
Sommario:
- Passaggio 1: abilitazione del canale IFTTT Maker (Webhook)
- Passaggio 2: crea una pagina PHP che attiva quell'evento
- Passaggio 3: creare una condizione IF
- Passaggio 4: prima condizione THEN (notifica Android)
- Passaggio 5: modifica il file Index.html del tuo sito web
- Passaggio 6: ora carica questo file php appena creato
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

In questo tutorial, riceverai una notifica Android quando qualcuno visita il tuo sito Web. Quindi per questo devi avere un po' di conoscenza del linguaggio di programmazione PHP e conoscenza di base del linguaggio C semplice per sapere come funziona questa app IFTTT (SE QUESTO ALLORA QUELLO)
Passaggio 1: abilitazione del canale IFTTT Maker (Webhook)




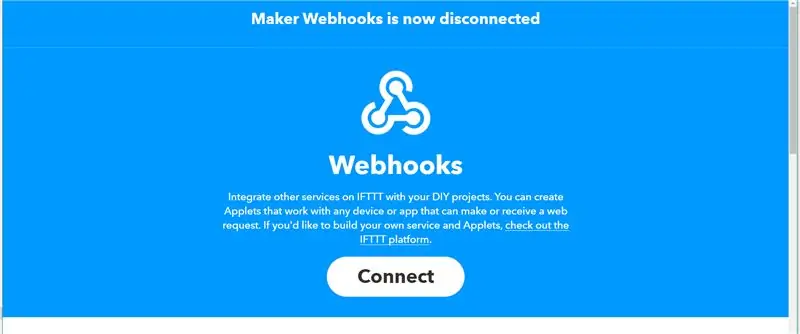
Innanzitutto è necessario ottenere l'app Android di IFTTT dall'app Android IFTTT del Play Store, quindi effettuando l'accesso è necessario abilitare i Webhook collegando il servizio Webhook come mostrato di seguito.
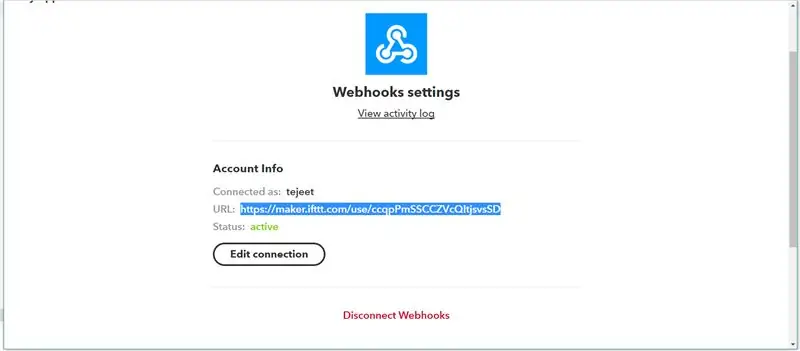
Dopo aver effettuato la connessione al servizio webhook, vai su Impostazioni > URL
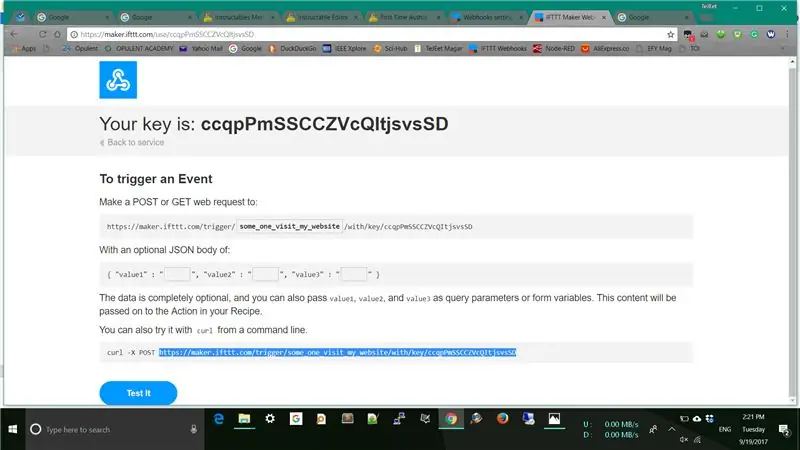
Copia quell'URL e incollalo nella barra degli URL del browser, quindi andrai all'impostazione del canale webhooks in quella pagina devi creare un nome di evento creare un nome di evento che sia Event_Name modificando in {Event} Spacebar dopo di che Copia questo URL in il tuo Blocco note…
Come questo….
maker.ifttt.com/trigger/some_one_visit_my_…
Passaggio 2: crea una pagina PHP che attiva quell'evento

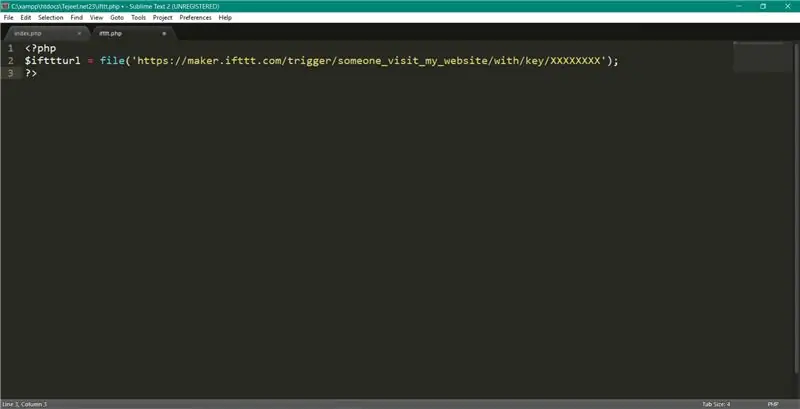
Crea una pagina PHP semplicemente integrando l'URL copiato nella tua pagina PHP
Piace…
<?php
?php $iftturl = file('https://maker.ifttt.com/trigger/someone_visit_my_website/with/key/XXXXXXXX');
?>
E salva questo file come nomefile.php
?>
Passaggio 3: creare una condizione IF


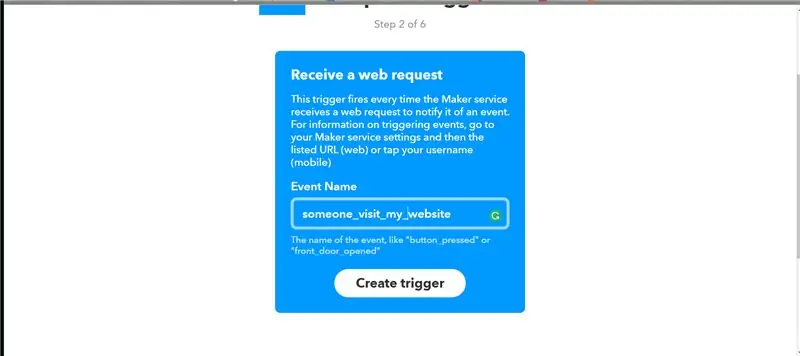
In questa condizione, scriveremo prima se Condizione che è quella di effettuare la richiesta Web al canale Webhooks semplicemente creando una condizione IF Vai a Le mie applet > Nuova applet > Fai clic su If + Icon > Cerca Webhook > Fai clic su " Ricevi un richiesta web" > Inserisci il nome dell'evento.
Il nome dell'evento deve essere lo stesso inserito per primo in 2nd Stape
Quindi fare clic su Crea trigger
Passaggio 4: prima condizione THEN (notifica Android)




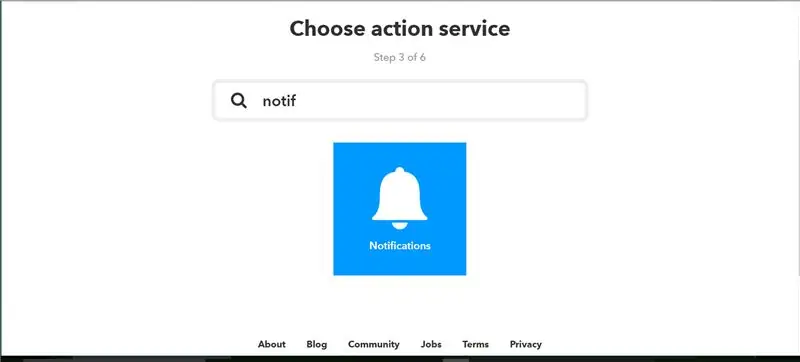
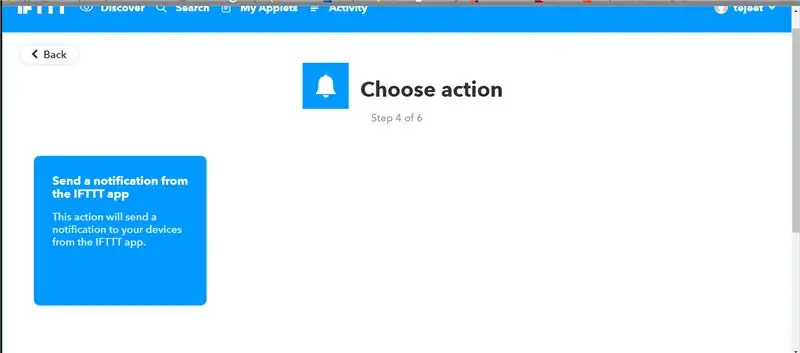
Dopo aver creato la condizione If arriverai alla pagina Un'altra di quel pulsante + fai clic sul simbolo più di quel pulsante e cerca la notifica Dopo quel canale di notifica di connessione dovrai scegliere l'azione
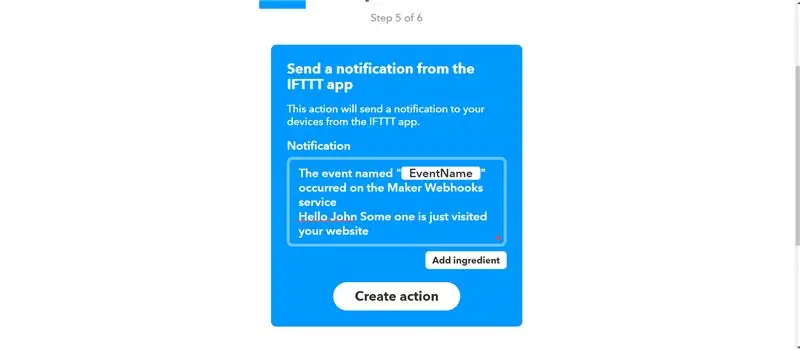
Inserisci il messaggio personalizzato per comodità Messaggio nella barra delle notifiche e puoi aggiungere gli ingredienti come l'ora dell'evento si verifica…
Il messaggio che hai digitato nella casella, lo stesso messaggio di notifica che riceverai dopo che qualcuno ha visitato il tuo sito web
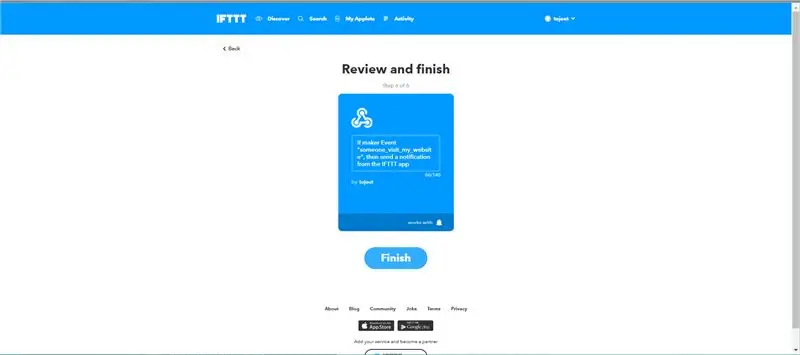
Dopo aver creato questa azione, termina questa applet
Passaggio 5: modifica il file Index.html del tuo sito web

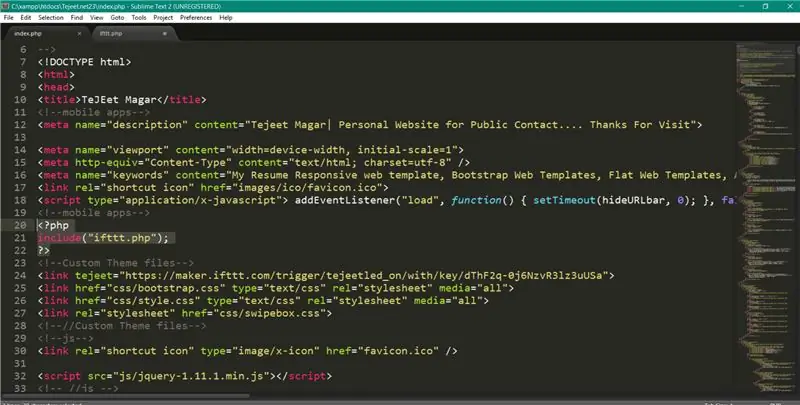
Infine, aggiungi il percorso del file ifttt.php nel file index.html principale del tuo sito web come mostrato in Immagine di like aggiungendo il percorso del tuo
<? php
?php include("ifttt.php");
?> ?>
Passaggio 6: ora carica questo file php appena creato

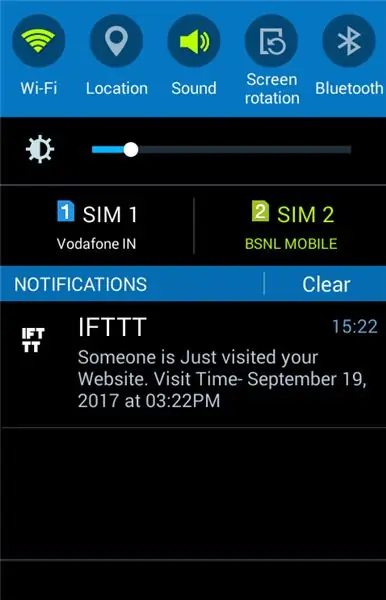
Ora carica questo file php di attivazione appena aggiunto come ifttt.php o il file index.php modificato sul tuo provider di hosting. e ora visita il tuo sito web riceverai una notifica immediata come questa….
Consigliato:
Contatore visitatori con 8051 e sensore IR con LCD: 3 passaggi

Contatore visitatori utilizzando 8051 e sensore IR con LCD: Cari amici, ho spiegato come realizzare un contatore visitatori utilizzando 8051 e sensore IR e visualizzato sul display LCD. 8051 è uno dei microcontrollori più popolari utilizzati per realizzare applicazioni commerciali e hobbistiche in tutto il mondo. ho fatto un vis
Pull e visualizzazione ambientale dei dati da qualsiasi sito Web tramite Wi-Fi (indicatore dell'aurora boreale) con NodeMcu: 6 passaggi

Pull e visualizzazione ambientale dei dati da qualsiasi sito Web tramite Wi-Fi (indicatore dell'aurora boreale) con NodeMcu: la mia motivazione: ho visto MOLTE istruzioni sull'impostazione / utilizzo di un NodeMCU (costruito sul modulo ESP8266) per realizzare progetti IoT (internet delle cose) . Tuttavia, pochissimi di questi tutorial avevano tutti i dettagli/il codice/i diagrammi per un principiante
Configurazione dei fusibili del microcontrollore AVR. Creazione e caricamento nella memoria flash del microcontrollore del programma di lampeggio dei LED.: 5 passaggi

Configurazione dei fusibili del microcontrollore AVR. Creazione e caricamento nella memoria flash del microcontrollore del LED lampeggiante Program.: In questo caso creeremo un semplice programma in codice C e lo masterizzeremo nella memoria del microcontrollore. Scriveremo il nostro programma e compileremo il file esadecimale, utilizzando Atmel Studio come piattaforma di sviluppo integrata. Configurare il fusibile bi
Flag di notifica - Ottima introduzione a Wi-Fi, IFTTT e Huzzah ESP8266: 9 passaggi (con immagini)

Flag di notifica - Ottima introduzione a Wi-Fi, IFTTT e Huzzah ESP8266: mi mancano sempre cose importanti… quindi ho creato Flag. Un dispositivo Internet of Things (IoT) per notificare o ricordarmi queste cose importanti! Ora, con una rapida occhiata alla mia scrivania, posso vedere se… ho un'e-mail in cui sono stato menzionato in due
Tutorial IO del driver Web Utilizzo di un sito Web live ed esempi di lavoro: 8 passaggi

Esercitazione IO del driver Web utilizzando un sito Web attivo ed esempi di lavoro: Tutorial IO del driver Web utilizzando un sito Web attivo ed esempi funzionanti Ultimo aggiornamento: 26/07/2015 (Ricontrolla spesso mentre aggiorno queste istruzioni con maggiori dettagli ed esempi) SfondoHo avuto di recente una sfida interessante presentata a me. Avevo bisogno di
