
Sommario:
- Autore John Day [email protected].
- Public 2024-01-30 10:02.
- Ultima modifica 2025-01-23 14:49.



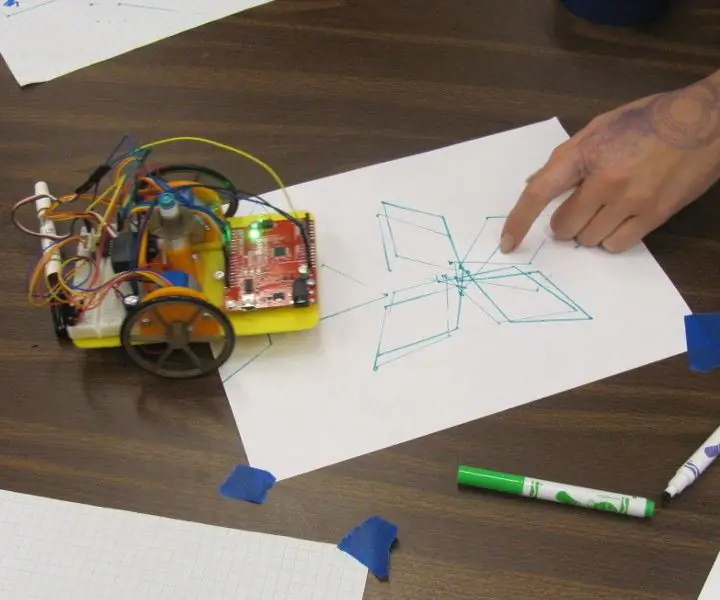
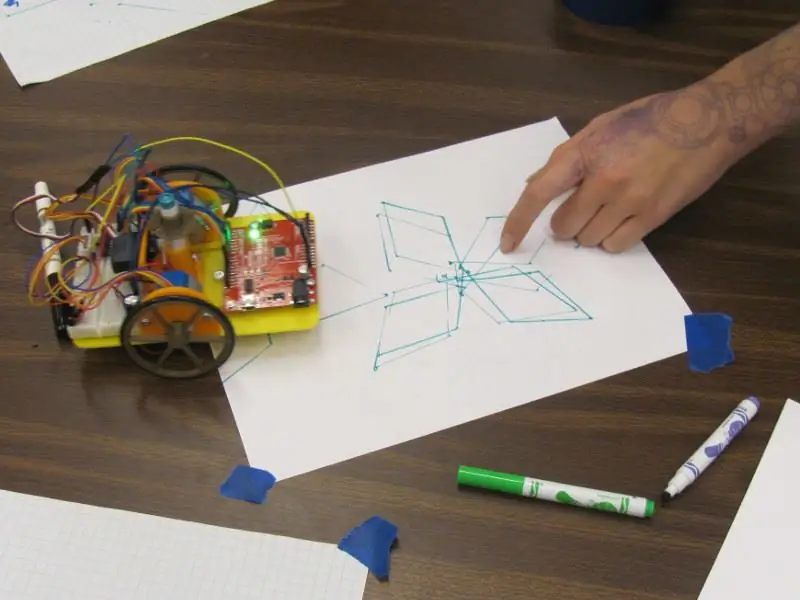
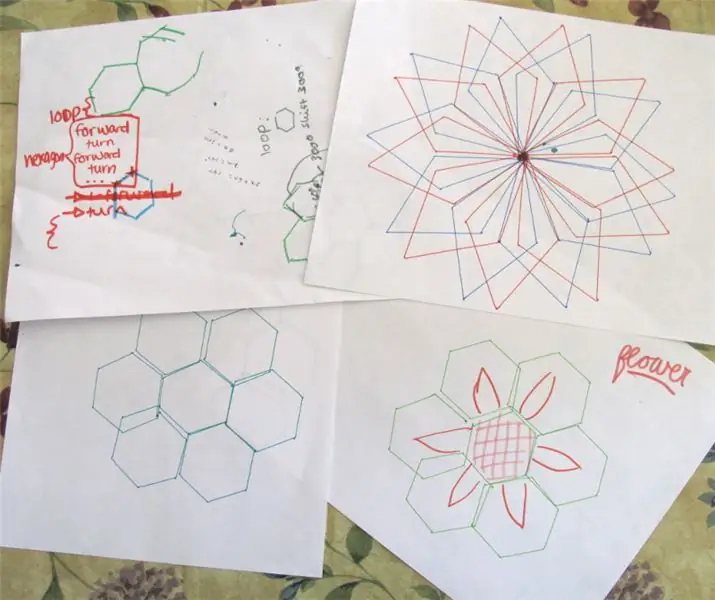
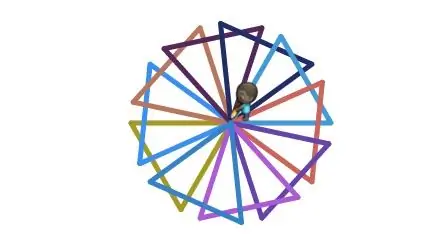
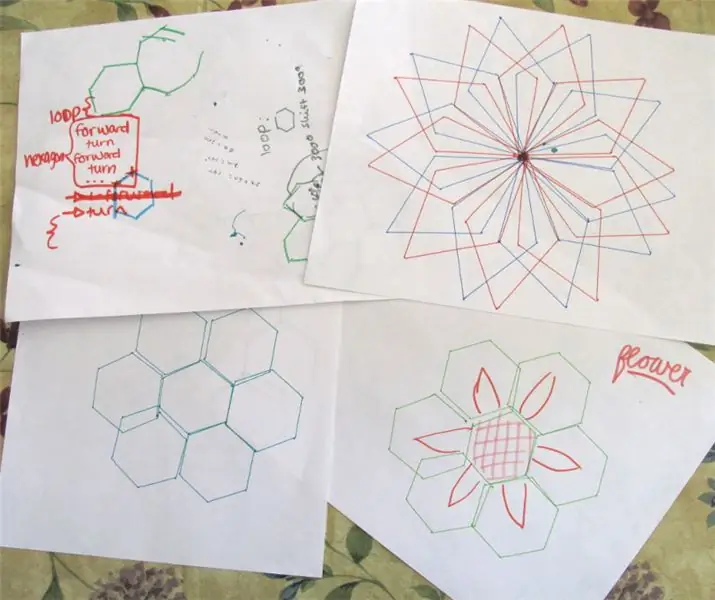
Ho creato un robot da disegno Arduino per un workshop per aiutare le ragazze adolescenti ad interessarsi agli argomenti STEM (vedi https://www.instructables.com/id/Arduino-Drawing-Robot/). Il robot è stato progettato per utilizzare comandi di programmazione in stile tartaruga come avanti (distanza) e svolta (angolo) per creare metacarpi interessanti.
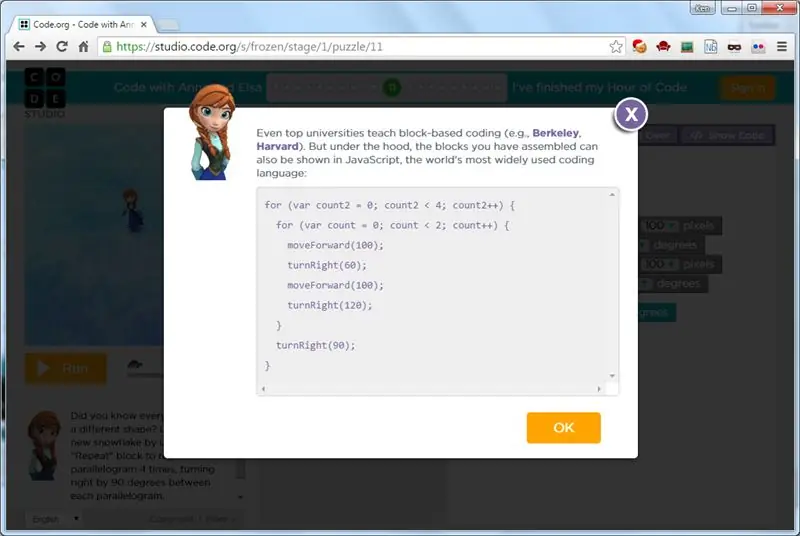
Durante il workshop, abbiamo utilizzato il tutorial "Anna ed Elsa" dell'Ora del Codice per aiutare i partecipanti a familiarizzare con la programmazione in preparazione alla programmazione del loro robot. Il tutorial utilizza blocchi di programmazione grafici per evitare gli ostacoli alla digitazione e alla sintassi, ma è possibile visualizzare il codice JavaScript equivalente, creando un potente ponte per l'apprendimento di un linguaggio di programmazione potente e comunemente usato.
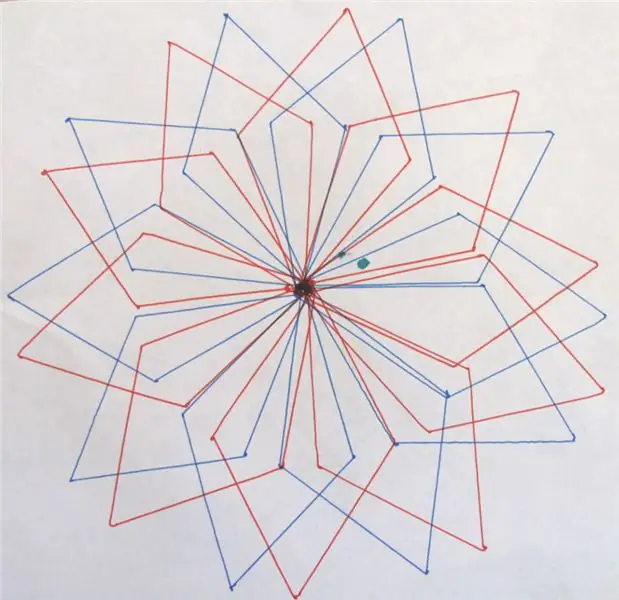
La nostra scoperta è stata che poiché il tutorial utilizzava comandi simili per spostare Anna sullo schermo e che la struttura di formattazione di JavaScript è molto simile al codice C di Arduino, i modelli di disegno potevano essere creati e testati nel browser, e quindi il codice JavaScript generato veniva copiato e modificato per guidare il robot in Arduino! Usare il codice per controllare qualcosa nel mondo fisico è una dimostrazione coinvolgente del potere della programmazione.
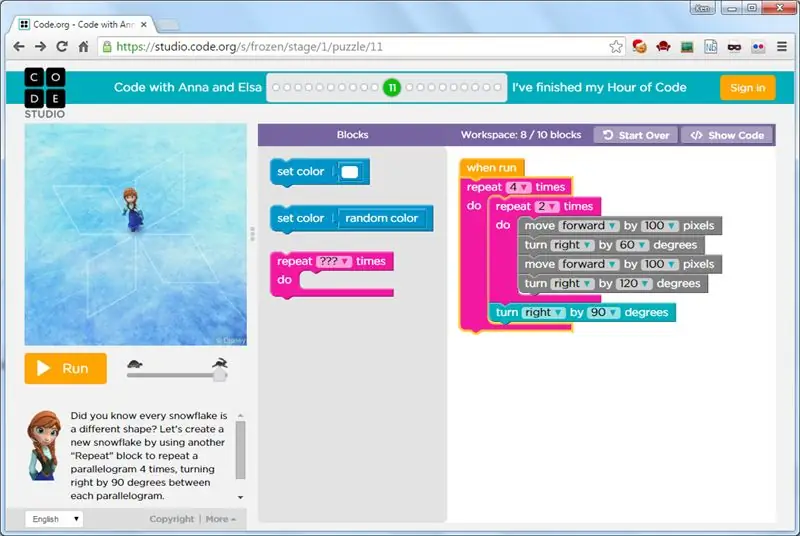
Passaggio 1: tutorial dell'ora del codice



Entrambi i tutorial "Anna ed Elsa" e "Artist" dell'Ora del Codice utilizzano comandi come "muovi" e "gira" per spostare i personaggi sullo schermo. Man mano che il tutorial procede, impari la potenza dei loop e dei loop nidificati. Nel passaggio 12 di Anna, ad esempio, utilizzi loop nidificati per creare un motivo a fiocco di neve. Alla fine del tutorial, ti viene data una lavagna vuota con cui sperimentare.
Passaggio 2: avvio del codice Arduino

Se hai bisogno di aiuto per iniziare con Arduino, non c'è posto migliore per iniziare della pagina "Guida introduttiva ad Arduino" su www. Arduino.cc.
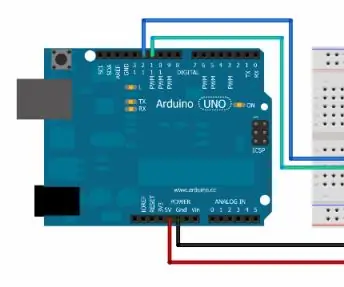
Ovviamente dovrai aver costruito e testato il tuo Arduino Drawing Robot.
Ho scritto il codice che si occupa di tutti i dettagli del funzionamento dei motori passo passo e fornisce i semplici comandi per muoversi e girare. Scarica lo sketch Arduino allegato e inseriscilo nella cartella degli sketch Arduino. Quindi aprilo con l'IDE di Arduino. Potrebbe chiedere di inserirlo in una nuova cartella, il che va bene.
Passaggio 3: modifica il codice



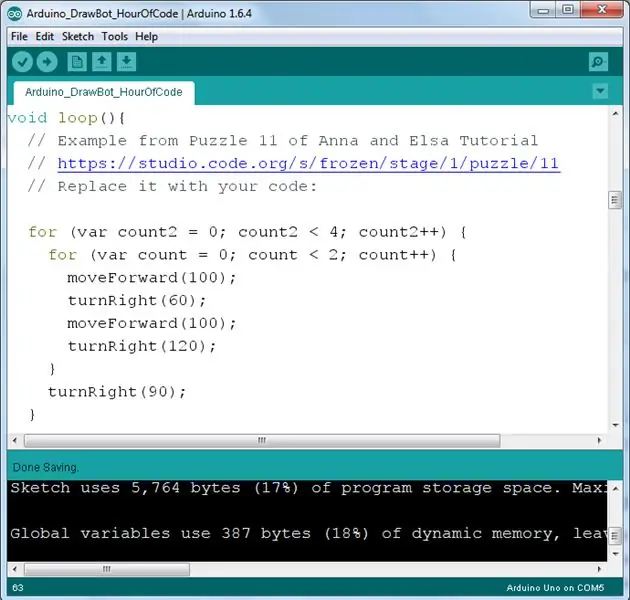
Una volta che hai un modello nel tutorial che desideri utilizzare, fai clic sul pulsante "Mostra codice". Copia e incolla il codice nella funzione loop() dello sketch Arduino. Questo codice è di Anna ed Elsa Step 11:
for (var conteggio2 = 0; conteggio2 < 4; conteggio2++) { for (var conteggio = 0; conteggio < 2; conteggio++) { moveForward(100); svolta a destra(60); spostaAvanti(100); girare a destra(120); } turnRight(90); }
Si noti che il tipo di variabile JavaScript "var" non è un tipo di dati standard Arduino. L'equivalente sarebbe "int" per intero. Per semplificare la vita, ho aggiunto del codice in modo che Arduino sappia che quando diciamo "var", intendiamo "int". Il codice è tutto basato sull'astrazione.
Compila e carica il codice! È così semplice. Se il disegno del robot non corrisponde a quello che hai ottenuto nel tutorial, potrebbe essere necessario calibrare il robot o verificare la presenza di ruote allentate o parti trascinate.
Fammi sapere cosa ti viene in mente!
Consigliato:
[2020] Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto RC: 23 passaggi
![[2020] Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto RC: 23 passaggi [2020] Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto RC: 23 passaggi](https://i.howwhatproduce.com/images/001/image-1423-j.webp)
[2020] Utilizzo dell'iPhone o dell'iPad e dell'app Micro:bit Game Pad per controllare un'auto radiocomandata: hai mai pensato di utilizzare il tuo iPhone o iPad per controllare il tuo micro:bit?Sai che Micro:bit Educational Foundation fornisce l'app iOS nel App Store? Cerca "micro:bit" nell'App Store e puoi scaricare l'app gratuitamente. Il
Utilizzo del kit dell'inventore Kitronik con Adafruit INDIZIO: 4 passaggi (con immagini)

Utilizzo del kit dell'inventore di Kitronik con Adafruit INDIZIO: il kit dell'inventore di Kitronik per BBC micro:bit è un'ottima introduzione ai microcontrollori con elettronica che utilizza una breadboard. Questa versione del kit è progettata per l'uso con l'economico micro:bit BBC. Il libro tutorial dettagliato che arriva
Striscia LED RGB reattiva musicale con codice- WS1228b - Utilizzo di Arduino e modulo microfono: 11 passaggi

Striscia LED RGB reattiva musicale con codice| WS1228b | Utilizzo del modulo Arduino e microfono: creazione di una striscia LED Music Reactive WS1228B utilizzando Arduino e il modulo microfono
Utilizzo del sensore di distanza a ultrasuoni e dell'uscita del monitor seriale: 6 passaggi

Utilizzo del sensore di distanza a ultrasuoni e dell'uscita del monitor seriale.: Ehi ragazzi! Vuoi imparare a usare un'uscita monitor seriale. Bene, ecco il tutorial perfetto su come farlo! In questo tutorial, ti guiderò attraverso i semplici passaggi necessari per rilevare la distanza utilizzando il sensore a ultrasuoni e riferire i
[Robot Arduino] Come realizzare un robot per la cattura del movimento - Pollici Robot - Servomotore - Codice sorgente: 26 passaggi (con immagini)
![[Robot Arduino] Come realizzare un robot per la cattura del movimento - Pollici Robot - Servomotore - Codice sorgente: 26 passaggi (con immagini) [Robot Arduino] Come realizzare un robot per la cattura del movimento - Pollici Robot - Servomotore - Codice sorgente: 26 passaggi (con immagini)](https://i.howwhatproduce.com/images/001/image-1599-93-j.webp)
[Robot Arduino] Come realizzare un robot per la cattura del movimento | Pollici Robot | Servomotore | Codice sorgente: Thumb Robot. Usato un potenziometro del servomotore MG90S. È molto divertente e facile! Il codice è molto semplice. Sono solo circa 30 linee. Sembra una cattura del movimento. Si prega di lasciare qualsiasi domanda o feedback! [Istruzioni] Codice sorgente https://github.c
