
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

Qui ti mostrerò come creare un piccolo strumento per aiutarti a lavorare in Photoshop più velocemente!
Le tastiere realizzate appositamente per PS non sono nuove, ma non offrono esattamente ciò di cui ho bisogno. Come pittore, passo gran parte del mio tempo in Photoshop a regolare l'impostazione del pennello e penso che i semplici pulsanti di scelta rapida non mi diano il controllo per adattarsi al mio flusso di lavoro. Così ho deciso di creare la mia tastiera, una piccola, discreta e dotata di quadranti per darmi quell'interazione analogica che ho sempre desiderato.
Il funzionamento è semplice: per far interagire il microcontrollore con Photoshop, sfruttiamo le scorciatoie predefinite. Con una scheda che il computer può leggere come una tastiera/mouse, tutto ciò che dobbiamo fare è usare alcune semplici righe di codice per dire al computer di leggere ogni input come una combinazione di tasti premuti. Ora il pulsante di annullamento è solo a un pulsante di distanza!
Iniziamo! Per questo progetto avrai bisogno di:
- 1 Sparkfun ProMicro (o un Arduino Leonardo, non consigliato)
- 1 adattatore micro USB
- 6 pulsanti (o qualsiasi numero che ti piace)
- Resistenze da 10k Ohm (1 per ogni pulsante)
- 1 potenziometro
- 1 codificatore rotante
- fili, breadboard, perfboard, saldatura, perni di intestazione, ecc.
Puoi usare un Arduino Leonardo per questo progetto, ma ProMicro è un'alternativa molto più economica che utilizza lo stesso chip atmega32u4, ha più pin ed è disponibile in una forma molto più piccola, che lo rende perfetto per una tastiera.
Per programmare ProMicro nell'IDE Arduino potrebbe essere necessario impostare prima alcune cose. Puoi leggere di più a riguardo nella guida di SparkFun:
Se il tuo computer ha difficoltà a trovare il dispositivo, assicurati che la micro-USB che stai utilizzando non sia alimentata solo e supporti il trasferimento dei dati.
Questo è il mio primo progetto Arduino ed è adatto ai principianti.
Passaggio 1: prototipazione del Control Pad

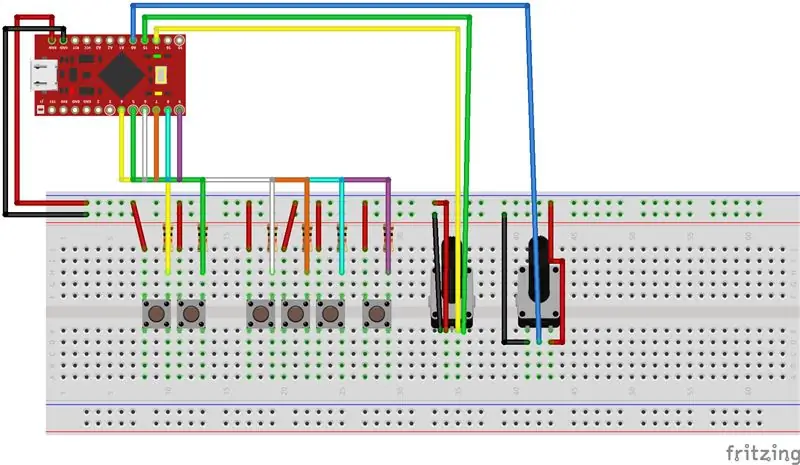
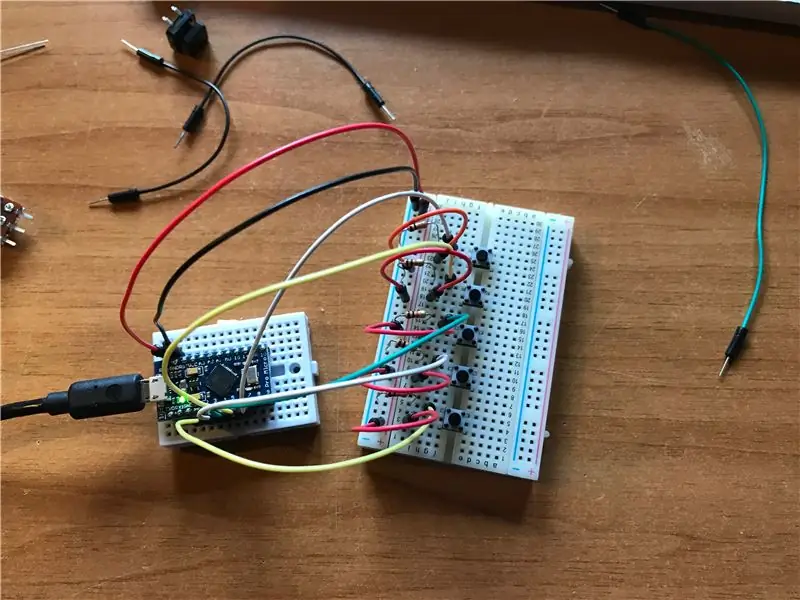
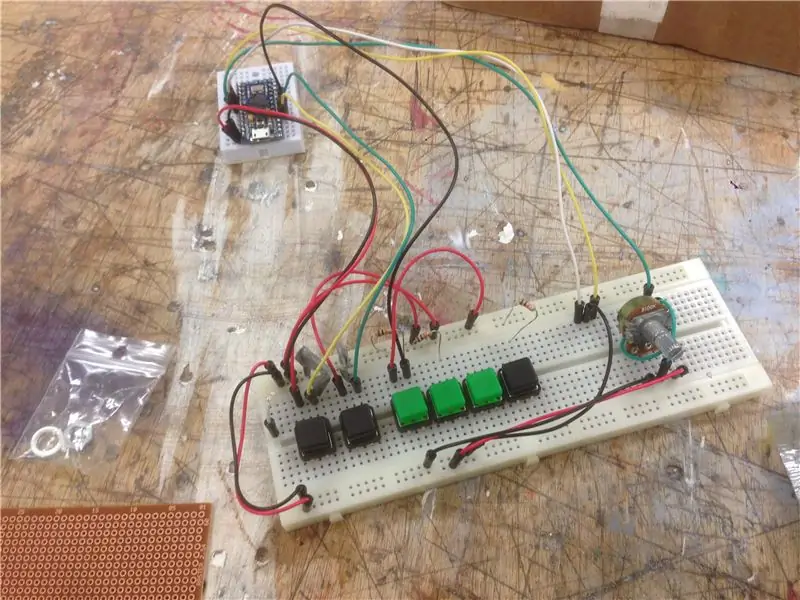
Ti consiglio di testare il tuo programma su una breadboard prima di iniziare a saldare.
Qui puoi vedere il mio schema.
I pulsanti 1 e 2 saranno Annulla e Ripristina, da 3 a 5 sono per gli strumenti Pennello, Gomma e Lazo, il pulsante 6 è un pulsante di salvataggio rapido. L'encoder e il potenziometro controllano rispettivamente Dimensione e Opacità.
Nota che sono mancino e ho progettato il layout nel modo che mi è più comodo da usare. Guarda il momento in cui usi la tua breadboard come un'opportunità per pensare a quali funzioni vorresti che il tuo controller avesse, cosa funziona meglio per te e alla fine se avrai bisogno di parti aggiuntive per realizzarlo.
Passaggio 2: pulsanti

I pulsanti sono i più semplici da implementare. Diamo un'occhiata al codice:
#includere
const int pulsanti = {2, 3, 4, 5, 6, 7, 8, 9}; // array di tutti i pin dei pulsanti char ctrlKey = KEY_LEFT_GUI; // usa questa opzione per Windows e Linux: //char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT; void setup() { // inserisci qui il tuo codice di installazione, da eseguire una volta: Serial.begin(9600); Keyboard.begin(); //Buttons -- scorre l'array e controlla la presenza di pressioni for(int i = button[0]; i < (sizeof(buttons)/sizeof(buttons[0]))+buttons[0]; ++i) { pinMode(i, INGRESSO); } } boolean readButton(int pin) { // controlla e rimuovi i pulsanti if (digitalRead(pin) == HIGH) { delay(10); if (digitalRead(pin) == HIGH) { return true; } } restituisce falso; } void doAction(int pin) { // esegue task switch (pin) { // ----Scorciatoie---- //Annulla caso 4: Keyboard.press(ctrlKey); Keyboard.print('z'); Serial.print ("input"); Serial.println(pin); ritardo(200); Keyboard.releaseAll(); rottura; //Ripeti caso 5: Keyboard.press(ctrlKey); Keyboard.print('y'); Serial.print ("input"); Serial.println(pin); ritardo(200); Keyboard.releaseAll(); rottura; //Pennello 6: Keyboard.press('b'); Serial.print ("input"); Serial.println(pin); ritardo(200); Keyboard.releaseAll(); rottura; //Caso gomma 7: Keyboard.press('e'); Serial.print ("input"); Serial.println(pin); ritardo(200); Keyboard.releaseAll(); rottura; //Caso Lazo 8: Keyboard.press('l'); Serial.print ("input"); Serial.println(pin); ritardo(200); Keyboard.releaseAll(); rottura; //Salva il caso 9: Keyboard.press(ctrlKey); Keyboard.print('s'); Serial.print ("input"); Serial.println(pin); ritardo(200); Keyboard.releaseAll(); rottura; predefinito: Keyboard.releaseAll(); rottura; } }
ciclo vuoto() {
// inserisci qui il tuo codice principale, da eseguire ripetutamente:
for(int i = button[0]; i < sizeof(buttons)/sizeof(buttons[0])+buttons[0]; ++i) { if (readButton(i)) { doAction(i); } } //Reimposta i modificatori Keyboard.releaseAll();
}
Sono abbastanza semplici. Per fare in modo che il computer riconosca la pressione di un pulsante come pressione di un tasto, utilizziamo semplicemente la funzione Keyboard.press(). Quindi, per attivare la scorciatoia Annulla (ctrl+z), usiamo semplicemente Keyboard.press(ctrlKey) e poi Keyboard.press('z'). Ricorda che dovrai includere Keyboard.h e inizializzare la tastiera per accedere a queste funzioni.
I pin di input sono memorizzati in un array, quindi puoi facilmente scorrerli tutti nella funzione loop(). Un modo semplice per accedere alla lunghezza dell'array in c++ dividendo la dimensione dell'intero array per l'elemento dell'array, più un elemento. Eseguiamo un ciclo di tutti i pulsanti per verificare se uno è stato premuto.
Per mantenere le cose organizzate, ho memorizzato tutte le azioni del mio pulsante nell'istruzione switch di una funzione che accetta il numero di pin come argomento.
Se vuoi che i tuoi pulsanti facciano cose diverse o desideri aggiungere più pulsanti, modifica semplicemente il contenuto della funzione doAction!
A causa del funzionamento dei pulsanti fisici, dovremo eliminarli. Questo per evitare che il programma legga eventuali pressioni indesiderate causate dall'elasticità dei pulsanti. Ci sono molti modi per farlo, ma ho aggiunto una semplice funzione readButton() che si occupa di questo.
Basta collegare i pulsanti con alcuni resistori da 10k e dovresti essere d'oro!
Passaggio 3: il potenziometro

Ora sul potmeter:
#includere
int quadrante0 = 0; void setup() { // inserisci qui il tuo codice di installazione, da eseguire una volta: Serial.begin(9600); Keyboard.begin(); //Compone dial0= analogRead(0); dial0= map(dial0, 0, 1023, 1, 20); } void dialAction(int dial, int newVal, int lastVal) { switch (dial) { //Opacity case 0: delay(200); if (newVal!=lastVal) { int decim = ((newVal*5)/10); int unit = ((newVal *5)% 10); if (newVal==20) { Keyboard.write(48+0); Keyboard.write(48+0); Serial.println("numero massimo 1"); } else { decim=constrain(decim, 0, 9); unit=constrain(unit, 0, 9); Serial.println(newVal*2); Keyboard.write(48+decim); Keyboard.write(48+unità); } } dial0=newVal; rottura; predefinito: pausa; } } //------------------LOOP PRINCIPALE----------- void loop() { // inserisci qui il tuo codice principale, per eseguirlo ripetutamente: //Opacity //delay(500); int val0 = analogRead(0); val0 = map(val0, 0, 1023, 1, 20); //Serial.print ("dial0: "); //Serial.println(val0); if (val0!=dial0) { //Fai qualcosa dialAction(0, val0, dial0); } }
Il potmeter segue la stessa logica, ma è un po' più complicato.
Per prima cosa diamo un'occhiata a come vogliamo che funzioni: Photoshop ha alcune utili scorciatoie per modificare l'opacità di un pennello. Se si preme un tasto numerico qualsiasi, l'opacità sarà uguale a quel numero*10. Ma se premi due numeri, leggerà il secondo numero come unità, dandoti un controllo più preciso.
Quindi vogliamo che il nostro potmeter mappi la sua rotazione su una percentuale, ma non vogliamo farlo tutto il tempo perché sarebbe sciocco. Vogliamo solo cambiare l'opacità quando si gira il potmeter. Quindi memorizziamo un valore aggiuntivo che confrontiamo con il valore analogRead() ed eseguiamo lo script di azione solo quando c'è una differenza.
Un altro problema in cui ci imbatteremo è come trasformiamo il ritorno di analogRead in int come input. Poiché non esiste un modo semplice per trasformare un int in una stringa, dovremo usare l'int stesso. Tuttavia, se scrivi semplicemente Keyboard.press(int) noterai che l'input non sarà quello che volevi, e invece verrà premuto un altro tasto.
Questo perché i tasti della tua tastiera sono tutti codificati come numeri interi, ogni tasto ha il proprio indice. Per utilizzare correttamente la chiave num, dovrai cercare il loro indice nella tabella ASCII:
Come puoi vedere, i tasti numerici iniziano con l'indice 48. Quindi, per premere il tasto corretto, tutto ciò che dovremo fare è aggiungere il valore del quadrante a 48. I valori decimali e unitari sono pressioni separate.
Infine, abbiamo bisogno di un modo per evitare che il valore salti avanti e indietro. Perché se provi a usare il quadrante con map(val0, 0, 1023, 0, 100), troverai i risultati molto nervosi. Analogamente a come abbiamo antirimbalzato i pulsanti, risolveremo questo problema sacrificando parte della precisione. Ho scoperto che mapparlo su 1-20 e quindi moltiplicare il valore degli argomenti per 5 è un compromesso accettabile.
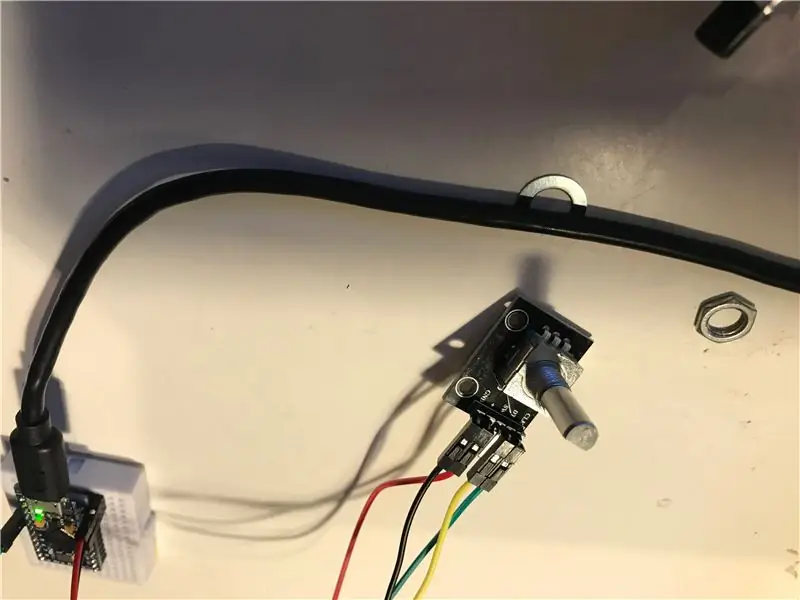
Per collegare il potenziometro basta collegare un filo da 5V, un filo di terra e un filo di ingresso analogico e non dovrebbero esserci problemi.
Fatto divertente: se usi questa scorciatoia mentre è selezionato uno strumento come il lazo, cambierà invece l'opacità del livello. Qualcosa di cui prendere nota.
Passaggio 4: l'encoder rotativo

Gli encoder rotativi sono un po' come i potenziometri, ma senza limiti a quanto possono girare. Invece di un valore analogico, esamineremo la direzione di rotazione dell'encoder digitalmente. Non entrerò nei dettagli su come funzionano, ma quello che devi sapere è che utilizza due pin di input sull'arduino per dire in quale direzione viene girato. L'encoder rotativo può essere più complicato da utilizzare, encoder diversi potrebbero richiedere impostazioni diverse. Per semplificare le cose ne ho comprata una con PCB, già pronta per essere agganciata con pin femmina. Ora, il codice:
#includere
//encoder rotativo #define outputA 15 #define outputB 14 int counter = 0; int uno Stato; int aLastState; void setup() { // inserisci qui il tuo codice di configurazione, da eseguire una volta: //Rotary pinMode (outputA, INPUT); pinMode (uscitaB, INGRESSO); // Legge lo stato iniziale dell'outputA aLastState = digitalRead(outputA); } void rotaryAction(int dir) { if (dir>0) { Keyboard.press(']'); } else { Keyboard.press('['); } Keyboard.releaseAll(); } //------------------MAIN LOOP---------- void loop () { // inserisci qui il tuo codice principale, per eseguirlo ripetutamente: //Size aState = digitalRead(outputA); if (aState != aLastState){ if (digitalRead(outputB) != aState) { //counter ++; azione rotativa(1); } else { //contatore --; rotanteAzione(-1); } //Serial.print("Posizione: "); //Serial.println(contatore); } aLastState = aState; }
Per impostazione predefinita, le scorciatoie] e [di Photoshop aumentano e diminuiscono la dimensione del pennello. Proprio come prima, vogliamo inserirli come pressioni dei tasti. L'encoder invia un numero di input per giro (che dipende dal modello) e vogliamo aumentare/diminuire la dimensione del pennello per ciascuno di questi input, quindi puoi alzare o abbassare la manopola molto velocemente, ma anche essere in grado di controllarlo lentamente con grande precisione.
Proprio come con il potmeter, vogliamo eseguire l'azione solo quando si gira il quadrante. A differenza del potmeter, come ho spiegato prima, l'encoder rotativo ha due ingressi alternati. Osserviamo quale di questi è cambiato per stabilire la direzione in cui viene ruotato il quadrante.
Quindi, a seconda della direzione, premiamo il tasto corretto.
Finché non hai problemi di contatto, dovrebbe funzionare.
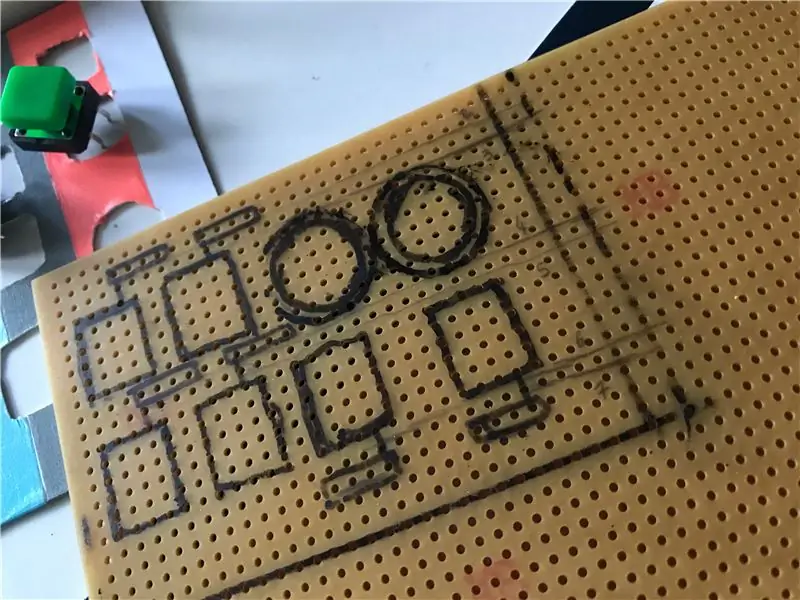
Passaggio 5: mettere tutto insieme



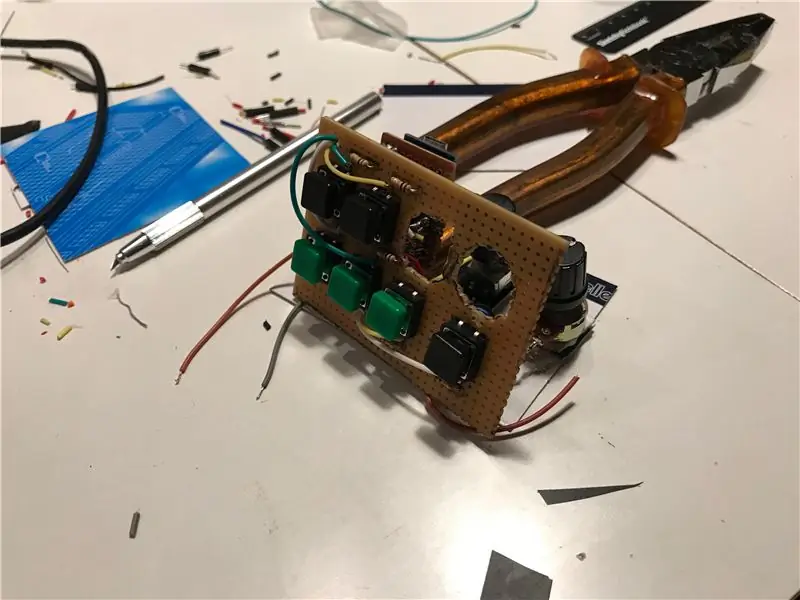
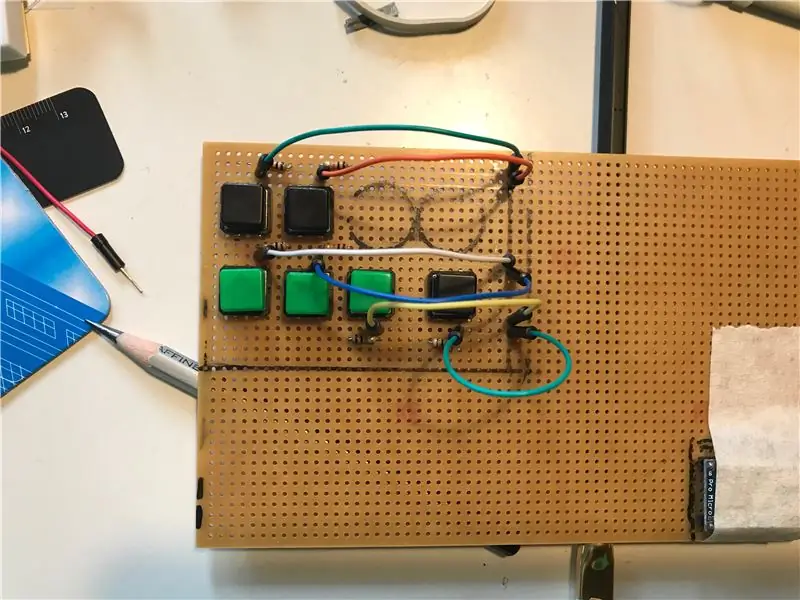
Ora sulla saldatura. Per prima cosa, pratichiamo due fori nel perfboard per adattarli ai due quadranti. poi si saldano i pulsanti e le rispettive resistenze. Ho praticato due fori extra piccoli per far passare i cavi di ingresso sopra per risparmiare spazio sotto, ma questo non è necessario. Non ci sono molti cavi di ingresso, quindi i cavi GND e 5V corrono in parallelo, ma se ti senti furbo potresti voler creare una matrice. Ho saldato il microcontrollore a un'altra perfboard più piccola, che si adattava sotto insieme all'encoder e al potmeter. Ora ho saldato tutti i fili al ProMicro. Non c'è bisogno di essere creativi, ho solo dovuto seguire lo stesso schema di quello sulla breadboard, ma la saldatura in un posto così piccolo può essere comprensibilmente noiosa. Non essere come me, usa una spelafili e una buona saldatura!
Infine, potresti voler creare un bel caso per il tuo nuovo amico di Photoshop. Uno meglio del mio, almeno!
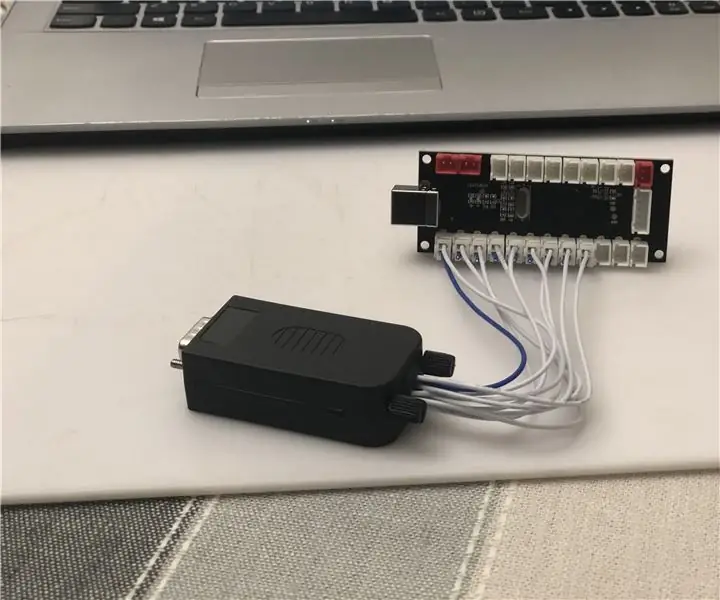
Ma se sei ansioso di provarlo, usa del cartone e del nastro adesivo e collega il tuo micro-USB.
Passaggio 6: codice + dimostrazione


Assicurati di testare il programma del control pad mentre procedi nel progetto per evitare sorprese!
Ecco il codice completo:
Grazie mille per aver letto!
Consigliato:
[2020] Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto RC: 23 passaggi
![[2020] Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto RC: 23 passaggi [2020] Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto RC: 23 passaggi](https://i.howwhatproduce.com/images/001/image-1423-j.webp)
[2020] Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto radiocomandata: hai mai pensato di utilizzare il tuo iPhone o iPad per controllare il tuo micro:bit?Sai che Micro:bit Educational Foundation fornisce l'app iOS nel App Store? Cerca "micro:bit" nell'App Store e puoi scaricare l'app gratuitamente. Il
Modifica di un Dance Pad L-tek per il polling a 1000 hz su Windows e Linux: 9 passaggi

Modificare un Dance Pad L-tek per il polling a 1000 hz su Windows e Linux: perché fare questo mod? Se sei mai passato al grafico su una canzone a 125 BPM, potresti chiederti, che succede con questo spikey boi? Perché i tempi stanno cadendo in "slot" discreti? ITG e DDR hanno finestre temporali incredibilmente strette, e con questo
Adattatore da DSUB-15 a USB per pad Cobalt Flux DDR: 5 passaggi

Adattatore da DSUB-15 a USB per pad Cobalt Flux DDR: recentemente mi sono appassionato al DDR nelle sale giochi e volevo un mio pad per giocare con Stepmania a casa. Dopo aver acquistato un tappetino economico su Amazon e non essere stato completamente soddisfatto, ho trovato un pad Cobalt Flux DDR sul mio OfferUp locale. Tuttavia, non è venuto con
Pad giocosi sensibili alla pressione (per parchi giochi digitali e altro): 11 passaggi (con immagini)

Pad giocosi sensibili alla pressione (per parchi giochi digitali - e altro): questo è un Instructable per mostrarti come creare un pad sensibile alla pressione - che può essere utilizzato per creare giocattoli o giochi digitali. Può essere usato come un resistore sensibile alla forza su larga scala e, sebbene giocoso, potrebbe essere usato per progetti più seri
Pad per batteria Midi Orff Bass Bar: 5 passaggi

Pad per batteria Midi Orff Bass Bar: vuoi creare una batteria midi? Vuoi avere una trasposizione Orff Bass Bar? Segui questo tutorial e crea il tuo! Modifica incoraggiata… Diventa strano
