
Sommario:
- Passaggio 1: download di Express per Pi
- Passaggio 2: configurazione del server Pi
- Passaggio 3: configurazione IFTTT (trigger)
- Passaggio 4: configurazione IFTTT (azione)
- Passaggio 5: inoltro alla porta
- Passaggio 6: verifica del lavoro svolto finora
- Passaggio 7: costruire il circuito
- Passaggio 8: provalo
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Ultimamente ho avuto molto tempo libero a disposizione, quindi ho lavorato a un sacco di progetti.
Questo progetto ti consentirà di controllare i LED RGB tramite Google Home utilizzando un Raspberry Pi. Ora ci sono 3 parti del progetto, l'impostazione di un Raspberry Pi, l'impostazione di Google Home con un comando personalizzato utilizzando IFTTT e quindi la creazione di un circuito per le luci. Ho realizzato il circuito da solo, ma scommetto che potresti ottenere qualcosa da Adafruit che fa ciò che è necessario.
Materiali per la parte Raspberry Pi
- Raspberry Pi: qualsiasi funzionerà, ma sto usando uno Zero
- Wireless Dongle - se il Pi non ha Wi-Fi integrato
- Google Home - Facoltativo se hai l'Assistente Google sul telefono
Materiali per la parte del circuito: non lasciarti scoraggiare… È abbastanza semplice
- Protoboard
- Filo
- Striscia LED
- Alimentatore a 12 V: qualsiasi cosa al di sopra di 2 Amp dovrebbe andare bene
- DC Barrel Jack - Stesse dimensioni del tuo alimentatore
- Transistor di potenza NPN BJT (x3) - Sto usando TIP31C
-
Intestazioni pin maschio e femmina - Facoltative, ma altamente consigliate
Passaggio 1: download di Express per Pi

Non entrerò nei dettagli sulla configurazione del Pi perché ci sono così tanti tutorial là fuori per configurarli.
Quello che dovrai fare che non sto coprendo…
- Lampeggiante Raspberry Pi con il nuovo Raspbian
- Configura la scheda di rete in modo da poter accedere a Internet dal Pi
- Imposta un IP statico sul Raspberry Pi
Ora è qui che inizia il divertimento! Dobbiamo installare nodeJS, npm, express e express-generator.
sudo apt-get update
sudo apt-get install nodejs npm
Una volta installati, esegui quanto segue
npm install express-generatore
Express ti consente di creare un server web molto semplice da utilizzare per il tuo Raspberry Pi. Il generatore Express genera automaticamente i file per un server espresso.
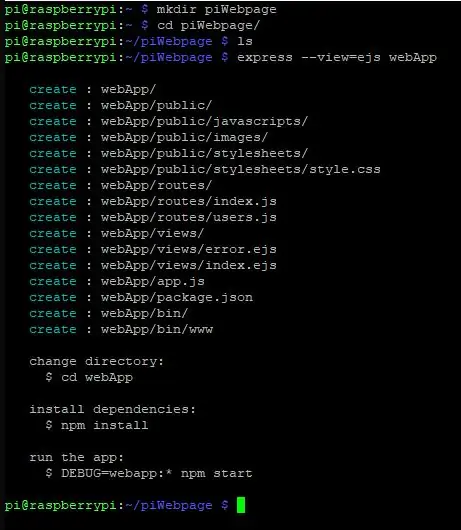
Crea una directory e cd nella directory. Ho chiamato la mia piWebpage. Ora esegui quanto segue (visto anche nella foto)
mkdir piWebpage
cd piWebpage express --view=ejs webApp
Questo genererà una cartella denominata webApp con tutti i file express al suo interno. Se hai intenzione di fare di più con questa pagina web in un secondo momento e ti piace PUG, sostituisci --view=ejs con --view=pug. Non toccheremo la pagina web, quindi per questa applicazione non importa cosa usiamo.
Passaggio 2: configurazione del server Pi
Spostati nella nuova directory webApp.
cd webApp
installazione npm
npm install richiederà del tempo perché sta installando tutte le dipendenze per express.
Incolla setColor.py nella cartella webApp. Questo file contiene alcuni preset per i colori di base. Sentiti libero di aggiungerne altri come preferisci. L'intervallo è compreso tra 0 e 255, dove 255 è a colori. Ad un certo punto, probabilmente aggiungerò la possibilità di abbassare le luci, ma per ora sono a piena luminosità.
Spostati nei percorsi
percorsi cd
Ora sostituisci index.js con il file allegato. Questo aggiungerà alcune righe per ricevere un comando POST che è ciò che Google Home invierà. Da quel POST, otterremo il colore selezionato e diremo al Pi di eseguire lo script python setColor per regolare le luci.
Un'ultima cosa… Torna alla cartella webApp.
cd ~/piWebpage/webApp
Usando il tuo editor preferito, incolla e salva il codice qui sotto nel tuo webApp.js. Ovunque va bene purché sia prima di "module.exports = app;"
// Imposta driver hardware LED const {exec} = require('child_process'); exec('sudo pigpiod', (err, stdout, stderr)=>{ if(err){ console.log('Errore caricamento driver LED'); return; }else console.log('Driver LED caricato con successo'); });
Come dice il commento, pigpiod è il driver hardware per i segnali PWM che useremo per regolare i colori dei LED. Credo che sia già installato in Raspbian, ma in caso contrario…
sudo apt-get install pigpiod
Ora per la vera prova! Avvio del server!
DEBUG=webapp:* npm start
Passaggio 3: configurazione IFTTT (trigger)


IFTTT può fare molto e consiglio vivamente di dare un'occhiata ad alcune delle applicazioni.
Per prima cosa, dovrai creare un account. Usa lo stesso account Google associato al tuo Google Home, altrimenti non si sincronizzeranno insieme. Una volta completato e effettuato l'accesso, fai clic in alto a destra nella pagina IFTTT dove mostra il tuo nome e avatar. Quindi fai clic su Nuova applet dal menu a discesa.
Se sei curioso, IFTTT sta per IF This Then That se non te ne sei accorto dalla schermata che si apre. Quindi quello che vogliamo è Se Google Assistant, quindi Webhook come nostre opzioni.
Procedi facendo clic su +questo per caricare una barra di ricerca. Nella ricerca, digita Assistente Google e fai clic sull'icona sotto la ricerca.
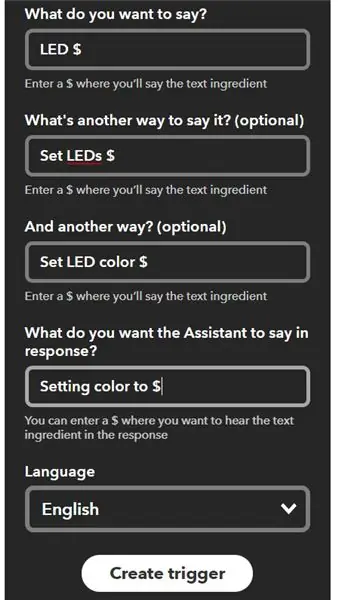
In Scegli un trigger, seleziona la terza opzione chiamata Pronuncia una frase con un ingrediente di testo. Ora questo ti permette di avere 3 comandi che faranno la stessa azione. Aggiungi $ nella frase in cui menzioneresti il colore. Ad esempio, se dicessi naturalmente Hey Google, Set LEDs Blue (naturale come può essere urlare contro un dispositivo), allora digiterei nel campo Set LEDs $. Fallo per tutti e 3 i campi con versioni diverse del comando.
I 3 che ho usato erano
LED $
Imposta LED $
Imposta il colore del LED $
L'ultimo campo è quello che vorresti che il tuo Google Home rispondesse dopo aver pronunciato il tuo comando. Può essere qualsiasi cosa tu voglia, ma ho usato l'impostazione del colore su $. Il $ significa che ripeterà il colore indietro.
Fare clic su Crea trigger
Passaggio 4: configurazione IFTTT (azione)


Dopo aver fatto clic su Crea trigger, ricaricherai la vista se questo e poi quello, ma questo è stato sostituito con il logo dell'Assistente Google. Procedi facendo clic su +che
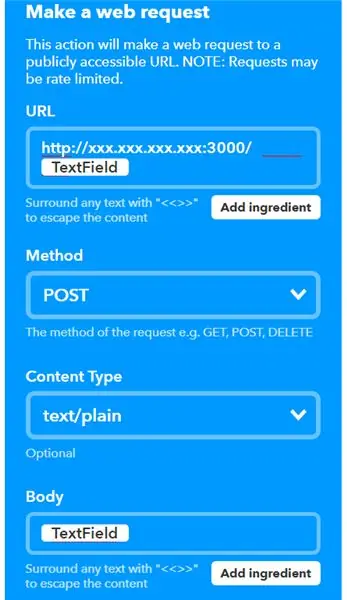
Stessa cosa di prima dove ti porta alla barra di ricerca. Digita Webhook e fai clic sull'icona del webhook sotto la barra di ricerca. In Scegli azione per webhook, c'è solo un'opzione, quindi fai clic su Effettua una richiesta web.
Qui è dove le cose si fanno un po' complicate. Poiché Google non è un altro computer di casa tua, avrai bisogno del tuo indirizzo IP esterno. Ciò richiederà un port forwarding, ma ne parleremo più avanti. Per ottenere il tuo indirizzo IP esterno, vai su
Nel campo URL, digita https://xxx.xxx.xxx.xxx:3000/{{TextField}} (dove le x sono il tuo indirizzo IP esterno). Se sei curioso, TextField avrà il colore che hai selezionato quando esegui un comando. Il motivo per cui usiamo 3000 è perché questa è la porta su cui è in esecuzione il server Raspberry Pi Express. (Puoi cambiare la porta nel codice, ma stiamo solo usando le impostazioni predefinite per Express)
Per Metodo, seleziona POST.
Per Tipo di contenuto, seleziona testo/normale.
Per Corpo, digita {{TextField}}
Quelli di voi che sanno come funziona un comando POST, penserebbero che se si analizzasse la proprietà del corpo della richiesta si otterrebbe il colore. Per qualche ragione, non viene mai inserito nulla nel campo del corpo della richiesta, quindi sto effettivamente analizzando l'URL per il colore. Spero che venga risolto presto, poiché ciò semplificherebbe il mio codice nel percorso index.js. Ma sto divagando.
Infine, fai clic su Crea azione e poi su Fine nella pagina successiva. (Ho disattivato le notifiche, ma questa è la preferenza)
Passaggio 5: inoltro alla porta


È qui che le cose diventano difficili da spiegare perché tutti i router sono diversi…
Ora abbiamo Google che invia un comando a casa nostra utilizzando la porta 3000, ma non sa a quale dispositivo della LAN deve andare. Per rimediare, dobbiamo inoltrare la porta 3000 all'indirizzo IP locale del tuo Raspberry Pi.
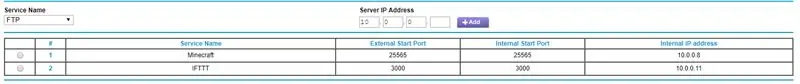
Entra nel tuo router usando 10.0.0.1 o 192.168.1.1 (l'ho visto anche dove l'ultima cifra è 254) e trova il port forwarding. Nel port forwarding, simile all'immagine, nominerai un nuovo dispositivo (IFTTT) e inoltrerai la porta (3000) all'indirizzo IP del Pi (nel mio caso 10.0.0.11).
Salva la tua nuova impostazione, riavvia il router e controlla che il tuo server Raspberry Pi sia ancora in esecuzione. Se non è in esecuzione, riavvialo.
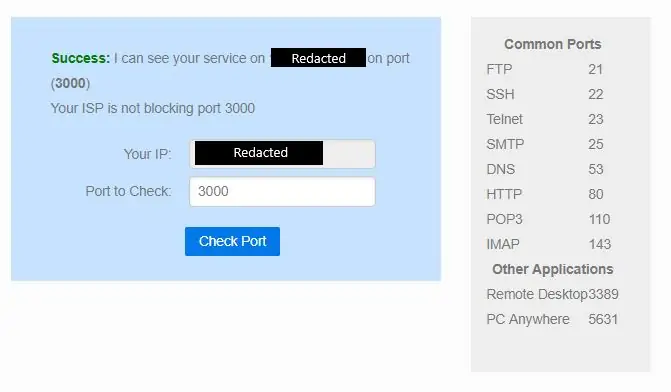
Torna a quel pratico sito web https://canyouseeme.org/. Sotto il tuo indirizzo IP, ha un controllo delle porte. Supponendo che il port forwarding sia corretto, digita 3000 e premi check port. Dovrebbe tornare con un successo.
Passaggio 6: verifica del lavoro svolto finora


Ora… il momento che stavi aspettando… Dì a Google un comando come LED blu (se hai seguito il mio esempio).
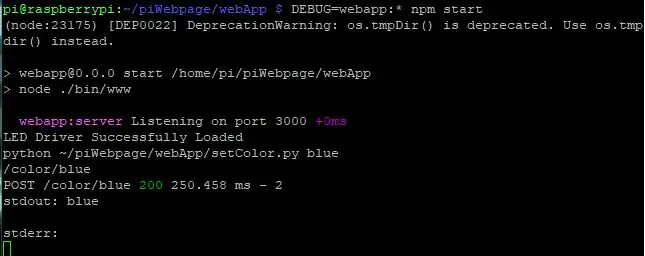
Supponendo che tutto sia andato a buon fine, otterrai l'output mostrato nell'immagine. Non abbiamo ancora un circuito, quindi vedrai solo un testo su uno schermo. Di solito c'è un secondo o 2 di ritardo prima che venga elaborato da Google e appaia sul Pi.
(Passa al passaggio successivo se è uscito in modo simile all'immagine)
Ora ci sono alcune cose da guardare se non ha funzionato…
Nella foto c'è una riga che dice
POST /colore/blu 200 250.458 ms - 2
Il 200 è la parte importante. Se non vedi un 200, c'è stato un POST errato, il che significa che il tuo server non sapeva cosa fare con i dati. Torna al passaggio 2 e controlla il file index.js.
Anche nella foto
stdout: blu
stderr:
Questo è l'output del file python che esegue i LED. Se vedi un errore lì, potrebbe essere che tu non abbia installato il driver al passaggio 2.
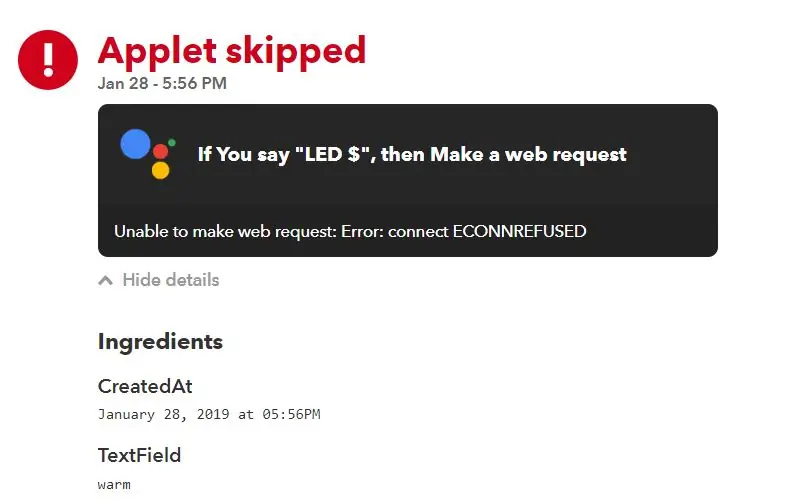
Infine, se non viene visualizzato nulla … il tuo IFTTT potrebbe non essere stato configurato correttamente o non è riuscito a connettersi al server. Torna alla pagina IFTTT e nella barra di navigazione in alto, fai clic su Attività. Lì puoi vedere ogni volta che la tua app è stata eseguita e, se si è verificato un errore, puoi vedere di cosa si trattava. Ho eseguito un comando Google con il server Pi spento e ho ricevuto l'errore nell'immagine.
Passaggio 7: costruire il circuito



Il motivo per cui dobbiamo farlo è perché il Raspberry Pi non ha abbastanza potenza… Quindi la soluzione è… PI POTENZA (Tim l'uomo degli attrezzi Taylor grugnisce in lontananza). AKA un altro alimentatore (12V 2A)
Materiali per la parte del circuito
- Protoboard
- Filo
- Striscia LED RGB
- Alimentatore a 12 V: qualsiasi cosa al di sopra di 2 Amp dovrebbe andare bene
- DC Barrel Jack - Stesse dimensioni del tuo alimentatore
- Transistor di potenza NPN BJT (x3) - Sto usando TIP31C
- Intestazioni pin maschio e femmina
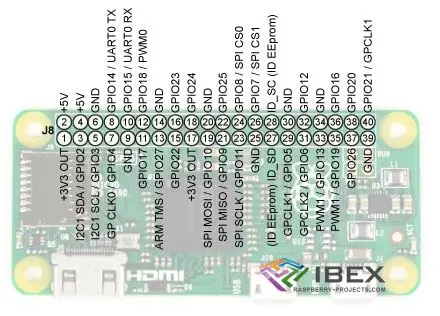
Usando la pratica immagine che ho rubato dagli interweb con il GPIO del Pi Zero, puoi vedere GPIO17, GPIO18 e GPIO 27 sono tutti uno accanto all'altro con un GND. Useremo quel quadrato di 4 pin (pin 11, 12, 13, 14).
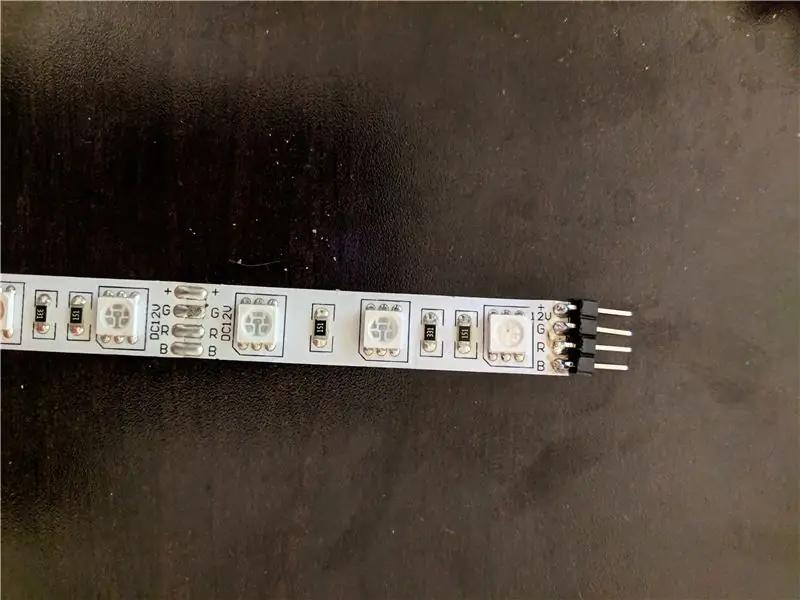
Prima di tutto, consiglierei di saldare le intestazioni maschili sulla striscia LED come mostrato nell'immagine (non è il mio lavoro migliore). Ciò consente una facile disconnessione se necessario. Ho usato intestazioni femmina per il collegamento della striscia LED alla mia scheda prototipi e intestazioni maschio dalla scheda prototipi al Raspberry Pi. (Utilizzare sempre connessioni femmina per la sorgente di alimentazione/segnale). Non è necessario spostare tutti i pin del Pi uno accanto all'altro come ho fatto io… Volevo solo che sembrasse pulito, ma è stato un sacco di lavoro.
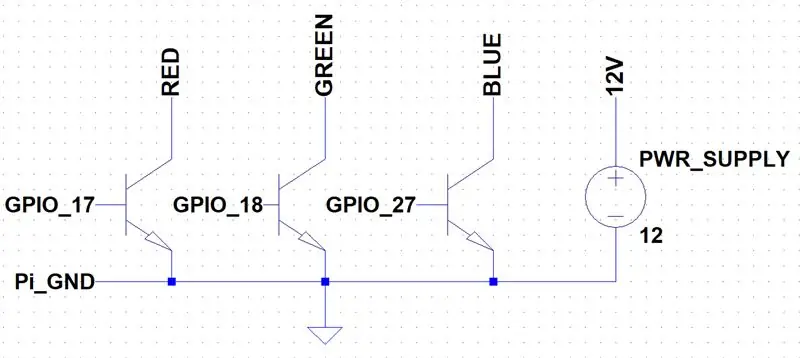
Spiegazione del circuito
Per quelli di voi che non hanno familiarità con i transistor, i transistor sono fondamentalmente un interruttore digitale. I pin GPIO del Pi attivano i tre interruttori (rosso, verde e blu). Guardando in particolare RED nello schema del circuito, quando GPIO_17 è acceso, l'interruttore "si chiude" collegando RED a GND provocando l'accensione delle luci rosse. Quando GPIO_17 si spegne, l'interruttore è aperto e quindi le luci sono spente.
Base - GPIO
Collezionista - Colori (ROSSO, VERDE, BLU)
Emettitore - Terra (sia dell'alimentatore che del Pi)
Assicurati di collegare la terra del Pi alla terra dell'alimentatore. Le luci funzioneranno ancora, ma appariranno molto deboli fino a quando non sarà collegata la terra.
Ho un dispositivo alla ricerca di un quarto transistor sulla mia scheda prototipi. È un L7805CV che viene utilizzato per convertire 12V in 5V in modo da poter alimentare il Pi sullo stesso circuito. Ha funzionato ma ha continuato a surriscaldarsi, quindi ho rimosso i suoi collegamenti.
Passaggio 8: provalo

Una volta completato il circuito, riavvia il tuo Pi prima di effettuare qualsiasi connessione. Questo perché i pin sono probabilmente ancora attivi dal test del server. In alternativa, puoi uccidere il server e il servizio pigpiod.
Collega i LED e i ponticelli dalla scheda prototipi al Pi. Ricontrolla tutti i collegamenti prima di fornire alimentazione. Se lo hai cablato in modo sbagliato, potresti friggere il tuo Pi (senza pressione).
Lista di controllo
- Controllare i fili
- Potenza più
- Circuito di alimentazione
- Avvia server (DEBUG=webapp:* npm start mentre si trova nella directory ~/piWebpage/webApp)
- Di' a Google di fare le tue offerte!
CONGRATULAZIONI non hai fatto esplodere nulla e ora puoi controllare i tuoi LED da Google Home.
Lascia commenti se hai problemi e farò del mio meglio per risponderti!
Consigliato:
Portable Disco V2 - LED controllati dal suono: 11 passaggi (con immagini)

Disco portatile V2 - LED controllati dal suono: ho fatto molta strada nel mio viaggio nell'elettronica da quando ho realizzato la mia prima discoteca portatile. Nella build originale ho messo insieme un circuito su una scheda prototipo e sono riuscito a costruire una piccola discoteca tascabile. Questa volta ho progettato il mio PCB e
Neopixel controllati da smartphone (striscia LED) con app Blynk tramite WiFi: 6 passaggi

Neopixel controllati da smartphone (striscia LED) con app Blynk tramite WiFi: ho creato questo progetto dopo essermi ispirato dai neopixel controllati da smartphone in una casa di amici, ma i suoi sono stati acquistati in negozio. Ho pensato "quanto può essere difficile crearne uno mio, sarebbe anche molto più economico!"Ecco come. Nota: presumo che tu sia fa
LED Bluetooth controllati da smartphone (con Live Music Sync): 7 passaggi

LED Bluetooth controllati da smartphone (con Live Music Sync): mi è sempre piaciuto costruire cose, dopo aver scoperto che il mio nuovo dormitorio del college aveva un'illuminazione terribile, ho deciso di ravvivarlo un po'.***ATTENZIONE*** Se costruisci questo progetto sulla stessa scala della mia configurazione, lavorerai con una discreta quantità di ele
LED controllati dal suono - Pocket Disco: 11 passaggi (con immagini)

LED controllati dal suono - Pocket Disco: crea la tua discoteca tascabile con alcuni LED controllati dalla musica. Tutto ciò di cui hai bisogno è un po' di musica o suono e i LED balleranno al suono. Questo è un piccolo circuito davvero funzionante da costruire e ha bisogno solo di pochi componenti per realizzarlo. Il principale b
Automazione e monitoraggio della casa controllati da voce/Internet fai da te utilizzando ESP8266 e Google Home Mini: 6 passaggi

Automazione e monitoraggio della casa controllati da voce/Internet fai da te utilizzando ESP8266 e Google Home Mini: Ehi!! Dopo una lunga pausa sono qui che tutti noi dobbiamo fare qualcosa di noioso per guadagnare. Dopo tutti gli articoli di DOMOTICA che ho scritto da BLUETOOTH, IR, Local WIFI, Cloud cioè quelli difficili, *ORA* arriva il il più semplice ma il più efficiente
