
Sommario:
- Passaggio 1: i componenti
- Passaggio 2: preparare i diodi
- Passaggio 3: saldare i diodi sulla scheda
- Passaggio 4: preparare i LED
- Passaggio 5: saldare i LED sulla scheda
- Passaggio 6: sistemare abbastanza cavi jumper
- Passaggio 7: preparare i cavi jumper
- Passaggio 8: saldare i cavi jumper alla scheda e collegarli
- Passaggio 9: costruzione completata
- Passaggio 10: schematico
- Passaggio 11: solo i pulsanti
- Passaggio 12: impostare i pin dei pulsanti
- Passaggio 13: scansione
- Passaggio 14: non tutte le pressioni dei pulsanti sono uguali
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.




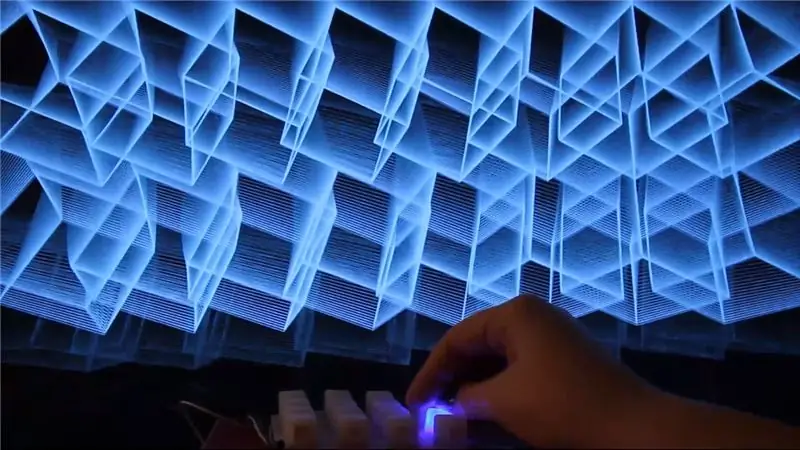
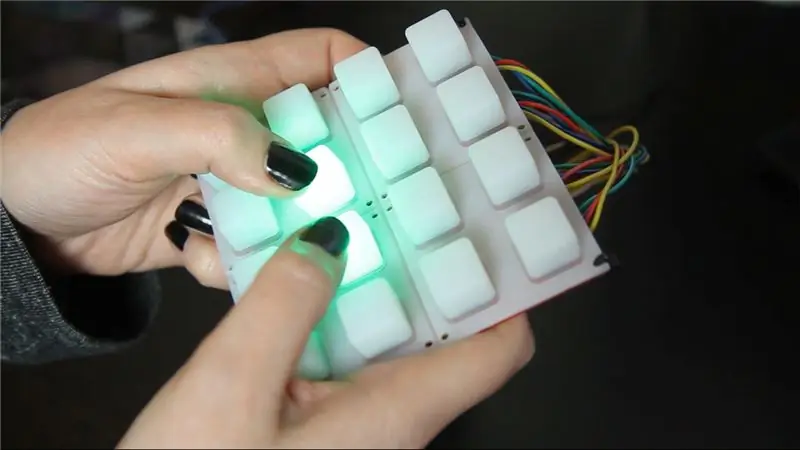
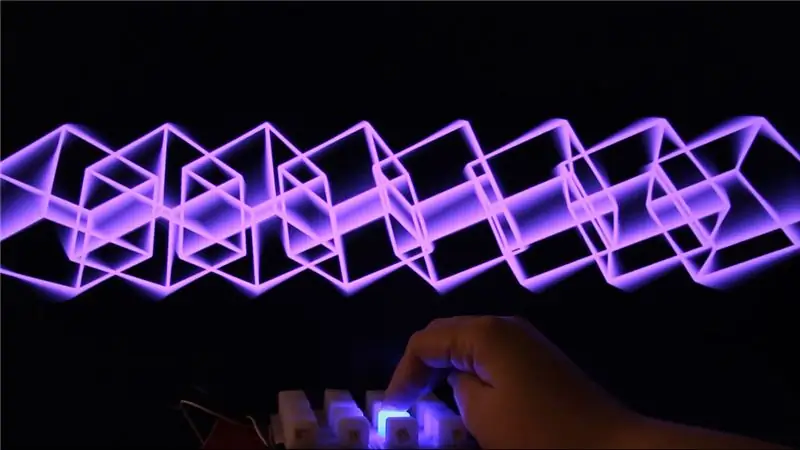
CosaQuesta pulsantiera è realizzata utilizzando un PCB e altri componenti prodotti da Sparkfun. È pilotato da un Arduino Mega. Ogni pulsante è bello, morbido e soddisfacente da premere, e ha un LED RGB all'interno! Lo sto usando per controllare le animazioni che ho codificato in Processing. La pulsantiera invia un messaggio ogni volta che viene premuto un pulsante, dicendo quale pulsante era. L'elaborazione riceve questi messaggi e modifica le variabili nello schizzo a seconda di ciò che è stato premuto.
Come mai
I LED sono fantastici. I pulsanti sono divertenti da premere. I motivi geometrici animati sono carini. Volevo unire tutti e tre. Ho portato questo progetto a una festa, ho proiettato le immagini sul muro e ho lasciato che le persone giocassero con i pulsanti. Potrebbe anche essere utilizzato da un VJ in modo più performativo, molto simile a un controller midi ma più fai-da-te.
Come
Ci sono quattro parti principali di questo progetto.
Il video Youtube allegato dà una buona occhiata a come va insieme la pulsantiera. Questo Instructable copre quello così come il codice Arduino e Processing - (ulteriori video per quelli sono in lavorazione)
-
Mettere insieme la pulsantiera - Inizia dal passaggio 1
Ciò comporta la preparazione dei componenti e la loro saldatura al PCB
-
Il codice Arduino: inizia dal passaggio 10
Per questo, abbiamo bisogno di una comprensione della scansione a matrice, di cui parlerò.
-
Il codice di elaborazione - Inizia nel passaggio 24
Ci sono infinite possibilità qui, parlerò di un esempio che ho fatto finora.
-
Far sì che Arduino invii messaggi a Processing - Passaggio 16 per l'invio, Passaggio 30-31 per la ricezione
Questo è carino e semplice, invia il messaggio tramite una connessione seriale.
Livello
Cerco di scrivere i miei tutorial in modo tale che almeno qualcuno senza alcuna conoscenza possa seguirlo. Potrebbe essere utile guardare prima alcuni tutorial introduttivi sull'elaborazione. Inizierei con il canale YouTube di Daniel Shiffman.
Codice
Tutto il codice (Arduino e Processing) è sul mio github qui.
Titoli di coda
Ho imparato un sacco da questo tutorial https://learn.sparkfun.com/tutorials/button-pad-ho… e gran parte del codice Arduino proviene da lì, anche se l'ho modificato per funzionare in modo leggermente diverso da uno qualsiasi degli esempi lì.
Passaggio 1: i componenti




- 16 LED RGB da 5 mm (non indirizzabili, solo normali a catodo comune)
- 16 x 1N4148 diodi
- Tastierino in silicone
- PCB della pulsantiera
- Arduino Mega
- Cavi jumper
(C'è anche un sacco di cose che puoi ottenere da Sparkfun per ospitare il tutto in modo un po' più ordinato, ma non l'ho fatto)
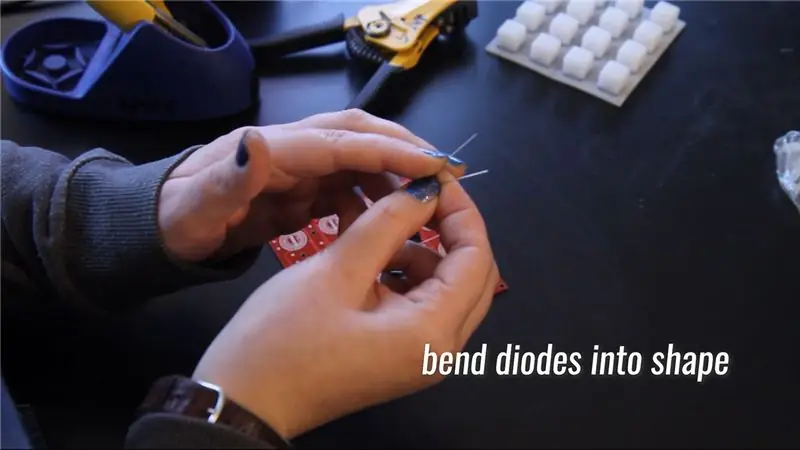
Passaggio 2: preparare i diodi



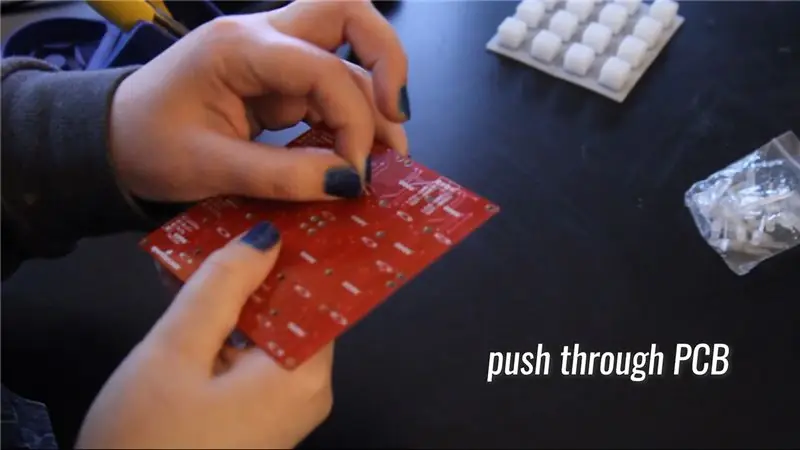
Piegare ciascun diodo e poi spingerlo attraverso il PCB.
Le gambe sporgono dal lato del bottone, cosa che non vogliamo. Quindi togli di nuovo il diodo e taglia le gambe corte. (Potresti avere delle cesoie che ti permetteranno di tagliare le gambe a filo con la tavola mentre è ancora lì dentro, il che ti renderà la vita più facile, ma avevo solo forbici normali, quindi ho dovuto tirarle fuori per tagliarle abbastanza corte.)
È molto importante piegare le gambe e spingerle attraverso il PCB prima di tagliarle. Se li tagli prima, non sarai in grado di piegarli in forma.
Crea 16 di questi piccoli oggetti simili a formiche.
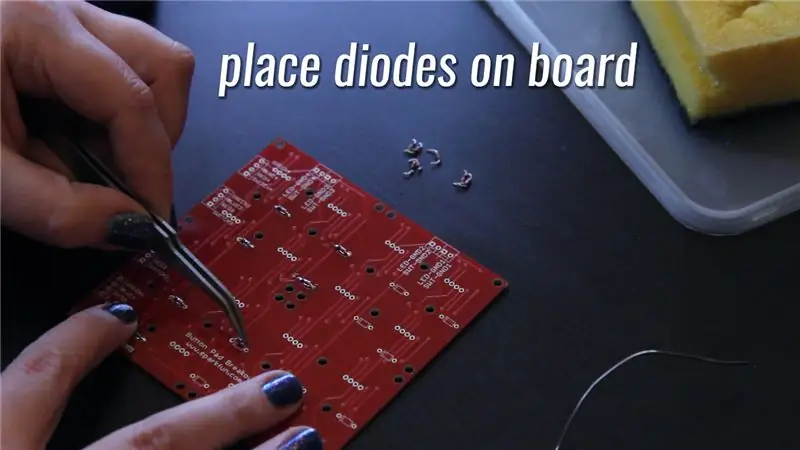
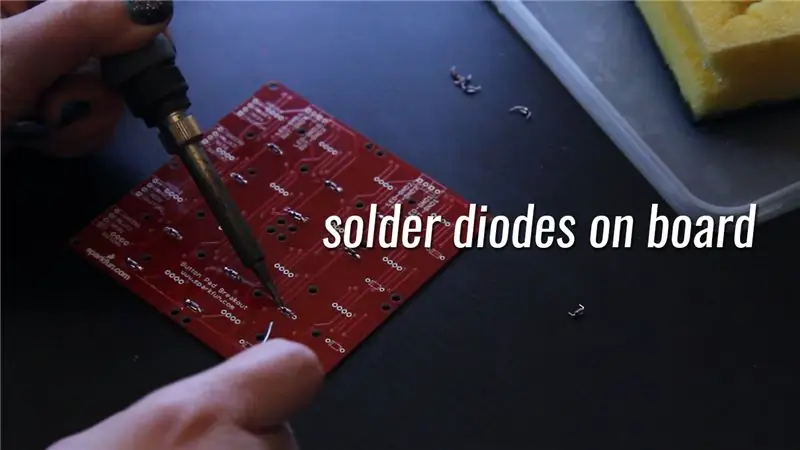
Passaggio 3: saldare i diodi sulla scheda



Riposizionare ciascuno dei diodi nella scheda. È importante controllare l'orientamento del diodo. Ha una linea nera su un lato che si allinea con la linea sul PCB. (Vedi immagine)
Mettere i diodi in posizione è un po' complicato, motivo per cui ho detto che se hai delle cesoie che ti permetteranno di tagliare le gambe a filo senza rimuoverle, ti renderà la vita più facile. Non ce l'avevo, quindi ho usato delle pinzette per rimetterli dentro, il che mi ha aiutato un po'.
Saldare ciascuno dei diodi in posizione.
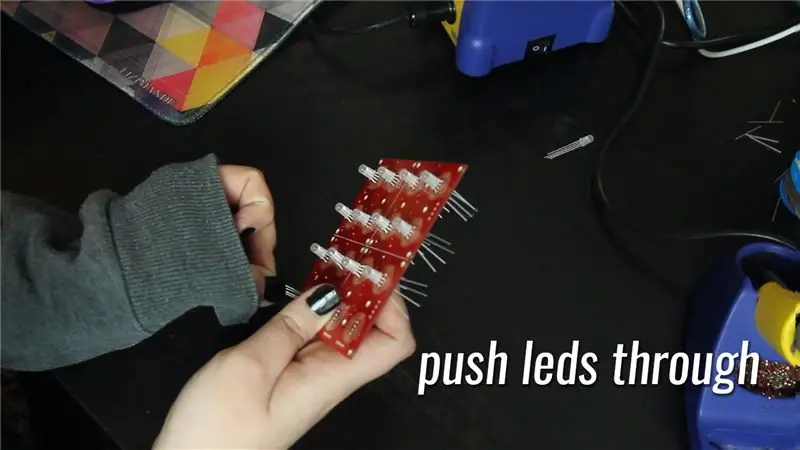
Passaggio 4: preparare i LED




Spingi i LED attraverso la scheda e poi taglia le gambe. Proprio come con i diodi; è importante spingere prima le gambe attraverso la tavola, per farle allargare agli angoli corretti, prima di tagliare le gambe.
C'è un po' di tentativi ed errori nel tagliare le gambe alla giusta lunghezza. Se li fai troppo lunghi, risulteranno sporgenti, ma troppo corti ed è difficile far rientrare il LED.
Prepara 16 di questi piccoli amputati.
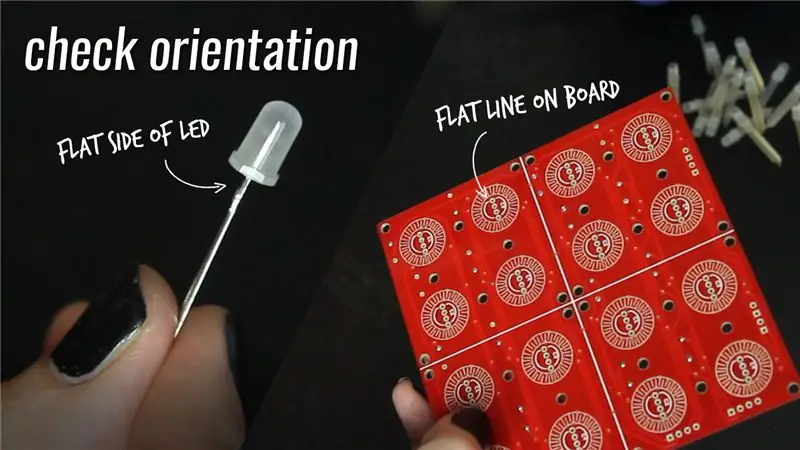
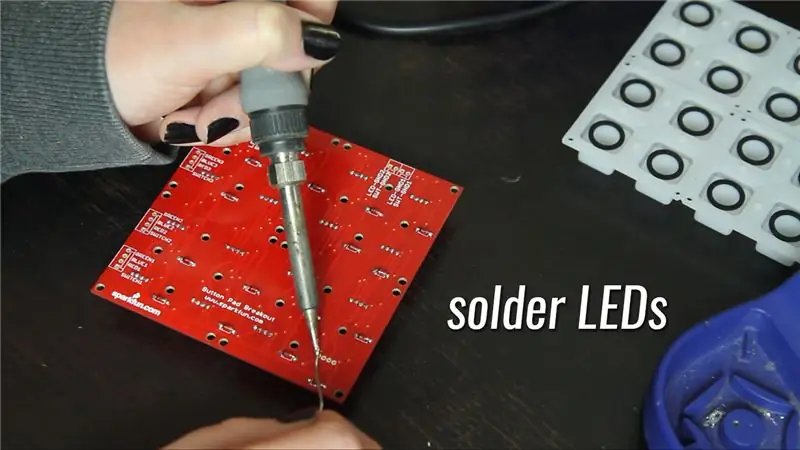
Passaggio 5: saldare i LED sulla scheda



Reinserire tutti i LED nella scheda.
L'orientamento è di nuovo importante qui. Un lato dei LED ha un bordo piatto e questo dovrebbe allinearsi con il bordo piatto del cerchio sul diagramma del PCB. (Vedi immagine)
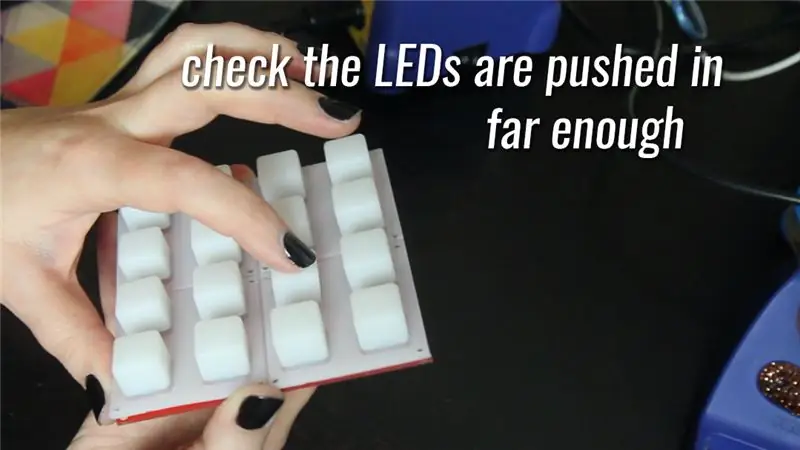
Verifica se i LED sono spinti abbastanza lontano mettendo il pad in silicone sulla scheda e controllando che non interferiscano con i pulsanti premuti.
Saldare i LED sulla scheda.
Nota: da allora mi è stato fatto notare che dal momento che non importa molto se una parte delle gambe sporge sul retro, puoi semplicemente spingere i LED, saldarli sul retro e quindi tagliare le gambe.
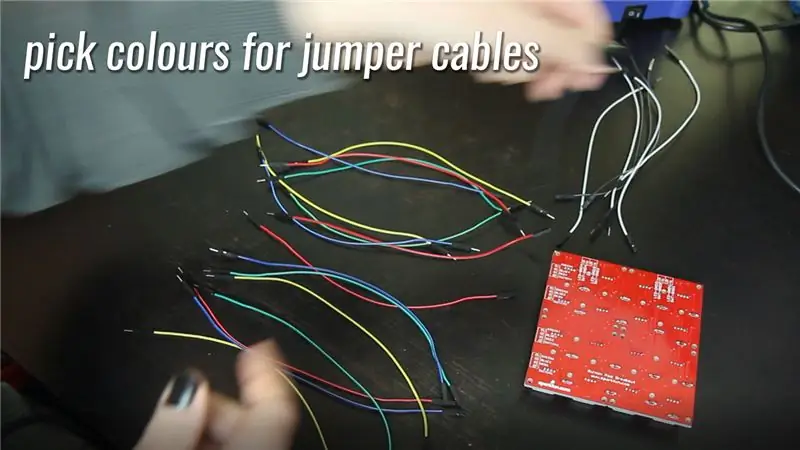
Passaggio 6: sistemare abbastanza cavi jumper

Parliamo un po' della scheda. La scheda è organizzata in 4 colonne e 4 righe di LED/pulsanti.
Ognuna delle colonne richiede 2 collegamenti, uno per la massa del LED e uno per la massa del pulsante. Ciascuna delle righe richiede 4 collegamenti, perché abbiamo bisogno di un collegamento separato per i canali rosso, verde e blu, nonché un collegamento per il input del pulsante. Ecco i colori dei cavi e i numeri dei pin che ho selezionato per ciascuna di queste connessioni.
| Riga | A cosa serve | Colore del cavo | Codice PIN | Etichetta PCB |
| Riga 1 | rosso | rosso | 22 | ROSSO1 |
| Verde | Verde | 23 | VERDE1 | |
| Blu | Blu | 30 | BLU1 | |
| Ingresso pulsante | Giallo | 31 | INTERRUTTORE1 | |
| Riga 2 | rosso | rosso | 24 | ROSSO2 |
| Verde | Verde | 25 | VERDE2 | |
| Blu | Blu | 32 | BLU2 | |
| Ingresso pulsante | Giallo | 33 | INTERRUTTORE2 | |
| Riga 3 | rosso | rosso | 26 | ROSSO3 |
| Verde | Verde | 27 | VERDE3 | |
| Blu | Blu | 34 | BLU3 | |
| Ingresso pulsante | Giallo | 35 | INTERRUTTORE3 | |
| Riga 4 | rosso | rosso | 28 | ROSSO4 |
| Verde | Verde | 29 | VERDE4 | |
| Blu | Blu | 36 | BLU4 | |
| Ingresso pulsante | Giallo | 37 | INTERRUTTORE4 |
| Colonna | A cosa serve | Colore del cavo | Codice PIN | Etichetta PCB |
| Col 1 | LED a terra | bianco | 38 | LED-GND-1 |
| Pulsante terra | Nero | 39 | SWT-GND-1 | |
| Col 2 | LED a terra | bianco | 40 | LED-GND-2 |
| Pulsante terra | Nero | 41 | SWT-GND2 | |
| Col 3 | LED a terra | bianco | 42 | LED-GND-3 |
| Pulsante terra | Nero | 43 | SWT-GND3 | |
| Col 4 | LED a terra | bianco | 44 | LED-GND4 |
| Pulsante terra | Nero | 45 | SWT-GND4 |
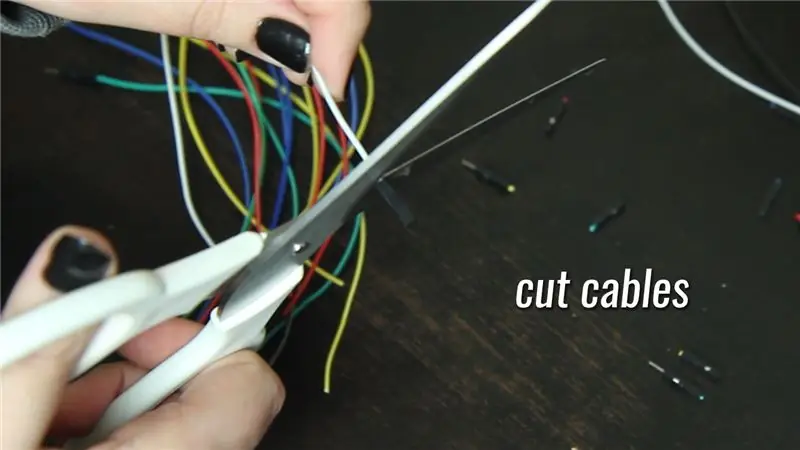
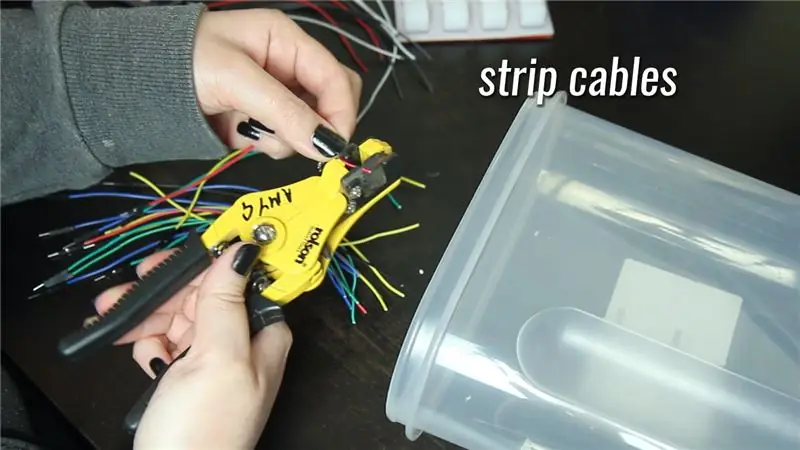
Passaggio 7: preparare i cavi jumper


Ogni cavo jumper necessita di un'estremità maschio e di un'estremità privata di pochi mm di filo. Mi piace usare un qualche tipo di contenitore per catturare i pezzi di filo spelati, altrimenti finiscono per tutto il mio appartamento e forse è peggio dei brillantini.
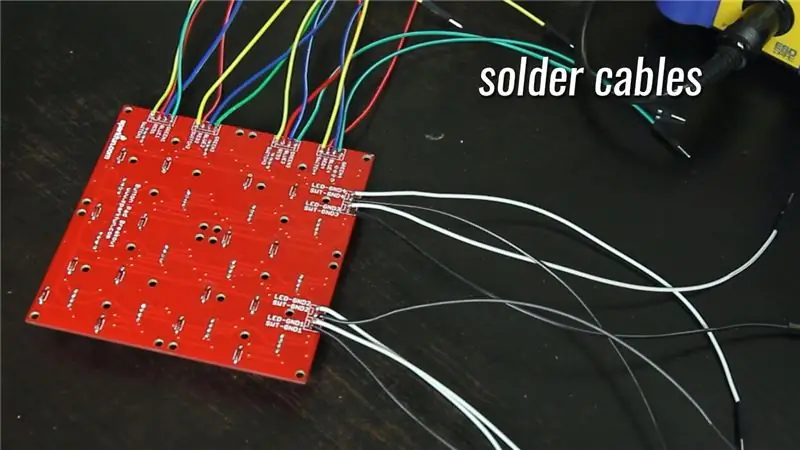
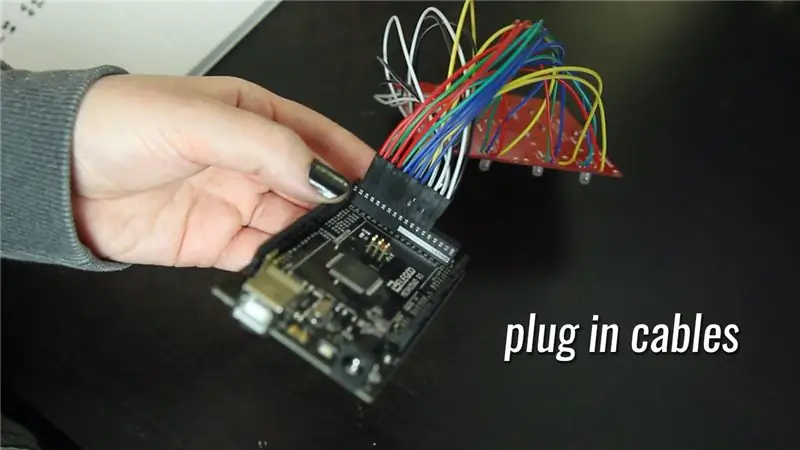
Passaggio 8: saldare i cavi jumper alla scheda e collegarli


Usa il grafico di un paio di passaggi indietro per saldare i cavi nei punti corretti sul PCB e collegarli ai pin corretti su Arduino.
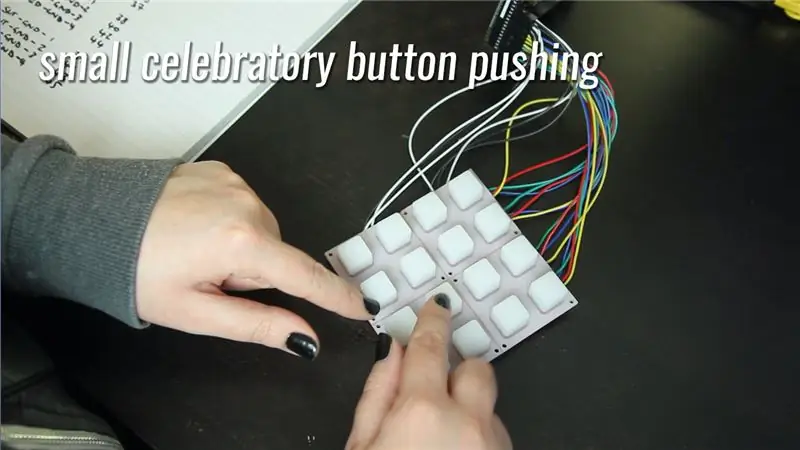
Passaggio 9: costruzione completata

Prenditi un piccolo momento per premere celebrativamente alcuni pulsanti (non ancora funzionanti) e poi passiamo a un po' di codice!
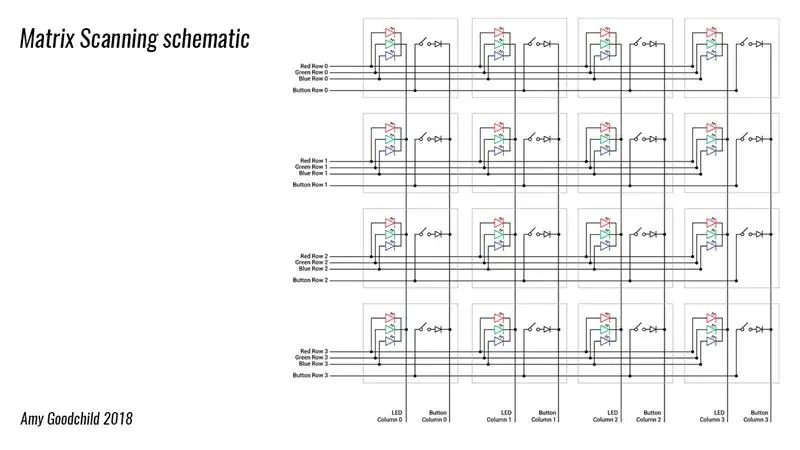
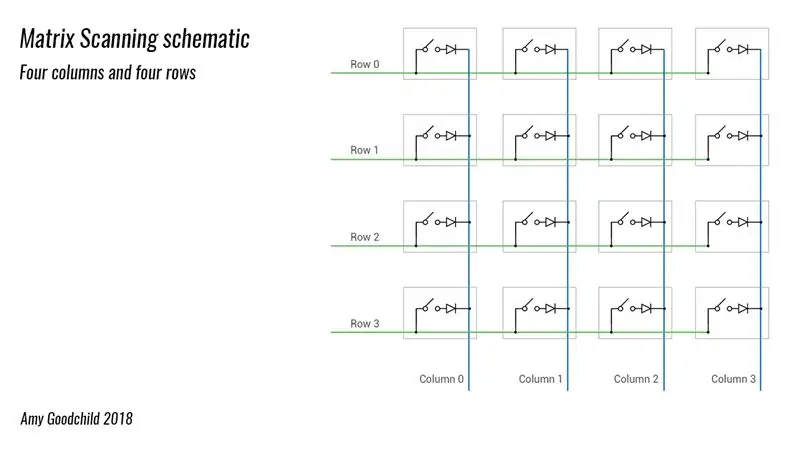
Passaggio 10: schematico

Questo è uno schema del PCB e delle cose che gli abbiamo saldato.
Le caselle grigie rappresentano ciascuna una delle combinazioni di pulsanti / LED. Se questo sembra super complicato (a me è successo la prima volta che l'ho visto), non preoccuparti, lo scomporrò.
Se vuoi solo guardare il codice da solo, è sul mio github qui.
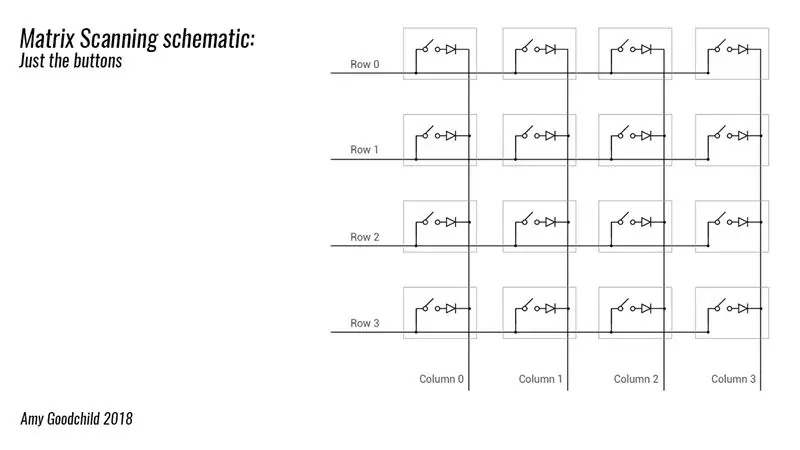
Passaggio 11: solo i pulsanti


I LED e i pulsanti sono in realtà separati l'uno dall'altro (a parte il fatto che sono tutti collegati ad Arduino), quindi diamo un'occhiata prima ai pulsanti.
Ogni scatola grigia contiene un pulsante e un diodo (quelli su cui abbiamo saldato - ti spiegherò lo scopo tra un po').
Nota: sono sicuro che questo sia super ovvio per alcune persone, ma non ne ero sicuro quando ho iniziato a capirlo, quindi lo dirò! Le righe (in verde) e le colonne (in blu) non sono collegate, sono semplicemente sovrapposte. Le cose sono collegate solo dove c'è un piccolo punto nero. La chiusura di uno dei pulsanti, tuttavia, crea una connessione tra la riga e la colonna.
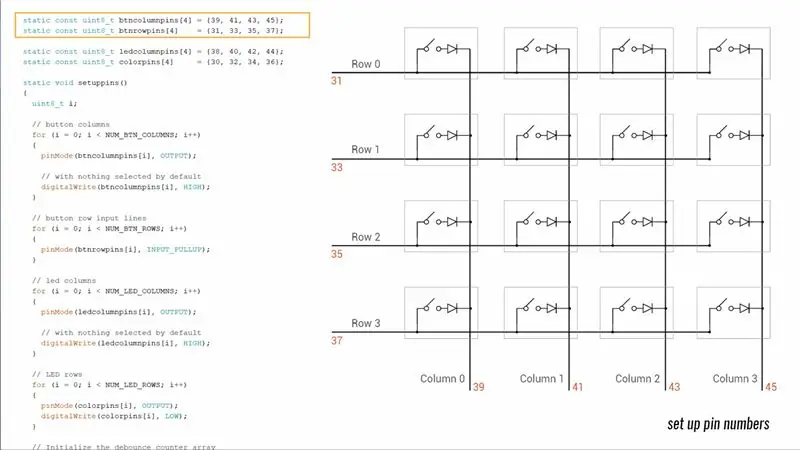
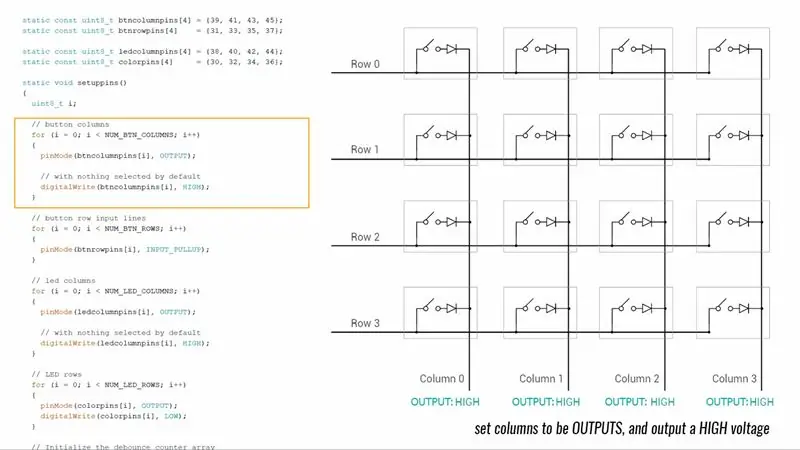
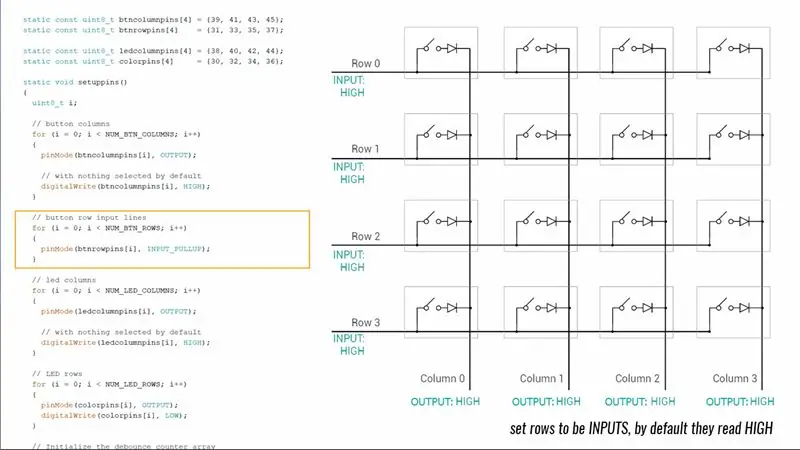
Passaggio 12: impostare i pin dei pulsanti



Per i pulsanti, utilizzeremo le colonne come output e le righe come input.
Saremo in grado di controllare se viene premuto un pulsante perché se c'è una connessione tra una riga e una colonna, la tensione dall'uscita raggiungerà l'ingresso. Per iniziare, in setup() emettiamo un'alta tensione su tutte le colonne. Impostiamo le righe come input di pull-up, il che significa che per impostazione predefinita leggono anche in alto.
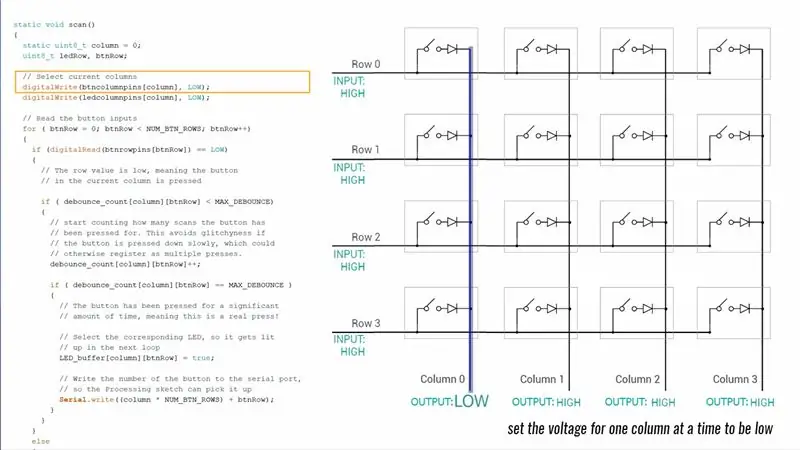
Passaggio 13: scansione



Nel ciclo, una funzione chiamata scan() passa attraverso una colonna alla volta e imposta la sua tensione su un valore basso.
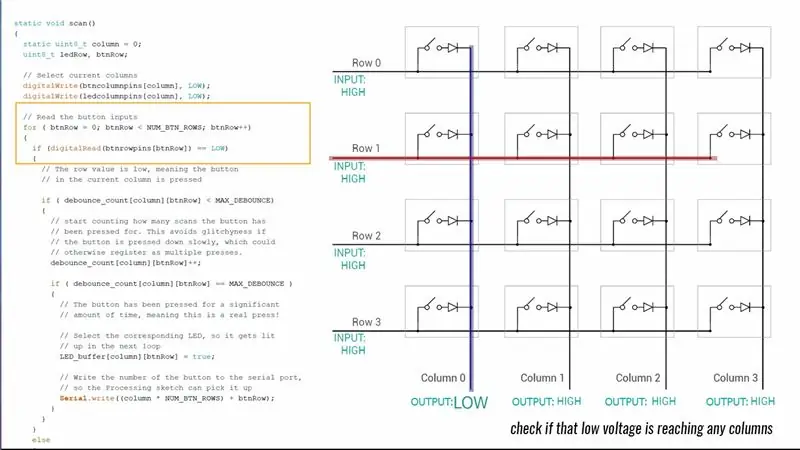
Quindi esamina ogni riga di connessione del pulsante, per vedere se qualcuno di loro sta leggendo in basso.
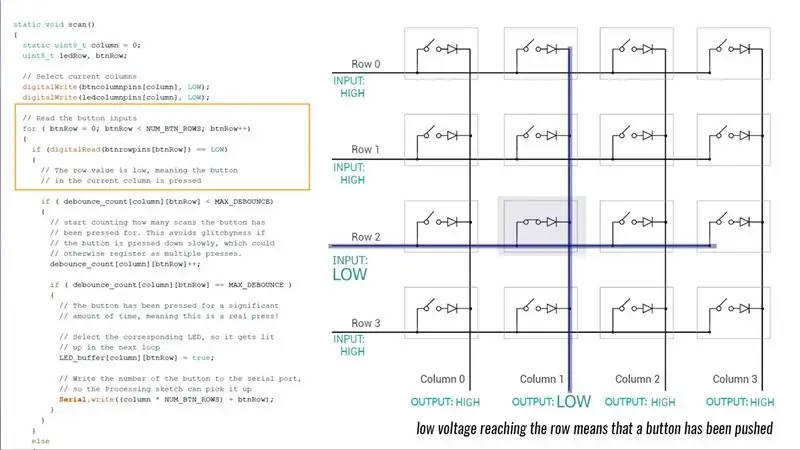
Se una riga di pulsante ha un valore basso, significa che il pulsante che collega quella riga e quella colonna è stato premuto.
Passaggio 14: non tutte le pressioni dei pulsanti sono uguali
Se il pulsante viene premuto rapidamente e con fermezza, il trasferimento di tensione dalla colonna alla riga sarà piacevole e pulito.
Tuttavia, se viene premuto un po' lentamente o in modo irregolare, la tensione potrebbe oscillare un po' fino a quando non ci sarà una buona connessione tra la pulsantiera e i contatti sul PCB.
Ciò significa che una pressione di un pulsante che un essere umano pensa sia solo una, potrebbe essere interpretata dall'arduino come diverse pressioni separate.
Consigliato:
Sistema di riconoscimento ed estinzione incendi basato sull'elaborazione delle immagini: 3 passaggi

Sistema di riconoscimento ed estinzione incendi basato sull'elaborazione delle immagini: Ciao amici, questo è un sistema di rilevamento ed estinzione incendi basato sull'elaborazione delle immagini che utilizza Arduino
Elaborazione delle immagini con Raspberry Pi: installazione di OpenCV e separazione del colore dell'immagine: 4 passaggi

Elaborazione delle immagini con il Raspberry Pi: installazione di OpenCV e separazione dei colori dell'immagine: questo post è il primo di numerosi tutorial sull'elaborazione delle immagini che seguiranno. Diamo un'occhiata più da vicino ai pixel che compongono un'immagine, impariamo come installare OpenCV sul Raspberry Pi e scriviamo anche script di test per catturare un'immagine e anche c
Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: 13 passaggi (con immagini)

Gesture Hawk: Robot controllato con gesti della mano che utilizza un'interfaccia basata sull'elaborazione delle immagini: Gesture Hawk è stato presentato in TechEvince 4.0 come una semplice interfaccia uomo-macchina basata sull'elaborazione delle immagini. La sua utilità sta nel fatto che non sono necessari sensori aggiuntivi o indossabili tranne un guanto per controllare l'auto robotica che funziona su diversi
Un'introduzione all'elaborazione delle immagini: Pixy e le sue alternative: 6 passaggi

Un'introduzione all'elaborazione delle immagini: Pixy e le sue alternative: in questo articolo spiegheremo il significato di Digital Image Processing (DIP) e le ragioni per utilizzare hardware come Pixy e altri strumenti per eseguire un processo su immagini o video. Alla fine di questo articolo, imparerai: Come si forma un'immagine digitale
Pike - Guida in modo più sicuro, guida in modo più intelligente, guida una picca!: 5 passaggi

Pike - Guida in modo più sicuro, guida in modo più intelligente, guida un luccio!: Benvenuto nel mio progetto chiamato Pike! Questo è un progetto che fa parte della mia formazione. Sono uno studente NMCT a Howest in Belgio. L'obiettivo era creare qualcosa di intelligente utilizzando un Raspberry Pi. Avevamo una completa libertà in cui volevamo rendere intelligenti. Per me è stato
