
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

In questo Instructable ti mostrerò come controllare dispositivi come LED, relè, motori ecc. Su Internet tramite browser web. E puoi accedere ai controlli in modo sicuro su qualsiasi dispositivo. La piattaforma web che ho usato qui è RemoteMe.org visita la pagina per saperne di più.
Assicurati di fare riferimento alle immagini che ti aiuteranno a capire meglio il processo.
Quindi iniziamo.
Passaggio 1: cose di cui avrai bisogno: -




Per questo progetto avrai bisogno di: -
- ESP8266 (NodeMCU)Link per USLink per Europa
- LEDLink per gli Stati UnitiLink per l'Europa
- Push ButtonLink per USLink per l'Europa
- Breadboard. Link per gli Stati UnitiLink per l'Europa
Software:-
- Arduino IDE
- Account su RemoteMe.
Nota che puoi usare un Arduino o un Raspberry-pi per il progetto se non hai NodeMCU.
Passaggio 2: configurazione dell'IDE Arduino: -



Prima di lavorare con NodeMCU Esp8266 devi aggiungere le schede in IDE se non l'hai già fatto, dai un'occhiata a questo Instructable qui.
Dopo che le schede sono disponibili su IDE, sono necessarie alcune librerie per questo progetto.
Per installare queste librerie:-
Apri IDE e vai a >> Schizzo >> Includi libreria >> Gestisci librerie. Dovrebbe apparire una finestra popup. Qui cercherai le librerie richieste
Elenco delle biblioteche: -
- RBD_Timer.h
- RBD_Button.h
- RemoteMe.h
- ESP8266WiFi.h
- ESP8266WiFiMulti.h
- ArduinoHttpClient.h
Installali uno per uno e riavvia l'IDE quando hai finito.
Con ciò l'IDE è pronto per l'uso.
Passaggio 3: configurazione della pagina su RemoteMe: -



Per utilizzare RemoteMe devi prima registrarti in modo da poter creare le tue pagine web e iniziare a controllare i dispositivi.
Vai a RemoteMe.org fai clic su "Applicazione", Vai a Registrazione e inserisci i tuoi dettagli e premi su registrazione
Sarai accolto con una pagina di benvenuto, ora sul lato sinistro nel menu seleziona "Dispositivi"
Sul lato destro vedrai un'opzione denominata "Nuovo dispositivo", facendo clic su di essa si aprirà un menu a discesa, qui seleziona "Nuova pagina Web"
Ora dai un nome e l'ID del dispositivo, l'ho chiamato "LED" e ho dato l'ID del dispositivo "203". (L'ID del dispositivo è il numero univoco che distingue tra i diversi dispositivi.)
Assicurati che l'interruttore sia impostato su "attivo" e premi "invia". Sulla pagina apparirà un nuovo dispositivo chiamato LED con ID dispositivo 203. Ora seleziona la freccia in basso sul lato destro del dispositivo e vedrai uno slot vuoto dove puoi creare pagine web
Vai a questa pagina GitHub. Devi trascinare tre file (index.html, scripts.js e styles.css) e rilasciarli uno per uno nello slot vuoto del tuo dispositivo e il gioco è fatto
Passaggio 4: caricamento del codice su MCU: -

Di seguito ho fornito il codice necessario per far funzionare il progetto.
Prima di poter caricare il codice, ci sono alcune piccole modifiche che devi apportare al codice.
Una volta aperto il codice nell'IDE, devi inserire il tuo nome WiFi e la password nel campo richiesto in modo che la scheda possa connettersi alla tua rete.
Apporta modifiche alla seguente parte del codice: -
#define WIFI_NAME "Inserisci il tuo nome WiFi" #define WIFI_PASSWORD "Inserisci la tua password WiFi" #define DEVICE_ID 203 #define DEVICE_NAME "LED" #define TOKEN "Inserisci token di autenticazione"
Per ottenere il token di autenticazione Vai a Remoteme.org >> Applicazioni >> Token (Nel menu a sinistra sotto Dispositivi)
Copia il token e incollalo nel codice.
Ora collega il tuo NodeMCU al tuo PC, seleziona la porta giusta e carica il codice.
Passaggio 5: connessioni:-

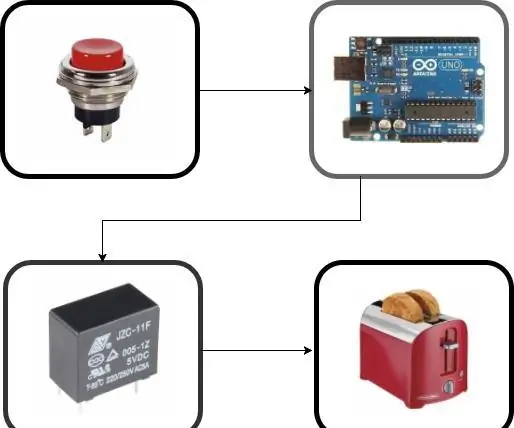
Segui l'immagine sopra per effettuare i collegamenti: -
Il LED è collegato al Pin D5 dell'MCU.
Il pulsante è collegato al Pin D2.
Utilizzare un resistore in serie con il LED per evitare danni al LED.
Passaggio 6: test: -




Ora hai completato con successo il progetto. È il momento di testare la build.
Innanzitutto per verificare se i collegamenti sono corretti, premere il pulsante e si dovrebbe vedere il LED accendersi, premendo nuovamente il pulsante si spegne il LED
Ora vai al sito Web RemotMe e apri la tua applicazione. accedi utilizzando l'account con cui ti sei registrato
Ora vai su Dispositivi e seleziona il dispositivo che hai appena creato. Notare che il simbolo del collegamento di connessione sul lato sinistro prima che l'ID del dispositivo sia diventato verde, il che indica che la scheda ESP è connessa al server
Ora clicca sul file "index.html" e seleziona "apri in una nuova scheda", in una nuova scheda apparirà una pagina web con un cerchio. Puoi fare clic sul cerchio per accendere e spegnere il LED
Per controllare il tuo LED tramite smartphone. Di nuovo vai alla pagina del dispositivo e fai clic su "index.html". Questa volta seleziona l'ultima opzione "Ottieni link anonimo…", apparirà una finestra pop-up con un link che puoi aprire in qualsiasi smartphone per controllare il LED senza dover effettuare ogni volta il login
Un'opzione ancora migliore, puoi selezionare l'opzione QR proprio accanto al link. E scansiona il QR usando il tuo Android o iPhone e verrai reindirizzato alla pagina web con il cerchio
Guarda la demo video per vedere come funziona.
Spero che il progetto vi piaccia, se avete domande non esitate a chiedere nei commenti.
Grazie.
Consigliato:
Controllo guidato in tutto il mondo tramite Internet tramite Arduino: 4 passaggi

Controllo guidato in tutto il mondo tramite Internet tramite Arduino: Ciao, sono Rithik. Realizzeremo un led controllato da Internet usando il tuo telefono. Useremo software come Arduino IDE e Blynk. È semplice e se ci riesci puoi controllare tutti i componenti elettronici che desideri Cose di cui abbiamo bisogno: Hardware:
Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: 8 passaggi (con immagini)

Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: stavo cercando di trovare un modo per spiegare come funzionava il PWM ai miei studenti, quindi mi sono posto il compito di provare a controllare la luminosità di un LED utilizzando 2 pulsanti - un pulsante aumenta la luminosità di un LED e l'altro lo attenua. Per programmare
ESP8266 RGB LED STRIP Controllo WIFI - NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi - STRIP LED RGB Controllo smartphone: 4 passaggi

ESP8266 RGB LED STRIP Controllo WIFI | NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi | Controllo Smartphone STRIP LED RGB: Ciao ragazzi in questo tutorial impareremo come utilizzare nodemcu o esp8266 come telecomando IR per controllare una striscia LED RGB e Nodemcu sarà controllato dallo smartphone tramite wifi. Quindi in pratica puoi controllare la STRISCIA LED RGB con il tuo smartphone
Auto RasbperryPi con fotocamera FPV. Controllo tramite browser Web: 31 passaggi (con immagini)

Auto RasbperryPi con fotocamera FPV. Controllo tramite browser Web: Costruiremo un'auto 4wd - lo sterzo sarà simile a quello di un carro armato - per girare un lato delle ruote ruoterà con velocità diversa rispetto all'altro. All'auto verrà posizionata la telecamera su un supporto speciale dove potremo cambiare la posizione della telecamera. Il robot sarà c
Controllo dei dispositivi tramite Arduino con commutazione meccanica: 8 passaggi (con immagini)

Controllo dei dispositivi tramite Arduino con commutazione meccanica: Arduino può essere utilizzato per controllare i dispositivi tramite l'uso di semplici interruttori meccanici e relè
