
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

DOMANDA: Saresti interessato alla nuova versione che utilizza Wemos D1 mini e sia il sensore DS18 (per la temperatura) che DHT22 (per l'umidità)? Fatemi sapere nei commenti. Grazie!
Se ti piace questo progetto, votalo al concorso Wireless… Grazie mille a tutti
Hey ragazzi, dopo alcuni mesi di gioco con ESP8266 ho finalmente ricevuto la nuova versione di TerraControl di cui sono soddisfatto e desideroso di condividere con voi. Alcuni di voi potrebbero notare che sto saltando la versione 2.0… questo perché quella versione utilizzava principalmente il vecchio codice con poche aggiunte, ma era ancora disordinato come l'inferno. Grazie a Blynk sono stato in grado di tagliare oltre 600 righe di codice in 100 righe di codice molto semplice!
Cosa è cambiato?
- Piccoli aggiustamenti sono le connessioni fisiche. Principalmente a causa del sensore DHT che non poteva essere collegato durante l'avvio nella vecchia versione. Ora è tutto risolto e nessun blackout elettrico rovinerà le tue impostazioni.
- Nessun server Web ESP8266. Che è una buona cosa, fidati di me su questo.
- Controllo totale tramite app Blynk. Da qualsiasi parte del mondo, puoi controllare tutto ciò che vuoi. So che potrebbe sembrare una pubblicità, ma Blynk mi è davvero piaciuto.
- Molte più possibilità: tutta la famiglia connessa e controllabile/monitorata tramite un'unica app.
Passaggio 1: cosa ti serve…


- Scheda NodeMCU 1.0 12E - $3.32
- Scheda relè - ad esempio - $ 5,90
- Sensore di temperatura e umidità DHT22(11) - $2.87
- Data la natura della scheda NodeMCU (la sua uscita è solo 3,3 V), dovrai acquistare una scheda relè da 3,3 V (nel link sopra) o modificare la scheda 5 V o acquistare un modulo convertitore logico I2C, ad esempio $ 0,9
- Sorgente 5V (sto usando un vecchio caricabatterie USB)
- fili
- saldare
- caso/scatola
- Arduino IDE
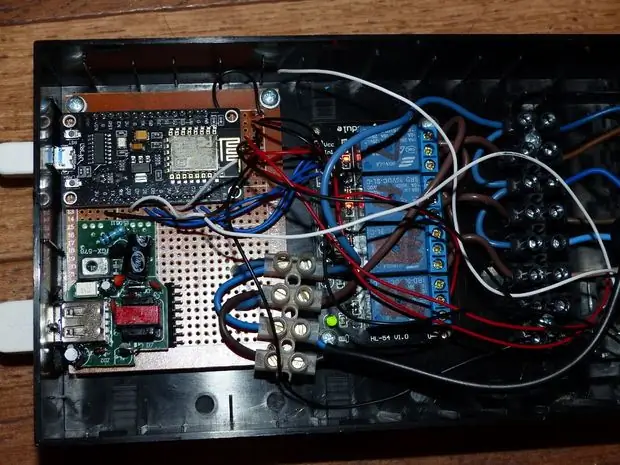
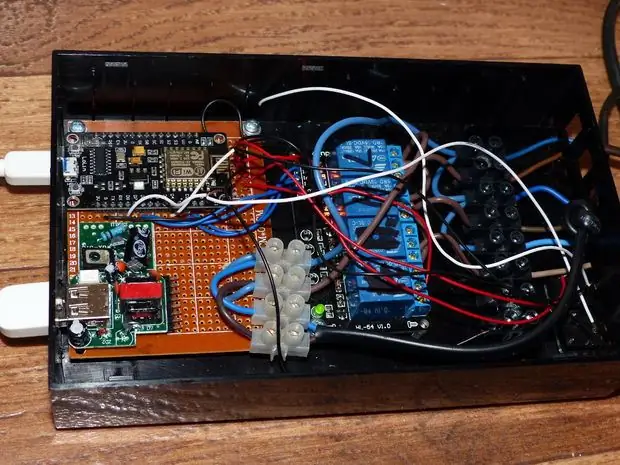
Connessioni NodoMCU
DHT22/11 pin dati D6
relayLight D1relayHeat D2relayHeat2 D5relayFan D9 (pin RX su NodeMCU)
È necessario alimentare i moduli in base alle loro specifiche. Se stai utilizzando una scheda relè da 3,3 V, puoi alimentarla direttamente dal NodeMCU, altrimenti devi utilizzare 5 V esterni.
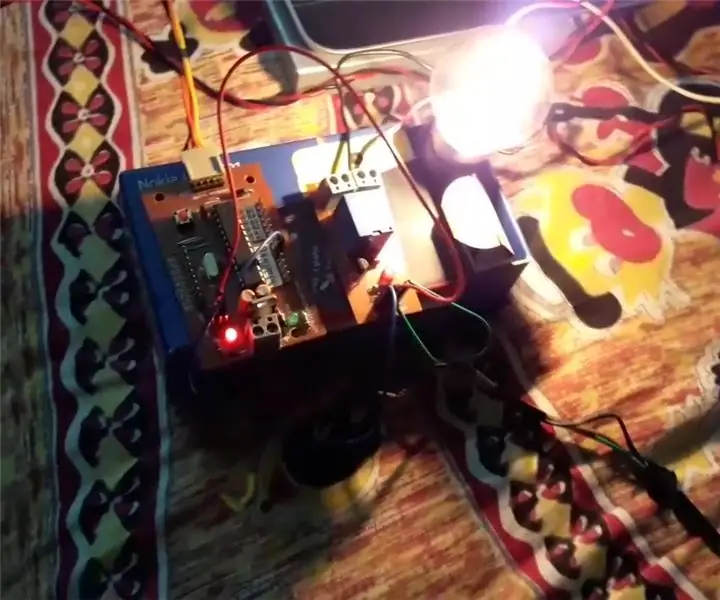
Sto usando le mie vecchie parti e la mia custodia, avevo solo bisogno di cambiare due fili…
Passaggio 2: configurazione di Blynk




Per coloro che non sanno cosa sia Blynk, è una piattaforma con app iOS e Android per controllare Arduino, Raspberry Pi e simili su Internet. È una dashboard digitale in cui puoi creare un'interfaccia grafica per il tuo progetto semplicemente trascinando e rilasciando i widget. Potrebbe essere necessario acquistare un po' di energia nell'app Blynk, ma penso che $ 4-5 sia un buon prezzo per un progetto come questo.
Iniziamo dal dispositivo Andorid (la versione iOS non consente ancora l'aggiunta di widget o la modifica degli eventi Eventor):
- Scarica l'app Blynk
- Registrati o accedi (se hai già un account)
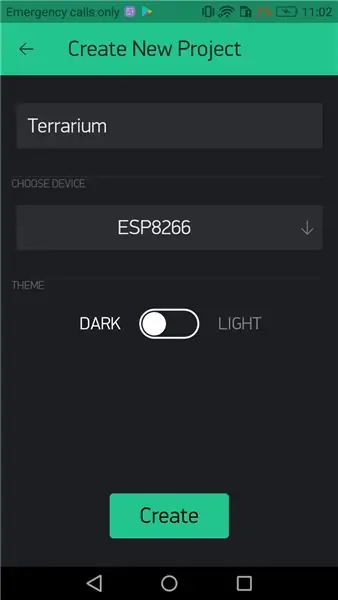
- Tocca "+" per creare un nuovo progetto Dai un nome al progetto e seleziona il dispositivo che stai utilizzando (nel nostro caso è ESP8266) e tocca "Crea" Riceverai un token di autenticazione nella tua casella di posta, ne avremo bisogno in seguito
-
Nella pagina del progetto Blynk tocca "+" e aggiungi:
- 4 pulsanti
- 4 LED
- 2 display (etichettati)
- Orologio in tempo reale
- Notifica
- Evento
- Grafico storico (opzionale)
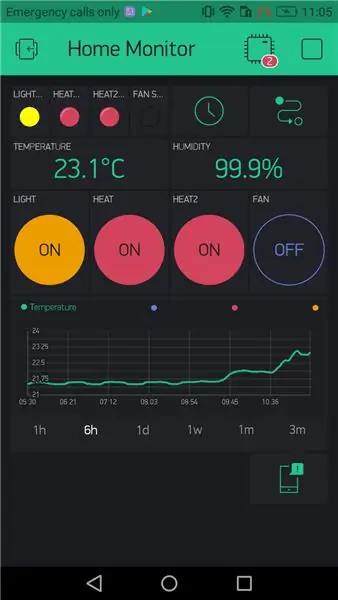
- Usa le impostazioni del widget come mostrato nell'ultima immagine (se lo imposti diversamente dovrai modificare il codice)
- Nelle impostazioni del progetto (icona del dado in alto) "Invia comando connesso all'app" su ON.
- Chiudi le impostazioni e apri Eventor
Passaggio 3: Evento

Continuiamo con la creazione di eventi Eventor…
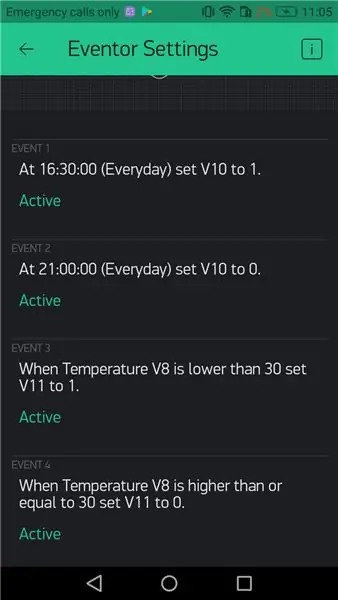
Per prima cosa imposta il controllo della luce:
-
Aggiungi nuovo evento
Quando…ORA (selezionare l'ora in cui si desidera che la luce si accenda) impostare il pin…(V10) su 1
-
Aggiungi nuovo evento
Quando…TIME (selezionare l'ora in cui si desidera che la luce si spenga) impostare il pin…(V10) su 0
Ora il controllo del calore
-
Aggiungi nuovo evento
Quando la temperatura V8 è inferiore a 30 impostare il pin…(V11) su 1
-
Aggiungi nuovo evento
Quando la temperatura V8 è maggiore o uguale a 30 impostare il pin…(V11) su 0
Quando hai finito, chiudi l'Eventor e premi il pulsante di riproduzione sul tuo progetto.
Spero che tu renda l'idea. Se inizi a giocare con Eventor scoprirai più possibilità e opzioni. Nella configurazione corrente, la luce e il calore sono automatizzati e Heat2 e Fan sono controllati manualmente, ma tutte e quattro le funzioni possono essere controllate semplicemente premendo il pulsante e sovrascriveranno le impostazioni correnti fino a quando non verrà soddisfatta la condizione successiva.
Passaggio 4: il codice

Collega la tua scheda al computer, avvia l'IDE Arduino, apri il codice sorgente e diamo un'occhiata veloce…
Biblioteche
Devi scaricare tre librerie per far funzionare il codice:
ESP8266WiFi.hDHT.hBlynkSimpleEsp8266.h (dalla libreria Blynk)
Impostazioni (modifica in base alle tue esigenze)
const char ssid = "IL TUO SSID WIFI";const char pass = "LA TUA PASSWORD WIFI";char auth = "IL TUO TOKEN DEL PROGETTO BLYNK"; (lo riceverai nell'e-mail dopo aver creato un progetto nell'app Blynk)
Questo è tutto! Puoi caricare il codice e controllare sul tuo telefono che sia connesso.
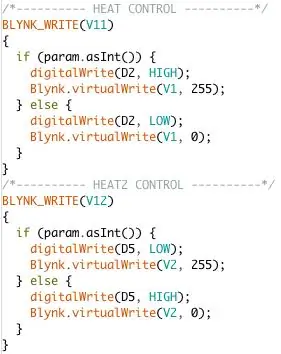
Per una completa divulgazione sto ancora utilizzando gli stati opposti per i relè 3 e 4 (Heat2 & Fan) dalla prima versione. Vedi l'immagine. Il calore ha stati ALTO quando il pulsante Blynk è acceso, BASSO quando è spento. Il Heat2 ha gli stati opposti.
Passaggio 5: lavorare…? Grande


Potresti trovare una soluzione ancora migliore per l'utilizzo di Eventor. Per chiarire l'uso dei widget LED: quando si preme un pulsante o l'Eventor invia un evento di commutazione, il codice dapprima commuterà il relè nello stato desiderato e quindi attiverà un virtualWrite per accendere/spegnere il LED corrispondente. In questo modo sai sempre se la tua azione ha avuto successo o meno (potrebbe essere causa di problemi di connessione ma non è successo mentre stavo usando questa app negli ultimi due mesi).
Il grafico della cronologia non è necessario ma è una bella caratteristica da avere, utilizza gli stessi dati che stiamo inviando ai valori etichettati e li memorizza sul server Blynk. Puoi avere molti più dati a tua disposizione con l'opzione di esportazione, che non era possibile con la versione precedente.
Questa configurazione è universale. Credo di essere riuscito a chiarire il codice il più possibile con le stesse funzionalità e altro ancora. Puoi usarlo per controllare il tuo terrario, acquario, giardino, sistemi acquafonici, incubatrici, ecc. Divertiti e se ti piace questo progetto, lascia un commento. Mi scuso se ho saltato qualche setup o qualcosa non è abbastanza chiaro. In tal caso, mandami un PM e risolverò il problema al più presto. Grazie per aver letto!
Consigliato:
Una zucca di Halloween IoT - LED di controllo con un Arduino MKR1000 e l'app Blynk ???: 4 passaggi (con immagini)

Una zucca di Halloween IoT | Controlla i LED con un Arduino MKR1000 e l'app Blynk ???: Ciao a tutti, qualche settimana fa era Halloween e seguendo la tradizione ho ritagliato una bella zucca per il mio balcone. Ma avendo la mia zucca all'aperto, mi sono reso conto che era abbastanza fastidioso dover uscire tutte le sere per accendere la candela. E io
Avviso lavatrice Arduino - Notifica push al telefono con Blynk: 5 passaggi (con immagini)

Avviso lavatrice Arduino - Invia notifica al telefono con Blynk: la nostra lavatrice è in garage e non possiamo sentire i segnali acustici per indicare che il lavaggio è completo. Volevo trovare un modo per essere avvisato, ovunque ci trovassimo in casa, quando il ciclo era finito. Ho armeggiato con Arduino, ESP8266 WiFi
Automazione domestica con l'app BLYNK: 7 passaggi (con immagini)

Automazione domestica utilizzando l'app BLYNK: in questo progetto, ho dimostrato che chiunque può controllare i propri elettrodomestici da remoto utilizzando il proprio telefono cellulare. Per questo è necessario installare un'applicazione sul tuo cellulare. Il nome di questa applicazione è BLYNK App (il link per il download è fornito nella desc
Quadricottero con Nodemcu e Blynk (senza controller di volo): 5 passaggi (con immagini)

Quadricottero con Nodemcu e Blynk (senza controllore di volo): Ciao ragazzi.! La ricerca per creare un drone senza un controllore di volo finisce qui. Stavo creando un drone per il mio progetto che prevede la sorveglianza. Stavo navigando in rete durante la notte per farlo funzionare senza il controllore di volo ed è stato molto deludente
RBG Stampato in 3D Controllato dalla Luna con Blynk (iPhone o Android): 4 Passaggi (con Immagini)

RBG 3D Printed Moon Controlled With Blynk (iPhone o Android): questa è una luna stampata in 3D con un supporto. Costruito con una striscia LED RGB di 20 led collegati ad un arduino uno e programmato per essere controllato con blynk. L'arduino è quindi possibile controllare tramite l'app da blynk su iPhone o Android
