
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.




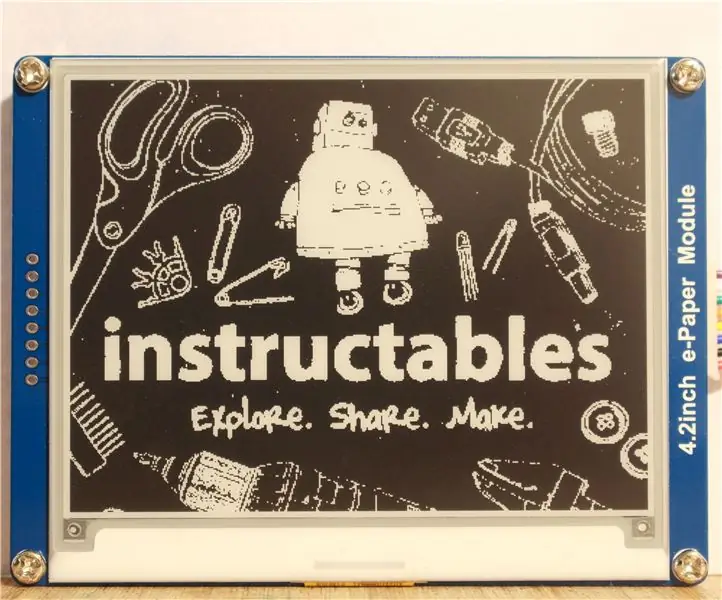
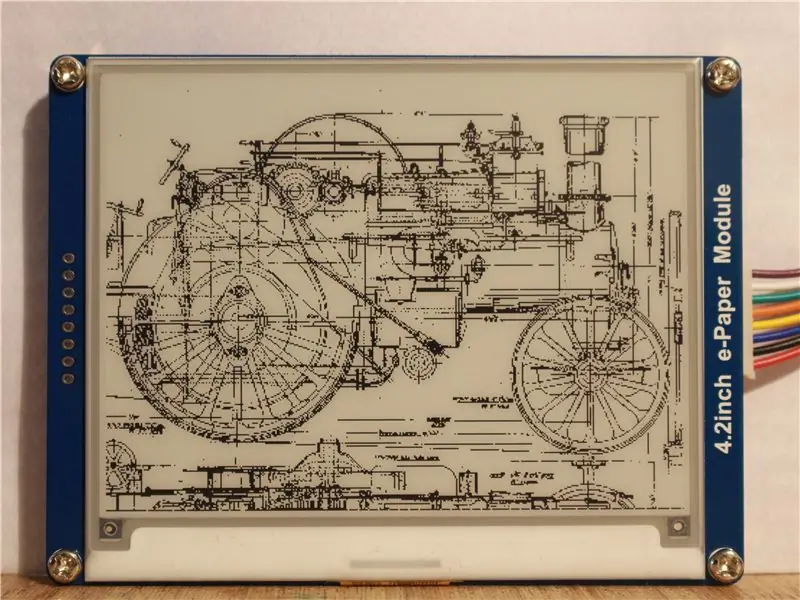
E-Paper controllato da e Arduino UNO.
Di recente mi sono stati inviati alcuni articoli da provare da GearBest e questo era quello che mi interessava di più provare. Non ho mai giocato con l'e-paper, quindi è stata una curva di apprendimento per me.
Gli articoli che mi sono stati inviati erano tutti progettati per essere utilizzati su un Raspberry PI, ma questo E-Paper funzionerà anche con un Arduino.
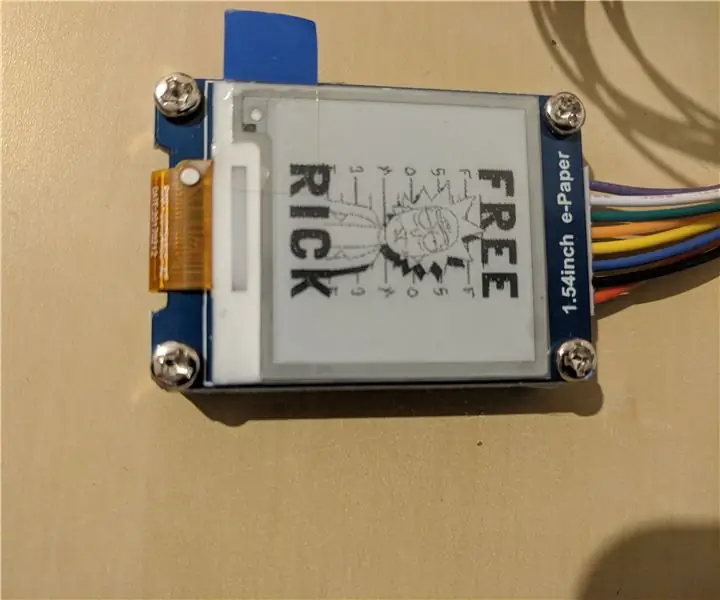
Quando l'unità è arrivata aveva già una bella immagine visualizzata e all'inizio pensavo che l'immagine fosse sulla protezione dello schermo, tuttavia una volta rimossa la protezione l'immagine è rimasta! E questo è un elemento chiave di epaper, una volta che hai messo un'immagine puoi spegnere il potere e rimarrà.
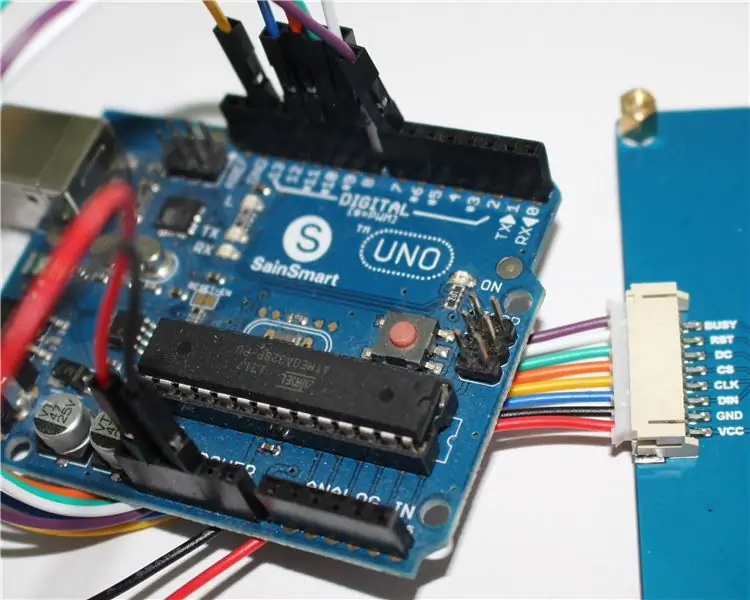
Passaggio 1: connessioni a un Arduino Uno



Questo dispositivo utilizza connessioni SPI, quindi dovrebbe essere cablato come segue.
| e-paper | Colore | UNO PLUS (3.3V) |
|---|---|---|
| 3,3 V | rosso | 3V3 |
| GND | Nero | GND |
| DIN | Blu | D11 |
| CLK | Giallo | D13 |
| CS | arancia | D10 |
| DC | Verde | D9 |
| RST | bianco | D8 |
| OCCUPATO | Viola | RE7 |
Per effettuare queste connessioni ho dovuto inserire i pin di una sezione della striscia IDC nelle estremità delle spine, altrimenti si hanno connessioni femmina a ciascuna estremità.
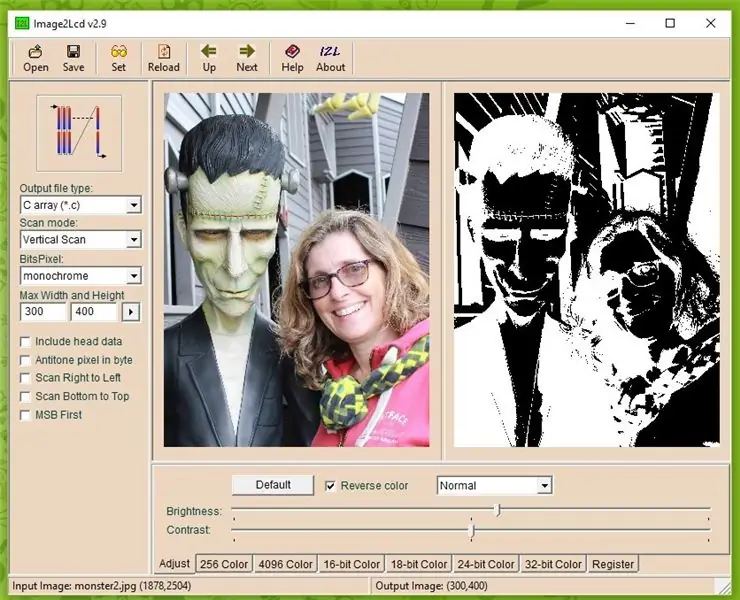
Passaggio 2: libreria Arduino e software Image2Lcd



Quindi, una volta effettuate le connessioni, vorrai caricare uno schizzo per vedere se funziona. Utilmente c'è una cartella zippata con un sacco di codice disponibile dal sito web. Basta seguire il link nella pagina wiki. troverai il codice Demo nella sezione Risorse. Ci sono anche esempi per Raspberry PI e una scheda STM32.
Anche nella sezione "Come visualizzare un'immagine" è presente un collegamento a un software che consente di convertire le foto nel codice necessario per la visualizzazione.
una volta scaricata la cartella zip richiesta, dovresti decomprimerla e nel caso dei file Arduino le librerie dovrebbero essere collocate nella cartella delle librerie e lo sketch demo nella tua posizione normale.
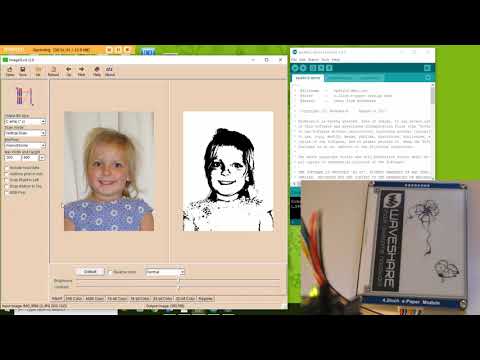
Il programma Image2Lcd deve essere configurato correttamente e l'impostazione è diversa a seconda che si desideri utilizzare un'immagine verticale o orizzontale, ho incluso un'immagine di entrambi in modo da poter vedere la differenza. Inoltre potrebbe essere necessario trascinare il programma per visualizzare tutte le immagini richieste. E se cambi da verticale a orizzontale, devi fare clic sul piccolo pulsante accanto alle caselle delle dimensioni.
Una volta che tutte le impostazioni sono corrette e regolata la luminosità per ottenere l'effetto richiesto, premere Salva e verrà visualizzato un file di testo. Non sono sicuro del modo corretto per trasferirlo, ma tutto ciò che faccio è copiare l'intero testo e incollarlo nel file imagedata.cpp dello schizzo Arduino eliminando i dati originali (ma non il primo bit), quindi sarà necessario eliminare la riga in più in alto. Nel caso della mia immagine, elimina "Aconst unsigned char gImage_monstert[8512] = { /* 0X00, 0X01, 0X2C, 0X01, 0XE0, 0X00, */" quindi dovresti essere in grado di caricare il nuovo schizzo e vedere l'immagine.
Passaggio 3: cosa funziona bene?




Le immagini possono essere molto incostante, puoi vedere dall'immagine dell'aereo che manca la maggior parte della fusoliera. Questo perché ho dovuto regolare la luminosità per ottenere il dettaglio che volevo.
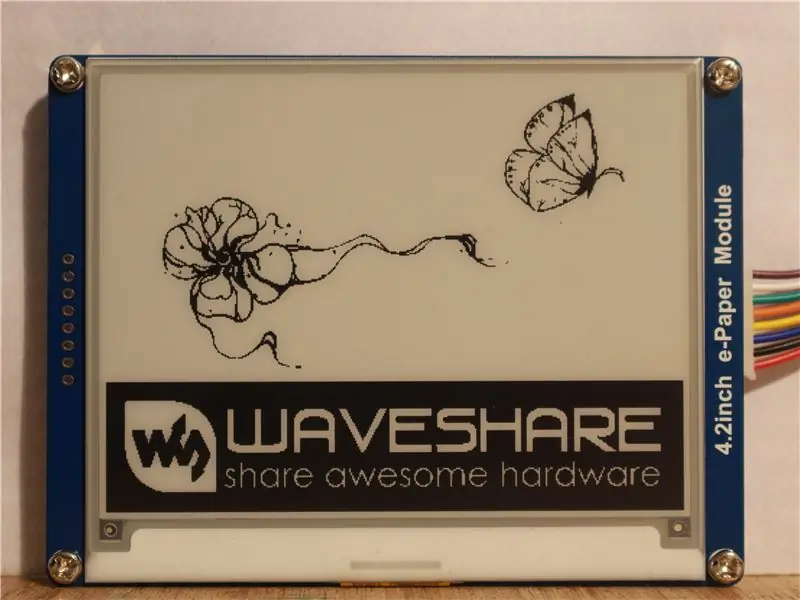
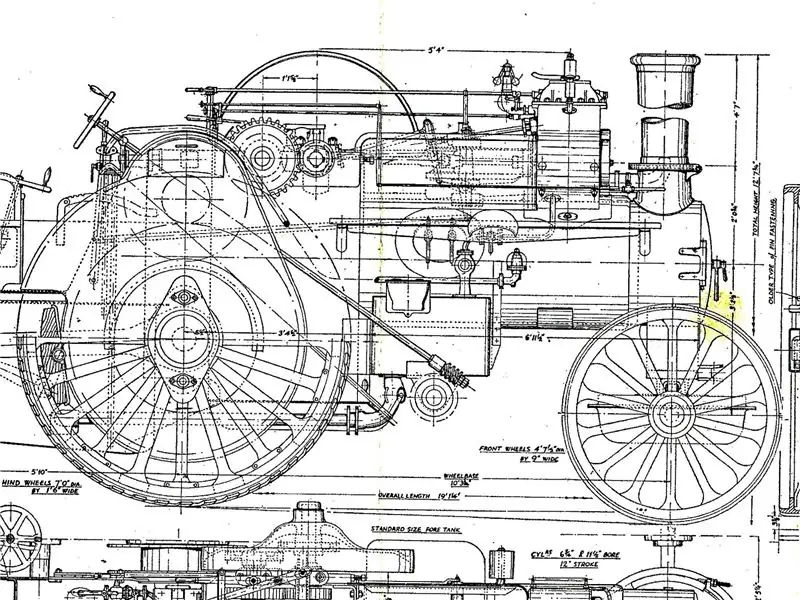
Un'immagine che ha funzionato bene erano le immagini disegnate a mano. Quindi ho disegnato un rettangolo di 14 * 10,5 cm e ho disegnato alcune immagini. questo è stato quindi scansionato e l'immagine è stata ritagliata al rapporto 3:4, quindi inserita nel programma Image2Lcd. Sono rimasto molto sorpreso dal piccolo testo con cui potevi farla franca.
Comunque spero che ti sia piaciuto questo istruttivo e un grande ringraziamento a GearBest per avermi inviato questo articolo da provare. se desideri acquistare questo articolo, segui il link sottostante. Grazie.
Collega anche GearBest
Consigliato:
Trasforma uno smartphone inutilizzato in uno smart display: 6 passaggi (con immagini)

Trasforma uno smartphone inutilizzato in uno smart display: questo tutorial è in het Engels, voor de Nederlandse versie klik hier. Hai un (vecchio) smartphone inutilizzato? Trasformalo in un display intelligente utilizzando Fogli Google e carta e penna, seguendo questo semplice tutorial passo passo. Quando hai finito
Crea uno stabilizzatore automatico AC 220 Volt usando Arduino NANO o UNO: 3 passaggi

Crea uno stabilizzatore automatico a 220 Volt CA usando Arduino NANO o UNO: In questo tutorial, ti mostrerò come creare uno stabilizzatore di tensione automatico usando Arduino NANO che mostrerà tensione CA, watt, gradini, temperatura del trasformatore e amp; on-off automatico della ventola per il raffreddamento.Si tratta di 3 passaggi Stabilizzatore automatico di tensioneLa mia confi
Il più potente Arduino-UNO, Massduino-UNO: 9 passaggi

Il più potente Arduino-UNO, Massduino-UNO: cos'è Massduino? Massduino è una nuova linea di prodotti, che combina la periferica della piattaforma Arduino: sviluppo ricco, conveniente e rapido, a basso costo e facile da produrre vantaggi di produzione su larga scala. Quasi tutto il codice Arduino può essere un
Waveshare EPaper 1.54 Raspberry Pi: 5 passaggi

Waveshare EPaper 1.54 Raspberry Pi: ho acquistato un Waveshare E-Paper 1.54 per un progetto diverso quindi.. qui una guida su come installarlo
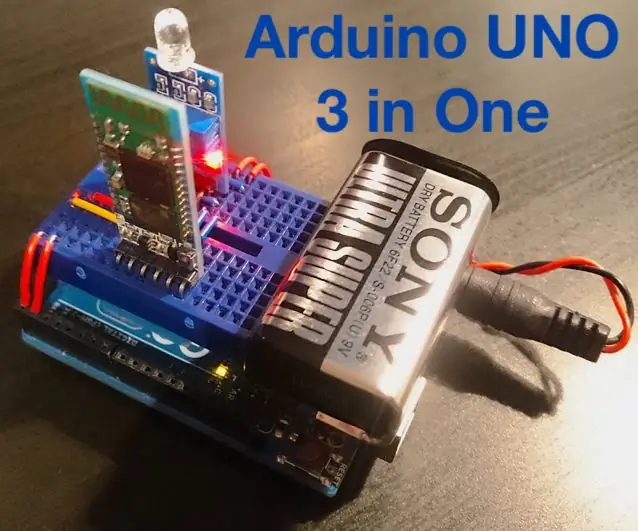
Arduino UNO 3 in uno: 6 passaggi

Arduino UNO 3 in One: Il progetto "Arduino UNO 3 in One" mira a creare una piattaforma con tre caratteristiche più importanti e utili che combinano microcontrollore, spazio prototipale e alimentazione. Ti consente di creare progetti compatti e mobili senza con
