
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.


Questo progetto è stato ispirato dal mistico incendio in Game of Thrones, un liquido verdastro, che, una volta acceso, esplodeva in fiamme verdi. Il progetto si concentra sull'utilizzo di strisce LED RGB SMD5050 per effetti cromatici personalizzati. Tre oggetti in vetro sono dotati di una striscia di sei LED RGB ciascuno. Un Arduino Uno crea uno schema tremolante simile a un fuoco per le luci. I LED RGB sono necessari per creare un modello di colore sfumato dal verde scuro al verde brillante fino al bianco più luminoso. Un semplice LED verde non è sufficiente, sono necessari i componenti rosso e blu per creare un bianco brillante. Come bonus, questo hardware può produrre qualsiasi altro colore. Gli oggetti in vetro sono necessari per rifrangere la luce e mascherare la vera fonte di luce, ovvero le piccole strisce LED RGB SMD5050 dall'aspetto molto tecnico.
L'idea può essere estesa a tutti gli oggetti che vuoi e a qualsiasi schema di colore dinamico tu voglia. Questa istruzione descrive come ho implementato una configurazione con tre oggetti di vetro con le seguenti combinazioni di colori. Lo schema degli incendi è visto nel video introduttivo. Il resto degli schemi è visto in un video nella pagina del passaggio 6 di questo tutorial.
- Fuoco selvaggio. A Game of Thrones ha ispirato uno spettacolo simile al fuoco.
- Attrattore di unicorni. Uno spettacolo, che sfuma tra i colori dell'arcobaleno.
- Battito di ciglia. Cambio casuale di colore in due diverse velocità.
- Dissolvenza. Cambio fluido di colori casuali in due diverse velocità.
- Colori vivi. Colora i tuoi oggetti con una luce che oscilla dolcemente intorno a un colore particolare.
- Candele. Fai in modo che i tuoi LED imitino la fiamma naturale di una candela.
Il set up
Nella configurazione di base si avanza attraverso le sei combinazioni di colori con un solo clic del pulsante. Un doppio clic avanzerà all'interno di una combinazione di colori da un'impostazione all'altra, se applicabile. Le impostazioni del colore possono essere aggiunte modificando il programma Arduino.
In una futura versione estesa, il pulsante viene sostituito da una scheda ESP8266, che si interfaccerà con una pagina web, che controllerà gli schemi di colore. La pagina web a sua volta può essere controllata con un browser per dispositivi mobili. Questo dà molta più varietà nella regolazione delle cose:
- imposta la velocità e la direzione del cambiamento
- imposta il colore per le candele tremolanti
- imposta la luminosità e la saturazione dei colori
Questa istruzione si concentra sulla configurazione di base, che include solo un pulsante come interfaccia utente.
Passaggio 1: cosa ti serve


- Una striscia LED RGB economica, che puoi tagliare in strisce più corte
- Un alimentatore, preferibilmente quello da 12 V 1,5 A fornito con la striscia LED RGB
- Un Arduino UNO o simile
- Due circuiti integrati ULN2803AP:s
- Un semplice pulsante
- Una breadboard Perma-Proto
- Filo
- Una scatola per l'elettronica
- Alcuni oggetti in vetro da illuminare con le strisce LED RGB
- Strumenti (spelafili, saldatore, saldatore…)
La striscia led
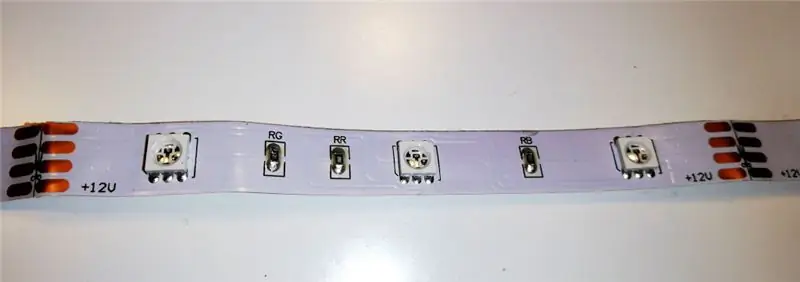
Ho comprato una striscia led economica, che consiste di circa 90 LED RGB SMD. Una piccola unità pilota i led, cambiandone il colore. L'unità è telecomandata e la striscia può cambiare colore in vari modi. Ma l'intera striscia ha lo stesso colore. La cosa divertente è che puoi tagliare la striscia in piccole strisce contenenti solo tre led rgb in ogni striscia. Ogni striscia, non importa quanto sia lunga, deve essere alimentata con 12 V. Ogni sezione di tre led rgb ha il proprio set di resistenze che si prendono cura della caduta di tensione per i led. Devi solo fornire 12 V e abbastanza ampere, beh, milliampere. Per questo progetto, utilizzo tre strisce della striscia led, di cui 6 unità ciascuna, e l'alimentatore da 12 V 1,0 A. L'unità di controllo e il telecomando non sono necessari.
ULN2803AP
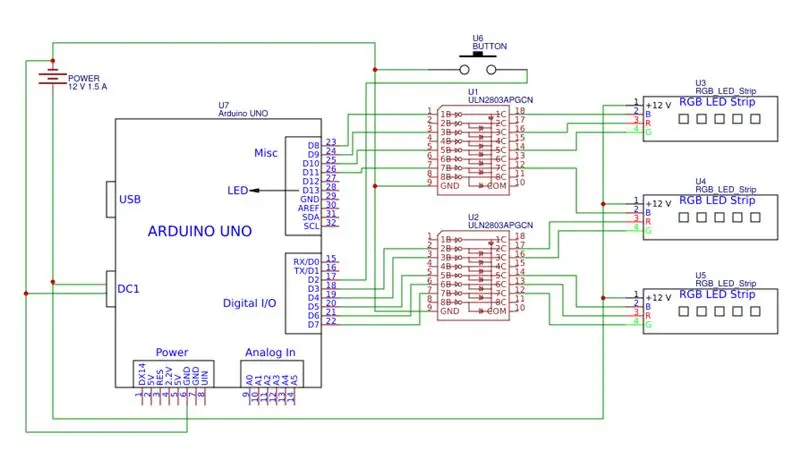
Un singolo led necessita solo di poca corrente. Di solito è possibile accendere un led direttamente da un pin dati Arduino, purché si disponga di un resistore che abbassi il pin dati da 5 V a circa 3 V per il led. Ma un singolo LED RGB SMD5050 è composto da tre led, uno rosso, uno verde e uno blu. E per questo progetto, sto usando strisce di 6 LED RGB SMD5050. Un pin dati di Arduino Uno controlla 6 LED. Solo quello brinderebbe al pin dati, se l'alimentazione per accendere i led provenisse dal pin dati. Ma ci saranno in tutto nove di questi pin di dati e sicuramente sarà troppo attuale per Arduino. Ecco perché entra in gioco l'ULN2803AP. L'ULN2803AP è un chip integrato con 8 transistor darlington. Ho bisogno di 9, quindi uso solo due chip ULN2803AP. Questo mi lascia con 7 transistor di riserva, se voglio estendere il progetto per dire cinque oggetti.
Un singolo led all'interno del LED RGB SMD5050 assorbe 20 mA. Sei di loro significherebbero 120 mA. Un pin (un transistor Darlington) nell'ULN2803 può assorbire 500 mA. Ma l'intero chip può gestire al massimo 1,44 W di calore prodotto dalla corrente. 120 mA producono 0,144 W. Metto cinque linee su uno dei chip ULN2803 e quattro linee sull'altro. Questo sarà 0,72 W su un chip e 0,58 W sull'altro chip. Quindi dovrei essere a posto. L'utilizzo di tutte e 8 le linee di un ULN2803 con 120 mA su ciascuna riscalderebbe il chip con 1,2 W. Si surriscalda, ma lo tollererebbe comunque.
Spiegato semplicemente, la striscia LED RGB SMD riceve 12 V dalla fonte di alimentazione. Dalla striscia LED, la corrente da ciascuno dei tre LED a colori va al proprio pin nell'ULN2803AP e successivamente a GND. Il circuito è chiuso e il LED si accende. Ma l'ULN2803AP viene acceso/spento dai segnali dati a 5 V dall'Arduino. Questi segnali attireranno solo pochi milliampere da Arduino.
Gli oggetti in vetro e le strisce LED
Avevo questi strani oggetti di vetro, che sono pensati per le luci del tè. Ho tagliato i piatti dai tronchi di betulla per farli stare in piedi e avere qualcosa su cui incollare le strisce LED. Ho fatto delle pieghe nelle strisce per farle diventare degli anelli, dove le singole unità LED sono rivolte verso l'alto. Fai attenzione alle pieghe, in modo da non tagliare le linee.
Passaggio 2: istruzioni per l'utente
Il dispositivo avrà una semplice interfaccia utente. Si accende collegando la fonte di alimentazione alla presa a muro e inizia con la prima combinazione di colori, che è Wildfire. Si spegne staccando la spina. Un clic sul pulsante avanzerà alla combinazione di colori successiva. Un doppio clic avanzerà attraverso i sottoschemi di ogni combinazione di colori. Ho intenzione di implementare le seguenti combinazioni di colori:
- Fuoco selvaggio. A Game of Thrones ha ispirato uno spettacolo simile al fuoco, in cui le fiamme verdi viaggiano da un oggetto di vetro all'altro. Questo effetto apparirà più spettacolare quando gli oggetti di vetro sono posizionati verticalmente l'uno rispetto all'altro. Tre diversi sottoschemi sono implementati con velocità variabile delle fiamme.
- Attrattore di unicorni. Uno spettacolo, che sfuma tra i colori dell'arcobaleno. Lo sbiadimento avviene in modo rotante, come ogni colore si sposta da un oggetto di vetro a quello successivo. I sottoschemi avranno velocità di dissolvenza variabili.
- Battito di ciglia. Cambio casuale di colore in due diverse velocità. I sottoschemi avranno tavolozze variabili (solo colori completamente saturi, colori semisaturi, colori solo da metà del cerchio di colori)
- Dissolvenza. Cambio fluido di colori casuali in due diverse velocità. Sottoscemi simili come in #3.
- Colori vivi. Colora i tuoi oggetti con una luce che oscilla dolcemente intorno ad un particolare colore. I sottoschemi imposteranno i colori su rosso, arancione, giallo, verde, blu, indaco o viola. L'oscillazione avviene all'interno di un settore di 10 gradi attorno al colore scelto. I tre oggetti in vetro hanno lo stesso colore scelto, ma ogni oggetto ha la sua frequenza di oscillazione che cambia casualmente, per dare all'intero set un vibrante colore vivo.
-
Candele. Fai in modo che i tuoi LED imitino la fiamma naturale di una candela. Tre sottoschemi:
- "il più calmo possibile"
- "una finestra aperta da qualche parte"
- "era una notte buia e tempestosa"
Passaggio 3: alcune parole sui colori RGB
In questa sezione discuto il mio punto di vista sullo spazio colore RGB. Puoi benissimo saltare questa sezione. Fornisco solo alcune informazioni sul motivo per cui tratto i colori dei LED RGB come faccio io.
Quindi il LED RGB ha solo luce rossa, verde e blu. Mescolandoli creerai tutti i colori che l'occhio umano può riconoscere (quasi). La quantità di ciascuna parte - rossa, verde o blu - è nel mondo digitale solitamente definita da un numero da 0 a 255. Un colore completamente saturo ha bisogno che una delle componenti di colore sia zero e una componente di colore sia 255. In questo senso che abbiamo solo 1530 diversi colori completamente saturi nel nostro mondo digitale.
Un modo per modellare lo spazio RGB è un cubo. Un vertice del cubo è nero. Da quel vertice possiamo viaggiare lungo il bordo rosso, blu o verde. Ogni punto nel cubo è un colore definito dalle sue coordinate rosso, verde e blu. Viaggiando al vertice più lontano dal vertice nero, arriviamo al vertice bianco. Concentrandoci sui sei vertici escludendo quello nero e quello bianco, possiamo formare un percorso che attraversi tutti e sei i vertici seguendone gli spigoli. Ogni bordo ha 256 punti o colori. Ogni vertice è condiviso da due bordi, quindi il numero totale di punti è 6 * 255 = 1530. Seguendo questo percorso si attraversano tutti i 1530 colori completamente saturi nello spettro dei colori. O l'arcobaleno. I vertici rappresentano i colori rosso, giallo, verde, ciano, blu e magenta.
Qualsiasi altro punto nel cubo rappresenta un colore, che non è completamente saturo.
- O il punto è all'interno del cubo, il che significa che le coordinate rossa, verde e blu differiscono tutte da zero. Pensa alla diagonale dal vertice nero al vertice bianco come la linea di tutte le sfumature di grigio. E tutti i "colori non completamente saturi" all'interno del cubo stanno svanendo dalla piena saturazione al bordo verso questa diagonale di "saturazione zero".
- Oppure il punto giace su una delle tre superfici piane del cubo che toccano il vertice nero. Tale colore potrebbe essere considerato completamente saturo, ma oscurato. Più lo scurisci, più perde la saturazione del colore percepita.
Invece di avere il percorso a sei bordi attorno al cubo che descrive tutti i colori completamente saturi, possiamo posizionare questi 1530 colori in un cerchio, dove abbiamo 255 colori diversi in un settore di 60 gradi, come quando si sfuma dal rosso al giallo aggiungendovi del verde. Attraversare tutti i colori nel cerchio dei colori è come far scorrere tre controller di colore, uno alla volta, mentre gli altri due si trovano nella maggior parte delle posizioni opposte. Dato che userò il cerchio dei colori, o lo spettro dell'arcobaleno, in alcune combinazioni di colori, definirò un colore (la tonalità) come un punto nel cerchio, usando la mia scala 1530:
Scala 1530 scala standard 360
========== ================== rosso 0 0 arancione 128 30 giallo 256 60 verde 512 120 turchese 768 180 blu 1024 240 indaco 1152 270 viola 1280 300 rosa 1408 330
Questa scala 1530 semplifica la conversione dei colori dell'arcobaleno in valori per i LED RGB.
Perché 255 colori in ogni sezione? Perché non 256? Bene, il 256° colore di un settore è il 1° colore del settore successivo. Non puoi contare quel colore due volte.
Ancora qualche parola su PWM
Un tipico LED è progettato per brillare brillantemente a una data tensione. Abbassare quella tensione potrebbe far diminuire la luminosità, ma il LED stesso non è progettato per essere dimmerabile semplicemente abbassando la tensione. A metà della tensione potrebbe anche non accendersi affatto. Invece, l'attenuazione si ottiene commutando tra piena tensione e tensione zero. Più veloce è il passaggio, meno sfarfallio l'occhio umano può riconoscere. Se il LED è per metà acceso e per metà spento, l'occhio umano percepisce la luce come se brillasse con metà dell'effetto di un LED completamente luminoso. La regolazione del rapporto tra il tempo di pieno effetto e il tempo di effetto zero è ciò che riguarda l'attenuazione di un LED. Questo è PWM, o modulazione di larghezza di impulso.
La striscia LED RGB SMD economica che ho acquistato per questo progetto include un dispositivo che si occupa del PWM. In questo progetto invece creo il PWM con Arduino UNO. Lo spazio colore RGB, come tipicamente implementato in uno schermo di computer, è una struttura teorica, in cui si immagina che ogni canale di colore contenga un valore da 0 a 255 e la luminosità del canale seguirebbe linearmente il valore. La scheda grafica del computer potrebbe compensare qualsiasi abbreviazione di questa aspettativa lineare che potrebbero avere i led effettivi. Il fatto che i LED SMD utilizzati in questo progetto seguano o meno linearmente i valori PWM utilizzati non rientra nell'ambito di questo progetto. Un valore PWM di 255 crea la luce più brillante. Ma un valore di 128 potrebbe non essere una luminosità percepita come metà della luminosità di 255. E 192 potrebbe non essere percepito come una luminosità esattamente a metà tra 255 e 128.
Passaggio 4: gli schemi

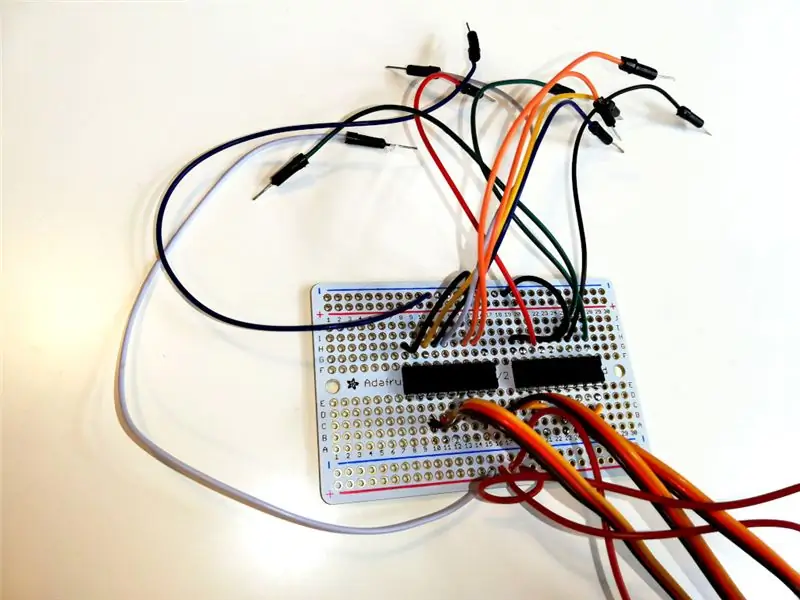
Qui presento gli schemi dell'elettronica. La foto mostra come appare la mia connessione. Ho saldato i chip, i fili e il pulsante su una scheda perma proto. Finora i componenti sono solo collegati con i fili, ma lascio a voi progettare come inserirli in una bella scatola e come disegnare i fili alle strisce LED. Se trovi un cavo piatto a 4 fili, usalo, perché una striscia LED ha bisogno di 4 fili. Avevo solo un cavo piatto a 3 fili, quindi avevo bisogno di un filo in più, il che lo faceva sembrare un po' brutto.
Passaggio 5: il codice
Il codice è scritto per un Arduino Uno. L'Uno ha solo 6 pin compatibili con PWM, ma ne ho bisogno 9. Quindi uso una libreria PWM speciale scritta da Brett Hagman. Questo deve essere installato nel tuo IDE Arduino.
wildfire.ino è il file di progetto principale, include le funzioni setup() e loop(), oltre ad alcune altre funzioni comuni per tutti gli schemi.
wildfire.h è il file di intestazione comune.
I vari file di schema possono essere incollati come schede separate nel progetto.
Passaggio 6: in azione


Passaggio 7: ulteriore sviluppo
- Sostituisci l'interfaccia a pulsante singolo con un ESP8266 per abilitare il contatto wireless con un telefono Android, dove l'interfaccia utente è una pagina web per il controllo degli schemi.
- Ci sono ancora circa 70 LED RGB SMD rimasti nella striscia da utilizzare. Sono 24 strisce con 3 in ciascuna. Altri 24 canali necessitano di un nuovo approccio. Avrebbe bisogno di un Arduino Mega 2560 e altri chip ULN2803AP, in alternativa due schede servo a 16 canali, che sono spesso utilizzate per i LED.
- Inutilizzati sono anche il telecomando per la striscia LED originale, così come il suo ricevitore. Non ho ancora aperto il ricevitore, ma forse potrebbe essere riutilizzato in qualche modo. Si potrebbe lasciare che un Arduino dirotta la sua logica e gli fornisca dati numerici all'Arduino per controllare lo spettacolo di luci.
Consigliato:
Come realizzare un'antenna doppia biQuade 4G LTE Semplici passaggi: 3 passaggi

Come realizzare un'antenna doppia biQuade 4G LTE Semplici passaggi: La maggior parte delle volte che ho affrontato, non ho una buona potenza del segnale per i miei lavori quotidiani. Così. Cerco e provo diversi tipi di antenna ma non funziona. Dopo aver perso tempo ho trovato un'antenna che spero di realizzare e testare, perché è principio costruttivo non
Rilevamento del volto su Raspberry Pi 4B in 3 passaggi: 3 passaggi

Rilevamento del volto su Raspberry Pi 4B in 3 passaggi: In questo Instructable eseguiremo il rilevamento del volto su Raspberry Pi 4 con Shunya O/S utilizzando la libreria Shunyaface. Shunyaface è una libreria di riconoscimento/rilevamento facciale. Il progetto mira a raggiungere la massima velocità di rilevamento e riconoscimento con
Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): 4 passaggi

Specchio per il trucco fai-da-te in semplici passaggi (usando le strisce luminose a LED): in questo post, ho realizzato uno specchio per il trucco fai-da-te con l'aiuto delle strisce LED. Sono davvero fantastici e devi provarli anche tu
Gioca a Doom sul tuo iPod in 5 semplici passaggi!: 5 passaggi

Gioca a Doom sul tuo iPod in 5 semplici passaggi!: una guida passo passo su come eseguire il dual-boot di Rockbox sul tuo iPod per giocare a Doom e a dozzine di altri giochi. È qualcosa di veramente facile da fare, ma molte persone rimangono stupite quando mi vedono giocare a doom sul mio iPod e si confondono con le istruzioni
Come installare plugin in WordPress in 3 passaggi: 3 passaggi

Come installare plugin in WordPress in 3 passaggi: In questo tutorial ti mostrerò i passaggi essenziali per installare il plugin wordpress sul tuo sito web. Fondamentalmente puoi installare i plugin in due modi diversi. Il primo metodo è tramite ftp o tramite cpanel. Ma non lo elencherò perché è davvero completo
