
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Sono un po 'serie su IOT e computer a scheda singola.
Desidero sempre usarlo al di là dei progetti Hobby & Fun (produzione e produzione reali).
Questo Instructable sta per creare un display WIFI a 7 segmenti a 4 cifre con ESP nodemcu per mostrare l'input di produzione orario. Lavoro nell'industria manifatturiera elettronica, dove utilizziamo il Manufacturing Execution System (MES) per monitorare e controllare l'input, l'output e il processo del piano di produzione. In questo progetto sto creando una piccola unità espositiva che mostrerà la quantità di input di produzione come per riga, turno e ora.
Dal punto di vista tecnico, questo progetto è simile a una visualizzazione del conteggio degli abbonati di Youtube, in cui utilizziamo la risposta API/HTTP da online. Ma qui creeremo la nostra API per interagire con il nostro sistema MES locale per ottenere la quantità di input.
Passaggio 1: parti e strumenti utilizzati:

Parti hardware utilizzate:
- ESP nodemcu
- TM1637 Orologio a 4 cifre Display
- Premere l'interruttore
- resistore da 10k
- pochi ponticelli
Strumenti software utilizzati:
- Arduino IDE
- Xampp per server web PHP/Apache
Libreria Arduino utilizzata:
1. Wifi manager di tzapu & i Personalizzato per i miei file personalizzati (wifimanager)
2. ESP_EEPROM per memorizzare i miei valori personalizzati nella memoria Flash
3. SevenSegmentTM1637 per display
Passaggio 2: personalizzazione di Wifi Manager

In questo Per prima cosa ho installato prima il gestore wifi e poi ho copiato la cartella del gestore Wifi e sono passato di nuovo nello stesso nella cartella della libreria Arduino, quindi rinominato come WiFiManager_custom.
Cartella Directory principale Per lo più simile
C:\Utenti\nome computer\Documenti\Arduino\librerie
Quindi ho aperto la cartella wifimanager_custom e ho rinominato il file header.cpp come wifimanager_custom, aggiunto lo stesso anche nei file header e.cpp.
E ho aggiunto il mio modulo e pulsante personalizzato nell'intestazione.
in HTTP_PORTAL_OPTIONS PROGMEM ho aggiunto il mio modulo pulsante per Menu.
e aggiunto un nuovo modulo per inserire riga e turno. ho creato questo modulo come semplice modulo di testo.
Dopodiché creeremo le funzioni di azione per questo form nel file.cpp, per questo dobbiamo fare la dichiarazione della funzione nel file di intestazione.
/* le mie funzioni personalizzate */
void handleCustomForm(); void handleCustomSave();
ho dichiarato le mie funzioni personalizzate nel file di intestazione. che esso, il nostro lavoro nell'intestazione è finito, dobbiamo andare con il file.cpp per creare la nostra funzione e le nostre azioni.
Passaggio 3: funzioni personalizzate per l'azione del modulo



Ora apriamo il nostro file wifimanager_custom.cpp.
e dobbiamo aggiungere il nostro gestore di risposte http per chiamare le nostre funzioni quando il nostro modulo è post.
server->on(String(F("/custom_config")), std::bind(&WiFiManager::handleCustomForm, this)); // LA MIA maniglia personalizzata
server->on(String(F("/custom_save")), std::bind(&WiFiManager::handleCustomSave, this)); // LA MIA maniglia personalizzata
questi chiameranno le nostre funzioni personalizzate quando il modulo verrà pubblicato.
1.handleCustomForm()-> creerà una pagina con il nostro modulo personalizzato per l'input di riga e spostamento e il pulsante di salvataggio.
2.handleCustomSave()-> questa funzione otterrà i valori del modulo e memorizzerà nelle posizioni di memoria Flash 0 (line) e 50 (shift).
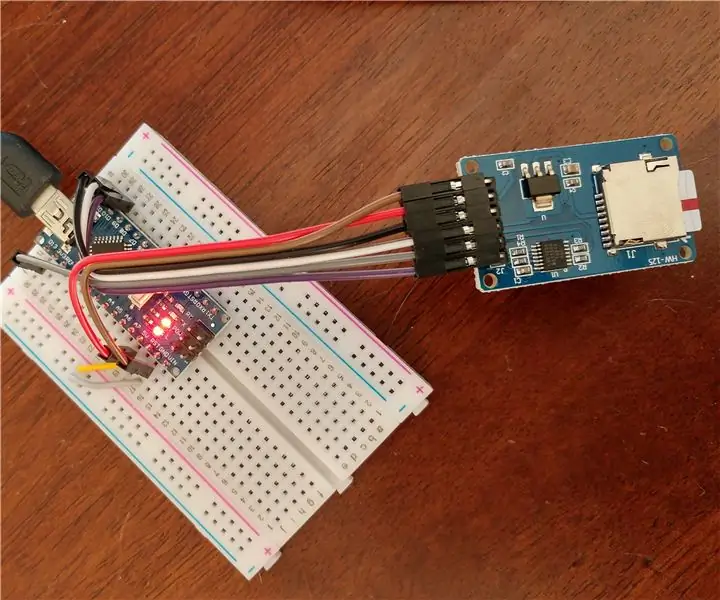
Passaggio 4: connessioni e programma principale

I collegamenti sono molto semplici..
Collegamenti e cablaggi:
display nodemcu TM1637
3.3v ----Vcc
G ----Gnd
RE2 ---- CLK
D3----- DIO
nodemcu-interruttore a pressione
- pulsante collegato al pin D8 da +5V - resistenza 10K collegata al pin D8 da massa
abbiamo finito di personalizzare il nostro wifimanager. ora dobbiamo creare il nostro programma principale.
1. il nostro gestore wifi si connetterà alla rete wifi con le ultime credenziali utilizzate per connettersi, se fallisce apre un server wifi AutoConnectAP. Possiamo configurare nuove credenziali wifi, line& shift connettendoci a questo server wifi.
2. quindi entrerà nel ciclo principale.
Il nostro ciclo principale conterrà due parti. una è la subroutine confi quando è necessario cambiare linea, spostare o aggiungere qualsiasi credenziale wifi per chiamare l'AP in modalità richiesta da configurare. questo verrà chiamato quando viene premuto un pulsante collegato al pin D8.
ciclo vuoto() {
config_loop();
}
void config_loop(){ Serial.println("");
Serial.println("In attesa dello stato del pulsante di configurazione…");
//display.print("Attendi");
if (digitalRead(TRIGGER_PIN) == HIGH)
{
display.print("Conf"); //WiFiManager
//Inizializzazione locale. Una volta terminata la sua attività, non è necessario tenerla intorno a WiFiManager wifiManager;
//reimposta le impostazioni - per i test
//wifiManager.resetSettings();
// imposta il timeout fino alla disattivazione del portale di configurazione // utile per riprovare tutto o andare a dormire // in secondi
//wifiManager.setTimeout(120);
// avvia un punto di accesso con il nome specificato
//qui "AutoConnectAP" //e entra in un loop di blocco in attesa di configurazione
//SENZA QUESTO L'AP NON SEMBRA FUNZIONARE CORRETTAMENTE CON SDK 1.5, aggiorna almeno alla 1.5.1 //WiFi.mode(WIFI_STA);
if (!wifiManager.startConfigPortal("OnDemandAP")) { Serial.println("Impossibile connettersi e raggiungere il timeout"); ritardo (3000); //reset e riprovare, o magari metterlo in deep sleep ESP.reset(); ritardo (5000); } }
//Serial.println("Button status False. Back to Main loop"); //display.print("Ciclo principale"); //display.clear();
}
Il secondo sarà il nostro programma principale per ottenere la risposta HTTP da un particolare server e visualizzare la quantità di input nel display.
Per questo Per prima cosa dobbiamo ottenere i nostri dettagli di riga e spostamento dalla memoria Flash di ESP (indirizzo 0-> riga, 50-> spostamento)
EEPROM.begin(100); // eeprom storageEEPROM.get(0, riga); // ottiene il valore dall'indirizzo 0
EEPROM.get(50, shift); // Ottieni valore dall'indirizzo 50
quindi dobbiamo passare questa riga e spostare i dettagli sul nostro server http con il metodo get per ottenere il valore di input e output.
String Base_url="rimosso"; // il mio urlHTTPClient di base http; //Oggetto della classe
Stringa URL=Base_url+"?"+"line="+line+"&shift="+shift;
Serial.println(URL);
http.begin(URL);
int httpCode =
Serial.println(http.getString()); // questo stamperà tutta la stringa di risposta
se vuoi come tutto il testo, il tuo lavoro è finito qui da solo, possiamo visualizzarlo direttamente nel display tm1637.
display.print(http.getString());
Ma non voglio mostrare tutto il testo, perché contiene input, output in formato json e qualche altro testo generale sul suo database e così via.
quindi prima ho rimosso quel testo generale dalla stringa di risposta usando la funzione Substring().
ho contato la lunghezza del testo generale e l'ho tagliato.
if (httpCode > 0) { const size_t bufferSize = 100; //DynamicJsonDocument jsonBuffer(bufferSize); DynamicJsonDocument root(bufferSize);
//JsonObject& root = doc.parseObject(http.getString());
String json_string=http.getString().substring(121); /* questo è il mio offset di testo generale se la tua risposta non ha nulla del genere puoi rimuovere questo codice; */
//Serial.println(json_string);
DeserializationError errore = deserializzazioneJson(root, json_string);
//JsonObject& root = jsonBuffer.parseObject(http.getString());
se (errore)
{ Serial.print(F("deserializeJson() non riuscito: "));
Serial.println(error.c_str());
Restituzione;
}
altro{
const char* input = root["input"];
const char* output = root["output"];
Serial.print("Inserimento:");
Serial.println(input);
Serial.print("Uscita:");
Serial.println(output);
display.print("..in..");
display.clear(); // cancella il display
display.print(input);// print CONTEGGIO ALCUNE CIFRE
}
questo è il nostro programma principale è finito.
Passaggio 5: creazione del server Web


Sto usando xampp come server web e codice PHP per ottenere dati dal mio database SQL per ottenere la quantità esatta.
Ma non posso condividere tutti i codici originali di esso. perché la sua riservatezza della mia azienda. ma mostrerò come creare un server Web, mostrare la quantità di input e output statici fittizi.
Per questo dovresti aver bisogno di qualsiasi host web, sto usando qui xampp come mio host.
puoi scaricare xampp qui.
installa xampp … se hai bisogno di istruzioni chiare puoi usare questo link.
Dopo aver installato xampp devi andare nella tua directory principale.
C:\xampp\htdocs
tutti i tuoi programmi php dovrebbero essere all'interno di questa radice.
ho creato la mia pagina con il nome chiamato esp_api.php
questo è il mio codice php. qui sto solo visualizzando i valori statici di input e output;
$line=$_GET['line'];$shift=$_GET['shift'];
echo ("miaStringa"); //Testo generale
if($line=='a0401' and $shift='dd') { $risultato['input']=100; $risultato['output']=99; }
else { $risultato['input']=200; $risultato['output']=199; }
$myObj->input =''.$result['input'].'';
$myObj->output =''.$result['output'].'';
$myJSON = json_encode($myObj);
echo $mioJSON;
Ora la nostra API di risposta HTTP è terminata.
Il nostro URL di base http sarà come
you_ip_address/esp_api.php
puoi controllare il testo della tua risposta API con
localhost/esp_api.php?line=a0401&shift=dd
qui ho citato la riga come a0401 e shift come dd.
Passaggio 6: passaggio finale!



Inserisci l'indirizzo IP del tuo computer nell'URL di base
String Base_url="rimosso"; // il tuo URL di base
e carica sul tuo nodemcu ESP. Una volta che hai acceso il tuo wifi dal tuo cellulare o laptop, otterrai una rete chiamata AutoConnectAP. connettiti con esso e inserisci le tue credenziali e le configurazioni della linea.
Quindi ripristina il dispositivo e verifica che la rete sia connessa una volta connessa, quindi tutto è fatto.
È possibile vedere l'ingresso visualizzato sul display.
se si desidera modificare qualsiasi linea o credenziale wifi è possibile premere l'interruttore per alcuni secondi, il display mostra confi.
sei entrato in modalità demandAP. puoi cambiare e ripristinare il dispositivo.
La moto principale del suo istruttore ti mostra come possiamo usare i nostri progetti hobby e divertimento nella vera area di produzione e produzione e spettacolo
Consigliato:
Gestione dei file della scheda Micro SD: 4 passaggi

Gestione dei file della scheda Micro SD: le tecniche di gestione dei file della scheda SD in questa guida possono essere utilizzate in progetti che richiedono dati persistenti, dati che vengono mantenuti quando il progetto viene spento e disponibili quando viene riacceso. Inoltre, i dati sono portatili in quanto il
Gestione intelligente della lavanderia: 7 passaggi

Smart Laundry Management: Dandywash è un sistema di gestione della lavanderia intelligente, orientato alle persone che hanno poco tempo da dedicare alle banali attività domestiche come fare il bucato. Siamo stati tutti lì, solo a gettare i nostri vestiti sporchi nel cestino, sperando di trovare la motivazione per ordinare
Produzione della scheda di controllo dell'onda sinusoidale: 5 passaggi

Produzione della scheda di controllo dell'onda sinusoidale: questa volta si tratta di una scheda di controllo off-grid a onda sinusoidale monofase, seguita da una scheda di controllo off-grid a onda sinusoidale monofase, quindi una scheda di controllo off-grid a onda sinusoidale trifase, e infine una scheda di controllo off-grid a onda sinusoidale trifase. Speriamo che
Gestione definitiva della scrivania, con pannello di controllo: 4 passaggi

Ultimate Desk Management, con pannello di controllo: iscriviti al mio corso "Electronics in a nutshell" qui: https://www.udemy.com/electronics-in-a-nutshell/?… Dai un'occhiata anche al mio canale YouTube qui per altri progetti e tutorial di elettronica: https://www.youtube.com/channel/UCelOORs7UioZ4TZF…Come I
Controllo della produzione Qualcomm: 4 passaggi

Production Control Qualcomm: Uma equipe Hackears desenvolveu um system de controle / monitoramento de processs industriais, usando una piattaforma DragonBoard 410c - Qualcomm, que tem como objetivo resolver problemas de engenharia de produção de tal forma a garan
