
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.




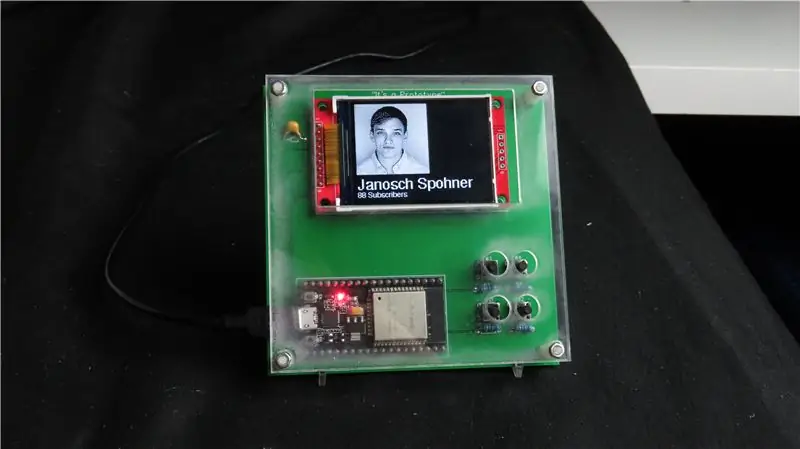
Il dispositivo desktop è un piccolo assistente desktop personale in grado di visualizzare varie informazioni scaricate da Internet. Questo dispositivo è stato progettato e costruito da me per la classe CRT 420 - Special Topics al Berry College, guidata dall'istruttore Zane Cochran.
Questo tutorial entrerà nei dettagli su come costruire il tuo dispositivo simile a questo. Nel video che ho collegato, i passaggi visivamente più accattivanti e alcuni commenti di grado A da parte mia mostrano il processo di costruzione del dispositivo. Sono relativamente nuovo su YouTube, ma sto cercando di creare alcuni interessanti contenuti fai-da-te / automobilistici, quindi sentiti libero di dare un'occhiata e fammi sapere su cosa pensi che potrei migliorare! Inoltre, se vuoi dare un'occhiata ad alcuni dei miei altri Instructables, puoi farlo facendo clic sul mio profilo.
Di seguito sono riportati gli articoli e il software utilizzati per creare il dispositivo desktop (i collegamenti Amazon sono collegamenti di affiliazione che mi supportano quando acquisti articoli tramite essi, senza costi aggiuntivi per te)
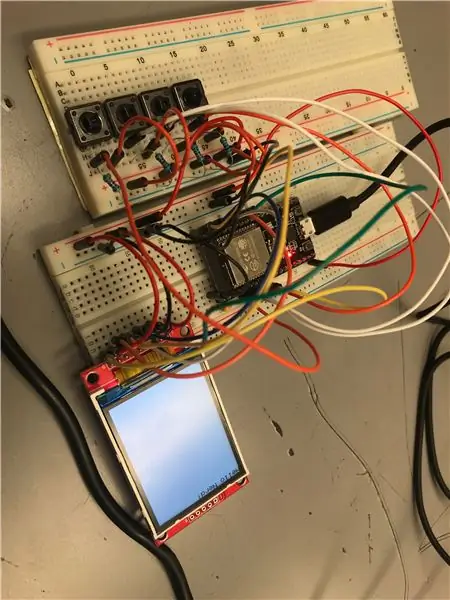
Proprio come SlouchyBoard (https://www.instructables.com/id/SlouchyBoard-an-A…), abbiamo iniziato con il breadboarding di questo circuito per assicurarci che tutto funzionasse prima di saldarlo in un circuito stampato (PCB). Questi sono i componenti di breadboard che ho usato per assicurarmi che tutto funzioni.
$11 ESP32:
$7 Micro USB:
Schermo da $ 17 (Display HiLetgo 2.2 240x320):
$6.50 Ponticelli:
(Non richiesto, ma abbiamo utilizzato un condensatore da 10 microFahrad per migliorare il funzionamento dello schermo)
$15.50 Kit condensatore:
Resistori da 10k Ohm (se hai mai acquistato un kit Arduino probabilmente li hai già)
Kit resistore da $ 9:
Pulsanti (di nuovo, probabilmente ne hai alcuni, assicurati solo che il tuo PCB abbia il pulsante corretto!):
Kit pulsanti da $ 17 (nel caso in cui desideri altre scelte di pulsanti):
$ 10 Acrilico (ho usato un po 'di acrilico da 1/16 per creare il mio supporto, tuttavia, potrebbe essere usato qualsiasi cosa):
$ 12 Viti distanziali (utilizzate per fissare la scheda alla custodia):
Inizialmente volevo stampare in 3D un caso, ma ho finito per finire il tempo. In laboratorio utilizziamo le stampanti 3D XYZ che sono una buona stampante di partenza:
Dopo aver testato tutti i componenti ed eseguito alcuni test di programmazione di base, siamo andati su EasyEDA (https://easyeda.com/) per realizzare la scheda PCB personalizzata. Fatto ciò, abbiamo spostato tutti quei componenti sul PCB e li abbiamo saldati in posizione. I seguenti passaggi andranno nei dettagli per la build.
Il prezzo totale di questo progetto dipende molto da cosa decidi di realizzare da solo, da quali componenti hai già e/o hai scelto di utilizzare.
Passaggio 1: breadboard



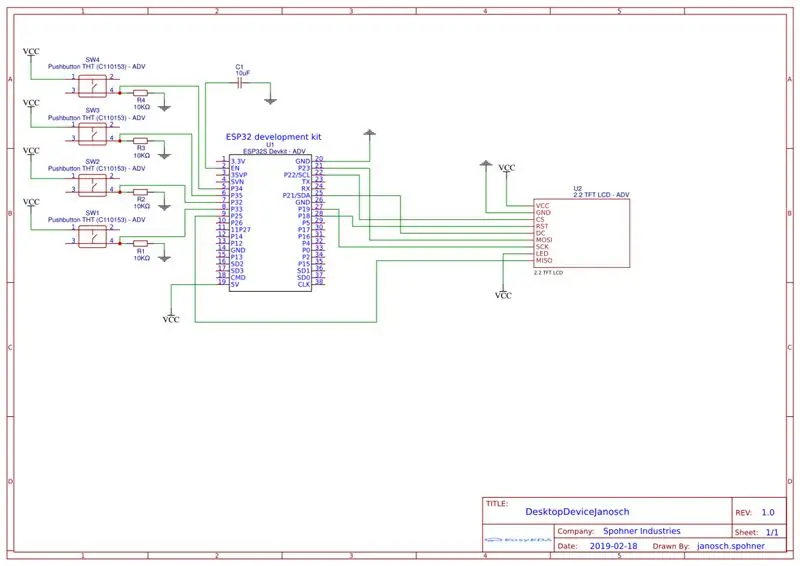
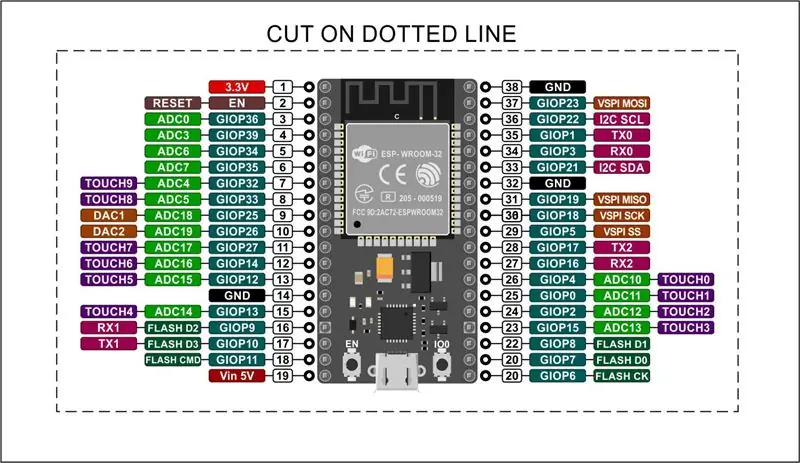
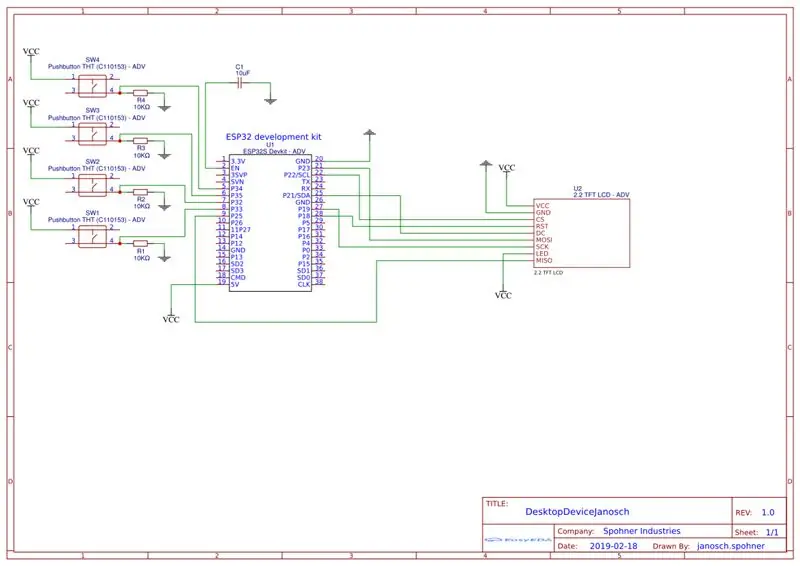
Per iniziare, vuoi iniziare collegando tutti i tuoi componenti in una breadboard secondo lo schema del circuito come mostrato. Dovresti collegare lo schermo esattamente come mostrato nello schema poiché quei pin funzionano con la libreria dello schermo, tuttavia, i pulsanti non contano tanto e puoi fare quello che vuoi. Non è necessario utilizzare 4 pulsanti o nessun pulsante, è possibile utilizzare un joystick se lo si desidera. Di seguito sono riportati i pin che ho utilizzato. Si noti che questi sono i pin utilizzati nella programmazione e non i pin fisici. Ad esempio, il pin CS è collegato al pin 22, che è in realtà il terzo pin dall'alto a destra se visto dallo schema. Esistono diverse versioni di ESP-32, quindi alcuni dei pin potrebbero non essere esattamente gli stessi di quelli mostrati in questo progetto. Se il tuo è diverso prova a trovare un diagramma di pinout per la tua versione.
Pin dello schermo --------- Pin ESP-32
CS -------------------- 22
CC -------------------- 21
MOSI ----------------- 23
CLK ------------------- 19
RST ------------------- 18
MISO ---------------- 25
Assicurati di averli corretti e di collegare i due pin VCC e Ground sullo schermo
Pulsante 1 ------------ 35
Pulsante 2 ------------ 34
Pulsante 3 ------------ 33
Pulsante 4 ------------ 32
Il condensatore da 10uF è collegato al pin EN dell'ESP-32 e va a massa. L'orientamento del condensatore non ha importanza.
L'ultima cosa è assicurarsi che il pin 5v e il pin GND dell'Esp-32 siano collegati rispettivamente a VCC e GND. Quindi dovresti essere in grado di collegare il cavo dati all'ESP-32 e lo schermo dovrebbe accendersi ed essere bianco.
Passaggio 2: test del programma di base



Andrò avanti e allegherò un codice di avvio che ti aiuterà a testare i tuoi componenti e a estrarre i dati da un'API. Ci sono 5 librerie di cui avrai bisogno per andare avanti e scaricare all'interno di Arduino. Quelle librerie sono
WiFi.h
HTTPClient.h
SPI.h
Adafruit_GFX.h
Adafruit_ILI9341.h (ILI9341 è questa schermata specifica, questa è la libreria per quella schermata)
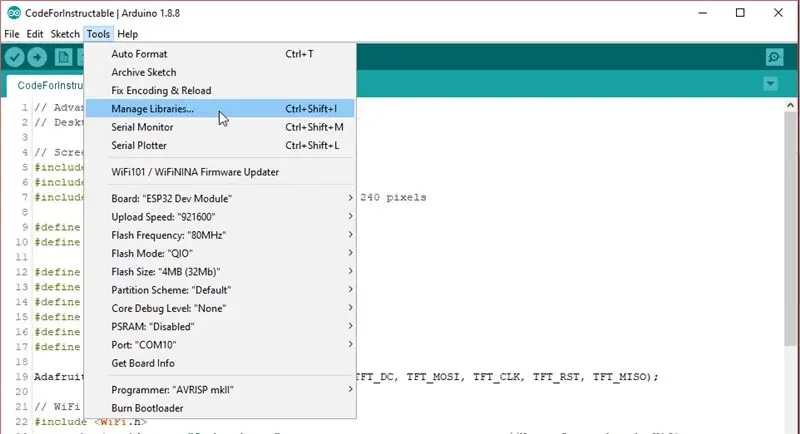
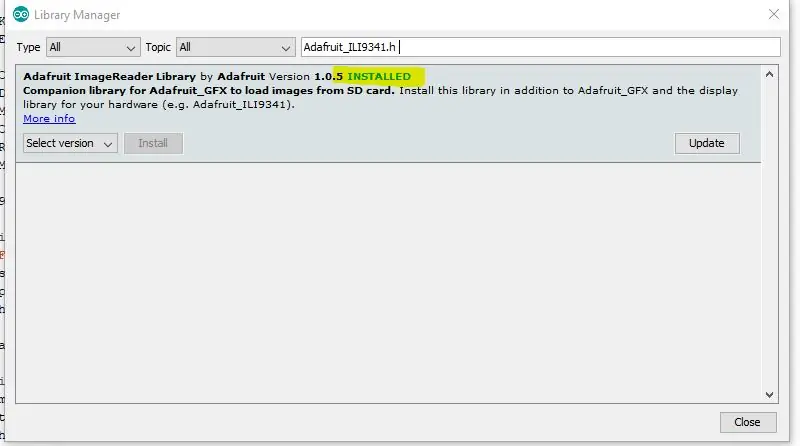
Per aggiungere una libreria in Arduino vai su Strumenti> Gestisci librerie e quindi cerca le tre librerie sopra menzionate.
Il codice di avviamento che ho allegato dovrebbe mostrare un piccolo cerchio disegnato per ogni pulsante premuto. E il prezzo delle azioni Nike dovrebbe essere disegnato da qualche parte al centro dello schermo. Quando viene premuto un pulsante diverso, dovrebbe apparire un nuovo cerchio.
Se tutto questo funziona, sai che i tuoi componenti funzionano come dovrebbero.
Passaggio 3: EasyEDA - Schema



Vai su https://easyeda.com/ per creare un account gratuito e fare tutto quel mumbo jumbo.
Quando ottieni l'impostazione di EasyEDA, inizia creando un nuovo progetto e crea un nuovo schema. Vuoi assicurarti di posizionare tutte le parti e collegarle come ho mostrato nello schema a meno che tu non voglia rendere le tue in qualche modo diverse. Sul lato sinistro è possibile cercare nelle varie librerie le parti richieste e poi inserirle nello schema.
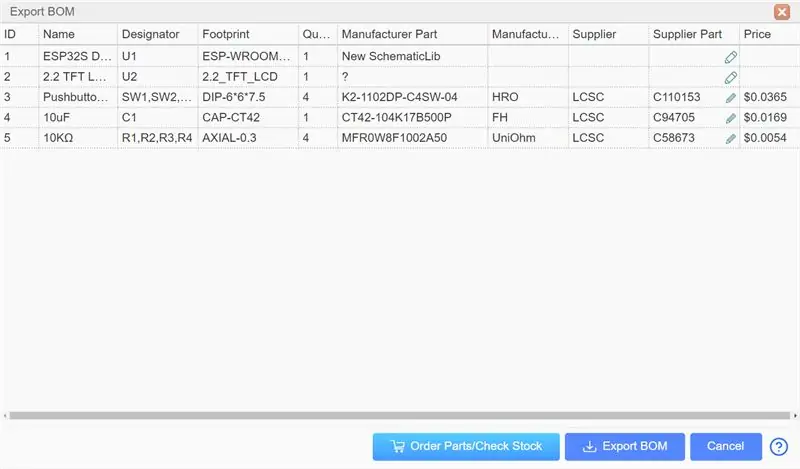
Se cerchi i seguenti termini, dovresti essere in grado di trovare tutti i componenti. Questi sono tutti gli elementi dell'immagine dell'elenco delle parti, ma andrò avanti e li digiterò di seguito in modo che tu possa semplicemente copiarli e incollarli se lo desideri.
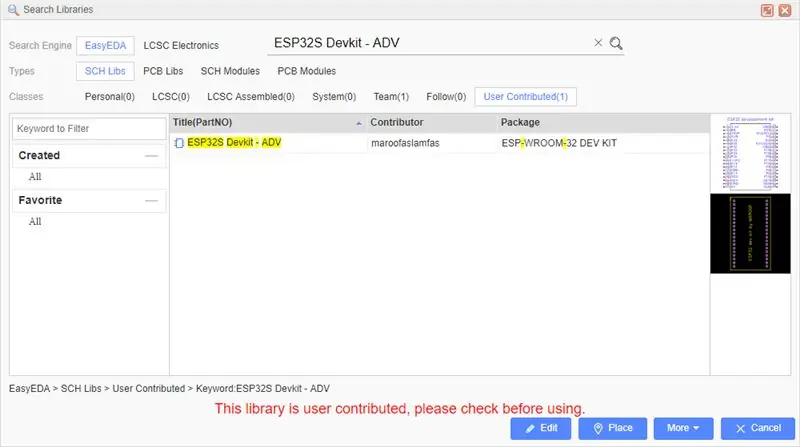
ESP32S Devkit - ADV (Vai alle "librerie" a sinistra e cerca sotto contributo dell'utente)
2.2 TFT LCD - ADV (Vai alle "librerie" a sinistra e vai alla ricerca sotto contributo utente)
C110153 (Vai alle "biblioteche" a sinistra e cerca sotto LCSC)
C94705 (Vai alle "librerie" a sinistra e cerca sotto LCSC)
C58673 (Vai alle "biblioteche" a sinistra e cerca sotto LCSC)
Una volta posizionati tutti i componenti, collegarli ai pin corretti e alle connessioni GDN e VCC. Li colleghi utilizzando lo strumento di cablaggio e posizionando i simboli GND e VCC. Quindi, una volta collegati correttamente tutti i fili, puoi fare clic sul pulsante Converti in PCB.
Passaggio 4: EasyEDA - Progettazione PCB



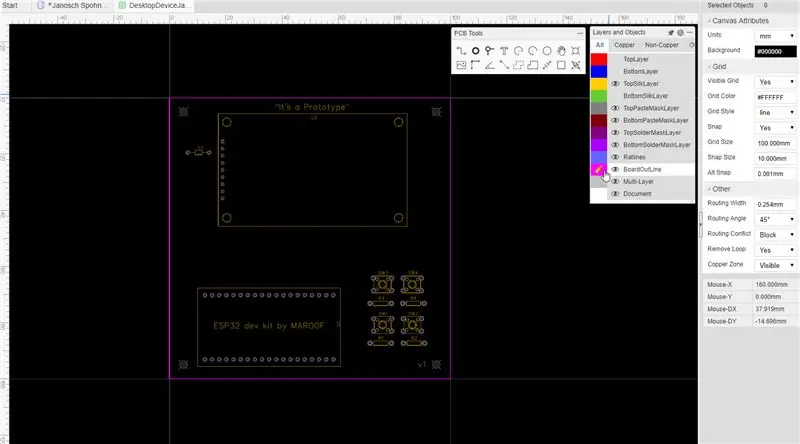
Quando inizi nell'ambiente PCB, vedrai una serie di livelli e numeri sulla destra. Cambia le tue unità in millimetri o qualunque cosa tu voglia usare e cambia la dimensione dello snap (la dimensione dello snap è fondamentalmente a quale intervallo puoi posizionare le cose sulla griglia) in qualcosa di conveniente. Ho realizzato il mio 10 mm poiché volevo il contorno della mia scheda a 100 mm x 100 mm, ma poi l'ho cambiato in 0,01 mm una volta che ho iniziato a posizionare i miei componenti.
Inizia modificando il livello del contorno della scheda (fai clic sul colore e dovrebbe apparire una matita) e quindi disegna il contorno della scheda, nel mio caso, la mia scheda era 100 mm x 100 mm. Una volta ottenuto questo, modifica il livello superiore e inizia a posizionare i componenti sulla scheda come li desideri trascinandoli sul contorno.
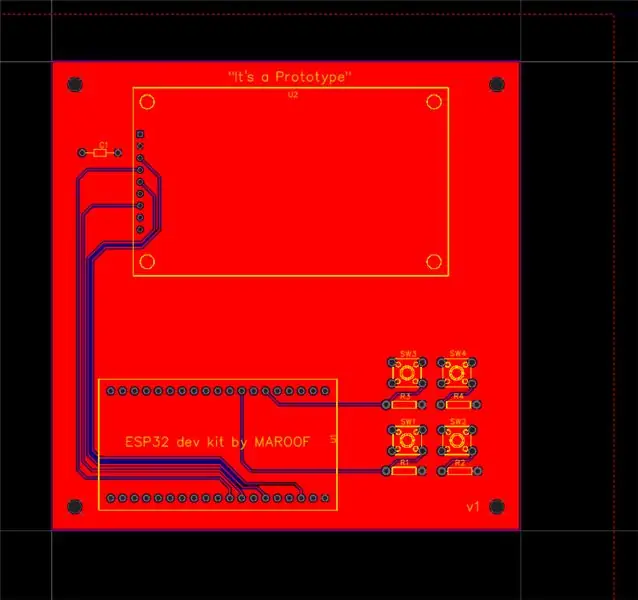
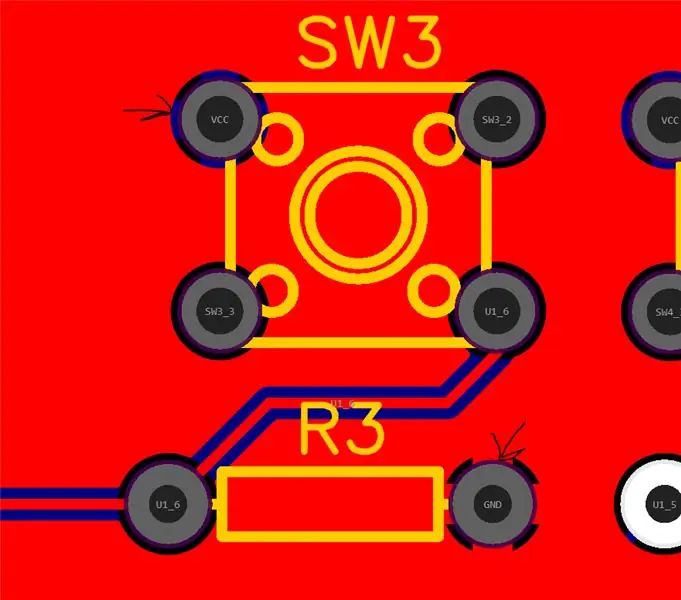
Quindi, una volta posizionati i componenti, collegare tutte le linee blu con lo strumento filo, a meno che non siano collegate a GND o VCC. Le connessioni GND e VCC si collegano direttamente alla scheda e non necessitano di essere isolate tramite i fili. Una volta che tutte le connessioni non VCC e GND sono state cablate insieme, è possibile utilizzare lo strumento Area rame per effettuare le ultime connessioni. Fallo una volta sullo strato superiore e una volta sullo strato inferiore. Assicurati di cambiare una delle aree di rame in VCC nella scheda delle proprietà, di solito creo il livello superiore GND e il livello inferiore VCC.
Una volta fatto, la scheda dovrebbe apparire completa e puoi ingrandire per vedere dove GND si connette alla scheda. A questo punto, vuoi controllare gli errori DRC aggiornando gli errori DRC nella scheda Design Manager all'estrema sinistra. Se non ci sono errori, sei a posto e ordina la tua tavola. Per ordinare la tua scheda, fai clic sul pulsante nella barra multifunzione in alto con una G e una freccia rivolta verso destra per esportare il tuo file Gerber. Questo ti porterà direttamente al punto in cui acquisti le tue schede, ci sono molte opzioni per diversi colori e finiture che influenzeranno il prezzo della scheda, per lo spessore del PCB, penso che 1.6 sia quello che facciamo di solito.
Se vuoi ricontrollare che i tuoi componenti si adattino, puoi esportare un'immagine-p.webp
Passaggio 5: saldatura



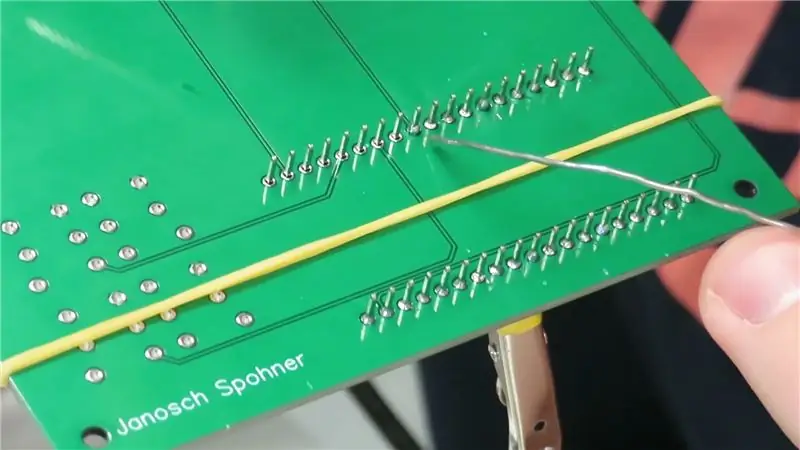
Saldare tutti i tuoi componenti nella scheda è molto soddisfacente e gratificante quando tutto si adatta al suo posto. L'intero processo di saldatura può essere visto nel video che ho realizzato.
Le stazioni di saldatura che utilizziamo in laboratorio sono queste: https://amzn.to/2K5c6EX e queste sono l'aiuto che utilizziamo: https://amzn.to/2JC1IpP. Ora che mi sono laureata e non avrò più accesso diretto a loro, ne comprerò un po' per me non appena avrò un posto tutto mio.
Passaggio 6: più programmazione

Non mi sento a mio agio nel distribuire tutto il mio codice poiché è stato fatto per un compito scolastico e dovresti cercare di essere creativo con il tuo dispositivo e farlo fare ciò che ti interessa.
Per aiutare con la programmazione dello schermo, si spera, il mio codice di avvio sarà utile, ma questa è anche un'ottima risorsa:
Per ulteriori informazioni sugli usi con ESP32, ho trovato un ottimo blog che pubblica costantemente cose (è qui che ho capito come accedere direttamente a Internet con ESP32 invece di utilizzare un server come abbiamo fatto a scuola):
Questo è il collegamento per le API del prezzo delle azioni, per ottenere azioni diverse basta sostituire "NKE" con altre azioni come "AMZN" o "AAPL":
Ci sono molte altre API là fuori, tuttavia, alcune richiedono di creare account come l'API OpenWeather.
Passaggio 7: vai a iscriverti al mio canale YouTube


Se hai pensato che questo tutorial fosse interessante, sentiti libero di dare un'occhiata al video che ho realizzato su Desktop Assistant e ad alcuni dei miei altri video di progetto.
Sto cercando di portare il mio canale a 1.000 iscritti in modo da poter iniziare a monetizzare il mio canale per finanziare progetti futuri più ambiziosi e costosi. Ho ancora un paio di progetti scolastici di questo semestre che condividerò e poi comincerò ad entrare in cose nuove. Questi progetti includono un dispositivo che consente ai soldati di tenere traccia del numero di proiettili rimasti nelle loro riviste, un gamepad in stile Gameboy che funziona completamente con un Teensy e un pulsante YouTube PCB che ha un sacco di LED per visualizzare effetti diversi. Se sembrano interessanti, considera di iscriverti al mio canale YouTube o qui al mio profilo istruibile.
Inoltre, se vuoi che crei un tutorial dedicato a EasyEDA, posso farlo e fare un video completo su di esso. So che può essere piuttosto confuso quando inizi per la prima volta, sto cercando di essere accurato ma è difficile quando tutto ciò che ho sono un paio di immagini e del testo. Lascia un commento qui o sul mio canale YouTube così lo so!
Link al mio canale:
Grazie!
Consigliato:
Set elettronico di otto dadi completamente personalizzabile IR: 14 passaggi (con immagini)

Set elettronico di otto dadi personalizzabile completamente IR: in collaborazione con J. Arturo Espejel Báez. Ora puoi avere fino a 8 dadi da 2 a 999 facce in una cassa di 42 mm di diametro e 16 mm di altezza! Gioca ai tuoi giochi da tavolo preferiti con questo set di dadi elettronico tascabile configurabile! Questo progetto consiste in
Labirinto laser personalizzabile con Arduino e app Android: 13 passaggi (con immagini)

Labirinto laser personalizzabile con app Arduino e Android: guarda un sacco di labirinti dai libri per bambini al robot automatico per la risoluzione dei labirinti. Qui provo qualcosa in modo diverso dove risolvo un labirinto usando la riflessione laser. All'inizio penso che sia molto facile, ma farlo a buon mercato costa più tempo per la precisione. Se qualcuno vuole t
Arduino Word Clock - Personalizzabile e facile da costruire: 15 passaggi (con immagini)

Arduino Word Clock - Personalizzabile e facile da costruire: il mio partner ha visto un orologio in un negozio che ti ha detto l'ora illuminando le parole per scrivere una frase scritta completa da quello che sembrava un miscuglio di lettere casuali. Ci è piaciuto l'orologio, ma non il prezzo, quindi abbiamo deciso di creare uno dei nostri design Il volto di
Fioriera autoirrigante personalizzabile fai da te (stampa 3D): 14 passaggi (con immagini)

Fioriera autoirrigante personalizzabile fai-da-te (stampa 3D): questo progetto è stato completamente realizzato su TinkerCAD. Questo è un processo semplicissimo per creare una fioriera personalizzabile con una semplice immagine! La fioriera è anche auto-irrigante. Per questo progetto utilizzerai TinkerCAD, è un software CAD gratuito che è super facile da usare
Sveglia LED Sunrise con sveglia con canzone personalizzabile: 7 passaggi (con immagini)

Sveglia a LED all'alba con sveglia personalizzabile: la mia motivazione Quest'inverno la mia ragazza ha avuto molti problemi a svegliarsi al mattino e sembrava soffrire di SAD (disturbo affettivo stagionale). Mi accorgo anche di quanto sia più difficile svegliarsi d'inverno visto che il sole non è ancora arrivato
