
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

Benvenuto nel mio primo istruttore
Il progetto che voglio condividere con voi oggi è il gioco del labirinto Arduino, che è diventato una console tascabile capace quanto Arduboy e console simili basate su Arduino. Può essere flashato con i miei (oi tuoi) giochi futuri grazie all'intestazione ICSP esposta.
Qualche mese fa ho avuto l'idea di creare un gioco di labirinti su Arduino, ma senza un insieme di labirinti codificati. Dovrebbe essere in grado di generare un nuovo labirinto per ogni livello a cui stai giocando, quindi non vedrai mai più lo stesso labirinto:)
Codificare questo è stato un po' una sfida, dal momento che Arduino è limitato nella memoria RAM, e poi ho trovato alcuni esempi su come questo può essere fatto con un semplice algoritmo Bo-Taoshi.
Codice che ho usato come punto di partenza che ho preso da SANUKI UDON e dal suo progetto COME REALIZZARE UN GENERATORE DI LABIRINTI USANDO ATTINY13A
Passaggio 1: prototipazione breadboard


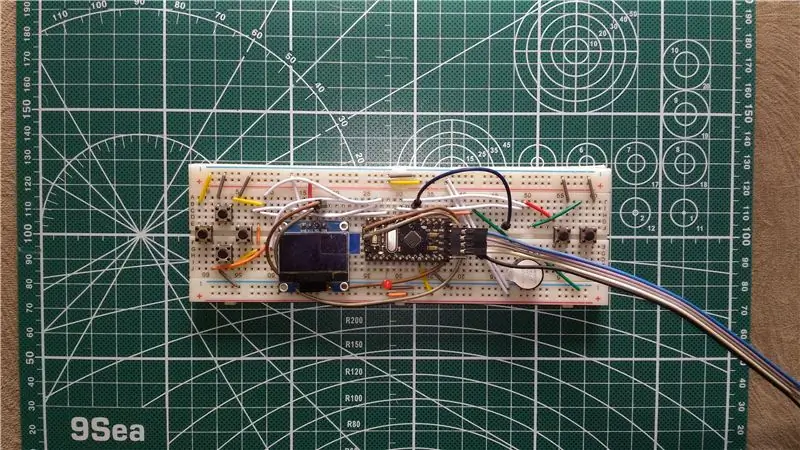
Il mio punto di partenza è stato con una piccola breadboard con solo 4 pulsanti collegati per muovermi attraverso il labirinto, ma in seguito, quando ho deciso che doveva essere una console di gioco, ho aggiunto qualche altro pulsante. Sulla breadboard più grande puoi vedere altri 2 pulsanti, e in seguito ne ho aggiunto un terzo da utilizzare come pulsante di avvio/pausa/menu
Passaggio 2: parti necessarie
- Arduino pro mini / Arduino Uno / chip Atmega328P
- Presa DIP 28 pin (opzionale)
- Display OLED SSD1306
- Altoparlante piezo
- Pulsanti - 7 pezzi
- Portabatterie a bottone
- Interruttore a levetta
- fili
- PCB prototipo (60x40mm)
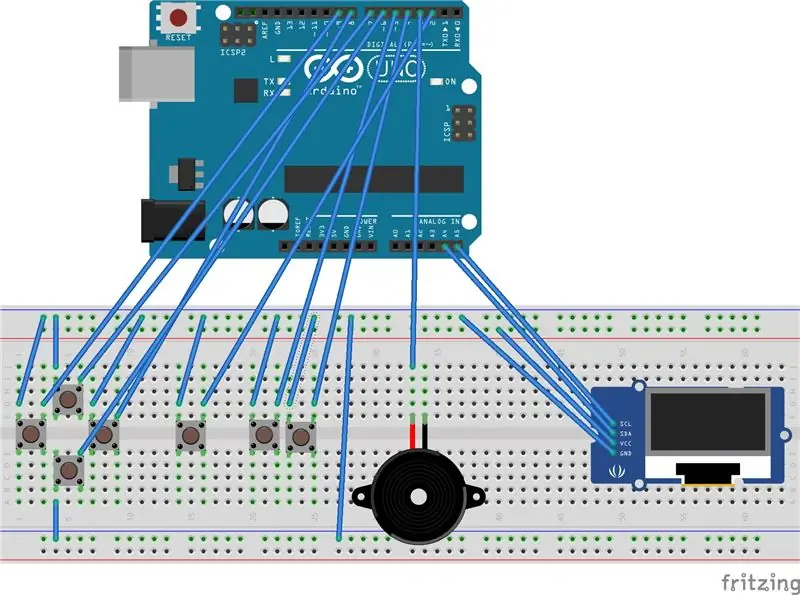
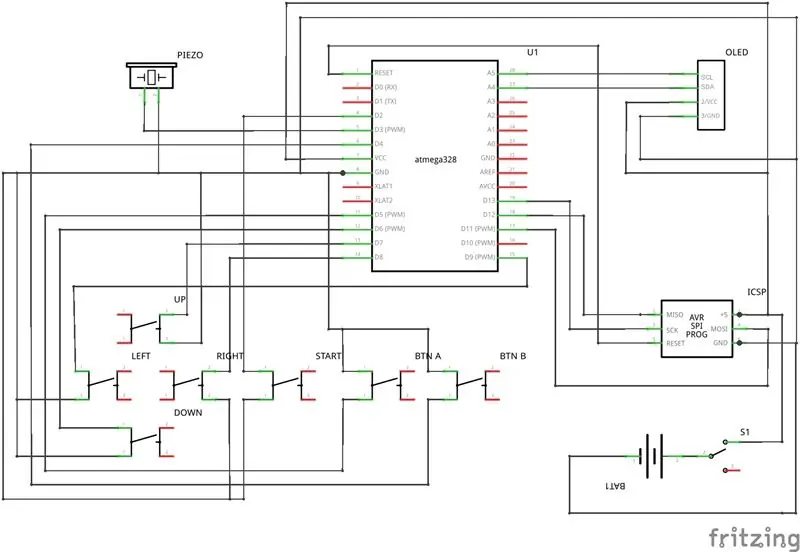
Passaggio 3: cablaggio/schema breadboard



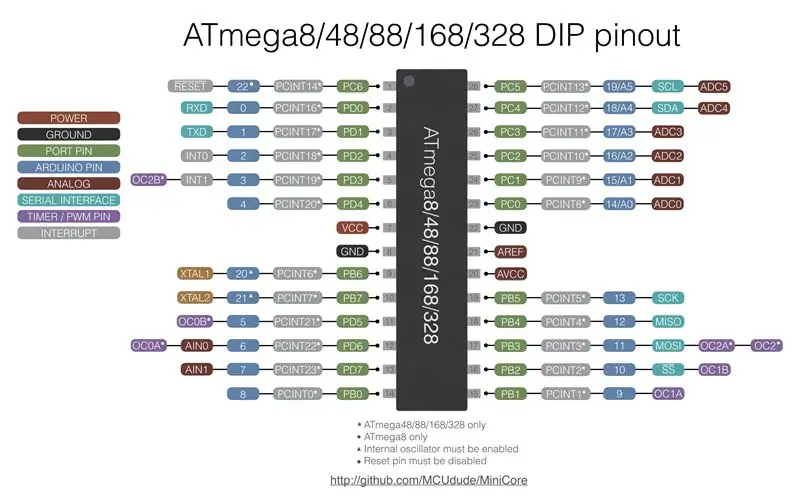
Collegamento dei componenti come mostrato nello schema sopra.
Pulsanti:
- Pulsante SU: Arduino pin 7
- Pulsante GI: Arduino pin 6
- Pulsante SINISTRO: Arduino pin 9
- Pulsante DESTRO: pin Arduino 8
- Un pulsante: Arduino pin 5
- Pulsante B: pin Arduino 4
- Pulsante START: pin Arduino 2
Schermo OLED SSD1306:
- SCL: pin Arduino A5
- SDA: pin Arduino A4
- VCC: Arduino VCC
- GND: Arduino GND
Cicalino:
- Buzzer positivo: Arduino pin 3
- Massa del cicalino: Arduino GND
Passaggio 4: codice sorgente
Il codice sorgente del gioco A-Maze può essere trovato qui:
Apri in Arduino IDE e carica sulla tua scheda o usa il programmatore ISP per programmare il tuo chip.
Consiglio di usare USBTIny ISP, non ho mai avuto problemi con esso:) ma puoi anche usare un normale Arduino per programmare il tuo chip.
Nel mio caso non ho usato il cristallo esterno, quindi il mio chip Atmega328p funziona su un oscillatore interno che è 8MhZ.
Per maggiori info visita questo link:
Passaggio 5: guardalo in azione


Passaggio 6: custodia e miniaturizzazione


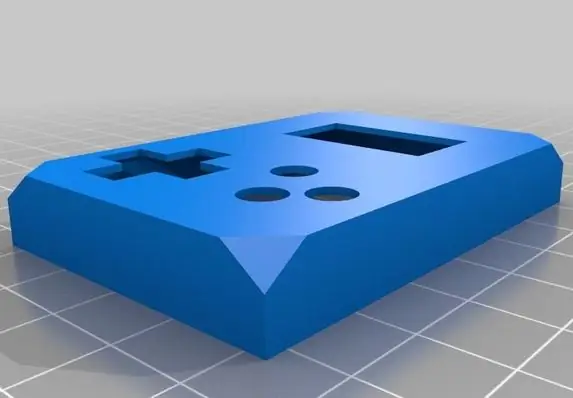
Se vuoi rendere permanente questo progetto, con una bella custodia, ecco la semplice custodia stampabile in 3D che ho progettato:
Nelle immagini sopra puoi vedere come sono disposti tutti i componenti sul PCB prototipo 4x6.
La maggior parte del cablaggio dei pulsanti va sotto i supporti della batteria, cerca di renderlo il più semplice possibile, in modo che i supporti della batteria possano adattarsi relativamente a filo sopra la scheda con i fili intermedi.
Consiglio anche di eseguire altri cablaggi sotto lo schermo, poiché le gambe del chip Atmega sono saldate ed esposte sotto lo schermo. Quando hai finito di saldare, metti del nastro isolante sotto lo schermo per evitare cortocircuiti, ecc.
L'intestazione ICSP è opzionale e, se decidi di non esporla, renderà il tuo assemblaggio molto più semplice, 6 connessioni in meno di cui occuparti, ma programma il chip prima di saldarlo, oppure usa una presa DIP a 28 pin in modo da poterlo facilmente rimuovere il chip per la programmazione.


Secondo classificato nel concorso tascabile
Consigliato:
Come installare Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: 7 passaggi (con immagini)

Howto: installazione di Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: ho intenzione di utilizzare questo Rapsberry PI in una serie di progetti divertenti nel mio blog. Sentiti libero di dare un'occhiata. Volevo tornare a usare il mio Raspberry PI ma non avevo una tastiera o un mouse nella mia nuova posizione. Era un po' che non installavo un Raspberry
Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: 6 passaggi (con immagini)

Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: Ehi, come va, ragazzi! Akarsh qui da CETech. In questo progetto, daremo un'occhiata all'HuskyLens di DFRobot. È un modulo fotocamera basato sull'intelligenza artificiale in grado di eseguire diverse operazioni di intelligenza artificiale come Face Recognitio
Riconoscimento delle immagini con schede K210 e Arduino IDE/Micropython: 6 passaggi (con immagini)

Riconoscimento immagine con schede K210 e Arduino IDE/Micropython: ho già scritto un articolo su come eseguire demo OpenMV su Sipeed Maix Bit e ho anche realizzato un video di demo di rilevamento oggetti con questa scheda. Una delle tante domande che le persone hanno posto è: come posso riconoscere un oggetto che la rete neurale non è tr
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Come smontare un computer con semplici passaggi e immagini: 13 passaggi (con immagini)

Come smontare un computer con semplici passaggi e immagini: questa è un'istruzione su come smontare un PC. La maggior parte dei componenti di base sono modulari e facilmente smontabili. Tuttavia è importante che tu sia organizzato al riguardo. Questo ti aiuterà a non perdere parti e anche a rendere più facile il rimontaggio
