
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

In questa lezione impareremo come utilizzare un LCD1602 per visualizzare caratteri e stringhe. LCD1602, o display a cristalli liquidi a caratteri 1602, è una sorta di modulo a matrice di punti per mostrare lettere, numeri e caratteri e così via. È composto da posizioni di matrice di punti 5x7 o 5x11; ogni posizione può visualizzare un carattere. C'è un punto tra due caratteri e uno spazio tra le linee, separando così caratteri e linee. Il numero 1602 significa sul display che possono essere visualizzate 2 righe e 16 caratteri ciascuna. Ora controlliamo più dettagli!
Passaggio 1: componenti:
- Scheda Arduino Uno * 1
- Cavo USB * 1
-LCD1602 *1
- Potenziometro (50kΩ)* 1
- Tagliere * 1
- Ponticelli
Fase 2: Principio
Generalmente, LCD1602 ha porte parallele, ovvero è
controllerà più pin contemporaneamente. LCD1602 può essere classificato in connessioni a otto e quattro porte. Se viene utilizzata la connessione a otto porte, tutte le porte digitali della scheda Arduino Uno sono quasi completamente occupate. Se vuoi collegare più sensori, non ci saranno porte disponibili. Pertanto, la connessione a quattro porte viene utilizzata qui per una migliore applicazione.
Pin di LCD1602 e loro funzioni
VSS: collegato a terra
VDD: collegato a un alimentatore +5V
VO: per regolare il contrasto
RS: un pin di selezione del registro che controlla dove nella memoria del display LCD si stanno scrivendo i dati. È possibile selezionare il registro dei dati, che contiene ciò che va sullo schermo, o un registro delle istruzioni, che è il punto in cui il controller del display LCD cerca le istruzioni su cosa fare dopo.
R/W: un pin di lettura/scrittura per selezionare tra la modalità di lettura e scrittura
E: Un pin di abilitazione che legge le informazioni quando viene ricevuto il livello Alto (1). Le istruzioni vengono eseguite quando il segnale cambia da livello alto a livello basso.
D0-D7: per leggere e scrivere dati
A e K: pin che controllano la retroilluminazione LCD. Collega K a GND e A a 3.3v. Apri la retroilluminazione e vedrai caratteri chiari in un ambiente relativamente buio.
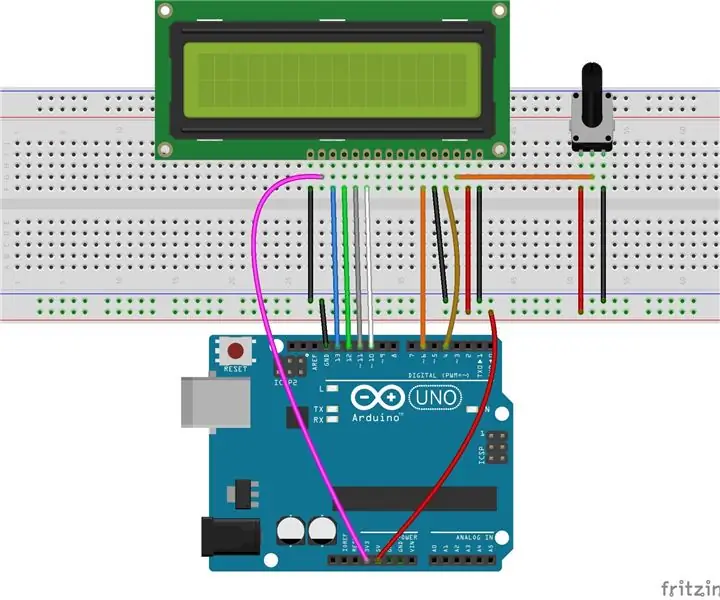
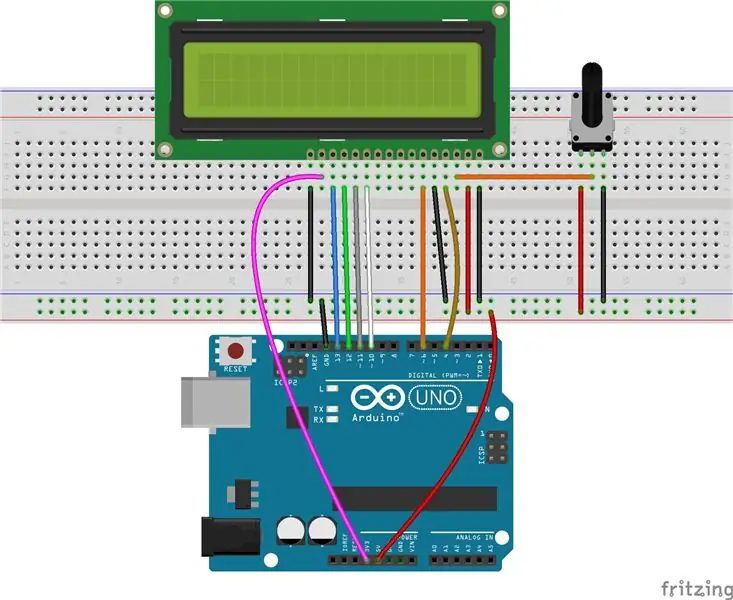
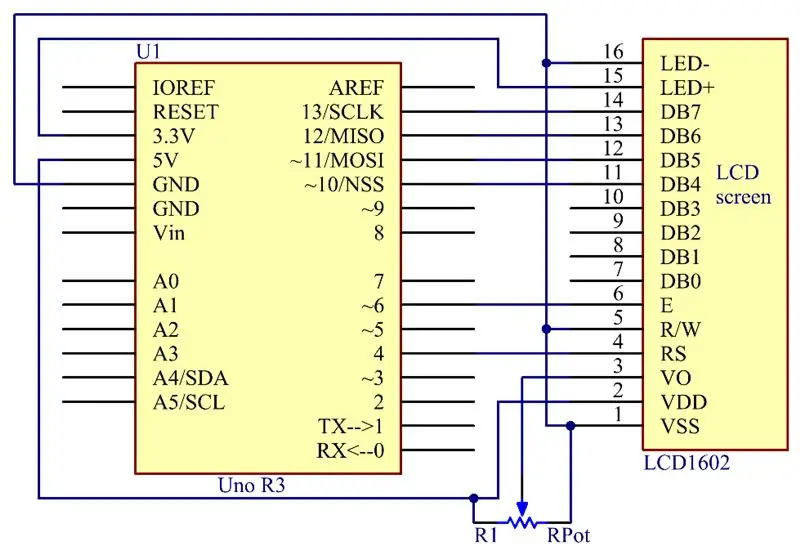
Passaggio 3: il diagramma schematico

Fase 4: Procedure
Collegare K a GND e A a 3,3 V, quindi la retroilluminazione di LCD1602 si accenderà. Collegare VSS a GND e LCD1602 alla fonte di alimentazione. Collega VO al pin centrale del potenziometro: con esso puoi regolare il contrasto dello schermo. Collega RS a D4 e il pin R/W a GND, il che significa che puoi scrivere caratteri su LCD1602. Collegare E al pin6 ei caratteri visualizzati su LCD1602 sono controllati da D4-D7. Per la programmazione, è ottimizzato chiamando le librerie di funzioni.
Passo 1:
Costruisci il circuito.
Passo 2:
Scarica il codice da
Passaggio 3:
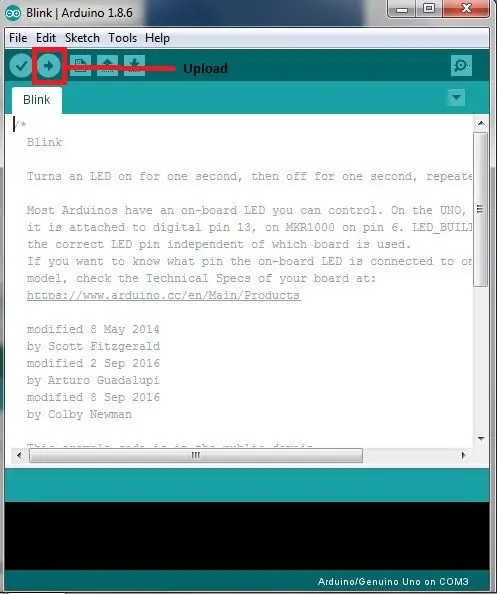
Carica lo schizzo sulla scheda Arduino Uno
Fare clic sull'icona Carica per caricare il codice sulla scheda di controllo.
Se viene visualizzato "Caricamento completato" nella parte inferiore della finestra, significa che lo schizzo è stato caricato con successo.
Nota: potrebbe essere necessario regolare il potenziometro sull'LCD1602 fino a quando non può essere visualizzato chiaramente.
Passaggio 5: codice

//LCD1602
//Dovresti ora
vedere il tuo LCD1602 visualizzare i caratteri fluenti "PRIMEROBOTICS" e "hello, world"
//Sito web:www.primerobotics.in
#includere
// includi il codice della libreria
/**********************************************************/
char
array1=" PrimeRobotics "; //la stringa da stampare sull'LCD
char
array2="ciao mondo!"; //la stringa da stampare sull'LCD
int tim =
250; //il valore del tempo di ritardo
// inizializza la libreria
con i numeri dei pin di interfaccia
Cristalli liquidi
lcd(4, 6, 10, 11, 12, 13);
/*********************************************************/
configurazione nulla()
{
lcd.begin(16, 2); // imposta il numero di colonne del display LCD e
righe:
}
/*********************************************************/
ciclo vuoto()
{
lcd.setCursor(15, 0); // imposta il cursore sulla colonna 15, riga 0
for (int positionCounter1 = 0;
posizioneContatore1 < 26; posizioneContatore1++)
{
lcd.scrollDisplayLeft(); //Fa scorrere il contenuto del display di uno
spazio a sinistra.
lcd.print(array1[positionCounter1]); // Stampa un messaggio sul display LCD.
ritardo (tempo); //aspetta 250 microsecondi
}
lcd.clear(); //Cancella lo schermo LCD e posiziona il
cursore nell'angolo in alto a sinistra.
lcd.setCursor(15, 1); // imposta il cursore sulla colonna 15, riga 1
for (int positionCounter2 = 0;
posizioneContatore2 < 26; posizioneContatore2++)
{
lcd.scrollDisplayLeft(); //Fa scorrere il contenuto del display di uno
spazio a sinistra.
lcd.print(array2[positionCounter2]); // Stampa un messaggio sul display LCD.
ritardo (tempo); //aspetta 250 microsecondi
}
lcd.clear(); //Cancella lo schermo LCD e posiziona il
cursore nell'angolo in alto a sinistra.
}
/**********************************************************/
Consigliato:
Calcolatrice Arduino fai da te con LCD 1602 e tastiera 4x4: 4 passaggi

Calcolatrice fai-da-te Arduino che utilizza l'LCD 1602 e la tastiera 4x4: Ciao ragazzi, in questo tutorial creeremo una calcolatrice usando Arduino che può eseguire calcoli di base. Quindi in pratica prenderemo input dalla tastiera 4x4 e stamperemo i dati sul display lcd 16x2 e arduino farà i calcoli
Sistema di sicurezza RFID con LCD 1602: 4 passaggi

Sistema di sicurezza RFID con LCD 1602: IntroduzioneOggi realizzeremo un sistema di sicurezza RFID. Funzionerà come un sistema di sicurezza, quindi quando un tag o una carta RFID è vicino verrà visualizzato un messaggio sul display LCD 1602. Lo scopo di questo progetto è simulare il funzionamento delle serrature RFID. Così
Tutorial Arduino LCD 16x2 - Interfacciamento del display LCD 1602 con Arduino Uno: 5 passaggi

Tutorial Arduino LCD 16x2 | Interfacciamento del display LCD 1602 con Arduino Uno: Ciao ragazzi poiché molti progetti hanno bisogno di uno schermo per visualizzare i dati, sia che si tratti di un misuratore fai-da-te o di un display del conteggio degli abbonati di YouTube o di una calcolatrice o di un blocco tastiera con display e se tutti questi tipi di progetti sono realizzati con arduino lo faranno sicuramente
1602 Modulo schermo tastiera LCD con zaino I2C: 6 passaggi

1602 Modulo Scudo Tastiera LCD Con Zaino I2C: Come parte di un progetto più ampio, volevo avere un display LCD e una tastiera per la navigazione di alcuni semplici menu. Userò molte delle porte I/O su Arduino per altri lavori, quindi volevo un'interfaccia I2C per l'LCD. Così ho comprato dell'hardware
Utilizzo dello schermo per tastiera LCD 1602 con Arduino [+ progetti pratici]: 7 passaggi
![Utilizzo dello schermo per tastiera LCD 1602 con Arduino [+ progetti pratici]: 7 passaggi Utilizzo dello schermo per tastiera LCD 1602 con Arduino [+ progetti pratici]: 7 passaggi](https://i.howwhatproduce.com/images/002/image-5536-26-j.webp)
Utilizzo dello scudo tastiera LCD 1602 con Arduino [+Progetti pratici]: puoi leggere questo e altri fantastici tutorial sul sito Web ufficiale di ElectroPeakPanoramicaIn questo tutorial, imparerai come utilizzare lo scudo tastiera LCD Arduino con 3 progetti pratici. Cosa imparerai: Come impostare lo scudo e identificare le chiaviHo
