
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.




Ciao a tutti, Mi piace lavorare con display a LED a 7 segmenti o con matrice di punti e ho già realizzato molti progetti diversi con loro.
Ogni volta sono interessanti perché c'è una sorta di magia nel modo in cui possono funzionare perché quello che stai vedendo è un'illusione ottica!
I display hanno molti pin per la connessione con un Arduino (o un altro microcontrollore) e la soluzione migliore è applicare le tecniche di multiplexing dei dati per ridurre al minimo l'uso delle loro porte.
Quando lo fai, ogni segmento o ogni LED si accenderà per alcuni istanti (millisecondi o meno), ma la ripetizione di ciò in tante volte al secondo crea l'illusione dell'immagine che vuoi mostrare.
Per me la cosa più interessante è sviluppare la logica, il programma per scoprire come possono mostrare le informazioni corrette in base al tuo progetto.
In un unico progetto, l'utilizzo di display richiede molto tempo per assemblare tutti i componenti su una breadboard con molti fili per i collegamenti.
So che ci sono molti display diversi sul mercato che funzionano con I2C, con modi semplificati (o meno), per programmarli e li ho usati anche io ma preferisco lavorare con componenti standard come 74HC595 (multiplexer IC) e ULN2803 (driver) perché ti danno più controllo nel tuo programma e anche più robustezza e affidabilità nel tuo utilizzo.
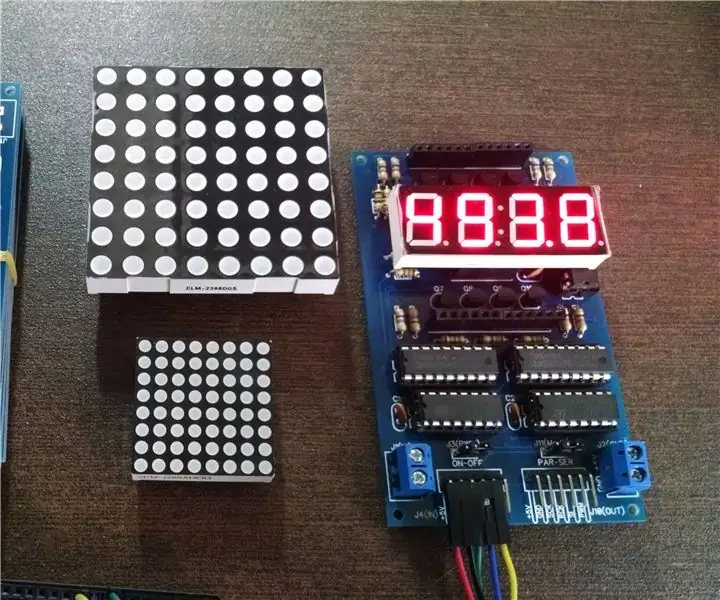
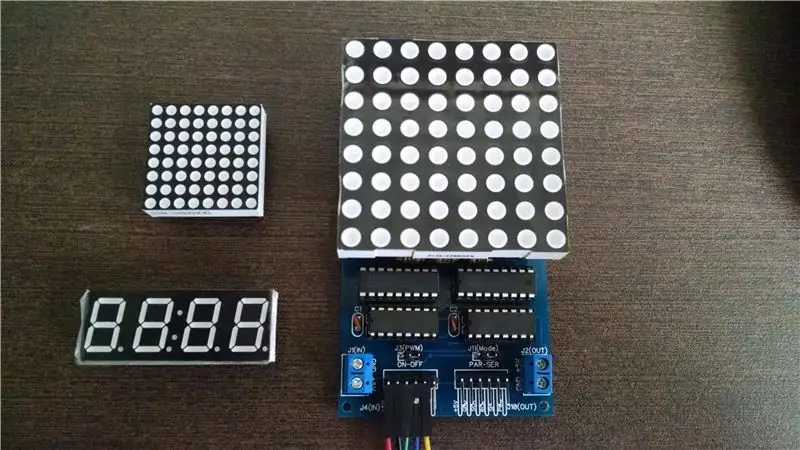
Per semplificare il processo di assemblaggio ho sviluppato un modulo LED Dipslay per molteplici scopi utilizzando componenti semplici e comuni nel mondo Arduino.
Con questo modulo puoi lavorare con dot matrix con LED bicolore in due dimensioni standard (più grande e più piccolo) e inoltre puoi controllare display 7 Seg x 4 Digits che sono molto comuni e facili da trovare sul mercato.
E puoi anche lavorare con questi moduli in cascata in modo seriale (dati diversi in display) o in modo parallelo (stessi dati in display).
Quindi vediamo come questo modulo può funzionare e aiutarti nei tuoi sviluppi!
Video (modulo display a LED)
Video (test matrice di punti)
Saluti, LAGSILVA
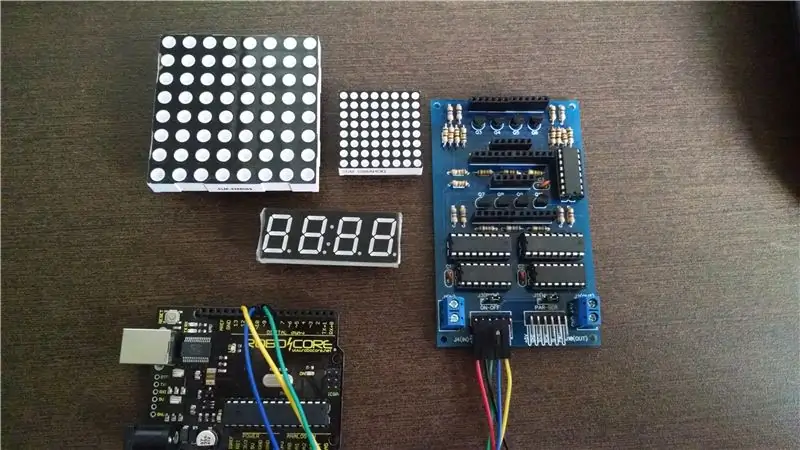
Passaggio 1: componenti




PCB (scheda a circuito stampato)
- 74HC595 (03 x)
-ULN2803 (02 x)
- Transistor PNP - BC327 (08 x)
- Resistenza 150 Ohm (16 x)
- Resistenza 470 Ohm (08 x)
- Condensatore 100 nF (03 x)
- Presa IC 16 pin (03 x)
- Presa IC 18 pin (02 x)
- Connettore pin femmina - 6 pin (8 x)
- Intestazioni pin 90º (01 x)
- Intestazioni pin 180º (01 x)
- Connettore KRE 02 perni (02 x)
- PCB (01 x) - Prodotto
Altri
- Arduino Uno R3/Nano/simile
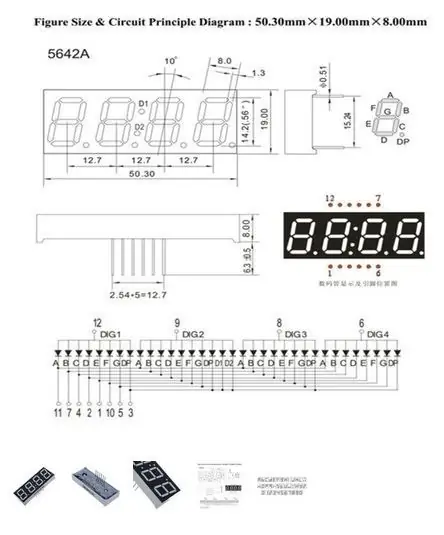
- Display LED 04 cifre x 7 segmenti - (anodo comune)
- LED Dot Matrix Dual Color (verde e rosso) - (Anodo comune)
Osservazioni importanti:
- Ho messo il datasheet di tutti i componenti più importanti solo come riferimento ma è necessario controllare il datasheet dei propri componenti prima di utilizzarli.
- Questa scheda è stata progettata per utilizzare solo visualizzazioni di ANODO COMUNE.
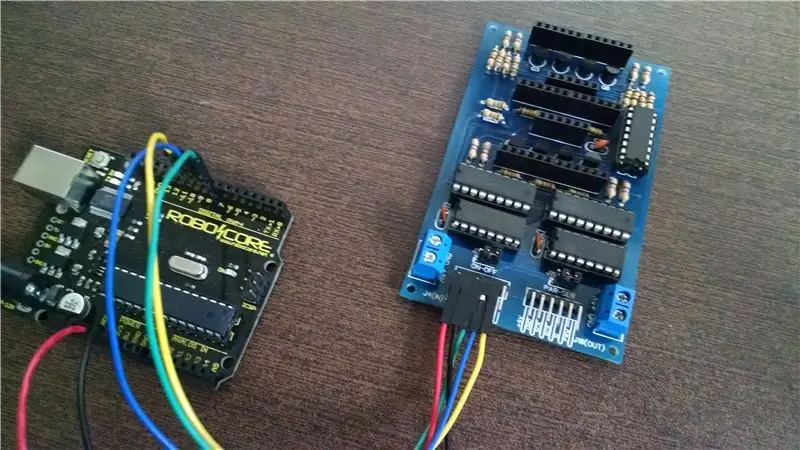
Fase 2: Primi prototipi




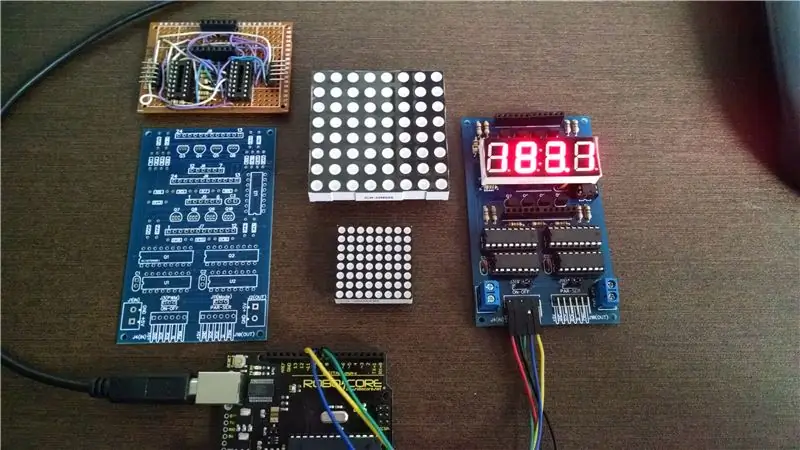
Il mio primo prototipo è stato realizzato su una breadboard per testare il circuito.
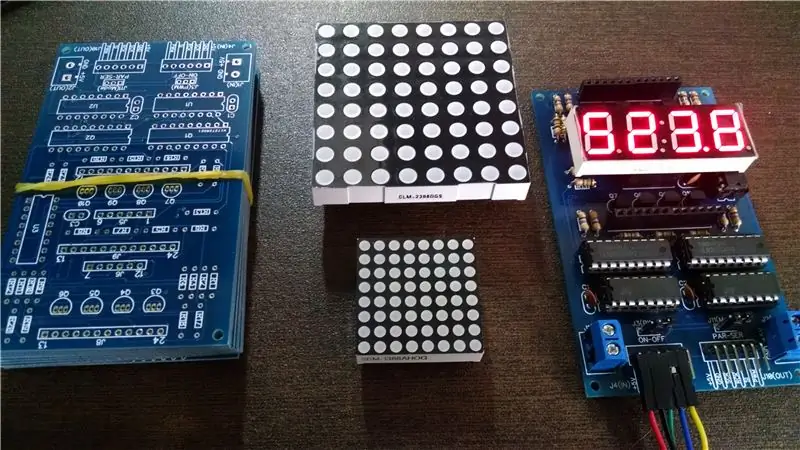
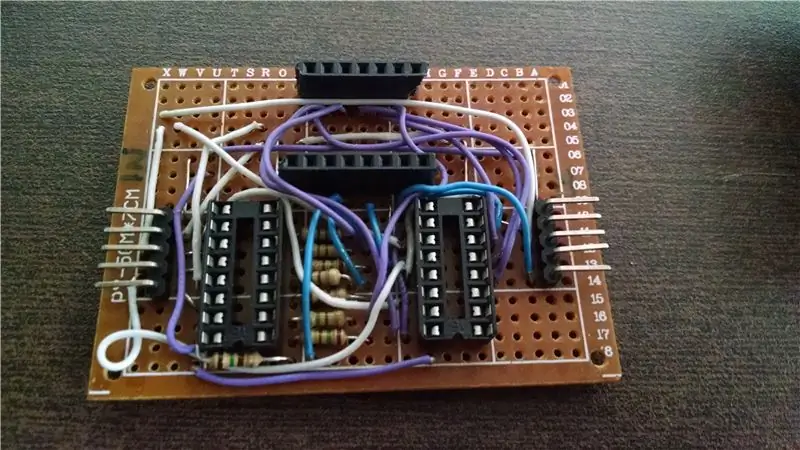
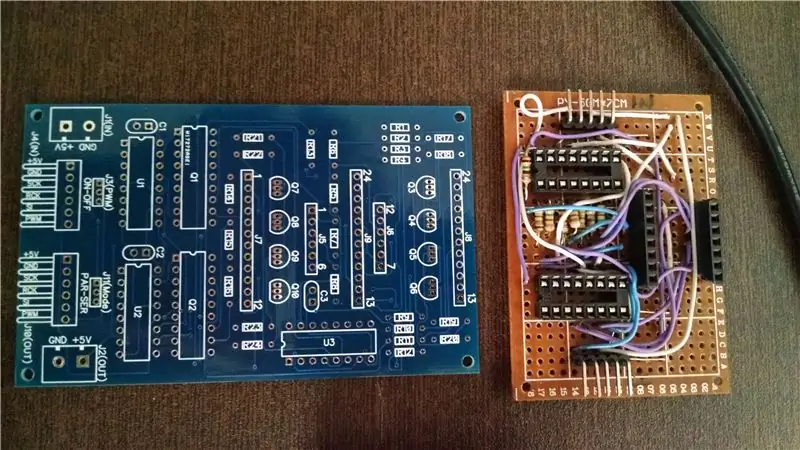
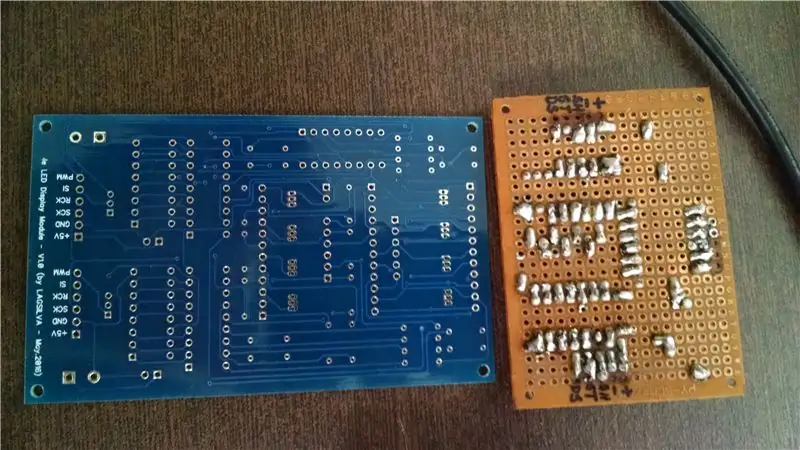
Successivamente ho realizzato un altro prototipo utilizzando una scheda universale come potete vedere nelle immagini.
Questo tipo di scheda è interessante per produrre un prototipo veloce ma ti rendi conto che mantiene ancora molti fili.
È una soluzione funzionale ma non così elegante rispetto a un PCB prodotto finale (quello blu).
Non sono bravo con la saldatura perché non ho abbastanza esperienza con questo processo ma anche questo ho ottenuto buoni risultati sia con esperienze che cosa più importante: non ho bruciato nessun componente e nemmeno le mie mani!
Probabilmente i risultati sulla mia prossima tavola saranno migliori grazie alla pratica.
Per questo ti incoraggio a provare questo tipo di esperienza perché sarà eccellente per te.
Ricorda solo di fare attenzione con il ferro caldo e cerca di non spendere più di qualche secondo su un componente per evitare di bruciarlo!!
E infine, su Youtube puoi trovare molti video sulla saldatura che puoi imparare prima di andare nel mondo reale.
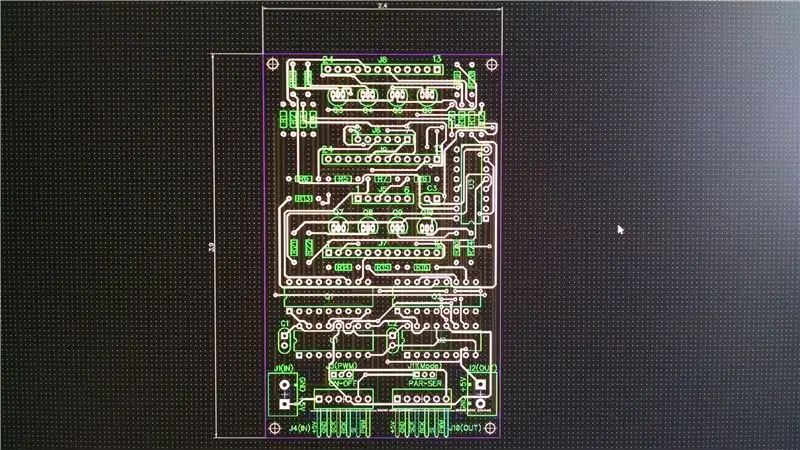
Passaggio 3: progettazione PCB




Ho progettato questo PCB utilizzando un software dedicato per produrre una scheda dual layer ed è stato sviluppato diverse versioni prima di quest'ultima.
All'inizio avevo una versione per ogni tipo di display e dopotutto ho deciso di unire tutto in un'unica versione.
Obiettivi di progettazione:
- Semplice e utile per i prototipi.
- Installazione facile ed espandibile.
- In grado di utilizzare 3 diversi tipi di display.
- Larghezza massima della grande matrice di punti del LED.
- Lunghezza massima a 100 mm per ridurre al minimo i costi di produzione del pannello.
- Applicare componenti tradizionali invece di SMD per evitare ulteriori difficoltà durante il processo di saldatura manuale.
- La scheda deve essere modulare per essere collegata ad altre schede in cascata.
- Uscita seriale o parallela per altre schede.
- Diverse schede devono essere controllate solo da un Arduino.
- Solo 3 fili di dati per la connessione di Arduino.
- Collegamento alimentazione esterna 5V.
- Aumentare la robustezza elettrica applicando transistor e driver (ULN2803) per controllare i LED.
Nota:
In relazione a quest'ultimo elemento, ti consiglio di leggere il mio altro Instructables su questi componenti:
Utilizzo del registro a scorrimento 74HC595 con ULN2803, UDN2981 e BC327
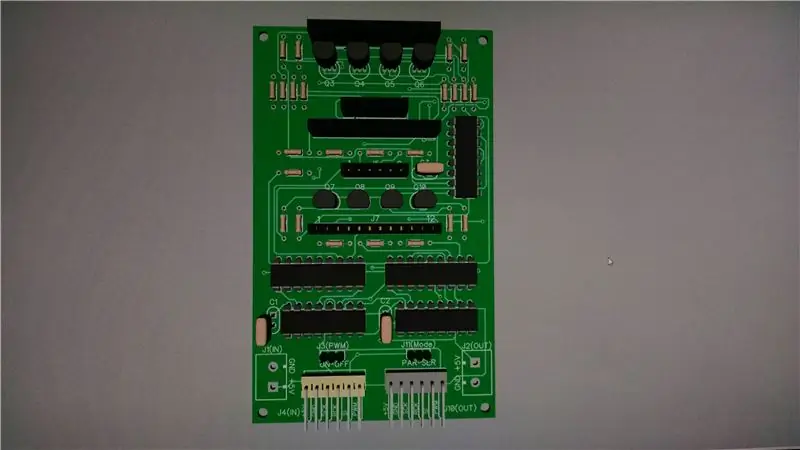
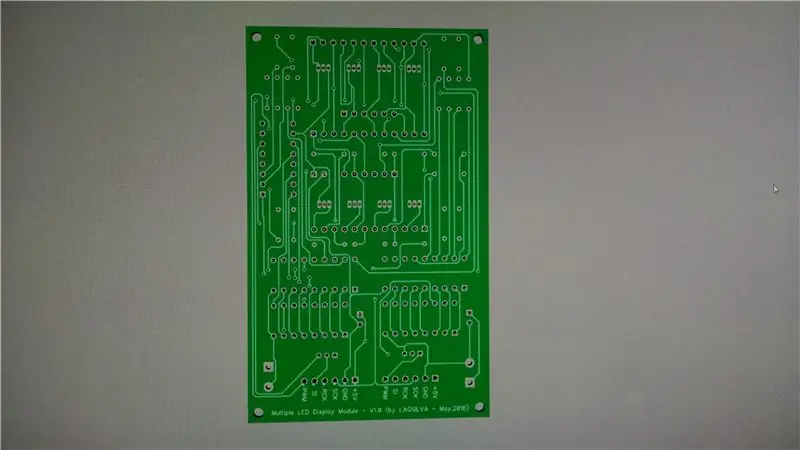
Produzione PCB:
Dopo aver terminato il design, l'ho inviato a un produttore di PCB in Cina dopo molte ricerche con diversi fornitori locali e in diversi paesi.
Il problema principale era relativo alla quantità di schede rispetto al costo perché me ne servivano solo alcune.
Alla fine ho deciso di fare un ordine regolare (non un ordine espresso a causa di costi maggiori) di sole 10 tavole con un'azienda in Cina.
Dopo soli 3 giorni le tavole sono state prodotte e spedite a me attraversando il mondo in più di 4 giorni.
I risultati sono stati ottimi!!
In una settimana dopo l'ordine di acquisto le schede erano nelle mie mani e sono rimasto davvero colpito dall'alta qualità e dalla velocità!
Passaggio 4: programmazione


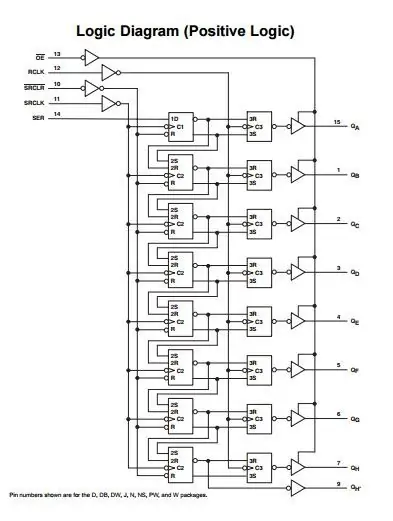
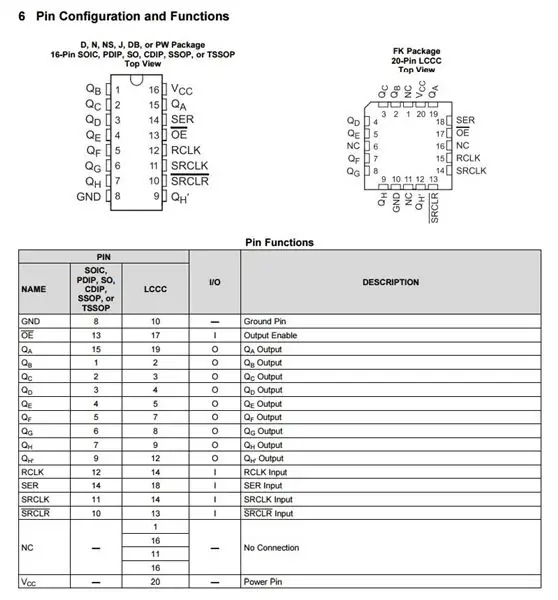
Per la programmazione è necessario tenere a mente alcuni concetti importanti sulla progettazione hardware e sullo shift register 74HC595.
La funzione principale del 74HC595 è quella di trasformare Serial-In a 8 bit in 8 Parallel-Out Shift.
Tutti i dati seriali vanno al pin n. 14 e ad ogni segnale di clock i bit vanno ai corrispondenti pin di uscita parallela (da Qa a Qh).
Se continui ad inviare più dati, i bit verranno spostati uno ad uno al Pin #9 (Qh') come uscita seriale e grazie a questa funzionalità puoi mettere altri chip collegati in cascata.
Importante:
In questo progetto abbiamo tre circuiti integrati di 74HC595. I primi due funzionano per il controllo delle colonne (con logica POSITIVA) e l'ultimo per il controllo delle linee (con logica NEGATIVA per il funzionamento dei transistor PNP).
La logica positiva significa che devi inviare un segnale di livello ALTO (+5V) da Arduino e la logica negativa significa che devi inviare un segnale di livello BASSO (0V).
Matrice di punti di LED
- La prima è per le uscite dei catodi dei LED rossi (8 x) >> COLONNA ROSSA (da 1 a 8).
- Il secondo è per l'uscita L dei catodi dei LED Verdi (8 x) >> COLONNA VERDE (da 1 a 8).
- L'ultimo è per l'uscita degli anodi di tutti i LED (08 x Rosso e Verde) >> LINEE (da 1 a 8).
Ad esempio, se si vuole accendere solo il LED Verde della colonna 1 e della riga 1 è necessario inviare la seguente sequenza di dati seriali:
1º) LINEE
~10000000 (solo la prima riga è attiva) - Il simbolo ~ serve per invertire tutti i bit da 1 a 0 e viceversa.
2º) COLONNA Verde
10000000 (solo la prima colonna di LED verde è accesa)
3º) COLONNA ROSSA
00000000 (tutte le colonne di LED rossi sono spente)
Dichiarazioni Arduino:
shiftOut(dataPin, clockPin, LSBFIRST, ~B10000000); //Logica negativa per le linee
shiftOut(dataPin, clockPin, LSBFIRST, B10000000); //Logica positiva per le colonne verdi
shiftOut(dataPin, clockPin, LSBFIRST, B00000000); //Logica positiva per le colonne rosse
Nota:
Puoi anche combinare entrambi i LED (verde e rosso) per produrre il colore GIALLO come segue:
shiftOut(dataPin, clockPin, LSBFIRST, ~B10000000);
shiftOut(dataPin, clockPin, LSBFIRST, B10000000);
shiftOut(dataPin, clockPin, LSBFIRST, B10000000);
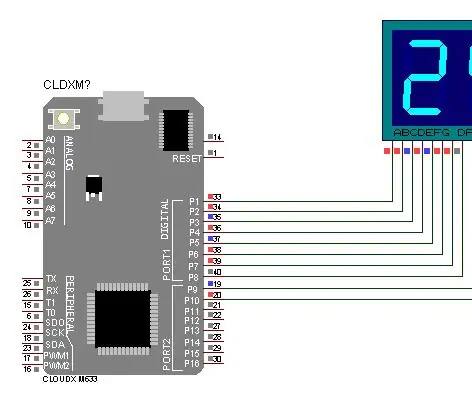
Display a 7 segmenti
Per questo tipo di display la sequenza è la stessa. L'unica differenza è che non è necessario utilizzare i LED verdi.
1º) DIGIT (da 1 a 4 da sinistra a destra) ~10000000 (imposta cifra #1)
~01000000 (imposta cifra #2)
~0010000 (imposta cifra #3)
~00010000 (imposta cifra #4)
2º) NON UTILIZZATO
00000000 (tutti i bit a zero)
3º) SEGMENTI (da A a F e DP - controlla la scheda tecnica del tuo display)
10000000 (imposta segmento A)
01000000 (imposta segmento B)
0010000 (imposta segmento C)
00010000 (imposta segmento D)
00001000 (imposta segmento E)
00000100 (imposta segmento F)
00000010 (imposta segmento G)
0000001 (imposta DP)
Esempio Arduino per impostare Display #2 con il numero 3:
shiftOut(dataPin, clockPin, LSBFIRST, ~B01000000); //Imposta DISPLAY 2 (logica negativa)
shiftOut(dataPin, clockPin, LSBFIRST, 0); //Imposta i dati a zero (non utilizzato)
shiftOut(dataPin, clockPin, LSBFIRST, B11110010); //Imposta i segmenti A, B, C, D, G)
Infine, applicando questo processo puoi controllare qualsiasi LED del tuo display e puoi anche creare tutti i caratteri speciali di cui hai bisogno.
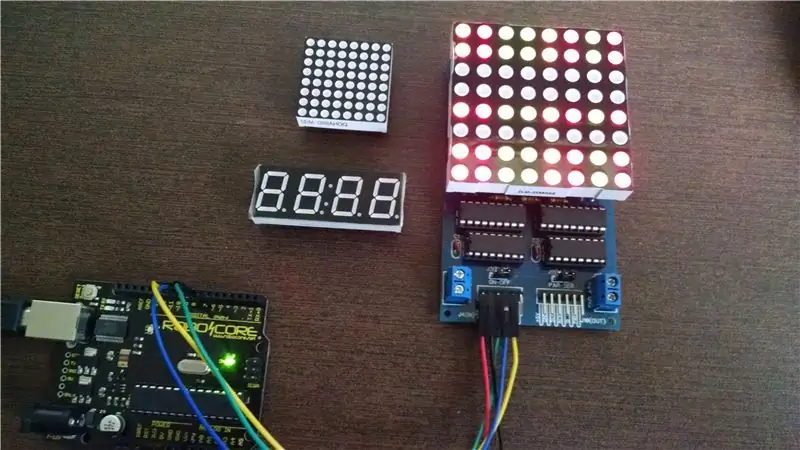
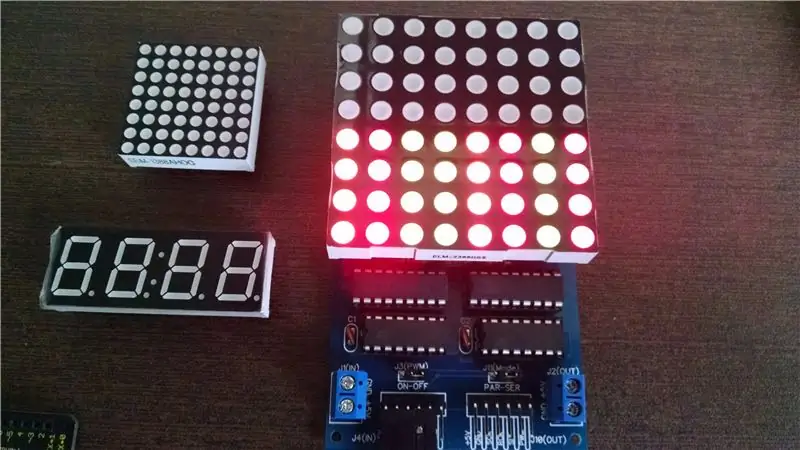
Passaggio 5: test



Ecco due programmi come esempio di funzionalità del Modulo Display.
1) Visualizzazione conto alla rovescia (da 999,9 secondi a zero)
2) Matrice di punti (cifre da 0 a 9 e alfabeti dalla A alla Z)
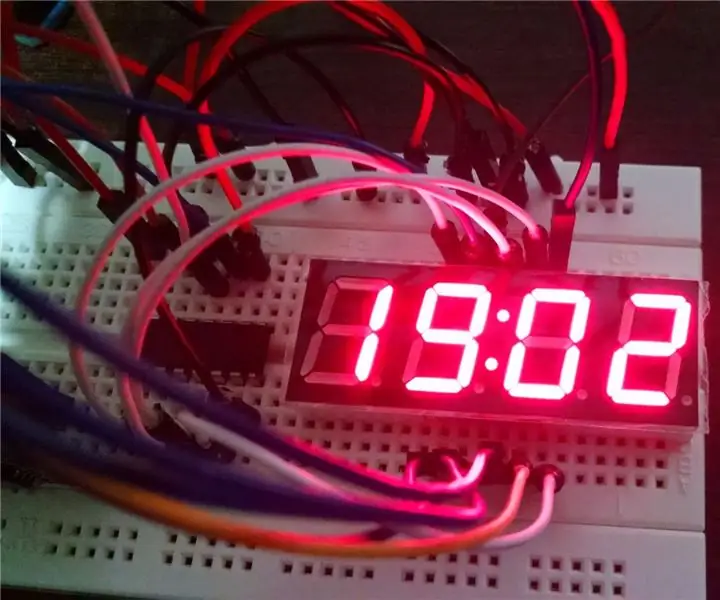
3) Orologio digitale RTC nel display a LED di 4 cifre e 7 segmenti
Quest'ultimo è un aggiornamento della mia prima versione di Digital Clock.
Passaggio 6: conclusione e passaggi successivi


Questo modulo sarà utile in tutti i progetti futuri che richiedono un display a LED.
Nei prossimi passi assemblerò più schede per lavorare con loro in modalità cascata e svilupperò anche una libreria per semplificare ancora di più la programmazione.
Spero che questo progetto vi sia piaciuto.
Per favore, inviami i tuoi commenti perché questo è importante per migliorare il progetto e le informazioni di questo Instructable.
Saluti, LAGSILVA
26.maggio.2016
Consigliato:
Programmatore multiplo ATtiny85/13A: 6 passaggi

Programmatore multiplo ATtiny85/13A: hai mai realizzato un progetto come "LDR x Arduino UNO Automatic Light" o simile che utilizza solo 2-3 porte I/O digitali del tuo microcontrollore a 32 pin? Va bene se stai solo facendo qualcosa lavoro di prototipazione, ma cosa succede se si desidera finalizzare o produrre
Display LCD I2C / IIC - Utilizzare un display LCD SPI sul display LCD I2C utilizzando il modulo SPI su IIC con Arduino: 5 passaggi

Display LCD I2C / IIC | Utilizzare un display LCD SPI per il display LCD I2C utilizzando il modulo da SPI a IIC con Arduino: Ciao ragazzi poiché un normale LCD 1602 SPI ha troppi fili da collegare, quindi è molto difficile interfacciarlo con arduino ma c'è un modulo disponibile sul mercato che può convertire il display SPI in display IIC, quindi è necessario collegare solo 4 fili
Contatore display multiplo a 7 segmenti con microcontrollore CloudX: 4 passaggi

Contatore display multiplo a 7 segmenti con microcontrollore CloudX: questo progetto spiega come visualizzare i dati su due segmenti a 7 utilizzando il microcontrollore CloudX
Visualizzazione della temperatura sul modulo display a LED P10 utilizzando Arduino: 3 passaggi (con immagini)

Visualizza la temperatura sul modulo display a LED P10 usando Arduino: nel tutorial precedente è stato detto come visualizzare il testo sul modulo display a LED a matrice di punti P10 usando Arduino e il connettore DMD, che puoi controllare qui. In questo tutorial forniremo un semplice tutorial di progetto utilizzando il modulo P10 come display med
PORTABATTERIE MULTIPLO - per esperimenti elettrici: 5 passaggi (con immagini)

PORTABATTERIE MULTIPLO - per esperimenti elettrici: questo portabatterie può gestire 1, 2 o 3 batterie AAA. Può essere allungato per gestire di più. Nello stesso modo in cui una molla di una molletta da bucato forza la chiusura della punta della molletta, allontana l'estremità del manico. Questa pressione verso l'esterno viene utilizzata per mantenere
