
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.
Di ElectropeakElectroPeak Sito web ufficialeSegui di più dall'autore:




![Riconoscimento del colore con sensore TCS230 e Arduino [codice di calibrazione incluso] Riconoscimento del colore con sensore TCS230 e Arduino [codice di calibrazione incluso]](https://i.howwhatproduce.com/images/001/image-226-73-j.webp)
![Riconoscimento del colore con sensore TCS230 e Arduino [codice di calibrazione incluso] Riconoscimento del colore con sensore TCS230 e Arduino [codice di calibrazione incluso]](https://i.howwhatproduce.com/images/001/image-226-74-j.webp)
Informazioni: ElectroPeak è il tuo punto di riferimento per imparare l'elettronica e trasformare le tue idee in realtà. Offriamo guide di prim'ordine per mostrarti come puoi realizzare i tuoi progetti. Offriamo anche prodotti di alta qualità in modo da avere un … Maggiori informazioni su Electropeak »
Crea un fantastico effetto di simulazione del fuoco con il controllo wireless Wi-Fi. Un'app mobile (per smartphone Android) con un'interfaccia di bell'aspetto è pronta per essere installata per giocare con la tua creazione! Useremo anche Arduino ed ESP8266 per controllare la fiamma. Alla fine di questo progetto imparerai:
- Come funzionano i NeoPixel.
- Come programmare ESP8266 e controllare le variabili tramite wifi
- Come creare un fantastico effetto fuoco con Neopixels
Passaggio 1: Introduzione ai Neopixel

I LED indirizzabili individualmente o spesso chiamati Neopixle sono in circolazione da un po 'di tempo e probabilmente li conosci ma, se non lo fai, sono come i normali LED RGB ma come suggerisce il nome il colore di ciascuno di essi può essere indirizzato individualmente, consentendo di realizzare modelli e animazioni infinitamente interessanti. Per WS2812b sono necessari solo 3 fili, 2 per l'alimentazione e 1 per i dati. Ciò significa che hai solo bisogno di un pin Arduino gratuito per controllare una tonnellata di LED!
In questo progetto, utilizzeremo questi LED intelligenti per creare un effetto fuoco. Per controllare i LED utilizzeremo la fantastica libreria FastLED. Useremo l'esempio di sketch Fire2012 della libreria scritta da Mark Kriegsman. Usiamo 6 strisce di LED ciascuna con 30 LED (per un totale di 180 LED) incolliamo questi LED su un pezzo di tubo in PVC e li mettiamo in un cilindro di vetro (questi cilindri di vetro sono solitamente usati come vasi). Dobbiamo diffondere la luce dei LED per farli sembrare continui, per farlo abbiamo usato carta da lucido che lascia passare la luce e diffonde la luce.
Passaggio 2: materiali necessari

Componenti hardware
- Scheda nuvola Witty Witty seriale ESP8266 × 1
- Neopixels Smart LED Strip (strip 60LED/m)×1
- Convertitore di livello logico ×1
- Cavo ponticello maschio-femmina da 21 cm 40P × 1
- Tubo in PVC 60cm misura 2” ×1
- Carta da lucido ×1
- Cilindro di vetro ×1
Applicazioni software
Arduino IDE
Strumenti manuali
- Pistola per colla a caldo
- Saldatore
Passaggio 3: costruzione




Prima di tutto procuratevi un cilindro di vetro adeguato, il nostro cilindro ha una lunghezza di 60 cm e un diametro di 12 cm.
Se riesci a trovare un cilindro di vetro smerigliato che sarà bello, ma se è un vetro trasparente puoi usare carta da lucido per coprire la superficie del cilindro (superficie interna o esterna), la carta da lucido fa un buon lavoro nel diffondere la luce e produce buoni risultati. Dopo aver ottenuto un cilindro di vetro misurarne la lunghezza interna e quindi tagliare il tubo in PVC in modo che si adatti all'interno del cilindro. Il nostro cilindro di vetro ha un'altezza di 60 cm (esclusa la base ha una lunghezza interna di 59 cm) quindi abbiamo tagliato il nostro tubo in PVC a 59 cm. Attaccherai strisce LED su questo tubo, un tubo con un diametro di 4 cm sarebbe perfetto. Quindi dobbiamo tagliare la nostra striscia led in 6 parti uguali qui usiamo una striscia di densità 60LEDs/m (puoi usare densità più alte per effetti migliori se vuoi) usiamo sei lunghezze di 50 cm, il che significa che abbiamo bisogno di 3 metri. Distanzia le sei lunghezze equamente attorno al tubo in PVC e incolla le strisce al tubo. Ecco come dovrebbe apparire.
Alle strisce LED insieme è possibile saldare direttamente i fili alla striscia secondo il disegno seguente o prima saldare le intestazioni dei pin alle strisce e quindi utilizzare i fili della breadboard per collegarli.
Quando tutti i collegamenti delle strisce LED sono stati eseguiti, è necessario posizionare il tubo all'interno del cilindro. Per centrare il tubo all'interno del cilindro si può usare della schiuma per tagliare un cerchio che ha un diametro esterno pari al diametro interno del cilindro di vetro e un diametro interno uguale al diametro esterno del tubo in PVC. Preparatene due per ogni lato del tubo. Attaccare queste parti alle estremità e inserire delicatamente il tubo all'interno del cilindro.
Passaggio 4: codice
Usiamo Arduino IDE per la codifica e il caricamento su ESP8266. Devi usare una scheda che ha un ESP8266 con 3 MB di SPIFFS se vuoi caricare i file del software del controller su SPIFFS. SPIFFS è l'abbreviazione di "Serial Peripheral Interface Flash File System" è possibile caricare i file del controller in questa memoria per servire i file da quella posizione. In questo modo puoi aprire il tuo browser (sul tuo telefono o notebook) e andare all'indirizzo del tuo ESP (il valore predefinito è 192.168.4.1) e otterrai l'interfaccia del controller nel tuo browser senza dover installare l'app, se avere un iPhone o un iPad questa è la tua unica scelta.
Carica il seguente schizzo sulla tua scheda ESP. Abbiamo bisogno della libreria FastLED, quindi prima aggiungila al tuo IDE Arduino se non l'hai già fatto (puoi scaricarla qui). Il codice di simulazione del fuoco è lo schizzo fire2012 di Mark Kriegsman che puoi trovare negli esempi. Questo esempio è per una striscia di led ma, qui abbiamo modificato il codice per utilizzare un numero variabile di strisce. Maggiore è il numero di strip/led, maggiore sarà l'effetto. La logica della simulazione dell'incendio è chiaramente descritta nel file di esempio. Se vuoi sapere come funziona leggi il codice sorgente dell'esempio.
Passaggio 5: app


Per controllare il "look and feel" del fuoco ci sono due variabili con cui giocare: SPARKING e COOLING, che puoi controllare dinamicamente nel software del controller caricato su SPIFFS o nell'app Android che puoi scaricare. Puoi anche controllare FPS qui.
Il colore del fuoco è controllato con una tavolozza di colori modificabile anche tramite il software del controller (tramite 4 stop colore). Basta fare clic/toccare ogni cerchio di colore che rappresenta un'interruzione di colore per impostare il colore, dopo aver impostato il colpo di colore vicino per chiudere la finestra di dialogo e vedere la modifica.
Passaggio 6: come caricare su SPIFFS?

Per caricare i file nella memoria SPIFFS utilizzando l'IDE Arduino è necessario prima creare una cartella chiamata "dati" all'interno della cartella dello sketch e posizionare tutti i file che si desidera caricare in quella cartella. Il file caricato qui contiene sia lo schizzo che questa cartella.
Successivamente, è necessario il plug-in per l'uploader del filesystem Arduino ESP8266 per Arduino. Segui le istruzioni sulla sua pagina Github e installa il plugin. Una volta installato, troverai ESP8266 Sketch Data Upload nel menu degli strumenti. Metti il tuo ESP in modalità di programmazione e fai clic su di esso. Sii paziente e lascia che i file vengano caricati, potrebbe volerci un po' di tempo. Nota: imposta "velocità di caricamento" su 921600 per renderlo più veloce.
Passaggio 7: come funziona?
Lo sketch caricato sulla scheda ESP8266 crea su di essa un web server, che risponde alle richieste inviate dall'app. L'app invia semplicemente richieste GET al server (ESP8266). I dati di colore per creare la tavolozza vengono inviati come argomenti nella richiesta get, lo stesso vale per altri parametri come i parametri Sparking e Cooling.
Ad esempio, per impostare la luminosità, viene inviata la seguente richiesta dall'app https://192.168.4.1/conf?brightness=224 c'è un gestore per questa richiesta nello sketch che quando riceve questa richiesta imposta la luminosità. Rivedi il codice per saperne di più.
Passaggio 8: app per Android
L'app Android viene creata utilizzando Phonegap. È una tecnologia che permette di creare app mobili multipiattaforma utilizzando tecnologie web (HTML, CSS, Javascript). Puoi ottenere il codice sorgente dal seguente link.
Consigliato:
Pozzo del fuoco con fiamma reattiva sonora, altoparlante Bluetooth e LED animati: 7 passaggi (con immagini)

Pozzo del fuoco con fiamma reattiva sonora, altoparlante Bluetooth e LED animati: niente dice l'ora legale come rilassarsi davanti al fuoco. Ma sai cosa c'è di meglio del fuoco? Fuoco E Musica! Ma possiamo fare un passo, no, due passi oltre… Fuoco, musica, luci a LED, fiamma reattiva del suono! Può sembrare ambizioso, ma questo Ins
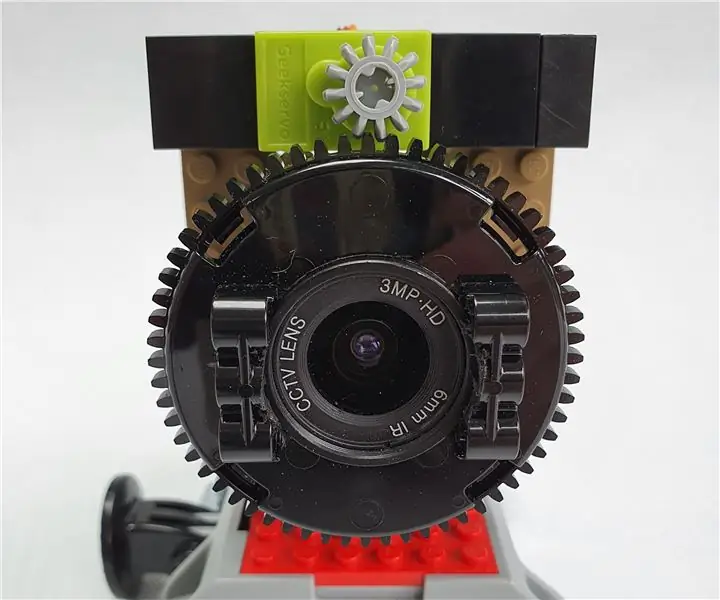
Metti a fuoco la fotocamera di alta qualità Pi con Lego e un servo: 4 passaggi (con immagini)

Metti a fuoco la fotocamera di alta qualità Pi con Lego e un servo: con un pezzo Lego leggermente hackerato, un servo continuo e del codice Python puoi mettere a fuoco la tua fotocamera di alta qualità Raspberry Pi da qualsiasi parte del mondo! La fotocamera Pi HQ è un fantastico pezzo di kit, ma come ho scoperto mentre lavoravo al recente Merlin
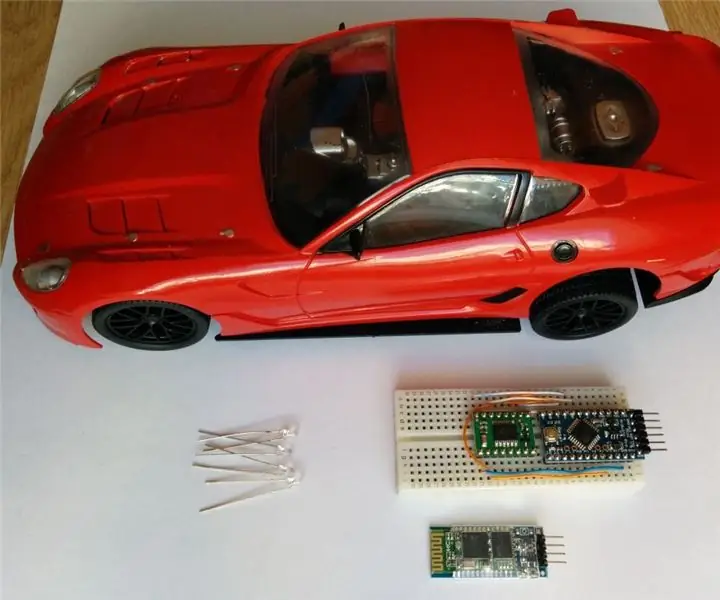
RC Car Hack - Controllato tramite Bluetooth tramite App Android: 3 Passaggi (con Immagini)

RC Car Hack - Controllato tramite Bluetooth tramite app Android: sono sicuro che ognuno di voi può trovare a casa un'auto RC inutilizzata. Questa istruzione ti aiuterà a cambiare la tua vecchia auto RC con un regalo originale :) A causa del fatto che l'auto RC che avevo era di piccole dimensioni, ho scelto Arduino Pro Mini come controller principale. Un altro
Come creare un'immagine completamente a fuoco da più immagini parzialmente a fuoco: 4 passaggi

Come creare un'immagine completamente a fuoco da diverse immagini parzialmente a fuoco: suggerisco di utilizzare il software Helicon Focus. Le versioni Windows e Mac sono disponibili sul sito di d-StidioIl programma è progettato per macrofotografia, microfotografia e fotografia di paesaggi iperfocali per far fronte al problema della profondità di campo ridotta.Aiuta
Gioca a qualsiasi cosa, da NES a Xbox con lo Skittlespider A.T.S Aka "The Contraption": 11 passaggi (con immagini)

Gioca a qualsiasi cosa da NES a Xbox con lo Skittlespider A.T.S Aka "The Contraption": questo Instructable è per lo Skittlespider A.T.S (All Together System) noto anche come "The Contraption"Questo progetto si è rivelato più difficile di quanto mi aspettassi. In un certo senso è stato anche più facile, quindi non posso dire che sia stato un progetto complessivamente difficile o facile
