
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



Ring the Web serve per influenzare i siti Web da luoghi locali/reali.
Maggiori informazioni a riguardo:
makker.hu/RingTheWeb/
Avrai bisogno:
- 1 pulsante
- resistore da 10k
- Arduino (qualsiasi tipo)
- cavi
- computer piccolo ea bassa potenza - in questo caso un RPi
- accesso a un server o computer con IP pubblico con node.js
- sito web
Passaggi:
- Pulsante per arduino
- Da Arduino a Raspberry
- Dal lampone al server
- Dal sito web al server
Passaggio 1: pulsante per Arduino
Per prima cosa hai bisogno di un Arduino e di un pulsante!
Qualsiasi tipo di loro è possibile, sta a te scegliere.
Per collegarli, segui il tutorial sui pulsanti ufficiali di Arduino.
Ecco il codice Arduino:
// Codice Arduino per leggere un pin digitale e inviare valore alla porta seriale
// Balázs Kovács, 2018. void setup () { Serial.begin(9600); // apri la porta seriale pinMode(8, INPUT); // collega il pulsante al Pin 8 } int counter = 0; // qualcosa usato in seguito void loop() { if(digitalRead(8) == 1) { // controlla lo stato del pin 8 Serial.write("8"); } ritardo(100); contatore++; if(counter=20) { // ogni 20x100=2000ms -> counter = 0; Serial.write("0"); // invia un messaggio "io esisto" al server } } // tutto qui!
Passaggio 2: da Arduino a Raspberry

Ora possiamo collegare Arduino a un computer. In questo caso utilizziamo un Raspberry, a causa del suo basso consumo energetico.
Collegalo via USB o direttamente con i pin RX-TX, descritti qui.
Quindi installa node.js e npm come descritto qui. Le parole chiave sono:
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
poi
sudo apt-get install -y nodejs
Npm (il gestore di pacchetti di Node.js) necessita dei moduli socket.io-client e serialport, quindi installali:
npm install socket.io-client
npm installa porta seriale
Apri e salva un file Something.js con il seguente codice:
// inizializza la connessione socket.io:
presa var; var io = require('socket.io-client'); socket = io("https://yourserver.com:port"); // se la connessione al server ha esito positivo: socket.on('connect', function(){ socket.send("sono qui!"); console.log("connesso al server"); }); // inizializza la comunicazione della porta seriale, NB /dev=ttyACM0 può essere modificato: var SerialPort = require('serialport'); var serialPort = new SerialPort('/dev/ttyACM0', { baudRate: 9600 }); // Se qualcosa proviene da Arduino, invia messaggi diversi // al server in base ad esso serialPort.on('data', function (data) { console.log('Data:', data.toString('ascii')); if(data.indexOf('8')!==-1){ socket.send('/RingTheBell 1'); } if(data.indexOf('0')!==-1){ socket. send('/client1 1'); } }); // Leggi i dati disponibili - penso che non sia necessario serialPort.on('readable', function() { console.log('Data:', port.read()); });
Ora dovresti impostare anche il codice node.js lato server, fino a quando non puoi avviare e testare lo script da
nodo./qualcosa.js
Se qualcosa non va, per favore fatemelo sapere!
Passaggio 3: codice lato server

Sul lato server, abbiamo bisogno di node.js con il server socket.io.
Quindi aggiungilo con:
npm install socket-io
Quindi avrai bisogno di uno script simile al codice del secondo passaggio, con la differenza che attende le connessioni e, se sono presenti, trasmetterà qualsiasi messaggio inviato dal client a tutti i client, in questo caso, agli utenti del sito web…
Quindi, apri un serverscript.js con quanto segue:
var http = require('http'), io = require('socket.io'); // apre un server http minimo. socket.io ne ha bisogno. var server = http.createServer(function(req, res) { res.writeHead(200, { 'Content-Type': 'text/html' }); res.end('hello'); }); // attiva il socket tcp - imposta la tua porta! server.listen(7004, function() { console.log("Server TCP in esecuzione sulla porta 7004"); }); // analizza i messaggi tcp var socket=io.listen(server); socket.on('connection', function(client, rinfo) { client.broadcast.emit('system', 'qualcuno connesso… '); client.on('message', function(event){ console.log(event); // trasmette qualsiasi messaggio a tutti gli utenti connessi! socket.emit('message', event); }); client.on('everybody', function(event){ }); client.on('disconnect', function(){ socket.emit('message', 'qualcuno si è disconnesso…'); }); });
Provalo per testarlo con
nodo./serverscript.js
Se anche il client è in esecuzione, dovresti vedere la loro comunicazione su entrambe le console. Almeno questi:
Dati: 0
- comunica periodicamente al sistema che la comunicazione Arduino->Raspberry->server funziona.
e
Dati: 8
- dice che il pulsante è acceso.
Passaggio 4: configurare il sito Web

Ora siamo pronti con il 75%!
Termina il duro lavoro includendo il codice per il sito web.
È facile.
prima, includi il client socket.io:
quindi creare il sistema di analisi dei messaggi:
presa var;
socket = io("yourserver.com:port"); socket.on('connect', function() { socket.send('anonym client - a website - is connected!'); socket.on('message', function (msg) { // se vuoi vedere ogni messaggio, decommentalo: // console.log(msg); if (msg == "/RingTheBell 1") // ecco il codice da usare per esprimere l'evento pulsante: { document.body.style.background = "#ccc"; setTimeout(function() { document.body.style.background = "#000"; }, 1000); }; if (msg == "/client1 1") { // qui puoi inserire qualcosa che reagisce allo stato del client connesso }; });
Ecco!
pronto.
Consigliato:
Suona un cicalino piezoelettrico con Blynk e XinaBox: 9 passaggi

Suona un cicalino piezoelettrico con Blynk e XinaBox: controlla qualsiasi elemento 5V usando Blynk e xChips. Questo progetto suona un cicalino piezoelettrico dal mio telefono
Prima - un robot che suona il pianoforte: 13 passaggi

Prima - un robot che suona il pianoforte: L'idea di un robot che suona uno strumento mi ha sempre affascinato e ho sempre voluto costruirne uno da me. Tuttavia, non ho mai avuto molta conoscenza della musica e degli strumenti musicali, quindi non sono mai riuscito a capire come avrei effettivamente iniziato con quello. Fino a
Tchaibotsky (un robot che suona il pianoforte): 12 passaggi (con immagini)

Tchaibotsky (un robot per suonare il pianoforte): questo istruttivo è stato creato in adempimento dei requisiti del progetto Makecourse presso l'Università della Florida del sud (www.makecourse.com) Tchaibotsky è un robot per suonare il pianoforte alimentato da Arduino. La motivazione era quella di costruire qualcosa che potesse
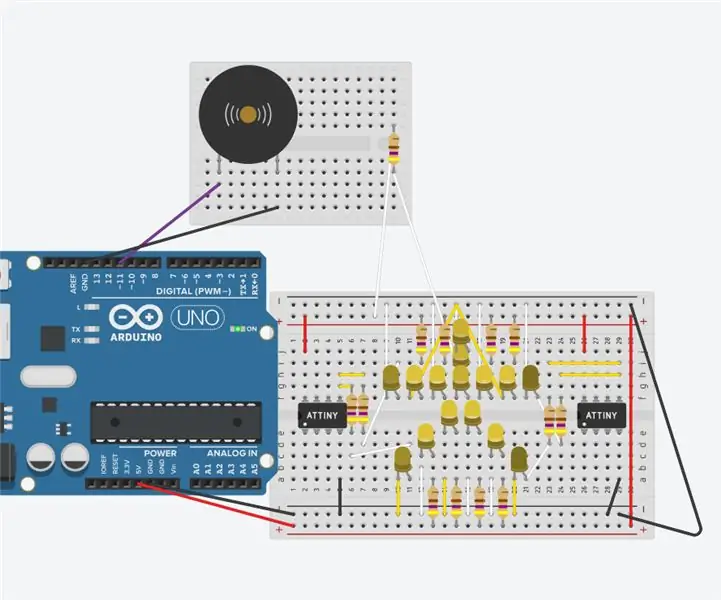
Utilizzo di LED e AT Tiny per creare una stella lampeggiante con Piezo che suona " Twinkle, Twinkle, Little Star": 6 passaggi

Utilizzo di LED e AT Tiny per creare una stella lampeggiante con Piezo Riproduzione di "Twinkle, Twinkle, Little Star": questo circuito utilizza LED, AT TINY e piezo per produrre una stella lampeggiante e la musica di "Twinkle, Twinkle,little star" Si prega di vedere il passaggio successivo per la panoramica del circuito e
Costruisci un vero orologio che suona la campana per il tuo PC e un orologio che suona l'estintore.: 3 passaggi (con immagini)

Costruisci un vero orologio che suona la campana per il tuo PC e un orologio che suona l'estintore.: Una campana di ottone, un piccolo relè alcune altre cose e una vera campana possono battere le ore sul tuo desktop. Anche se questo progetto funziona su Windows e Mac Inoltre OS X, ho deciso di installare Ubuntu Linux su un PC che ho trovato nel cestino e lavorarci sopra: non avevo mai
