
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

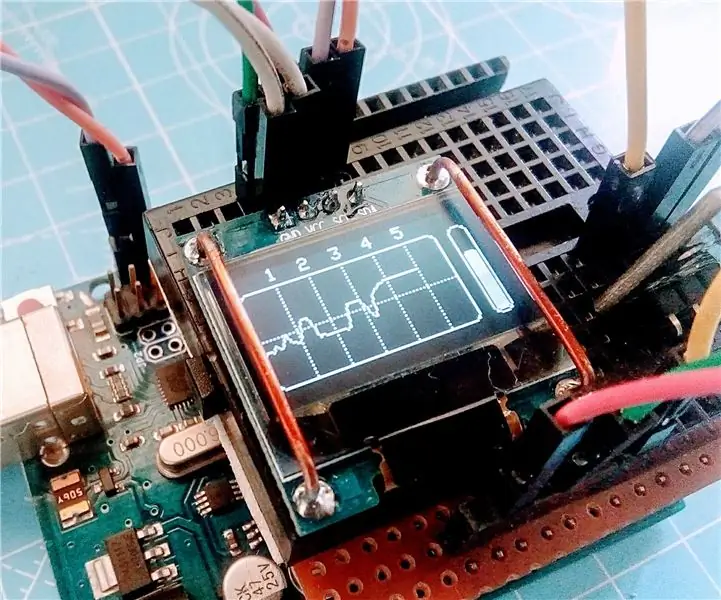
Tempo fa, ho pensato che sarebbe stato molto utile avere un grafico per le mie uscite analogiche. Aiuterebbe a eseguire il debug delle mie uscite, mi darebbe un'idea generale dei limiti del sensore e quant'altro, e sarebbe anche solo un'interfaccia piuttosto interessante da avere per qualsiasi sensore. Quindi, con un Arduino, un oled e un sensore di tua scelta, mettiamolo in funzione.
Passaggio 1: cose di cui avrai bisogno:




- Un Arduino
- Un display (il mio progetto utilizza un OLED da 0,96" e lo schizzo è adatto allo stesso modo, ma sentiti libero di utilizzare qualsiasi display desideri. Tuttavia, dovrai modificare il codice (spiegato nella sezione del codice))
- Una breadboard (uso uno shield personalizzato per breadboard, ma non importa cosa usi)
- Ponticelli
- Non molto tempo
Passaggio 2: l'hardware


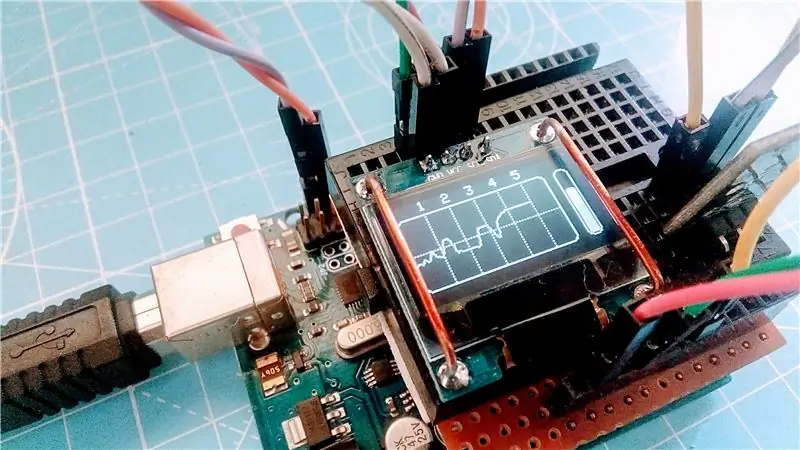
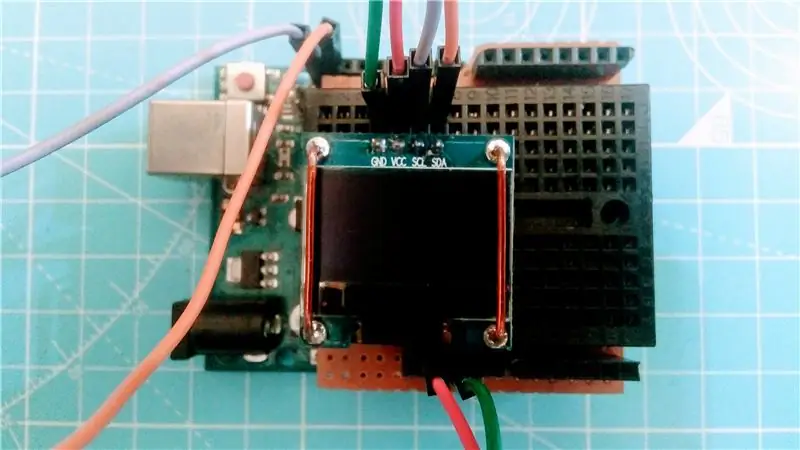
Collegamento dell'OLED: (Fare riferimento alle immagini sopra per i colori)
- Filo rosso (VCC): 5v dell'Arduino
- Filo verde (GND): massa dell'Arduino
- Purple Wire (SCL): SCL di Arduino (controllare la parte inferiore della scheda per l'etichettatura, se nessun pin SCL specifico, di solito è A5)
- Orange Wire (SDA): SDA dell'Arduino (controllare la parte inferiore della scheda per l'etichettatura, se nessun pin SDA specifico, di solito è A4)
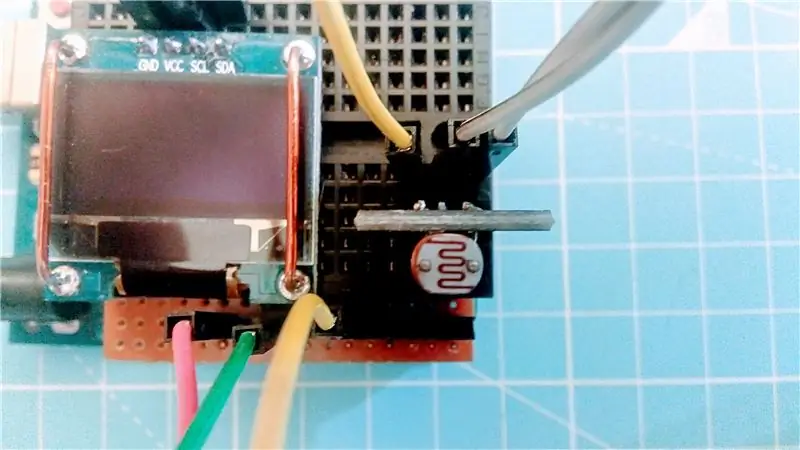
Collegamento del sensore: (fare riferimento alle immagini sopra per i colori)
- Alimentare il sensore in base al suo pinout specifico
- L'uscita del sensore dovrebbe andare su A0
Passaggio 3: il codice
È una cosa semplice che il programma fa: prende l'input analogico, lo mappa alle coordinate y del grafico e disegna una linea sulla coordinata y, dalla precedente coordinata y, mentre la coordinata x viene continuamente aumentata.
Il codice non è affatto molto complicato ed è ben commentato, quindi se ritieni di averlo compreso abbastanza bene da modificarlo, fallo con ogni mezzo. Tuttavia, è stato progettato per essere personalizzabile al massimo con modifiche minime. Per modificare la dimensione del grafico, la posizione del grafico o la dimensione della barra di lettura (la dimensione della barra è già ottimale e impostata in modo reattivo), è sufficiente modificare il
- GRAPH_HEIGHT
- GRAPH_WIDTH
- GRAPH_BOX_X
- GRAPH_BOX_Y
- BAR_WIDTH
costanti, secondo il vostro requisito, nella sezione di definizione delle costanti.
Inoltre, l'uscita del sensore potrebbe essere invertita (ingresso alto -> uscita bassa e viceversa). In questo caso, cambia la costante INVERTITA su 'true'.
Codice Arduino:
Passaggio 4: conclusione
Quindi questo è tutto per questo semplice progetto. Speriamo che sia utile ad altre persone. Se ti capita di trovare un bug nel codice, eventuali miglioramenti o anche un nuovo utilizzo per il progetto, faccelo sapere nei commenti. Inoltre, se il progetto ti è piaciuto, valuta di votarlo nel concorso "Build A Tool".
Consigliato:
Utilizzo di sensori analogici con ESP8266: 5 passaggi

Utilizzo di sensori analogici con ESP8266: un convertitore analogico-digitale (ADC, A/D, A–D o A-to-D) è un sistema che trasforma un segnale analogico in un segnale digitale. I convertitori A/D traducono i segnali elettrici analogici per l'elaborazione dei dati. Con prodotti che corrispondono a prestazioni, potenza
Come leggere più valori analogici utilizzando un pin analogico: 6 passaggi (con immagini)

Come leggere più valori analogici utilizzando un pin analogico: in questo tutorial, ti mostrerò come leggere più valori analogici utilizzando un solo pin di ingresso analogico
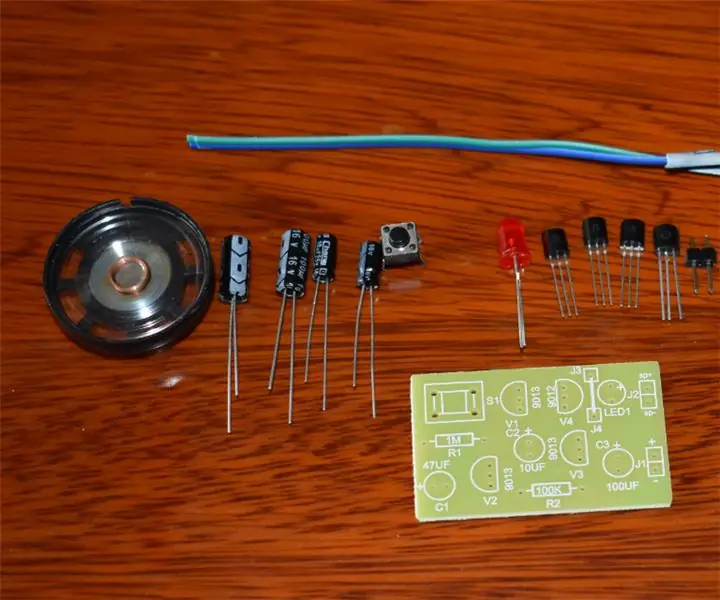
Conoscenza dei circuiti analogici - Fai da te un circuito di effetti sonori di clock senza IC: 7 passaggi (con immagini)

Conoscenza del circuito analogico: fai da te un circuito di effetti sonori di clock senza IC: questo circuito di effetti sonori di clock è stato costruito solo con transistor, resistori e condensatori senza alcun componente IC. È l'ideale per imparare le conoscenze fondamentali del circuito con questo circuito pratico e semplice. Il tappetino necessario
7 segmenti per visualizzare i valori ADC #Arduino, #Arduino: 4 passaggi

7 segmenti per visualizzare i valori ADC #Arduino, #Arduino: In questo articolo realizzerò un progetto che è ancora correlato all'articolo precedente. Vale a dire l'elaborazione dei dati ADC, quindi non è necessario un monitor seriale per vedere il valore dei dati adc. in questo articolo farò visualizzare un visualizzatore di valori ADC. quindi non
Visualist, controller di effetti video analogici anni '80: 5 passaggi

Visualist, controller di effetti video analogici anni '80: effetti video in tempo reale con effetti visivi psichedelici reattivi al suono. Cercando su Internet puoi trovare molti circuiti di effetti audio ma i circuiti di effetti video analogici sono rari. Come mai? Non c'è interesse? Visualist è un progetto del 2011 ma non ho pu
