
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.


Ciao a tutti! In questo tutorial proverò a spiegare come creare ARDUINO MENU DESIGN utilizzando lo schermo OLED i2c. È anche conosciuto come UI (interfaccia utente). È stato utilizzato per molti progetti ma deve avere familiarità con te dalle stampanti 3D:)
Qui anche il video su questo progetto. Puoi dare un'occhiata a questo video e vedere come ha funzionato.
Beh, onestamente, se crei da solo il design del tuo menu, contribuirai molto alle tue capacità di codifica e algoritmo. Ho impiegato quasi 4 ore per creare un menu così semplice. Questo è il motivo per cui provo a farlo al 100% da solo. Ovviamente ho preso un po' di aiuto in alcune parti. Ad esempio che tipo di menu dovrei progettare ecc… (Ma la maggior parte degli algoritmi appartiene a me) Nota che: se vuoi creare il tuo design del menu devi iniziare dalla maggior parte passo cioè prova questo: quando il pulsante viene premuto il segno di selezione cioè ">" deve andare verso il basso….
Passaggio 1: hardware richiesto
x1 Arduino (Uno, nano, mega….ecc)
x1 SCHERMO OLED (ho usato il modelule i2c che è molto buono a causa del basso numero di pin di connessione ma puoi usare qualsiasi schermo tu voglia, tuttavia devi apportare alcune modifiche al codice ovviamente!)
Pulsante x3
x3 resistore da 10k
x1 tagliere
basta maglione
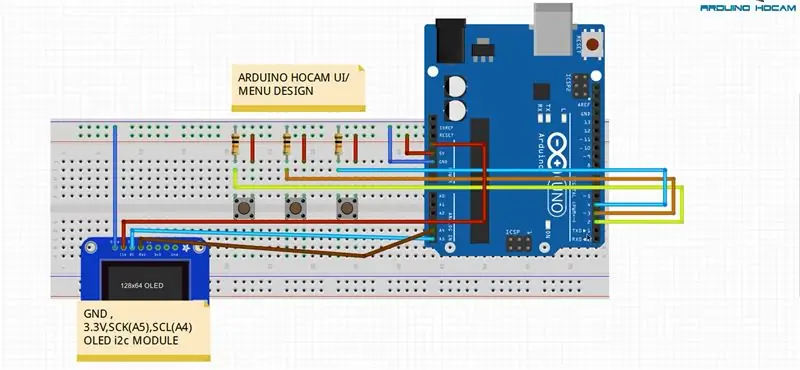
Passaggio 2: collegamento del circuito
Bene, abbiamo una connessione molto semplice qui. Come ho detto prima, se hai diversi tipi di schermo (5110, 16x2….) puoi apportare modifiche in base a quello che hai.
Notare che: Prestare attenzione al collegamento del pulsante e delle resistenze di Pull-Down. Effettuare la connessione proprio come nello schema qui sotto. Un collegamento errato della resistenza può causare errori. In questa configurazione quando si preme il pulsante otteniamo 1 (HIGH).
Passaggio 3: codice sorgente
Ok cari creatori:) abbiamo il codice sorgente qui. Come forse saprai, preparo il mio progetto per il mio canale YouTube in turco. Tuttavia, cerco di tradurre o aggiungere spiegazioni proprio accanto a quasi tutte le righe. Questo progetto è di tipo semi - inglese/turco preparato. Per chi non conosce il turco ho aggiunto delle spiegazioni. Tuttavia, se hai qualche problema al riguardo, per favore fammi sapere e poni la tua domanda da qui o dal canale Youtube. Sono sicuro che voi ragazzi abbastanza intelligenti e non affronterete alcun problema con quella differenza di lingua. Non lasciare che la lingua ti blocchi:)
Passaggio 4: iscriviti al mio canale se ti piace
Puoi dare un'occhiata al video su come funziona questo progetto.
Se ti piace il mio progetto, puoi dare un'occhiata agli altri sul mio canale e puoi supportarmi. Non preoccuparti per la lingua, per lo più preparo i miei codici con spiegazioni in inglese. In caso di domande, puoi porre le tue domande da qui o dal canale Youtube.
Il mio canale Youtube:Canale YoutubePer favore fatemi sapere se avete problemi senza alcun dubbio!
Divertiti!
Consigliato:
Convertitore boost basato su Esp8266 con un'incredibile interfaccia utente Blynk con regolatore di feedback: 6 passaggi

Convertitore boost basato su Esp8266 con un'incredibile interfaccia utente Blynk con regolatore di feedback: in questo progetto ti mostrerò un modo efficiente e comune come aumentare le tensioni CC. Ti mostrerò quanto può essere facile costruire un convertitore boost con l'aiuto di un Nodemcu. Costruiamolo. Include anche un voltmetro su schermo e un feedback
Tester batteria Arduino con interfaccia utente WEB.: 5 passaggi

Arduino Battery Tester Con Interfaccia Utente WEB.: Oggi le apparecchiature elettroniche utilizzano batterie di backup per salvare lo stato in cui si era interrotta l'operazione quando l'apparecchiatura è stata spenta o quando, accidentalmente, l'apparecchiatura è stata spenta. L'utente, all'accensione, torna al punto in cui è rimasto
Analizzatore logico con interfaccia utente Android: 7 passaggi

Analizzatore logico con interfaccia utente Android: il mondo è già invaso da così tanti analizzatori logici. Nel mio hobby di elettronica, ne avevo bisogno per la risoluzione dei problemi e il debug. Ho cercato su internet ma non riesco a trovare quello che cerco. Quindi eccomi qui, presentando…"YET Another Lo
Interfaccia utente facile da implementare -- Display OLED con joystick e pulsanti: 6 passaggi

Interfaccia utente facile da implementare || Display OLED con joystick e pulsanti: questo modulo ha un display OLED con due pulsanti, joystick a 5 direzioni e accelerometro a 3 assi. Questo è utile per impostare l'interfaccia utente per un progetto. Ehi, che succede ragazzi? Akarsh qui da CETech. Oggi daremo un'occhiata a un modulo all-in-one che
Interfaccia utente Android (remotexy) per controllare il servomotore utilizzando Arduino e Bluetooth: 7 passaggi (con immagini)

Interfaccia utente Android (remotexy) per controllare il servomotore utilizzando Arduino e Bluetooth: In questo Instructable ti fornirò un rapido passaggio per creare un'interfaccia utente Android utilizzando Remotexy Interface Maker per controllare il servomotore collegato ad Arduino Mega tramite Bluetooth. Questo video mostra come l'interfaccia utente controllerà la velocità e la posizione del servomotore
