
Sommario:
- Passaggio 1: raccogliere tutte le cose di cui hai bisogno (o che vorrai)
- Passaggio 2: tagliare tutto
- Passaggio 3: incollaggio
- Passaggio 4: i LED creano alcune strisce
- Passaggio 5: ma! Tonnellate… facciamoli cablare
- Passaggio 6: lo stiamo facendo?
- Passaggio 7: HACKERTIME
- Passaggio 8: il finale
- Passaggio 9: hai finito
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.




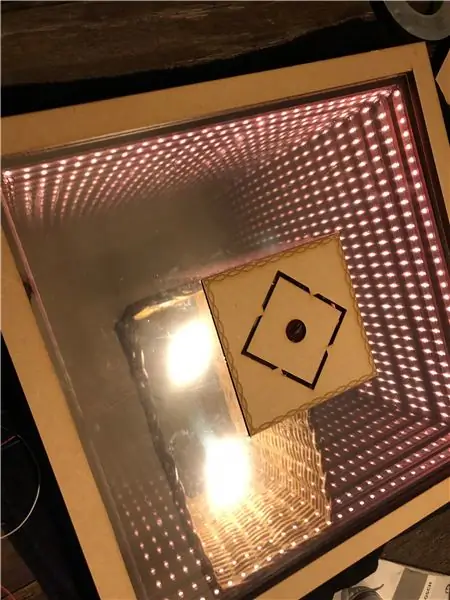
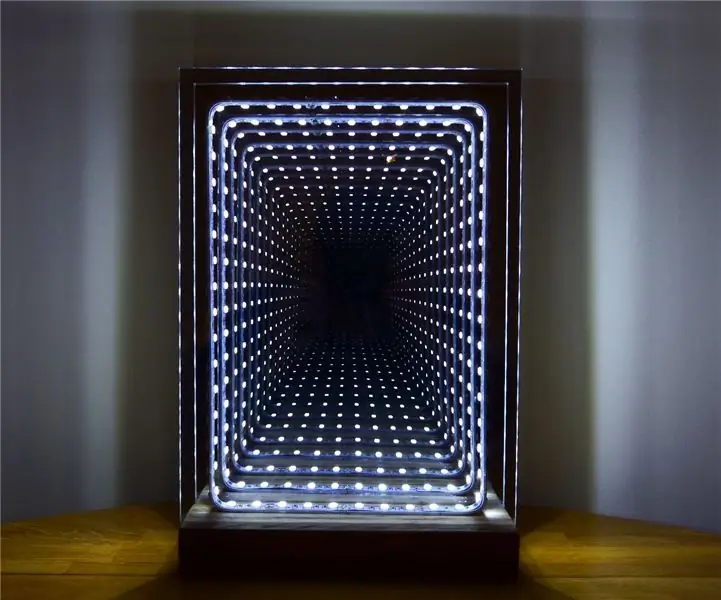
Il compito per questa classe era semplice ma complicato: creare qualcosa di interattivo con un Arduino. Doveva essere progettato bene, tecnicamente abbastanza impegnativo e originale per quanto riguarda le idee originali in questi giorni su siti come Instructables. Fin dall'inizio mi sono interessato ai LED. Il mio progetto avrebbe dovuto incorporare qualcosa con i LED, quindi la prima cosa a cui ho pensato sono stati questi visualizzatori a LED che utilizzano la musica come sorgente per indicare, ad esempio, il volume per frequenza. Mi sono subito reso conto che il tempo che avevamo per finire questo progetto era piuttosto breve e volevo creare un visualizzatore che facesse rispondere individualmente alla musica di ogni led. Ci sarebbe voluto troppo tempo, quindi ho deciso di fare qualcos'altro. Invece di avere qualcosa di funzionale, mi piaceva molto l'idea di qualcosa di esteticamente gradevole. Qualcosa con i LED che potresti fissare per secoli … Uno specchio infinito. Lo specchio infinito è sempre stato un kicker e far sì che i LED all'interno facciano qualcosa quando si preme un determinato pulsante sarebbe sicuramente nell'ambito di questo progetto. Invece di crearne uno standard, ho realizzato un design leggermente diverso (che è stato fatto prima ovviamente) che ha anche un quadrato nel mezzo dello specchio che ha una striscia LED attorno, così sembra che stia sorgendo un'enorme torre infinita dal nulla.
Ispirato dal vetro e dall'aspetto chic dello specchio infinito, volevo avere un input che fosse soddisfacente come il resto. Lì ho inventato pulsanti capacitivi che non necessitano di pressione (e nessun contatto effettivo se si modifica la sensibilità del sensore) per essere attivati e quindi creano una sensazione ancora più magica.
Basta con le chiacchiere, costruiamo!
ps. puoi realizzare questo progetto di qualsiasi dimensione desideri, tieni presente che più LED usi, più potenza ha bisogno;)
Passaggio 1: raccogliere tutte le cose di cui hai bisogno (o che vorrai)
Gli specchi Wooinity non sono economici soprattutto quando si desidera utilizzarli con LED indirizzabili individualmente. Inoltre, se non hai mai fatto nulla di simile prima, probabilmente dovrai aggiungere alcuni strumenti al tuo arsenale, come ad esempio un saldatore o un tagliavetro. Per prima cosa elencherò le parti di cui avrai bisogno (ricorda che per un progetto di dimensioni diverse devi solo ridimensionare tutto in base al tuo rapporto) per il design e il secondo elenco saranno gli strumenti che ho usato per farlo.
Parti: 8x 6mm di spessore 60x60cm pannelli MDF1x 3mm di spessore 50x50cm pannello in plexiglas1x 3m ws2812 5050smd LED Strip con 60 LED per metro, o circa 160 LED (assicurarsi che abbia un binario 5V invece di 12V) 1x 5mm di spessore 50x50cm specchio di vetro (vetro gli specchi danno l'effetto migliore!Potresti usare un altro tipo di specchio ma non sembrerà così bello!)1x Arduino Uno (Un Arduino più piccolo o più grande sarà sufficiente purché sia alimentato da 5V e abbia almeno 7 I digitali /O pin 1x adattatore CC 5V 7A (questo varia se hai un progetto più piccolo o più grande, quindi assicurati di calcolare quanta corrente assorbirà il tuo progetto!)1x Perfboard 15x15cm5x filo flessibile 24 AWG di colore diverso (molto, basta acquistare un pacchetto che dovrebbe essere sufficiente) 1 x pellicola oscurante per finestre 50x50 cm, è necessario controllare per assicurarsi di avere il tipo riflettente per ottenere i migliori risultati. È anche buona norma prenderne un po' in più in modo da poterlo rovinare la prima volta perché è piuttosto difficile1x CAP1188 (at24qt1070) 5Sensi capacitivi tasti o breakout1x Un pezzetto di nastro di rame o alluminio (prendi 1 metro se vuoi essere sicuro)1x vernice trasparente economica
Strumenti: Taglierina laser (dovrebbe essere in grado di tagliare pannelli di plexiglas e MDF di 6 mm di spessore fino a 60x60 cm) Strumenti di base (seghetto da traforo, lime per legno, carta abrasiva di qualsiasi grana, trapano, ecc.) Saldatore Tagliacavi Pistola per colla a caldo Molte saldature Colla per legno Alcuni morsetti per telaio Tagliavetro
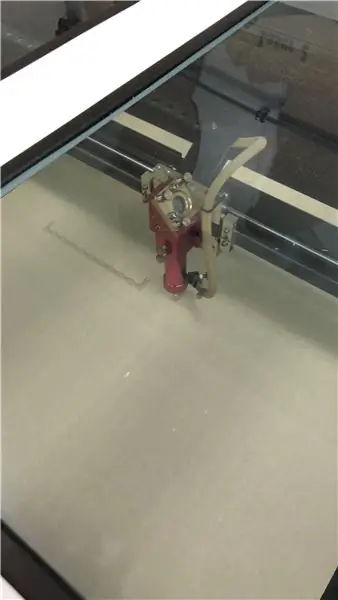
Passaggio 2: tagliare tutto


È ora di tagliare un po' di legno! E vetro! E il plexiglas! Usa i file che ho fornito per tagliare ogni cornice di legno individualmente come uno strato nel laser cutter. Puoi usare l'ultimo strato come modello per il quadrato necessario da ritagliare nel mezzo esatto del pezzo di plexiglas. Per lo specchio, dovresti prima pulirlo in modo che nulla sia più sulla superficie, dopodiché misura attentamente in modo che lo specchio sia esattamente 50x50 cm quando tagliato. Quindi, con un movimento fluido e deciso, usa la ruota in metallo duro del tagliavetro per tagliare il vetro. Non si romperà completamente, ma dovrebbe esserci un graffio, in caso contrario, riprova. Quindi, con molta attenzione, prova a piegare e rompere il pezzo di vetro. Hai finito con il taglio!
Passaggio 3: incollaggio



Per prima cosa, incolliamo insieme i pezzi di legno, consiglio di incollare insieme i 2 strati inferiori. Quindi dal 3° al 6° strato insieme (non attaccandolo ai primi 2 strati). E incollando insieme anche il settimo e l'ottavo strato. Consiglio di incollare tutto insieme come passaggio finale poiché non sarai in grado di raggiungere alcune parti della build dopo averlo incollato insieme. Il quadrato cavo al centro può anche essere incollato insieme lasciando fuori il coperchio superiore. Lasciare asciugare il tutto per almeno 2 ore in un luogo asciutto a temperatura ambiente. Per il pezzo di plexiglas, applicheremo la pellicola riflettente, ti consigliamo di farti aiutare da qualcuno poiché questo è un processo molto difficile e puoi solo rovinare tante volte prima che la lamina abbia crepe permanenti (e questo $hlT costoso!). Insapona un lato del tuo plexiglas e rimuovi lo strato protettivo dalla pellicola per rivelare il lato incollato. prova a farlo andare bene e liscio, usa una carta di credito o qualcosa di piatto per spingere fuori tutte le sacche d'aria che si sono formate. (si consiglia di rimettere il quadrato ritagliato in precedenza per rendere la superficie più piatta). Tagliate la pellicola in eccesso e lasciate asciugare per almeno un'ora. (preferibilmente durante la notte)
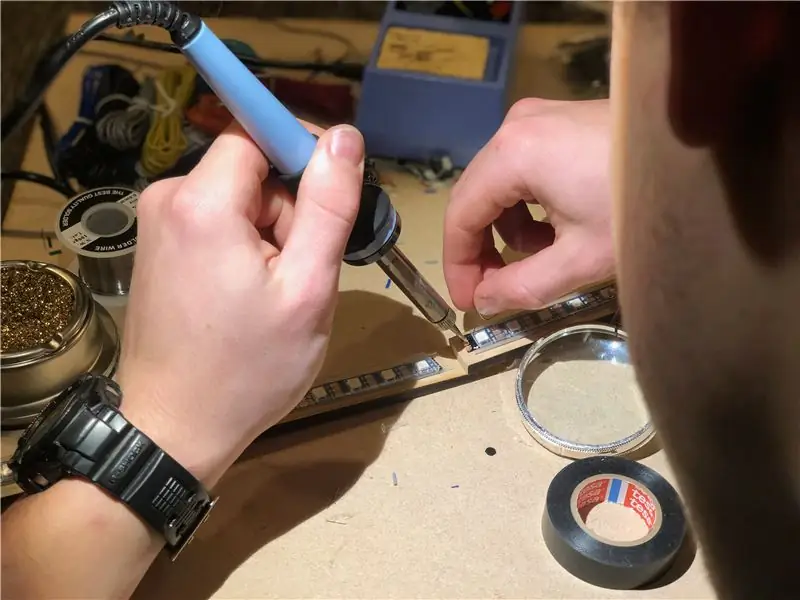
Passaggio 4: i LED creano alcune strisce




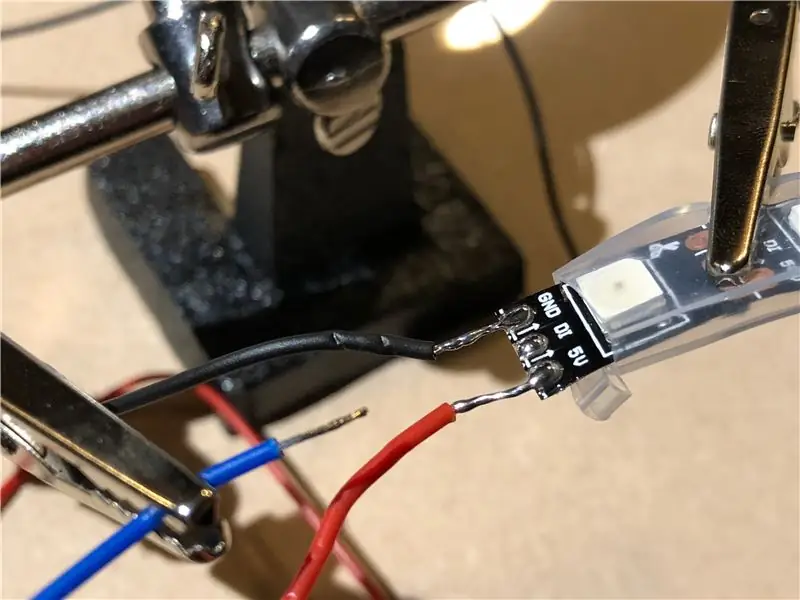
Sulle 4 stecche di legno andremo ad incollare le strisce led. Puoi usare il nastro da 3 m fornito sul retro della maggior parte di queste strisce. In caso contrario, basta colla a caldo o altro, purché si attacchi. Taglia la striscia led a misura e incollala su tutti e 4 i lati. (non dimenticare il quadrato centrale!) sia sul quadrato centrale che su una doga di legno ci sono dei buchi, lascia un po' di spazio intorno a questo perché faremo passare i cavi attraverso di essi. Dopo aver incollato le strisce LED, puoi saldarle insieme. Questa dovrebbe essere una grande striscia led, quindi tutto dovrebbe essere saldato in serie! Anche il quadrato di mezzo.
Passaggio 5: ma! Tonnellate… facciamoli cablare



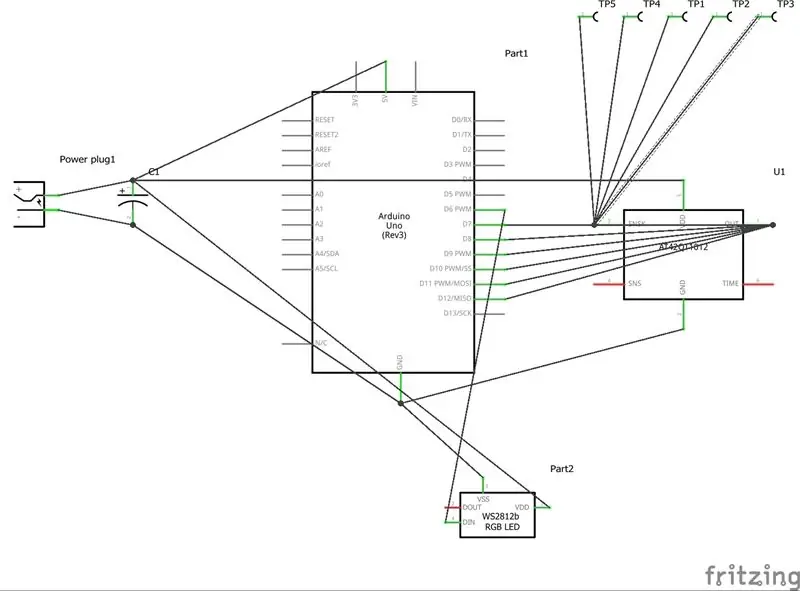
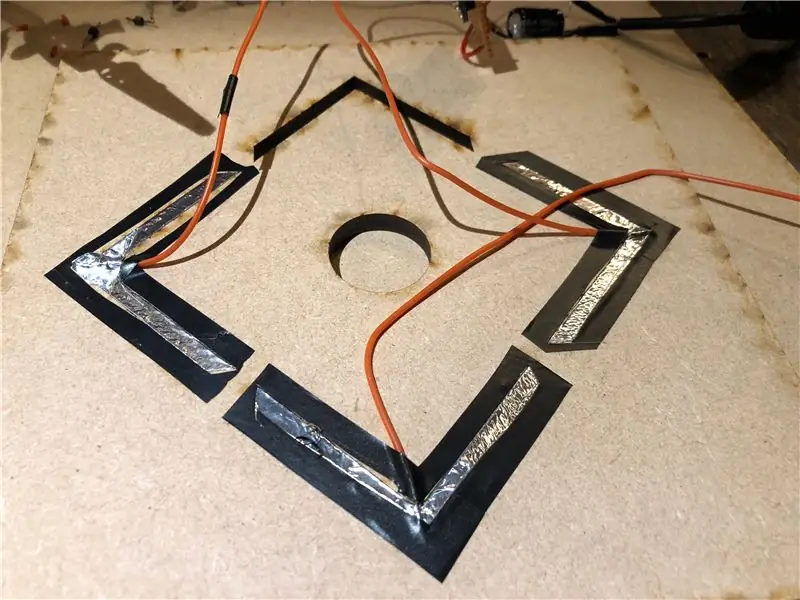
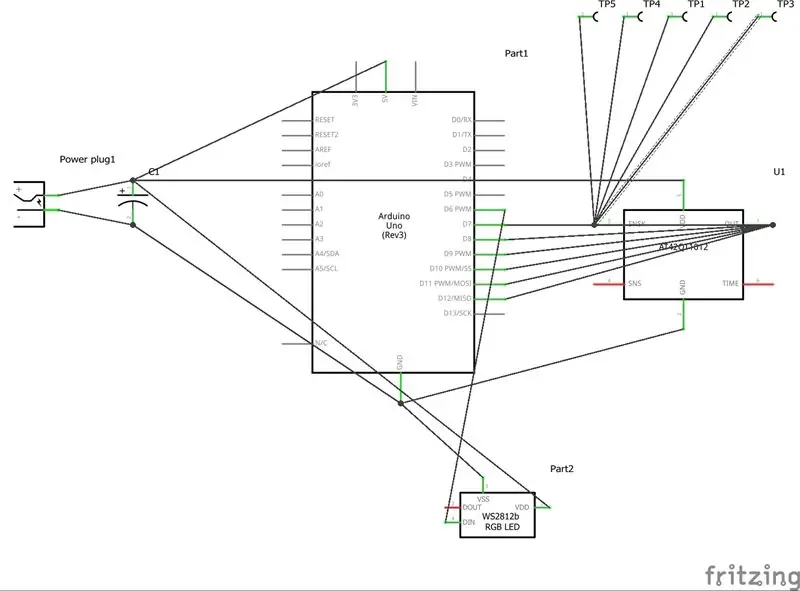
Per i pulsanti capacitivi basta seguire lo schema che ho fornito. Le estremità terminate andranno all'Arduino da un lato e ai pulsanti effettivi dall'altro. Non dimenticare di usare del nastro di alluminio o di rame sulla superficie (più grande è il pezzo di nastro, più sensibile diventa il pulsante!). I pulsanti dovrebbero trovarsi sul coperchio superiore del quadrato centrale.
Passaggio 6: lo stiamo facendo?



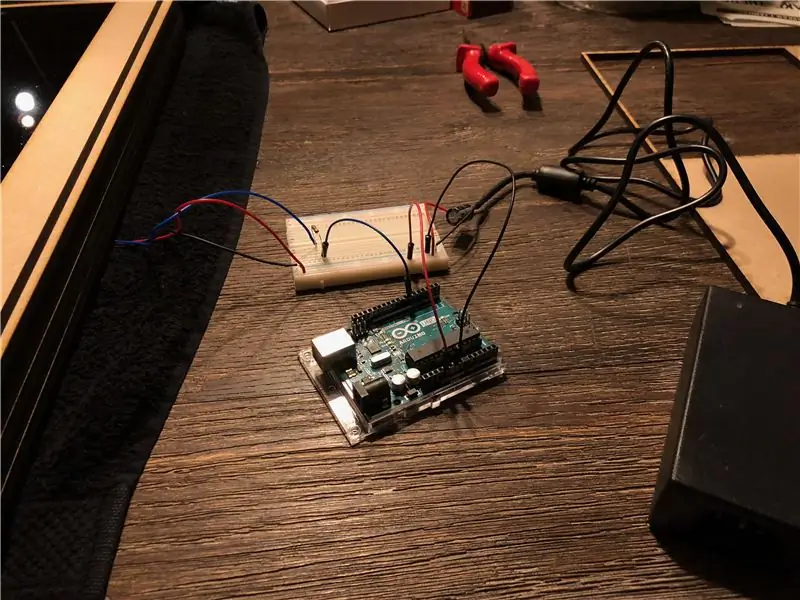
Tutto ciò che resta è collegare l'alimentazione, basta tagliare l'estremità della spina CC dell'adattatore e saldare un condensatore da 1000uF tra la terra e il filo da 5 V. Quindi collegalo alla tua configurazione come mostrato nel diagramma precedente. Puoi anche collegare i fili della striscia led (dovrebbero essere solo 3) ad Arduino.
Passaggio 7: HACKERTIME

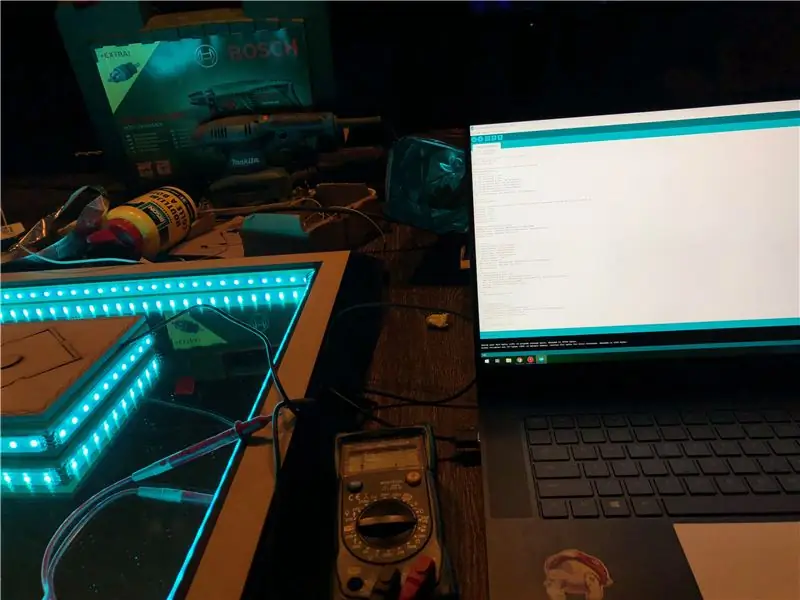
Il codice che ho fornito dovrebbe funzionare perfettamente (potresti voler giocare con il layout del pulsante di input se hai collegato i cavi in modo diverso) Quindi copia, incolla e carica!
// Codice di Jael van Rossum | Studente n. 3032611// Progetto ITTT: Smart Infinity Mirror
#include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include #include
//Creazione dello spazio in memoria per l'impostazione LED_Strip #define NUM_LEDS 151 #define DATA_PIN 6
//Dichiarazione di variabili e creazione di led Addressable LED_Strip CRGB[NUM_LEDS]; int Tonalità_LED = 0; int LED_Saturation = 255; int Luminosità_LED = 255; int LED_Brightness_Right = LED_Brightness; int LED_Brightness_Top = LED_Brightness; int LED_Brightness_Left = LED_Brightness; int LED_Brightness_Bottom = LED_Brightness; int LED_Color = CRGB(255, 0, 0); CHSV hsv_Val(LED_Hue, LED_Saturation, LED_Brightness);
void setup() { Serial.begin(9600);
//Dichiarazione pinMode non dichiarando il LED_pin come è stato fatto sopra definendo DATA_PIN come 6 pinMode(7, INPUT); pinMode(8, INGRESSO); pinMode(9, INGRESSO); pinMode(10, INGRESSO); pinMode(11, INGRESSO); pinMode(12, INGRESSO); //Creazione LED_Strip indirizzabile FastLED.addLeds(leds, NUM_LEDS); CHSV LED_Color = CHSV(LED_Hue, LED_Saturation, LED_Brightness); fill_solid(leds, NUM_LEDS, LED_Color); FastLED.show(); }
void loop() { int Button_Bottom = digitalRead(8); int Button_Middle = digitalRead(9); int Button_Left = digitalRead(10); int Button_Top = digitalRead(11); int Button_Right = digitalRead(12); if (Button_Middle == HIGH) { LED_Hue = LED_Hue +1; CHSV LED_Color = CHSV(LED_Hue, LED_Saturation, LED_Brightness); fill_solid(leds, NUM_LEDS, LED_Color); FastLED.show(); } if (Button_Right == HIGH) { if (LED_Brightness_Right > 0) { LED_Brightness_Right = LED_Brightness_Right - 1; CHSV LED_Color_Right = CHSV(LED_Hue, LED_Saturation, LED_Brightness_Right); fill_solid(leds, 28, LED_Color_Right); fill_solid(leds+116, 10, LED_Color_Right); FastLED.show(); } else{ LED_Brightness_Right = 255; } }
if (Button_Top == HIGH) { if (LED_Brightness_Top > 0){ LED_Brightness_Top = LED_Brightness_Top -1; CHSV LED_Color_Top = CHSV(LED_Hue, LED_Saturation, LED_Brightness_Top); fill_solid(leds+28, 28, LED_Color_Top); fill_solid(leds+126, 10, LED_Color_Top); FastLED.show(); } else { LED_Brightness_Top = 255; } }
if (Button_Left == HIGH) { if (LED_Brightness_Left > 0) { LED_Brightness_Left =LED_Brightness_Left-1; CHSV LED_Color_Left = CHSV(LED_Hue, LED_Saturation, LED_Brightness_Left); fill_solid(leds+56, 28, LED_Color_Left); fill_solid(leds+136, 10, LED_Color_Left); FastLED.show(); } else { LED_Brightness_Left = 255; } }
if (Button_Bottom == HIGH) { if (LED_Brightness_Bottom > 0) { LED_Brightness_Bottom =LED_Brightness_Bottom-1; CHSV LED_Color_Bottom = CHSV(LED_Hue, LED_Saturation, LED_Brightness_Bottom); fill_solid(leds+84, 27, LED_Color_Bottom); fill_solid(leds+111, 5, LED_Color_Bottom); fill_solid(leds+146, 5, LED_Color_Bottom); FastLED.show(); } else { LED_Brightness_Bottom = 255; } } }
Passaggio 8: il finale


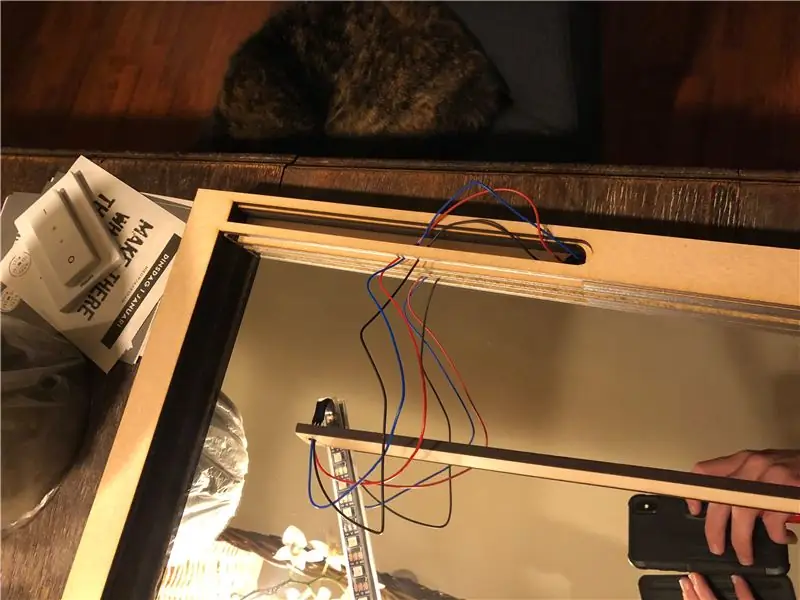
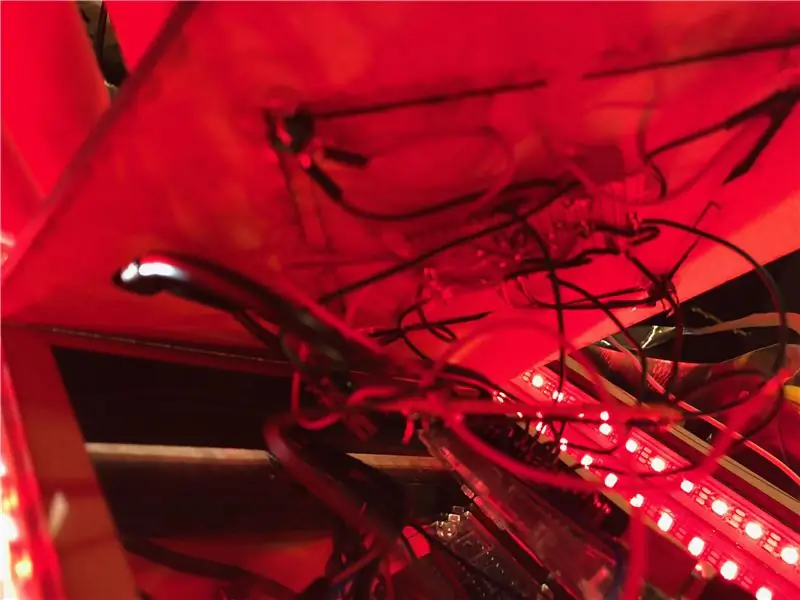
Ora non resta che mettere insieme il tutto (non dimenticare di testarlo però prima di montarlo). Incolla insieme tutti i pezzi di legno che non sono stati incollati (anche l'Arduino all'interno del quadrato centrale) e spera Murphy non si è presentato nel momento peggiore (o migliore) possibile. Il tuo Arduino dovrebbe funzionare una volta collegato il cavo di alimentazione al muro e lo specchio dovrebbe funzionare come mostrato nei video.
Passaggio 9: hai finito
Molto bene! Hai completato l'istruzione! Vai a prenderti un biscotto, puoi essere orgoglioso di te stesso considerando che hai completato un tutorial scritto per la prima volta da una matricola! Vai a divertirti e non dimenticare di postare quello che hai fatto!
Consigliato:
Crea uno specchio Infinity da scrivania su due lati: 14 passaggi (con immagini)

Crea uno specchio infinito desktop a 2 lati: la maggior parte degli specchi infiniti che ho visto sono unilaterali, ma volevo costruirne uno un po' diverso. Questo sarà su 2 lati e progettato in modo che possa essere visualizzato su un desktop o uno scaffale. È un progetto facile e molto interessante da realizzare
Specchio e tavolo Infinity (con strumenti casuali): 7 passaggi (con immagini)

Specchio e tavolo infinito (con strumenti casuali): ciao a tutti, qualche tempo fa mi sono imbattuto in questo istruibile e sono stato immediatamente preso da esso e volevo crearne uno mio, ma non sono riuscito a mettere le mani su 1) Specchio in plexiglas unidirezionale né 2) Un router CNC. Dopo un po' di ricerche in giro, mi è venuta in mente
Lampada da tavolo moderna a specchio Infinity a led: 19 gradini (con immagini)

Lampada da tavolo a specchio infinito a led moderna: © 2017 techydiy.org Tutti i diritti riservati Non è possibile copiare o ridistribuire il video o le immagini associate a questa istruzione. In questa istruzione descriverò come realizzare uno specchio infinito in stile moderno, che funziona anche davvero così come un
Specchio Infinity Warping: 4 passaggi (con immagini)

Warping Infinity Mirror: uno specchio infinito fa parte di una mia prossima build. Ci sono già molte ottime descrizioni su come realizzarle sul sito, e ne ho verificate molte, in particolare l'eccellente e incoraggiante versione alimentata da Arduino di Ben Finio. Tuttavia
Specchio Hexagon Infinity con luci LED e filo laser: 5 passaggi (con immagini)

Specchio Hexagon Infinity con luci a LED e filo laser: se stai cercando di creare un pezzo di illuminazione unico, questo è un progetto davvero divertente. A causa della complessità, alcuni passaggi richiedono davvero una certa precisione, ma ci sono alcune direzioni diverse che puoi seguire, a seconda dell'aspetto generale
