
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Ciao a tutti
In questa formazione, introdurrò la libreria LCD5110_GRAPH e le funzioni relative a Bitmap Graphic. Ho deciso questo perché se vedi il progetto Space Race Game nella mia pagina, non ti ho mostrato come puoi creare una grafica bitmap. Cominciamo…
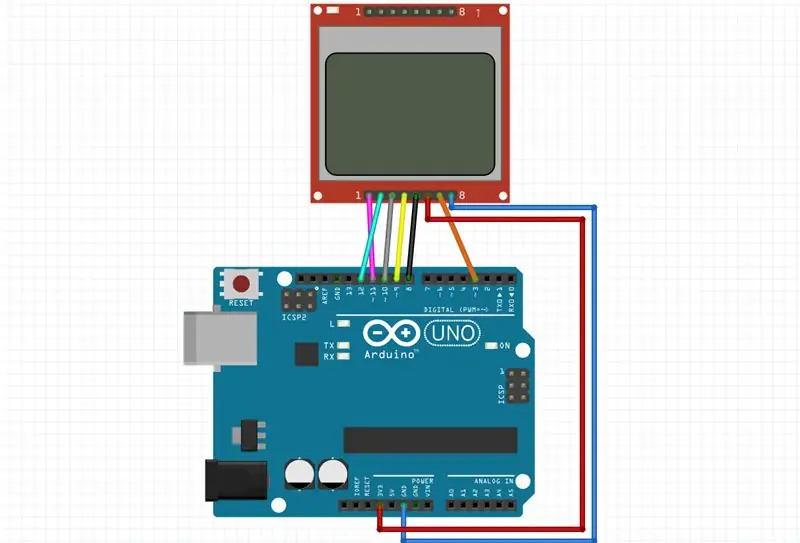
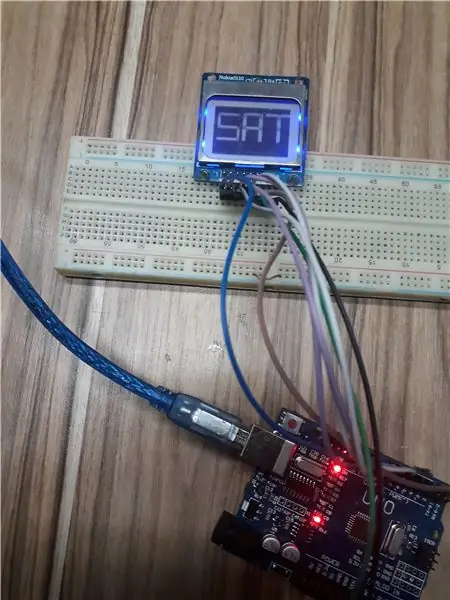
Passaggio 1: caratteristiche e connessione del display LCD 5110

Caratteristiche:
- 84 × 48 pixel
- Alimentazione 3.3V
Connessione:
- VCC -> Arduino 3.3V (o 5v)
- BL -> Arduino pin 3 (pin pwm)
- GND -> Arduino GND
- CLK (SCLK) -> Arduino pin 8
- DIN (MOSI) -> Arduino pin 9
- DC -> Arduino pin 10
- CE o CS -> Arduino pin 12
- RST (RESET) -> Arduino pin 11
Passaggio 2: FILE BMP




Ti mostrerò passo dopo passo come creiamo un file bmp.
1-Crea della grafica. Uso Photo Editor per questo:
- Entra nell'editor di foto
- Inserisci il pulsante "Crea nuovo"
- Seleziona larghezza=84 e altezza=48
- Disegna quello che vuoi
- Salva come.jpg
2-Converti il file-j.webp
- Carica il tuo file.jpg
- Convertire
- Salva
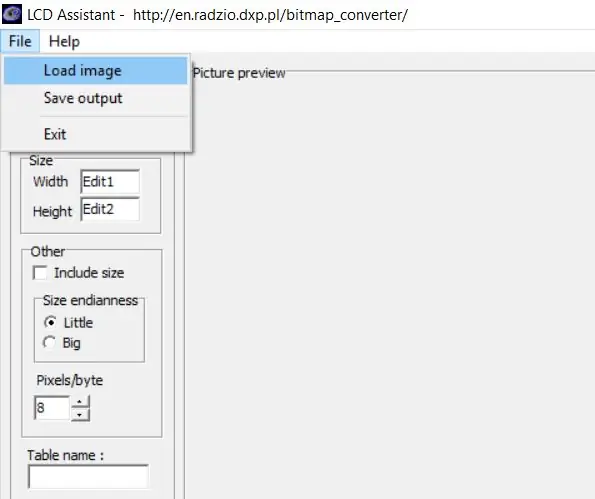
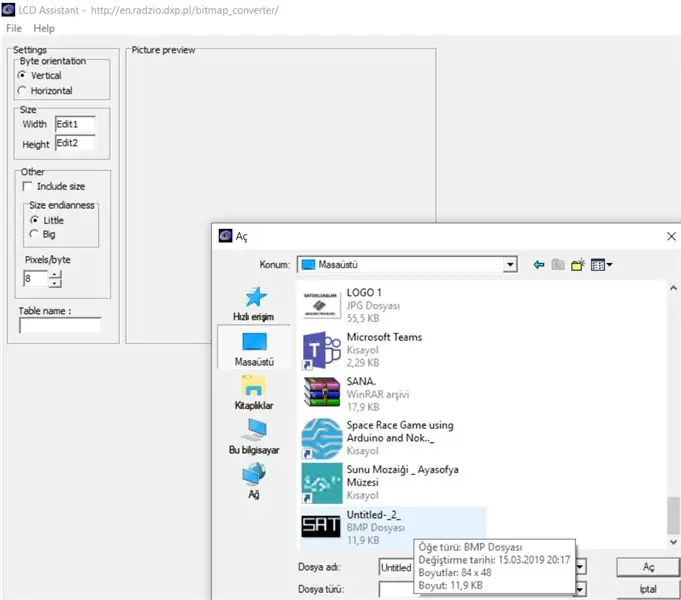
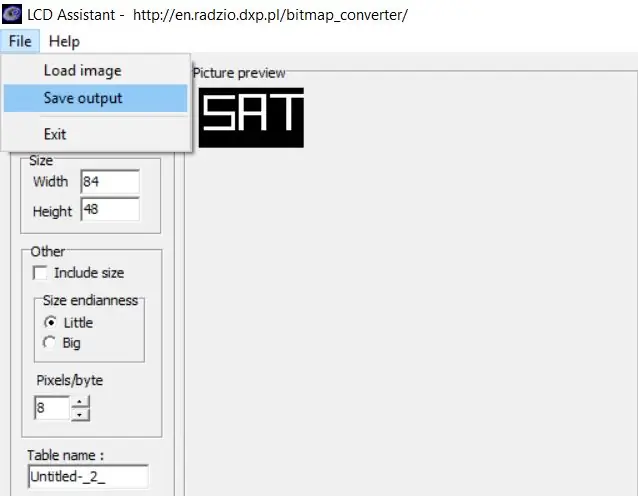
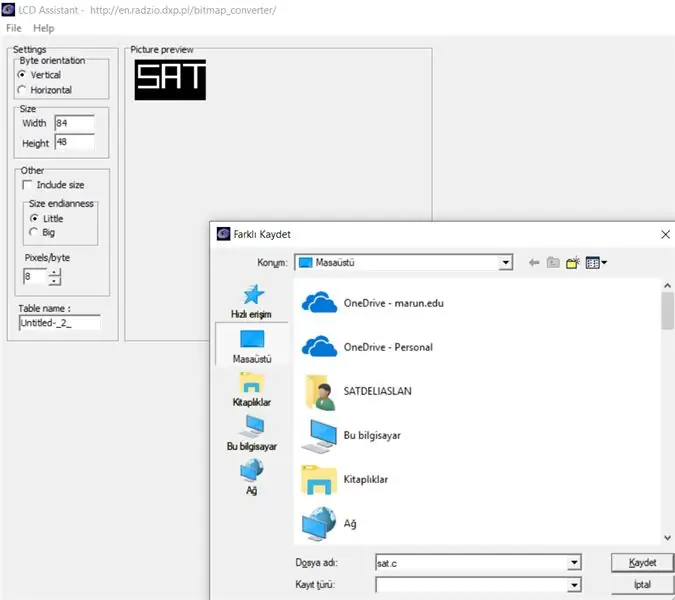
3-Crea file.c. Uso LCD Assistant per questo:
- Dowland è
- Inserisci il pulsante "file" quindi "Carica immagine"
- Inserisci "Salva output"
- Assicurati di salvare il formato.c
4-Incolla il file.c nella cartella del codice che usi.
Passaggio 3: CODICE

Io uso 5110LCD_Graph e ti mostrerò alcune funzioni. Se vuoi imparare tutte le funzioni, scarica il file pdf.
#include //include libreria
extern uint8_t SAT; //descrivi il file.c
int BL=3; //descrivi la retroilluminazione
LCD5110 LCD (8, 9, 10, 11, 12); //Nome LCD5110(clk, din, dc, rst, ce);
void setup() {
pinMode(BL, OUTPUT); lcd. InitLCD(); //nome. InitLCD(); inizializza lo schermo lcd.setContrast(55); //nome.setContrast(); imposta contrasto (tra 0 e 127) }
ciclo vuoto() {
analogWrite(BL, 330); lcd.clrScr(); //nome.clrScr(); cancella lo schermo lcd.drawBitmap(0, 0, SAT, 84, 48); //nome.drawBitmap(x, y, nome(.c), larghezza(.c), altezza(.c)); lcd.update(); //nome.aggiornamento(); aggiorna lo schermo }
//---------------------CREA NUOVA SCHEDA---------- ----------// File generato da LCD Assistant // https://en.radzio.dxp.pl/bitmap_converter/ //- --------------------------------------------------- ------------- #include //include questa libreria per l'utilizzo di PROGMEM //PROGMEM aiuta a utilizzare un piccolo utilizzo della RAM const unsigned char SAT PROGRAMMA = { 0xFF, 0xFF, 0xFF, 0xFF, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3,0x3,0x3F, 0x3F, 0x3F 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0x3F, 0xFF, 0xFB, 0xFF, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xF7, 0xFF, 0x1F, 0x1F, 0x1F, 0x17, 0x1E, 0x1E, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1,F, 0x1,F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0x1F, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xFE, 0xE6, 0xFE, 0xFF, 0xFF, 0xFD, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFE, 0xFF, 0xFF, 0xC0, 0xC0, 0xC0, 0xC7, 0xC7, 0C7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0x07, 0x07, 0x07, 0xFD, 0xFF, 0x00, 0x,00, 0x47, 0x47, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC7, 0xC5, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF,, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x7F, 0x7F, 0x6F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x 7F, 0x7F, 0x7F, 0x7F, 0x7F, 0x7E, 0x7F, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFFFF, 0xFF, 0xFFFF, 0xFF, 0xFFFF 0xFF, 0x00, 0x00, 0x00, 0x00, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xDF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFC 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFFFF, 0xFF, 0xFFFF, 0xFF, 0xFFFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFC, 0xFC, 0xFC, 0xFC, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFFFF, 0xFF, 0xFFFF, 0xFF, 0xFFFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFFFF, 0xFF, 0xFFFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFFFF, 0xFF, 0xFFFF 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, 0xFF, };
Passaggio 4: GRAZIE PER LA VISUALIZZAZIONE

Grazie mille per la lettura! Se avete domande contattatemi o scrivete un commento…
Consigliato:
Educazione passo passo in robotica con un kit: 6 passaggi

Educazione passo passo in robotica con un kit: dopo alcuni mesi di costruzione del mio robot (fai riferimento a tutti questi), e dopo due volte che le parti si sono guastate, ho deciso di fare un passo indietro e ripensare al mio strategia e direzione. L'esperienza di diversi mesi è stata a volte molto gratificante e
OAREE - 3D Printed - Robot che evita gli ostacoli per l'educazione tecnica (OAREE) con Arduino: 5 passaggi (con immagini)

OAREE - 3D Printed - Robot che evita gli ostacoli per l'educazione all'ingegneria (OAREE) con Arduino: Design OAREE (robot che evita gli ostacoli per l'educazione all'ingegneria): l'obiettivo di questo tutorial era quello di progettare un robot OAR (robot che evitava gli ostacoli) che fosse semplice / compatto, Stampabile in 3D, facile da montare, utilizza servi a rotazione continua per movimen
MPU6050 Guida alla configurazione e alla calibrazione: 3 passaggi

MPU6050 Guida alla configurazione e alla calibrazione: MPU6050 è un IMU 6 DoF (gradi di libertà) che sta per unità di misura inerziale, un sensore davvero eccezionale per conoscere l'accelerazione angolare attraverso il giroscopio a 3 assi e l'accelerazione lineare tramite gli accelerometri lineari. A volte può essere complicato a
Educatore RFID - Educazione: 3 passaggi

RFID Educatore - Educacción: L'apprendimento attivo è una variante dell'insegnamento che porta in classe una serie di strategie pedagogiche significative; per cercare che lo studente scopra la conoscenza Attraverso l'interazione con oggetti di apprendimento, sviluppiamo un sistema multimediale che
Educazione: 6 Passi

Educazione: AbstractIn questo progetto sviluppiamo un sistema multimediale per rispondere e frequentare la metodologia dell'educazione chiamata "Educazione" quale si cerca di fornire il feedback all'insegnante e agli studenti sul processo di insegnamento e apprendimento attraverso
