
Sommario:
- Passaggio 1: crea un piano
- Passaggio 2: raccogliere materiali
- Passaggio 3: procurati gli strumenti di cui hai bisogno
- Passaggio 4: fresare il manico per accogliere la tastiera più spessa
- Passaggio 5: ottenere e costruire il PCB che contiene i LED
- Passaggio 6: fresare la tastiera
- Passaggio 7: fresare i fori di accesso nel corpo dell'ukulele
- Passaggio 8: creare piastre di copertura
- Passaggio 9: collegare i cavi al PCB; Collegare e testare l'elettronica
- Passaggio 10: collegare il collo al corpo dell'ukulele
- Passaggio 11: praticare un foro di accesso per far passare i fili del PCB nel corpo
- Passaggio 12: allinea e incolla il PCB e la tastiera al manico
- Passaggio 13: livellare i bordi della tastiera sul collo e aggiungere i fili dei tasti
- Passaggio 14: applica la mascheratura e applica la finitura all'ukulele
- Passaggio 15: Allineare e collegare il ponte
- Passaggio 16: installare l'elettronica e testare
- Passaggio 17: installare i sintonizzatori e incordare lo strumento
- Passaggio 18: Programmazione dell'Uke
- Passaggio 19: come visualizzare un accordo
- Passaggio 20: come visualizzare un messaggio scorrevole
- Passaggio 21: stupisci il mondo con il tuo Ukulele Awsomeness
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



Suono l'ukulele. Un po' mediocre (se è una parola) quindi ho pensato, "se vuoi davvero impressionare le donne, hai bisogno di un mezzo per distrarle dal disastro che sta suonando sul palco". Da qui è nato il "Light-up Ukulele".
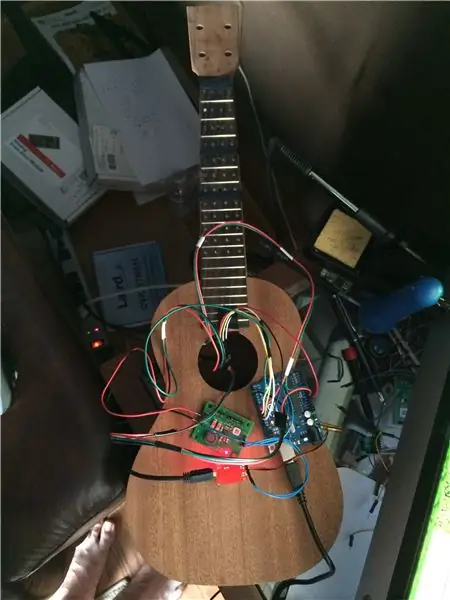
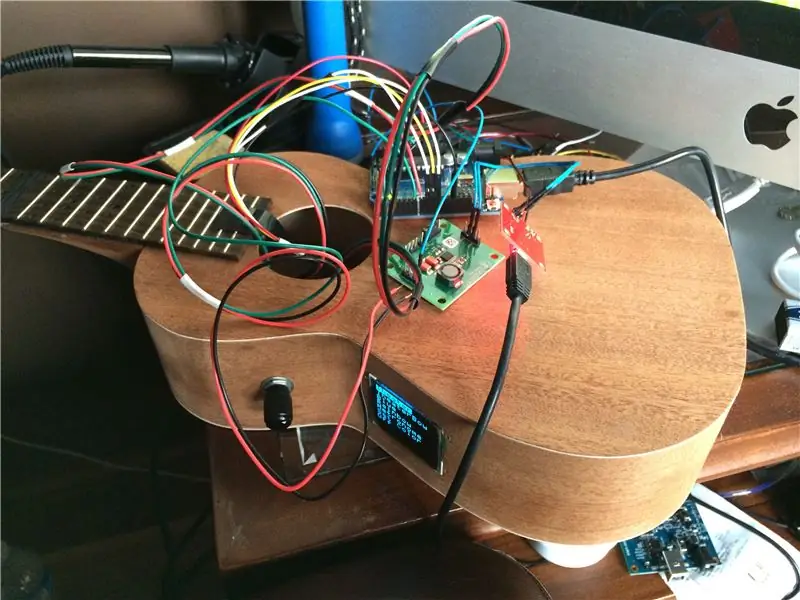
Questo progetto prende un kit Concert Ukulele e aggiunge un LED controllato da Arduino in ogni posizione di corda e tasto. Aggiunge anche un elegante display OLED e un'interfaccia utente basata su encoder rotativo per selezionare la modalità e l'intensità della stringa LED.
Le caratteristiche hardware completate di uke:
- Arduino MICRO per interfacciarsi alla stringa LED, display e dispositivo di input.
- 48 LED a colori programmabili individualmente
- Un display OLED
- Un codificatore rotante per l'input dell'utente
- Interfaccia USB per alimentazione esterna e programmazione Arduino
Il software uke ha:
- Modalità di controllo della luce di base che eseguono i LED attraverso i loro passi
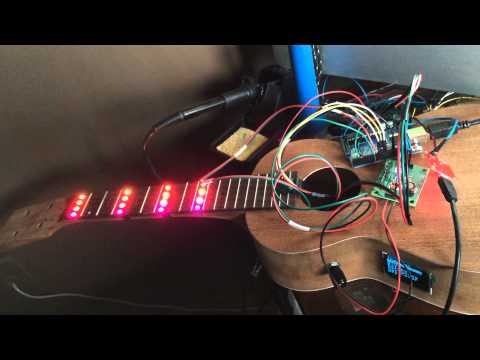
- Un'elegante modalità tendone teatrale (molto utile per gli spettacoli!)
- Controllo dell'intensità del LED
- Una libreria di accordi completa di tutti gli accordi Ukulele di prima posizione (valore e carattere dell'accordo)
- Possibilità di visualizzare il testo in esecuzione (verticale) utilizzando un unico set di caratteri 4 x 6 pixel
Questa istruzione descrive il prototipo completato. La saga di sviluppo completa è disponibile QUI, inclusi alcuni errori educativi (dolorosi) e una preziosa lezione sul perché DEVI completare il tuo primo progetto fino al completamento (non importa quanto brutte le cose diventino). Non sai mai tutte le cose che non sai davvero finché non arrivi alla fine (e poi ancora non le sai!), ma stai molto meglio e molto più intelligente per il prossimo progetto.
Ho costruito il prototipo attorno a un kit Grizzly Concert Ukulele. Iniziare con un kit allevia la preoccupazione per il corpo dell'uke (beh, soprattutto) ed elimina la maggior parte del vero lavoro da liutaio. Questi kit sono abbastanza completi e non così costosi nel grande schema delle cose (e meno dolorosi poiché commetterai errori).
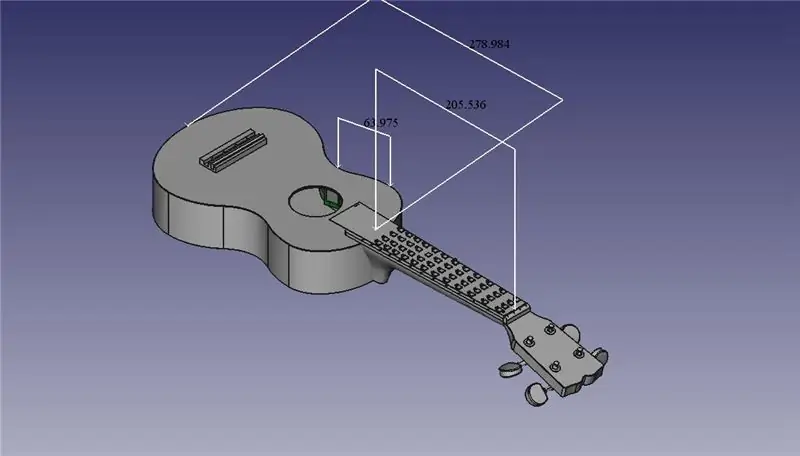
Passaggio 1: crea un piano

La tastiera (o tastiera) inclusa in alcuni kit ha già i tasti attaccati. Questo è buono/cattivo. È bello per risparmiare tempo, ma in termini di tracciare uno schema di foratura e tenerlo in posizione durante la fresatura, è un po' fastidioso. Dopo aver distrutto quello fornito nel kit, ho optato (beh, non avevo altra scelta che acquistare un altro kit) per acquistare una nuova tastiera.
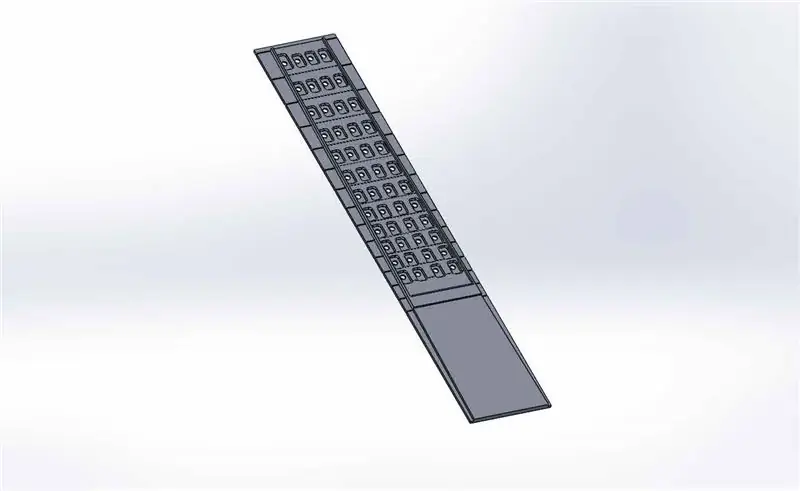
Quando si progetta la tastiera, bisogna calcolare l'aumento dello spessore necessario per incorporare il PCB e i LED (e non dimenticare i componenti passivi), ma non tanto che i LED siano troppo lontani dalla superficie della tastiera.
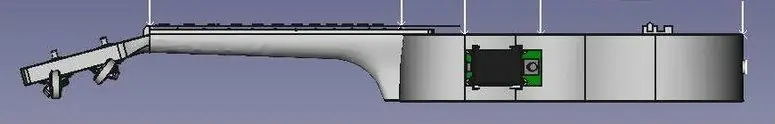
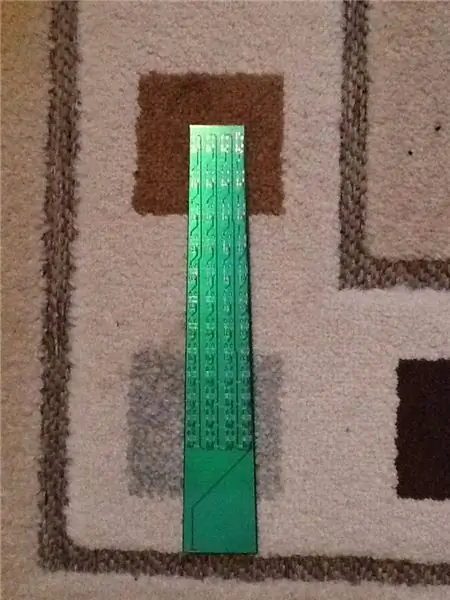
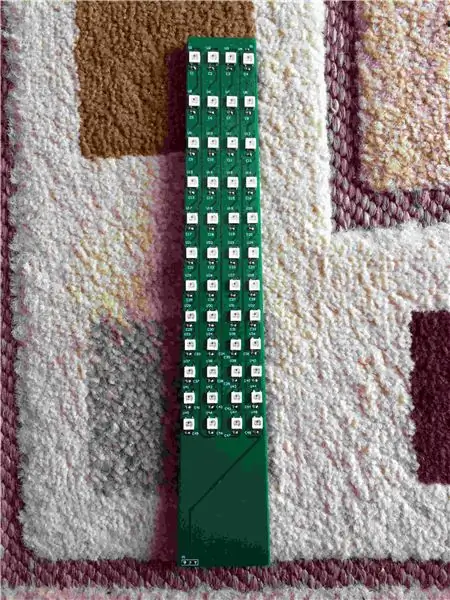
Il circuito stampato a LED (PCB) è progettato come una semplice scheda a 2 strati. Questo aiuta molto con l'assemblaggio manuale della stringa LED e fornisce una certa resistenza meccanica (è fibra di vetro e resina epossidica) al collo dell'ukulele. Ho iniziato il layout in Eagle, ma ho finito per utilizzare Altium Designer a causa delle limitazioni delle dimensioni della scheda. I file schematici e PCB di Altium sono qui.
La tastiera del kit aveva uno spessore di soli 0,125 pollici. Quindi, supponendo un PCB spesso 0,062 pollici e consentendo un ulteriore 0,062 pollici per i LED, significa che dovremmo tagliare molto (come in tutti) della tastiera. Per compensare possiamo o tagliare parzialmente le tasche per i LED nella tastiera con una corrispondente tasca nel collo per il PCB, oppure potremmo sostituire l'intera tastiera (l'opzione che ho scelto io) con una versione più spessa di Luther Mercantile International (LMII), che sono 0,25 pollici per iniziare.
MA, ricorda che dovrai ancora lavorare il manico per compensare l'aumento di spessore della tastiera. L'altro vantaggio che ottieni è estetico, dal momento che il PCB è ora completamente incorporato nella tastiera, il che rende i bordi molto più facili da rifinire (e sembrano molto più belli!) E semplifica la fresatura del collo.
Cose di ingegneria (ignora se vuoi):
A proposito, questo non compromette molto la rigidità del collo. Il materiale del PCB è molto più rigido del legno della tastiera originale (modulo in mogano: 10,6 GPa rispetto al modulo FR4: 24 GPa), inoltre poiché stiamo costruendo un Ukulele, non c'è un'enorme quantità di tensione delle corde che potrebbe altrimenti distorcere (torsione o deformare) il collo.
Una considerazione molto interessante (che probabilmente dovrei ancora calcolare) è cosa succede con la temperatura. In genere per il legno, parallelamente alla venatura, il coefficiente di dilatazione termica è circa 3 x 10^-6/K, e per FR4 è 14×10^-6/K. Quindi, c'è una differenza abbastanza significativa. La preoccupazione è che si crei tensione nel collo al variare della temperatura, che a sua volta disaccorda le corde. Questo è qualcosa che potrebbe essere compensato applicando uno strato simile sul lato opposto dell'asse neutro o avvicinando l'FR4 il più possibile all'asse neutro. Ma questo resterà per 2.0… Qualcosa da modellare e valutare.
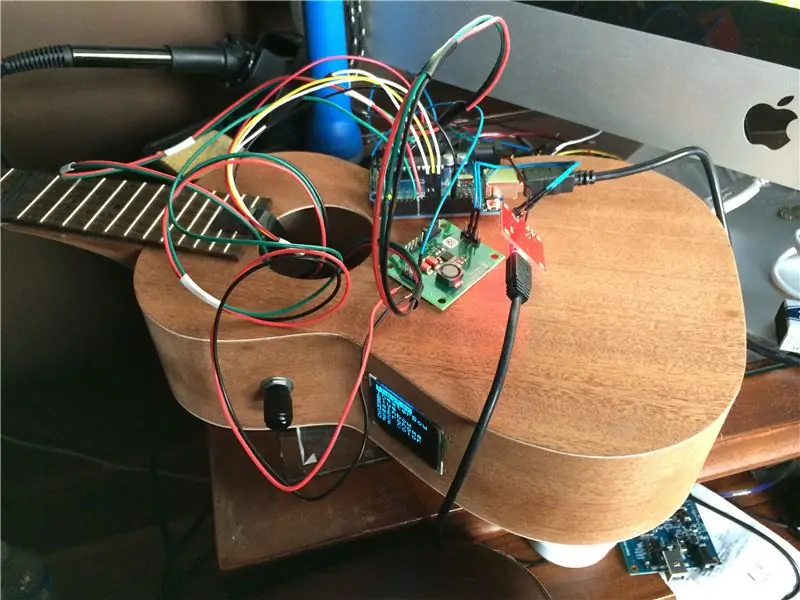
L'elettronica è alloggiata nel corpo dell'uke. I fori sono praticati nella parete laterale (non nella tavola armonica!) dell'UKE per fare spazio al display e all'encoder rotativo, oltre a una piastra di accesso per contenere l'Arduino Micro e fornire l'accesso all'interfaccia USB. Il design e la posizione della piastra di accesso/montaggio potrebbero probabilmente essere migliorati per far uscire la connessione USB in una posizione più comoda, ma così com'è, non è poi così male, dal momento che non è d'intralcio quando stai giocando.
Lo schema dei passaggi è il seguente:
- Raccogliere materiali
- Ottieni gli strumenti di cui hai bisogno
- Fresare il collo per adattarsi alla tastiera più spessa
- Fresare la tastiera per praticare fori nelle posizioni richieste e creare tasche per la tastiera e i LED
- Ottenere e costruire il PCB che contiene i LED
- Fori di accesso fresa nel corpo dell'ukulele per il display OLED, il codificatore rotante e il pannello di accesso
- Realizza placche
- Collegare i fili al PCB; collegare e testare l'elettronica
- Attacca il collo al corpo dell'ukulele
- Forare una presa di accesso per far passare i fili del PCB nel corpo
- Allinea e incolla il PCB e la tastiera al collo
- Livellare i bordi della tastiera al collo (rimuovere il materiale in eccesso)
- Installa i fili dei tasti
- Applicare il mascheramento e applicare la finitura all'ukulele
- Allineare e collegare il ponte
- Installa l'elettronica e prova.
- Installa gli accordatori e incorda lo strumento
- Programma il controller Uke
- Stupisci il mondo con la tua meraviglia Ukulele!
Passaggio 2: raccogliere materiali
La nostra lista dei materiali è simile a questa:
- Kit Ukulele - Ho usato un kit Grizzly Concert Ukulele (Grizzly Uke Kit su Amazon), ma sembra essere fuori produzione. Zimo realizza un modello simile (Zimo Uke Kit @ Amazon) che sembra fare il lavoro
- Tastiera per ukulele, pre-scanalata (LMII Uke Fingerboards). Inseriscono la tastiera sulla tua bilancia, risparmiando un bel po' di guai
- Resina epossidica - per incollare la tastiera al manico. Ho scelto la resina epossidica poiché è compatibile con il materiale del PCB. Cerca qualcosa con almeno 60 minuti di vita lavorativa. NON utilizzare tipi di 5 minuti, è necessario tempo per apportare modifiche
- Fili per tasti - disponibili anche da LMII
- PCB personalizzato - I file Altium sono qui. Ho optato per un normale materiale di tipo FR4. Le schede Flex (poliimmide) sarebbero un'alternativa interessante (se più costosa), poiché possono essere molto più sottili
- 48 LED Neopixel (SK6812). Disponibile da Adafruit e Digikey
- 48x 0.1uF 0402 condensatori - più grande è accettabile, ma devi guardare il posizionamento
- Cavo di collegamento - almeno da 4 a 6 colori per evitare confusione, ho usato principalmente un cavo di calibro 28. Guarda la caduta DC sui collegamenti di alimentazione del LED (sia VCC che GROUND … quella corrente deve tornare alla sorgente!)
- Encoder rotativo - PEC16-4220F-S0024
- Manopola di legno fantasia - per l'encoder rotativo (la mia l'ho presa da LMII)
- Display OLED - da sistemi 4D Display OLED
- Batteria USB esterna: sempre più economica, inoltre puoi portare con te i ricambi!
- Arduino MICRO
- Lamiera di ottone - per realizzare la piastra per contenere l'arduino e la lunetta per il display
- Materiali di consumo vari tra cui: carta vetrata, finitura in uretano, bastoncini per ghiaccioli, elastici, saldatura, flusso, spazzole, nastro biadesivo (mi piace il nastro UHC di 3M) e piccole viti a legno in ottone (per la piastra)
- Miglioramenti opzionali per Ukulele: accordatori migliori, corde migliori, capotasto e sella migliori, intarsio se vuoi mostrare la tua abilità da liutaio)
Passaggio 3: procurati gli strumenti di cui hai bisogno
Prima o poi dovrai ottenere o accedere a questi:
La nostra lista di strumenti include:
- Fresatrice - CNC preferito, ma potresti anche cavartela con un router e molta fortuna. Ho usato una fresa/router combinata CNC
- Punte per fresatrici - preferite in metallo duro. Frese scelte rispetto alle frese poiché lavoriamo il legno, non il metallo
- Morsetti - molti di loro. Principalmente necessario per tenere le parti durante l'incollaggio
- Saldatore - punta piccola per saldatura a montaggio superficiale
- Microscopio o lente d'ingrandimento: puoi provare a saldare solo con i tuoi occhi, ma non lo consiglierei, minimo 10 volte
- Pinzette (per mettere le parti in posizione)
- Strumenti da traforo (vedi qui gli strumenti adatti su LMII, ma ho usato quello che avevo a casa e mi sono fatto fare; martelli, lime e frese)
- Utensili manuali assortiti come scalpelli da legno, cacciaviti, martello a soffio morbido o cuoio grezzo (per fretting), ecc.
- Abrasivi - varie grane di carta vetrata
I nostri strumenti software includono (alcuni sono opzionali a seconda del budget/ingegnosità):
- Software Arduino
- Il codice sorgente dell'Ukulele (https://github.com/conrad26/Ukulele)
- Pacchetto layout PCB - Ho usato Altium perché la versione gratuita di Eagle non supportava le dimensioni della scheda che volevo. Altium è un pacchetto di layout completo e non proprio in una fascia di prezzo per hobbisti. Ho incluso i file Gerber sul mio sito per il prototipo, ma questi hanno sicuramente bisogno di un aggiornamento
- Software di modellazione 3D: ho usato SolidWorks, ma un'alternativa gratuita è FreeCAD (https://www.freecadweb.org/)
- Software CAM - come FeatureCAM di Autodesk per la creazione del file di fresatura NC.
La combinazione dell'esportazione di file passo 3D da Altium insieme a un modello 3D della tastiera elimina gran parte della difficoltà nell'assicurarsi che tutto sia allineato, ma non è un requisito. Un layout accurato otterrà lo stesso risultato.
Ora che sappiamo cosa vogliamo fare e cosa dobbiamo fare, costruiamo un Ukulele.
Passaggio 4: fresare il manico per accogliere la tastiera più spessa

Prima di fresare, tieni presente che la planarità della superficie di montaggio della tastiera originale DEVE essere mantenuta, o avrai una tastiera attorcigliata, che porta a tutti i tipi di problemi con il livellamento dei tasti.
Basta non andare lì, prenditi il tuo tempo e fissa attentamente e rigidamente il collo e controlla l'allineamento con la fresa su tutto il collo prima di tagliare. Il tempo trascorso qui ti farà risparmiare molto dolore in seguito.
Uno dei motivi per cui ho optato per una tastiera più spessa rispetto a un intarsio nel collo è stata la maggiore superficie di montaggio (incollaggio). Un altro motivo è che semplifica la fresatura del collo. Basta semplicemente tagliare l'intera superficie all'altezza richiesta.
Passaggio 5: ottenere e costruire il PCB che contiene i LED


Ho saldato a mano l'intero gruppo. I pacchetti LED sono particolarmente facili da fondere, quindi fai attenzione a non danneggiarli. Suggerisco di indossare un cinturino statico, poiché la stringa dipende dal funzionamento di ogni LED.
Il design della tastiera si basa sui LED WS2812B. Ho deciso di fare solo la prima ottava della tastiera (48 LED!!). Ogni LED può essere pensato come un bit in un registro a scorrimento. Il registro a scorrimento è sincronizzato a 800 kHz. Ho usato la libreria Adafruit (vedi la sezione programmazione) per far funzionare le cose velocemente.
Ho iniziato il design in Eagle, ma la dimensione della scheda è limitata a circa 4 x 5 pollici, quindi ho dovuto (o più correttamente, ho optato per) passare ad Altium. Uso Altium al lavoro, quindi in realtà mi ha reso le cose più veloci. Il progetto Altium, i file schematici e pcb (e le parti di libreria) sono sul mio sito. La tavola è di forma trapezoidale e lunga circa 10 pollici. Penso che avrei dovuto provare a comprimere un po' di più il contorno (prossima rotazione!) L'assemblaggio non era male, ma se te lo puoi permettere, consiglio davvero un saldatore decente (JBC Soldering Irons) e un buon microscopio. Sì, sono viziato e no, non ho quel genere di cose nel mio laboratorio domestico. io sono a buon mercato.
Ho fatto realizzare le tavole da Sunstone. $ 129 per due schede. Turno di una settimana garantito. Non lesinare però sulla spedizione. Non mi sono accorto di aver usato UPS ground e ho finito per aspettare una settimana in più per l'arrivo delle mie schede. Il tempo totale di assemblaggio è stato di circa 2 ore (98 parti).
Passaggio 6: fresare la tastiera




Abbiamo bisogno di fresare la tastiera per fare dei fori nelle posizioni richieste e per creare tasche per la tastiera e i LED.
Ho creato un modello 3D della tastiera completata in Solidworks e ho creato la routine di fresatura CNC utilizzando FeatureCAM.
La parte inferiore della tastiera (più vicina alla buca) dovrà essere resa più sottile per tenere conto del cambiamento di altezza tra il collo e il corpo. Sicuramente vale la pena provare il montaggio più volte per essere sicuri che sia una misura ragionevolmente aderente.
Col senno di poi, avrei dovuto tagliare le parti inutilizzate della tastiera per adattarla meglio al mulino (il mio mulino economico aveva solo una corsa dell'asse X di 12 pollici). L'ordine delle operazioni dovrebbe essere impostato prima delle regolazioni dello spessore della prima fresa. fresatura tasche, che dovrebbe portare a meno rotture tra le tasche.
Effettuare le regolazioni manuali necessarie per aggiungere spazio per il cablaggio. Una cosa importante da notare è che in alcune tasche ho sfondato la fessura dove andrà il filo del tasto. Dato che è un conduttore, assicurati che non finisca per cortocircuitare qualcosa di importante. Diminuisce anche la resistenza del materiale che tiene il tasto in posizione. Il design dovrebbe essere modificato in modo che non si intersechi mai con uno slot per tasti.
Passaggio 7: fresare i fori di accesso nel corpo dell'ukulele

Ho fresato manualmente i fori di accesso nel corpo. La parte più difficile è trovare la regione "più piatta" di quella che è una superficie molto curva. Segna il contorno a matita e fresa via gradualmente il materiale fino a ottenere una perfetta aderenza al display OLED. Ho ottenuto una lunetta in ottone lavorata e l'ho attaccata usando il nastro adesivo 3M VHB.
Poiché nessuno dei due richiede una grande precisione, l'encoder rotativo e i fori del pannello di accesso sono molto più facili da creare.
Passaggio 8: creare piastre di copertura



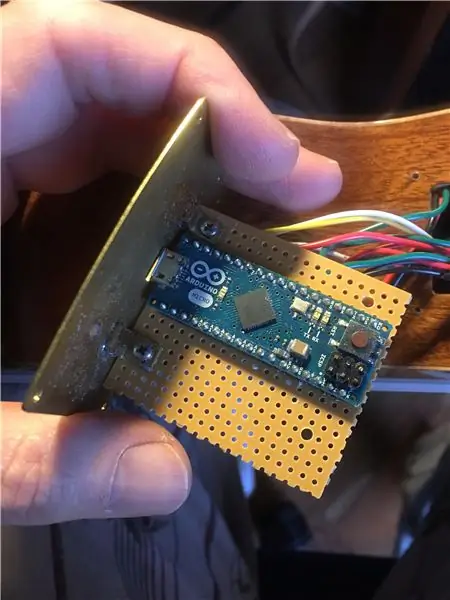
È inoltre necessario realizzare le piastre di copertura per la cornice del display e il pannello di accesso. Il pannello di accesso necessita di un foro (rettangolare) per il connettore USB (micro). Basta usare il connettore esistente su Arduino, poiché non ci sono molte opzioni di montaggio a pannello per micro USB. (anche se se stessi progettando da zero, darei un'occhiata a uno di questi)
Per tenere la scheda in posizione, modellare le staffe a L in ottone e saldarle sul retro della piastra di accesso. Ciò consente una certa latitudine nel posizionamento. Per ottenere il corretto posizionamento, crea prima una scheda di montaggio perfboard (con fori di montaggio) per Arduino MICRO e fissa le staffe a L utilizzando 2-56 viti a macchina. È quindi possibile modificare la posizione per allineare la porta USB e contrassegnare con precisione le posizioni delle staffe sulla piastra. Rimuovere le staffe dalla perfboard e saldarle in posizione. Infine montare il gruppo perfboard.
Ho usato quattro piccole viti da legno in ottone per tenere in posizione il pannello di accesso in ottone.
A questo punto consiglio una prova di adattamento prima di iniziare l'assemblaggio finale. Questo passaggio è facoltativo ma consigliato. È molto più facile apportare modifiche prima dell'incollaggio.
Passaggio 9: collegare i cavi al PCB; Collegare e testare l'elettronica



Non collegare ancora l'elettronica in modo permanente. Collegare i fili al PCB, assicurandosi di lasciare abbastanza spazio per instradare il foro di accesso. Questi alla fine devono essere collegati in modo permanente alla scheda Arduino MICRO (le foto mostrano un Arduino UNO, che ho usato per lo sviluppo del codice)
Passaggio 10: collegare il collo al corpo dell'ukulele
Attacca il collo al corpo dell'ukulele seguendo le istruzioni incluse nel kit dell'ukulele. Osserva in particolare l'allineamento della superficie della tastiera al corpo dell'uke.
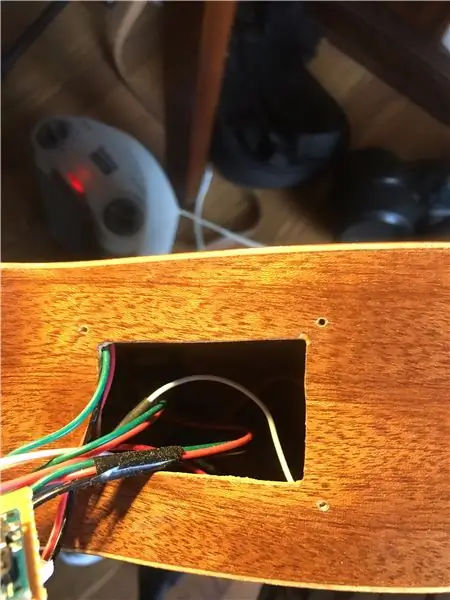
Passaggio 11: praticare un foro di accesso per far passare i fili del PCB nel corpo

Una volta che la colla è asciutta, pratica un foro di ~1/4 (10 mm) ad angolo per consentire ai fili del PCB di instradarsi nel corpo dell'ukulele. Assicurati di non danneggiare la tavola armonica.
Potrebbe essere necessario creare anche una piccola tasca per tenere conto dello spessore dei fili sotto la scheda (o opzionalmente posizionare i collegamenti sulla parte superiore e includere un rilievo nella tastiera).
Un altro test fit non farebbe male a questo punto.
Passaggio 12: allinea e incolla il PCB e la tastiera al manico

Suggerisco di pensare al fissaggio (e di provarlo!) prima di incollare. Potresti voler modellare un blocco sagomato sulla parte inferiore del collo per darti una superficie di serraggio piatta. La tastiera è più grande del collo a questo punto, quindi è necessario tenerne conto.
Fare molta attenzione a non applicare la resina epossidica su qualsiasi superficie che si desidera rifinire in seguito. Meglio ancora applicare la mascheratura a tutte le superfici non incollate prima di incollare per assicurarti che vada solo dove volevi.
Usa la resina epossidica con un minimo di 60 minuti di vita lavorativa… ti servirà tutto.
Incolla prima il PCB, assicurandoti che la colla in eccesso non fuoriesca nella superficie di incollaggio della tastiera. Questo fornisce un metodo per allineare la tastiera al collo. Il PCB ha una finitura a maschera di saldatura liscia, quindi l'ho sgrossato con un po' di carta vetrata per dare alla resina epossidica una finitura superficiale leggermente migliorata.
Allineare e incollare la tastiera al collo. Fare attenzione a non lasciare tasche che potrebbero in seguito diventare risonanti (ronzio!). Inoltre, fai attenzione a non incollare le superfici dei LED.
Una volta che la colla è asciutta, potresti voler cablare e testare l'elettronica ancora una volta. Un LED difettoso ti farà odiare la vita. Avevo un LED difettoso (il primo!) sul prototipo e ho dovuto fare un po' di lavoro creativo in legno per accedere al LED difettoso e ripararlo in modo pulito.
Passaggio 13: livellare i bordi della tastiera sul collo e aggiungere i fili dei tasti
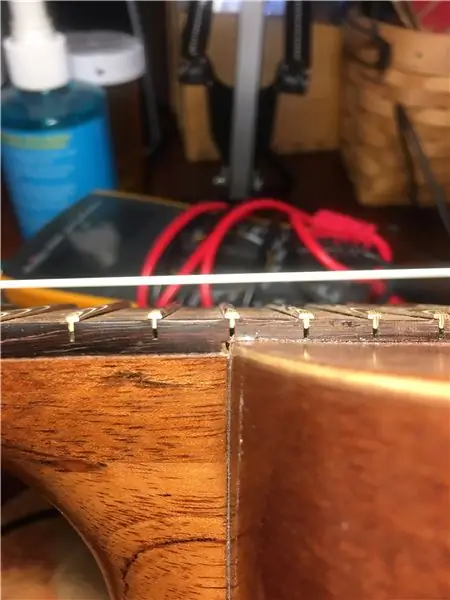
Una volta che la colla è asciutta, puoi iniziare a rifinire i bordi. Ho tagliato con cura il materiale della tastiera in eccesso (usando una fresa) e ho finito l'ultimo millimetro con la levigatura a mano.
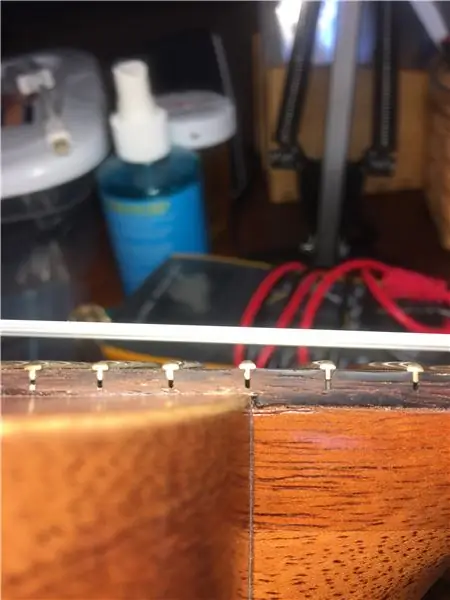
L'aggiunta dei fili dei tasti può essere eseguita semplicemente con un martello (con una superficie in plastica per evitare di rovinare). Basta non martellare troppo forte. Se hai abbinato il filo del tasto alle fessure, dovrebbero entrare senza troppe difficoltà.
La cosa a cui devi prestare attenzione è rompere la superficie sottile della tasca LED. Sul prototipo, ho permesso ad alcune tasche LED (vicino al 12° tasto, dove lo spazio si restringe) di estendersi nello slot del tasto. È una cattiva idea, dal momento che crea un punto debole che potrebbe (e si è verificato) rompersi una volta inserito il filo del tasto.
Passaggio 14: applica la mascheratura e applica la finitura all'ukulele
Maschera la tastiera (non ottiene la finitura) e l'area di incollaggio del ponte e inizia ad applicare la finitura.
Quando si maschera l'area del ponte, leggere le istruzioni con il kit, quindi ricontrollare la lunghezza della scala solo per essere sicuri. Il kit che ho usato per il prototipo utilizzava la lunghezza della scala sbagliata e quindi forniva le dimensioni sbagliate per localizzare il ponte (ma aveva una nota per controllare il sito web per le ultime istruzioni!). Il mio istinto mi diceva che era sbagliato, ma ho accettato ciecamente l'autorità.
È sempre meglio capire PERCHÉ stai facendo qualcosa, piuttosto che seguire ciecamente le istruzioni.
Per finire, ci sono molti tutorial di Liutai che sanno cosa stanno facendo sul web, quindi consiglio di consultarli prima di passare al processo di finitura.
Io, ovviamente, non l'ho fatto, quindi ho finito per usare il sigillante sbagliato, risultando in una superficie molto granulosa. Non farlo.
Fai i tuoi compiti.
Passaggio 15: Allineare e collegare il ponte

Questo passaggio è piuttosto semplice, ma ancora una volta, pianifica il tuo metodo di bloccaggio e provalo in anticipo prima di incollare. Ho usato una colla per legno standard per attaccare il ponte.
Passaggio 16: installare l'elettronica e testare

Ora è il momento di rendere belli i tuoi cablaggi. Inoltre non vuoi che si agiti all'interno del corpo e produca ronzii o peggio ancora si rompa sul palco.
Il codice Arduino può essere aggiornato tramite la porta USB, quindi non c'è davvero bisogno di smontarlo a meno che tu non voglia armeggiare.
Passaggio 17: installare i sintonizzatori e incordare lo strumento



Probabilmente dovrai anche livellare i tasti e giocare un po' con il setup, ma perché preoccuparsi ora, quando sei così vicino alla fine?
Ho aggiornato le meccaniche e ho usato delle belle corde Aquila, che non hanno aiutato per niente il suono. Quindi tienilo a mente mentre stai sborsando soldi in un progetto ukulele…
Passaggio 18: Programmazione dell'Uke
Il codice Arduino finale è su Github. Ci sono alcune righe nel codice per supportare futuri miglioramenti (come una funzione metronomo e "slider" per il display (un elemento dell'interfaccia utente che assomiglia a uno slider)
Questo codice utilizza una libreria di codificatori rotanti (libreria Arduino di codificatori rotanti) per gestire l'input dell'utente dall'encoder rotativo.
Utilizza anche la libreria Adafruit Neopixel e il codice di esempio che si trova qui. Le modalità teatro e arcobaleno sono derivate da esempi forniti con la libreria. (vedi strandtest.ino).
Il driver del display è fornito dai sistemi 4D e si trova su Github qui.
Ci sono due funzioni uniche implementate per il progetto Ukulele. Il primo implementa la libreria di accordi e il secondo visualizza un messaggio di testo scorrevole utilizzando un set di caratteri personalizzato.
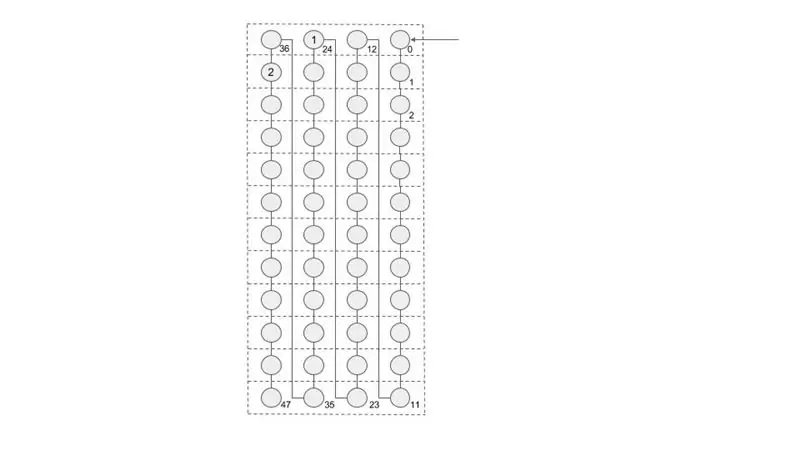
Il diagramma allegato mostra le posizioni dei LED della tastiera e come sono collegati. Il LED 0 si trova nell'angolo in alto a destra.
Passaggio 19: come visualizzare un accordo

La funzione displayChord mostra le posizioni delle dita (solo prima posizione per ora) per ogni accordo. Gli accordi selezionati dall'utente (tonica e qualità) vengono memorizzati come una coppia di indici. Questi a loro volta sono usati per cercare le diteggiature per ogni accordo.
Ho usato la notazione "GCEA" per memorizzare gli accordi (ad esempio "A" è "2100"). Gli accordi sono precalcolati per ogni fondamentale e memorizzati in una variabile corrispondente alla qualità dell'accordo. (quindi, A major, viene memorizzato nella prima posizione dell'array "majorChords", corrispondente a "2100").
char* majorChords = {"2100\n", "3211\n", "4322\n", "0003\n", "1114\n", "2220\n", "3331\n", " 4442\n", "2010\n", "3121\n", "0232\n", "5343\n"};
Nota che poiché questa è una stringa di testo, ogni cifra potrebbe anche rappresentare un valore esadecimale per tenere conto delle posizioni dei tasti maggiori di 9. Cioè, A e B rappresenterebbero i LED 10 e 11. Per gli accordi di prima posizione, questo non era un problema).
La stringa di LED è cablata longitudinalmente in file di 12 (un'ottava) lungo ogni corda (a partire dalla stringa di LA), la successiva corsa di 12 inizia al primo tasto della corda successiva (vedi lo schema al punto 18). Questo è importante per l'algoritmo per determinare quali luci accendere per un determinato accordo. Ciò significa che i pixel da 0 a 11 sono i LED della stringa A, da 12 a 23 sono i LED della stringa E e così via. Quando si analizza un A = "2100" (memorizzato come stringa, c'è anche un terminatore nullo "\n" nel codice), lo interpretiamo come: nessun pixel sulla stringa A è acceso, né sulla stringa E, pixel 0 (tasto 1) sulla corda C è acceso e il pixel 1 (tasto 2) sulla corda G. Notare che uno "0" è spento, non il primo LED. In base al cablaggio vogliamo accendere i led 24 e 37. Di seguito è riportato il codice per visualizzare un accordo.
for (int i = 0; i < 4; i++) { if (int(chord - '0')) { //algoritmo per analizzare la stringa dell'accordo int ledNumber = int(chord - '0') + (3 - i) * 12 - 1; //vedi discussione sopra, il (3-i) serve per invertire l'indice strip.setPixelColor(ledNumber, 0, 125, 125); //setPixelColor(ledNumber, valore rosso, valore verde, valore blu) } }
L'istruzione if controlla se il led è spento. Se non lo è, prende il valore ascii del carattere, chord e sottrae il valore ascii per '0' per far illuminare il ledNumber.
strip è un'istanza della classe Adafruit_NeoPixel. La funzione setPixelColor imposta il colore per il pixel calcolato (fissato a (0, 125, 125) in questo caso.
Passaggio 20: come visualizzare un messaggio scorrevole
Quindi abbiamo una serie di LED 12 x 4 … perché non fargli visualizzare qualcosa di diverso da schemi di luce piuttosto casuali!
Il primo problema è che l'altezza del display (4) è piuttosto limitata a causa del numero di stringhe su un Uke. Lo scorrimento orizzontale sarebbe per lo più illeggibile, ma in un orientamento verticale, possiamo supportare 4 x 5 caratteri che corrono verticalmente.
Organizzare i caratteri come cinque righe "verticali" significa che due caratteri possono essere visualizzati contemporaneamente consentendo uno spazio di una riga tra ciascun carattere.
La difficoltà era che non esisteva un set di caratteri standard 4 x 5. Ho creato il mio utilizzando il foglio di calcolo allegato. Ho assegnato ogni riga a un singolo valore esadecimale (4 bit che rappresentano quale pixel è acceso o spento). La combinazione dei cinque valori esadecimali costituisce un carattere (ad es. "0" è 0x69996).
I valori per ogni carattere sono memorizzati in un array in ordine ASCII. Il set di caratteri fa alcuni compromessi con alcune lettere, ma la maggior parte è ragionevolmente chiara. (gli scarabocchi in fondo al foglio di calcolo sono idee con cui stavo giocando poiché abbiamo il colore come opzione, possiamo aggiungere "profondità" al personaggio e possibilmente ottenere una risoluzione aggiuntiva.
La stringa da visualizzare è contenuta nella variabile stringa messaggio.
Viene creato un buffer per rappresentare la visualizzazione dei caratteri. Immagino che avrei potuto semplicemente creare un buffer di grandi dimensioni con l'intera sequenza di messaggi tradotti, soprattutto perché la maggior parte dei messaggi sarà inferiore a 20 caratteri o giù di lì. Tuttavia, ho optato invece per creare un buffer fisso di tre caratteri (18 byte). Solo due dei personaggi vengono visualizzati attivamente e il terzo è uno sguardo avanti, dove viene caricato il personaggio successivo. La stringa di LED (pensatela come un grande registro a scorrimento) viene caricata con i 48 bit per la stringa. Ho sprecato un po' di spazio di memoria per renderlo più facile da concettualizzare. Ogni nibble ottiene la propria posizione di memoria, raddoppiando il fabbisogno di memoria, ma non è molto data la dimensione del buffer.
Il buffer viene caricato con il carattere successivo quando l'indice di output (puntatore) raggiunge un limite di caratteri (outputPointer a 5, 11 o 17).
Per caricare il buffer, prendiamo il primo carattere in "message" come valore ASCII e sottraiamo 48 per ottenere l'indice nell'array asciiFont. Il valore in quell'indice è memorizzato in codedChar.
La prima parte del messaggio spostata all'esterno corrisponde ai LED 47, 35, 23 e 11 (parte inferiore del display). Quindi per il numero zero 0x0F999F, la F (sinistra) viene spostata per prima, 9 secondi e così via.
Il carattere successivo viene caricato mascherando ogni bocconcino e spostandolo a destra. Per l'esempio precedente, l'algoritmo fornisce (0x0F999F e 0xF00000) >> 20, quindi (0x0F999F e 0x0F0000) >> 16, ecc.
indice int; if (outputPointer == 17 || outputPointer == 5 || outputPointer == 11) { char displayChar = message.charAt(messagePointer); //prende il primo carattere del messaggio long codedChar = asciiFont[displayChar - 48]; if (displayChar == 32) codedChar = 0x000000; messageBuffer[bytePointer+5]=byte((codedChar & 0xF00000) >> 20); //maschera tutto tranne l'ultimo nibble e spostalo di 20 (e così via) messageBuffer[bytePointer+4]=byte((codedChar & 0x0F0000) >> 16); //questo dovrebbe inserire un nibble per posizione di memoria messageBuffer[bytePointer+3]=byte((codedChar & 0x00F000) >> 12); //tutti e sei rappresentano sul carattere messageBuffer[bytePointer+2]=byte((codedChar & 0x000F00) >> 8); messageBuffer[bytePointer+1]=byte((codedChar & 0x0000F0) >> 4); messageBuffer[bytePointer] =byte((codedChar & 0x00000F)); if(bytePointer ==0) { //gestire il loop su bytePointer bytePointer = 12; } else { bytePointer -= 6; //stiamo riempiendo dal basso verso l'alto; NOTA: bisogna cercare di invertire questo per vedere se lo rende più facile } if (messagePointer == message.length()-1) { //gestire il loop intorno al messaggio messagePointer = 0; } else { messagePointer +=1; //sposta al carattere successivo } }
Una volta caricato il buffer, si tratta di tracciare dove si trova il puntatore di output e caricare la stringa di LED con i 48 bit corretti (i 4 attuali e i 44 precedenti). Come accennato in precedenza, strip è un'istanza della classe NeoPixel e setPixelColor imposta il colore (RGB) di ogni pixel. La funzione show() sposta i valori di visualizzazione in una stringa di LED.
// loop per spostare continuamente il buffer
// voglio scrivere l'intera striscia ad ogni passaggio attraverso il ciclo, cambia solo la posizione iniziale per (int row=12;row > 0;row--) { index = outputPointer + (12-row); if (indice > 17) indice = outputPointer+(12 righe)-18; //loop se maggiore di 17 for (int colonna=4; colonna > 0; colonna--) { strip.setPixelColor(uint16_t(12*(column-1)+(row-1)), uint8_t(RedLED*(bitRead (messageBuffer[index], column-1))), uint8_t(GreenLED*(bitRead(messageBuffer[index], column-1))), uint8_t(BlueLED*(bitRead(messageBuffer[index], column-1)))); //in ogni locazione accendi il LED se il bit è uno } } //outputPointer punta al byte più basso corrente nella stringa di visualizzazione if (outputPointer == 0) outputPointer=17; altro outputPointer -= 1; strip.show(); }
Passaggio 21: stupisci il mondo con il tuo Ukulele Awsomeness


Il prototipo finale di Ukulele ha richiesto circa 6 mesi di avvii e arresti per essere realizzato.
Un sacco di nuove tecnologie da imparare e forse un po' di falegnameria e teoria musicale per l'avvio!
Cosa fare per la prossima versione?
- Sbarazzati del display e dell'encoder rotativo. Sostituiscili con un modulo Bluetooth collegato all'arduino. Controllalo da remoto utilizzando un telefono o un tablet. Tutto è meglio con il Bluetooth.
- Aggiorna da remoto i pattern di accordi in tempo reale. È meglio lasciare qualcosa per l'app.
- Coperture LED. La versione attuale non fa nulla per impedire che il gunk penetri nei fori dei LED. Un amico ha fatto un mucchio di piccoli obiettivi, ma non sono mai riuscito a capire come farli rimanere in posizione correttamente.
- Materiali della tastiera alternativi, forse qualcosa di chiaro finché i tasti resistono.
- Più luci! Elimina il vincolo sul testo aggiungendo più "righe". Questa è davvero una limitazione causata dalle dimensioni della tastiera e dei corpi LED.
Di nuovo, vedi il compagno Instructable che descrive il set di caratteri che ho dovuto creare per consentire lo scorrimento del testo.
Grazie mille per essere arrivato fino a qui! Mahalo!
Consigliato:
Come costruire un monitor di impianto con Arduino: 7 passaggi

Come costruire un monitor per piante con Arduino: in questo tutorial impareremo come rilevare l'umidità del suolo utilizzando un sensore di umidità e far lampeggiare un LED verde se tutto è ok e display OLED e Visuino.Guarda il video
Come costruire un sistema di irrigazione delle piante usando Arduino: 7 passaggi

Come costruire un sistema di irrigazione delle piante utilizzando Arduino: In questo tutorial impareremo come realizzare un sistema di irrigazione delle piante utilizzando un sensore di umidità, una pompa dell'acqua e un LED verde lampeggiante se tutto è ok e display OLED e Visuino. Guarda il video
Come riparare un pannello luminoso a LED: 4 passaggi

Come riparare un pannello luminoso a LED: le lampade a incandescenza vecchie e inefficienti sono state sostituite da lampade fluorescenti compatte più recenti. Poi le lampade fluorescenti compatte hanno lasciato il posto alle lampade a LED. Oggi vediamo le luci dei pannelli a LED in ogni angolo & fessura dei nostri soffitti. Che sia commerciale o residenziale. Questi pannelli LED sono generalmente longevi. H
Come realizzare un pannello luminoso a LED super luminoso - Versione semplice: 8 passaggi (con immagini)

Come realizzare un pannello luminoso a LED super luminoso - Versione semplice: oggi condivido con voi come realizzare un bellissimo pannello luminoso a LED super luminoso da un vecchio schermo LCD. Questa è una versione semplice che puoi usare 18650 con uscita 5v per smartphone ecc..5630 è LED ad alta luminosità che puoi usare qualsiasi cosa Led se vuoi Adattatore
Come creare un testo luminoso in Paint.NET: 8 passaggi

Come creare un testo luminoso in Paint.NET: Ecco come far sì che il testo abbia un effetto luminoso in Paint.NET. In questo tutorial, ho usato il font Tengwar Annatar con l'effetto luminoso per creare una sorta di aspetto "rune magiche"; tuttavia, questa tecnica può essere applicata a tutti i font
