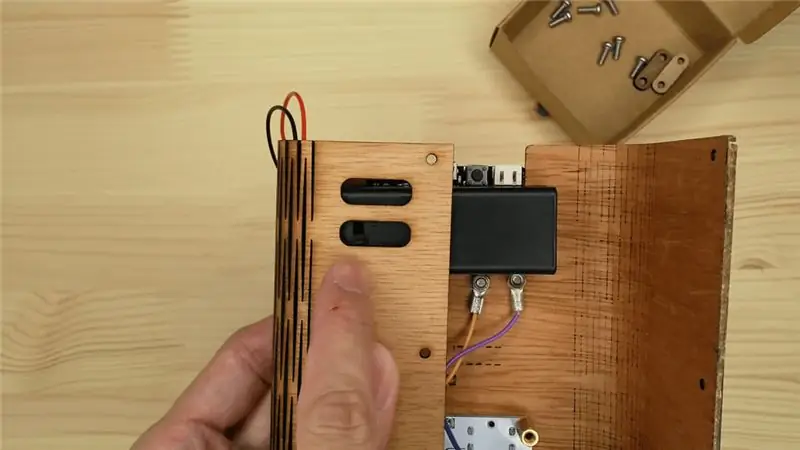
Posiziona la tua batteria orizzontalmente nel gioco:bit in modo che l'interruttore On-Off sia accessibile dal foro nella parte posteriore.
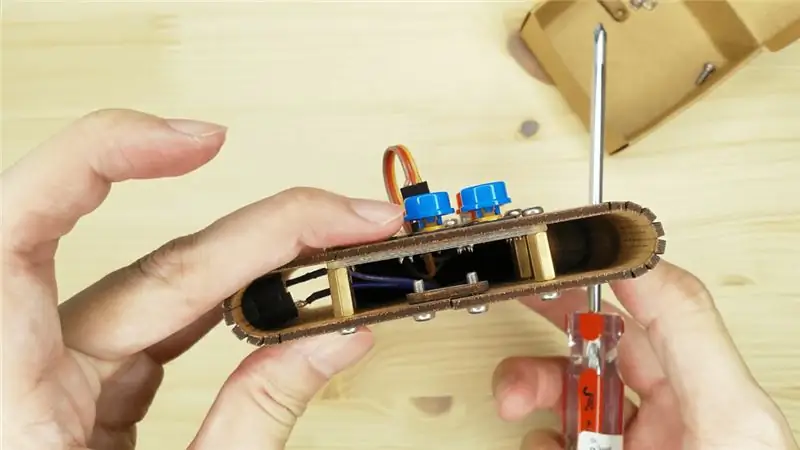
Passaggio 8: Passaggio 6 - Orario di chiusura



Chiudi il gioco: punta e allinea i 4 fori sul retro ai distanziatori che fissano l'ADKeypad.
Avvitare i distanziatori per fissare la parte posteriore.
Avvitare due viti nei due fori sul bordo del guscio con il supporto della serratura dietro.
Fissateli con le noci. Ripetete sull'altro bordo del guscio.
Il porta lucchetto aiuta a tenere tutto insieme, quindi non perderlo! (Naturalmente questo consiglio è dato proprio alla fine delle istruzioni)
Passaggio 9: cose fantastiche
Ora hai sistemato il tuo gioco: bit insieme: avvia il gioco e inizia a programmare! Segui i nostri tutorial e crea fantastici giochi come Evita gli asteroidi, Maze Runner e Flappy Bird.
Questo articolo proviene da Tinkercademy.
Passaggio 10: fonte
Puoi leggere l'intero articolo da
Consigliato:
Consente di riparare un Fitbit Charge 2 insieme. Linee sullo schermo.: 3 passaggi

Consente di riparare un Fitbit Charge 2 insieme. Linee sullo schermo.: Quindi circa 13 supporti dopo aver acquistato il mio primo Fitbit ho iniziato a ricevere linee che attraversavano lo schermo. Ogni giorno un altro si presentava a volte più di uno al giorno. Mi sono preso molta cura del mio Fitbit pensavo e non sapevo perché è iniziato. una volta
Come far funzionare insieme un termometro e un display LCD?: 10 passaggi

Come far funzionare insieme un termometro e un display LCD?: Lo scopo di questo tutorial è mostrarti come utilizzare un termometro DHT11 che visualizzerà la temperatura e l'umidità su uno schermo LCD 16 x 2
Parla con Alexa e Google Assistant insieme in un Raspberry Pi: 4 passaggi

Parla con Alexa e Google Assistant insieme in un Raspberry Pi: esegui Amazon Alexa e Google Assistant contemporaneamente in un Raspberry Pi. Chiama uno dei loro nomi, accendono i propri LED e suonano per rispondere. Poi fai qualche richiesta e loro ti rispondono rispettivamente. Puoi conoscere il loro carattere
Crea insieme un fantastico Micro:bit Hovercraft: 6 passaggi (con immagini)

Crea insieme un fantastico micro: bit Hovercraft: la maggior parte delle volte le auto che abbiamo realizzato possono correre solo sulla superficie del terreno. Oggi creeremo un hovercraft, che funziona sia in acqua che a terra, o anche in aria. Usiamo due motori per soffiare aria sotto per supportare l'hovercraf
Collegamento di due OOBoard insieme utilizzando I2C: 4 passaggi

Collegamento di due OOBoard insieme utilizzando I2C: questa istruzione spiega come collegare due OOBoard utilizzando I2C
