
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

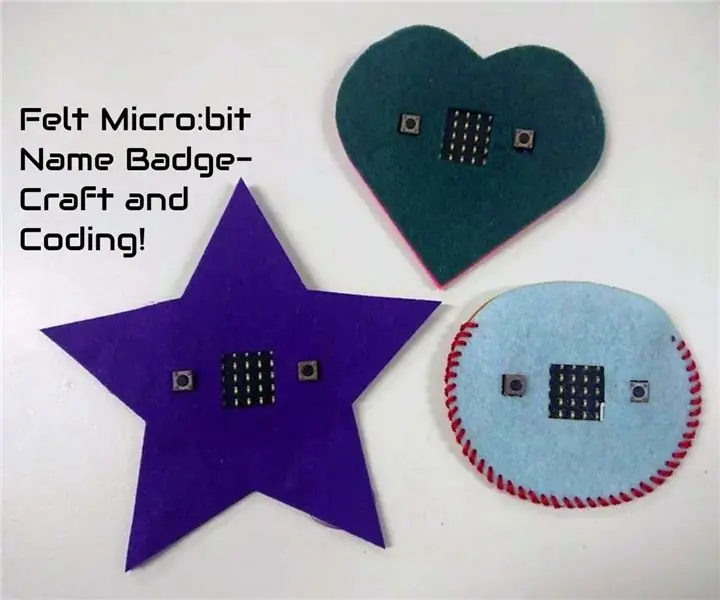
La cosa più importante di cui hai bisogno in un campo estivo è un bel badge con il nome!
Queste istruzioni ti mostreranno come programmare un micro:bit BBC per mostrare a tutti chi sei, quindi creare e personalizzare un badge in feltro per contenerlo.
I passaggi 1 e 2 riguardano la programmazione del micro: bit: è necessario scegliere se utilizzare il MicroPython basato su testo (passaggio 1) o il MakeCode drag-and-drop (passaggio 2).
I passaggi 3-6 riguardano la creazione del badge in feltro: devi scegliere se utilizzare la colla (passaggio 4) o il filo (passaggio 5) per assemblarlo.
Questa attività fa parte del primo giorno di Robocamp 2019, il nostro campo estivo di robotica di una settimana per giovani di età compresa tra 10 e 13 anni.
Forniture
Passi 1-2 (Programmazione):
- BBC micro: bit
- Cavo dati da USB a microUSB
- Computer
Passaggi 3-6 (distintivo in feltro):
- Provato
- Pistola per colla a caldo
- batteria micro:bit
- (opzionale) taglierina laser
- (opzionale) modelli di stampa
- (opzionale) colla vinilica
- (opzionale) filo da ricamo, ago e forbici
Passaggio 1: Programmazione di BBC Micro:bit - Utilizzo di MicroPython

Se invece vuoi usare MakeCode, salta questo passaggio
Hai alcune opzioni per scrivere il codice MicroPython per il tuo micro:bit:
- Mu, che puoi scaricare e installare da qui:
- L'editor online, che puoi trovare qui:
- Edublocks, un editor online basato su blocchi, che puoi trovare qui:
Queste istruzioni presuppongono che tu stia usando Mu
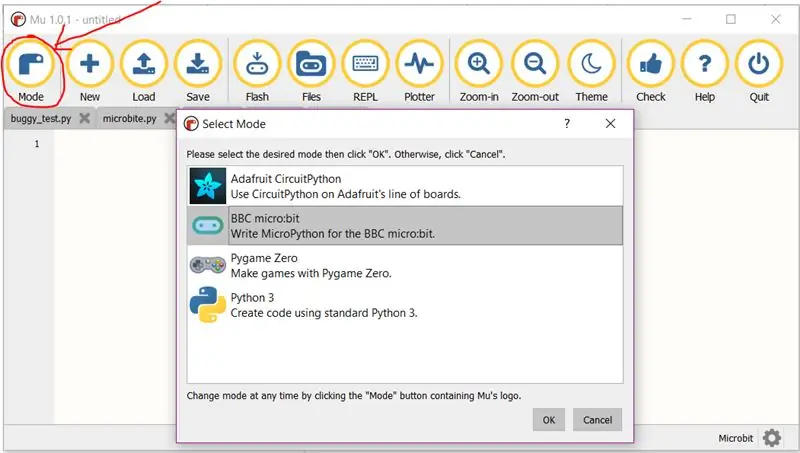
Apri Mu e collega il tuo micro:bit al tuo computer. Mu dovrebbe riconoscere che stai usando un micro:bit e selezionare micro:bit 'Modalità', ma se non lo fa, cambialo manualmente (Immagine #1).
Digita queste righe di codice in Mu:
da importazione microbit *
mentre True: display.scroll('Ciao')
Ora fai clic sul pulsante 'Flash' dalla barra degli strumenti di Mu, per inviare il tuo nuovo codice al micro:bit.
Questo non funzionerà a meno che il micro:bit non sia collegato
La spia gialla sul retro del micro:bit inizierà a lampeggiare. Al termine, il codice è stato trasferito.
Ora dovresti avere il messaggio "Ciao" che scorre sullo schermo del tuo micro: bit!
Questo continuerà per sempre, perché 'while True' è un ciclo ripetuto. Il rientro (spaziatura orizzontale) prima di 'display.scroll' indica che questa linea è all'interno del ciclo per sempre.
Se ci sono errori nel tuo codice, il micro:bit ti mostrerà un messaggio di errore invece del codice che volevi!
Prova a leggere questo messaggio per vedere su quale numero di riga si trova l'errore, quindi esegui il debug del codice.
Dai un'occhiata:
- ortografia
- Lettere maiuscole
-
due punti:
rientro
Modifica il tuo codice in modo che invece di scorrere "Ciao", scorra il tuo nome.
Suggerimento: il messaggio da visualizzare deve essere all'interno sia delle parentesi che dei segni/apostrofi del discorso!
Ora per espandere il tuo codice
Sotto il codice che hai scritto, mantenendo il rientro in modo che anche il tuo nuovo codice sia all'interno del ciclo, aggiungi queste righe:
display.show(Immagine. HAPPY)
dormire(500)
'sleep' è importante, impedisce al loop di ripetersi troppo velocemente. Senza di essa, non sarai in grado di vedere l'immagine, poiché scomparirà immediatamente.
Una volta che hai funzionato, prova altre immagini. Il mio preferito è DUCK!
Un elenco delle immagini disponibili è disponibile qui:
Per avere qualche idea per espandere il tuo codice, ad esempio utilizzando i pulsanti di micro:bit, scarica i fogli di aiuto allegati. Inizia con il foglio Inputs & Outputs, quindi passa alle idee del progetto.
Il passaggio successivo ripete queste istruzioni per l'editor MakeCode. Salta questo passaggio e passa al passaggio 3 per creare il tuo badge in feltro.
Consigliato:
Come installare Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: 7 passaggi (con immagini)

Howto: installazione di Raspberry PI 4 Headless (VNC) con Rpi-imager e immagini: ho intenzione di utilizzare questo Rapsberry PI in una serie di progetti divertenti nel mio blog. Sentiti libero di dare un'occhiata. Volevo tornare a usare il mio Raspberry PI ma non avevo una tastiera o un mouse nella mia nuova posizione. Era un po' che non installavo un Raspberry
Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: 6 passaggi (con immagini)

Intelligenza artificiale e riconoscimento delle immagini con HuskyLens: Ehi, come va, ragazzi! Akarsh qui da CETech. In questo progetto, daremo un'occhiata all'HuskyLens di DFRobot. È un modulo fotocamera basato sull'intelligenza artificiale in grado di eseguire diverse operazioni di intelligenza artificiale come Face Recognitio
Riconoscimento delle immagini con schede K210 e Arduino IDE/Micropython: 6 passaggi (con immagini)

Riconoscimento immagine con schede K210 e Arduino IDE/Micropython: ho già scritto un articolo su come eseguire demo OpenMV su Sipeed Maix Bit e ho anche realizzato un video di demo di rilevamento oggetti con questa scheda. Una delle tante domande che le persone hanno posto è: come posso riconoscere un oggetto che la rete neurale non è tr
Juego De Coding (programmazione) Para Niños: 6 passaggi

Juego De Coding (programación) Para Niños: Este es un instructable para crear un juego sencillo para enseñar a programar a niños. La idea es molto simile al juego Cubetto de Primo, pero la idea es que sea completamente modificable y hackeable. Por eso comparto el código
Coding Analysis Toolkit Istruzioni: 9 passaggi

Coding Analysis Toolkit Istruzioni: Il Coding Analysis Toolkit (CAT) è un software di analisi qualitativa dei dati gratuito che esiste interamente online. Per i ricercatori con dati testuali, CAT consente la categorizzazione e la modellizzazione di quantità di dati su larga scala in quantità quantitative
