
Sommario:
- Passaggio 1: Distinta base
- Passaggio 2: schematico
- Passaggio 3: iniziare il progetto
- Passaggio 4: installazione dell'hardware di montaggio del LED
- Passaggio 5: installazione dei LED
- Passaggio 6: posizionare Arduino Nano
- Passaggio 7: unisci i LED con Arduino Nano
- Passaggio 8: goditi il tuo progetto
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

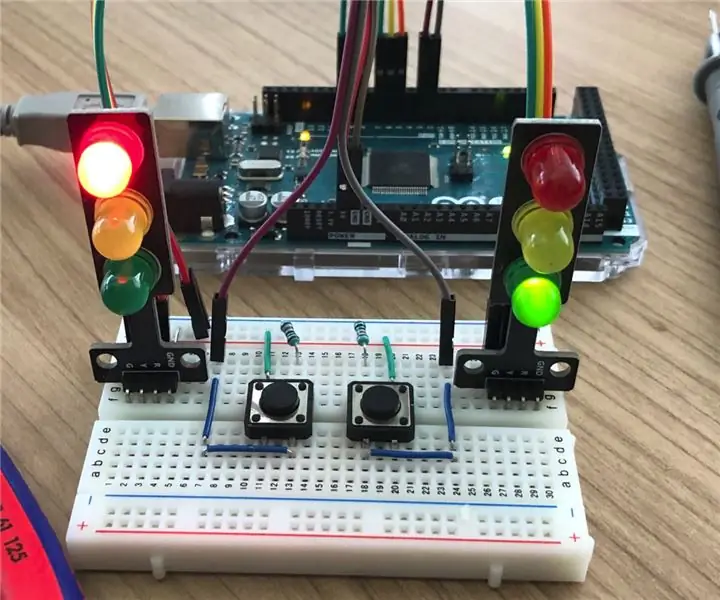
Questo progetto è stato realizzato con LED da 5 mm e hardware di montaggio per LED T1-3/4 Clear Standard per una migliore visualizzazione, quindi utilizzando 3 LED per mostrare separatamente i suoi colori rispettivamente rosso, giallo e verde.
Passaggio 1: Distinta base
Di cosa avrai bisogno:
1 LED rosso da 5 mm
1 LED giallo da 5 mm
1 LED verde da 5 mm
Hardware di montaggio a 3 LED T1-3/4 Clear Standard
1 Arduino Nano
1 custodia in plastica di 3,2" x 1,6" x 0,8"
1 cavo da USB-A a USB-mini
Saldatore
Rotolo di saldatura
Trapano rotante
Punte da 1/4" e 1/2"
Passaggio 2: schematico
Guarda lo schema in modo da poter fare un buon lavoro. Verificare che si dovrà collegare il LED Rosso al pin 2, il LED Giallo al pin 7 e il LED Verde al pin 12 di Arduino nano rispettivamente mentre si collegano tra loro i catodi dei LED e la connessione comune di quelli a GND.
Passaggio 3: iniziare il progetto
Usa la punta del trapano da 1/4" in modo da poter formare il pannello frontale del tuo progetto facendo tre fori. Dovrai anche usare la punta del trapano da 1/2" per fare il foro dove passa attraverso l'USB-A al cavo USB-mini.
Passaggio 4: installazione dell'hardware di montaggio del LED
Montare i componenti di montaggio LED inserendoli nei fori da 1/4 realizzati in precedenza.
Passaggio 5: installazione dei LED
Inserire i LED nell'hardware di montaggio LED e saldare i catodi tra loro dei LED.
Passaggio 6: posizionare Arduino Nano
Posiziona Arduino nano all'interno della custodia e collega il connettore USB-min. Quindi, inserisci in esso i terminali rimanenti dei LED. Ora è un buon momento per caricare il codice dalla pagina web www.pastebin.com. Quindi vai su:
Passaggio 7: unisci i LED con Arduino Nano
Saldare i fili precedentemente inseriti nell'Arduino nano e tagliare l'eccedenza.
Passaggio 8: goditi il tuo progetto
Chiudi la tua scatola di plastica utilizzando le viti incluse nella confezione e procedi a collegarla al computer.
Consigliato:
Semaforo acustico - Stampa 3D fai da te: 8 passaggi (con immagini)

Semaforo acustico - Stampa 3D fai da te: tutte le persone vogliono lavorare in silenzio ed è importante avere un buon ambiente di lavoro. Il silenzio porta ad un lavoro efficiente. Abbiamo fatto questo progetto per arrivare a questa proposta. Il semaforo acustico è costituito da un "semaforo" che controlla il dB
State Machine su Arduino - Un Semaforo Pedonale: 6 Passaggi (con Immagini)

State Machine su Arduino - un semaforo pedonale: ciao! Ti mostrerò come programmare un semaforo pedonale per Arduino in C++ con una macchina a stati finiti utilizzando YAKINDU Statechart Tools. Questo dimostrerà il potere delle macchine statali e può essere usato come progetto per ulteriori
Semaforo Arduino: 3 passaggi (con immagini)

Semaforo Arduino: questo istruibile deriva da: Arduino-Traffic-Light-Simulator Ho usato il disegno di questo istruibile, per creare un semaforo separato. Ho apportato le seguenti modifiche: i fori per i LED sono più piccoli, per i LED da 5 mm (invece dei LED da 10 mm)
Simulazione intelligente del semaforo con DragonBoard 410c: 7 passaggi (con immagini)

Simulazione intelligente del semaforo con DragonBoard 410c: |MATERIALI: MDF 1,20 Mts. x 1,20 mt.8 LED:· 2 Verdi · 2 puntini gialli 2 rossi· 2 WhitesUn pezzo di cartone.Dragon Board 410c BladeWiresSilicone Silicone GunMacchinina ProtoboardPush buttonInfrarossi
Un semaforo con pattern di tipo Braille controllato dalla voce: 4 passaggi (con immagini)

Un semaforo a controllo vocale, di tipo Braille: "Lord Vetinari era in piedi alla sua finestra a guardare la torre del semaforo dall'altra parte del fiume. Tutte e otto le grandi persiane di fronte a lui stavano lampeggiando furiosamente: nero, bianco, nero, bianco, nero, bianco… Le informazioni volavano nel
