
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Progettato per aumentare la sicurezza, prevenire gli incidenti e aumentare la risposta positiva e produttiva per aiutare in caso di incidenti.
Passaggio 1: parti e materiali




Le immagini sopra sono disposte nell'ordine dell'elenco delle parti di seguito:
Elenco delle parti
1) Un Raspberry PI 3 - Modello B
2) Un tagliere
3) Cavi (dall'alto verso il basso): un alimentatore, un Ethernet, un adattatore
4) Un servomotore
5) Un cancello ferroviario stampato in 3D
6) Due LED (preferibilmente rosso e verde)
7) Un pulsante
8) Dieci ponticelli
9) Quattro resistori
10) Laptop o desktop con MATLAB
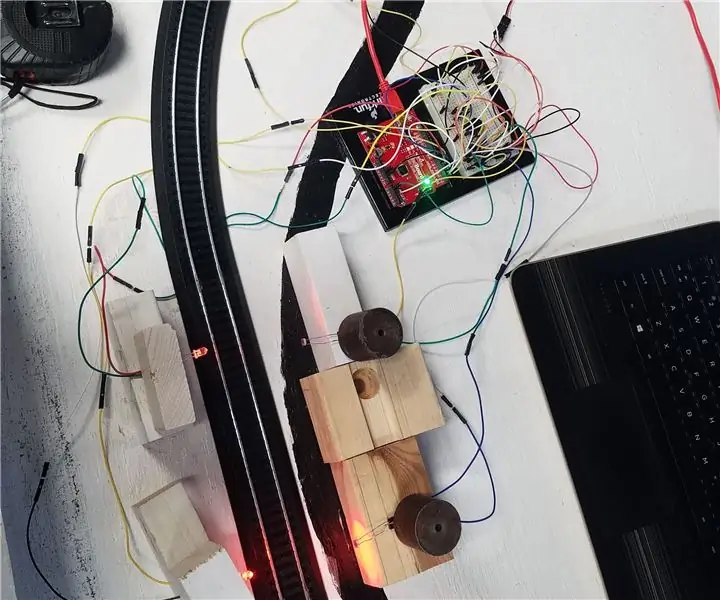
Passaggio 2: configurazione




Sopra ci sono le immagini della configurazione da più angolazioni:
Le posizioni dei pin (lettera minuscola seguita da un numero di riga) sono elencate di seguito in ordine seguendo il flusso corrente.
Fili:
da j19 a i47
da j8 a b50
da b5 a Servo
da c6 a Servo
b7 al servo
da a13 a j7
a17 a LED
LED a a37
da e40 a j20
da j53 a j18
j7 al LED
LED a j6
Pulsante:
da e54 a h51
resistori:
da d40 a b37
da c50 a d54
da i51 a j47
Passaggio 3: codice e logica

L'obiettivo del nostro sistema ferroviario è aumentare la sicurezza e ridurre il rischio di incidenti potenzialmente mortali ai passaggi a livello. Per raggiungere questo obiettivo, il nostro sistema dispone di un sistema di allerta del treno per i conducenti, una barriera fisica che viene abbassata per impedire alle auto di attraversare il binario e un pulsante di emergenza di backup che il conducente deve premere in caso di guasto del sistema di allerta.
Sistema operativo del conduttore della GUI:
La GUI, mostrata sopra, è stata creata per l'uso da parte del conduttore mentre guida il treno attraverso aree di binari che hanno attraversamenti ferroviari per il traffico automobilistico.
Nell'angolo in alto a destra, c'è una luce che avvisa il conduttore se un prossimo cancello di passaggio a livello è chiuso e consente al conduttore di aprire o chiudere il cancello se necessario. Sotto viene mostrato il feed dalle telecamere che il treno passa. Nell'angolo in basso a sinistra, la posizione del treno viene continuamente tracciata su un grafico e sotto il grafico viene indicato il numero di giri che il treno ha completato in un giorno. Sopra il grafico della posizione, c'è un pulsante di emergenza e una dichiarazione di stato. Questo permette al conduttore di segnalare per un'emergenza se c'è un'auto in pista o il cancello di sicurezza non funziona correttamente.
Codice:
classdef micro < matlab.apps. AppBase % Proprietà che corrispondono ai componenti dell'app
proprietà (Accesso = pubblico)
UIFigure matlab.ui. Figure
RailwaygatestatusLampLabel matlab.ui.control. Label
gateLamp matlab.ui.control. Lamp
OpenGateButton matlab.ui.control. Button
CloseGateButton matlab.ui.control. Button
UIAxes matlab.ui.control. UIAxes
EmergencyButtonStatusLampLabel matlab.ui.control. Label
EmergencyButtonStatusLamp matlab.ui.control. Lamp
UndernormalconditionsLabel matlab.ui.control. Label
UIAxes2 matlab.ui.control. UIAxes
EF230Group6Label matlab.ui.control. Label
IanAllishKellyBondIanDaffronLabel matlab.ui.control. Label
LoopsCompletedLabel matlab.ui.control. Label
Etichetta matlab.ui.control. Label
fine
proprietà (Accesso = privato)
contatore int16
fine
metodi (Accesso = pubblico)
funzione timerCallback (app, src, evento)
app. Temp. Text = int2str(app.counter);
app.counter = app.counter + 1;
%chiama tutte le variabili necessarie al programma - - - - - - - - - - - - -
rapporto globale
globale
aperto globale
chiusura globale
cam globale
m. globale
ems globali
t_count globale
%------------------------- Sezione braccio treno --------------------- ---------
se aperto == 0
writePosition(s, 50)
app.gateLamp. Color = 'verde';
fine
se vicino == 0
writePosition(s, 120)
app.gateLamp. Color = 'rosso';
fine
%---------------------- Rilevamento del movimento tramite telecamera -----------------------
mentre vero
img = istantanea (fotocamera);
immagine (img);
app. UIAxes (disegnato)
fine
%---------------------- Braccio aperto/chiuso ----------------------- --------------
se readDigitalPin(rpi, 20)>1 % legge il pin 17 (pulsante) e controlla il segnale
per i=40:.5:150 %solleva il ponte
writePosition(s, i)
fine
per i= 1:10 %loop luce rossa lampeggiante x numero di volte
writeDigitalPin(rpi, 13, 1)
pausa(.5)
writeDigitalPin(rpi, 13, 0)
pausa(.5)
fine
writePosition(s, 50)%put gate down
fine
%-------------------- Supporto/Trama per telefoni cellulari ------------------------ --
m. AccelerationSensorEnabled=1
m.logging=1
dati=zeri(200, 1); %inizializzare i dati per la trama mobile
figura (app. UIAxes2)
p=trama (dati)
asse([xbounda, ybounds])
pausa(1)
tic
mentre toc <30 %esegui per 30 secondi
[a, ~]=accellog(m);
se lunghezza(a) >200
data=a(fine-199:fine, 3);
altro
data(1:lunghezza(a))=a(:, 3);
fine
%ridisegna trama
p. YData=dati;
disegnato
fine
%------------------ Cambio pixel improvviso ------------------------------------------ ------
x1=img; % legge la fotocamera dal pi
red_mean = mean(mean(x1(:,:, 1))); % legge la quantità media di pixel rossi
green_mean = mean(mean(x1(:,:, 2))); % legge la quantità media di pixel verdi
blue_mean = mean(mean(x1(:,:, 3))); % legge la quantità media di pixel blu
if red_mean > 150 && green_mean > 150 && blue_mean > 150
t_count = t_count + 1;
fine
app. LoopsCompletedLabel. Text = num2str(t_count)
%------------------ Pulsante di programmazione EMS ------------------------------------------- ---
configurePin(rpi, 12, 'DigitalOutput'); % imposta il pin led, pin 16, come uscita
configurePin(rpi, 16, 'DigitalInput'); % imposta il pin del pulsante, pin 24, come input
buttonPressed = readDigitalPin(rpi, 16); % Legge il valore della pressione del pulsante sul pin 16
se pulsante premuto == 1
mentre il pulsante è premuto == 1
writeDigitalPin(rpi, 12, 1)
buttonunPressed = writeDigitalPin(rpi, 12, 0); %
end % Termina il ciclo "mentre il pulsante viene premuto==1"
fine
writeDigitalPin(rpi, 16, 0) %Disattiva il led quando il pulsante non viene più premuto setpref('Internet', 'SMTP_Server', 'smtp.gmail.com'); setpref('Internet', 'E_mail', '[email protected]'); % account di posta da inviare da setpref('Internet', 'SMTP_Username', '[email protected]'); % username del mittente setpref('Internet', 'SMTP_Password', 'efgroup6'); % password mittente
props = java.lang. System.getProperties;
props.setProperty('mail.smtp.auth', 'true'); props.setProperty('mail.smtp.socketFactory.class', 'javax.net.ssl. SSLSocketFactory'); props.setProperty('mail.smtp.socketFactory.port', '465');
sendmail('[email protected]', 'Emergency Status!', 'Il conduttore ha attivato l'interruttore di forzatura manuale, richiedendo una risposta immediata!')
app. UndernormalconditionsLabel. Text = ems
fine
fine
%app. Label_4. Text = num2str(curr_temp);
metodi (Accesso = privato)
% Codice che viene eseguito dopo la creazione del componente
avvio della funzioneFcn(app)
%----------Tutte le variabili necessarie per questa funzione------
rpi globale %arduino
rpi = raspi('169.254.0.2', 'pi', 'lampone');
globale s %servo
s = servo(rpi, 17, 'MinPulseDuration', 5e-4, 'MaxPulseDuration', 2.5e-3);
aperto globale
aperto = 1;
globale chiuso
chiuso = 1;
cam globale
cam = cameraboard(rpi);
m. globale
m=dev mobile;
ems globali
ems = 'È stata segnalata un'emergenza, notificando EMS';
t_count globale
t_count = 0;
il connettore su %password è EFGroup6
% Funzione Timer per Loop --------------------------------
app.counter = 0;
t = timer(…
'TimerFcn', @app.timerCallback, …
'Ritardo avvio', 1, … 'Periodo', 1, …
'ExecutionMode', 'fixedSpacing', …
'TasksToExecute', inf);
inizio(t);
fine
% funzione di richiamata
funzione ManualOverrideSwitchValueChanged(app, event)
fine
% funzione pulsante premuto: OpenGateButton
funzione OpenGateButtonPushed (app, evento)
chiusura globale
chiudere = 0;
fine
% funzione pulsante premuto: CloseGateButton
funzione CloseGateButtonPushed(app, event)
aperto globale
aperto = 0;
fine
fine
% Inizializzazione e costruzione dell'app
metodi (Accesso = privato)
% Crea UIFigura e componenti
funzione createComponents (app)
% Crea Figura UI
app. UIFigure = uifigure;
app. UIFigure. Position = [100 100 640 480];
app. UIFigure. Name = 'Figura dell'interfaccia utente';
% Crea RailwaygatestatusLampLabel
app. RailwaygatestatusLampLabel = uilabel(app. UIFigure);
app. RailwaygatestatusLampLabel. HorizontalAlignment = 'destra'; app. RailwaygatestatusLampLabel. Position = [464 422 110 22]; app. RailwaygatestatusLampLabel. Text = 'Stato cancello ferroviario';
% Crea gateLamp
app.gateLamp = uilamp(app. UIFigure);
app.gateLamp. Position = [589 422 20 20];
app.gateLamp. Color = [0.9412 0.9412 0.9412];
% Crea OpenGateButton
app. OpenGateButton = uibutton(app. UIFigure, 'push');
app. OpenGateButton. ButtonPushedFcn = createCallbackFcn(app, @OpenGateButtonPushed, true); app. OpenGateButton. Position = [474 359 100 22];
app. OpenGateButton. Text = 'Apri cancello';
% Crea CloseGateButton
app. CloseGateButton = uibutton(app. UIFigure, 'push');
app. CloseGateButton. ButtonPushedFcn = createCallbackFcn(app, @CloseGateButtonPushed, true); app. CloseGateButton. Position = [474 285 100 22];
app. CloseGateButton. Text = 'Chiudi cancello';
% Crea assi UIA
app. UIAxes = uiaxes(app. UIFigure);
title(app. UIAxes, 'Fotocamera Feed')
app. UIAxes. Position = [341 43 300 185];
% Crea EmergencyButtonStatusLampLabel
app. EmergencyButtonStatusLampLabel = uilabel(app. UIFigure); app. EmergencyButtonStatusLampLabel. HorizontalAlignment = 'right'; app. EmergencyButtonStatusLampLabel. Position = [97 323 142 22]; app. EmergencyButtonStatusLampLabel. Text = 'Stato pulsante di emergenza';
% Crea EmergencyButtonStatusLamp
app. EmergencyButtonStatusLamp = uilamp(app. UIFigure); app. EmergencyButtonStatusLamp. Position = [254 323 20 20];
% Crea etichetta condizioni sottonormali
app. UndernormalconditionsLabel = uilabel(app. UIFigure);
app. UndernormalconditionsLabel. Position = [108 285 248 22];
app. UndernormalconditionsLabel. Text = 'In condizioni normali';
% Crea UIAxes2
app. UIAxes2 = uiaxes(app. UIFigure);
title(app. UIAxes2, 'Posizione del treno')
xlabel(app. UIAxes2, 'Posizione X')
ylabel(app. UIAxes2, 'Posizione Y')
app. UIAxes2. Box = 'attivo';
app. UIAxes2. XGrid = 'attivo';
app. UIAxes2. YGrid = 'attivo';
app. UIAxes2. Position = [18 43 300 185];
% Crea EF230Group6Label
app. EF230Group6Label = uilabel(app. UIFigure);
app. EF230Group6Label. HorizontalAlignment = 'centro';
app. EF230Group6Label. FontSize = 28;
app. EF230Group6Label. FontWeight = 'grassetto';
app. EF230Group6Label. Position = [-4 401 379 64];
app. EF230Group6Label. Text = 'EF 230 Gruppo 6';
% Crea IanAllishKellyBondIanDaffronLabel
app. IanAllishKellyBondIanDaffronLabel = uilabel(app. UIFigure); app. IanAllishKellyBondIanDaffronLabel. Position = [94 380 184 22]; app. IanAllishKellyBondIanDaffronLabel. Text = 'Ian Allish, Kelly Bond, Ian Daffron';
% Crea loopCompletedLabel
app. LoopsCompletedLabel = uilabel(app. UIFigure);
app. LoopsCompletedLabel. Position = [18 10 103 22];
app. LoopsCompletedLabel. Text = 'Cicli completati:';
% Crea etichetta
app. Label = uilabel(app. UIFigure);
app. Label. Position = [120 10 178 22];
app. Label. Text = '####';
fine
fine
metodi (Accesso = pubblico)
% Costruisci app
app per funzioni = micro
% Creare e configurare componenti
createComponents (app)
% Registra l'app con App Designer
registerApp(app, app. UIFigure)
% Eseguire la funzione di avvio
runStartupFcn(app, @startupFcn)
se narcotico == 0
app chiara
fine
fine
% Codice che viene eseguito prima dell'eliminazione dell'app
elimina (app)
% Elimina UIFigura quando l'app viene eliminata
elimina (app. UIFigure)
fine
fine
fine
Passaggio 4: passaggio finale

Una volta che il codice è stato scritto e il Raspberry Pi è stato cablato, collega il servomotore al cancello del binario stampato in 3D come è attaccato nell'immagine sopra.
Ora, il progetto è completo. Collega il Raspberry PI al binario del treno e osserva il nuovo sistema che crea attraversamenti ferroviari più sicuri sia per gli automobilisti che per i conducenti. Gioca con il sistema interagendo con la GUI per attivare i dispositivi di sicurezza predisposti per prevenire incidenti.
Questa è la fine del tutorial, goditi il tuo nuovo Smart Train System!
Consigliato:
Occhiali intelligenti: 4 passaggi

Smart Glasses: Ciao a tutti oggi vi mostrerò come realizzare gli Smart Glasses in casa! Una delle cose più belle degli occhiali intelligenti è quanto sia vantaggioso avere qualcosa di simile nel mondo della tecnologia di oggi e come non ci sia solo una versione
Prototipo di HUD per motociclette intelligenti (navigazione passo-passo e molto altro): 9 passaggi

Smart Motorcycle HUD Prototype (navigazione turn-by-turn e molto altro): Ciao! Questo Instructables è la storia di come ho progettato e costruito una piattaforma HUD (Heads-Up Display) progettata per essere montata su caschi da moto. È stato scritto nell'ambito del concorso "mappe". Purtroppo non sono riuscito a finire del tutto
Come realizzare tende a rullo intelligenti fai-da-te con interruttori intelligenti SONOFF?: 14 passaggi

Come fare le tende a rullo intelligenti fai-da-te con gli interruttori intelligenti SONOFF?: utilizza la modalità di interblocco negli interruttori intelligenti SONOFF per trasformare le tue normali tende a rullo / veneziane in intelligenti e tirarlo giù la sera? Comunque, io sono
Sistema di tende intelligenti: 4 passaggi

Sistema di tende intelligenti: ti piacerebbe un sistema di tende intelligenti che si chiuda da solo quando la stanza è troppo calda e luminosa e che sia anche in grado di controllarlo a distanza in movimento? Qui ti mostrerò come renderne uno davvero facile~
Sistema di monitoraggio dell'attraversamento dei treni: 5 passaggi (con immagini)

Train Crossing Monitor System: questa istruzione ti insegnerà come utilizzare MatLab per codificare un Arduino per controllare parte di un sistema ferroviario
