
Sommario:
- Passaggio 1: elenco delle parti
- Passaggio 2: creazione dei menu Android personalizzati per Adafruit BLE Feather52 e generazione del codice
- Passaggio 3: scegliere Adafruit Feather NRF52 come obiettivo per la generazione del codice
- Step 4: Controllo PWM del Led ROSSO
- Passaggio 5: impostazione del prompt e generazione del codice
- Passaggio 6: aggiunta di un grafico al menu di controllo di Feather52
- Passaggio 7: aggiunta di un controllo personalizzato al menu Feather52
- Passaggio 8: schermate di esempio e altri controlli personalizzati
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-06-01 06:09.




Aggiornamento del 23 aprile 2019 - Per i grafici di data/ora utilizzando solo Arduino millis(), vedere Arduino Data/Time Plotting/Logging utilizzando Millis() e PfodApp L'ultimo pfodDesigner V3.0.3610+ ha generato schizzi Arduino completi per tracciare i dati rispetto a data/ora usando Arduino millis()
Aggiornamento 28 novembre 2017 -- Utilizzando l'addon V0.7.5 della scheda Arduino IDE Adafruit Feather nRF52, i pin TX e RX vengono scambiati. (vedi i commenti sotto per il codice di prova). Questa istruzione non utilizza i pin TX/RX.
Leggi prima questo
Leggi prima questo: hai davvero bisogno di BLE? - Problemi BLE e come risolverli
introduzione
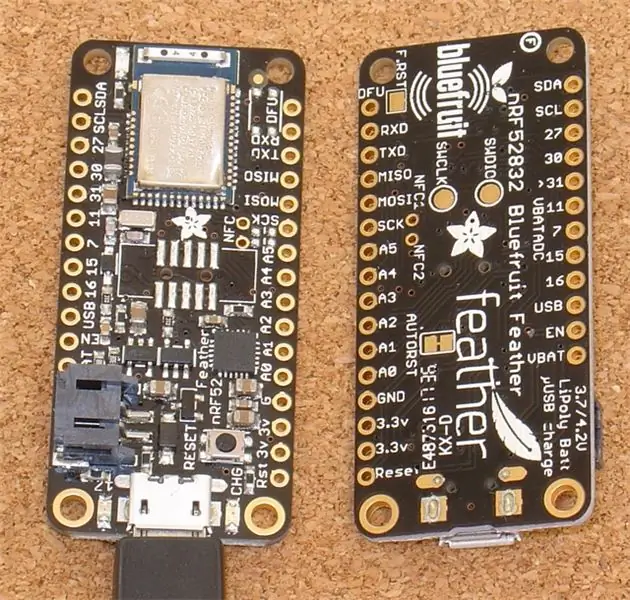
Adafruit Feather nRF52 è una scheda BLE (Bluetooth Low Energy) che supporta Bluetooth V5. Ogni diversa scheda BLE ha la propria libreria di supporto, pin out e capacità che possono rendere difficile la messa in funzione.
Questo tutorial copre la creazione di controlli personalizzati sul tuo cellulare Android per Adafruit Feather nRF52. Utilizza il pfodDesigner V3.3221+ gratuito per creare menu personalizzati multilivello, grafici e registrazione dati che possono essere visualizzati su pfodApp (un'app a pagamento).
Il pfodDesigner genera tutto il codice Arduino necessario per Adafruit Feather nRF52.
La pfodApp per scopi generici gestisce la visualizzazione e l'interazione dell'utente sul tuo cellulare Android. Non è richiesta alcuna programmazione Android.
Ciò che viene mostrato all'utente sul proprio cellulare è completamente controllato dal codice che carichi nel tuo Feather52. Anche se decidi di non utilizzare pfodApp, il pfodDesigner gratuito genererà comunque un codice modello che ti consentirà di impostare una connessione "uart" nordica alla tua scheda Feather52.
pfodDesignerV3.3221+ mostra l'esclusiva selezione di pin della scheda di Feather52 quando scegli a quale pin collegare una voce di menu.
Questa istruzione è disponibile anche online Adafruit Feather nRF52 LE - Controlli personalizzati con pfodApp
Passaggio 1: elenco delle parti
Prezzi a novembre 2017 escluse le spese di spedizione
- Adafruit Feather nRF52 LE - ~US$25
- Da USB A a Micro B - ~US $ 3
- Arduino IDE V1.8.5 - gratuito
- pfodDesignerV3 App Android - gratuita
- pfodApp V3 - ~US10
- App di trasferimento file (o cavo) - ad es. Wifi File Transfer (gratuito) o Wifi File Transfer Pro ~US $ 3
- Un cellulare Android per eseguire le app: deve supportare Bluetooth Low Energy V4, ovvero con Android V4.4 o successivo.
- Un computer per eseguire l'IDE Arduino
Installa l'IDE Arduino sul tuo computer, quindi scarica e installa Board Manager per Adafruit Feather nRF52 Verifica di poter connettere e programmare la tua scheda Feather nRF52.
Passaggio 2: creazione dei menu Android personalizzati per Adafruit BLE Feather52 e generazione del codice

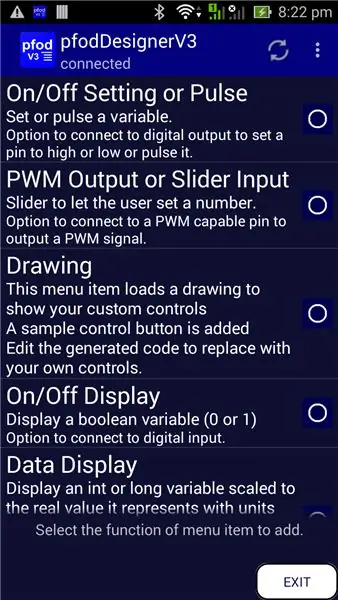
L'app gratuita pfodDesignerV3 V3.3221+ per Android ti consente di creare menu personalizzati e quindi genera tutto il codice per il tuo particolare modulo BLE. pfodApp viene quindi utilizzato per visualizzare il tuo menu personalizzato sul tuo cellulare Android e permetterti di controllare il tuo modulo. Non è richiesta alcuna codifica Android o Arduino.
Il pfodDesignerV3 gratuito viene utilizzato per creare il menu in modo WISIWYG e mostrarti un'anteprima accurata di come apparirà il menu sul tuo telefonino. Il pfodDesignerV3 consente di creare menu e sottomenu con pulsanti e cursori, opzionalmente collegati a pin I/O, e generare il codice di schizzo per te (vedere i tutorial di esempio di pfodDesigner) ma pfodDesignerV3 non copre tutte le funzionalità supportate da pfodApp. Vedere pfodSpecification.pdf per un elenco completo che include primitive dwg, registrazione e stampa dei dati, schermate a selezioni multiple e singole, slider, input di testo, ecc.
Crea il menu personalizzato per controllare il LED ROSSO Adafruit BLE Feather52
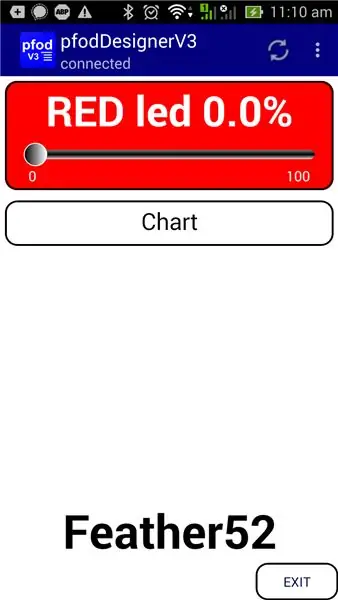
Il tutorial Progetta un menu personalizzato per accendere e spegnere il LED Arduino contiene istruzioni passo passo per creare questo menu usando pfodDesignerV3. Se non ti piacciono i colori delle dimensioni dei caratteri o il testo, puoi facilmente modificarli in pfodDesignerV3 in base a ciò che desideri e vedere una visualizzazione WYSIWYG (What You See Is What You Get) del menu progettato. Ci sono due modifiche a creare per Adafruit BLE Feather52 e sono i) impostare Feather52 come Target per il generatore di codice per il nuovo menu prima di aggiungere la voce di menu di controllo Led e ii) invece di selezionare un controllo On/Off viene selezionato uno slider PWM e il build in Il LED ROSSO è impostato come pin di uscita.
Passaggio 3: scegliere Adafruit Feather NRF52 come obiettivo per la generazione del codice



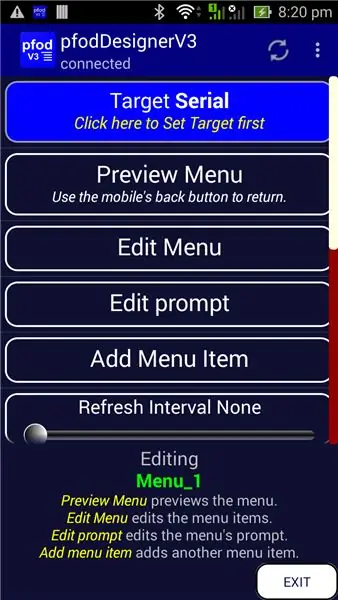
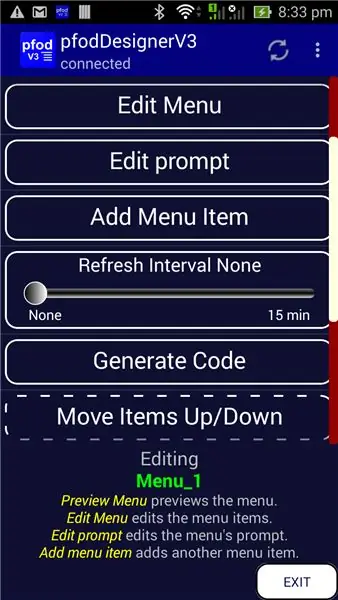
Dopo aver avviato un nuovo Menu in pfodDesigner, per prima cosa devi scegliere Adafruit Feather nRF52 come Target per la generazione del codice. Quando si avvia un nuovo menu o si modifica un menu esistente, il pulsante in alto mostra la scheda Target. L'impostazione predefinita è Seriale.
Fare clic sul pulsante Target per aprire le selezioni Target.
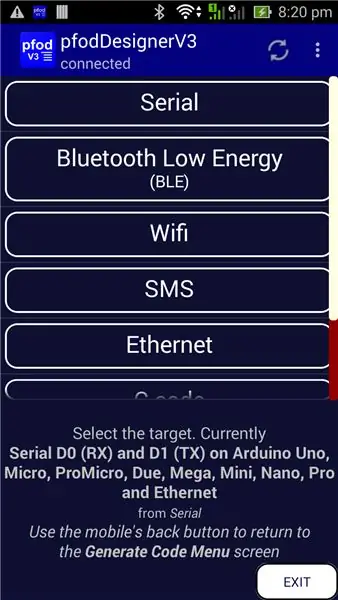
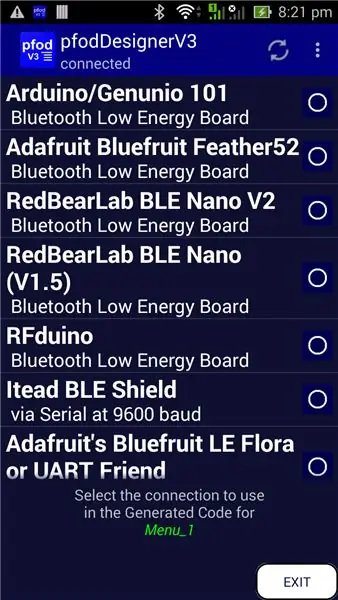
Scegli il pulsante Bluetooth Low Energy. C'è un certo numero di schede BLE supportate scorrere verso il basso per vederle tutte. Seleziona Adafruit Feather nRF52 come obiettivo
Quindi usa il pulsante Indietro del cellulare per uscire dalla schermata di selezione dei bersagli e tornare alla schermata del menu Modifica.
Step 4: Controllo PWM del Led ROSSO




Ora puoi continuare con il menu Design a Custom per attivare e disattivare il tutorial Arduino Led per generare il codice, tranne selezionare l'output PWM come voce di menu da aggiungere.
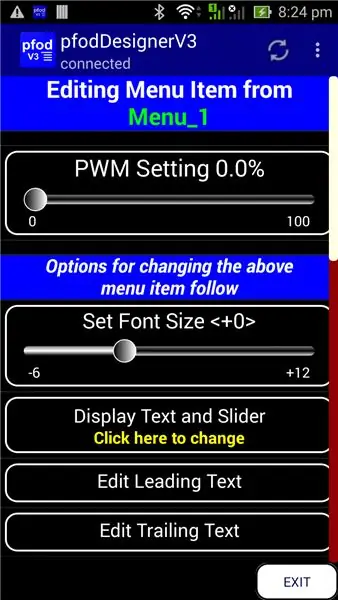
Quindi, quando scorri verso il basso per connettere un pin I/O e fai clic su di esso per cambiarlo
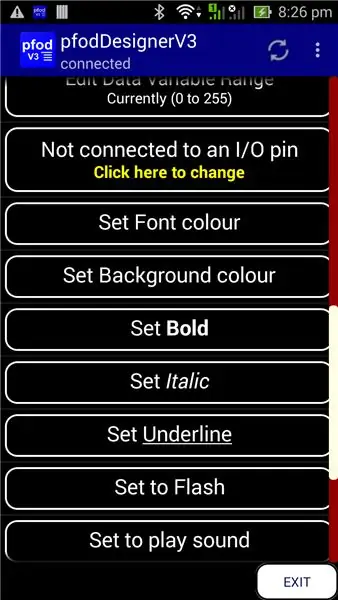
Quindi scorri verso il basso fino all'elenco dei pin disponibili per l'uso PWM su Feather52 e scegli il Led ROSSO.
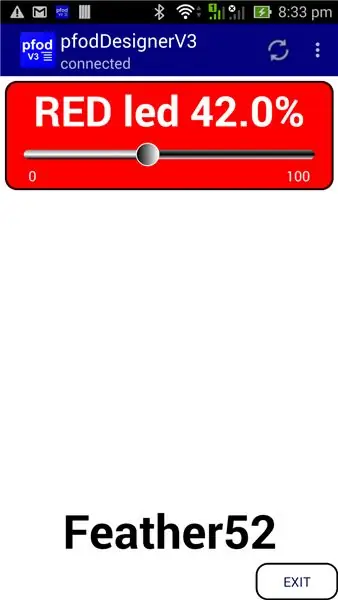
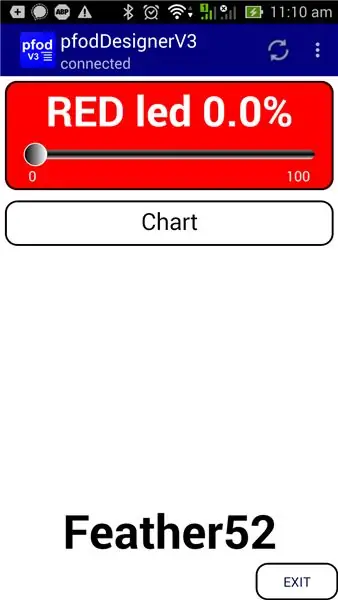
Completa la voce di menu modificando il testo iniziale, impostando GRASSETTO, Sfondo ROSSO e aumentando la dimensione del carattere a +5
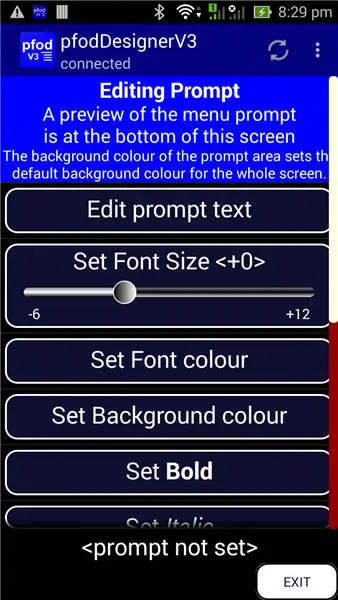
Passaggio 5: impostazione del prompt e generazione del codice




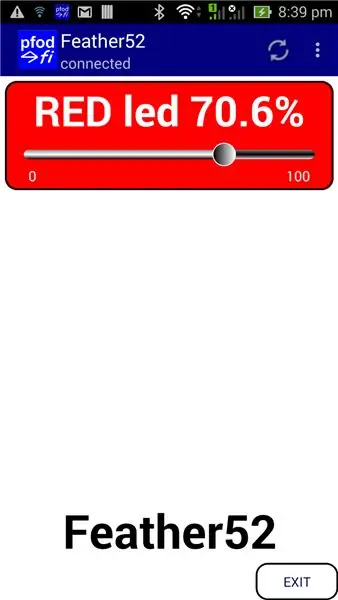
Puoi quindi tornare al menu principale e impostare il prompt di modifica su "Feather52" in GRASSETTO, dimensione del carattere +6 e uno sfondo bianco.
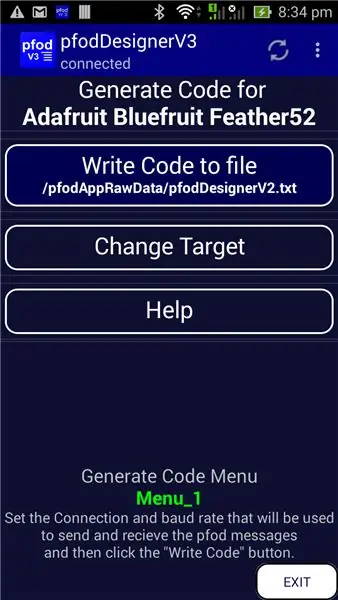
Infine torna al menu principale e visualizza in anteprima il tuo design prima di scorrere verso il basso per selezionare Genera codice
Esci da pfodDesigner e trasferisci il file di codice (pfodAppRawData\pfodDesignerV3.txt) sul tuo computer (vedi pfodAppForAndroidGettingStarted.pdf pagina32)
Una copia dello schizzo del codice generato è qui (Feather52_Led_Chart.ino) Programma il tuo Feather52 e quindi crea una connessione BLE in pfodApp e connettiti alla tua scheda e visualizza lo slider per regolare il Led ROSSO. Verrà visualizzato esattamente come l'anteprima sopra.
Passaggio 6: aggiunta di un grafico al menu di controllo di Feather52



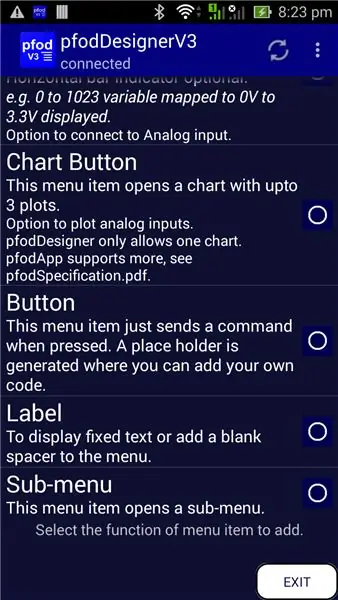
Utilizzando il Led Controller come base, è possibile aggiungere più voci di menu per leggere o controllare gli altri Pin digitali e per leggere, tracciare e registrare gli ingressi Analogici, ad esempio A0. Dai un'occhiata ai vari tutorial di pfodDesigner sull'utilizzo delle varie voci di menu. Il tutorial Come visualizzare i dati di Arduino su Android per principianti tratta la creazione di grafici.
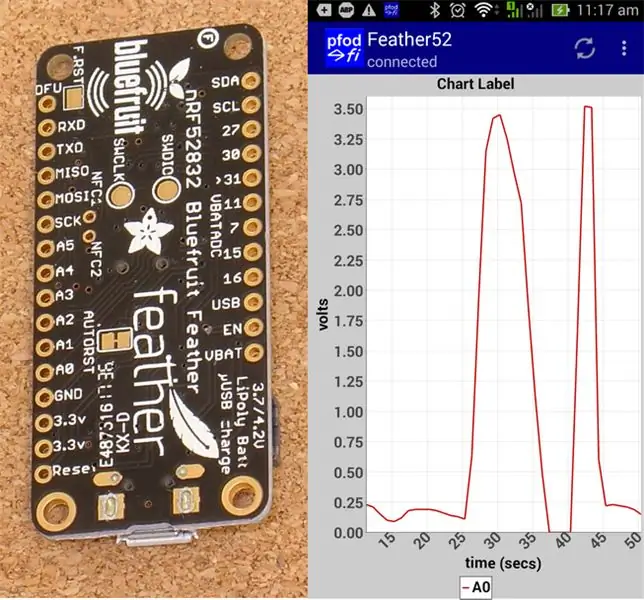
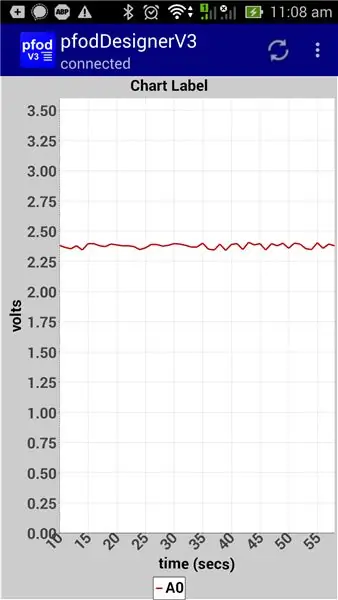
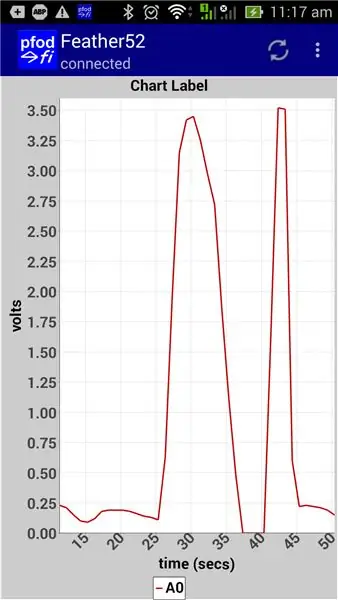
Di seguito è riportata un'anteprima con un pulsante grafico aggiunto e un'anteprima del grafico di A0 con alcuni dati fittizi. Nota: il riferimento di tensione predefinito per ADC su Feather52 è 3,6 V, quindi durante l'impostazione del grafico "Modifica visualizzazione massima" è stato impostato su 3,6 in modo che la lettura da 0 a 1023 sia stata scalata da 0 a 3,6 per la registrazione e la visualizzazione.
Lo schizzo generato per questo display è qui (Feather52_Led_Chart.ino)
Una volta caricato nel tuo Feather52 e connesso al tuo cellulare, tramite pfodApp, puoi toccare il pin della scheda A0 con il dito per leggere e mostrare un grafico.
Oltre a tracciare i valori analogici, le letture vengono anche registrate, in formato CSV, su un file sul tuo telefonino. Se hai chiamato la connessione in pfodApp, come "Feather52", come mostrato sopra, i dati CSV registrati vengono salvati nel file \pfodAppRawData\Feather52.txt Puoi scaricare questo file CSV per un ulteriore utilizzo.
Passaggio 7: aggiunta di un controllo personalizzato al menu Feather52

pfodApp V3 aggiunge primitive dwg. È possibile utilizzare queste primitive:- rettangoli, cerchi, archi, etichette, zone tattili, ecc. per creare sofisticate interfacce utente grafiche. È anche possibile includere un elemento grafico all'interno di un altro e ridimensionarlo e spostarlo. Vedi Custom Arduino Controls for Android per un tutorial sulle primitive dwg. Vedi Arduino per principianti per esempi di ridimensionamento e panoramica di un'interfaccia utente grafica.
L'uso della grafica primitiva ti dà il controllo completo sul display, ma richiede più lavoro per creare la tua interfaccia. La libreria pfodDwgControl fornisce una serie di controlli pre-compilati, pulsanti on/off, indicatori, slider, che puoi semplicemente inserire nella tua grafica. Il pfodDesigner ti consente di inserire una semplice voce di menu grafico con solo un pulsante di accensione/spegnimento in modo che il codice generato abbia un modello che puoi modificare in seguito per aggiungere la tua grafica.
La grafica è solo un'altra voce di menu e può essere aggiunta a qualsiasi menu. Ecco il codice generato per questo menu, Feather52_Led_Chart_Dwg.ino Questo sketch richiede l'installazione delle librerie pfodParser.zip e pfodDwgControls.zip.
Le interfacce utente grafiche possono richiedere un numero di messaggi per definire tutte le primitive, i colori, le etichette ecc. utilizzate. pfodApp limita ogni messaggio dal tuo dispositivo a 1024 byte, ma consente di definire un grafico da più messaggi. Il codice generato prevede 2 messaggi ma il secondo è solo vuoto e quindi pfodApp sa di non chiederne un terzo. Puoi estenderlo a tutti i messaggi di cui hai bisogno per costruire il tuo display. Arduino101 Starter, controllato da Android/pfodApp utilizza 8 messaggi. pfodApp memorizza nella cache il menu e qualsiasi grafica rispetto alla stringa della versione del parser in modo che la prossima volta che ti connetti non sia necessario inviare di nuovo l'intera grafica, solo gli eventuali aggiornamenti.
Passaggio 8: schermate di esempio e altri controlli personalizzati


pfodDesignerV3 supporta solo un sottoinsieme delle schermate supportate da pfodApp. Per un elenco completo vedere il pfodSpecification.pdf. Lo schizzo SampleAdafruitFeather52Screens.ino include schermate aggiuntive supportate da pfodApp ma non incluse in pfodDesigner. La maggior parte degli schermi non ha formattazione per mantenere i messaggi chiari e semplici. Puoi aggiungere i tuoi colori e stili di carattere, usando pfodDesignerV3 come guida. Vedi anche l'app pfodDemo per Android per altri esempi.
Lo sketch SampleAdafruitFeather52Screens.ino necessita dell'installazione delle librerie pfodParser.zip e pfodDwgControls.zip.
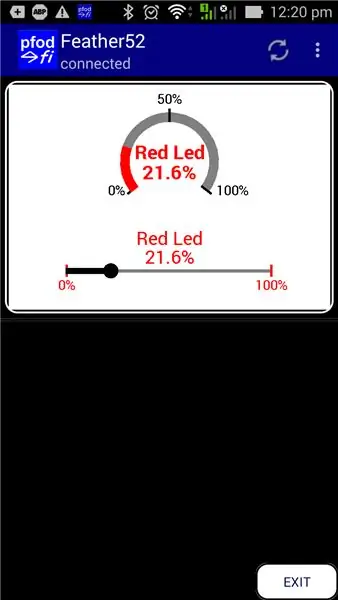
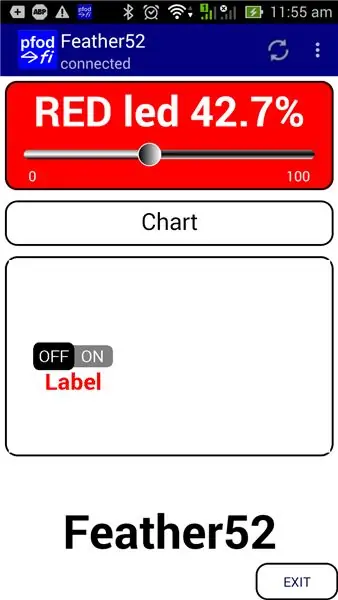
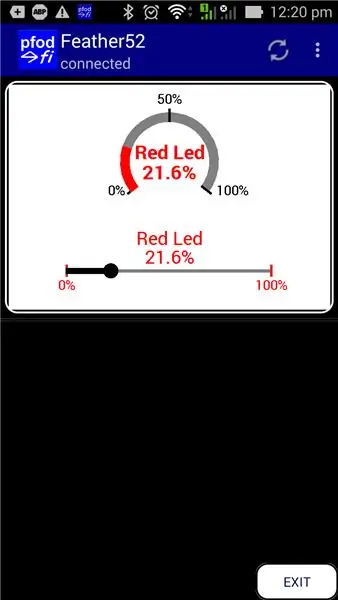
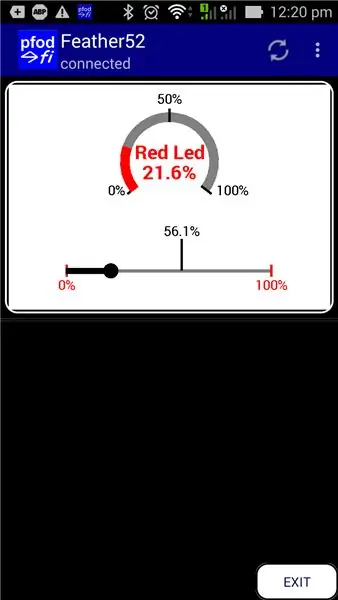
Una delle schermate di SampleAdafruitFeather52Screens.ino include due controlli personalizzati. Uno slider personalizzato per controllare il led ROSSO e un indicatore per mostrare l'impostazione corrente. Quella schermata utilizza le primitive di disegno di pfodApp per disegnare i controlli della scheda e per definire le zone e le azioni di tocco dell'utente. Quando muovi il dito sul controllo del dispositivo di scorrimento, lo schermo viene aggiornato immediatamente per mostrare la nuova impostazione. Anche in questo caso questo aggiornamento NON è integrato in pfodApp ma è completamente controllato dal codice nel tuo Feather52, quindi puoi personalizzarlo come desideri.
Il tutorial Custom Arduino Controls for Android spiega come codificare i tuoi controlli personalizzati e Arduino101 Starter, controllato da Android/pfodApp, il tutorial descrive come funzionano Zoom e Pan.
Conclusione
Questo tutorial ha mostrato come puoi facilmente comunicare e controllare la scheda Adafruit Feather nRF52. Non è richiesta alcuna programmazione Android. pfodApp gestisce tutto questo. Non è richiesta alcuna codifica Arduino. Il pfodDesignerV2 (gratuito) genera schizzi completi per questo e una varietà di altri moduli BLE, nonché ESP8266 e scudi WiFi, Bluetooth e SMS.
Consigliato:
Telecomando SMS affidabile, sicuro e personalizzabile (Arduino/pfodApp) - Nessuna codifica richiesta: 4 passaggi

Controllo remoto SMS affidabile, sicuro e personalizzabile (Arduino/pfodApp) - Nessuna codifica richiesta: aggiornamento 6 luglio 2018: una versione 3G/2G di questo progetto, che utilizza SIM5320, è disponibile qui Aggiornamento: 19 maggio 2015: utilizzare la libreria pfodParser versione 2.5 o più alto. Risolve un problema segnalato di non consentire il tempo sufficiente per la connessione dello scudo al
Redbear BLE Nano V2 Controlli personalizzati con PfodApp -- Nessuna codifica richiesta: 6 passaggi

Controlli personalizzati Redbear BLE Nano V2 con PfodApp - Nessuna codifica richiesta: aggiornamento: 15 settembre 2017 - Questo istruibile è stato aggiornato per utilizzare l'ultima versione di RedBear BLE Nano, V2. La versione precedente di questa istruzione, destinata a RedBear BLE Nano V1.5, è disponibile qui. Aggiornamento del 15 novembre - 2017 Allora
Arduino/Android per principianti, nessuna codifica richiesta - Dati e controllo: 15 passaggi

Arduino/Android per principianti, nessuna codifica richiesta - Dati e controllo: aggiornamento 23 aprile 2019 - Per i grafici di data/ora utilizzando solo Arduino millis(), vedere Arduino Data/ora tracciamento/registrazione utilizzando Millis() e PfodApp L'ultimo pfodDesigner V3 gratuito .0.3610+ ha generato schizzi Arduino completi per tracciare i dati rispetto a data / ora u
Come cercare oggetti in Google Chrome utilizzando macro di Microsoft Excel (NESSUNA CONOSCENZA DI CODIFICA RICHIESTA): 10 passaggi

Come cercare cose in Google Chrome utilizzando le macro di Microsoft Excel (NESSUNA CONOSCENZA DI CODIFICA RICHIESTA): sapevi che puoi aggiungere facilmente una funzione di ricerca al tuo foglio di calcolo Excel?! Posso mostrarti come farlo in un paio di semplici passaggi! Per fare ciò avrai bisogno di quanto segue: Un computer - (VERIFICA!) Microsoft Excel Google Chrome installato su di te
Robot Gong: ultima idea di progetto Hackaton per vendite e fanatici dei prodotti (nessuna codifica richiesta): 17 passaggi (con immagini)

Robot Gong: Ultimate Hackaton Project Idea for Sales and Product Geeks (nessuna codifica richiesta): costruiamo un gong musicale robotico attivato tramite e-mail. Ciò ti consente di impostare avvisi e-mail automatici per attivare il gong… (tramite SalesForce, Trello, Basecamp…) Il tuo team non dimenticherà mai più di "GONGGG" quando viene rilasciato un nuovo codice, un affare
