
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:03.
- Ultima modifica 2025-01-23 14:49.

Hey! Oggi condividerò come codificare un Micro bit Dice. Prima di ciò menzionerò piccole informazioni su cosa sia esattamente un Micro Bit. Micro bit è una tecnologia progettata dalla BBC. Utilizzato principalmente per l'istruzione nel Regno Unito. È piccolo e maneggevole, ma con uno si può fare un sacco di cose. Implementato con diverse funzionalità. Alcuni di quelli interessanti sono l'accelerometro, il display per un totale di 25 led, il processore e facile da caricare con USB!
Venendo subito al punto! ☺️Questo codice che ho fatto è stato piuttosto difficile da realizzare all'inizio. Provato diverse idee e fallito. Stavo fondamentalmente cercando di creare un dado diverso e divertente che la gente potesse apprezzare e diverso dai dadi classici che usiamo durante il gioco. Ho anche provato a sperimentare l'utilizzo di molte categorie piuttosto che ridurlo a semplici codici noiosi per sfidare il mio codice. Quindi, dopo diversi tentativi, ho ottenuto una codifica pulita che rende i dadi diversi da quelli classici. Questo dado conterà i numeri da 1 a 6 come di consueto. Ma nei giochi diventiamo tutti molto felici o tristi con i numeri che otteniamo. Quindi per questo ho creato emoji per esprimere la sensazione di ottenere quel numero.
Cose di cui avrai bisogno:
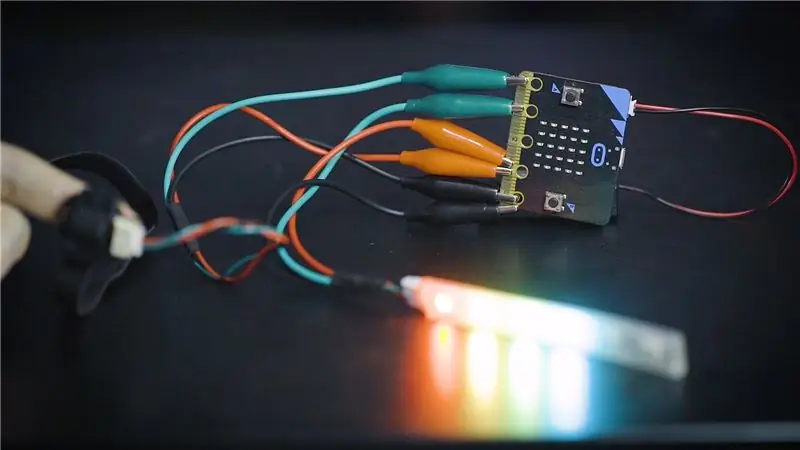
1) Un microbit: per prima cosa!
2) Un pacco batteria per la ricarica
3) Cavo da micro USB a USB - per collegare il microbit al computer
4) 2 batterie AAA: saranno necessarie per essere inserite nel pacco batteria
Quindi iniziamo ora!!:)
Passaggio 1: accedere al sito Web principale

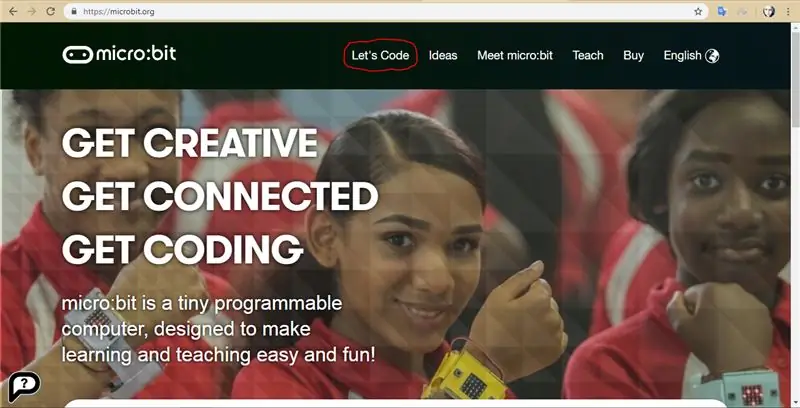
Per iniziare vai prima alla pagina https://microbit.org/ e premi su Lets Code in cima alla pagina del sito.
Passaggio 2: utilizzo dell'editor giusto

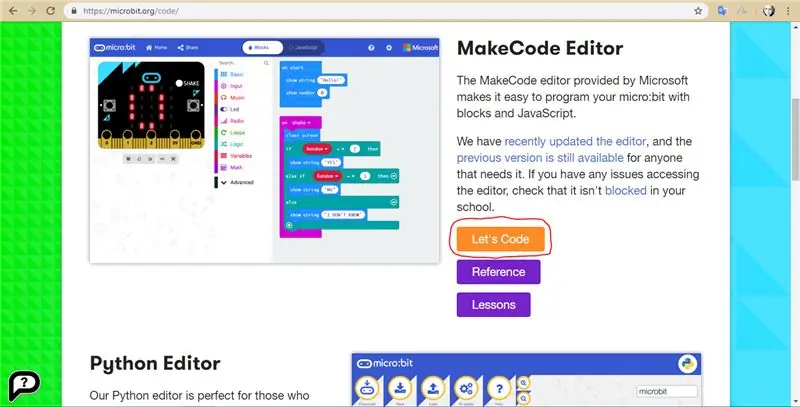
Quindi dopo troverai l'editor Python e l'editor MakeCode. Useremo l'editor MakeCode per questo programma. Quindi fai clic sul pulsante arancione "lascia il codice" accanto all'editor MakeCode.
Passaggio 3: eseguire il primo blocco


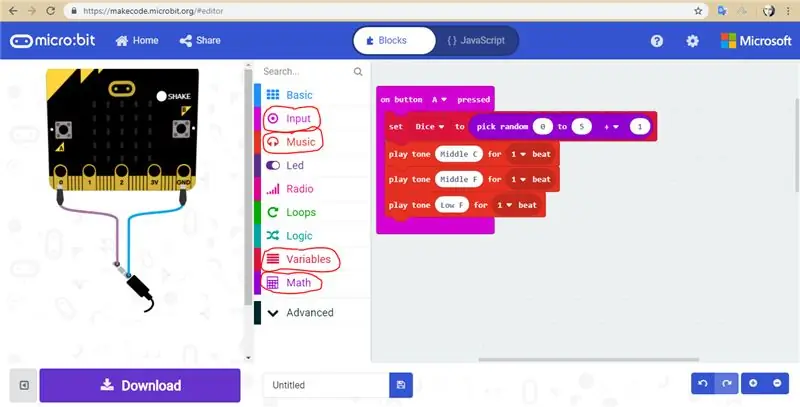
All'inizio si desidera premere il pulsante Input sul lato sinistro. Utilizzare il blocco "pulsante-A premuto". Sotto quello ho inserito un blocco dalla variabile. Nella categoria Variabile fai clic su "crea una variabile" e digita "Imposta dadi su". Dopodiché vai in matematica e trascina il blocco "0 + 0". Sarà il primo blocco che vedrai dopo aver cliccato sulla categoria matematica. Su uno degli "0" metti un blocco chiamato "scegli casualmente da 0 a 0". Ho cambiato il numero casuale scelto da 1 a 5. Dopo c'è un altro "0" a sinistra laggiù, cambia il numero in "1". Ora ho praticamente preso 6 numeri da scegliere a caso. Puoi metterne fino a si desidera. Quindi inseriremo 3 blocchi musicali in ognuno dei quali sono chiamati "Riproduci tono 1 beat". Puoi scegliere i suoni. Volevo andare con Middle C, Middle F e Low F in ordine. Sono anche andato con solo 1 battito ma puoi cambiare in base alle tue preferenze.
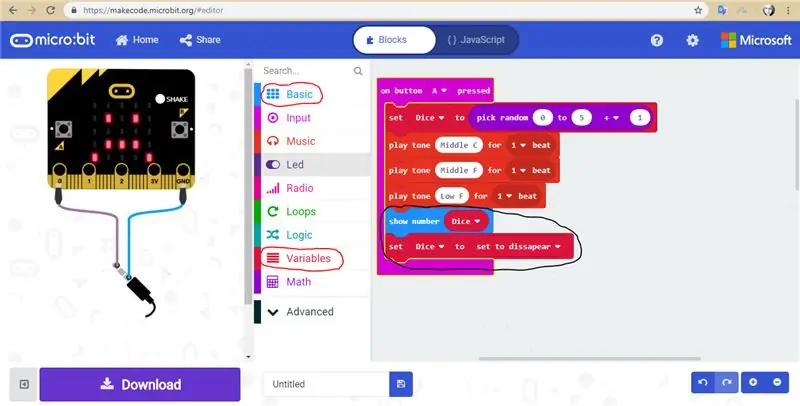
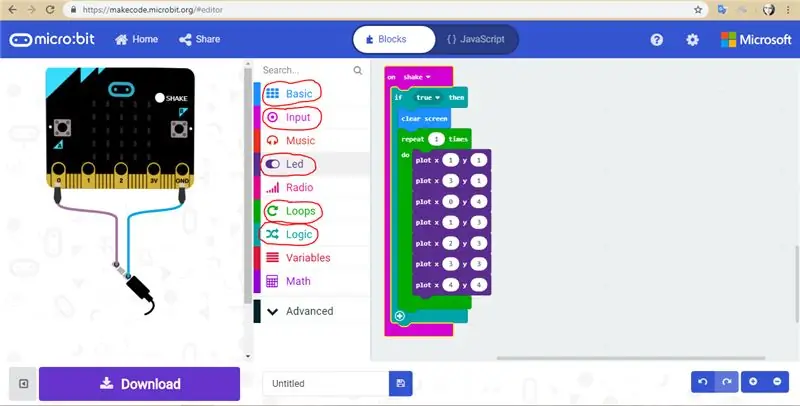
Successivamente aggiungeremo un'altra piccola parte ad esso. Quindi ora useremo un blocco dalla categoria Basic. Trascina il blocco "Mostra numero". Quindi faremo una variabile "dadi" e la inseriremo al posto dello "0" in "Mostra numero". Quindi usa una variabile "imposta dadi su". Inserire una Variabile "imposta a sparire" al posto del numero del blocco precedentemente inserito "imposta dadi a". Controlla le categorie che ho cerchiato nell'immagine sopra per sapere quali ho usato. Così abbiamo finito con il primo blocco!
Passaggio 4: il secondo blocco


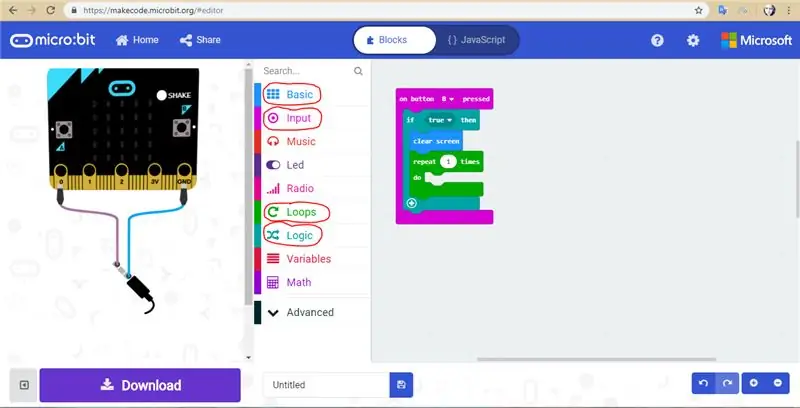
Ora, avviando il secondo blocco, ricominceremo con la prima categoria di input. Questa volta sceglieremo "pulsante B premuto". Quindi useremo un blocco "se vero allora" dalla categoria Logic e lo posizioneremo sotto il primo blocco che abbiamo scelto in precedenza. Andando avanti useremo "cancella schermo" da Basic e inseriamo sotto "Se vero allora". Vedrai un segno "+" sotto "se vero allora" che non sarà necessario. Tutti i blocchi verranno messi sotto il primo inserto. Per chiarire se l'hai fatto bene, controlla l'immagine per la precisione. Ho deciso di utilizzare un blocco da Loops successivo e ho usato il blocco "ripeti 1 volte fai". Ho cerchiato le categorie che ho usato nella foto sopra. Quindi, se hai qualche confusione su questo, guarda l'immagine.
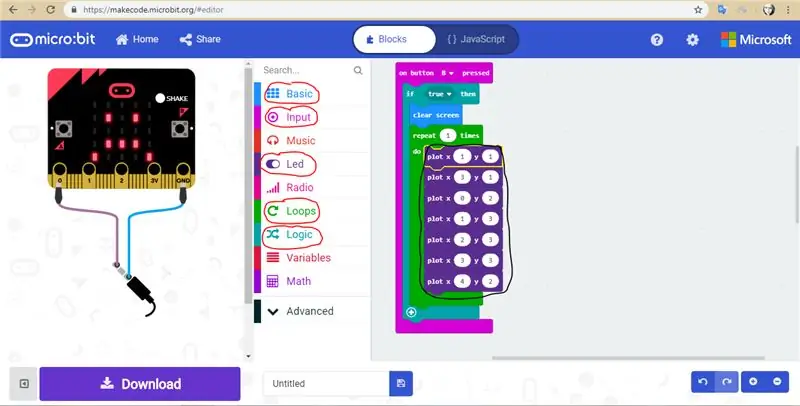
Quindi aggiungendo un pezzo di 7 blocchi "trama x, y" dal LED. Con questi ho cercato di creare una faccina:) Quindi in basso indicherò i numeri che ho tracciato.
Trama: x:1 y:1; x:3 y:1; x:0 y:2; x:1 y:3; x:2 y:3; x:3 y:3; x:4 y:2;
Se è difficile seguire i numeri, puoi guardare anche i numeri nell'immagine sopra. Ma ricorda anche che questo è solo per creare uno smiley:) Quindi se hai intenzione di fare qualsiasi altra icona o emoji o qualsiasi altra cosa puoi imparare come farlo esattamente visitando questo video che ho trovato online https://www.youtube.com /watch?v=hI6jNTQipP4. Quindi ora abbiamo completato con il secondo blocco!
Passaggio 5: il terzo blocco

Questo blocco è molto simile al secondo. Iniziamo con "on shake" da Input in primo luogo. Quindi, allo stesso modo del secondo blocco, useremo un blocco "se vero allora" dalla categoria Logic e lo posizioneremo sotto il primo blocco che abbiamo scelto in precedenza. Useremo quindi il blocco "clear screen" di Basic. Ho usato un blocco da Loops e ho usato il blocco "ripeti 1 volte fai". Controlla le categorie cerchiate per verificare l'accuratezza delle categorie che stai utilizzando.
Ora ho creato una faccia triste qui, ma ho usato lo stesso "trama x, y" di LED. Quindi usa 7 blocchi del blocco "traccia x, y" e scrivili in numeri specifici. I numeri che ho usato erano per creare una faccia triste. Di seguito riporto i numeri.
Trama: x:1 y:1; x:3 y:1; x:0 y:4; x:1 y:3; x:2 y:3; x:3 y:3; x:4 y:4;
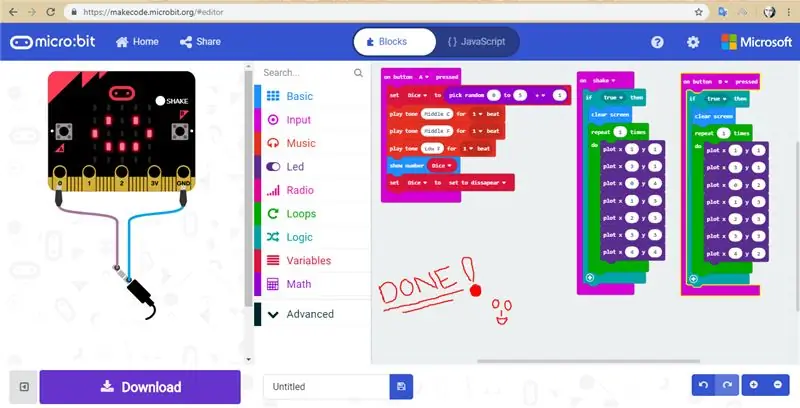
Se sei confuso su come fare qualche altra icona, guarda il video che ho inserito nel passaggio precedente. Quindi il terzo blocco è fatto!! ><)
Passaggio 6: fatto

Darò informazioni su come usarlo. È molto semplice da usare. Basta premere "A" per visualizzare i numeri casuali. Quindi premi "B" o "agita il microbit" a seconda che tu sia triste o felice. La B è per la faccina quindi felice e la scossa è per la faccia triste. È super semplice ma diverso e, si spera, divertente. Alla fine la tua codifica dovrebbe finire come appare la codifica nell'immagine affinché funzioni. Spero che il tutorial sia stato utile, informativo e chiaro. Ho dato il massimo. Questa idea è stata fatta principalmente da me. Questa è stata una grande idea da condividere. I dadi sono divertenti e diversi da quelli classici. Prova il Coding, è più semplice di quanto sembri e per lo più funziona perfettamente!
Consigliato:
Dadi Arduino con effetto sonoro: 7 passaggi

Dadi Arduino con effetti sonori: in questo tutorial imparerai come costruire un dado Arduino con effetti sonori utilizzando LED e altoparlanti. L'unica azione per avviare l'intera macchina è un solo e semplice tocco. Questo tutorial include i materiali, i passaggi e il codice necessario per costruire
E-dadi - Arduino Dadi/dadi da 1 a 6 dadi + D4, D5, D8, D10, D12, D20, D24 e D30: 6 passaggi (con immagini)

E-dice - Arduino Dadi/dadi da 1 a 6 dadi + D4, D5, D8, D10, D12, D20, D24 e D30: questo è un semplice progetto arduino per realizzare un dado elettronico. È possibile scegliere da 1 a 6 dadi o 1 da 8 dadi speciali. La scelta si effettua semplicemente ruotando un encoder rotativo. Queste sono le caratteristiche: 1 dado: mostra punti grandi 2-6 dadi: mostra punti
LED a batteria divertenti e facili: 6 passaggi

LED a batteria divertenti e facili: mentre siamo bloccati in quarantena, io e il mio team di robotica abbiamo trovato un modo per sconfiggere la nostra noia usando questi LED a batteria super facili. Sono ottimi per feste, esperimenti scientifici e anti-noia. Fanno anche fantastici servizi fotografici!! Sono gre
Progetti divertenti con Elegoo Uno R3 Super Start Kit - Controllo joystick per motore CC: 4 passaggi

Progetti divertenti con Elegoo Uno R3 Super Start Kit - Controllo joystick per motore CC: in questo Instructables, proverò a controllare la direzione e la velocità di un motore CC tramite un joystick con l'aiuto di Arduino, utilizzare i componenti del Elegoo Uno R3 Super Start Kit disponibile su Amazon.com
Progetti divertenti da non fare: ricevitore Bluetooth: 5 passaggi (con immagini)

Progetti divertenti da non fare: Bluetooth Handset: ho trovato questo telefono bluetooth durante la navigazione sul web. Mi piace l'idea ma non mi piace lo stile "Retro". Ho deciso di fare il mio
