
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.



Ciao a tutti, oggi voglio condividere con voi un progetto che ho fatto di recente, ho cercato un dispositivo per connetterlo indoor/outdoor e permettere alle persone di connettersi ad esso usando il loro smartphone, e dare loro la possibilità di visitare un sito web specifico o pubblicizzare un prodotto per loro.
la soluzione migliore era usare qualcosa chiamato "Eddystone" che ti permettesse di inviare un url a un dispositivo client "Smartphone/Tablet".
quindi in questo articolo ti mostrerò passo passo cosa ho usato e come ho collegato tutto insieme e il software/app che ho usato in questo progetto.
Primo: illustrare il problema
per utilizzare qualsiasi dispositivo indoor/outdoor devi farlo:
- impermeabile.
- alimentalo da una batteria
- durata della batteria il più a lungo possibile
- ricaricare facilmente una batteria "tramite una micro USB per esempio"
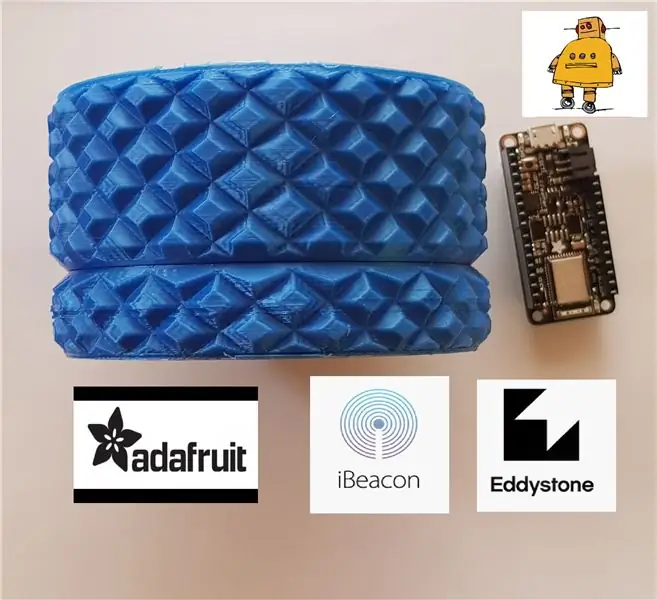
per renderlo impermeabile, la soluzione migliore è stata quella di trovare un oggetto stampato in 3D che possa contenere il dispositivo all'interno e che sia facile da aprire e richiudere, e di sicuro evitare che l'acqua penetri all'interno del dispositivo e lo danneggi.
l'utilizzo della batteria ai polimeri di ioni di litio è stata la scelta migliore, di piccole dimensioni, ad alta capacità e facile da ricaricare poiché Adafruit nRF52 Feather ha un circuito di ricarica della batteria agli ioni di litio integrato.
partiamo dall'oggetto stampato in 3D, ho trovato questo disegno su thingiversewebsite, disegnato da: Jorg Jorgensen "grazie Jorg" ho stampato con una scala del 100% ma era molto piccolo per adattarsi a tutti i componenti al suo interno quindi lo stampo con una scala del 200% e dammi esattamente quello che voglio
Mi piace questo disegno perché se lo chiudi saldamente bene l'acqua non entrerà all'interno.
scarica il disegno da questo link qui sotto
https://www.thingiverse.com/thing:2246144
Passaggio 1: componenti per questo progetto



solo pochi componenti necessari per fare questo progetto:
- La tavola di piume Adafruit nRF52, viene fornita con nRF52832 BE.
- Pin intestazione, intestazione femmina o maschio "ed è facoltativo".
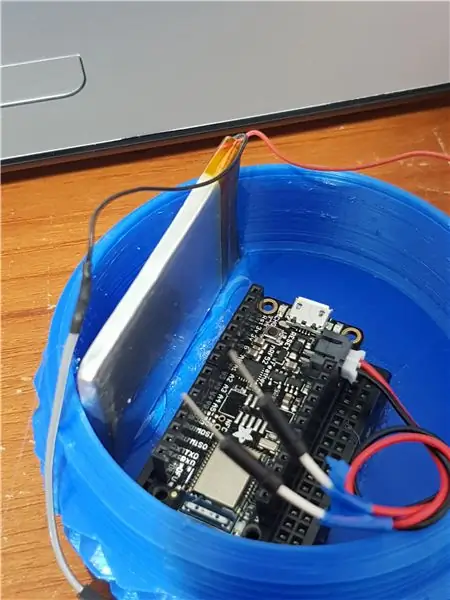
- Batteria ai polimeri di litio, ho usato una batteria da 3,7 V / 1000 mA, se la batteria viene fornita senza connettore, assicurati di acquistare il jack JST a 2 pin.
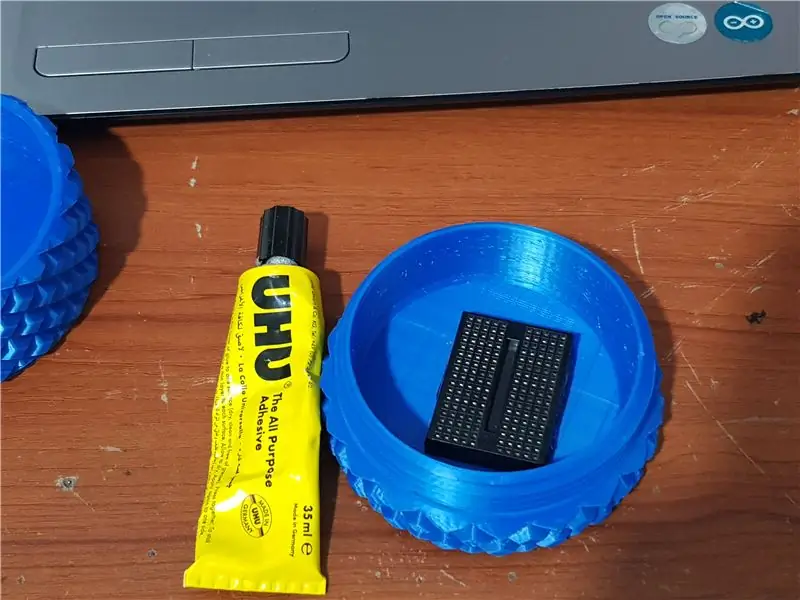
- mini tagliere.
- Colla adesiva UHU.
Passaggio 2: preparazione dell'hardware/software



non è troppo difficile collegare tutto insieme, ma prima dobbiamo installare la mini breadboard e la batteria all'interno del dispositivo utilizzando la colla adesiva UHU, assicurandoci di dargli almeno un'ora per asciugare.
caricare la batteria agli ioni di litio, nel mio caso ho saldato un filo alla batteria per collegarlo al connettore JST.
Passiamo ora al software:
prima devi avere Arduino IDE "scaricalo da qui" e poi vai su file >> Preferenze
Aggiungi https://www.adafruit.com/package_adafruit_index.js… come 'URL aggiuntivo Board Manager' (vedi immagine sotto).
Quindi vai su strumenti >> scheda >> gestore schede e cerca nRF52 e installalo
ora riavvia arduino IDE e dalle schede seleziona adafruit nRF52.
il software è pronto per l'uso e puoi caricare gli schizzi sulla scheda nRF52
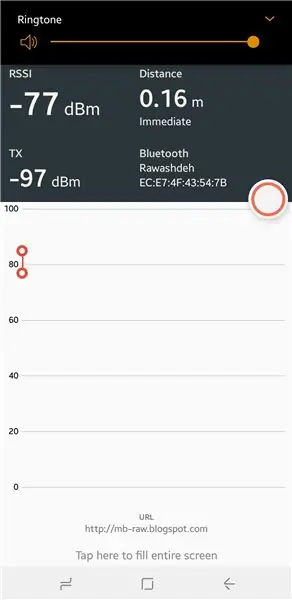
Passaggio 3: modalità Beacon




da Wikipedia cito " I beacon Bluetooth sono trasmettitori hardware - una classe di dispositivi Bluetooth a bassa energia (LE) che trasmettono il loro identificatore a dispositivi elettronici portatili nelle vicinanze. La tecnologia consente a smartphone, tablet e altri dispositivi di eseguire azioni quando si trova in prossimità di un beacon " così possiamo trasmettere un UUID "identificatore univoco universale" a un dispositivo vicino
puoi inviare UUID, Major e Minor Number e impostare la potenza tx e RSSI @ 1 metro.
carica questo codice sulla tua scheda nRF52
puoi SCARICARE da github
/************************************************** ******************** Licenza MIT, controlla LICENZA per maggiori informazioni Tutto il testo sopra e la schermata iniziale sotto devono essere inclusi in qualsiasi ridistribuzione
Codice originale tratto da Adafruit Bluefruit Esempio
Modificato da: Mohannad Rawashdeh https://mb-raw.blogspot.com/ questo codice funzionerà su dispositivi Android/IOS
Nome app Android: scanner beacon
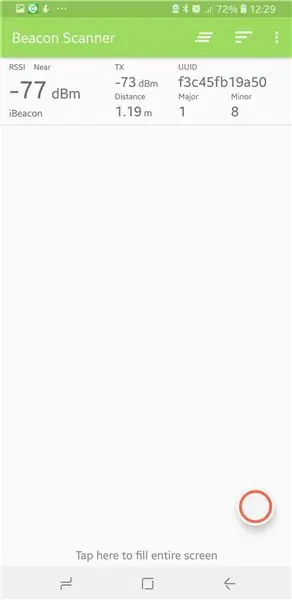
nome app apple: i beacon principali vanno all'app beacon e vedrai il nome del dispositivo (ibeacon/Rawashdeh) UUID: B3D6F818-DA71-09ED-EA80-F3C45FB19A50 Major=0x01 Minor=0x08 Beacon_RSSI -73db; ************************************************** *******************/ #includere
#define MANUFACTURER_ID 0x004C // ID produttore valido Apple
int Maggiore=0x01;
int Minore=0x08; int Beacon_RSSI=-73; int Tx_power=4; // AirLocate UUID: B3D6F818-DA71-09ED-EA80-F3C45FB19A50 uint8_t beaconUuid[16] = { 0xB3, 0xD6, 0xF8, 0x18, 0xDA, 0x71, 0x09, 0xED, 0xEA, 0x1, C4, 0xF, 0x, 0x50, }; BLEBeacon beacon(beaconUuid, Major, Minor, Beacon_RSSI);
configurazione nulla()
{ Bluefruit.begin(); Bluefruit.autoConnLed(false); Bluefruit.setTxPower(Tx_power); Bluefruit.setName("Rawashdeh"); beacon.setManufacturer(MANUFACTURER_ID); Bluefruit. ScanResponse.addName(); Bluefruit. Advertising.setBeacon(beacon); Bluefruit. Advertising.restartOnDisconnect(true); Bluefruit. Advertising.setInterval(160, 160); // in unità di 0,625 ms Bluefruit. Advertising.setFastTimeout(15); // numero di secondi in modalità veloce Bluefruit. Advertising.start(0); // 0 = Non interrompere la pubblicità dopo n secondi // Sospendi Loop() per risparmiare energia suspendLoop(); }
ciclo vuoto()
{ }
se hai un dispositivo Android
Vai al Play Store e scarica l'app Beacon Scanner "Ho usato 2 app qui e qui"
collega facilmente la batteria al dispositivo e apri l'app e vedrai un risultato "controlla l'immagine sopra"
se hai un dispositivo IOS "iphone/ipad"
la migliore app che ho trovato è Core beacons, scaricala dall'app store
un'altra app "solo per beacon" è beacon Ranging, non molto buona ma l'ho usata per un test rapido.
per i dispositivi IOS, se usi il beacon Ranging devi prima aggiungere l'UUID e poi connetterti al dispositivo che non è affidabile, quindi usa invece il beacon Core
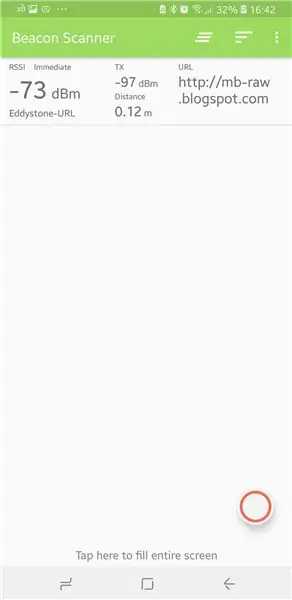
Passaggio 4: Eddystone, condividi il tuo sito Web/prodotto/servizio con tutti




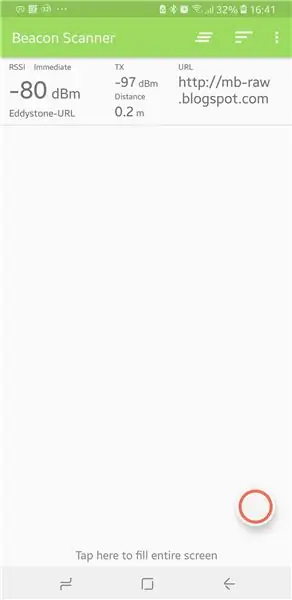
con eddystone, puoi inviare un URL a un dispositivo vicino e indirizzarlo al tuo sito web o una pagina web o anche un URL di posizione…eccetera
carica il codice, puoi scaricarlo da github
/************************************************** ******************** Licenza MIT, controlla LICENZA per maggiori informazioni Tutto il testo sopra e la schermata iniziale sotto devono essere inclusi in qualsiasi ridistribuzione
Codice originale tratto da Adafruit Bluefruit Esempio
Modificato da: Mohannad Rawashdeh https://mb-raw.blogspot.com/ questo codice funzionerà su dispositivi Android/IOS
Nome app Android: scanner beacon
nome app apple: i core beacon vanno all'app beacon e vedrai il nome del dispositivo (ibeacon /Rawashdeh) url:https://mb-raw.blogspot.com Beacon_RSSI -56db; ************************************************** *******************/ #includere
// il mio blog url
#define URL "https://mb-raw.blogspot.com" //#define URL "https://www.instructables.com" int Tx_power=4; int Beacon_RSSI=-56; EddyStoneUrl eddyUrl(Beacon_RSSI, URL);
configurazione nulla()
{ Bluefruit.begin(); Bluefruit.setTxPower(Tx_power); Bluefruit.setName("Rawashdeh"); Bluefruit. ScanResponse.addName(); Bluefruit. Advertising.setBeacon(eddyUrl); Bluefruit. Advertising.restartOnDisconnect(true); Bluefruit. Advertising.setInterval(320, 320); // in unità di 0,625 ms Bluefruit. Advertising.setFastTimeout(15); // numero di secondi in modalità veloce Bluefruit. Advertising.start(0);
}
ciclo vuoto()
{
}
se hai un dispositivo Android Vai al Play Store e scarica l'app Beacon Scanner "Ho usato 2 app qui e qui" collega facilmente la batteria al dispositivo e apri l'app e vedrai un risultato "controlla l'immagine sopra"
se hai un dispositivo IOS "iphone/ipad" la migliore app che ho trovato è Core beacons, scaricala dall'app store.
puoi vedere il video per il mio test rapido per il codice.
Consigliato:
Creare il tuo primo sito web: 10 passaggi

Creazione del tuo primo sito Web: in questo tutorial imparerai a creare una pagina Web di base con un foglio di stile collegato e un file javascript interattivo
Costruire il tuo sito web per principianti: 5 passaggi

Costruire il proprio sito Web per principianti: se hai mai sognato di essere un programmatore di computer o hai mai utilizzato un sito Web, ammettiamolo, è quasi tutti noi, la tecnologia dell'informazione è diventata la spina dorsale del business. Sebbene la programmazione possa sembrare un po' spaventosa all'inizio, il mio obiettivo è
Metti una mappa Platial sul tuo sito web: 8 passaggi

Metti una mappa di Platial sul tuo sito web: una volta che hai trovato una mappa su Platial o ne hai creata una tua, vorrai mettere quella mappa sul tuo blog o sito web. Questo tutorial ti guiderà attraverso i passaggi per farlo. Qualsiasi mappa Platial può essere pubblicata da chiunque
Realizzare il tuo primo sito web da zero: 4 passaggi

Crea il tuo primo sito web da zero: questo tutorial ti mostrerà come creare il tuo sito web, completamente da zero senza imparare praticamente alcun HTML e completamente gratuito, anche se è necessaria una certa abilità in un programma di pittura, ma se non lo hai quell'abilità che puoi cercare th
Come costruire il tuo sito web: 16 passaggi

Come costruire il tuo sito web: una guida completa per passare dalla carta al web, gratuitamente se lo desideri, soprattutto se qualche webmaster amichevole ti deve qualche favore ma anche con poca esperienza e conoscenza puoi costruire un sito e ottenerlo sul web in questo modo:
