
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.





Questa è una radio da tavolo DeWald della fine degli anni '40 a cui ho dato una nuova vita usando un Raspberry Pi Zero, un Blinkt! Striscia LED e un paio di altoparlanti per PC. Legge le notifiche da una gamma di servizi connessi a Internet utilizzando il motore di sintesi vocale Pyvona (TTS) e l'integrazione IF This Then That (IFTTT). I LED sono incredibilmente luminosi e illuminano il quadrante della radio di un colore diverso a seconda delle parole chiave nel testo di notifica, ad esempio "youtube" = rosso.
Ho preso questa piccola e dolce radio in una vendita di bagagli per auto durante l'estate per £ 3 - sono stato immediatamente preso dalle sue dimensioni compatte e dal design classico, e sono riuscito a vedere il suo potenziale attraverso l'esterno sbiadito dal sole e molte crepe! Era da tempo che desideravo creare "qualcosa di decente per il soggiorno" e questo era il punto di partenza ideale. Ho già sperimentato le notifiche di sintesi vocale sul progetto Rabbit Pi e speravo di basarmi su ciò che avevo imparato per creare qualcosa che "funzionasse" su base giornaliera.
Nel caso non riuscissi a vedere il video incorporato è su:
Passaggio 1: Blinkty Pi


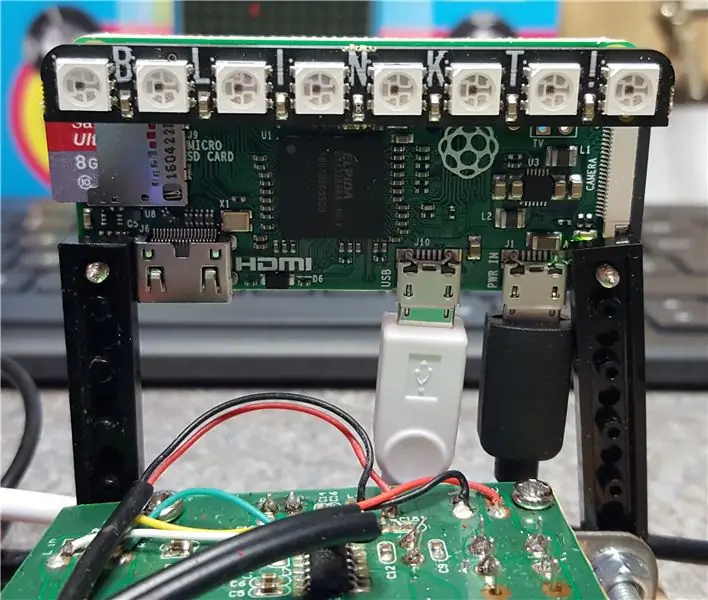
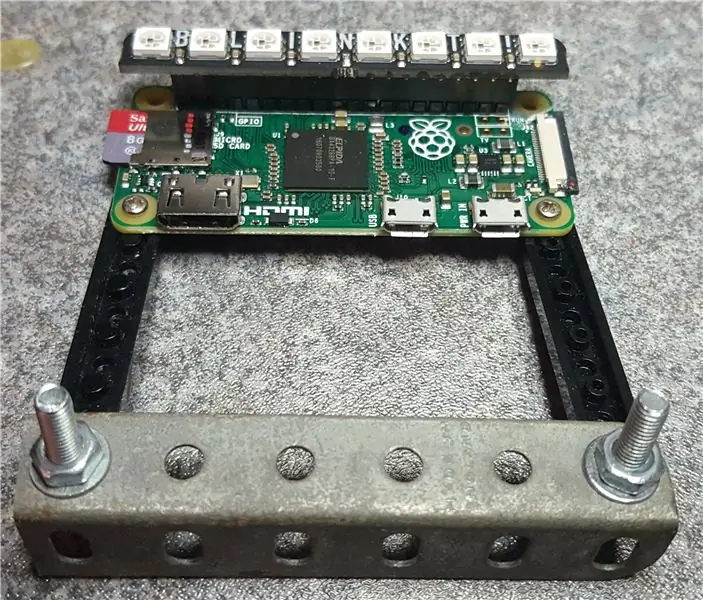
Ho preso in mano i miei primi Pi Zero di recente e sono rimasto subito stupito dalle loro dimensioni ridotte! Dopo aver saldato l'intestazione GPIO e aver collegato gli adattatori, il primo era pronto per l'uso. Inizialmente avevo pianificato di creare un Rabbit Pi migliorato, ma dopo un po' sembrava più un lavoro che un divertimento, quindi l'ho accantonato, anche se non prima di iniziare a sperimentare con un Unicorn pHAT, una matrice 4x8 di LED programmabili, che era un mucchio assoluto di divertimento! L'unico inconveniente era che l'uso del pHAT complicava la configurazione audio e volevo mantenere il mio prossimo progetto davvero semplice.
Tutto è andato a posto al Cambridge Raspberry Jam a settembre quando ho visto i Blinkt! in vendita presso lo stand Pimoroni - è proprio come l'Unicorno pHAT ma con una singola fila di 8 LED, perfettamente dimensionati per adattarsi all'intestazione GPIO di un pi zero. Viene fornito con un sacco di documentazione ed esempi ed è stato installato e funzionante in pochissimo tempo - ora era il momento di iniziare a mettere insieme il resto del codice.
Passaggio 2: codice parlante

Ho iniziato con una copia del codice principale del Rabbit Pi, poiché conteneva già le mie credenziali di sintesi vocale Ivona. È necessario configurare un account sviluppatore Ivona prima di utilizzare il servizio, ma il processo è semplice come ho documentato in precedenza.
Il passo successivo è stato installare Pyvona, il wrapper Python da integrare con il servizio Ivona TTS, che non avrebbe potuto essere più semplice (pip install pyvona).
Con questo in atto ho iniziato a modificare il codice Rabbit Pi, eliminando i riferimenti al controllo del motore e alla presa di selfie per lasciarmi solo i bit che leggono le notifiche dalle righe dell'oggetto dei messaggi di Gmail. Lo sviluppo critico di questo codice è stato l'aggiunta di una serie di istruzioni IF per cercare parole chiave specifiche nei messaggi, in modo che Blinkt! emetterebbe colori diversi a seconda del messaggio.
Mi ci è voluto un po' perché sto ancora trovando i miei passi con Python, ma avendo definito le mie parole chiave ("Nuvoloso", "Tramonto", "Docce", "Facebook", "Twitter", "Youtube" e "Sunny") Sono stato in grado di controllare il Blinkt! colore a seconda del testo letto.
Il codice semplice, anche se poco elegante, che ho usato è su GitHub, anche se ho già aggiunto più parole chiave e colori! L'ho testato fuori dalla custodia utilizzando un altoparlante alimentato a batteria - più avanti sulla configurazione audio. L'ultimo passaggio è stato impostare lo script python, radiot.py, per l'esecuzione all'avvio.
Passaggio 3: centrale di notifica

Ora che il Pi leggeva i messaggi in modo affidabile e si illuminava di colori diversi, avevo bisogno di impostare le notifiche in modo che arrivassero spontaneamente - ricordo in un vecchio cartone animato di Tom & Jerry la radio suonava solo occasionalmente (Jerry's Diary (1949) - stesso periodo della radio!) e questo è l'effetto che cercavo, che si sedesse in un angolo e avesse un bell'aspetto, di tanto in tanto si accendeva e leggeva notifiche che altrimenti non avrei rilevato sul mio telefono.
Per prima cosa ho impostato un account Gmail separato per ricevere le e-mail di notifica: questo significava che non sarei stato bombardato da nuove notifiche di posta o inquinato la mia casella di posta esistente con centinaia di messaggi generati automaticamente.
Successivamente sono passato a IFTTT (IF This Then That) per impostare l'automazione. Con IFTTT puoi facilmente connettere più "Canali" al tuo account e impostarli per interagire tra loro utilizzando "Ricette", in questo caso incanalando più social media e azioni del mondo reale in un flusso di e-mail. Ho personalizzato la parte "Allora quella" delle ricette in modo che inviassero tutte un'e-mail all'account Gmail che ho impostato per le notifiche e ho utilizzato la sezione "Ingredienti" per assicurarmi che le informazioni chiave fossero incluse nell'oggetto dell'e-mail, la parte che viene letta. Al momento ho impostato le seguenti ricette IFTTT, ma queste vengono aggiunte continuamente!
- Tutti i giorni alle 21:00 invia il meteo di domani via e-mail
- Ogni giorno al tramonto invia la data e l'ora via e-mail
- SE vengo taggato in una foto di Facebook invia un'email
- SE il mio telefono è collegato/scollegato, invia la percentuale della batteria via e-mail
- SE entro in un'area geografica invio una mail "MisterM è arrivato al lavoro!"
- SE carico un video di YouTube invia un'e-mail
- SE una persona specifica twitta, invialo via e-mail
- SE un evento del calendario di Google inizia invialo via e-mail
- SE il tempo attuale cambia in pioggia, invia un'e-mail ("Attento, sta per iniziare a piovere!"
- SE la presa intelligente è accesa o spenta invia un'e-mail
- SE viene ricevuto un nuovo messaggio SMS invialo via e-mail
- SE la batteria del telefono scende al di sotto del 15% invia un'e-mail ("Carica il tuo telefono idiota")
- SE ho un nuovo follower o menzione su Twitter, invia un'e-mail
È un ottimo mix di eventi quotidiani prevedibili e annunci inaspettati: il mio preferito è la notifica del tramonto, è interessante in questo periodo dell'anno vedere come cambia l'ora ogni giorno. Le notifiche di Twitter sono le più divertenti, al momento legge tutti i nuovi tweet da "Beef & Dairy Network", "Very British Problems", "My Sweary Cat" e "Henry Thoreau" (anche se alcuni di questi vengono disattivati in l'app IFTTT in compagnia). Essere in grado di leggere account Twitter specifici lo rende davvero flessibile e questi possono essere personalizzati tramite IFTTT piuttosto che dover riprogrammare il Pi ogni volta.
Passaggio 4: opzioni audio




Poi avevo bisogno di sistemare l'audio, con due sfide! Innanzitutto come estrarre l'audio dal Pi. A differenza del fratello maggiore, il Pi Zero non ha un'uscita audio da 3,5 mm, quindi avevo bisogno di usare una sorta di adattatore. Inizialmente pensavo di usare un connettore da HDMI a VGA + Audio, ma questo sembrava eccessivo (e ne avevo bisogno per un altro progetto!), Quindi ho usato un adattatore audio USB economico. Questo è stato abbastanza facile da configurare, basta impostare la scheda audio USB come dispositivo ALSA predefinito sul Pi. Ciò significava che dovevo includere un hub USB per ospitare l'adattatore WiFi, ma sono riuscito a smontare e riutilizzare uno vecchio che avevo in giro.
In secondo luogo dovevo scegliere una combinazione amplificatore/altoparlante che desse un suono di buona qualità e fosse costantemente acceso. In precedenza ho utilizzato altoparlanti alimentati a batteria, ma necessitando di una ricarica regolare, questi non sarebbero stati utili per l'uso "sempre attivo", inoltre spesso avevano un sibilo di sottofondo evidente. Ho anche cannibalizzato vecchi dock per iPod in passato, ma questi tendevano ad avere "funzioni" di risparmio energetico e si spegnevano dopo alcuni minuti di silenzio.
Alla fine sono andato con qualcosa di nuovo, un paio di altoparlanti per PC al prezzo d'occasione di £ 6,99. Non mi aspettavo troppo, ma la qualità del suono era assolutamente buona, senza sibili o timeout. Il vantaggio aggiuntivo degli altoparlanti del PC era che includevano un interruttore on/off e una manopola del volume, che speravo di poter collegare ai controlli originali della radio. Ha funzionato tutto in panchina, quindi ora era il momento di inserirlo nella custodia!
Passaggio 5: montaggio retrò



Quando ho portato la radio a casa per la prima volta, ho rimosso i circuiti originali che, in alcuni punti, erano letteralmente tostati. Tuttavia, sono rimasto impressionato dalla costruzione originale, è stata ovviamente progettata per essere facilmente smontata e fissata poiché dopo aver allentato un paio di bulloni l'intero gruppo è scivolato su una specie di telaio. Ho deciso di utilizzare lo stesso approccio e di mettere insieme i nuovi componenti su una base che potesse poi scivolare nella custodia ed essere fissata come l'originale.
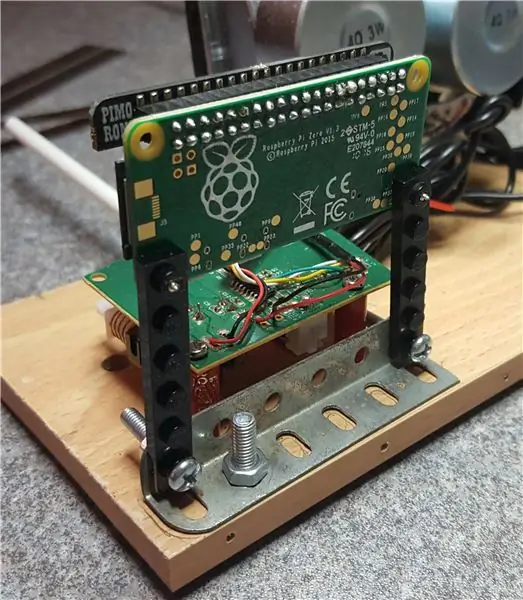
Ho iniziato con una sottile mensola di legno di un vecchio porta DVD, tagliandola a misura e praticando dei fori per i bulloni della custodia. Successivamente ho smontato gli altoparlanti, tagliando le custodie di plastica con un seghetto e uno strumento rotante. Gli altoparlanti ora sottili sono stati fissati alla base in legno con una staffa a 90 gradi realizzata da Meccano. Il circuito dell'amplificatore era il prossimo - a causa dei limiti di spazio, purtroppo questo doveva essere montato capovolto e sollevato di circa un pollice sopra la base. Ho dovuto costruire una sorta di disposizione dei pilastri per supportare e fissare la tavola, ma sono rimasto bloccato su come farlo in modo ordinato. La soluzione ideale era proprio sotto il mio naso: una matita colorata! Ho tagliato le sezioni della matita a misura, quindi le ho inserite nei fori praticati nella base. La cosa perfetta nell'usare una matita colorata è che il "piombo" al centro può essere facilmente perforato, lasciando un comodo foro per le viti del circuito.
Ho usato una combinazione di pezzi Meccano e Lego per creare una staffa per supportare il Pi stesso e ho riordinato i cavi vaganti con delle fascette. Gli interruttori del volume e di accensione/spegnimento erano più distanti sulla scheda del circuito dell'altoparlante rispetto ai fori nella custodia della radio (non puoi avere tutto), quindi li ho estesi usando sezioni di un bastoncino di plastica vuoto.
Passaggio 6: lavoro sul caso



Come ho detto prima, la custodia della radio era in uno stato terribile, quindi ho riparato i buchi e le crepe peggiori usando il polyfilla e l'ho levigato dappertutto. Ho deciso di attaccare con un bel color crema per la vernice, da coordinare con il marrone del quadrante di sintonia. La vernice ha affermato di essere "primer e vernice in uno", ma ho dato prima alcune mani di primer solo per essere al sicuro. Le manopole hanno richiesto un bel po' di strofinamento (più di 60 anni di sporcizia!) ma sono venute bene: ho semplicemente fissato la manopola di sintonia color crema originale al quadrante stesso con un bullone poiché non era collegata a nessun componente.
Dopo che la vernice si è indurita, è arrivato il momento di mettere tutto insieme - normalmente la parte di un progetto che mette a dura prova la mia pazienza! Questa volta è andata molto bene, poiché tutta la difficile costruzione era già stata fatta sulla base, tutto quello che dovevo fare era far scorrere il gruppo nella custodia, fissarlo con i bulloni e montare le manopole.
Mancava la cover posteriore della radio quindi ne ho ricavata una nuova da una vecchia cornice, dipingendola dello stesso colore crema.
Passaggio 7: orari radio



È stato un progetto davvero divertente da realizzare, è stato bello mantenere le cose abbastanza semplici e concentrarsi sul renderlo il più pulito possibile. A volte sono stato tentato di aggiungere un microfono per l'integrazione con Alexa e ho persino preso seriamente in considerazione l'idea di inserire un Chromecast Audio (per i miei podcast preferiti di nuova generazione nello stile della radio dei vecchi tempi) ma sono contento di averlo mantenuto semplice e Sono entusiasta del risultato.
Ora è installato su un altoparlante nell'angolo del soggiorno, si illumina e parla di tanto in tanto proprio come speravo. L'unico piccolo inconveniente è che il quadrante traslucido crema e marrone rende più difficile mostrare la brillante gamma di colori del Blinkt! È abbastanza ovvio per le notifiche del tramonto (arancione) e i messaggi di testo (viola) ma quelli meteorologici sono un po' uguali - ho solo bisogno di sperimentare diversi codici colore RGB, penso!
Se ti piace questo progetto e vuoi vedere di più, puoi controllare il mio sito Web per gli aggiornamenti sui progetti in corso su bit.ly/OldTechNewSpec, unisciti a Twitter @OldTechNewSpec o iscriviti al canale YouTube in crescita su bit.ly/oldtechtube - dai alcune delle tue vecchie tecnologie una nuova specifica!


Secondo Premio al Concorso IoT Builders
Consigliato:
Astrofotografia con il Raspberry Pi Zero.: 11 Passaggi (con Immagini)

Astrofotografia con il Raspberry Pi Zero.: Ho già realizzato altri due progetti di fotocamere basati su Raspberry Pi [1] [2]. Questa, la mia terza idea per la fotocamera, è il mio primo progetto Raspberry Pi Zero. Questo è anche il mio primo tentativo di astrofotografia!Spronato dal recente "Supermoon" volevo portare mio fratello"
Crea la tua illuminazione ambientale con Raspberry Pi Zero: 5 passaggi (con immagini)

Crea la tua illuminazione ambientale con il Raspberry Pi Zero: in questo progetto ti mostrerò come combinare un Raspberry Pi Zero con un paio di parti complementari per aggiungere un effetto di illuminazione ambientale alla tua TV che migliora l'esperienza visiva. Iniziamo
AI con Grove Zero e Codecraft (Scratch 3.0): 5 passaggi (con immagini)

AI con Grove Zero e Codecraft (Scratch 3.0): in questo articolo costruiremo tre progetti utilizzando le funzioni AI di Codecraft, un ambiente di programmazione grafico basato su Scratch 3.0. Codecraft è sviluppato e gestito da TinkerGen Education ed è gratuito. AI ed è un sottoinsieme, ma
Luce intelligente fai-da-te con Raspberry Pi Zero: 4 passaggi (con immagini)

Luce intelligente fai-da-te con Raspberry Pi Zero: le luci intelligenti stanno diventando sempre più popolari. Tali luci sono solitamente luci a LED che possono essere controllate tramite WiFi o Bluetooth. I colori, la saturazione e la luminosità possono essere modificati utilizzando uno smartphone. Una cosa che ho capito è che spesso le persone intelligenti
Custodia portatile con batteria per Raspberry Pi Zero W (EN/FR): 5 passaggi (con immagini)

Custodia Portatile Con Batteria per Raspberry Pi Zero W (EN/FR): ITQuesta guida ti spiegherà come creare un "Computer portatile" con un Raspberry Pi zero, una batteria Iphone e alcuni moduli elettroniciFRCe guide explique comment fabriquer un "Ordinateur Portable" con un Raspberry Pi zero, une ba
