
Sommario:
- Forniture
- Passaggio 1: creiamo un feed in Adafruit
- Passaggio 2: ora creiamo una dashboard
- Passaggio 3: ottieni la nostra chiave
- Passaggio 4: aprire l'esempio di lettura del feed
- Passaggio 5: impostiamo la nostra connessione
- Passaggio 6: controlla la connessione ad Adafruit IO
- Passaggio 7: consente di LED
- Passaggio 8: aggiungere il tempo al timer
- Passaggio 9: conto alla rovescia
- Passaggio 10: renderlo controllato da remoto: parte I
- Passaggio 11: renderlo controllato da remoto: parte II
- Passaggio 12: Gioca! Abbiamo finito… o ci siamo?
- Passaggio 13: EXTRA: Crea pulsante momentaneo
- Passaggio 14: EXTRA: aggiungi la funzione di ripristino
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.

Qui creeremo un timer usando un NodeMCU e Adafruit. Visualizzeremo il nostro timer con una striscia LED e saremo in grado di controllarlo utilizzando il nostro telefono o computer!
Il nostro obbiettivo:
Crea un timer utilizzando una striscia LED che possiamo: avviare, mettere in pausa e ripristinare utilizzando il nostro telefono o computer.
Forniture
Hardware:
- NodeMCU ESP 8266
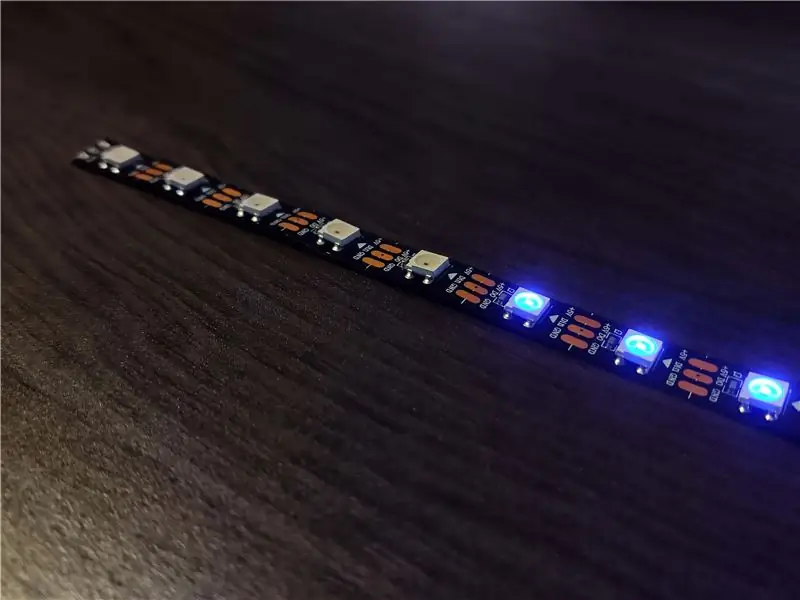
- Striscia LED Adafruit NeoPixel
Biblioteche:
- Adafruit_NeoPixel.h
- AdafruitIO_WiFi.h
Altro:
Una connessione WiFi decente
Passaggio 1: creiamo un feed in Adafruit

Ora che abbiamo tutto ciò di cui abbiamo bisogno, siamo pronti per iniziare a costruire! Prima di tutto dobbiamo creare un feed in Adafruit. Adafruit è un servizio che ci rende davvero facile connettere il nostro Arduino a Internet e creare utili funzioni di controllo remoto. Se non l'hai già fatto, iscriviti ad Adafruit.
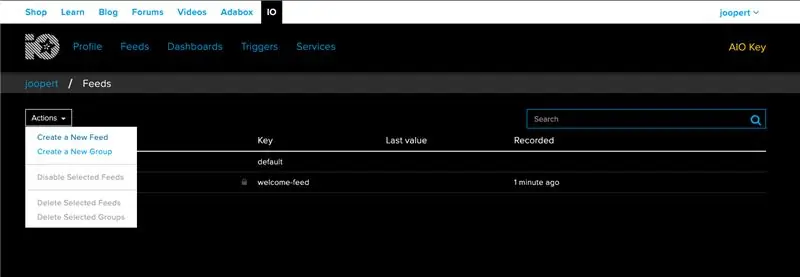
Ora creiamo un nuovo feed
Possiamo nominare il nostro feed come vogliamo, lo chiamo "timer".
Ciò che fa un feed è registrare tutto ciò che facciamo nella nostra dashboard (che creeremo in appena un minuto) e inviare quei dati alla nostra scheda, ma è qualcosa che esamineremo una volta che avremo i dati da inviare.
Passaggio 2: ora creiamo una dashboard



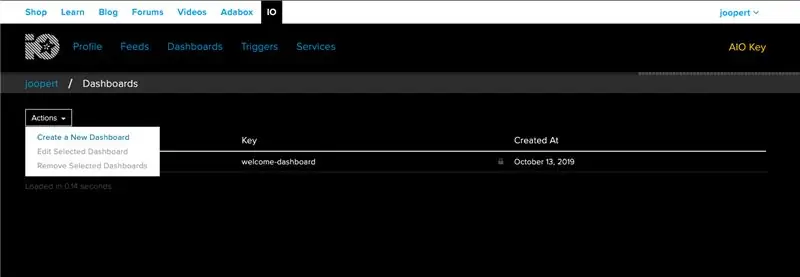
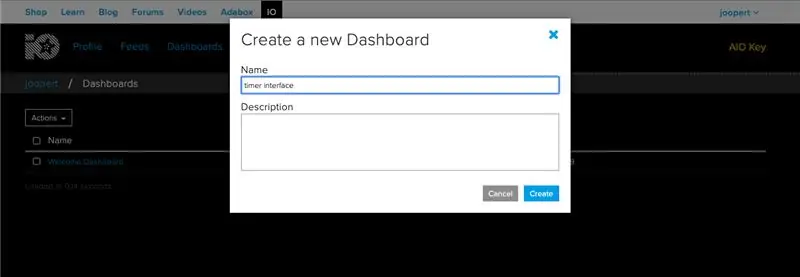
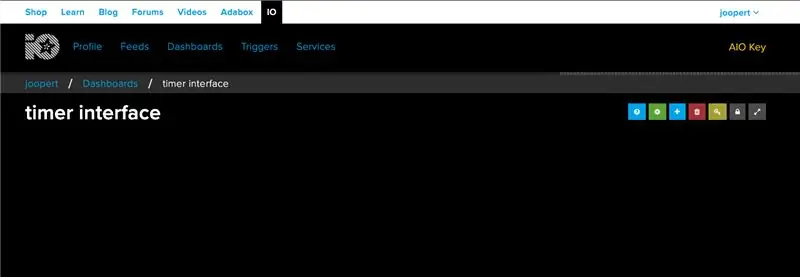
Ora, nello stesso modo in cui abbiamo creato un feed, creeremo una nuova Dashboard. Chiamerò la mia dashboard: 'interfaccia timer' perché è fondamentalmente quello che sarà la nostra dashboard: un'interfaccia con i pulsanti per controllare il nostro timer.
Passaggio 3: ottieni la nostra chiave

Se vogliamo connettere il nostro Arduino al nostro feed, dobbiamo ottenere la nostra chiave Adafruit, questa è la tua password segreta che farà in modo che solo tu possa connetterti ai tuoi feed.
Puoi ottenere la tua chiave facendo clic sul pulsante giallo Chiave AIO in alto a destra dello schermo in Adafruit.
Salva questa chiave da qualche parte, ci servirà più tardi.
Non condividere la tua chiave! In caso contrario, le persone con cattive intenzioni potrebbero connettersi ai tuoi feed e dispositivi.
Passaggio 4: aprire l'esempio di lettura del feed

Ora apriamo il nostro IDE Arduino e avviamo il processo di codifica. Prima di tutto dobbiamo avere la libreria Arduino Adafruit IO installata.
Non sai come installare le librerie? questa è un'ottima guida di Adafruit: Librerie Arduino
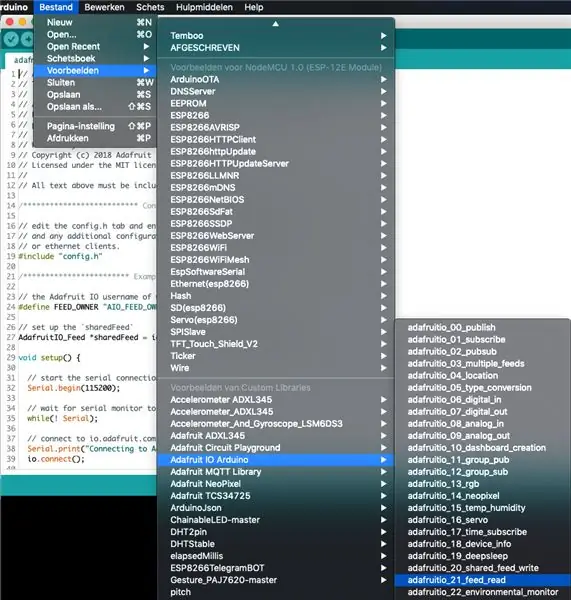
Adafruit offre molti esempi predefiniti da utilizzare e da cui imparare. Uno di questi esempi è: adafruitio_21_feed_read. Puoi trovare questo esempio qui: File - Esempi Adafruit IO Arduino adafruitio_21_feed_read
(scusate la mia interfaccia olandese nell'immagine)
Passaggio 5: impostiamo la nostra connessione
Se hai aperto con successo lo sketch adafruitio_21_feed_read dovresti vedere 2 schede nel tuo sketch: adafruitio_21_feed_read e config.h. Questo schizzo è stato realizzato in modo da poterci connettere al feed che abbiamo creato nel passaggio 1.
Per connetterci a questo feed dobbiamo inserire alcuni dettagli sul nostro WiFi e sul nostro account Adafruit,
Andiamo a config.h, qui inseriremo i seguenti dettagli:
Il tuo nome utente Adafruit:
#define IO_USERNAME "joopert"
La tua chiave Adafruit:
#define IO_KEY "1234567890abcdefghijklmnop"
Il nome del tuo WiFi:
#define WIFI_SSID "MyWifi"
E la tua password WiFi:
#define WIFI_PASS "aVerySecretPassword"
Ora torniamo alla scheda adafruitio_21_feed_read e compiliamo:
Il tuo nome utente Adafruit… di nuovo:
#define FEED_OWNER "joopert"
E infine il tuo nome feed (dal feed che abbiamo creato nel passaggio 1):
AdafruitIO_Feed *sharedFeed = io.feed("timer", FEED_OWNER);
Passaggio 6: controlla la connessione ad Adafruit IO

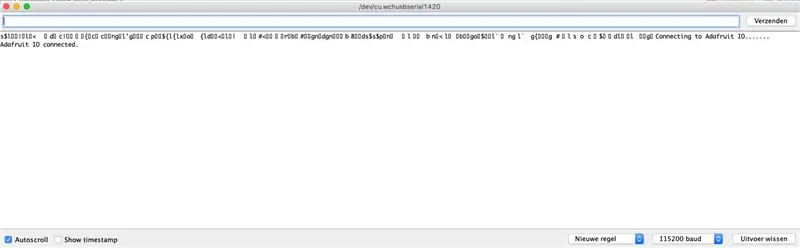
Per verificare se i passaggi che abbiamo eseguito in precedenza sono stati eseguiti correttamente, caricheremo il nostro schizzo sul NodeMCU. Se apri il tuo monitor seriale, dovrebbe assomigliare all'immagine sopra. Innanzitutto il monitor seriale ti mostra che sta cercando di connettersi al tuo WiFi e ad Adafruit. se è completo dovrebbe dire:
Adafruit IO connesso
Questa è una grande notizia! Ora possiamo iniziare ad aggiungere funzionalità al nostro timer…
Passaggio 7: consente di LED


Ora è il momento di accendere la nostra striscia LED!
Collega la tua striscia LED al PIN D5 (se non trovi il D5 collegalo ad un altro PIN e cambia il LED_PIN nel codice).
Definisci la striscia LED
Il codice seguente aggiungerà la libreria NeoPixel (scopri di più su questa libreria qui: https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) e assicurerà che il nostro Arduino sappia dove si trova la nostra striscia LED e quante luci ha Se la tua striscia LED ha specifiche diverse, cambiala nel codice.
Aggiungi il seguente codice SOPRA il setup void():
// imposta la connessione NeoPixel#include #ifdef _AVR_ #include #endif
#define LED_PIN D5 // Dove è collegata la striscia LED?
#define LED_COUNT 30 // Quanti pixel ha?
#define BRIGHTNESS 50 // Luminosità NeoPixel, da 0 (min) a 255 (max)
Striscia Adafruit_NeoPixel (LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
Striscia LED di avvio
Ora avvieremo la nostra striscia LED e imposteremo la luminosità (la luminosità va da 0 min a 255 max, ma io consiglio 50… 255 è VERAMENTE luminoso).
Aggiungi il seguente codice IN void setup():
strip.begin(); // INIZIALIZZA l'oggetto strip NeoPixel (RICHIESTO)strip.show(); // Spegne tutti i pixel APPENA POSSIBILE strip.setBrightness(50); // Imposta LUMINOSITÀ a circa 1/5 (max = 255)
ledOn(); // Richiama la funzione per accendere ogni LED uno per uno
Accendi le luci
Forse hai già notato che stiamo chiamando una funzione che non esiste ancora, quella sarà la nostra prossima parte della codifica. Se vogliamo accendere le nostre luci dobbiamo creare un 'for loop' che accenda ogni singolo LED uno per uno (non sai cos'è un ciclo for? Dai un'occhiata qui: www.arduino.cc/reference/ it/lingua/struttura/struttura-di-controllo/per/).
Ora creeremo la funzione: ledsOn();
Aggiungi il seguente codice SOTTO void handleMessage():
void ledsOn() { for (int i = 0; i < strip.numPixels(); i++) { // Per ogni pixel in strip… strip.setPixelColor(i, 0, 0, 255); // Imposta il colore del pixel su blu strip.show(); // Aggiorna striscia in modo che corrisponda } }
Caricamento
Ora è la parte divertente, carichiamo il nostro codice sul NodeMCU… Se tutto funziona correttamente, la tua striscia LED dovrebbe ora diventare completamente blu!
Non vengono visualizzati i pixel?: hai collegato la striscia al PIN corretto? O forse la tua connessione Internet è persa.
Non vengono visualizzati solo alcuni pixel?: controlla se hai impostato la giusta quantità di pixel!
Passaggio 8: aggiungere il tempo al timer
Ora ci assicureremo che il nostro timer in realtà… beh… volte, qualcosa.
Esistono diversi modi per eseguire il cronometraggio con Arduino, uno è delay(), questo interrompe l'elaborazione della nostra scheda per un periodo di tempo definito. Non lo useremo poiché il nostro Arduino si blocca sostanzialmente durante il ritardo e vogliamo che la nostra scheda si aggiorni regolarmente. Quindi useremo Millis(), questo è un modo più elegante di eseguire il cronometraggio in Arduino, con Millis() possiamo ancora eseguire il codice tra gli intervalli.
Se sei interessato a come funziona puoi dare un'occhiata a questo articolo:
Aggiungiamo il codice per Millis():
Metti questo codice SOPRA il setup void()
unsigned long precedenteMillis = 0; // memorizzerà l'ultima volta che la striscia LED è stata aggiornata int interval = 1000; // intervallo del nostro timer (millisecondi)
E mettiamo questo codice NEL void loop():
unsigned long currentMillis = millis();// avvia TIMER RITMO ********************************************* ********* if (Milliscorrente -Millisprecedente >= intervallo) {Millisprecedente =Milliscorrente;
// fine RITMO TIMER ********************************************* ***********
Quello che abbiamo appena fatto è stato creare un ritmo per la nostra striscia LED per spegnere i LED, nel passaggio successivo aggiungeremo il codice per farlo.
Passaggio 9: conto alla rovescia
In questo passaggio: creeremo una funzione che farà in modo che ogni secondo (o qualsiasi intervallo impostato) spegniamo UN LED alla fine della striscia finché tutti i nostri LED non si spengono.
Creeremo un 'int' in alto chiamato 'leds'. Questo in seguito dirà al nostro timer quanti led deve ancora spegnere.
Aggiungi il seguente codice SOPRA il setup void():
int led = LED_COUNT-1; // dice quanti pixel dovrebbero essere accesi
Ora aggiungiamo la funzione 'timer();', questo spegnerà una luce ogni secondo
Aggiungi il seguente codice SOTTO il void ledsOn():
void timer() { strip.setPixelColor(leds, 0, 0, 0);
if (led > -1) { led--; } else { blinkie(); } }
Vogliamo dare un feedback all'utente che il timer è terminato dopo che tutte le luci si sono esaurite. Con 'blinkie();' i LED lampeggeranno in rosso al termine del timer!
Aggiungi il seguente codice SOPRA il setup void():
int statolampeggio = 1; // dice ai blinkie(); funzione sia che la luce sia accesa o spenta
Aggiungi il seguente codice SOTTO il timer void():
void blinkie() { if (blinkStatus == 1) {
stato lampeggio = 0; strip.clear(); } else { statolampeggio = 1; for (int i = 0; i < strip.numPixels(); i++) { // Per ogni pixel in strip… strip.setPixelColor(i, 255, 0, 0); // Imposta il colore del pixel (nella RAM) strip.show(); // Aggiorna striscia in modo che corrisponda } } } }
Infine dobbiamo chiamare la funzione nel nostro void loop();, Ricordi il TIMER RYTHM che abbiamo aggiunto al passaggio 8? In questa istruzione if chiameremo la funzione timer();.
TIMER RYTHM dovrebbe ora assomigliare a questo:
// avvia TIMER RITMO ********************************************* *********
if (Milliscorrente -Millisprecedente >= intervallo) {Millisprecedente =Milliscorrente; Timer(); strip.show();} // end TIMER RYTHM ************************************** ******************
Ora carica questo codice!
In questo momento la tua striscia LED dovrebbe spegnere 1 LED ogni secondo e lampeggiare in rosso quando ha finito…
Ora facciamo questo motherlover telecomandato!
Passaggio 10: renderlo controllato da remoto: parte I


Abbiamo il nostro timer, va tutto bene e dandy, ma ti ho promesso che saresti stato in grado di controllarlo con il tuo telefono, giusto? Entriamo nella fase finale del nostro progetto: rendere il nostro timer telecomandato.
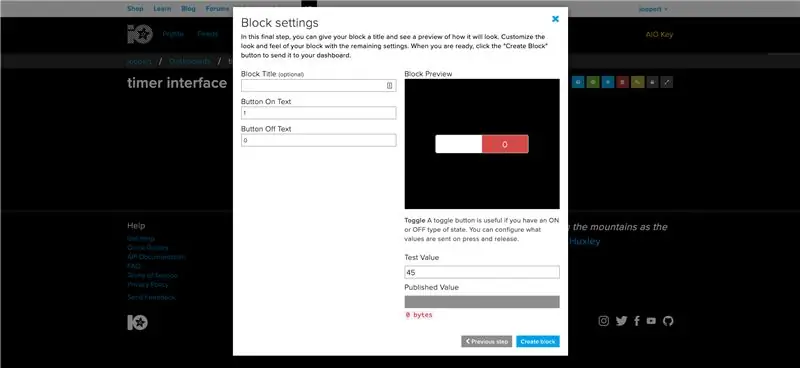
Hai ancora la tua scheda Adafruit aperta? Torniamo a io.adafruit.com e andiamo alla dashboard dell'interfaccia del timer e creiamo un nuovo blocco: TOGGLE
- Collega l'interruttore al feed TIMER
- Imposta il valore ON su: 1
- Imposta il valore OFF su: 0
La ragione di ciò è che Adafruit non invia dati di testo al nostro NodeMCU, ma solo numeri.
Se lo desideri, puoi anche assegnare un nome all'interruttore, ad esempio: "Interruttore di accensione/spegnimento"
Ora torniamo all'IDE Arduino
Giusto per assicurarci che il nostro codice sia aggiornato, CARICIAMO il nostro codice ancora una volta.
APRIRE IL MONITOR SERIALE una volta terminato il caricamento e PREMERE IL TOGGLE sulla dashboard di Adafruit alcune volte. Ora dovremmo vedere qualcosa di simile apparire nel nostro monitor seriale:
ricevuto <- 0ricevuto <- 1 ricevuto <- 0 ricevuto <- 1 ricevuto <- 0
Ciò significa che possiamo effettivamente inviare controlli al nostro NodeMCU!
Se non ricevi questi messaggi, controlla se i tuoi dati Adafruit nel tuo config.h sono ancora corretti.
Passaggio 11: renderlo controllato da remoto: parte II
Ora non resta che fare qualcosa con i controlli ricevuti.
Per farlo dobbiamo modificare la nostra istruzione TIMER RYTHM if nel void loop(); un po.
Diremo al nostro NodeMCU che dovrebbe avviare il timer solo dopo aver ricevuto "1" (che significa: ON) da Adafruit.
Per prima cosa raccogliamo i dati che Adafruit ci invia
Aggiungi il seguente codice SOPRA il setup void():
int adaData; // raccoglie i dati che AdaFruit ci invia
Ora raccogliamo effettivamente quei dati
Aggiungi il seguente codice ALL'INTERNO di void handleMessage():
adaData = data->toInt();
Cambiamo il nostro void loop();
TIMER RYTHM dovrebbe ora assomigliare a questo:
// avvia TIMER RITMO ********************************************* *********if (Milliscorrenti -Millisprecedenti >= intervallo) {Millisprecedenti =Milliscorrenti; if (adaData == 0) { Serial.println("non sono in esecuzione"); } else if (adaData == 1) { timer(); } strip.show(); } // fine RITMO TIMER ********************************************* ************
CARICA il tuo codice…
Ora dovresti essere in grado di attivare e disattivare il timer utilizzando l'interruttore in Adafruit!
Passaggio 12: Gioca! Abbiamo finito… o ci siamo?
In questo momento dovresti avere un timer remoto perfettamente funzionante! Se è così per te, grazie per aver partecipato a questo progetto!
Se vuoi continuare un po' più a lungo, nei prossimi passaggi aggiungeremo un pulsante RESET per il nostro timer!
Passaggio 13: EXTRA: Crea pulsante momentaneo

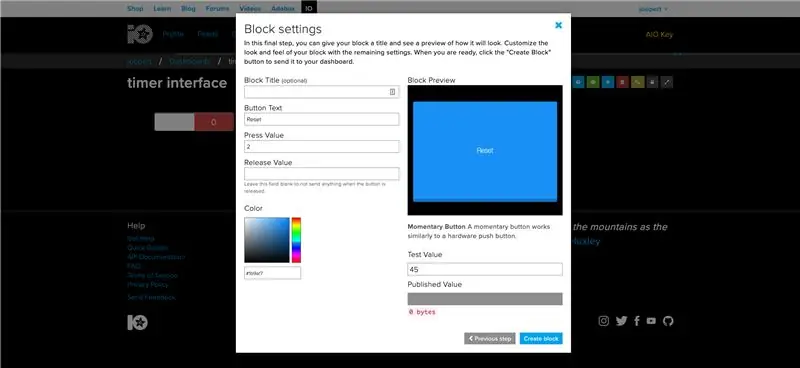
Torniamo alla nostra dashboard. Ora vogliamo CREARE di nuovo UN NUOVO BLOCCO.
- Crea un pulsante momentaneo
- Collegalo al feed 'timer'
- Imposta il valore della pressione su: 2
- RIMUOVERE il valore di rilascio
- Dategli un bel colore!
Convenientemente il pulsante momentaneo è già chiamato 'Reset'!
Una volta creato questo blocco, provalo, il pulsante funziona se ricevi:
ricevuto <- 2
Nel tuo monitor seriale.
Se non vedi questo messaggio, prova a ricaricare lo sketch
Passaggio 14: EXTRA: aggiungi la funzione di ripristino
Per fare in modo che il pulsante di ripristino faccia qualsiasi cosa dobbiamo aggiungere una funzione che riporti tutti i LED allo stato originale.
Aggiungi il seguente codice SOTTO il vuoto blinkie():
void rerun() { leds = LED_COUNT; ledOn(); }
Ora non resta che chiamare la nostra funzione, per questo dobbiamo cambiare TIMER RYTHM un'ultima volta
TIMER RYTHM dovrebbe ora assomigliare a questo:
// avvia TIMER RITMO ********************************************* *********if (currentMillis - previousMillis >= intervallo) { previousMillis = currentMillis if (adaData == 0) { Serial.println("non sono in esecuzione"); } else if (adaData == 1) { timer(); } else if (adaData == 2) { rerun(); } strip.show(); } // fine RITMO TIMER ********************************************* ************
CARICA il tuo codice…
Ora dovresti anche essere in grado di resettare il timer premendo il pulsante!
Consigliato:
Hovercraft telecomandato: 8 passaggi (con immagini)

Hovercraft telecomandato: ss
Giocattoli che si adattano all'interruttore: Uovo di serpente telecomandato reso accessibile!: 7 passaggi (con immagini)

Giocattoli adattati all'interruttore: serpente telecomandato reso accessibile dalle uova!: l'adattamento dei giocattoli apre nuove strade e soluzioni personalizzate per consentire ai bambini con capacità motorie limitate o disabilità dello sviluppo di interagire con i giocattoli in modo indipendente. In molti casi, i bambini che richiedono i giocattoli adattati non sono in grado di int
Interruttore della luce telecomandato Bluetooth -- Retrofit. L'interruttore della luce funziona ancora, nessuna scrittura aggiuntiva: 9 passaggi (con immagini)

Interruttore luci telecomandato Bluetooth -- Retrofit. L'interruttore della luce funziona ancora, nessuna scrittura aggiuntiva.: aggiornamento del 25 novembre 2017 -- Per una versione ad alta potenza di questo progetto in grado di controllare i kilowatt di carico, vedere Modifica del controllo BLE su carichi ad alta potenza - Nessun cablaggio aggiuntivo richiesto Aggiornamento del 15 novembre 2017 - Alcune schede BLE / stack software deli
Robot All Terrain 6WD telecomandato: 10 passaggi (con immagini)

Robot All Terrain 6WD telecomandato: la maggior parte dei robot che ho costruito finora erano robot a 4 ruote con una capacità di carico di diversi chilogrammi. Questa volta ho deciso di costruire un robot più grande che supererà facilmente vari ostacoli sul suo cammino e sarà in grado di muoversi con un carico di almeno un
Robot telecomandato con Arduino e telecomando TV: 11 passaggi

Robot telecomandato che utilizza Arduino e telecomando TV: questa macchina telecomandata può essere spostata utilizzando praticamente qualsiasi tipo di telecomando come TV, aria condizionata, ecc. Si avvale del fatto che il telecomando emette IR (infrarossi). Questa proprietà viene utilizzata utilizzando un ricevitore IR, che è un sensore molto economico. In th
