
Sommario:
- Passaggio 1: raccogliere i componenti
- Passaggio 2: effettuare i collegamenti
- Passaggio 3: display LCD
- Passaggio 4: lettore MP3 e altoparlante
- Passaggio 5: sensori tattili
- Passaggio 6: LED
- Passaggio 7: batteria esterna
- Passaggio 8: metti il timer in una scatola
- Passaggio 9: metti un Bugle Call sul lettore MP3
- Passaggio 10: prendi il codice
- Passaggio 11: carica il codice sul tuo Micro:bit
- Passaggio 12: studia il codice
- Passaggio 13: domande frequenti
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Questo progetto esplora il funzionamento di un timer da cucina, creandone uno!
Molto tempo fa, i dispositivi più utili erano meccanici. I bambini potrebbero smontare le cose per vedere le parti all'interno e studiare come si muovono.
I moderni gadget elettronici come un timer da cucina sono diversi. Le parti sono troppo piccole per essere viste e non si muovono. Cambia la strategia. Invece di smontarlo per vedere come funziona, mettilo insieme!
Questa lezione ti guida attraverso le tre parti fondamentali di un timer digitale:
- componenti,
- connessioni,
- codice.
Il dispositivo avrà pulsanti per impostare un tempo e avviare un conto alla rovescia.
Mostrerà il tempo rimanente e darà segnali quando il conto alla rovescia è completo.
I segnali possono includere un messaggio sul display, una luce lampeggiante o contenuti multimediali come una canzone preregistrata.
Immagina un timer che suona una tromba!
Gli studenti che completano tutte le attività in questo progetto saranno in grado di fare diverse cose.
- Assemblare componenti elettronici in un dispositivo interattivo.
- Scrivi codice basato su eventi per interagire con input e comandi dell'utente.
- Scrivi il codice per misurare il tempo con precisione.
- Scrivi il codice per modificare un display del mondo reale in base ai cambiamenti nel tempo.
- Incorpora dispositivi multimediali per produrre suoni in base ai cambiamenti nel tempo.
- Spiega come il calcolo consente al timer di funzionare.
Passaggio 1: raccogliere i componenti

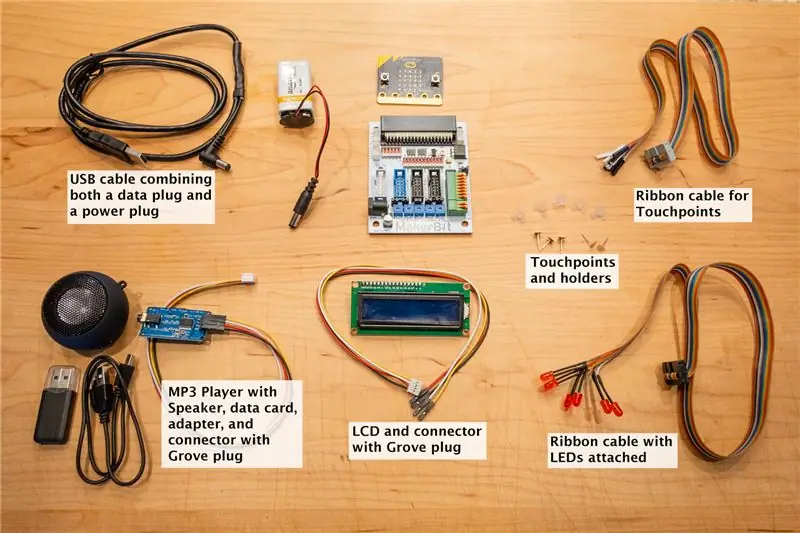
Lo Starter Kit MakerBit+R di 1010 Technologies. La maggior parte dei componenti necessari per questo progetto sono forniti nello Starter Kit. Loro includono:
- Il microcontrollore BBC micro:bit
- Piattaforma di sviluppo MakerBit+R
- Cavo USB per collegare il micro:bit MakerBit a un computer.
- Batteria da 9 volt e connettore della batteria per MakerBit
- Punti di contatto, portapunti e LED, con cavi a nastro che si collegano a MakerBit
- Connettori Grove per il display LCD e il lettore mp3. Questi connettori hanno una spina bianca su un'estremità e quattro prese individuali sull'altra estremità.
Oggetti aggiuntivi.
I seguenti componenti non sono inclusi con MakerBit Starter Kit, ma possono essere acquistati separatamente da MakerBit.com, Amazon e molti altri punti vendita.
Display LCD che funziona con I2C, come questo.
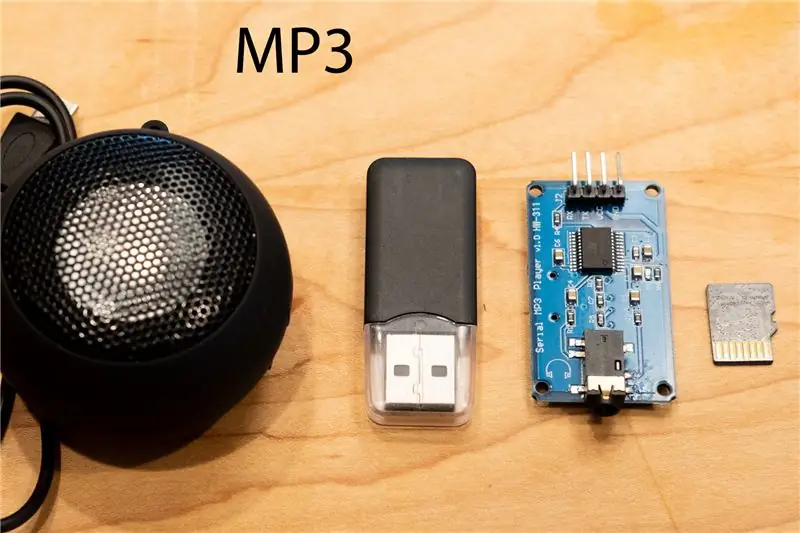
Lettore mp3 e altoparlante opzionali, come questo set.
Una piccola scatola di cartone, o un pezzo di cartone.
Passaggio 2: effettuare i collegamenti


MakerBit fornisce connessioni per diversi componenti controllabili dal codice.
Ciascuna delle seguenti serie di passaggi spiega come collegare uno dei componenti a MakerBit.
C'è anche una foto per ogni componente, che mostra come si aggancia.
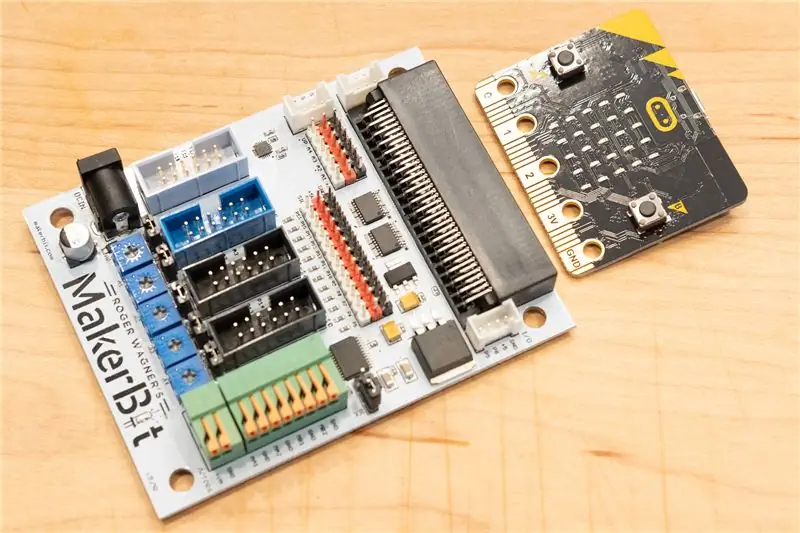
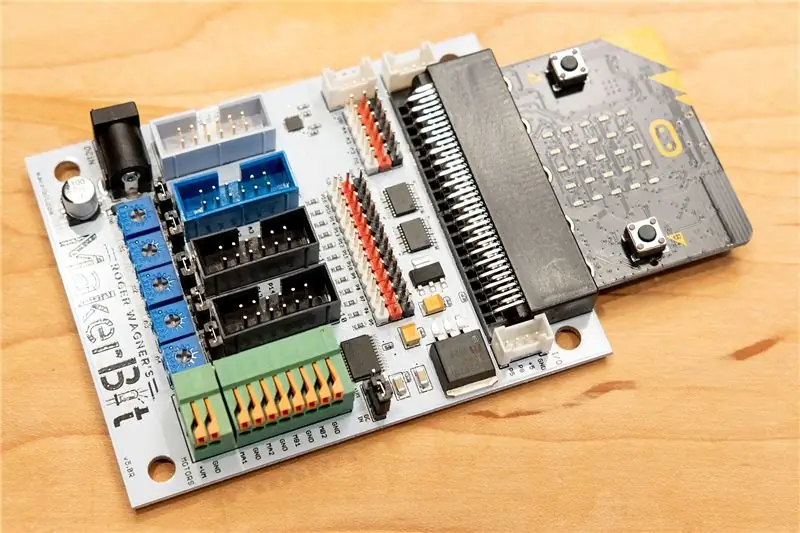
Individua i dispositivi micro:bit e MakerBit+R nello Starter Kit. Collega il micro:bit a MakerBit come mostrato nelle foto.
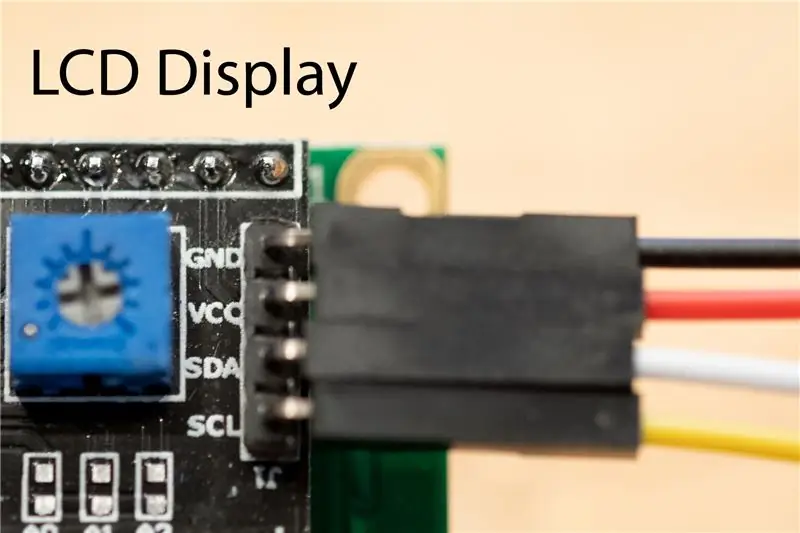
Passaggio 3: display LCD



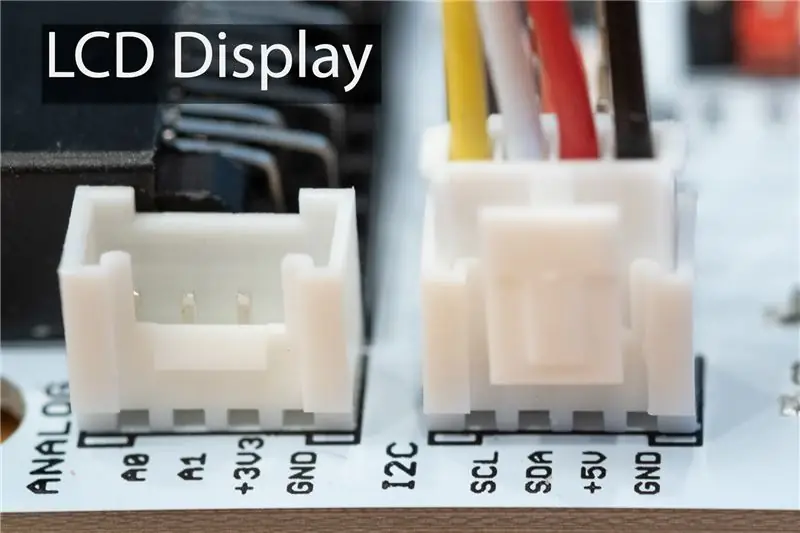
Individua la presa I2C su MakerBit+R. Guardalo da vicino. Ha quattro piccoli perni. Ognuno di loro ha un'etichetta:
- GND,
- +5V,
- SDA, e
- SCL.
Ciascuno dei pin deve essere collegato a un pin sul display LCD che ha la stessa etichetta.
Nota che sull'LCD, il pin che corrisponde a +5V potrebbe essere etichettato come VCC.
Spingere una spina Grove bianca nella presa I2C su MakerBit+R. Notare il colore del filo che si allinea con il pin GND. Di solito è un filo nero.
Spingere l'altra estremità di quel filo sul pin GND del display LCD.
Fai lo stesso per i restanti tre fili.
Fermati e guarda le connessioni per un momento. Assicurati che ogni filo passi tra la coppia di pin che condividono la stessa etichetta.
Fai un buco nel cartone o in una scatola delle dimensioni dello schermo LCD. Montare il display LCD dietro il cartone (all'interno della scatola) con nastro isolante elettrico.
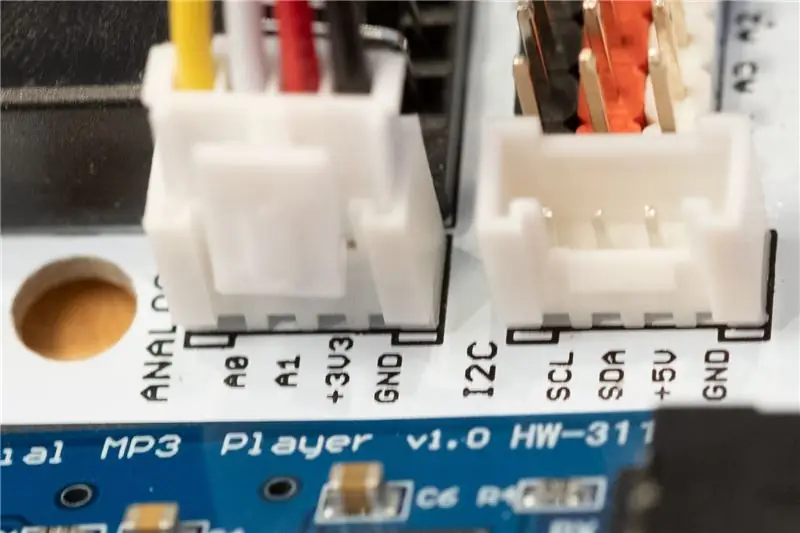
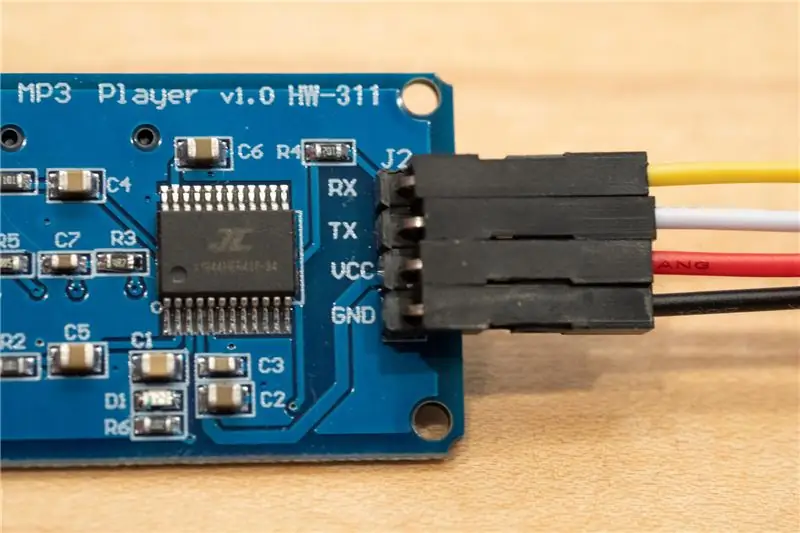
Passaggio 4: lettore MP3 e altoparlante



Collegare una spina Grove alla presa analogica su MakerBit+R. Questa presa ha quattro piccoli pin etichettati GND, +3.3V, A1 e A0. Spingi le altre estremità dei fili sul lettore MP3 in modo che ogni filo colleghi due pin che corrispondono in questo modo:
MakerBit MP3
GND GND
+3.3V VCC
A1 TX
A0 RX
Collega un altoparlante amplificato al lettore MP3 utilizzando il jack per le cuffie. Il tuo codice può utilizzare il lettore MP3 per riprodurre una traccia audio preregistrata al termine del conto alla rovescia.
L'altoparlante fornito da MakerBit.com ha una batteria interna ricaricabile e un interruttore on-off. Assicurati che la batteria sia carica e che l'interruttore sia acceso quando vuoi che riproduca la tua melodia.
Passaggio 5: sensori tattili




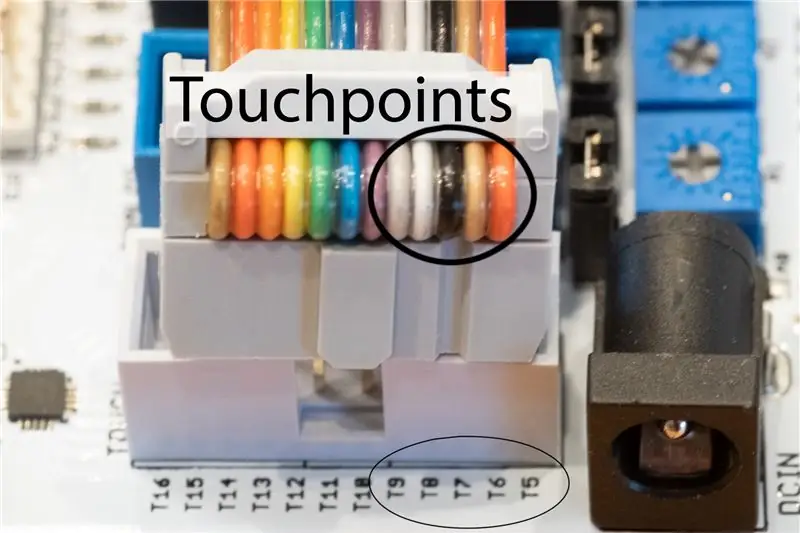
Guarda la presa grigio chiaro su MakerBit+R. Contiene una dozzina di pin etichettati da T5 a T16.
Individua il cavo a nastro nello Starter Kit che ha la spina grigio chiaro sagomata per adattarsi alla presa. I fili all'altra estremità del cavo a nastro hanno prese separate, nere o bianche.
Individua il filo rosso sul lato del cavo che si avvicina di più al lato T5 della presa.
Questo progetto utilizza quel filo rosso e i quattro fili accanto: marrone, nero, bianco e grigio.
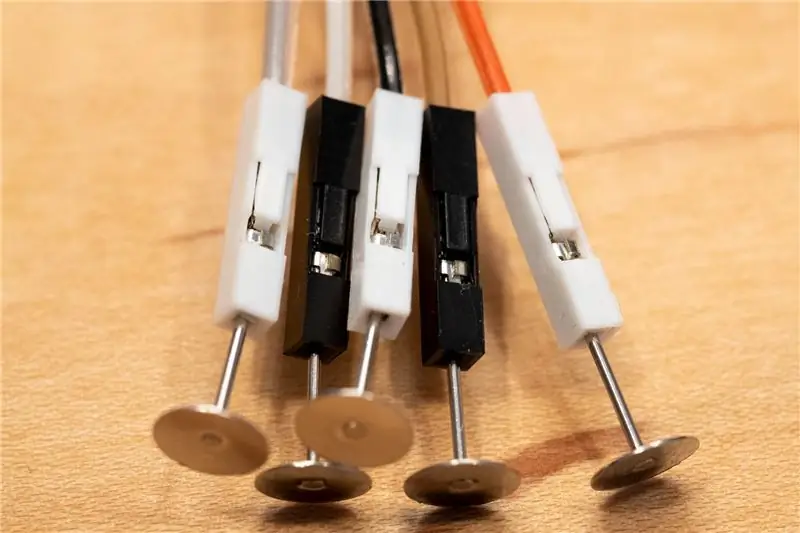
Trova i punti di contatto e i titolari dei punti nello Starter Kit.
Spingi i sensori tattili nelle prese sui cinque fili che hai identificato nel passaggio precedente.
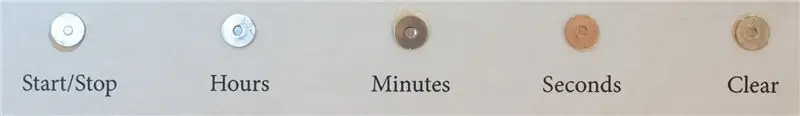
I fili e i sensori tattili si abbineranno alle funzioni del timer in questo modo:
Filo rosso = sensore T5 = Avvia/Arresta il timer
Filo marrone = sensore T6 = Aggiungi ore
Filo nero = sensore T7 = Aggiungi minuti
Filo bianco = sensore T8 = Aggiungi secondi
Filo grigio = Sensore T9 = Cancella il timer
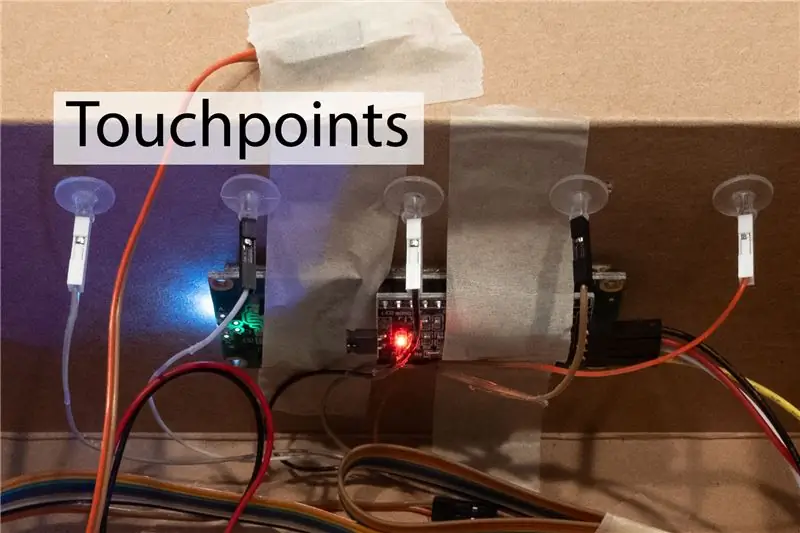
Un po' di cartone può aiutare a tenere separati i punti di contatto in una fila ordinata. Meglio ancora, montali su una scatola. I titolari dei punti possono aiutare a tenere saldamente i punti di contatto. Potrebbe essere necessario tagliare la lunghezza del supporto del punto se il cartone è spesso. MakerBit.com offre un tutorial sul montaggio dei touchpoint a questo collegamento.
Dopo aver montato i sensori tattili su una scatola o cartone, etichetta ciascuno con la funzione che svolge.
Il progetto utilizza i touchpoint come sensori. Il codice li chiama sensori tattili. Touchpoint e sensori tattili sono due nomi per la stessa cosa, quindi questa lezione utilizzerà entrambi i nomi.
Il dispositivo effettivo che rileva il tocco è integrato in MakerBit. I punti di contatto sono semplicemente post di orecchini come quelli venduti nei negozi di forniture artigianali.
MakerBit rileva quando qualcuno tocca un touchpoint. Fa funzionare gli orecchini come sensori. MakerBit comunica al codice quale sensore è stato toccato. Questo è chiamato evento del sensore tattile.
Il codice può rispondere agli eventi del sensore tattile con blocchi speciali, chiamati gestori di eventi.
Quando guardi l'esempio di codice fornito con questa lezione, vedi se riesci a riconoscere i gestori di eventi per gli eventi di tocco.
Passaggio 6: LED




Lo Starter Kit MakerBit+R fornisce cavi a nastro con LED già installati. Questi sono davvero facili da usare.
Selezionare il cavo con i LED rossi.
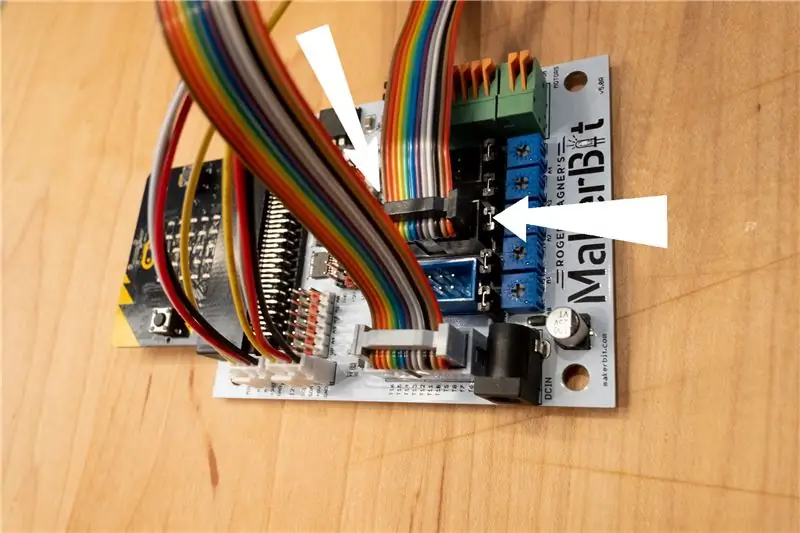
Quindi, individuare la presa grande e nera su MakerBit+R più vicina alla presa blu. Questa presa nera ha pin etichettati da P11 a P16.
Spingere la spina nera del cavo a nastro in questa presa.
Esaminare i bordi del cavo a nastro. Individua il lato che ha un filo marrone all'esterno.
Questo filo marrone va al LED controllato dal pin numero P16. Il tuo codice utilizzerà questo LED per segnalare la fine del conto alla rovescia.
Fai un piccolo foro nel cartone o nella scatola per adattarlo al LED. Spingi il LED dal retro, quindi fissalo con del nastro adesivo.
Potrebbe essere necessario staccare leggermente la coppia di fili marrone + rosso dal lato del cavo a nastro finché non si allenta abbastanza il filo da essere flessibile.
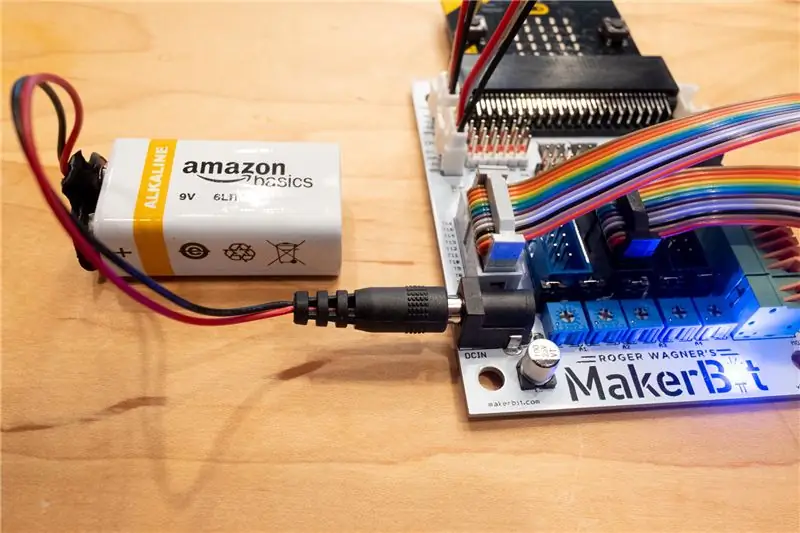
Passaggio 7: batteria esterna

Preparare la batteria e il connettore della batteria. La batteria può rendere portatile il tuo timer!
È possibile collegare la batteria da 9 volt alla presa di alimentazione esterna rotonda su MakerBit per alimentare il timer quando non è collegato al computer.
Il display LCD e il lettore MP3 necessitano effettivamente della maggiore tensione fornita dalla batteria.
Prova a collegare la batteria per vedere se attiva le luci su MakerBit e micro:bit.
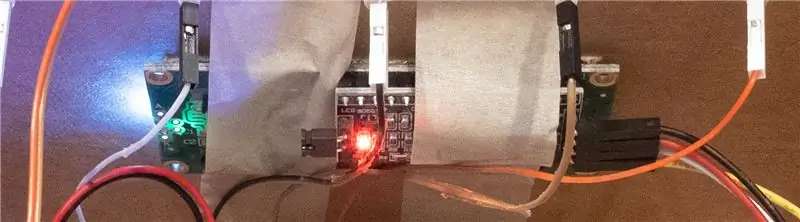
Passaggio 8: metti il timer in una scatola

Una scatola di cartone riutilizzata può essere un bel alloggiamento per il timer.
Potrebbe essere necessario un po' di colla, un po' di cartoncino e un po' di immaginazione.
L'immagine mostra tutto ciò che è inserito all'interno di una scatola.
Passaggio 9: metti un Bugle Call sul lettore MP3



C'è una bella raccolta di chiamate di trombe dell'esercito disponibili online a questo link.
L'autore ha scaricato un file audio MP3 di una tromba che suona "Mess Call", che fa sapere ai soldati che il cibo è pronto. Sembrava una buona scelta per un timer da cucina.
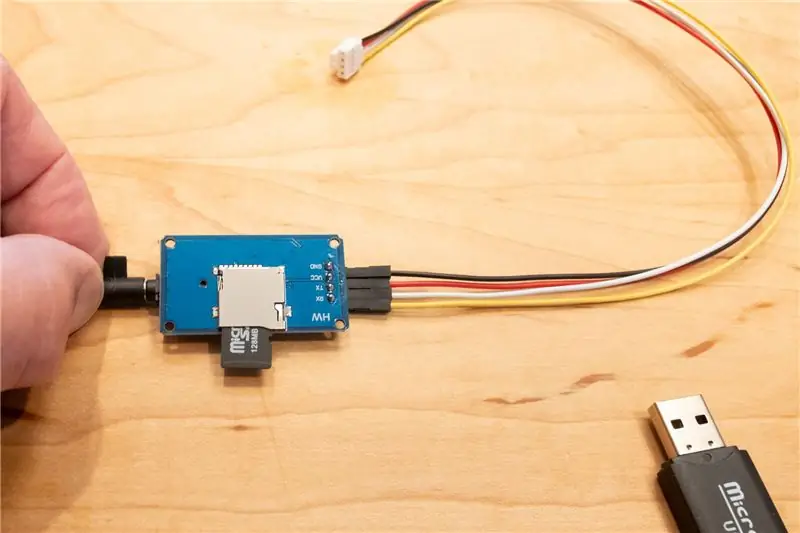
Il kit MP3 illustrato per questo progetto era disponibile come acquisto opzionale da MakerBit.com. Il kit include il lettore MP3, una scheda di memoria microSD, un adattatore USB per la scheda di memoria, un altoparlante amplificato e un cavo di ricarica per l'altoparlante.
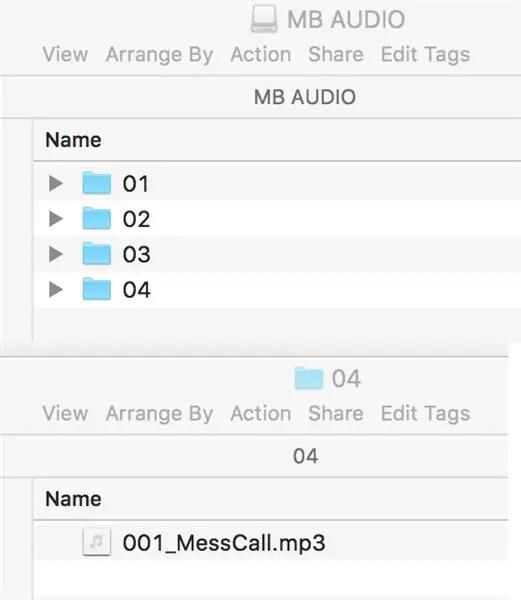
Individua la scheda microSD e inseriscila nell'adattatore USB. Collegalo al computer. Crea una cartella denominata "04". Questo è zero quattro. Apri la cartella.
Salva il file MP3 che vuoi che il timer riproduca in questa cartella. Modifica il nome del file in modo che inizi con un numero di 3 cifre. Ad esempio, "001_MessCall.mp3".
Espellere la scheda di memoria e l'adattatore dal computer. Rimuovere la scheda di memoria dall'adattatore. Inserisci la scheda nel lettore MP3. Spingerlo nel ricevitore finché non scatta in posizione e rimane.
Il codice per il timer può selezionare e riprodurre il file desiderato in base al numero di cartella e al numero di file. In questo esempio, sarebbe la cartella n. 4 e il file n. 1.
Puoi riprodurre molti file audio MP3 diversi nel tuo timer salvandoli sulla scheda microSD in questo modo: in cartelle numerate a 2 cifre con nomi di file che iniziano con numeri a 3 cifre.
Passaggio 10: prendi il codice

Utilizzerai MakeCode per prendere il codice e inserirlo nel tuo micro: bit.
MakeCode è basato su browser e disponibile online gratuitamente. L'hanno progettato appositamente per il micro:bit. Funziona con molti browser Web moderni che funzionano su ChromeBook, Mac, Windows e persino su alcuni computer Linux.
Fare clic su questo collegamento per aprire MakeCode nel browser.
Il codice effettivo per questo progetto verrà introdotto automaticamente per consentirti di lavorare.
Lo schermo dovrebbe apparire come l'immagine mostrata di seguito.
Passaggio 11: carica il codice sul tuo Micro:bit

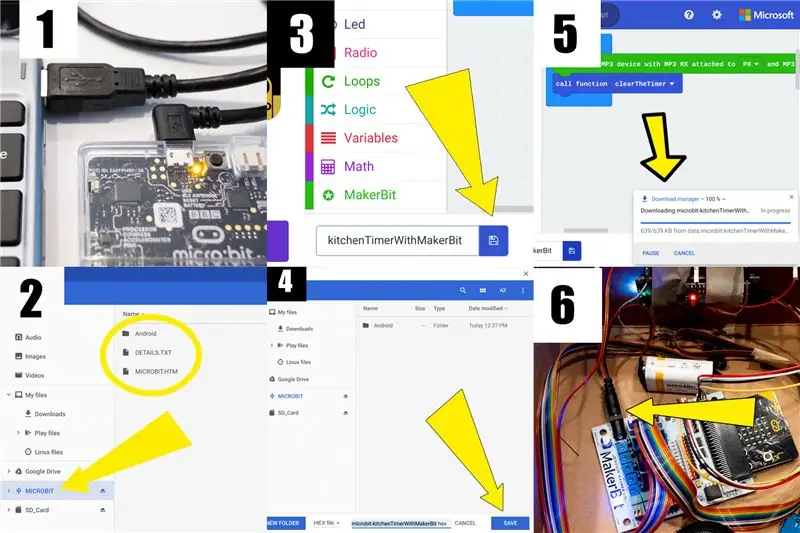
Le immagini sottostanti hanno numeri negli angoli per guidare l'utente attraverso il processo.
- Collega il micro:bit al tuo computer con il cavo USB.
- Controlla il file system del tuo computer per vedere che MICROBIT appare nell'elenco dei dispositivi di archiviazione. La foto con questo articolo è come appare su un Chromebook.
- Fare clic sul pulsante Salva in MakeCode. La foto mostra una freccia che punta al pulsante.
- Il tuo computer ti chiederà dove vuoi salvare il programma. Passare al dispositivo di archiviazione MICROBIT e aprirlo. Fare clic sul pulsante Salva.
- Una luce sul micro:bit lampeggerà rapidamente durante il caricamento del codice. I messaggi possono apparire sullo schermo del tuo computer che ti informano sui progressi. Quando il caricamento è completo, espelli il dispositivo MICROBIT dal tuo file system. Quindi scollegare il cavo USB.
- Collegare la batteria a MakerBit. Goditi il tuo timer!
A proposito, puoi scegliere di salvare il codice sul tuo computer, quindi caricarlo trascinando una copia del file sul micro:bit.
Il vantaggio del passaggio aggiuntivo è che puoi importare nuovamente il file di codice in MakeCode dal tuo computer ma non dal micro: bit.
Passaggio 12: studia il codice
Apri MakeCode in un browser con il codice Timer caricato, come nel passaggio 10.
Posiziona il puntatore del mouse del computer su un blocco di codice e lascialo riposare brevemente.
Apparirà un piccolo messaggio che fornisce informazioni sul blocco.
Riesci a seguire la sequenza degli eventi? Suggerimento: inizia nel blocco “on start”. Quindi salta al blocco denominato "clearTheTimer". Dopodiché salta al blocco chiamato "per sempre". Cosa succede dopo?
Prova a toccare i pulsanti del timer mentre studi il codice.
Quali parti del codice sembrano attivarsi quando si tocca un pulsante? Come mai? Puoi prevedere cosa farà il pulsante, guardando il codice?
Imparare a leggere è una parte essenziale dell'imparare a scrivere. Gli studenti che imparano a scrivere codice possono trarre vantaggio dalla lettura di codici scritti da altre persone.
Un buon modo per testare la tua conoscenza della codifica potrebbe essere quello di cambiare qualcosa nel codice per il tuo timer.
Prevedi come la tua modifica influenzerà il modo in cui funziona il timer. Quindi carica il codice modificato nel micro:bit e guarda cosa succede!
Probabilmente commetterai degli errori. Va bene. Ognuno fa. Quasi ogni progetto di codifica passa attraverso una fase chiamata debug, che sostanzialmente significa trovare e correggere gli errori.
Puoi sempre ricominciare da capo con il codice che sai funzionerà. Basta fare clic sul collegamento al passaggio 10 per scaricare nuovamente il codice.
Passaggio 13: domande frequenti
Perché il codice è diviso in parti?
Ogni parte gestisce un solo compito.
Il codice per ogni attività viene scritto una sola volta.
Le parti hanno nomi descrittivi per aiutare gli umani a leggere il codice.
Il timer attiva una parte di codice per nome quando deve eseguire l'attività eseguita da quella parte di codice. Questo è noto come "chiamare" una "procedura".
In che modo il calcolo consente al timer di funzionare?
Il timer utilizza il calcolo in tre modi diversi.
Aggiungere il tempo quando l'utente tocca un touchpoint per impostare il timer. Sottrarre il tempo dopo che l'utente tocca un touchpoint per avviare il timer. Converti il numero di secondi in ore, minuti e secondi per la visualizzazione. La procedura "per sempre" utilizza la sottrazione per misurare il tempo in due modi.
Controlla il micro:bit per sapere quando è trascorso un secondo. Sottrai 1 dal conto alla rovescia ogni secondo trascorso, finché il conto alla rovescia non raggiunge lo zero. La procedura "addSeconds" utilizza l'addizione per aumentare il conto alla rovescia dopo che l'utente ha premuto uno dei touchpin per ore, minuti o secondi.
La procedura "showTimeRemaining" utilizza la divisione intera per trasformare il conto alla rovescia in una visualizzazione del tempo più facile da capire per un essere umano.
Quali sono altre tecniche di codifica utilizzate nel codice?
I nomi descrittivi delle variabili aiutano gli umani a capire come il codice gestisce determinati fatti.
Una variabile è semplicemente un nome collegato a un fatto che il micro:bit memorizza nella sua memoria.
I fatti consentono al timer di tenere traccia di ciò che l'utente vuole che faccia.
Una procedura può modificare il valore associato a una variabile. Il nuovo valore può essere utilizzato in una procedura diversa.
I blocchi logici valutano fatti veri o falsi. È così che il timer può determinare l'azione giusta in base ai fatti.
Un fatto vero o falso può essere il risultato del confronto di due numeri. I numeri sono uguali? Un numero è maggiore dell'altro? O meno?
Il codice può anche allegare un valore effettivo di vero o falso a una variabile.
Una procedura può modificare il valore di una variabile vero o falso per cambiare il modo in cui funzionerà un'altra procedura. Ecco come il gestore di eventi T5 in questo codice disattiva l'allarme nella procedura denominata soundTheAlarm.
I blocchi logici possono essere semplici: se un valore o un confronto è vero, allora fai qualcosa; altrimenti non fare nulla.
I blocchi logici possono essere complessi: se un valore o un confronto è vero, allora fai una cosa; altro (che significa altrimenti), fare una cosa diversa.
I blocchi logici possono avere altri blocchi logici “annidati” al loro interno.
A volte è necessaria una serie di diversi blocchi logici in fila per valutare un fatto e scegliere l'azione giusta.
Perché il blocco "per sempre" usa il numero 995?
Il codice usa 995 per indicare quando è trascorso un secondo di tempo.
Il micro:bit aumenta automaticamente una variabile denominata "tempo di esecuzione" di circa 1.000 volte al secondo. Non è esattamente 1.000, ma vicino.
Un esperimento con l'effettivo micro:bit utilizzato per creare questo esempio ha rilevato che era più vicino a 995, in media.
Questo codice va con la media osservata. Attende che il valore del tempo di esecuzione aumenti di 995 prima di iniziare i blocchi logici per sottrarre un secondo dal conto alla rovescia.
Come progetteresti un esperimento per scoprire quanto velocemente il tuo micro:bit aggiorna la variabile del tempo di esecuzione? Quanto tempo avresti dovuto eseguire l'esperimento per sentirti sicuro della tua scoperta?
Tu sei l'ingegnere del tuo timer. Ciò significa che sei l'unico che può decidere se cambiare 995 con un valore diverso renderebbe il tuo timer più preciso.
Come potrebbe essere modificato il timer per fare qualcosa di diverso cambiando solo il codice?
Mantenendo gli stessi componenti assemblati, alcune modifiche al codice potrebbero trasformare il timer in un prodotto diverso.
Cronometro
Il sensore tattile "Start-Stop" funzionerebbe come previsto. Anche il sensore tattile "Clear" lo farebbe.
I sensori tattili per ore, minuti e secondi non sarebbero necessari.
La procedura "per sempre" cambierebbe per contare in su, piuttosto che in giù.
Una modifica avanzata sarebbe quella di misurare e visualizzare il tempo con incrementi di 1/10 di secondo.
Orologio da tavolo
Il sensore tattile "Start-Stop" fungerebbe da pulsante "Imposta".
I sensori tattili per ore, minuti e secondi funzionerebbero come previsto senza alcuna modifica.
La procedura "per sempre" dovrebbe contare in su, piuttosto che in giù.
Inoltre, la procedura "per sempre" richiederebbe un calcolo per "passare a zero" a mezzanotte.
Il sensore tattile "Clear" non sarebbe necessario. Tuttavia, potrebbe essere assegnata una nuova funzione.
Una modifica avanzata potrebbe essere quella di utilizzare quel sensore tattile come controllo di selezione della modalità. Passa dal display a 24 ore in stile militare al display a 12 ore convenzionale con am e pm. aggiunto al display.
Sveglia
In questo caso il sensore tattile "Clear" potrebbe essere cambiato in un controllo "Allarme".
Potrebbero essere necessarie più variabili per tenere traccia di nuovi fatti, ad esempio a che ora suonare l'allarme e se l'utente ha abilitato o disabilitato l'allarme.
Sarebbe interessante vedere come diversi studenti potrebbero avvicinarsi a questa modifica in modi diversi.
Controlla il mondo
È possibile aggiungere più sensori tramite MakerBit per consentire all'orologio di rilevare eventi come movimento, rumore o apertura e chiusura di una porta.
L'orologio potrebbe decidere di suonare un allarme se gli eventi vengono rilevati durante determinati periodi di tempo.
Allo stesso modo, l'orologio potrebbe essere utilizzato per abilitare o disabilitare i dispositivi esterni in base all'ora. Un esempio potrebbe essere una serratura elettronica collegata a un pin su MakerBit.
Consigliato:
Timer da cucina: 4 passaggi

Timer da cucina: include gen4-uLCD-35DT che verrà utilizzato come display secondario per un progetto Raspberry Pi, il timer da cucina. È un'applicazione utile per la maggior parte delle madri e degli appassionati di cucina. Può essere utilizzata per monitorare il tempo durante la cottura
Bilancia da cucina Arduino: 6 passaggi (con immagini)

Bilancia da cucina Arduino: in questo progetto ti mostrerò come costruire una semplice bilancia da cucina con un involucro stampato in 3D personalizzato
Incidi un circuito con gli accessori per la cucina: 6 passaggi (con immagini)

Incidere un circuito con forniture da cucina: mentre armeggi con progetti di elettronica, ti renderai presto conto che più sono complessi, più sono difficili da saldare insieme. Di solito significa creare un nido di cavi individuali, che può essere ingombrante e difficile da risolvere
Termometro da cucina con sonda di temperatura NTP ESP32 con correzione Steinhart-Hart e allarme temperatura.: 7 passaggi (con immagini)

Termometro da cucina con sonda di temperatura NTP ESP32 con correzione Steinhart-Hart e allarme di temperatura. è un Instructable che mostra come aggiungo una sonda di temperatura NTP, piezo b
Lampade da cucina per bambini Ikea Mod: 11 passaggi (con immagini)

Mod luci da cucina per bambini Ikea: per il secondo compleanno di mia figlia, abbiamo deciso di regalarle un set da cucina. Ma volevo davvero rendere speciale quello che le abbiamo regalato e dopo essere stati ispirati da ciò che alcuni fantastici creatori avevano fatto con la cucina Ikea Duktig, abbiamo deciso di prenderne uno e di fare
