
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-06-01 06:09.




Quello che segue era un regalo di compleanno per mio padre; ispirato da un altro Instructable che ho visto e inizialmente destinato a essere dimostrato a lui come un kit di autocostruzione. Tuttavia, quando ho iniziato a lavorare su questo progetto con lui, mi sono reso conto molto rapidamente che il tutorial iniziale che ha ispirato il regalo era obsoleto e che molti degli altri tutorial online avevano delle lacune significative nelle loro spiegazioni. Ho quindi deciso di pubblicare un'altra stazione meteorologica IoT che, si spera, sarebbe stata facile da seguire dall'inizio alla fine.
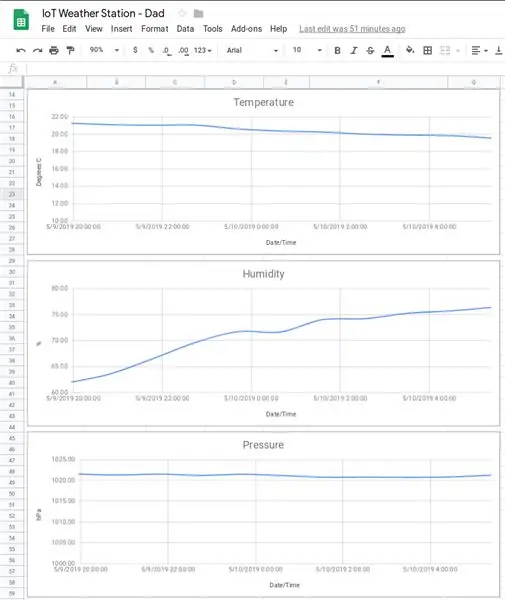
Inoltre, questa istruzione ti mostra come utilizzare Blynk, Fogli Google o entrambi per monitorare e registrare le letture del sensore. Inoltre, le voci di Fogli Google vengono scritte direttamente sul foglio (senza dover passare da un servizio di terze parti).
Per quanto riguarda lo Stevenson Screen, ce ne sono molti disponibili online che possono essere stampati in 3D, ad es. https://www.thingiverse.com/thing:1718334. Costruirò su questo per questo Instructable.
Uno schermo Stevenson è un "riparo per strumenti è un riparo o un recinto per strumenti meteorologici contro le precipitazioni e le radiazioni dirette di calore da fonti esterne, pur consentendo all'aria di circolare liberamente intorno a loro". (Wikipedia).
Parti
- Wemos LolIn - NodeMCU v3 (USD 1,43)
- BME280 (sensore di temperatura, pressione e umidità) (2,40 USD)
- Pannello solare 6V 1000mA (USD 9,96)
- 5V 1A Micro USB 18650 Modulo di ricarica per scheda di ricarica della batteria al litio + Doppia funzione di protezione TP4056 (0,99 USD)
- 4 batterie ricaricabili NiMH da 1,2 V
- Portabatterie (4x AA, fianco a fianco e da un capo all'altro)
- Spina connettore maschio micro USB
- Fascette
- 3x dadi ad alette
- Palo o manico di scopa
- Epossidica e/o supercolla (col senno di poi, il silicone avrebbe potuto funzionare meglio)
Software
- App Blynk
- Fogli Google (se vuoi avere accesso ai dati storici)
- EasyEDA (per il disegno schematico)
- Arduino IDE
Utensili
- Saldatore
- Saldare
- Guaina termorestringente
- stampante 3d
- Pistola a colla
Passaggio 1: stampa 3D - Schermo Stevenson



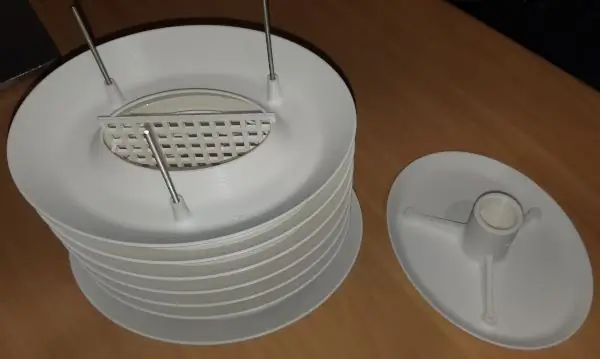
Come già accennato, scarica i file da https://www.thingiverse.com/thing:1718334 e stampa i bit richiesti. Le istruzioni di montaggio si trovano anche nel link sopra. Ho apportato alcune modifiche (vedi note sotto).
Le parti stampate sono:
- Top_Cover_for_m3_tapping.stl
- Middle_Ring.stl (x5)
- Middle_Ring_bottom.stl (x1, STL allegato sopra)
- Solid_Plate.stl (x1)
- Solid_Plate_Base.stl (x1)
- Pole_Mount_1in_Round.stl
- Sensor_Grid.stl
- Electronics_Mount.stl
- My_Solar_Cell_Mount.stl (x2, STL allegato sopra)
L'ordine di montaggio è:
- Infilare i fori
- Avvitare le barre M3 nelle prese filettate
- Coperchio superiore
- Solid_Plate
- Middle_Rings
- Fai scorrere il Sensor_Grid
- Elettronica_Mount
- Solid_Plate_Bottom
- Pole_Mount
- I My_Solar_Cell_Mounts sono protetti con resina epossidica nella parte superiore del Top_Cover
Ho praticato dei fori nelle piastre Solid per consentire al cavo di ricarica dal pannello solare di collegarsi al caricabatterie e poi uno per consentire al cavo di passare dal controller al sensore sul Sensor_Grid.
Una volta completato, il sensore è stato programmato per eseguire le seguenti letture ogni 60 minuti:
- Temperatura
- Umidità
- Pressione
Appunti
- Ho personalizzato i supporti della cella solare per essere più adatti a contenere la mia cella solare.
- Ho installato l'elettronica tra Pole_Mount e Solid_Plate. Questo non sembrava fornire una buona protezione per l'elettronica. Ho quindi modificato Solid_Plate in modo che avesse una gonna che chiudesse il divario e quindi fornisse una migliore protezione per l'elettronica. Alcune delle foto sopra sono state scattate prima di apportare questa modifica.
- La mia resina epossidica è atterrata non tenendo il pannello solare che ho poi riattaccato con la super colla. Penso che finirò per dover usare il silicio.
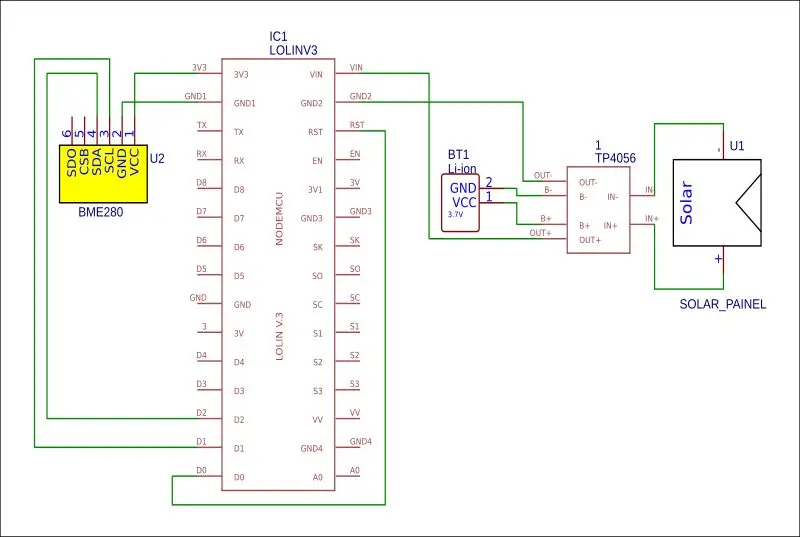
Passaggio 2: il circuito


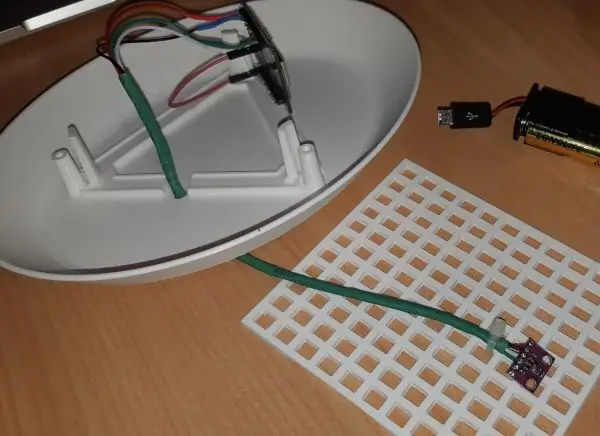
Collegare il circuito come mostrato nello schema, montando LoLin e BME280 sulla mesh stampata in 3D come mostrato nella foto.
BME280 -> LiLon
- VCC -> 3.3V
- GND -> GND
- SCL -> D1
- SDA -> D2
LiLon -> LiLon
D0 -> RST (necessario per riattivare il controller dalla modalità di sospensione profonda, ma deve essere connesso solo dopo che il codice è stato caricato sul controller)
NOTA
Ho avuto difficoltà a trovare una batteria LiLon adatta. Inoltre, per qualche motivo, non ho avuto successo con l'alimentazione tramite VIN. Ho quindi alimentato come segue:
- L'uscita dal TP4056 è stata cablata al connettore USB maschio che poi è stato inserito nella presa USB della scheda per alimentarlo.
- B- e B+ sul TP4056 erano collegati al portabatterie AA che conteneva le batterie NiMH.
Passaggio 3: IoT - Blynk




"Blynk è una piattaforma IoT indipendente dall'hardware con app mobili personalizzabili, cloud privato, motore di regole e dashboard di analisi della gestione dei dispositivi". Fondamentalmente ti consente di gestire e monitorare in modo sicuro i sensori remoti da qualsiasi parte del mondo tramite Internet. Sebbene sia un servizio commerciale, ogni account include 2000 crediti gratuiti. I crediti ti consentono di associare diversi indicatori, display, notifiche, ecc. al tuo sensore o ai tuoi sensori. Mentre il prezzo dell'abbonamento è fuori dalla portata del budget di un hobbista, i crediti gratuiti sono sufficienti per un progetto semplice come questo.
Per iniziare a utilizzare il servizio dovrai prima scaricare l'app Blynk sul tuo telefono/dispositivo, creare un account (o accedere con un account esistente) e quindi creare un nuovo progetto come segue:
- Scegli il tuo hardware
- Dai un nome al tuo progetto (in questo caso ho usato "Stazione meteo".
- Fare clic su "Crea"
- Riceverai quindi un codice di autenticazione via e-mail.
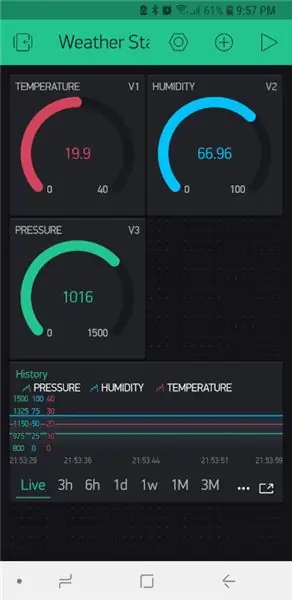
Non sarà necessario aggiungere i widget richiesti. Con i miei 2000 crediti gratuiti ho aggiunto quanto segue:
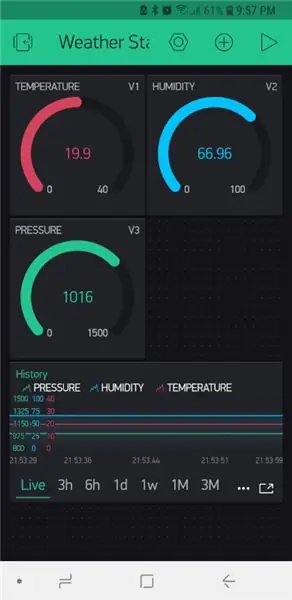
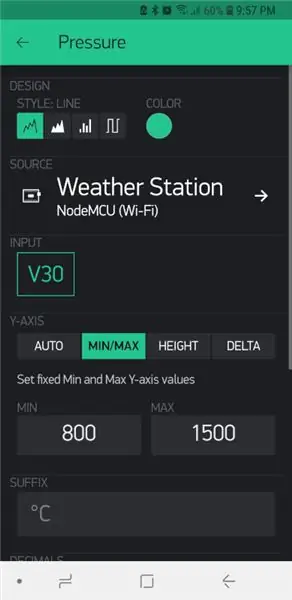
- 3 indicatori
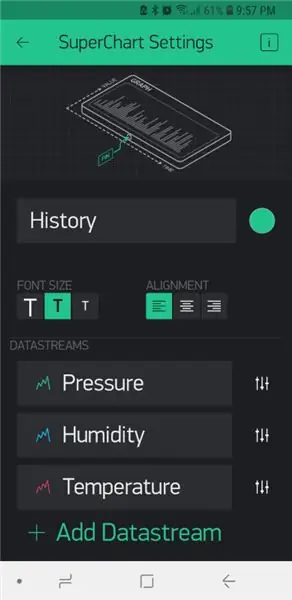
- 1 Super Grafico
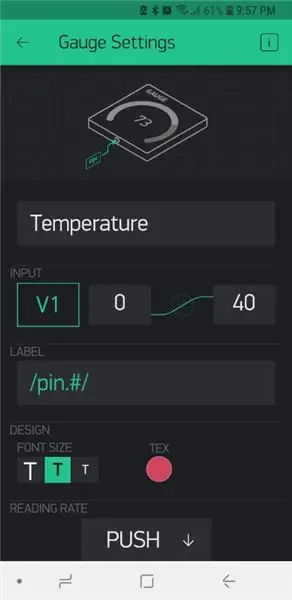
Gli indicatori e i grafici sono stati impostati come da foto allegate, a ciascuno è stato assegnato il proprio pin virtuale che sarebbe stato utilizzato in seguito nel codice.
Una volta terminate le impostazioni, è possibile premere il pulsante di riproduzione in alto a destra per iniziare a raccogliere la data.
Per ulteriori informazioni, vedere
docs.blynk.cc/#getting-started.
Passaggio 4: codice: preparazione dell'IDE Arduino
Le seguenti librerie dovranno essere aggiunte all'IDE Arduino per completare questo progetto:
- https://github.com/adafruit/Adafruit_BME280_Library (necessità del sensore di temperatura, pressione e umidità)
- https://github.com/adafruit/Adafruit_Sensor
- https://github.com/esp8266/Arduino (questo ti dà accesso alla scheda ESP8266)
- https://github.com/blynkkk/blynk-library/releases/tag/v0.6.1 (la libreria Blynk)
- https://github.com/electronicsguy/ESP8266/tree/master/HTTPSRedirect (HTTPSRedicect necessario per connettersi a Fogli Google)
Per istruzioni sull'installazione delle librerie per l'IDE Arduino, visitare
Le mie impostazioni hardware dove come segue:
- Scheda: NodeMCU 1.0 (modulo ESP-12E)
- Velocità di caricamento: 115200
Quando si utilizza il codice allegato nei passaggi seguenti, fare sempre riferimento ai commenti nel codice per quanto riguarda l'aggiunta di quanto segue:
- SID Wi-Fi
- Password Wi-Fi
- Chiave di autorizzazione Blynk
- ID script di Google
- Chiave di condivisione di Google Sheet
Passaggio 5: codice - Blynk
Ho lottato per anni per far funzionare il mio sensore BME280 finché non ho trovato un esempio che conteneva la seguente riga.
stato = bme.begin(0x76); //L'indirizzo I2C del sensore che utilizzo è 0x76
Sembra che avessi bisogno di impostare l'indirizzo del sensore. Una volta fatto questo, tutto ha funzionato bene.
Blynk ha un'interfaccia utente mobile davvero piacevole, tuttavia presenta le seguenti limitazioni:
- Solo 2000 crediti gratuiti, i progetti che ne richiedono di più richiedono un costoso abbonamento mensile (a meno che tu non ospiti e mantenga il tuo server Blynk).
- A meno che non ospiti il tuo server Blynk, non puoi esportare i dati storici.
Per i motivi di cui sopra ho esaminato come integrare il mio processo di raccolta dei dati in un foglio Google. Questo è trattato nella sezione successiva.
Passaggio 6: codice - Fogli Google



Per registrare le tue letture in modo da poter analizzare i dati storici in un secondo momento, devi scriverli in una sorta di database. La libreria HTTPSRedirect ci consente di farlo scrivendo i nostri dati su un foglio Google.
I principali limiti di questo approccio sono i seguenti:
- Nessuna bella interfaccia utente mobile
- Un foglio Google può avere un massimo di 400.000 celle. Per questo progetto questo non è un grosso problema in quanto ci vorranno poco più di 11 anni prima che questo limite venga raggiunto.
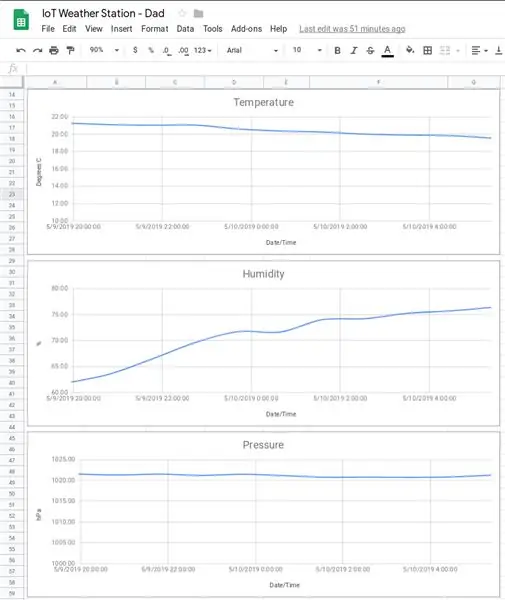
Il foglio Google è impostato come segue.
Crea un foglio Google con due fogli.
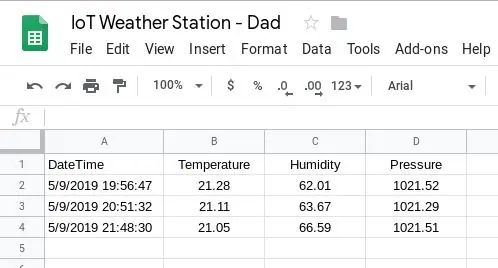
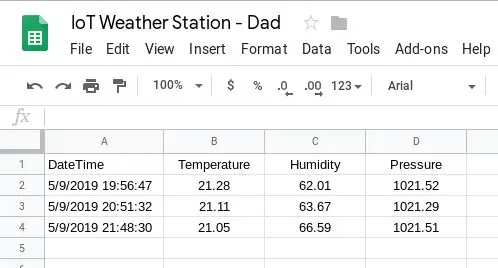
Foglio 1: Dati
La scheda tecnica necessita di 4 colonne ovvero Data/Ora, Temperatura, Umidità, Pressione (colonne da A a D). Formattare le colonne in modo appropriato, ad es. La colonna A deve essere " Date Time " in modo che la data e l'ora siano mostrate nelle celle.
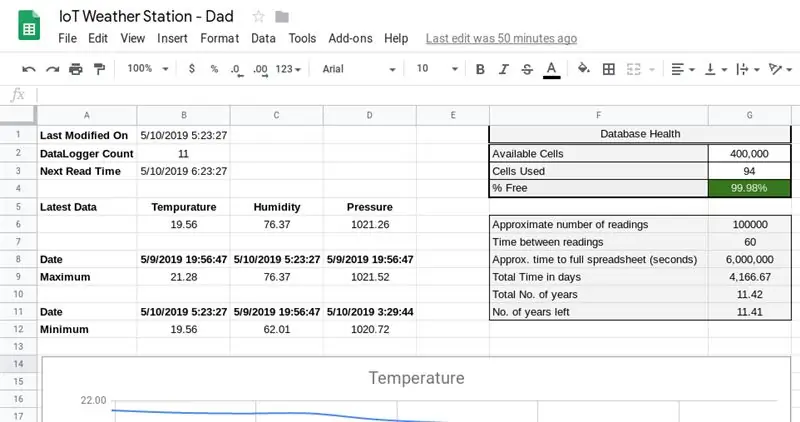
Foglio 2: Cruscotto
Creare il foglio Dashboard come da foto allegate, inserendo le formule come di seguito elencate:
- B2: =conta(Dati!B:B)-1
- B3: =B1+TIMEVALUE(CONCATENATE("00:", Text(G7, "0")))
- B6: =query(Dati!A2:D, "Seleziona ordine B per limite A desc 1")
- C6: =query(Data!A2:D, "Seleziona C order by A desc limit 1")
- D6: =query(Data!A2:D, "Seleziona D order by A desc limit 1")
- B8: =query(Data!A2:D, "Seleziona un ordine in base al limite B desc 1")
- C8: =query(Data!A2:D, "Seleziona un ordine in base al limite C desc 1")
- D8: =query(Data!A2:D, "Seleziona un ordine in base al limite D desc 1")
- B9: =query(Data!A2:D, "Seleziona ordine B per limite B desc 1")
- C9: =query(Data!A2:D, "Seleziona C order by C desc limit 1")
- D9: =query(Data!A2:D, "Seleziona ordine D in base al limite D desc 1")
- B11: =query(Data!A2:D, "Seleziona A dove B non è un ordine nullo per B asc limite 1")
- C11: =query(Data!A2:D, "Seleziona A dove C non è un ordine nullo per C asc limite 1")
- D11: =query(Data!A2:D, "Seleziona A dove D non è un ordine nullo per D asc limite 1")
- B12: =query(Data!A2:D, "Seleziona B dove B non è un ordine nullo per B asc limite 1")
- C12: =query(Data!A2:D, "Seleziona C dove C non è un ordine nullo per C asc limite 1")
- D12: =query(Data!A2:D, "Seleziona D dove D non è un ordine nullo per D asc limite 1")
- G3: =4+B2*4+29+17
- G4: =(Sol2-Sol3)/Sol2
- G6: =G2/4 G8: =G7*G6
- G9: =(G8/60)/24
- G10: =G9/365
- G11: =(((((G2-G3)/4)*G7)/60)/24/365)
Fogli Google può avere un massimo di 400.000 celle. Questo viene utilizzato, insieme al fatto che ogni lettura utilizza 4 celle, per calcolare quanto spazio è rimasto e quando si esaurirà.
Potrebbe essere possibile migliorare queste formule. Stavo facendo due cose qui, cioè imparare a conoscere la formula della query e poi anche scrivere alcune formule in modo tale da aiutarmi a ricordare la logica dietro di esse.
La schermata "Editor grafico" mostra l'impostazione di base per il grafico della temperatura. Gli altri grafici sono stati creati utilizzando la stessa configurazione. L'unica differenza tra i grafici erano i valori minimi dell'asse verticale (trovati nella scheda Personalizza). La scheda Personalizza ha anche le altre impostazioni come i nomi di accesso, i titoli dei grafici, ecc.
Ora abbiamo bisogno di uno script di Google che ci permetta di scrivere i nostri dati chiamando un URL.
Creare lo script
Nell'URL di Google Sheet, annota la chiave tra " d/ " e " /edit ". Questa è la tua -Your-Google-Sheet-Sharing-Key- e sarà necessaria nel codice sottostante.
Quindi vai su Strumenti > Script Editor e crea lo script dell'app Google, incollando il codice nel file GS allegato. Aggiorna var ss = SpreadsheetApp.openByUrl("https://docs.google.com/spreadsheets/d/-Your-Google-Sheet-Sharing-Key-/edit"); per riflettere la tua chiave di condivisione.
Ora pubblica lo script andando su Pubblica > Distribuisci come app Web.
Copia l'URL dell'app Web corrente e salvalo da qualche parte poiché ti servirà per estrarre il GScriptID (-Your-Google-Script-ID-). Il GScriptID è la stringa tra " s/ " e " /exec? ". Assicurati che "Chiunque, anche anonimo" abbia accesso all'app. Durante questo processo ti verrà chiesto di concedere alcune autorizzazioni. È importante che tu li conceda.
Nota: ogni volta che modifichi il tuo codice, devi creare una "Nuova" versione del progetto e pubblicarla, altrimenti continuerai a utilizzare lo stesso vecchio codice.
Ora puoi testare lo script navigando su https://script.google.com/macros/s/-Your-Google-Script-ID-/exec?Temperature=10&Humidity=11&Pressure=12. Ogni volta che aggiorni questo collegamento, dovrebbe essere aggiunta una nuova voce al foglio Google.
Questo sopra è stato preso dal seguente tutorial: https://embedded-lab.com/blog/post-data-google-sheets-using-esp8266/. Questo tutorial è tuttavia obsoleto e quindi il codice Arduino associato nella sezione successiva è stato modificato per adattarsi alle ultime librerie
Il codice Arduino
Vedi codice allegato.
Passaggio 7: codice - Blynk e Fogli Google
Per ottenere il meglio da entrambi i mondi, è possibile combinare il codice sia per Blynk che per Fogli Google.
Vedi codice allegato.
Passaggio 8: commenti finali


Nessuna di queste sono le mie idee, ma piuttosto questo è un progetto costruito sulle idee e sul lavoro di altri. Mi è piaciuto metterlo del tutto in un unico posto. utilizzando diverse tecnologie e strumenti per realizzare un progetto divertente e pratico. Mi è piaciuto particolarmente imparare a memorizzare le mie letture in un foglio Google. Per questo desidero ringraziare l'ElectronicGuy (Sujay Phadke).
Aggiornare
Dopo aver completato questo progetto, avevo bisogno di modificare le mie impostazioni wireless. Ora stavo lavorando su un altro computer. Dopo aver caricato le modifiche, il progetto ha smesso di funzionare. Dopo un po' di risoluzione dei problemi, ho concluso che la funzione deepsleep non funzionava. Ho portato il progetto a casa e l'ho caricato lì (usando lo stesso codice) e ha funzionato. Ho quindi concluso che qualcosa deve essere cambiato nelle librerie che ho aggiunto. Ho quindi allegato a questa sezione le librerie che sono attualmente sul mio computer di casa; nel caso in cui qualcun altro si imbatte in questo problema.
Consigliato:
Stazione meteo fai-da-te e stazione sensore WiFi: 7 passaggi (con immagini)

Stazione meteo fai-da-te e stazione sensore WiFi: in questo progetto ti mostrerò come creare una stazione meteo insieme a una stazione sensore WiFi. La stazione sensore misura i dati di temperatura e umidità locali e li invia, tramite WiFi, alla stazione meteorologica. La stazione meteorologica visualizza quindi t
Ancora un'altra stazione meteorologica intelligente, ma: 6 passaggi (con immagini)

Ancora un'altra stazione meteorologica intelligente, ma…: OK, so che ci sono così tante stazioni meteorologiche di questo tipo disponibili ovunque, ma prenditi qualche minuto per vedere la differenza… 2 display e-paper a bassa potenza… ma 10 diversi schermi! Accelerometro basato su ESP32 e sensori di temperatura / umidità Wifi upd
JAWS: solo un'altra stazione meteorologica: 6 passaggi

JAWS: Solo un'altra stazione meteorologica: qual è lo scopo? Fin dai miei anni da junior, sono molto interessato al tempo. I primissimi dati che ho raccolto provenivano da un vecchio termometro a mercurio appeso fuori. Ogni giorno, per mesi di seguito, ho scritto la temperatura, la data e l'ora in una sma
Un'altra stazione meteo Arduino (ESP-01 e BMP280 e DHT11 e OneWire): 4 passaggi

One More Arduino Weather Station (ESP-01 e BMP280 e DHT11 e OneWire): qui puoi trovare un'iterazione dell'utilizzo di OneWire con i pochissimi pin di un ESP-01. Il dispositivo creato in questa istruzione si connette alla rete Wifi del tuo scelta(è necessario avere le credenziali…)Raccoglie i dati sensoriali da un BMP280 e da un DHT11
YACS (ancora un'altra stazione di ricarica): 6 passaggi (con immagini)

YACS (Yet Another Charging Station): una stazione di ricarica per i tuoi gadget. Materiali di consumo: occhielli in gomma Una scatola Strumenti: trapano e punte
