
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

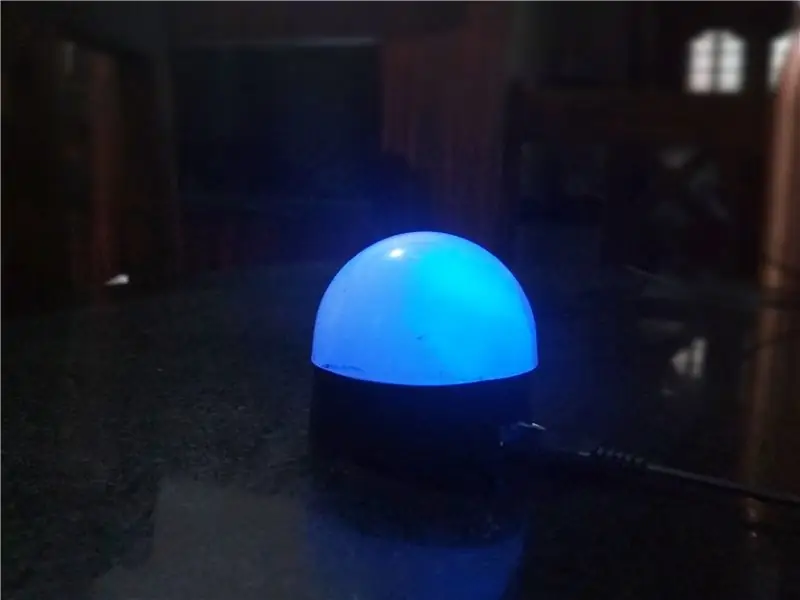
Ciao! Quante volte ti è capitato di rilassarti sotto il condizionatore in camera, senza sapere quanto fa caldo fuori. Immagina le condizioni del tuo animale domestico. Né ha un condizionatore né un ventilatore. Forse non è abbastanza comune, ma succede poche volte. Quindi vi presento la lampada meteorologica! Questa è in realtà una versione aggiornata della lampada ISS che ho costruito qualche giorno fa. Questo progetto ti mostrerà quanto sia facile costruire e personalizzare la lampada. Basta parlare. Cosa fa effettivamente la lampada? Beh, è semplicemente una lampada d'atmosfera che si illumina di blu. Se la temperatura esterna supera una soglia impostata, la spia diventa rossa. Così semplice. Se pensi che sia troppo elementare, puoi personalizzarlo con led RGB per fare qualsiasi cosa, quasi. L'ho mantenuto semplice per i principianti. Quindi iniziamo a fare!
Forniture
NodeMcu (esp8266)
Led rosso e blu
Ponticelli da femmina a femmina (opzionale)
Carta cartografica nera Custodia di diffusione (oppure puoi stamparla in 3D)
Adattatore 5v DC con cavo micro usb
App Blynk e ifttt
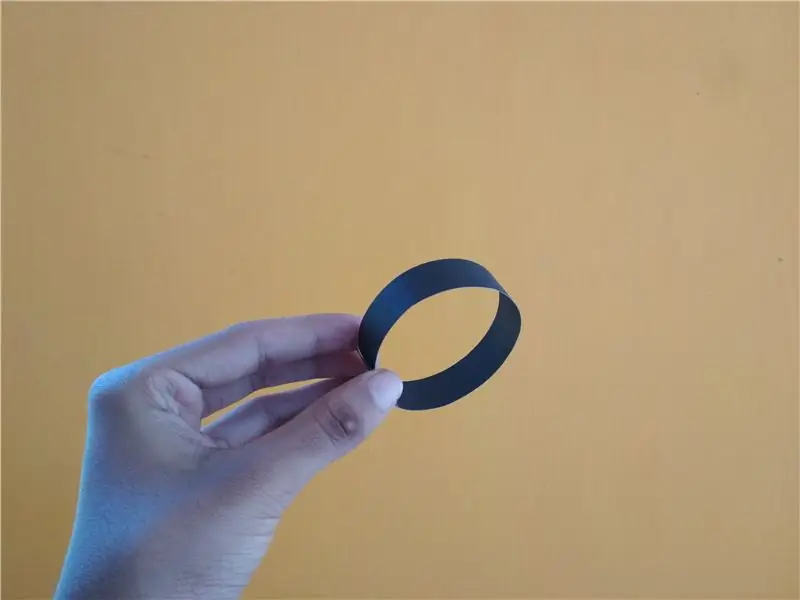
Passaggio 1: il recinto


Costruire la struttura è facile. Ho usato lo stesso con cui ho realizzato la lampada ISS. Fondamentalmente, ho appena aperto una vecchia luce da stanza a led e ho usato la parte superiore diffondente. Per la base, ho ritagliato un anello circolare dal grafico che si adatta perfettamente al recinto superiore.
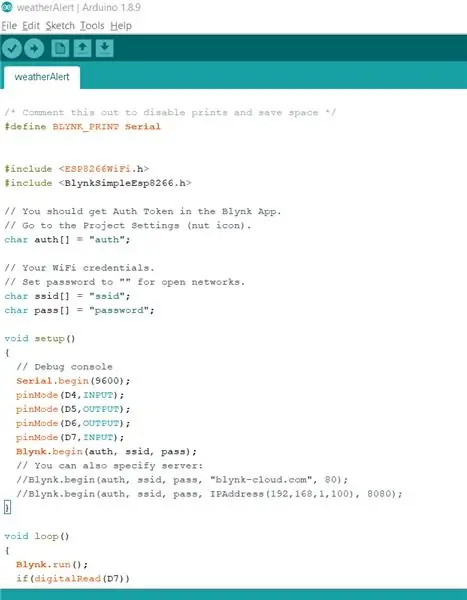
Passaggio 2: codice…

Il programma è in realtà abbastanza semplice. Usa il mio codice e cambia la parte che dice "Auth" con il token di autenticazione che riceverai dopo aver creato un progetto blynk. Sostituisci "ssid" con il tuo nome WiFi e "password" con la tua password WiFi. Tutto ciò che fa è connettersi all'app blynk. Quando l'app ifttt ottiene un trigger da Weather Underground (servizio), attiva blynk, che a sua volta attiva il pin selezionato del NodeMcu. È diventata un'overdose? Nessun problema, puoi semplicemente scaricare il mio codice e caricarlo sul tuo NodeMcu. Dovrebbe funzionare bene. Oh e assicurati di avere le librerie esp8266 e blynk installate.
Non sei sicuro di come installare quelle librerie? Fare clic qui per nodemcu e qui per blynk
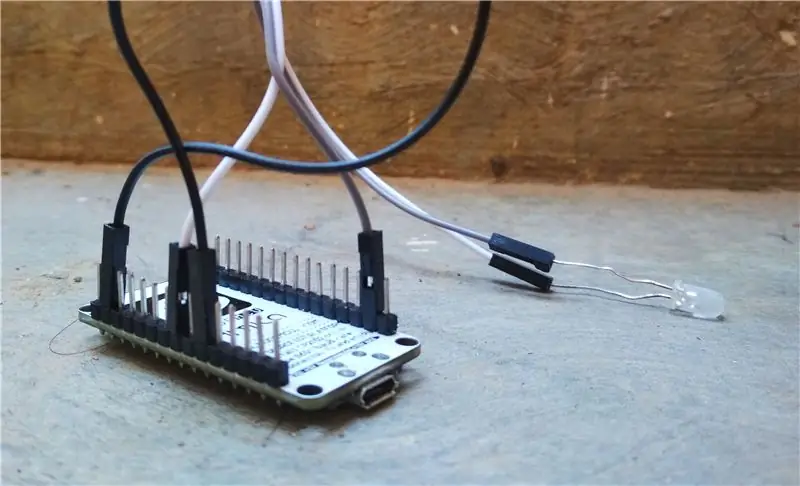
Passaggio 3: effettuare i collegamenti


Questo è semplice. Collegare il pin D1 a D7 e D2 a D4. Ora collega il pin positivo del Led rosso a D5 e il pin positivo del Led blu a D6. I pin negativi di entrambi i LED possono essere collegati alla massa del nodo mcu. Fatto. Vedi, facile.
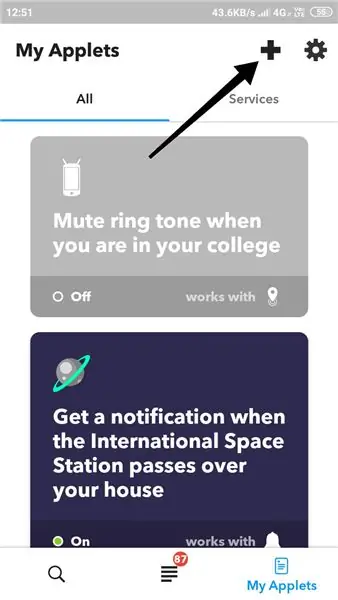
Passaggio 4: imposta Blynk




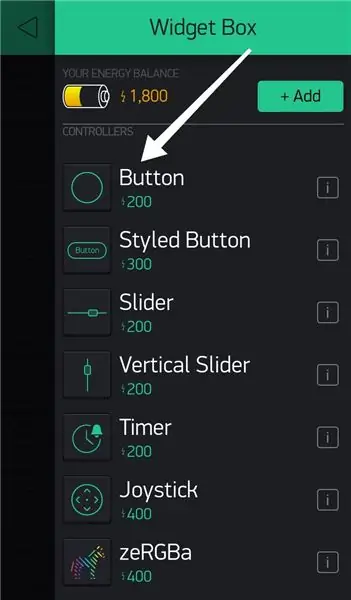
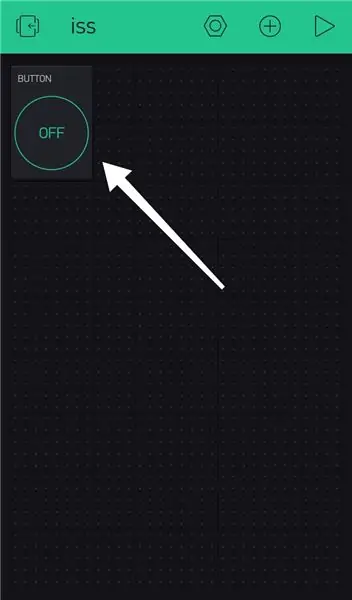
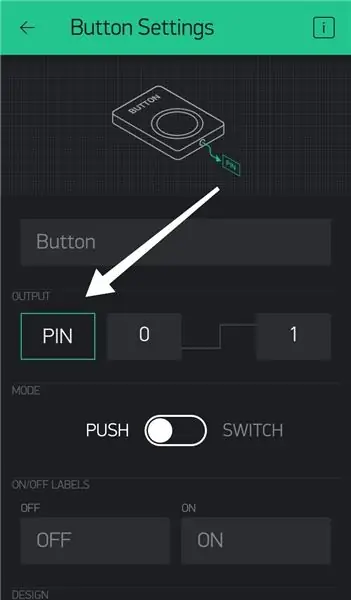
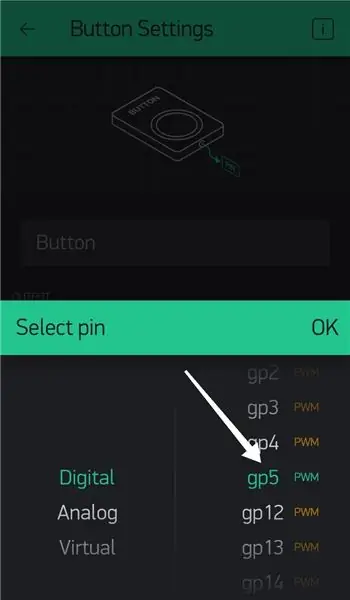
Assicurati di esserti registrato a blynk e di aver effettuato l'accesso all'app. Crea un nuovo progetto e il token di autenticazione ti verrà inviato per posta. In blynk, fai clic in un punto qualsiasi dello schermo nero per visualizzare la finestra del widget. Nella casella del widget, fai clic su "pulsante". Scoprirai che è stato aggiunto un widget pulsante. Fare clic su di esso e selezionare "PIN". Seleziona gp5 dall'elenco. Allo stesso modo crea un altro pulsante ma questa volta seleziona gp4.
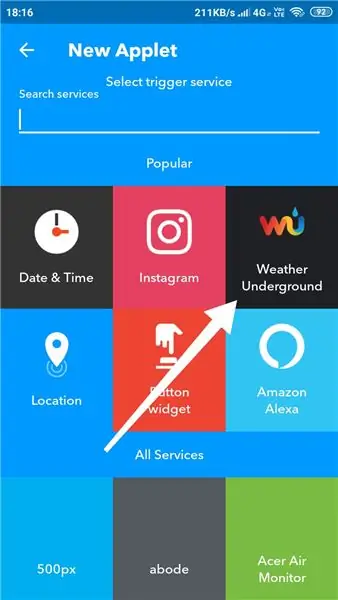
Passaggio 5: configurazione IFTTT



Accedi a ifttt. Fare clic sulla terza scheda (in basso a destra) e selezionare il simbolo "+" in alto a destra. Da lì, fai clic su "questo" che dovrebbe essere di colore blu. Fare clic su Meteo sotterraneo. Fare clic su "la temperatura attuale sale sopra" e inserire la temperatura (diciamo 35) e selezionare Celsius. Quindi seleziona la tua posizione.
Ora fai clic su "quello" e cerca "webhook" nella barra di ricerca. Fare clic su "effettua una richiesta web" e inserire l'URL. Seleziona "put" nella sezione del metodo e seleziona "application/json" nel tipo di contenuto. Nel corpo, digita ["1"]
Il formato dell'URL è https://IP/Auth/update/D5, Sostituisci Auth con il token Auth del progetto blynk e IP con l'IP cloud blynk del tuo paese. Per ottenere l'IP, apri il prompt dei comandi e digita "ping blynk-cloud.com". Per l'India, l'IP è 188.166.206.43
Allo stesso modo, crea un'altra applet, solo che questa volta seleziona "la temperatura attuale scende al di sotto" in Weather underground. Inoltre, l'URL questa volta è https://IP/Auth/update/D4 Tutto impostato! Sono state fatte!
Passaggio 6: accendi




Basta collegare l'alimentazione 5v al nodeMcu, tutto qui. Non è però istantaneo. Il tempo sotto terra richiede un po' di tempo per aggiornare la temperatura. Ad ogni modo, se lasci accesa la lampada, dovrebbe funzionare bene. Questo progetto è un aggiornamento della lampada ISS costruita in precedenza. La mia intenzione di realizzare questo era mostrare quanto sia facile personalizzare la lampada in base alle proprie esigenze. Ad esempio, ho aggiunto un altro LED e ora si illumina di rosso a temperature elevate, blu a temperature fredde e giallo a temperature normali. Sicuramente inizierai a divertirti con IOT una volta che inizierai a realizzare questi progetti e a giocare con il codice. Quindi questa volta non sto eseguendo una procedura guidata. Nel caso tu sia confuso, puoi dare un'occhiata alla lampada ISS che ho costruito in precedenza dove ho fatto una panoramica di un codice simile.
Spero di poterti ispirare a provare questi progetti fai-da-te. Grazie!
Consigliato:
Lampada cubo di Rubik wireless con facile inclinazione e cambio colore: 10 passaggi (con immagini)

Lampada cubo di Rubik senza fili che cambia facilmente colore con inclinazione: oggi costruiremo questa fantastica lampada a cubo di Rubik che cambia colore in base a quale lato è rivolto verso l'alto. Il cubo funziona con una piccola batteria LiPo, caricata da un cavo micro-usb standard e, nei miei test, ha una durata della batteria di diversi giorni. Questo
Termometro con colore relativo alla temperatura su display TFT da 2" e sensori multipli: 5 passaggi

Termometro con colore relativo alla temperatura su display TFT da 2" e sensori multipli: ho realizzato un display che mostra le misurazioni di diversi sensori di temperatura. La cosa bella è che il colore dei valori cambia con la temperatura:> 75 gradi Celsius = ROSSO> 60 > 75 = ARANCIONE> 40 < 60 = GIALLO> 30 < 40
Vinile a trasferimento termico con design a doppio colore per t-shirt: 10 passaggi (con immagini)

Vinile a trasferimento termico con design a due colori per t-shirt: questo tutorial ti insegnerà come realizzare una t-shirt con un design in vinile a due colori usando la pressa a caldo. Materiali: Vinile a trasferimento termico Taglierina per vinile Computer con programma Vinylmaster Pressa a caldoForbiciSarchiatriceT-shirtRulerX-ACTO Knife
Fusione di parti dettagliate: dita protesiche (che si illuminano, cambiano colore con il calore e altro): 10 passaggi (con immagini)

Fusione di parti dettagliate: dita protesiche (che brillano, cambiano colore con il calore e altro…): questa è una guida sulla fusione di parti piccole e complesse, a buon mercato. Va detto che non sono un esperto di casting, ma poiché la necessità è spesso la madre dell'invenzione - alcuni dei processi qui hanno funzionato bene. Ho incontrato Nigel Ackland al Future Fest di Londra e
Lampada meteorologica/a matrice: 42 passaggi (con immagini)

Lampada meteorologica/a matrice: in questo Instructable descrivo la progettazione, la costruzione e la programmazione di una lampada a matrice di LED. Il design ricorda una normale lampada, ma l'interno è stato sostituito da una matrice di LED ws2812. Il controllo avviene tramite un Raspberry Pi, quindi t
