
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Sono finiti i tempi in cui volevi controllare i LED RGB dovevi affrontare una pletora di fili, districarli ancora e ancora può essere irritante. Con Neopixel, hai la possibilità di alimentare il led con due fili e un solo filo, che è Data In e potrebbe controllare migliaia di LED RGB con una sola linea dati.
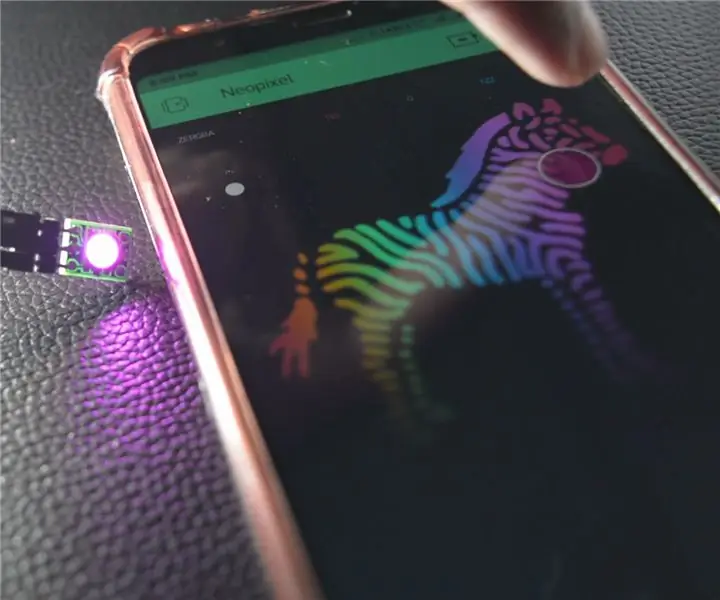
Questo è un breve tutorial su come eseguire una configurazione di base del neopixel e della popolare scheda di sviluppo Wifi NodeMCU e cambiarne il colore tramite il telefono.
Di seguito è riportato il video tutorial per coloro che preferiscono i video al testo:
Passaggio 1: materiali necessari




1.) NodeMCU
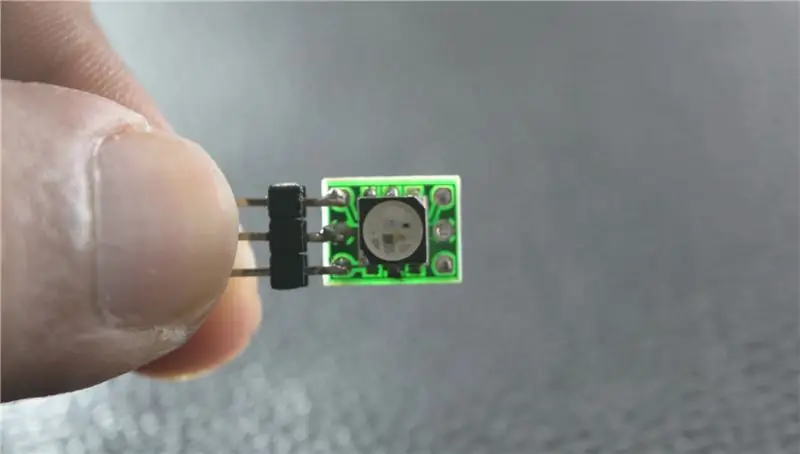
2.) Neopixel
3.) Telefono con l'app Blynk installata
4.) Cavi dei ponticelli
Passaggio 2: costruire



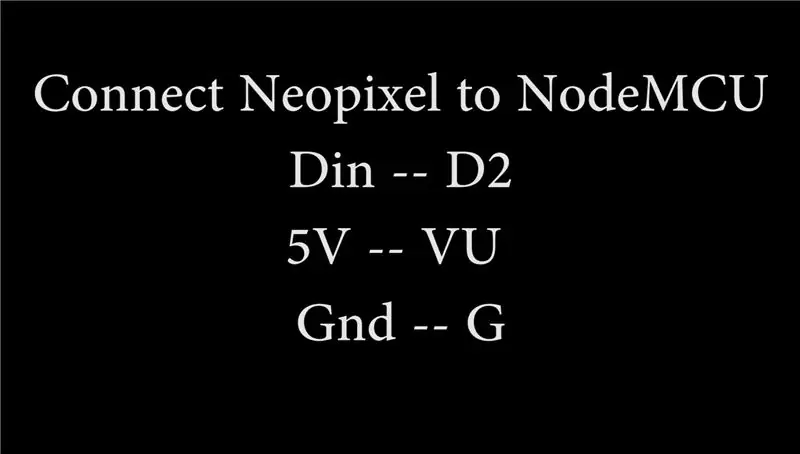
Collegare il LED Neopixel al NodeMCU nel modo seguente:
Din -- D2
5V -- Vuoto
GND -- G
Ora collega il NodeMCU al tuo PC tramite cavo USB e apri Arduino IDE lì vai su File-> Preferenze-> URL scheda aggiuntiva. Incolla questo link lì --
Ora vai su Strumenti-> Schede-> Gestore schede. Nella barra di ricerca, cerca "ESP" installa il primo pacchetto Board che vedi nei risultati.
Seleziona NodeMCU da Strumenti-> Schede e quindi conferma che il Baud Rate è 115200.
Infine, scarica lo sketch Arduino da questo link.
In Auth Token, nello schizzo aggiungi il token di autenticazione che hai ricevuto nell'e-mail, mentre crei il nuovo progetto nell'app Blynk, allo stesso modo aggiungi SSID della tua rete Wi-Fi e password.
Passaggio 3: prova


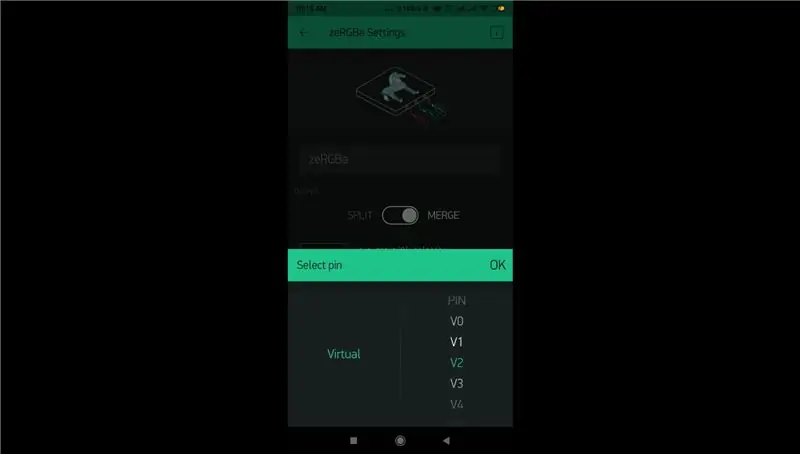
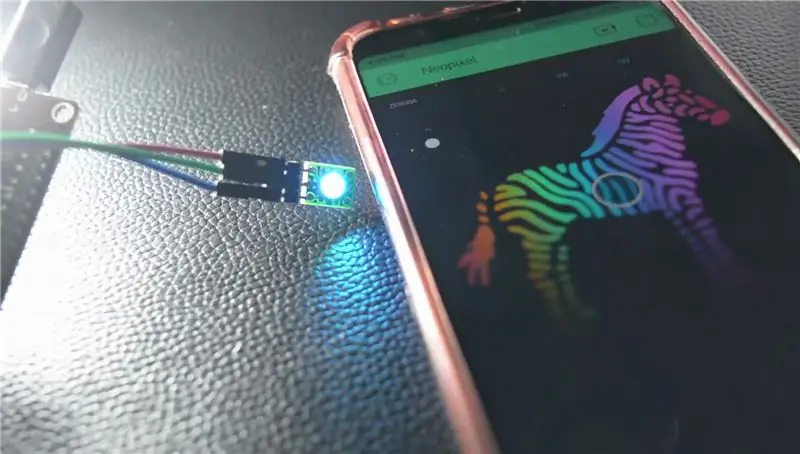
Apri l'app Blynk e il progetto che hai creato, lì dall'opzione per aggiungere nuovi componenti, aggiungi un tipo di cosa RGB Zebra, una volta aggiunto toccalo e ti verranno fornite le opzioni per configurarlo, scambia il pulsante verso Unisci e tocca i pin e seleziona il pin virtuale a cui hai collegato il pin Din dei neopixel, nel nostro caso è V2.
Finalmente! Fai clic sul pulsante di riproduzione nell'angolo in alto a destra dell'app e il tuo progetto è attivo! Mentre cagherai il colore sulla zebra, il colore del tuo LED cambierà di conseguenza. Congratulazioni!
Grazie per aver letto!
Consigliato:
Controllo guidato in tutto il mondo tramite Internet tramite Arduino: 4 passaggi

Controllo guidato in tutto il mondo tramite Internet tramite Arduino: Ciao, sono Rithik. Realizzeremo un led controllato da Internet usando il tuo telefono. Useremo software come Arduino IDE e Blynk. È semplice e se ci riesci puoi controllare tutti i componenti elettronici che desideri Cose di cui abbiamo bisogno: Hardware:
Controllo Ws2812 Neopixel LED STRIP tramite Bluetooth utilizzando Arduino Uno: 4 passaggi

Controllo Ws2812 Neopixel LED STRIP tramite Bluetooth utilizzando Arduino Uno: Ciao ragazzi in questo tutorial impareremo come controllare neopixel con arduino. Quindi sostanzialmente arduino si connetterà via bluetooth tramite il modulo hc05 bluetooth allo smartphone e lo smartphone invierà i comandi per cambiare colore della striscia led neopixel
Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: 8 passaggi (con immagini)

Controllo della luminosità Controllo LED basato su PWM tramite pulsanti, Raspberry Pi e Scratch: stavo cercando di trovare un modo per spiegare come funzionava il PWM ai miei studenti, quindi mi sono posto il compito di provare a controllare la luminosità di un LED utilizzando 2 pulsanti - un pulsante aumenta la luminosità di un LED e l'altro lo attenua. Per programmare
ESP8266 RGB LED STRIP Controllo WIFI - NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi - STRIP LED RGB Controllo smartphone: 4 passaggi

ESP8266 RGB LED STRIP Controllo WIFI | NODEMCU Come telecomando IR per strisce LED controllate tramite Wi-Fi | Controllo Smartphone STRIP LED RGB: Ciao ragazzi in questo tutorial impareremo come utilizzare nodemcu o esp8266 come telecomando IR per controllare una striscia LED RGB e Nodemcu sarà controllato dallo smartphone tramite wifi. Quindi in pratica puoi controllare la STRISCIA LED RGB con il tuo smartphone
ESP8266-NODEMCU Modulo WiFi da $ 3 - Controllo dei pin wireless tramite PAGINA WEB: 9 passaggi (con immagini)

ESP8266-NODEMCU Modulo WiFi da $ 3 - Controllo dei pin wireless tramite PAGINA WEB: è arrivato un nuovo mondo di questi microcomputer e questa cosa è ESP8266 NODEMCU. Questa è la prima parte che mostra come è possibile installare l'ambiente di esp8266 nel tuo IDE arduino attraverso il video per iniziare e come le parti in
