
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

MATLAB App Designer è un potente strumento che ti consente di progettare interfacce utente grafiche (GUI) con tutte le funzionalità di MATLAB.
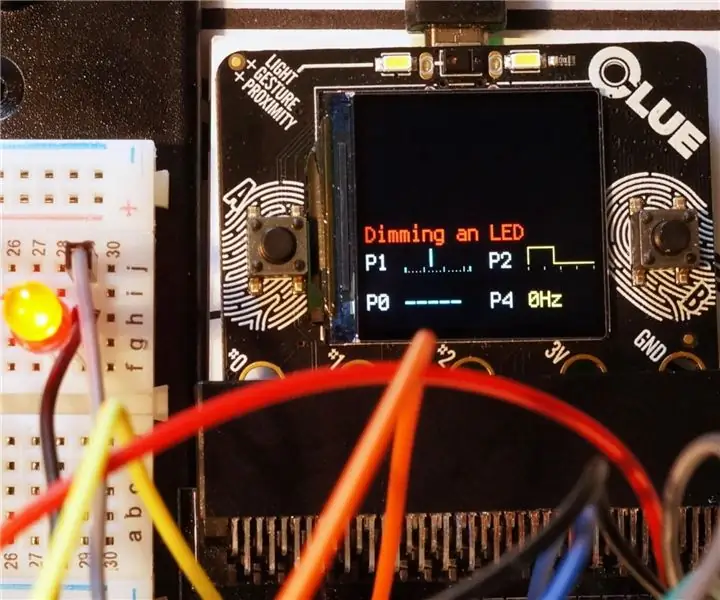
In questo tutorial creeremo una GUI per controllare la luminosità di un LED attraverso passaggi facili da seguire.
Nota: questo tutorial utilizza il pacchetto di supporto hardware Arduino su MATLAB, per ulteriori informazioni visitare
Passaggio 1: apertura di App Designer

Inizia aprendo MATLAB e creando un nuovo file App Designer.
Passaggio 2: progettazione dell'app



Premi Salva nell'angolo in alto a sinistra dello schermo e chiamalo DimmingLED.
Trascina un'etichetta dalla libreria dei componenti nell'area di progettazione centrale.
Trascina una manopola tenendo premuto il tasto Ctrl per impedire a App Designer di aggiungere un'etichetta lungo il lato della manopola.
Premere sull'etichetta, quindi modificare il testo in Duty Cycle e le dimensioni in 36.
Passaggio 3: collegamento di Arduino

Collega l'Arduino tramite la porta USB (nel mio caso sto usando Arduino nano).
cablare un LED e una resistenza come nello schema seguente.
Passaggio 4:



Torna all'App Designer e fai clic su CodeView sopra l'area di progettazione.
inserire una proprietà privata dall'angolo in alto a sinistra dello schermo.
rimuovere il nome della proprietà e denominarlo "a".
Dal browser dei componenti, fai clic con il pulsante destro del mouse su app. UIfigure e scegli Aggiungi callback StartUpFcn.
Scrivi: app.a = Arduino();
Dal Browser dei componenti, fai clic con il pulsante destro del mouse su app.knop e scegli Add ValueChangingFcn callback.
Scrivi quanto segue su di esso, quindi premi Esegui.
changeValue = event. Value;
app. DutyCycleLabel. Text = char(string(changeValue) + '%');
writePWMDutyCycle(app.a, 'D3', changeValue/100.0);
Passaggio 5: congratulazioni



Ora puoi controllare la luminosità del LED dalla tua app appena creata
Consigliato:
[2020] Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto RC: 23 passaggi
![[2020] Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto RC: 23 passaggi [2020] Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto RC: 23 passaggi](https://i.howwhatproduce.com/images/001/image-1423-j.webp)
[2020] Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto radiocomandata: hai mai pensato di utilizzare il tuo iPhone o iPad per controllare il tuo micro:bit?Sai che Micro:bit Educational Foundation fornisce l'app iOS nel App Store? Cerca "micro:bit" nell'App Store e puoi scaricare l'app gratuitamente. Il
Utilizzo del kit dell'inventore Kitronik con Adafruit INDIZIO: 4 passaggi (con immagini)

Utilizzo del kit dell'inventore di Kitronik con Adafruit INDIZIO: il kit dell'inventore di Kitronik per BBC micro:bit è un'ottima introduzione ai microcontrollori con elettronica che utilizza una breadboard. Questa versione del kit è progettata per l'uso con l'economico micro:bit BBC. Il libro tutorial dettagliato che arriva
Utilizzo del sensore a infrarossi con Arduino: 8 passaggi (con immagini)

Utilizzo del sensore a infrarossi con Arduino: cos'è un sensore a infrarossi (noto anche come IR)? Un sensore IR è uno strumento elettronico che esegue la scansione dei segnali IR in intervalli di frequenza specifici definiti dagli standard e li converte in segnali elettrici sul suo pin di uscita (tipicamente chiamato pin di segnale) . Il segnale IR
Ancora un altro istruttivo sull'utilizzo di DIYMall RFID-RC522 e Nokia LCD5110 con un Arduino: 8 passaggi (con immagini)

Ancora un altro Instructable sull'utilizzo del DIYMall RFID-RC522 e del Nokia LCD5110 con un Arduino: perché ho sentito il bisogno di creare un altro Instructable per il DIYMall RFID-RC522 e il Nokia LCD5110? Beh, a dirti la verità, l'anno scorso stavo lavorando a un Proof of Concept usando entrambi questi dispositivi e in qualche modo "fuori posto"
Robot Arduino a controllo vocale + videocamera Wi-Fi + pinza + APP e utilizzo manuale e modalità di prevenzione degli ostacoli (KureBas Ver 2.0): 4 passaggi

Robot Arduino a controllo vocale + videocamera Wi-Fi + pinza + APP e utilizzo manuale e modalità di prevenzione degli ostacoli (KureBas Ver 2.0): KUREBAS V2.0 è tornato È davvero impressionante con nuove funzionalità. Ha una pinza, una telecamera Wifi e una nuova applicazione che ha prodotto per lui
