
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Al mio college universitario, abbiamo dovuto creare un progetto originale che tutti gli studenti potevano scegliere da soli. Per il mio progetto, dato che ascolto sempre musica e ho sempre la sensazione che fosse troppo fastidioso accendere un altoparlante, volevo vedere come potevo semplificare quel processo, quindi ho deciso di creare questo lettore musicale attivato dal movimento.
Forniture
Hardware:
- Tavole di legno MDF (tra 0,5 e 2 cm)
- 6 viti 3, 5x13mm
- 10 chiodi
Elettronica:
- Raspberry Pi 3 modello B+ con alimentatore da 2,5 A
- Schermo a cristalli liquidi
- ADC MCP3008
- Calzolaio a T Raspberry PI
- Resistenza dipendente dalla luce
- Sensore di temperatura LM35
- Sensore IR Breakbeam
- Altoparlante
- Tagliere
Utensili:
- Martello
- Cacciavite
- Ducttape
A causa delle limitazioni nell'editor di Instructables ho aggiunto una build di materiali, l'intero pacchetto avrà un costo di circa € 95 - € 100
Opzionale:
- Cavo calibro 22 - Giallo
- Cavo calibro 22 - Rosso
- Cavo calibro 22 - Nero
Passaggio 1: fai funzionare la tua elettronica


Quindi collegheremo il nostro mcp3008, LDR, break-beam e sensore di temperatura alla nostra breadboard. se possibile, segui il mio schema sopra per avere un'idea di dove collegare cosa o trova tu stesso un ottimo posto per i tuoi componenti!
In breve: cerca di assicurarti che il tuo LDR sia privo di cavi e sia in grado di assorbire quanta più luce possibile e che tutti i componenti siano sulla tua scheda!
Passaggio 2: database normalizzato

Per il nostro database normalizzato ho aggiunto un'immagine per darti un'idea di come appare, continua a leggere per sapere cosa fa ogni tabella!
Sensore:
questa tabella contiene i nostri tre sensori: LDR, Temperatura e break-beam
Cronologia del sensore:
Questo ci permetterà di verificare quando un sensore era attivo e quale valore aveva il sensore quando è stata riprodotta una canzone
Canzoni suonate:
In questa tabella vedremo tutti i brani che sono stati riprodotti a quale cronologia del sensore è collegata e quale brano è stato riprodotto.
Canzoni:
In questa tabella, combineremo la posizione della nostra canzone, il genere della canzone e il nome della canzone
Musica:
Questa tabella contiene il nome della canzone e l'artista!
Posizioni delle canzoni:
Contiene la posizione della nostra canzone sul nostro pi /var/www/html/…
Genere musicale:
Contiene il nostro genere musicale la luce minima per essa la luce massima per essa e lo stesso per la temperatura
Passaggio 3: codificalo

Lascerò un link al mio repository Github in basso, ma sentiti libero di controllare i miei progetti e leggere prima questo!
Configurazione lampone:
attiva spi con sudo rasp-config => opzioni di interfaccia => SPI => abilita
Installare:
MySQL
Borraccia
Flask_cors
Flask_socketio
Posto:
Aggiungi il database a MySQL su lampone quindi, Il mio codice Python è dove aggiungo tutto nel database e faccio funzionare i miei sensori non c'è molto che sarai in grado di cambiare per farlo funzionare più facilmente Ho provato a creare uno script Python che sia chiaro e chiunque sia in grado di usarlo quindi sentiti libero di provarlo!
Il mio sito è proprio quello che ho ritenuto abbia funzionato meglio per il mio progetto, sentiti libero di cambiarlo un po' e di creare un sito originale. ancora meglio se riesci a migliorare il mio design e renderlo più user-friendly!
Aggiungerò anche un collegamento per visualizzare i miei wireframe come immagini. e una zip con tutti i miei file
Wireframe:
Github:
Consigliato:
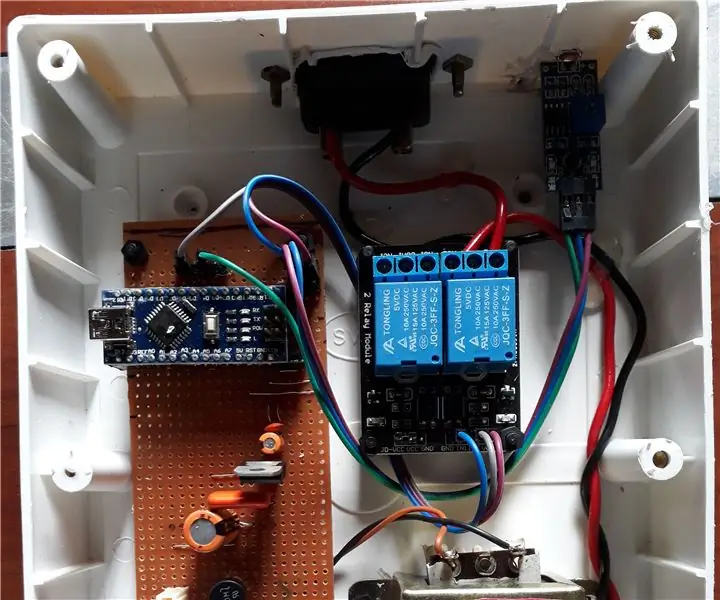
Interruttore della lampada attivato dal movimento: 3 passaggi

Interruttore della lampada attivato dal movimento: ogni volta che lasciamo la scrivania o la stanza, la maggior parte delle volte ci dimentichiamo di spegnere le luci. Ciò causa la perdita di elettricità e l'aumento della bolletta elettrica. Ma cosa succede se le luci si spengono automaticamente dopo aver lasciato la stanza. Sì a
Vanity Light attivato dal rilevatore di movimento: 6 passaggi

Motion Detector Activated Vanity Light: ho acquistato un rilevatore di movimento a infrarossi su eBay per $ 1,50 e ho deciso di farne buon uso. Avrei potuto creare la mia scheda rilevatore di movimento, ma a $ 1,50 (che include 2 trim pot per regolare la sensibilità e il timer di spegnimento) non sarebbe ev
Interruttore della luce attivato dal movimento con sensore di luce: 5 passaggi

Interruttore della luce attivato dal movimento con sensore di luce: l'interruttore della luce attivato dal movimento ha molte applicazioni sia a casa che in ufficio. Questo, tuttavia, ha aggiunto il vantaggio di incorporare un sensore di luce, in modo che questa luce possa attivarsi solo di notte
Redstone attivato dal movimento: 7 passaggi (con immagini)

Redstone attivato dal movimento: ciao! Questo progetto è una lampada in pietra rossa attivata dal movimento. Funziona utilizzando un microcontrollore sbriciolato e un sensore di distanza a ultrasuoni collegato a un relè. Questo progetto è stato inserito nella competizione di Minecraft e tutti i voti, i preferiti o le co
Segnale stradale di sicurezza attivato dal movimento: 4 passaggi (con immagini)

Segnale stradale di sicurezza attivato dal movimento: i tradizionali segnali da giardino del sistema di sicurezza non fanno nulla. In realtà non sono cambiate molto negli ultimi 30 anni. Tuttavia, sono un valido deterrente purché siano posizionati in un punto ben visibile nel tuo giardino e sembrino ben mantenuti. Amo
